Τα εργαλεία εντοπισμού σφαλμάτων είναι ζωτικής σημασίας για την ανάλυση του κώδικα και τον εντοπισμό σφαλμάτων. Τα Εργαλεία ανάπτυξης του Chrome προσφέρουν μια ποικιλία λειτουργιών που σας βοηθούν να παρακολουθείτε τα αιτήματα δικτύου και να κατανοείτε τον τρόπο επικοινωνίας της εφαρμογής σας με τον διακομιστή. Σε αυτόν τον οδηγό , θα επικεντρωθούμε στα σημεία διακοπής ανάκτησης , τα οποία σας επιτρέπουν να σταματήσετε τον κώδικα αμέσως μόλις πραγματοποιηθεί ένα αίτημα δικτύου. Αυτό θα σας επιτρέψει να αποκτήσετε βαθύτερες γνώσεις σχετικά με τον τρόπο λειτουργίας της εφαρμογής σας και να επιλύσετε γρήγορα τυχόν προβλήματα.
Βασικά ευρήματα
- Τα σημεία διακοπής Fetch σας επιτρέπουν να σταματάτε τον κώδικα σε κάθε αίτηση δικτύου.
- Μπορείτε να εισάγετε συγκεκριμένες διευθύνσεις URL για να ελέγχετε τη συμπεριφορά με στοχευμένο τρόπο.
- Στην ενότητα Δίκτυο των Εργαλείων ανάπτυξης, μπορείτε να παρακολουθείτε ποια αιτήματα έχουν γίνει και από ποιον προκλήθηκαν.
Οδηγίες βήμα προς βήμα
1. Πρόσβαση στα Εργαλεία προγραμματιστή
Για να μπορέσετε να εργαστείτε με τα σημεία διακοπής της ανάκτησης, πρέπει πρώτα να ανοίξετε τα Εργαλεία Προγραμματιστή του Chrome. Μπορείτε να το κάνετε αυτό κάνοντας κλικ στο μενού με τις τρεις τελείες στην επάνω δεξιά γωνία του Chrome, στη συνέχεια πηγαίνοντας στην επιλογή "More tools" (Περισσότερα εργαλεία) και τέλος στην επιλογή "Developer tools" (Εργαλεία προγραμματιστή). Εναλλακτικά, μπορείτε επίσης να χρησιμοποιήσετε τη συντόμευση πληκτρολογίου Ctrl + Shift + I στα Windows ή Cmd + Option + I στον Mac.

2. Πλοηγηθείτε στις πηγές
Στα εργαλεία προγραμματιστή θα βρείτε τις καρτέλες "Στοιχεία", "Κονσόλα", "Πηγές", "Δίκτυο" και πολλές άλλες. Τώρα πρέπει να κάνετε κλικ στην καρτέλα "Sources" (Πηγές) για να αποκτήσετε πρόσβαση στην πηγή του έργου σας. Εδώ μπορείτε να δείτε τον κώδικα JavaScript σας και να ορίσετε σημεία διακοπής.
