Σε αυτό τον οδηγό θα μάθεις πώς να χρησιμοποιήσεις τα DOM-Breakpoints στα Chrome Developer Tools για να παρακολουθήσεις αλλαγές σε στοιχεία του DOM. Τα DOM-Breakpoints είναι ιδιαίτερα χρήσιμα για την αποσφαλμάτωση κατά τη διάρκεια της διαχείρισης δομών του DOM. Αυτή η τεχνική σου επιτρέπει να εντοπίσεις τη στιγμή και τον λόγο των αλλαγών στο DOM, βοηθώντας σε εύρεση σφαλμάτων και βελτιστοποίηση των web εφαρμογών σου.
Κύριες Ανακαλύψεις
- Τα DOM-Breakpoints επιτρέπουν την παρακολούθηση συγκεκριμένων αλλαγών σε στοιχεία του DOM.
- Υπάρχουν διάφορα είδη Breakpoints: Τροποποιήσεις Subtree, Τροποποιήσεις Χαρακτηριστικών και Αφαίρεση Κόμβου.
- Η χρήση των DOM-Breakpoints μπορεί να σε βοηθήσει να καταλάβεις καλύτερα τις επιπτώσεις των σεναρίων στη δομή του DOM.
Οδηγίες Βήμα-προς-Βήμα
Για να εργαστείς με τα DOM-Breakpoints, πρέπει πρώτα να ανοίξεις τα Chrome Developer Tools. Μπορείς να το κάνεις πατώντας το F12 ή με δεξί κλικ στη σελίδα και επιλέγοντας "Εξέταση".
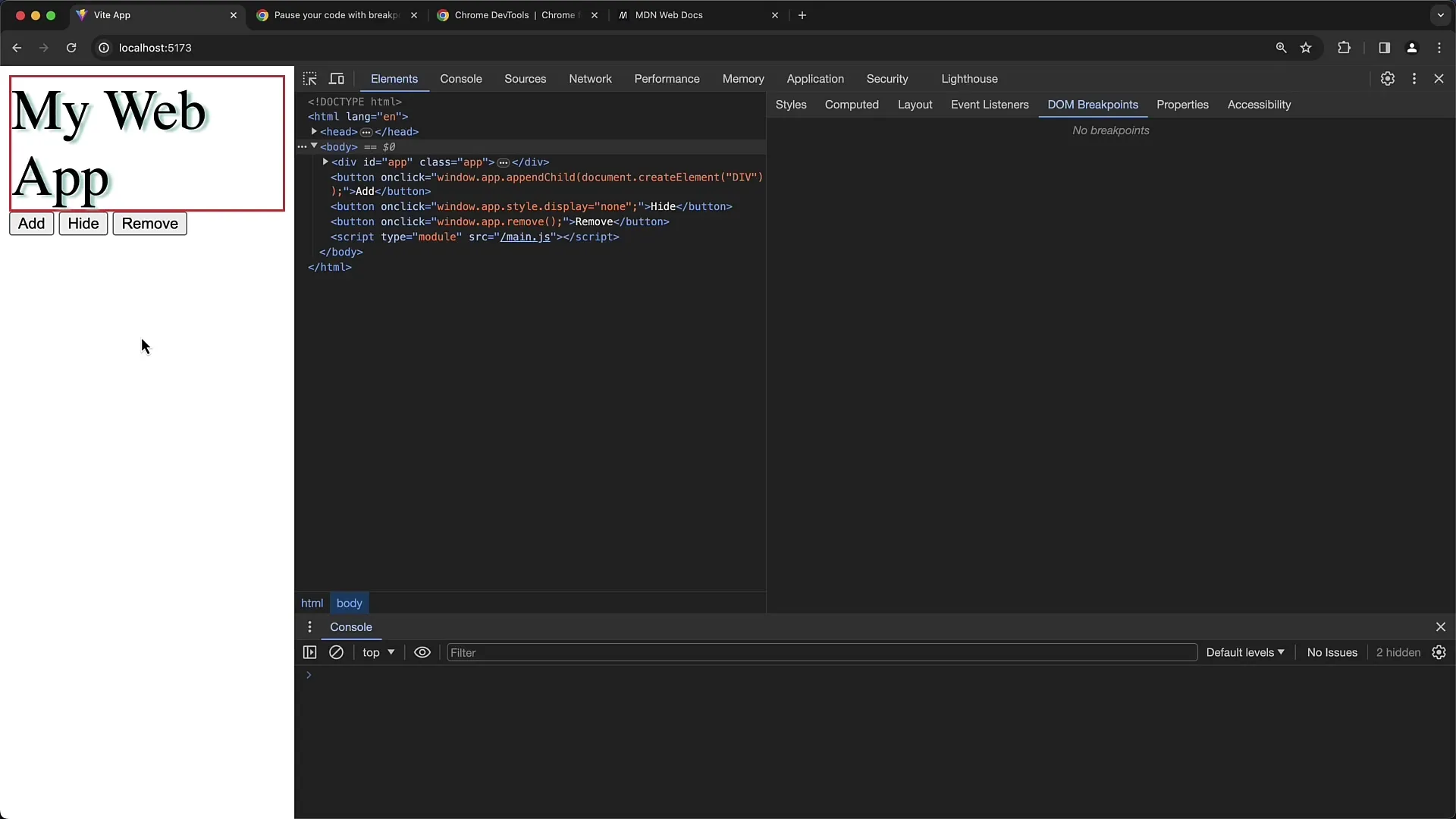
Τώρα που είναι ανοιχτά τα Developer Tools, πήγαινε στην καρτέλα "Στοιχεία". Εκεί θα δεις ολόκληρη τη δομή του DOM για την τρέχουσα σελίδα.

