Σε αυτό το Οδηγός θα μάθεις πώς να ορίσεις συνθήκες διακοπής στα εργαλεία προγραμματισμού του Chrome Developer Tools. Με τις συνθήκες διακοπής μπορείς να κάνεις τη διαδικασία Debugging πιο αποτελεσματική, εξασφαλίζοντας ότι ο κώδικάς σου θα διακοπεί μόνο υπό συγκεκριμένες συνθήκες. Αυτό είναι ιδιαίτερα χρήσιμο όταν εργάζεσαι σε σελίδες με πολλές αλληλεπιδράσεις και θέλεις να ελέγχεις την εκτέλεση του κώδικα μόνο σε συγκεκριμένα σημεία.
Κύρια Ευρήματα
- Οι συνθήκες διακοπής σου επιτρέπουν να ορίσεις συγκεκριμένες συνθήκες όπου ο debugger θα πρέπει να διακόψει τον κώδικα.
- Μπορείς να χρησιμοποιήσεις οποιεσδήποτε εκφράσεις για να αυξήσεις τον έλεγχο της διαδικασίας του debugging.
- Μάθε πώς να προσθέτεις, να επεξεργάζεσαι και να καταργείς breakpoints, καθώς επίσης να γνωρίζεις διαφορετικούς τύπους breakpoints.
Οδηγίες Βήμα προς Βήμα
Για να χρησιμοποιήσεις αποτελεσματικά τις συνθήκες διακοπής, ακολούθησε αυτά τα βήματα:
Για να ορίσεις ένα breakpoint, κάνε απλώς κλικ στον αριθμό γραμμής της θέσης όπου θες να διακόψεις τον κώδικα. Όταν το κάνεις αυτό, εμφανίζεται ένα μπλε σημείο που αντιπροσωπεύει το breakpoint.

Με δεξί κλικ πάνω στο νεοτοιχείο breakpoint που μόλις έθεσες, εμφανίζεται ένα μενού με ποικίλες επιλογές. Εκεί μπορείς να απενεργοποιήσεις επίσης το breakpoint. Όταν απενεργοποιήσεις το breakpoint, παραμένει στον κώδικα αλλά δεν είναι πλέον ενεργό.

Μια χρήσιμη λειτουργία είναι η επιλογή "Επεξεργασία Breakpoint". Επιλέγοντάς την, μπορείς να προσθέσεις μια συνθήκη. Αυτό σου δίνει τη δυνατότητα να εισάγεις μια έκφραση που καθορίζει πότε θα πρέπει να ενεργοποιηθεί το breakpoint.
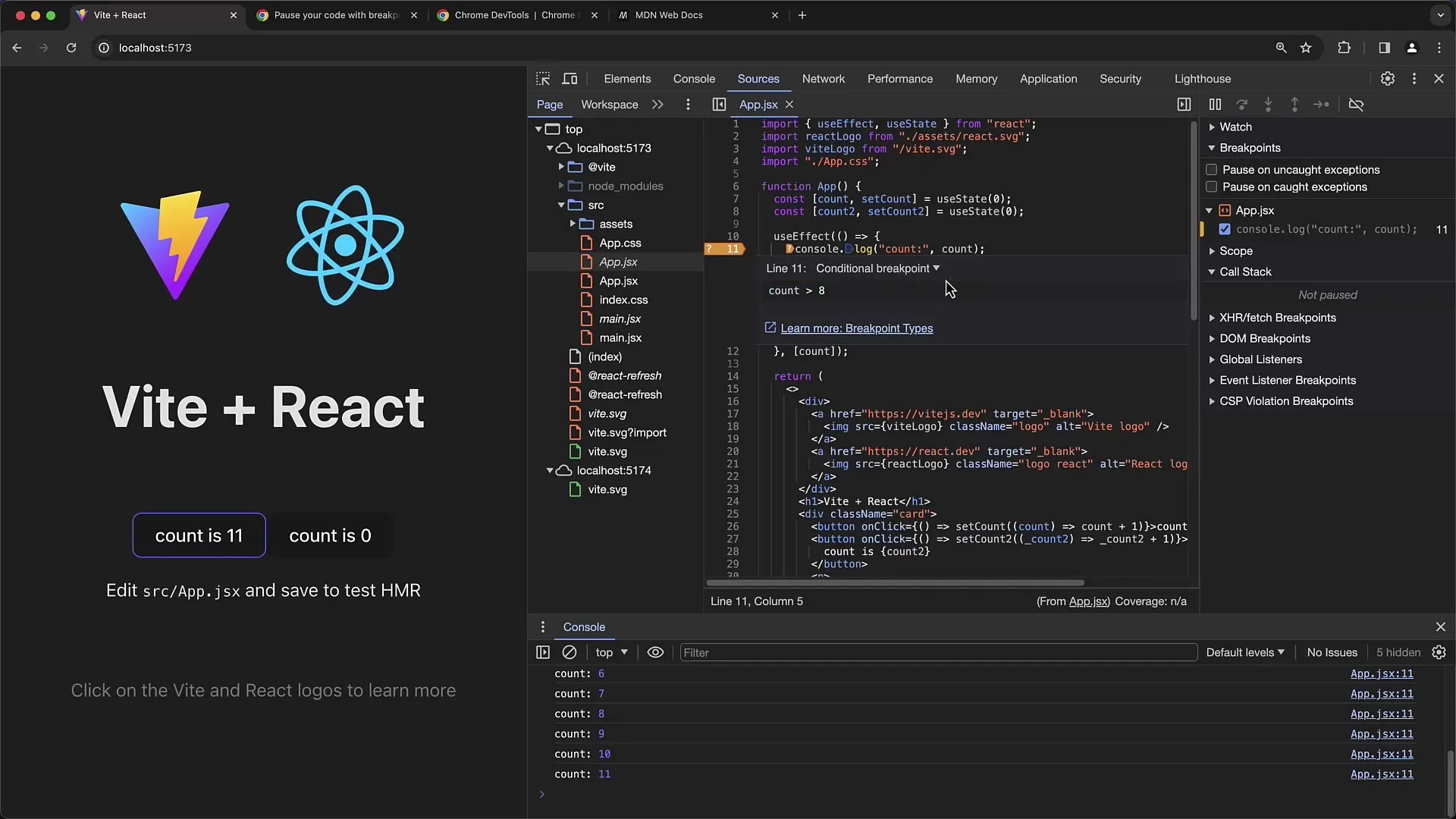
Εδώ είναι προτεινόμενο να ελέγξεις μια μεταβλητή όπως count. Ας υποθέσουμε ότι εισάγεις count == 8. Αυτό σημαίνει ότι το breakpoint θα ενεργοποιηθεί μόνο όταν το count φτάσει την τιμή 8.