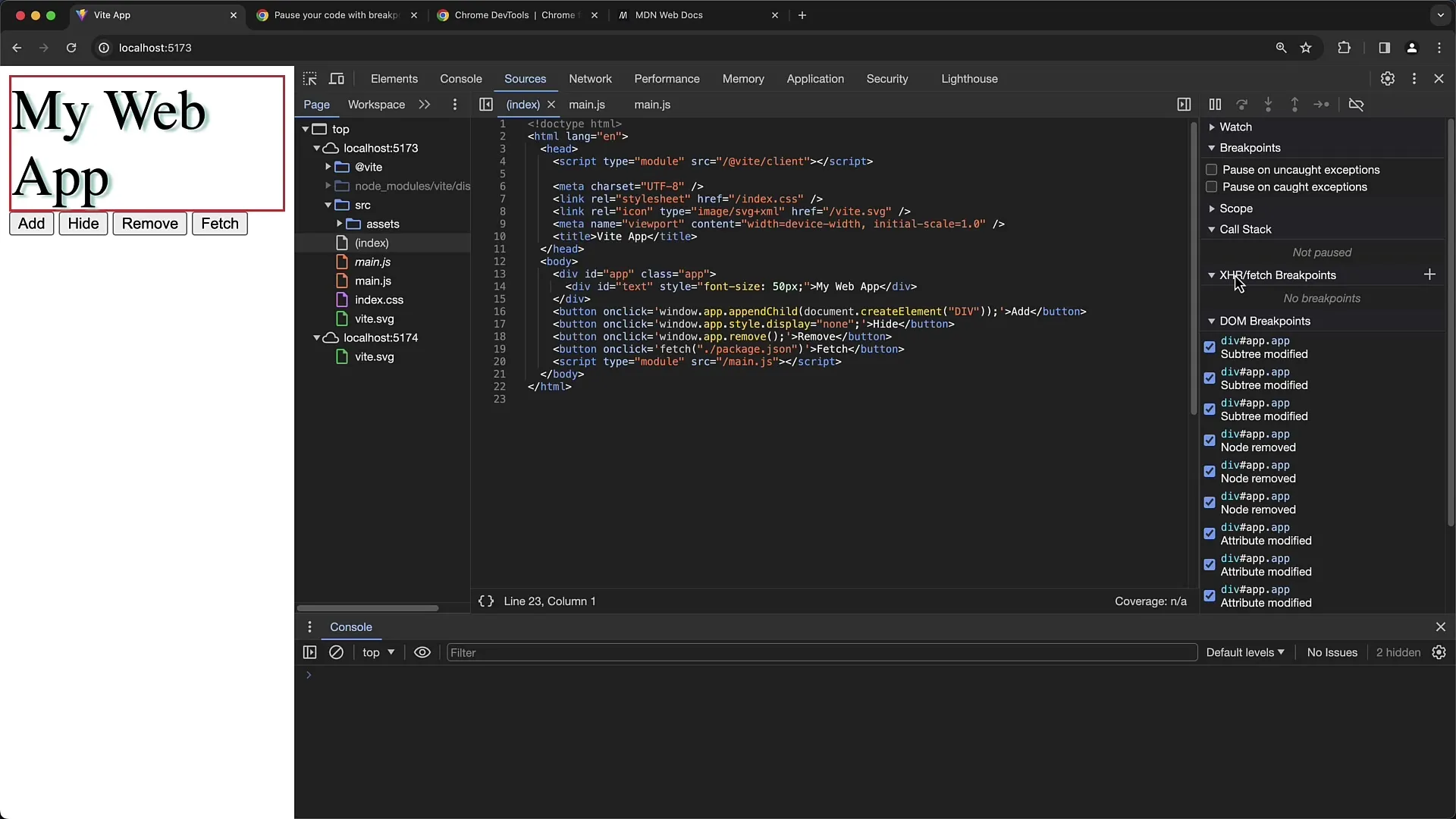
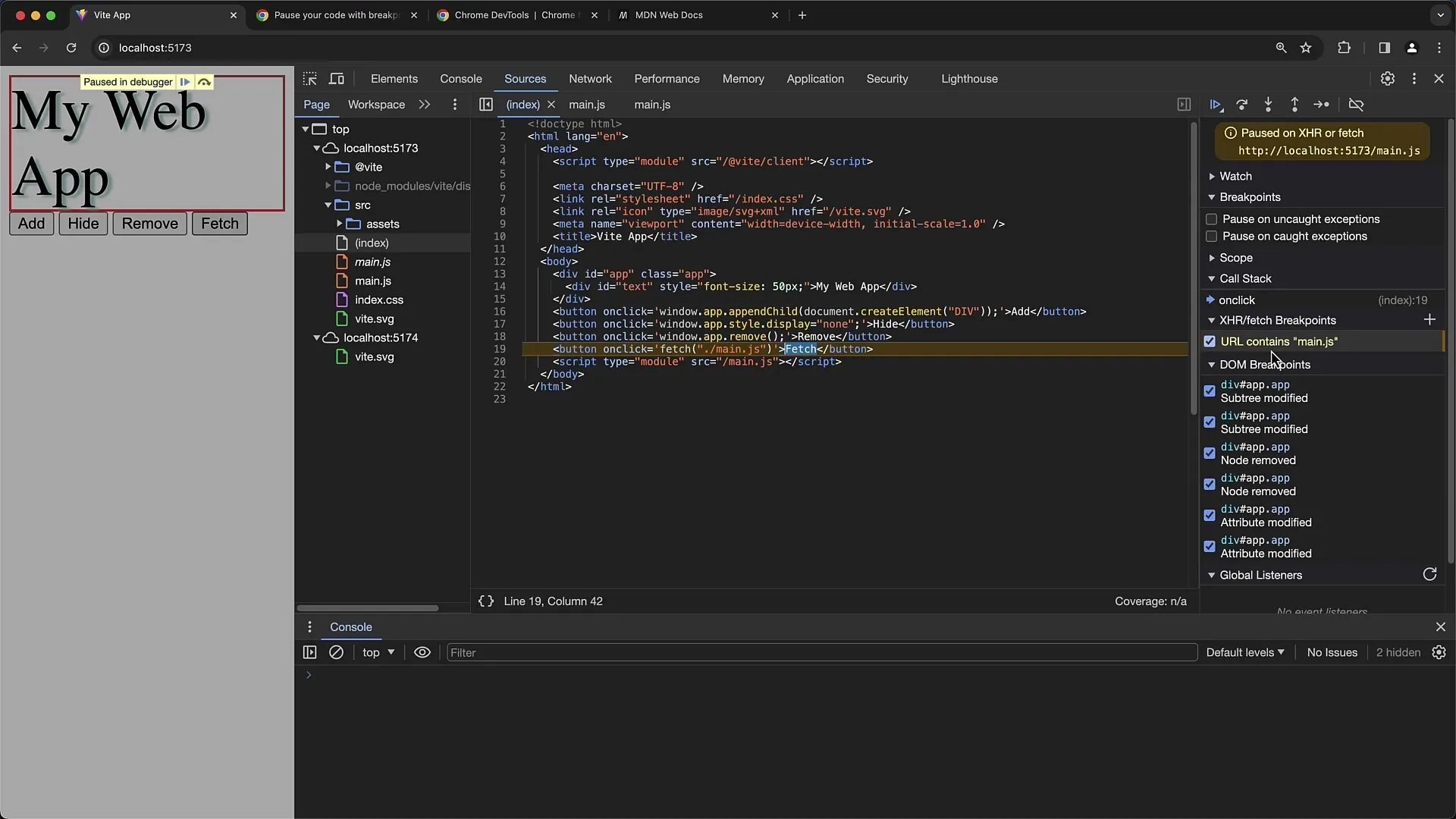
3. Ορισμός ενός σημείου διακοπής ανάκτησης
Εντός της καρτέλας "Sources" (Πηγές), υπάρχει ένα τμήμα για τα "XHR" ή "Fetch breakpoints" (Σημεία διακοπής ανάκτησης). Για να ορίσετε ένα σημείο διακοπής fetch, κάντε κλικ στο αντίστοιχο κουμπί για να προσθέσετε ένα νέο σημείο διακοπής. Θα σας ζητηθεί να εισαγάγετε μια διεύθυνση URL ή μέρος μιας διεύθυνσης URL για να κάνετε το σημείο διακοπής συγκεκριμένο. Ωστόσο, εάν δεν εισαγάγετε τίποτα, το σημείο διακοπής θα ενεργοποιηθεί για όλες τις αιτήσεις ανάκτησης που εκτελούνται.