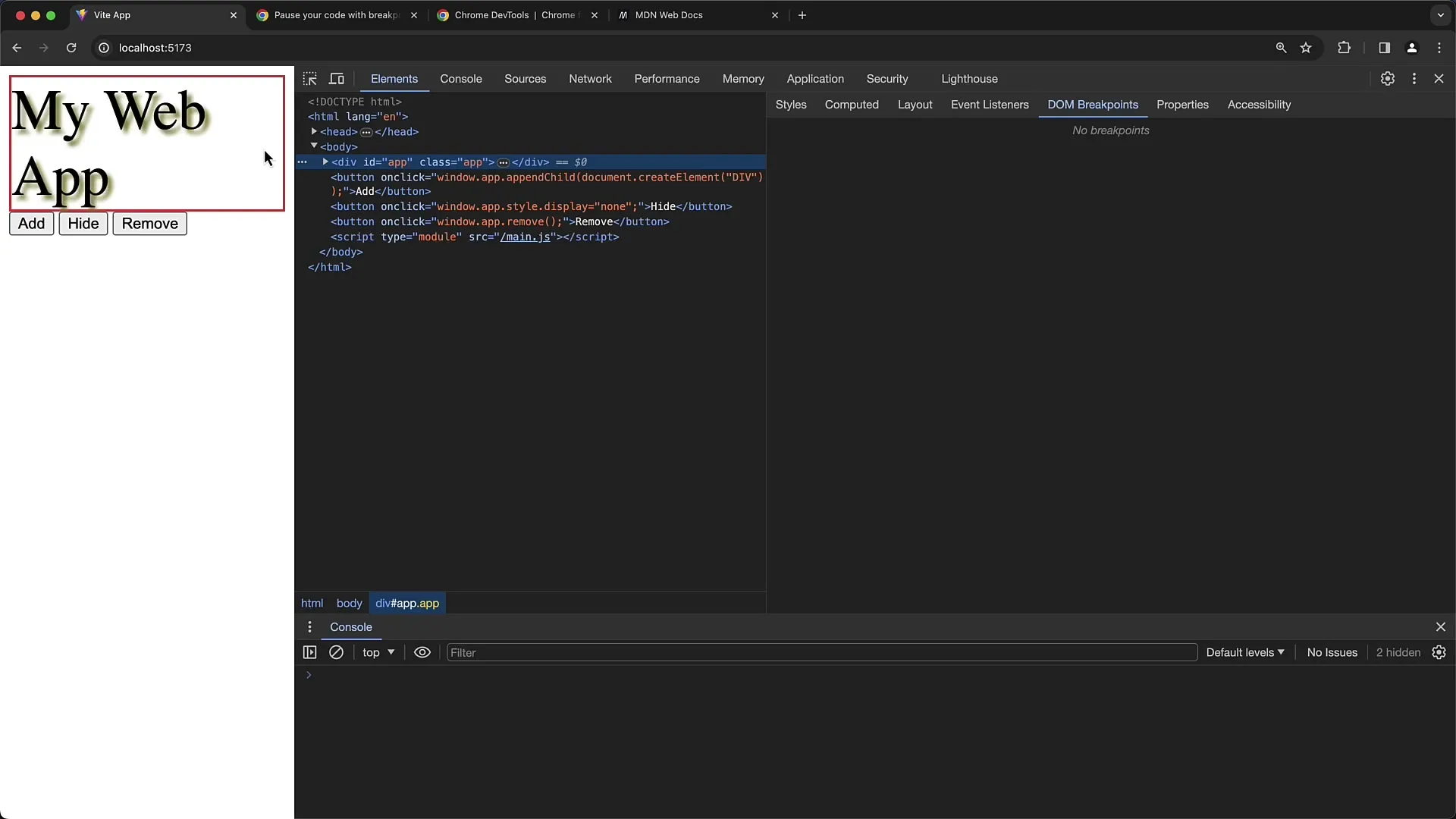
Για να ορίσεις ένα DOM-Breakpoint, επέλεξε ένα στοιχείο που θέλεις να παρακολουθήσεις. Στο παράδειγμά μας, επιλέγουμε ένα div-Element με το ID "App".

