Η αποσφαλμάτωση των εφαρμογών web μπορεί να είναι μια πρόκληση, ειδικά όταν πρόκειται για πολύπλοκα πλαίσια όπως το React. Σε αυτό τον οδηγό θα σου δείξω πώς να αντιμετωπίζεις την αποσφαλμάτωση των εφαρμογών React με τη βοήθεια του Google Chrome Developer Tools με αποτελεσματικό τρόπο. Θα εξειδικεύσω σε συγκεκριμένες τεχνικές για την εντοπισμό και επίλυση των πιο συχνών σφαλμάτων. Πρέπει να έχεις γνώσεις σε React για να μπορείς να κατανοήσεις τα έννοιά τους.
Σημαντικές Ανακαλύψεις
- Κατανόησε τον ρόλο των Source Maps στην αποσφαλμάτωση της εφαρμογής React σου.
- Τοποθέτησε Breakpoints σε στρατηγικά σημεία για να παρακολουθήσεις τη ροή της εφαρμογής.
- Αναλύστε την στοίβα κλήσεων για να καταλάβεις ποιες λειτουργίες κλήθηκαν πότε.
Οδηγίες Βήμα προς Βήμα
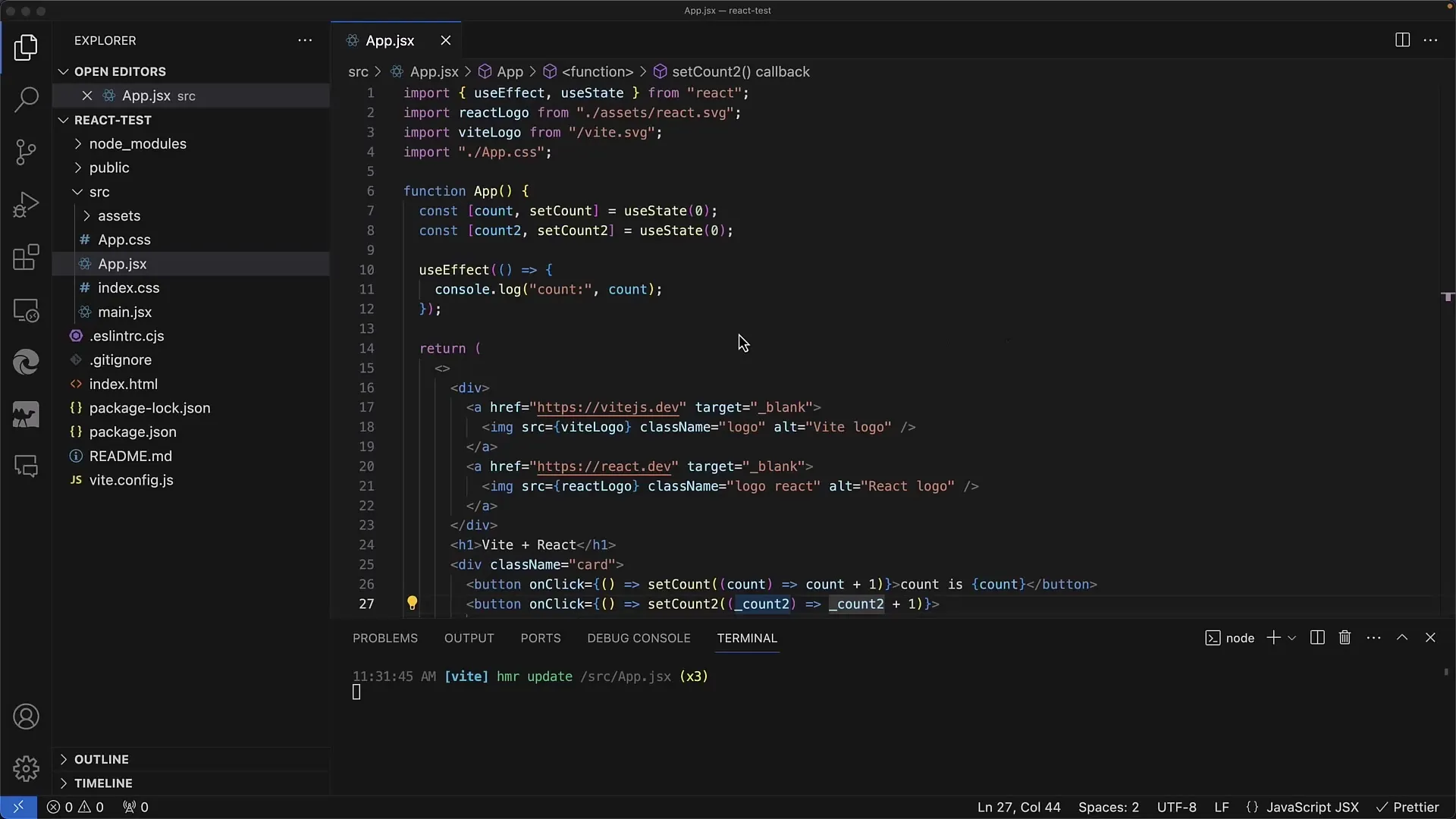
Για να ξεκινήσεις την αποσφαλμάτωση, έχω προετοιμάσει ένα απλό παράδειγμα μιας εφαρμογής React που παρέχει δύο κουμπιά για την αύξηση αριθμών. Θέλουμε να διασφαλίσουμε ότι το κατάσταση της εφαρμογής ενημερώνεται σωστά.