Για να επιβεβαιώσεις τη συνθήκη, πατάς "Return". Στον κώδικα το breakpoint θα εμφανίζεται πλέον πορτοκαλί, με ένα ερωτηματικό για να υποδεικνύει ότι πρόκειται για έναν συνθηκευμένο breakpoint.

Τώρα ανανέωσε τη σελίδα. Σε αυτό το σημείο, ο debugger δε θα διακόψει, καθώς η συνθήκη δεν έχει εκπληρωθεί ή ελεγχθεί. Πατώντας πολλές φορές στο count, θα το αυξήσεις.
Όταν το count φτάσει στην τιμή που επιθυμείς (στην περίπτωσή μας το 8), θα δεις ότι ο debugger θα διακόψει, ακριβώς όπως περίμενες.

Για να ελέγξεις την τρέχουσα συνθήκη οποιαδήποτε στιγμή, μπορείς να πάρεις ξανά την επιλογή "Επεξεργασία Breakpoint" και θα δεις όλες τις ενεργές συνθήκες.

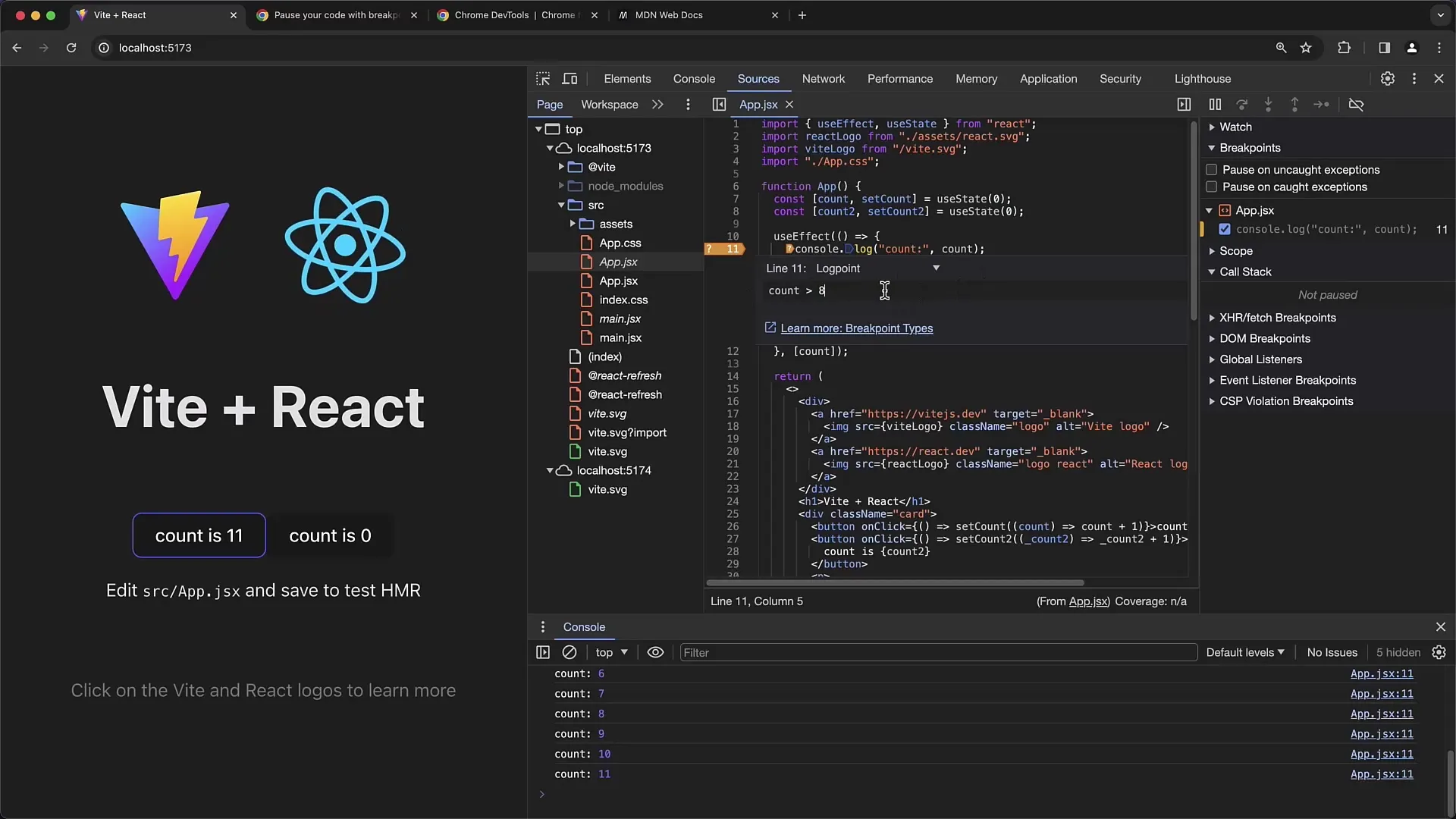
Εκτός από τις συνθηκευμένες διακοπές, υπάρχουν και άλλοι τύποι όπως τα Logpoints. Ένα Logpoint είναι μια άλλη χρήσιμη λειτουργία που σου επιτρέπει να ορίσεις συνθήκες, αλλά αντί να σταματήσει, εκτυπώνεται απλά ένα μήνυμα, όπως "true" ή "false", ανάλογα με το αν η συνθήκη έχει εκπληρωθεί.