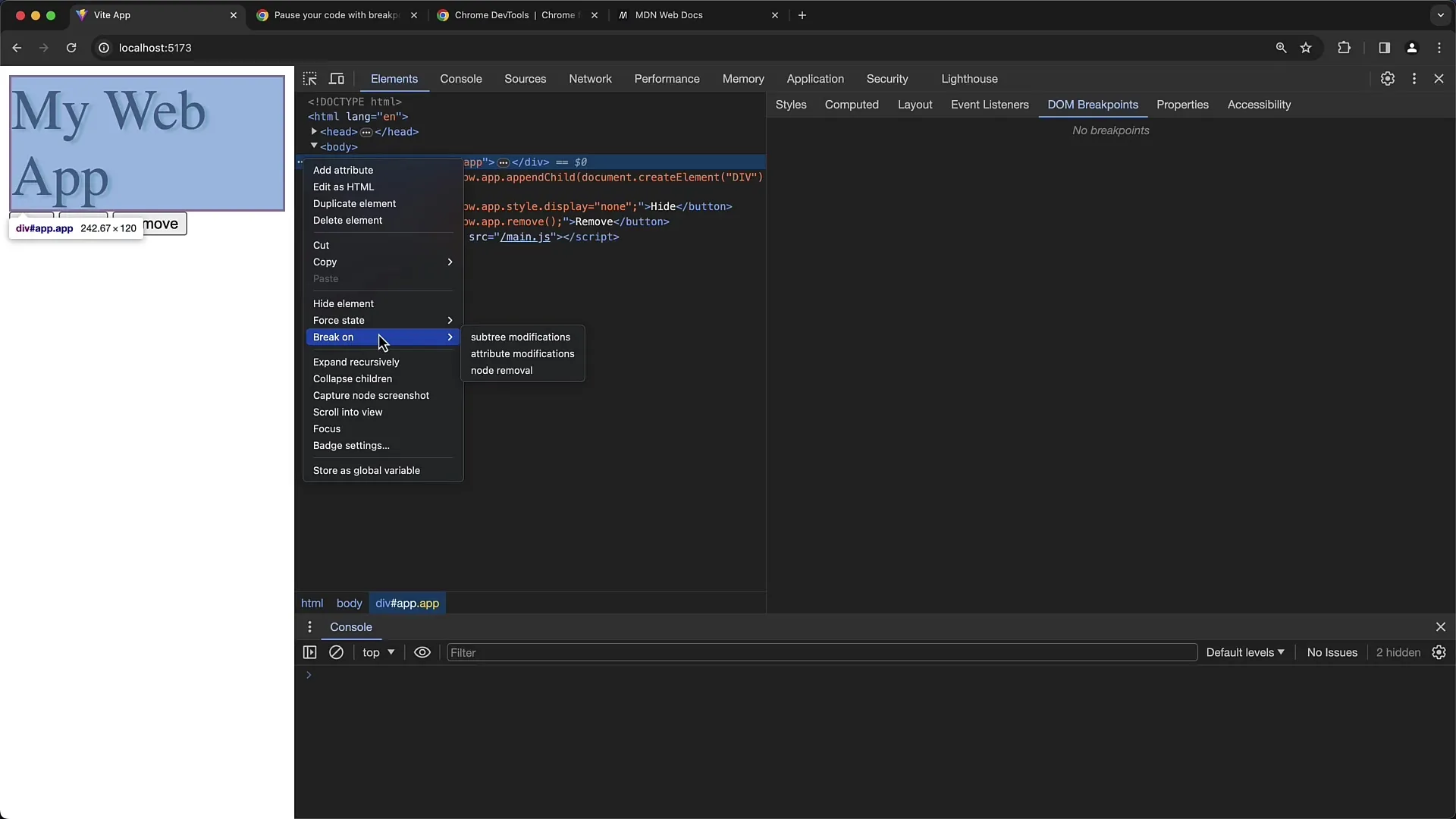
Κάνε δεξί κλικ στο επιλεγμένο στοιχείο ή κάνε κλικ στα τρία κάθετα τελεία στην πάνω δεξιά γωνία του στοιχείου. Επίλεξε τώρα την επιλογή "Διακοπή στο" από το αναπτυσσόμενο μενού.
Στο μενού που ανοίγει έχεις τρεις επιλογές: "Τροποποιήσεις Subtree", "Τροποποιήσεις Χαρακτηριστικών" και "Αφαίρεση Κόμβου". Ας ξεκινήσουμε με την πρώτη επιλογή "Τροποποιήσεις Subtree".