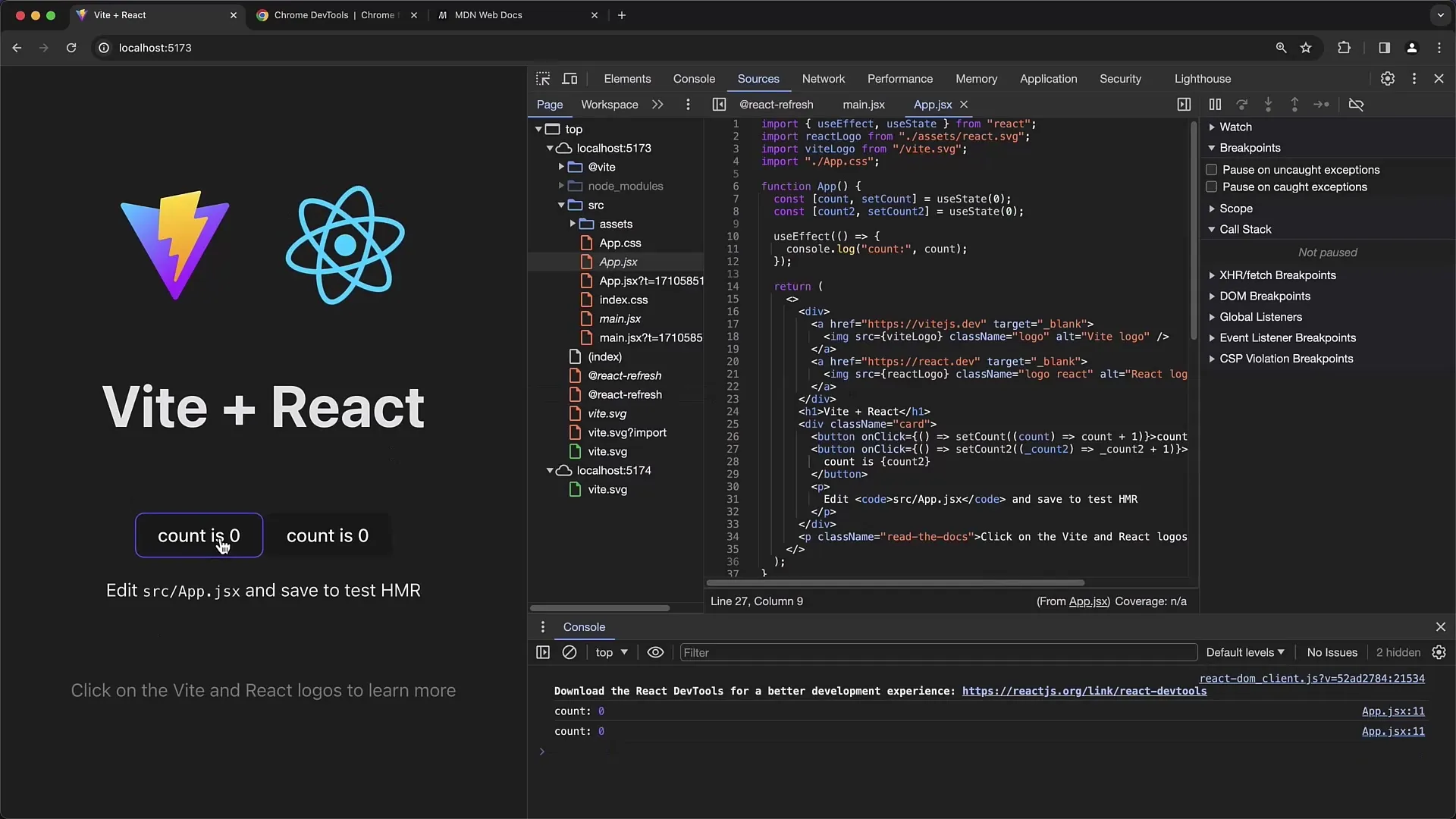
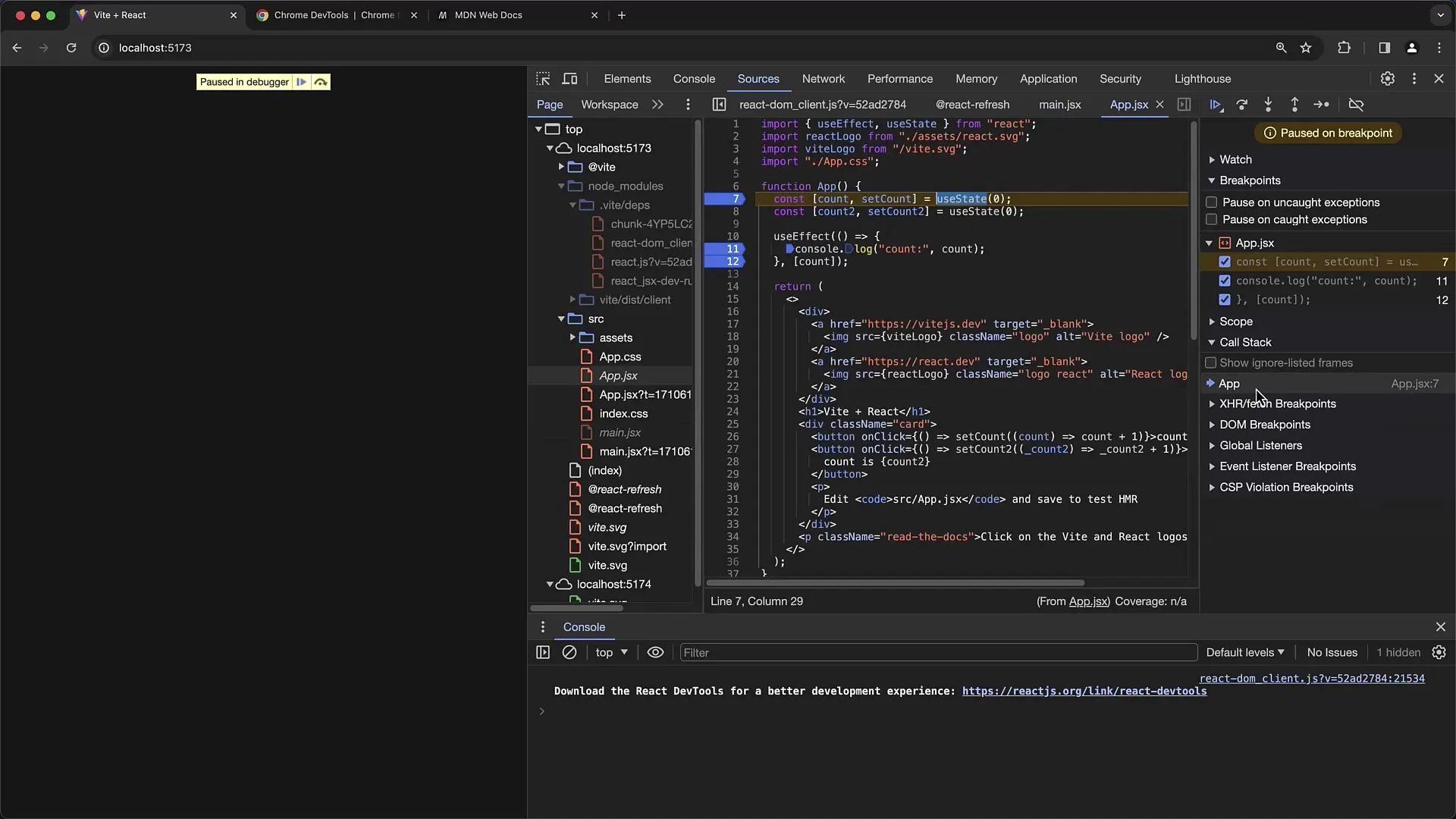
Πρώτα ανοίγεις τα Εργαλεία Προγραμματιστή στο Chrome. Μπορείς να το κάνεις αυτό δεξί κλικ στη σελίδα και επιλέγοντας "Εξέταση στοιχείων" ή απλά πατώντας το πλήκτρο "F12".