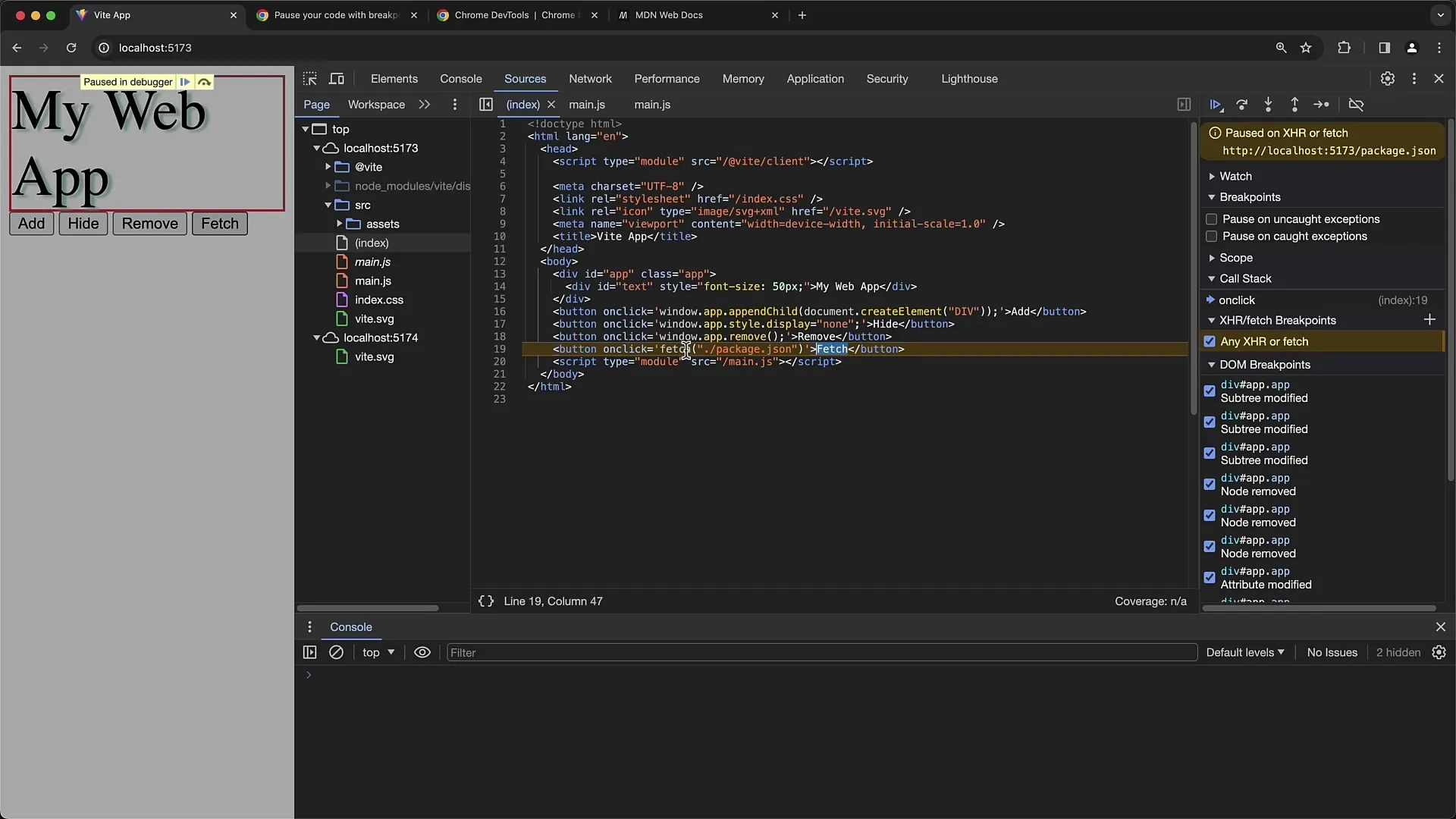
4. Ενεργοποίηση του σημείου διακοπής
Για να ελέγξετε αν το σημείο διακοπής fetch έχει οριστεί σωστά, εκτελέστε μια ενέργεια που ενεργοποιεί ένα αίτημα fetch - για παράδειγμα, κάνοντας κλικ σε ένα κουμπί που εκτελεί ένα ερώτημα δεδομένων. Εάν το σημείο διακοπής λειτούργησε σωστά, ο κώδικας σταματά σε αυτό το σημείο και σας δείχνει την τρέχουσα κατάσταση του κώδικα.

5. Έλεγχος του αιτήματος δικτύου
Όταν ο κώδικας σταματήσει, έχετε τη δυνατότητα να ελέγξετε την τρέχουσα κατάσταση των μεταβλητών και να αναλύσετε το αίτημα δικτύου. Εδώ μπορείτε να βεβαιωθείτε ότι ανακτώνται τα αναμενόμενα δεδομένα. Για παράδειγμα, αν παρατηρήσετε μια μεταβλητή στον κώδικά σας που εκτελεί το αίτημα ανάκτησης, μπορείτε να δείτε αν απευθύνεται στο σωστό τελικό σημείο.