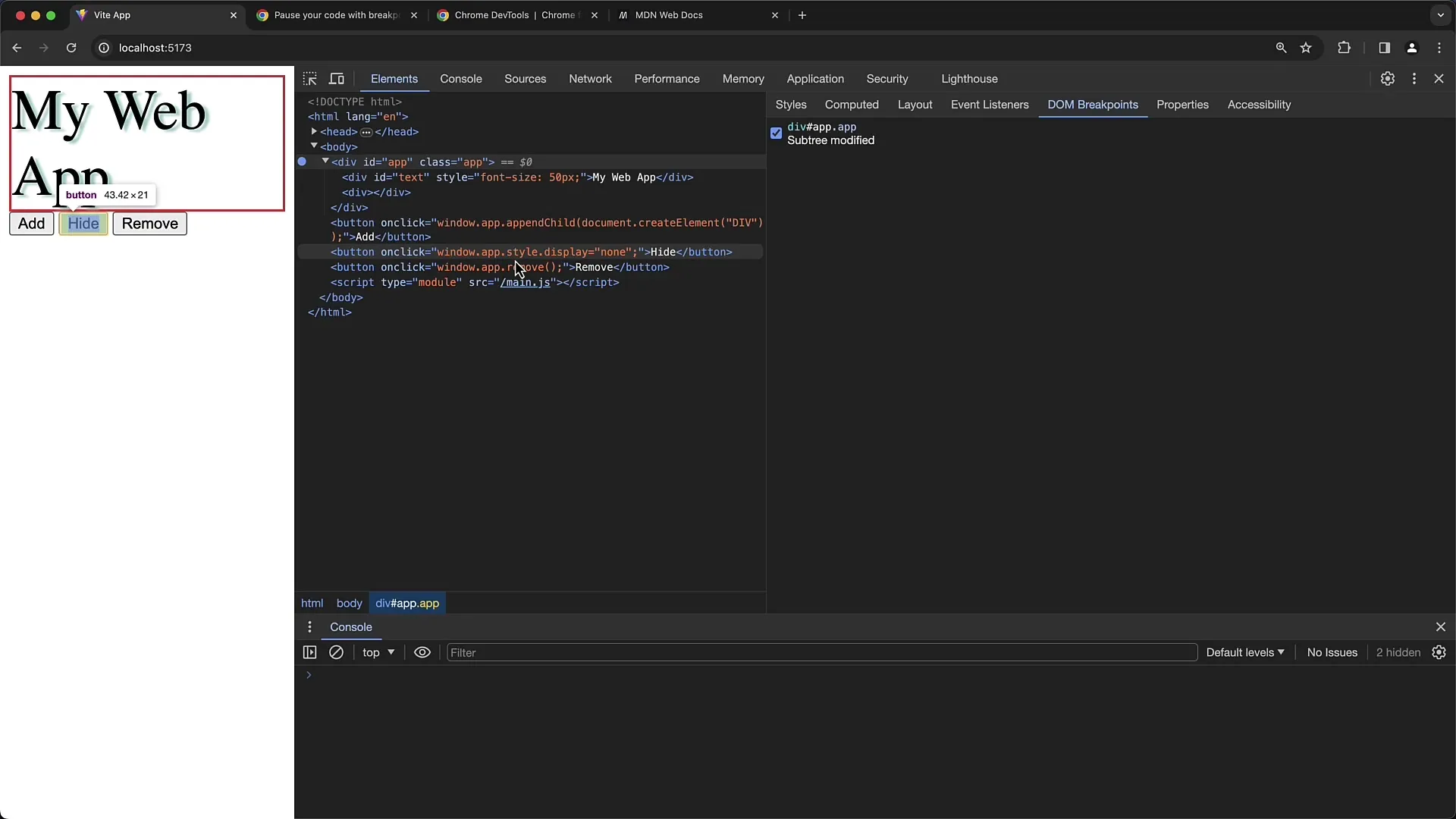
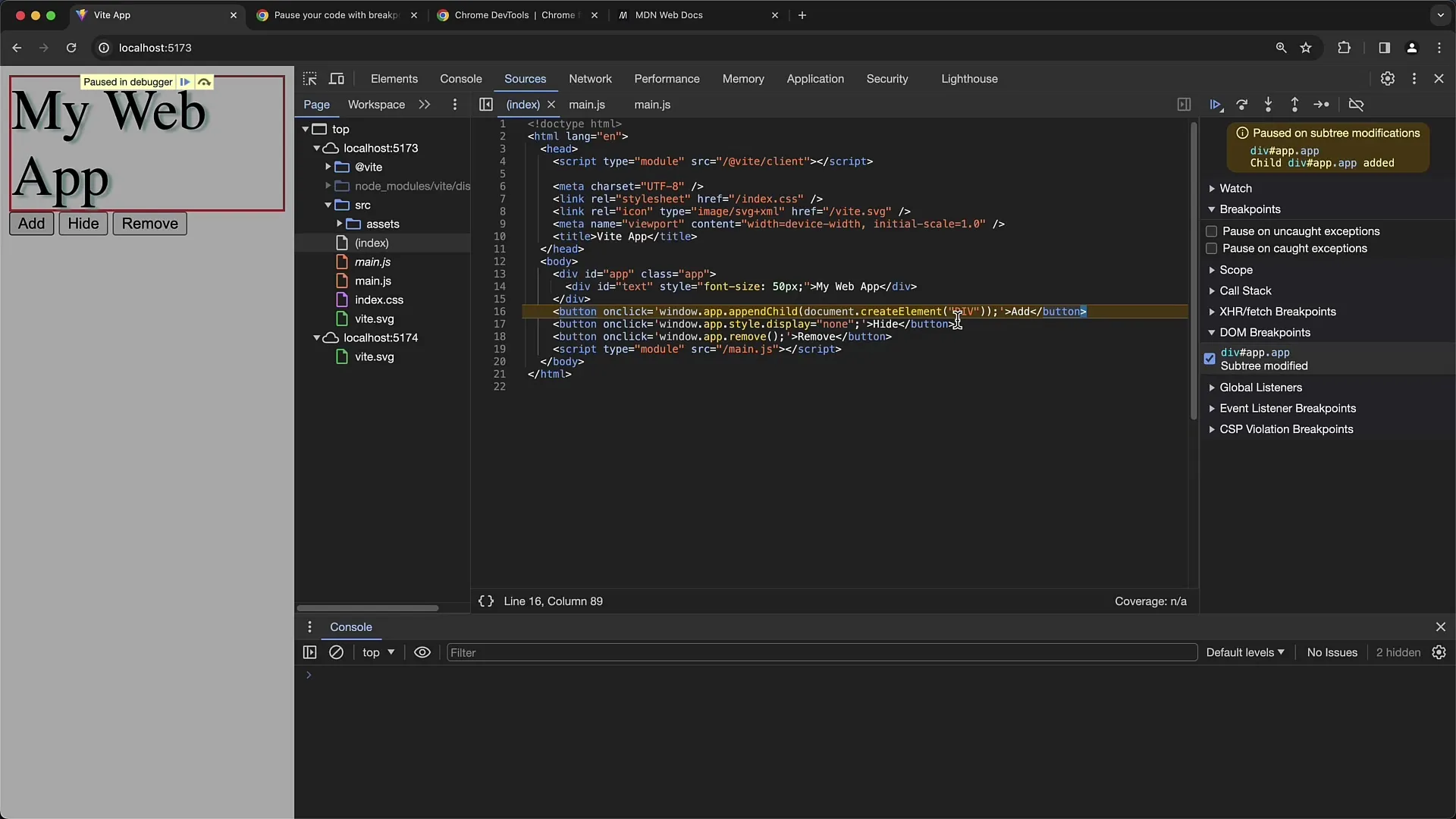
Όταν ενεργοποιείς τις "Τροποποιήσεις Subtree", σε κάθε αλλαγή στα υπο-στοιχεία του επιλεγμένου div-Element θα οριστεί ένας breakpoint. Στο παράδειγμά μας έχουμε ένα κουμπί που προσθέτει ένα νέο παιδί στο div με το ID "App".