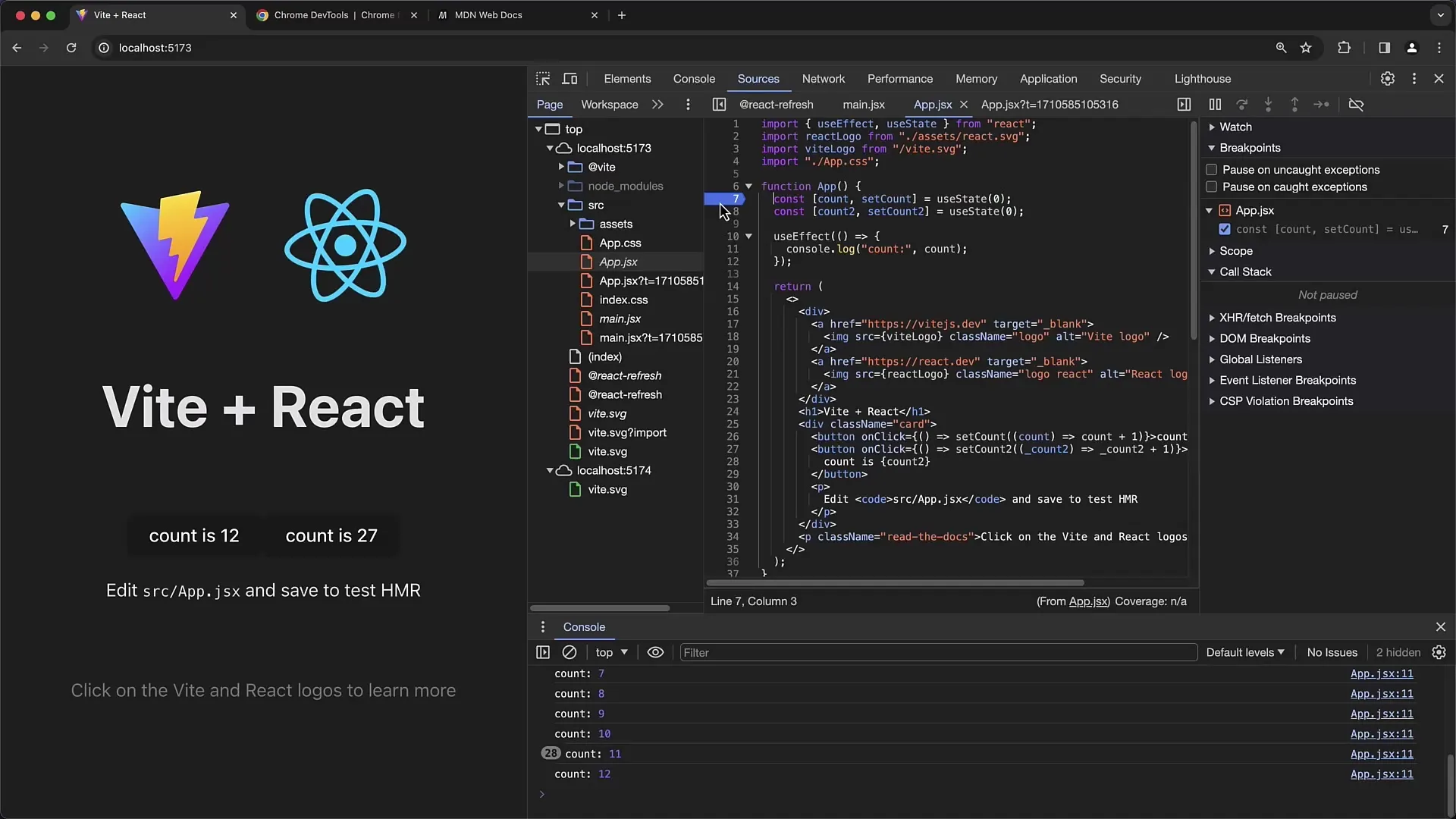
Στον πρώτο βήμα ανανέωσε την εφαρμογή React για να βεβαιωθείς ότι εργάζεσαι με την τρέχουσα κατάσταση. Αφού φορτωθεί η εφαρμογή, θα δεις δύο κουμπιά για τον υπολογισμό. Το πρώτο κουμπί αυξάνει τον πρώτο μετρητή και το δεύτερο κουμπί τον δεύτερο μετρητή.