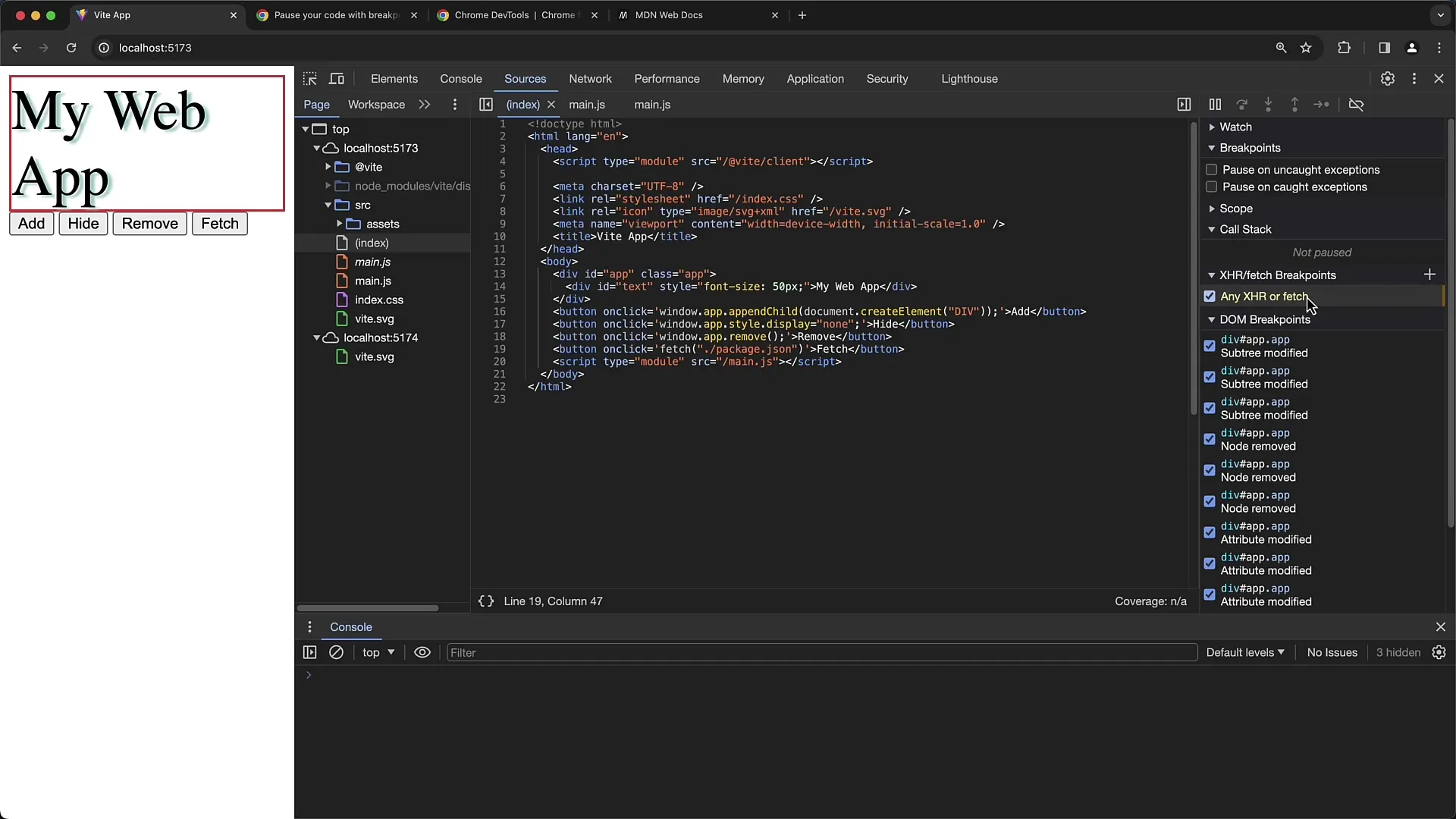
6. Διαμόρφωση συγκεκριμένων σημείων διακοπής
Εάν ενδιαφέρεστε μόνο για ορισμένα αιτήματα ανάκτησης, μπορείτε να προσθέσετε ένα νέο σημείο διακοπής και να καθορίσετε μια συγκεκριμένη διεύθυνση URL. Για παράδειγμα, θα μπορούσατε να ορίσετε τη διεύθυνση URL στο "main.js". Εάν στη συνέχεια εκτελέσετε το αίτημα ανάκτησης για αυτή τη διεύθυνση URL, το σημείο διακοπής θα πρέπει να ενεργοποιηθεί. Εάν δεν καθορίσετε τη διεύθυνση URL, το σημείο διακοπής θα ισχύει για όλες τις αιτήσεις δικτύου, κάτι που είναι χρήσιμο για τη διερεύνηση γενικών προβλημάτων.