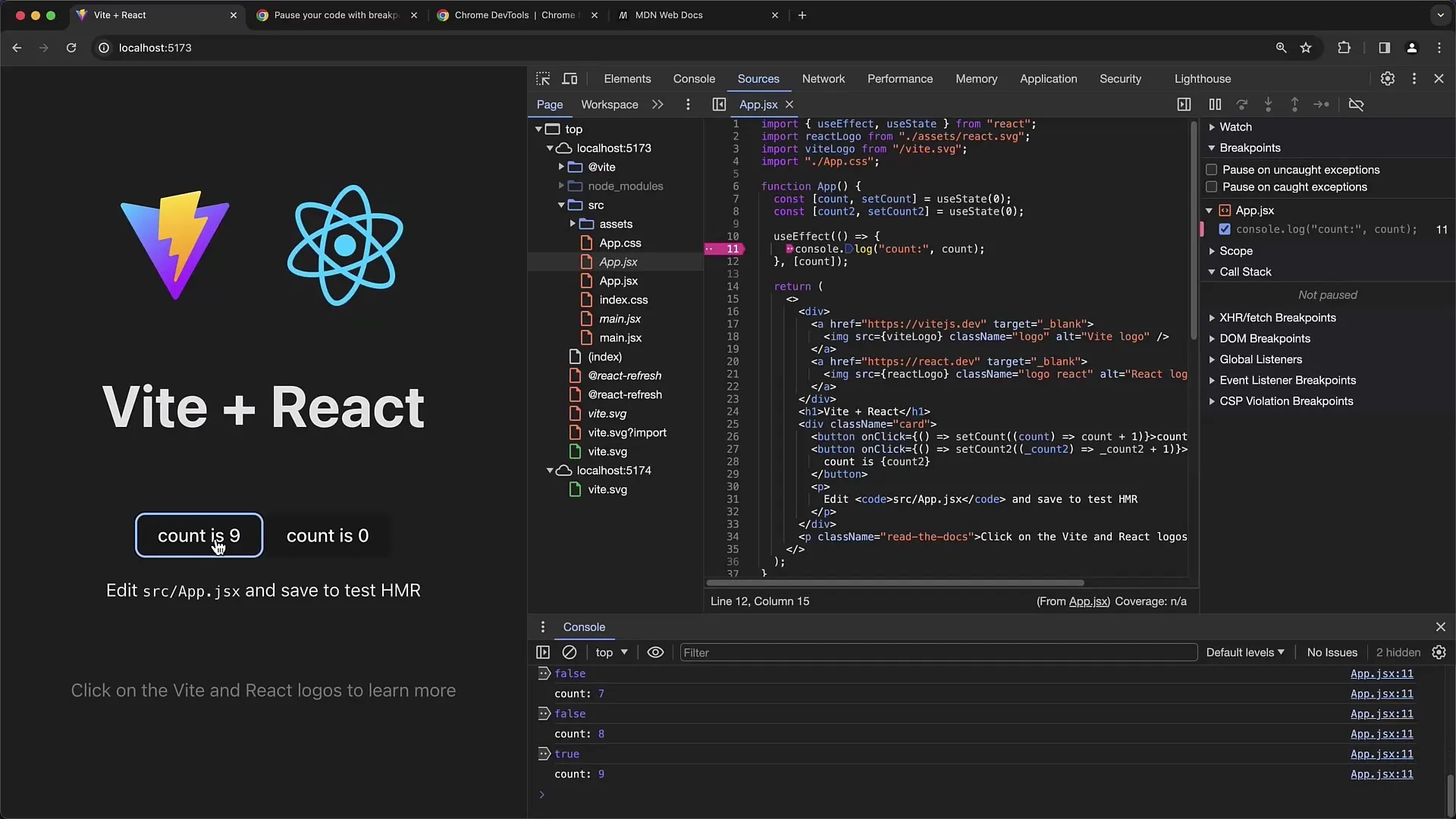
Μόλις ξαναφορτώσεις και κάνεις κλικ, θα παρατηρήσεις ότι λαμβάνεις την τιμή "false" ή "true" ανάλογα με την κατάσταση της συνθήκης.

Είναι σημαντικό να κατανοήσεις τις διαφορετικές μορφές breakpoints, καθώς μπορούν να σε βοηθήσουν να βελτιστοποιήσεις τη διαδικασία debug στις web εφαρμογές σου.