Εδώ βλέπεις ότι κάθε φορά που κλικάρεις τα κουμπιά, οι τιμές των μετρητών αυξάνονται. Μπορείς να ελέγξεις αυτές τις αυξημένες τιμές στην κονσόλα, την οποία βρίσκεις επίσης στα Developer Tools. Πατώντας δύο φορές "Escape", εμφανίζεται ή αποκρύπτεται η κονσόλα.

Στον επόμενο βήμα αλλάζεις τον κώδικα της εφαρμογής σου, ιδιαίτερα το UseEffect Hook. Το UseEffect Hook χρησιμοποιείται για να διαχειριστεί παρενέργειες στο React. Στο παράδειγμά μου το χρησιμοποίησα έτσι ώστε να εμφανίζει την τρέχουσα τιμή του μετρητή στην κονσόλα. Με αυτόν τον τρόπο διασφαλίζεις ότι κατανοείς πόσο συχνά εκκινείται αυτός ο αποτέλεσμα.

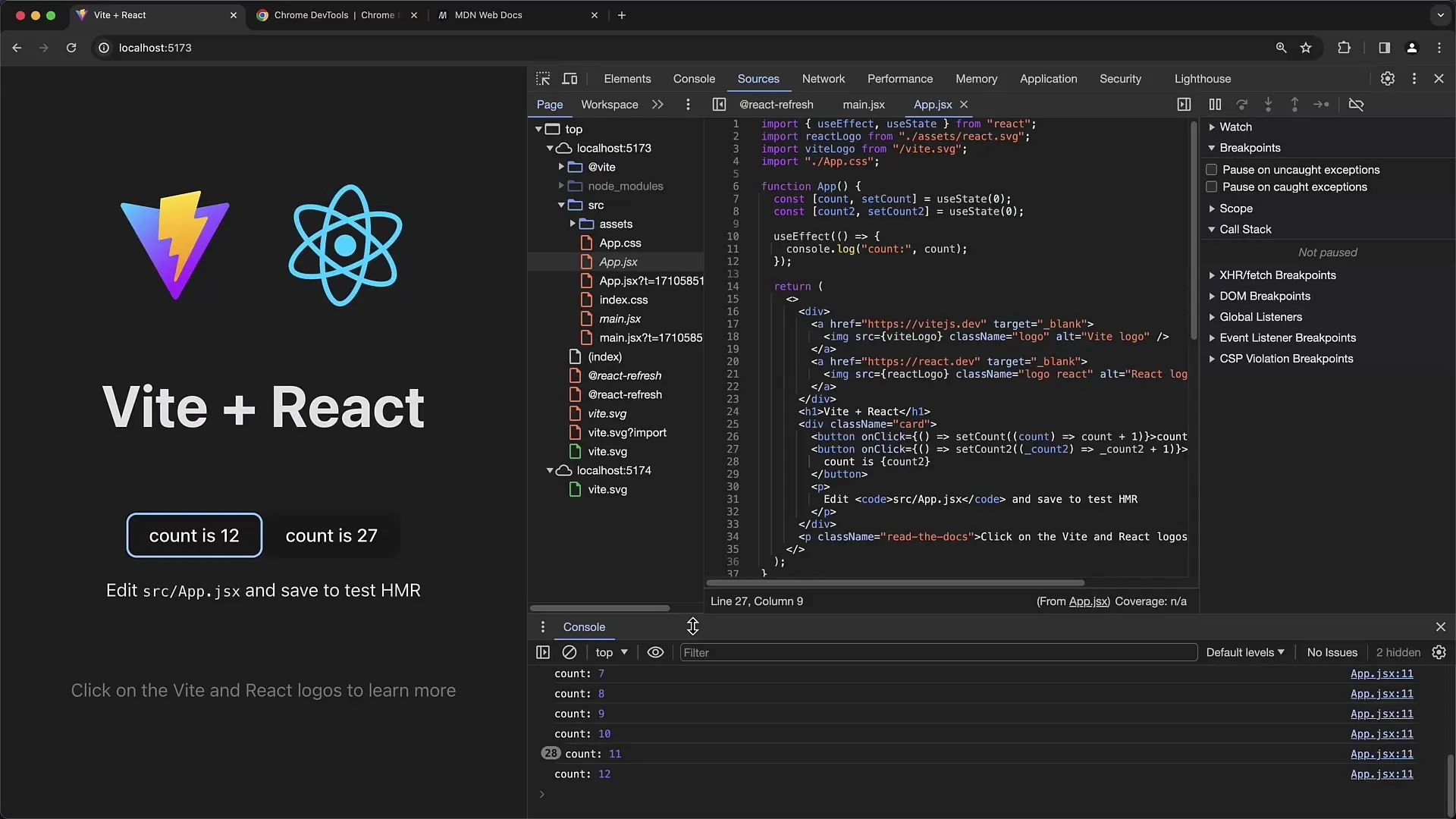
Μέσω της κονσόλας μπορείς να παρακολουθήσεις τον κώδικα και να ελέγξεις αν οι τιμές εξάγονται σωστά. Αν όμως δεν αναφέρεις σωστά τον πίνακα εξάρτησης στο UseEffect, μπορεί να οδηγήσει σε απροσδόκητη συμπεριφορά.