Κάνε τώρα κλικ στο κουμπί. Θα παρατηρήσεις ότι η εκτέλεση του σεναρίου σταματάει όταν το παιδί προστίθεται. Εδώ μπορείς να δεις τις λεπτομέρειες των καταγεγραμμένων αλλαγών.

Σε αυτή την περίπτωση, το προστιθέμενο περιεχόμενο αντιστοιχεί στην κλήση της appendChild στο στοιχείο με το ID "App". Μπορείς έτσι να δεις ότι προστίθεται ένα div-Element, που συνιστά μια τροποποίηση υποδένδρου.
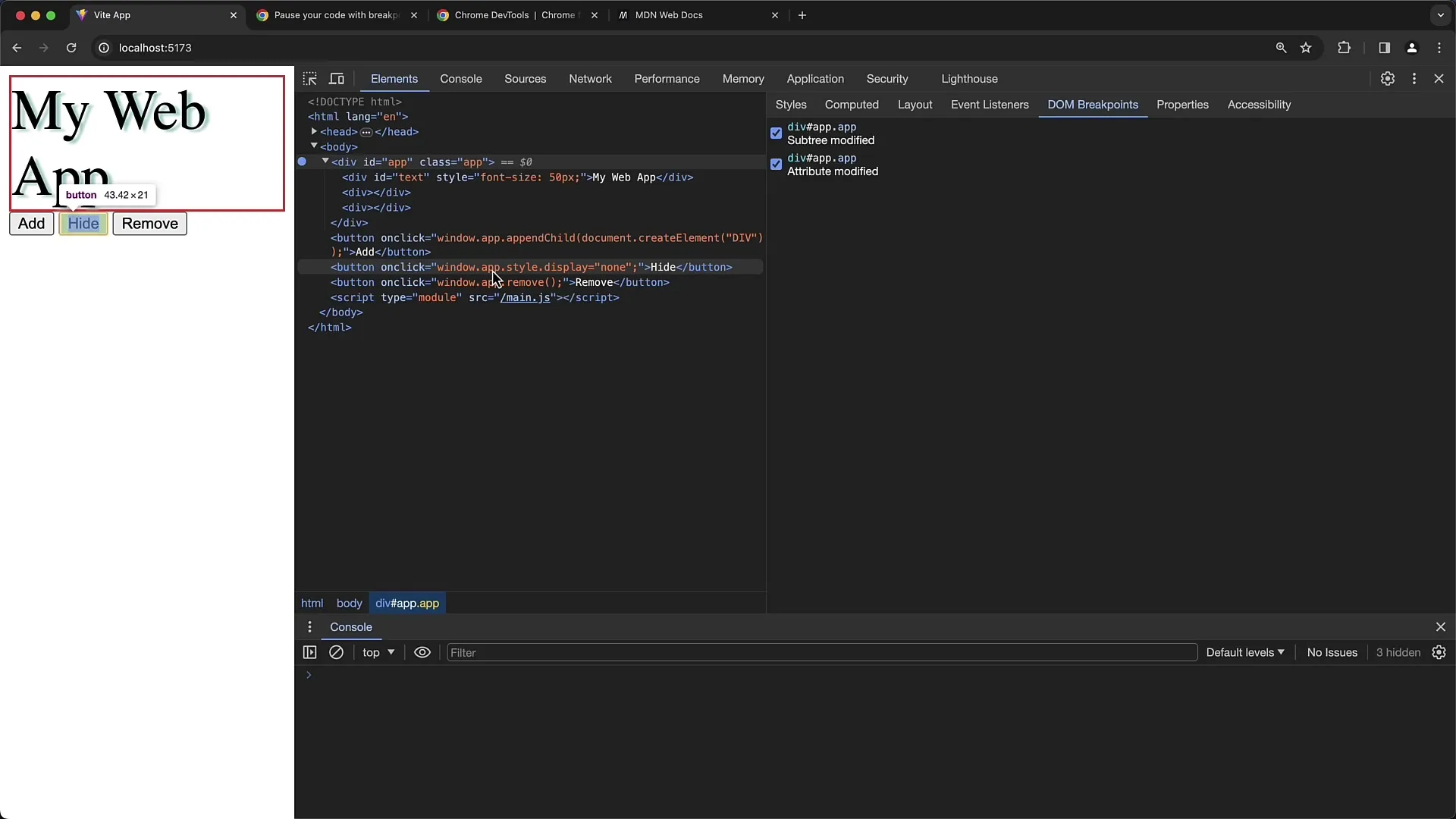
Πηγαίνουμε τώρα στην επόμενη επιλογή: "Τροποποιήσεις Χαρακτηριστικών". Αυτή βοηθά στην παρακολούθηση των αλλαγών στα χαρακτηριστικά ενός συγκεκριμένου στοιχείου. Κάνε κλικ στο δεύτερο κουμπί, που θα πρέπει να αλλάξει το στυλ του στοιχείου "App".