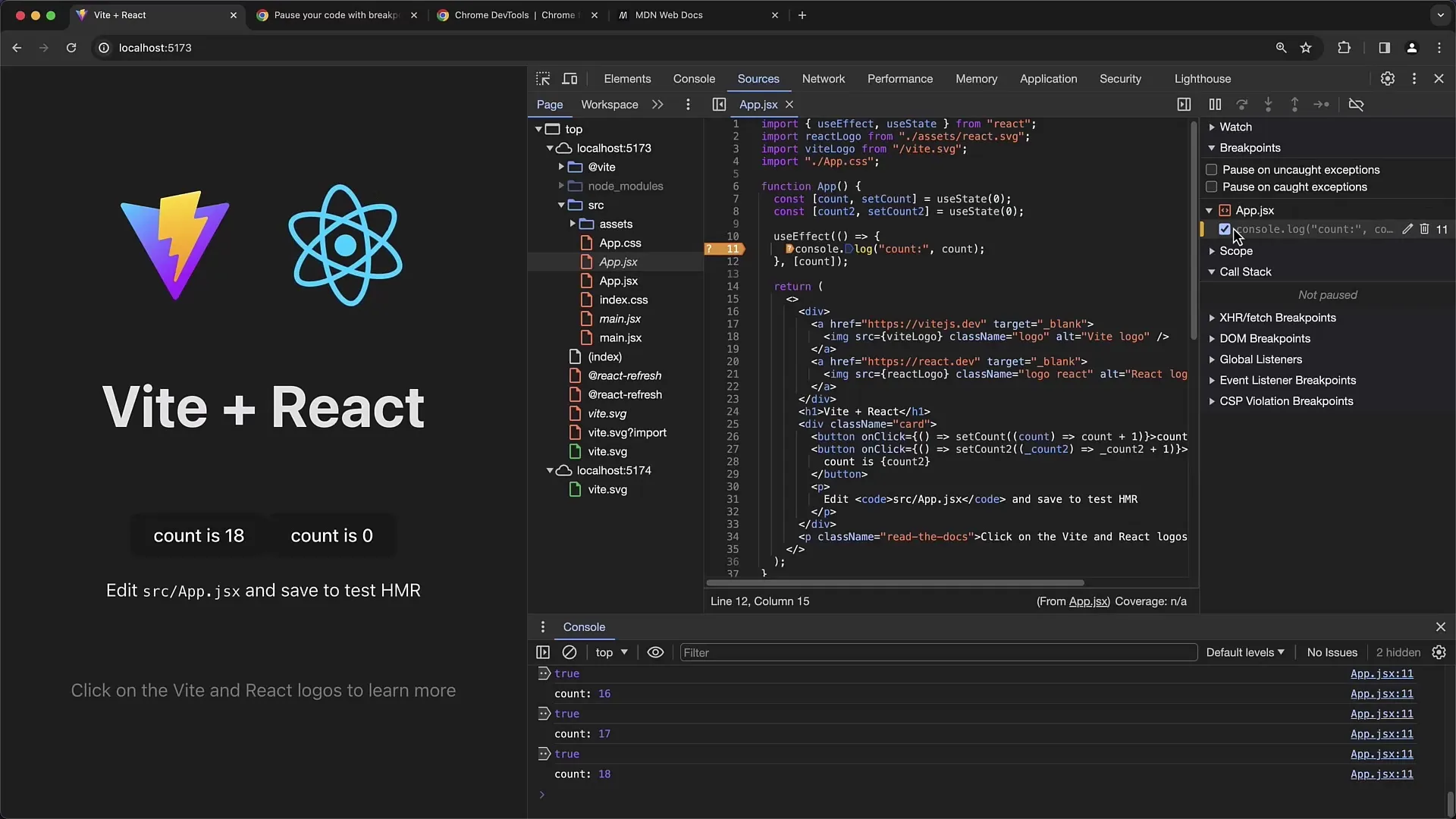
Για τη διαχείριση όλων των ορισμένων breakpoints υπάρχει μια επισκόπηση όπου μπορείς να διαγράψεις ή να επεξεργαστείς υπάρχοντες breakpoints. Κάνοντας κλικ σε ένα μεμονωμένο breakpoint, θα μεταφερθείς αμέσως στο σημείο όπου έχει τεθεί το breakpoint στον κώδικα.
Σύνοψη
Σε αυτό το εγχειρίδιο μάθαμε πως να χρησιμοποιούμε αποτελεσματικά τα bedingte breakpoints για να βελτιώσουμε τη διαδικασία debug στις web εφαρμογές μας. Είδαμε πώς να προσθέτουμε, να επεξεργαζόμαστε και να αφαιρούμε breakpoints, καθώς και πως μπορούν να χρησιμοποιηθούν διάφοροι τύποι breakpoints.
Συχνές Ερωτήσεις
Τι είναι τα bedingte breakpoints;Bedingte breakpoints είναι breakpoints που ενεργοποιούνται μόνο όταν πληρούνται συγκεκριμένες συνθήκες.
Πώς μπορώ να ορίσω ένα bedingten breakpoint;Κάνε δεξί κλικ σε ένα breakpoint και επίλεξε "Επεξεργασία breakpoint" για να προσθέσεις μια συνθήκη.
Τι συμβαίνει αν η συνθήκη για το breakpoint δεν εκπληρώνεται;Εάν η συνθήκη δεν εκπληρώνεται, ο debugger δεν σταματάει σε αυτό το breakpoint.
Μπορώ να χρησιμοποιήσω Logpoints στα Chrome Developer Tools;Ναι, τα Logpoints είναι μια εναλλακτική λύση στα breakpoints, όπου μπορείς να ορίσεις συνθήκες που αντί για παύση εκτύπωσης μιας μηνύματος.
Ποιοι άλλοι τύποι breakpoints υπάρχουν;Πέρα από τα bedingte breakpoints υπάρχουν και DOM- και Fetch-Breakpoints, που ορίζουν ειδικά σημεία αναφοράς για αλληλεπιδράσεις με το DOM ή αιτήσεις Fetch.