Για να το δοκιμάσεις, αφαίρεσε τον πίνακα εξάρτησης για λίγο και παρατήρησε τι συμβαίνει. Επιστρέφοντας στην εφαρμογή, μπορείς τώρα να τοποθετήσεις ένα Breakpoint. Κάνε κλικ στον αριθμό στην αριστερή στήλη για να τοποθετήσεις το Breakpoint.

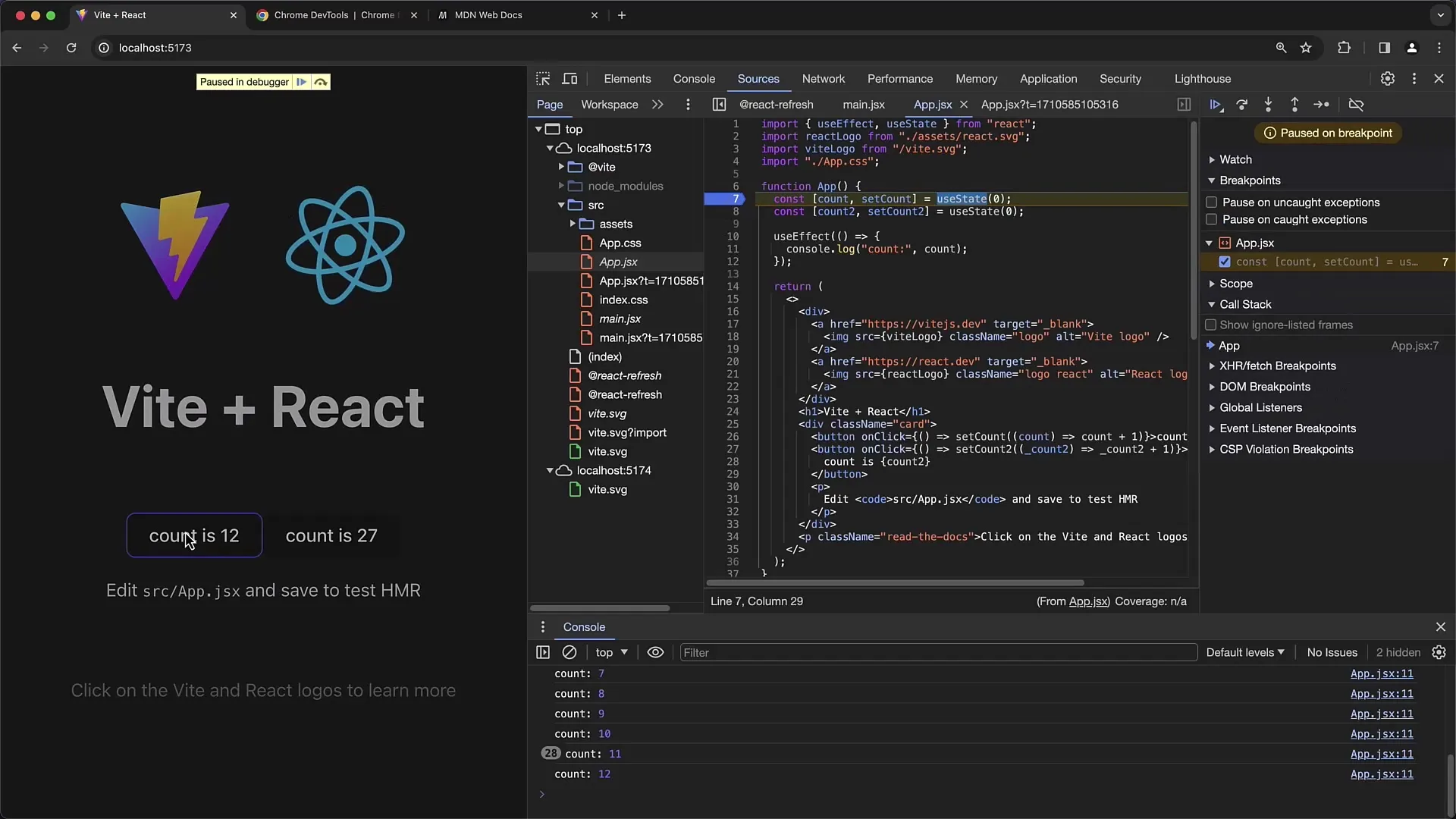
Τώρα κάνε κλικ στο πρώτο κουμπί και παρατήρησε ότι η εκτέλεση σταματάει στο Breakpoint που τέθηκε. Αυτό σου επιτρέπει να αναλύσεις την κατάσταση της εφαρμογής κατά την εκτέλεση του Click-Handler.