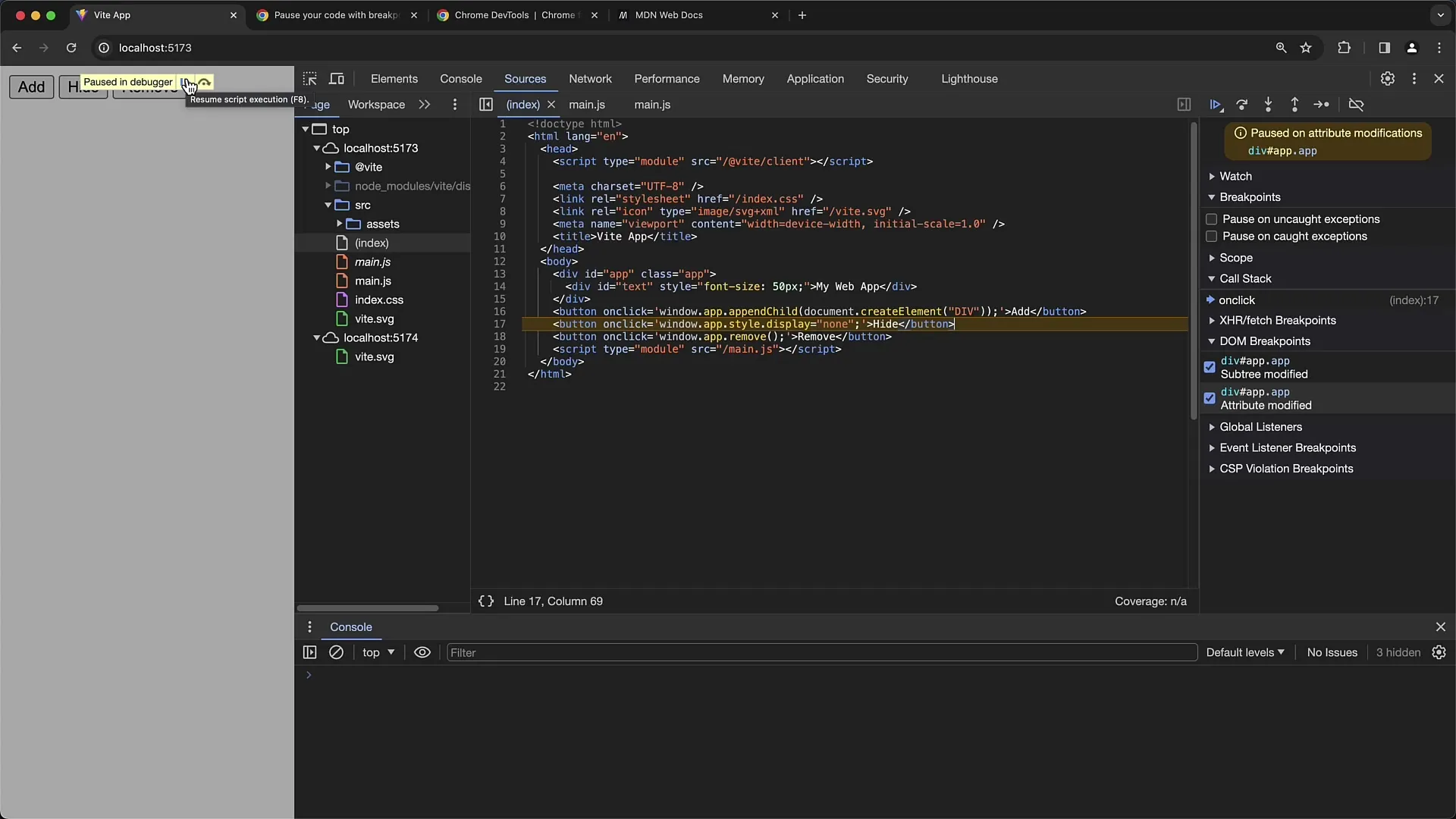
Ενεργοποίησε τις "Τροποποιήσεις Χαρακτηριστικών" και κάνε κλικ στο κουμπί. Όταν θέλεις να προκαλέσεις μεταβολές στα χαρακτηριστικά του στοιχείου, η εκτέλεση θα σταματήσει ξανά στο σημείο όπου πραγματοποιείται η αλλαγή.

Θα δεις ότι η τιμή της εμφάνισης του στοιχείου έχει οριστεί σε none, κάνοντας το στοιχείο αόρατο. Αυτή είναι μια αποτελεσματική μέθοδος για να επισκευάζεις στυλ και χαρακτηριστικά.