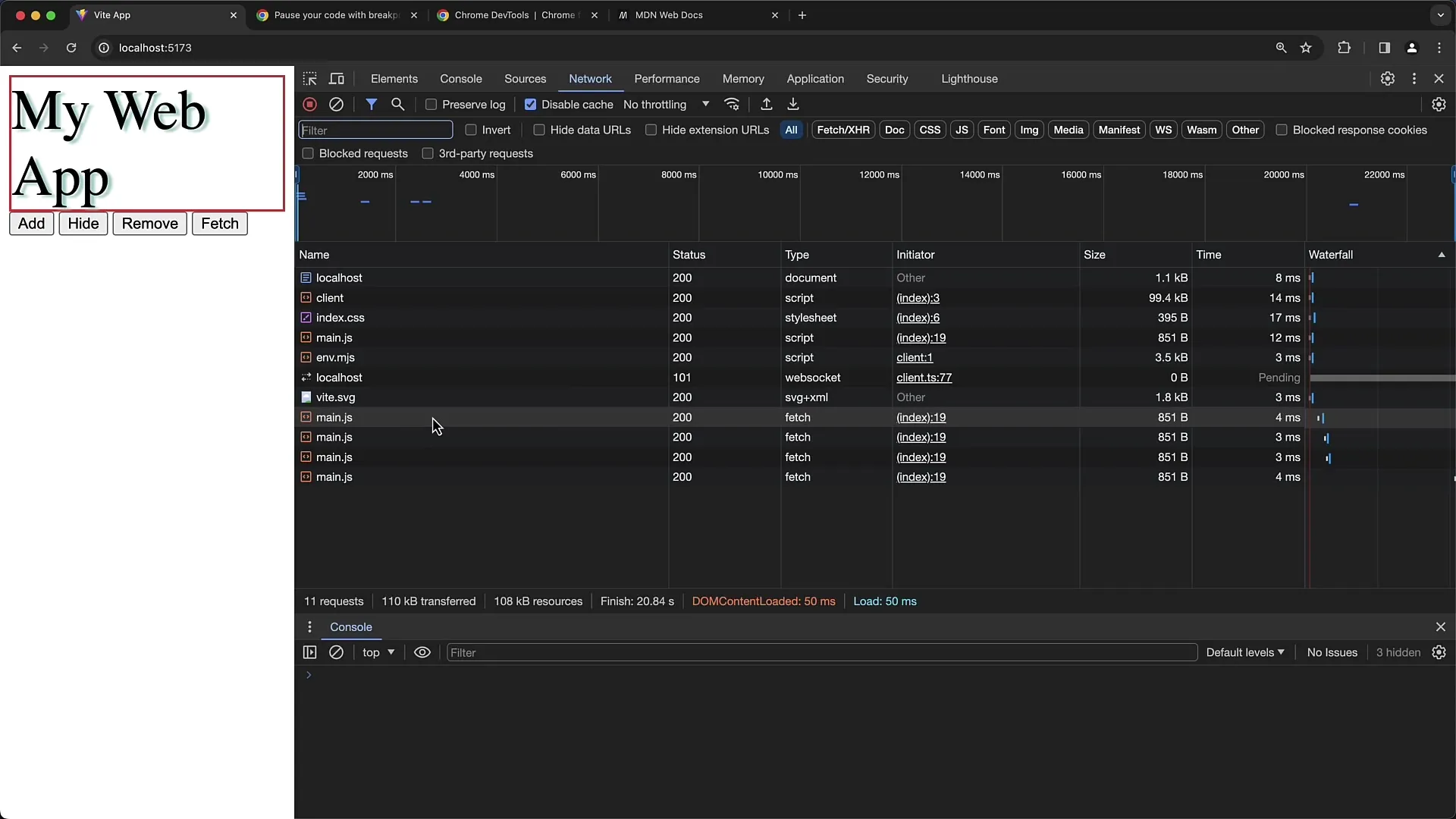
7. Ελέγξτε τον εκκινητή
Για να μάθετε περισσότερα σχετικά με την αιτία ενός αιτήματος ανάκτησης, μπορείτε να μεταβείτε στην καρτέλα "Δίκτυο" των εργαλείων ανάπτυξης. Εκεί θα δείτε μια λίστα με όλα τα αιτήματα ανάκτησης που πραγματοποιήθηκαν. Η στήλη "Initiator" (Εκκινητής) σας δείχνει ποιο μέρος του κώδικά σας προκάλεσε την αίτηση. Αν κάνετε κλικ σε μία από αυτές τις καταχωρήσεις, θα μεταφερθείτε στην αντίστοιχη γραμμή στην καρτέλα "Sources" (Πηγές).