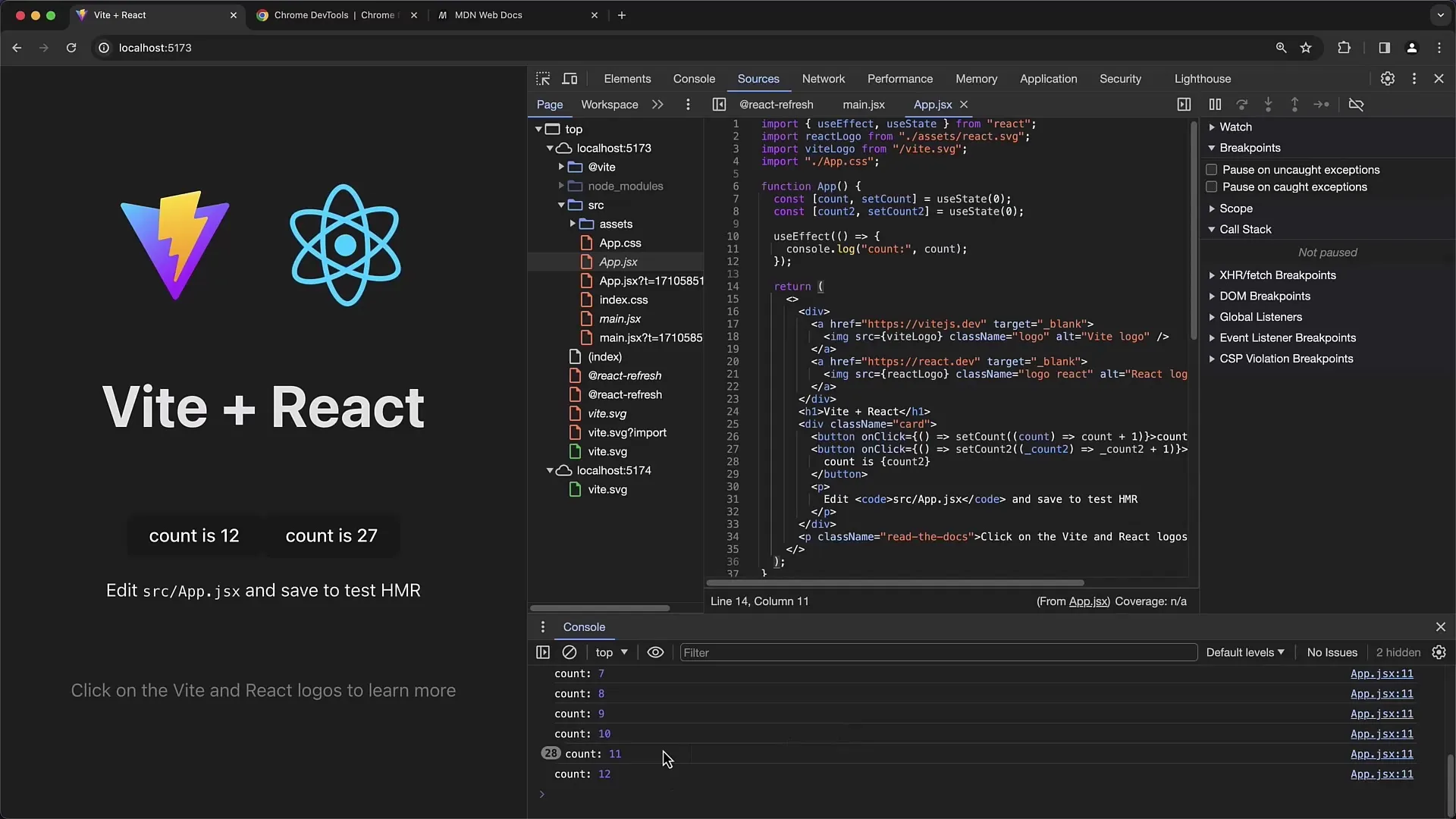
Διαπίστωσε ότι με κάθε κλίκ η κατάσταση ενημερώνεται σωστά μόνο για το κουμπί που πατήθηκε. Αν όμως κάνεις κλικ στο άλλο κουμπί, θα δεις ότι η συμπεριφορά της εφαρμογής δεν είναι όπως αναμένεται.