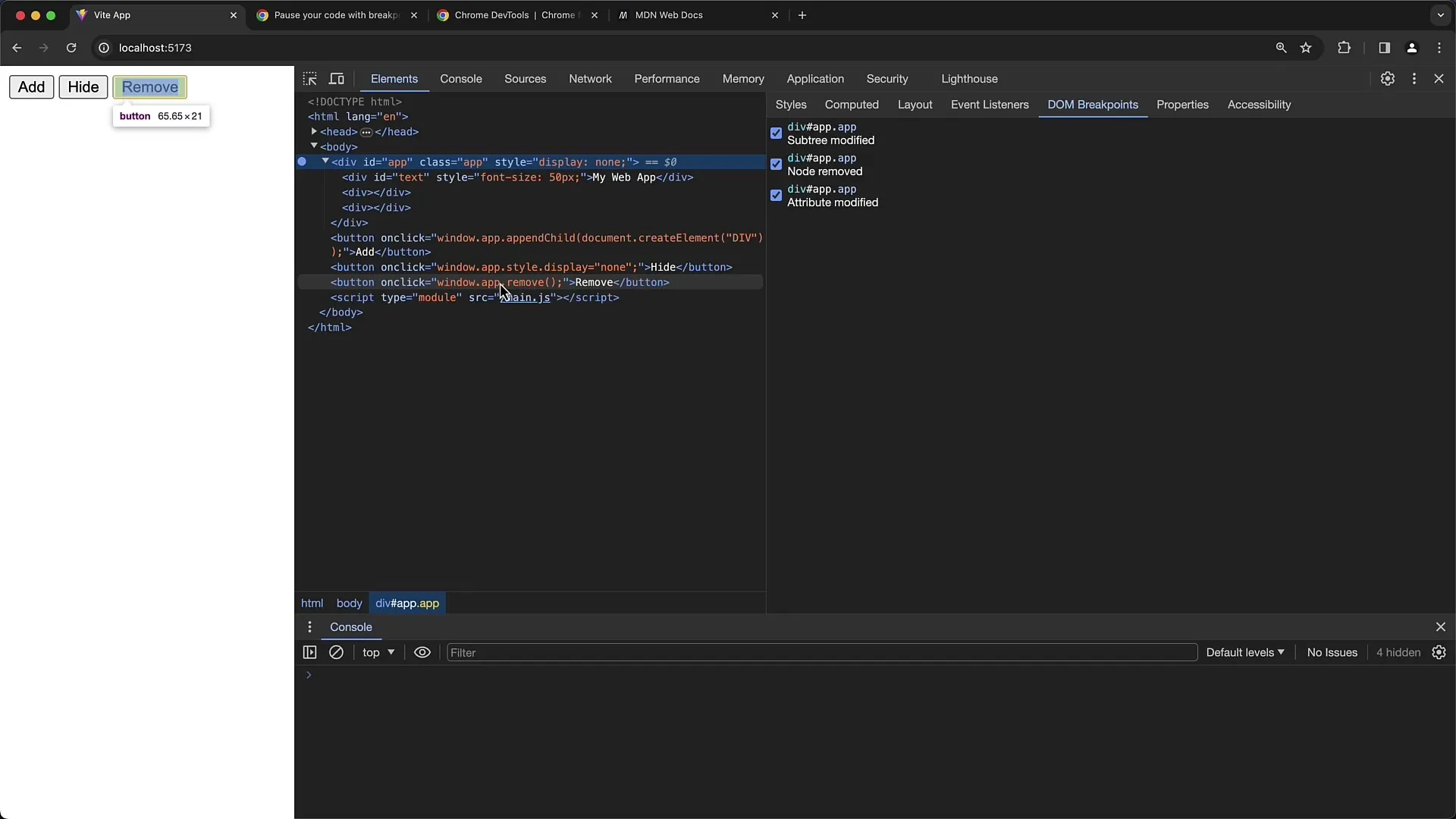
Τέλος, υπάρχει η επιλογή "Αφαίρεση Κόμβου". Αυτή η παρακολούθηση είναι χρήσιμη όταν θέλεις να εντοπίσεις πότε ένα στοιχείο αφαιρείται. Ενεργοποίησε αυτό το Breakpoint και πάτησε το τρίτο κουμπί, που θα πρέπει να αφαιρέσει το στοιχείο.

Το στοιχείο διαγράφεται, και ο αποσφαλματιστής σου θα σταματήσει ξανά σε αυτό το σημείο, ώστε να δεις ότι η εντολή remove απέρριψε το στοιχείο.
Ένα σημείο: Όταν αφαιρείς ένα στοιχείο, τα διακεκομμένα Breakpoints εξαφανίζονται. Πρέπει να τα ορίσεις ξανά για να τα χρησιμοποιείς.