8. Τελευταίοι έλεγχοι
Εάν κάνετε προσαρμογές στον κώδικά σας, π.χ. αλλαγές στη διεύθυνση URL, βεβαιωθείτε ότι έχετε επαναφορτώσει τα εργαλεία ανάπτυξης για να εφαρμόσετε τις αλλαγές. Μπορείτε εύκολα να το κάνετε αυτό κάνοντας ανανέωση της σελίδας. Στη συνέχεια, ελέγξτε ότι το αίτημα ανάκτησης λειτουργεί ξανά με επιτυχία και ότι το σημείο διακοπής ενεργοποιείται όπως επιθυμείτε.

Περίληψη
Σε αυτόν τον οδηγό, μάθατε πώς να χρησιμοποιείτε τα σημεία διακοπής fetch στα εργαλεία ανάπτυξης του Chrome Developer Tools για να διακόπτετε τον κώδικα σε αιτήματα δικτύου. Μάθατε πώς να ρυθμίζετε συγκεκριμένα σημεία διακοπής για να σταματάτε μόνο σε συγκεκριμένα σημεία του κώδικά σας, ποιες πληροφορίες μπορείτε να διαβάσετε από τα Εργαλεία ανάπτυξης και πώς μπορείτε να παρακολουθείτε ποιος ενεργοποίησε το αίτημα fetch.
Συχνές ερωτήσεις
Τι είναι τα σημεία διακοπής fetch; Τα σημεία διακοπής fetch σας επιτρέπουν να σταματήσετε τον κώδικα σε ένα συγκεκριμένο σημείο όταν αποστέλλεται ένα αίτημα fetch στον διακομιστή.
Πώς μπορώ να ορίσω ένα σημείο διακοπής fetch; Μπορείτε να ορίσετε ένα σημείο διακοπής fetch στην καρτέλα "Sources" (Πηγές) των εργαλείων ανάπτυξης του Chrome, εισάγοντας μια διεύθυνση URL ή μια γενική ρύθμιση για όλα τα αιτήματα fetch.
Πώς μπορώ να ελέγξω αν το σημείο διακοπής fetch λειτουργεί;Μπορείτε να το ελέγξετε εκτελώντας μια ενέργεια που ενεργοποιεί ένα αίτημα fetch. Το πρόγραμμα εντοπισμού σφαλμάτων θα πρέπει να σταματήσει όταν το σημείο διακοπής είναι ενεργό.
Τι πρέπει να κάνω αν δεν ενεργοποιούνται σημεία διακοπής;Βεβαιωθείτε ότι η διεύθυνση URL έχει εισαχθεί σωστά και ότι ο κώδικας που εκτελεί το αίτημα ανάκτησης έχει πράγματι επιτευχθεί. Η επαναφόρτωση μιας σελίδας μπορεί επίσης να βοηθήσει.
Πώς μπορώ να δω τον εκκινητή μιας αίτησης ανάκτησης; Μπορείτε να δείτε τον εκκινητή στην καρτέλα "Δίκτυο" των εργαλείων ανάπτυξης. Εκεί μπορείτε να δείτε ποιο μέρος του κώδικά σας προκάλεσε την αίτηση.