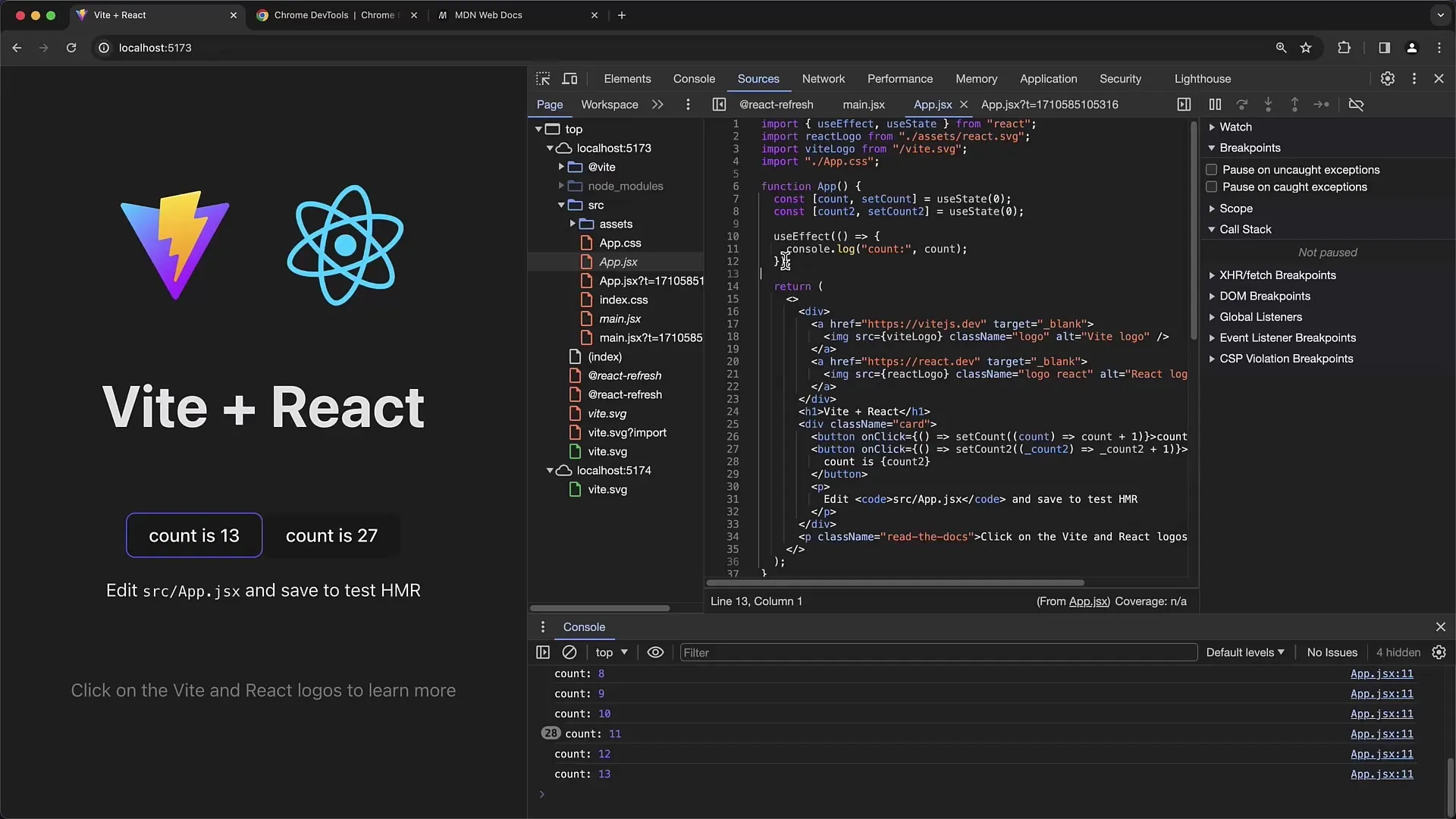
Τώρα ξεκινάς να εξετάζεις το σφάλμα. Παρατηρείς ότι το UseEffect εμφανίζει την προηγούμενη τιμή του μετρητή σε κάθε περίπτωση, ακόμα και όταν κλικάρεις τον άλλο μετρητή.

Εδώ θα πρέπει να προσθέσεις ξανά τον πίνακα εξάρτησης και να διασφαλίσεις ότι έχει την τρέχουσα τιμή του μετρητή ως εξάρτηση. Με αυτόν τον τρόπο, το αποτέλεσμα εκκινεί μόνο όταν ο σχετικός μετρητής αλλάζει.
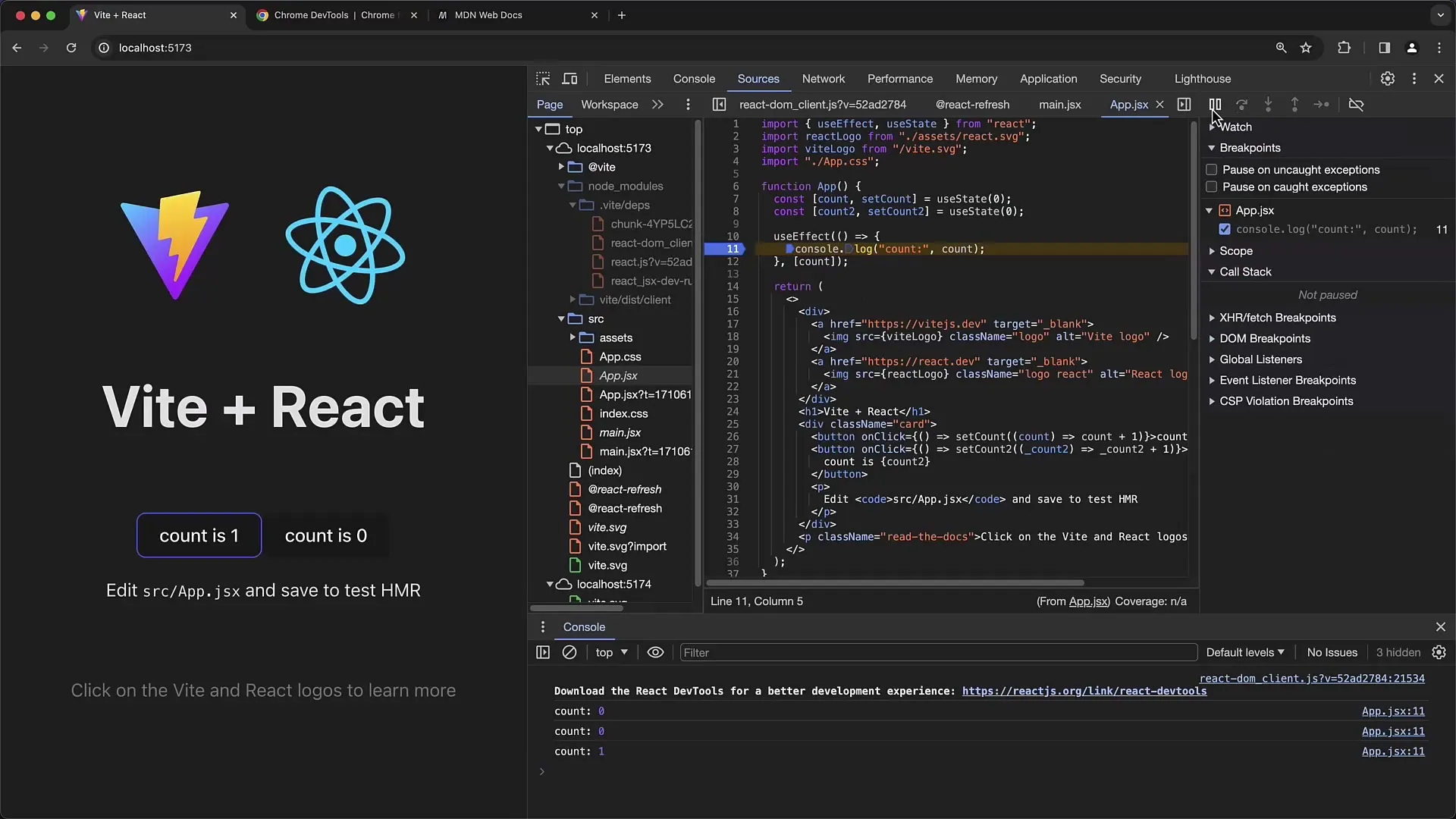
Όταν ανανεώνεις την εφαρμογή και πατάς τα κουμπιά, πρέπει να διαπιστώσεις ότι η έξοδος της κονσόλας γίνεται μόνο όταν υπάρχει αλλαγή στον μετρητή. Πρόσθεσε άλλο ένα Breakpoint στην δήλωση Console.Log σου, για να ελέγξεις αν εκεί εμφανίζονται οι αναμενόμενες τιμές.

Να σημειωθεί ότι στην προβολή κώδικα του React υπάρχει επίσης μια επιλογή Εμφάνισης Αγνοουμένων Πλαισίων. Αυτή μπορεί να είναι χρήσιμη για να αποτραπεί η εμφάνιση των κωδικών βιβλιοθήκης στο Call Stack, που ενδέχεται να ενοχλήσει την ανάλυσή σας.
Αφού έχεις διορθώσει το σφάλμα, μπορεί να είναι χρήσιμο να το ελέγξεις ξανά. Θα πρέπει να επιβεβαιώσεις ότι ο κώδικας στη λειτουργικότητα του πλήκτρου Τύπου (Press-Funktionalität) ελέγχεται ξανά, προκειμένου να επιβεβαιώσεις ότι η αλλαγή έχει τον επιθυμητό αποτέλεσμα.

Επιπλέον, μπορείτε να τοποθετήσετε στρατηγικά Breakpoints σε διάφορα σημεία συζητήσεων για να εξετάσετε περαιτέρω τις κλήσεις λειτουργιών. Κοιτάξτε τακτικά το Call Stack για να παρακολουθήσετε όλες τις λειτουργίες που κλήθηκαν σε ένα συγκεκριμένο χρονικό σημείο.