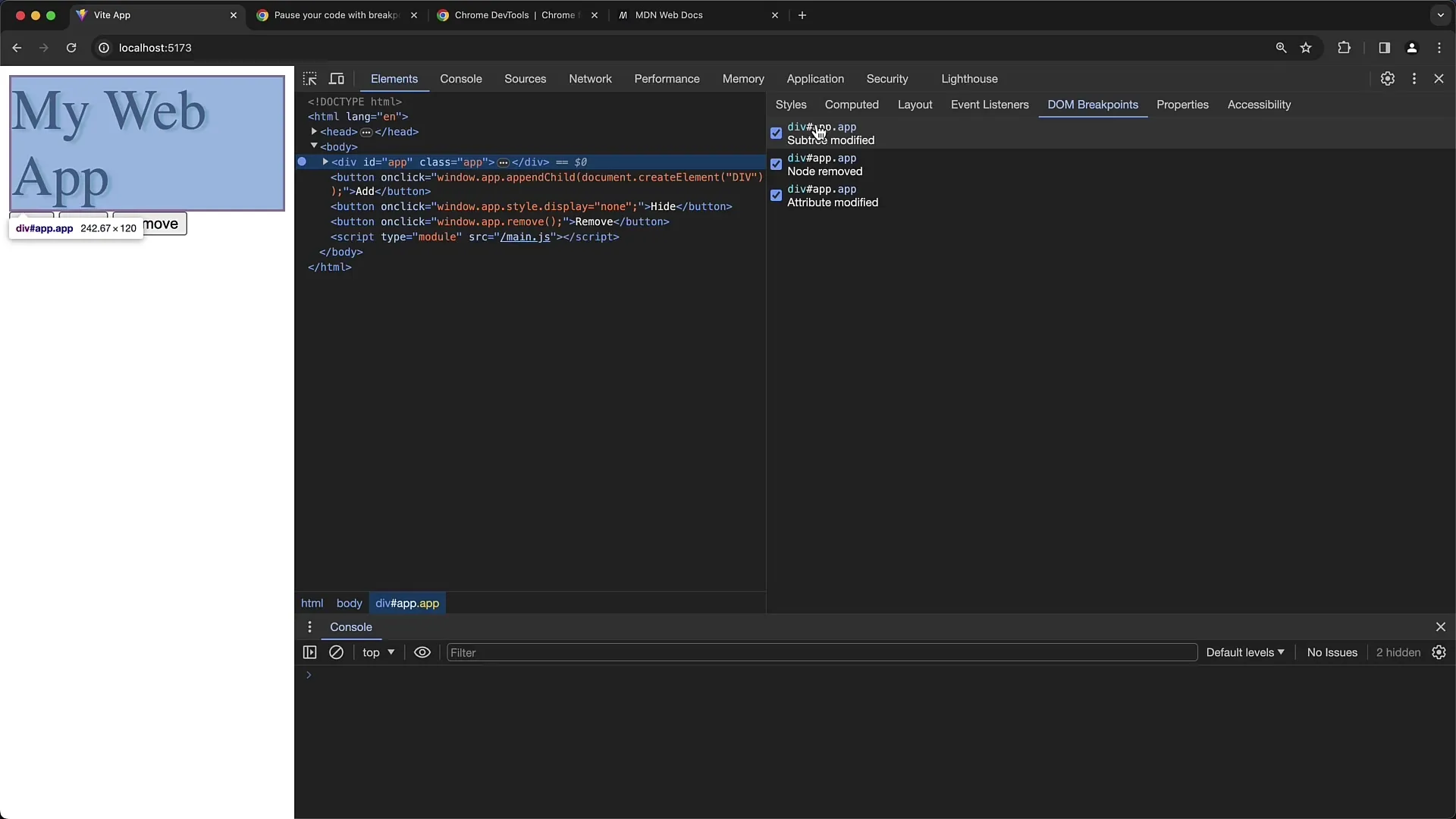
Στην προβολή στοιχείων μπορείς να δεις όλα τα καθορισμένα σημεία διακοπής DOM. Αυτά είναι σημαντικά όταν θες να έχεις βαθύτερη κατανόηση του πώς να επεξεργαστείς τις δομές του DOM σου.

Συνολικά, μπορεί να πει κανείς ότι η χρήση των σημείων διακοπής του DOM σε βοηθά να κατανοήσεις συστηματικά πώς και πότε γίνονται αλλαγές στο DOM σου. Αυτό είναι ανεκτίμητο όταν ασχολείσαι με πολύπλοκες διαχειρίσεις του DOM.
Σύνοψη
Με την αποτελεσματική χρήση των σημείων διακοπής του DOM μπορείς να παρακολουθείς συγκεκριμένες αλλαγές στο DOM σου, γεγονός που σε βοηθά να εντοπίζεις προβλήματα πιο γρήγορα και να βελτιστοποιείς τις εφαρμογές σου στον ιστό.
Συχνές Ερωτήσεις
Τι είναι τα σημεία διακοπής του DOM;Τα σημεία διακοπής του DOM είναι λειτουργίες στα Chrome Developer Tools, με τις οποίες μπορείς να παρακολουθείς πότε γίνονται αλλαγές στα στοιχεία του DOM.
Πώς μπορώ να ορίσω ένα σημείο διακοπής στο DOM;Επέλεξε ένα στοιχείο στα Developer Tools, κάνε δεξί κλικ και επίλεξε "Διακοπή σε", για να επιλέξεις διαφορετικούς τύπους σημείων διακοπής.
Ποιοι τύποι σημείων διακοπής του DOM υπάρχουν;Υπάρχουν τρεις τύποι: Τροποποιήσεις Υποδέντρου, Τροποποιήσεις Χαρακτηριστικών, και Αφαίρεση Κόμβων.
Πότε είναι χρήσιμα τα σημεία διακοπής του DOM;Είναι χρήσιμα όταν θέλεις να κατανοήσεις και να εντοπίσεις προβλήματα με τις διαχειρίσεις του DOM.
Τι συμβαίνει αν αφαιρέσω ένα στοιχείο με ένα σημείο διακοπής;Όταν αφαιρείς ένα στοιχείο, τα σχετικά σημεία διακοπής εξαφανίζονται. Πρέπει να τα ορίσεις ξανά για να τα επαναχρησιμοποιήσεις.