Να έχετε επίσης υπόψη σας ότι ασύγχρονες λειτουργίες μπορεί να οδηγήσουν σε απώλεια τοπικής κατάστασης, γι' αυτό είναι σημαντικό να ελέγχετε το Call Stack σε κεντρικό σημείο προκειμένου να διατηρήσετε την επισκόπηση της κατάστασης της εφαρμογής React σας.
Συνοπτικά
Σε αυτό το μάθημα έμαθες πόσο σημαντικά είναι τα Chrome Developer Tools για την αποτελεσματική αποσφαλμάτωση των εφαρμογών React. Η τοποθέτηση Breakpoints και η ανάλυση του Call Stack είναι ουσιώδεις βήματα για την κατανόηση της ροής του κώδικά σας και την επίλυση προβλημάτων. Διασφαλίζοντας ότι διαχειρίζεστε σωστά τις εξαρτήσεις στο UseEffect, μπορείτε να βεβαιωθείτε ότι η εφαρμογή σας εμφανίζει την αναμενόμενη κατάσταση.
Συχνές Ερωτήσεις
Τι είναι ένα Breakpoint;Ένα Breakpoint είναι ένα σημείο στον κώδικα όπου η εκτέλεση του προγράμματος σταματά για να εξετάσετε την τρέχουσα εκτέλεση.
Πώς χρησιμοποιώ τον πίνακα εξαρτήσεων στο UseEffect;Ο πίνακας εξαρτήσεων σας επιτρέπει να καθορίσετε ποιες μεταβλητές πρέπει να ενεργοποιηθούν τον Εφέ όταν αλλάξουν.
Τι είναι τα Χάρτες Πηγών;Τα Χάρτες Πηγών συνδέουν τον συμπιεσμένο και μεταγλωττισμένο κώδικα με τον πρωτότυπο κώδικα, κάτι που ευκολύνει την αποσφαλμάτωση.
Πώς μπορώ να παρακολουθώ τις ασύγχρονες λειτουργίες στο Call Stack;Να σημειώσετε ότι οι ασύγχρονοι κλήσεις μέσω SetTimeout ή Promises επηρεάζουν την κατάσταση της εφαρμογής και μπορεί να οδηγήσουν σε τοπικές μεταβλητές που δεν είναι διαθέσιμες σε συγκεκριμένο χρονικό σημείο.


