Σε αυτόν τον οδηγό σου δείχνω πώς να χρησιμοποιήσεις τα εργαλεία ανάπτυξης Chrome για να ελέγχεις τη διαδικασία Debugging με αποτελεσματικότητα και λεπτομέρεια. Μαθαίνεις πώς να πλοηγείσαι βήμα προς βήμα μέσα στον πηγαίο κώδικα και να υποστηρίξεις συγκεκριμένα σημεία στη ροή ενός προγράμματος. Ο εστίαση είναι να σου εξηγήσω χρήσιμα συντομεύσεις και λειτουργίες που θα διευκολύνουν το Debugging και θα βελτιώσουν τη ροή εργασίας σου.
Κυριότερες Ανακαλύψεις
- Μπορείς να πλοηγηθείς γρήγορα και αποτελεσματικά μέσα σε μεγάλες βάσεις κώδικα χρησιμοποιώντας την αναζήτηση αρχείων.
- Το βήμα-προς-βήμα Debugging υποστηρίζεται από διάφορες συντομεύσεις και λειτουργίες που διευκολύνουν την απλή περιήγηση στον κώδικα.
- Για ασύγχρονες λειτουργίες υπάρχουν ειδικοί μηχανισμοί που εξηγούν κατανοητά ποια τμήματα του κώδικα εκτελούνται.
Οδηγίες Βήμα-προς-Βήμα
Για να ξεκινήσεις το Debugging στα Chrome Developer Tools, ακολούθησε αυτά τα βήματα:
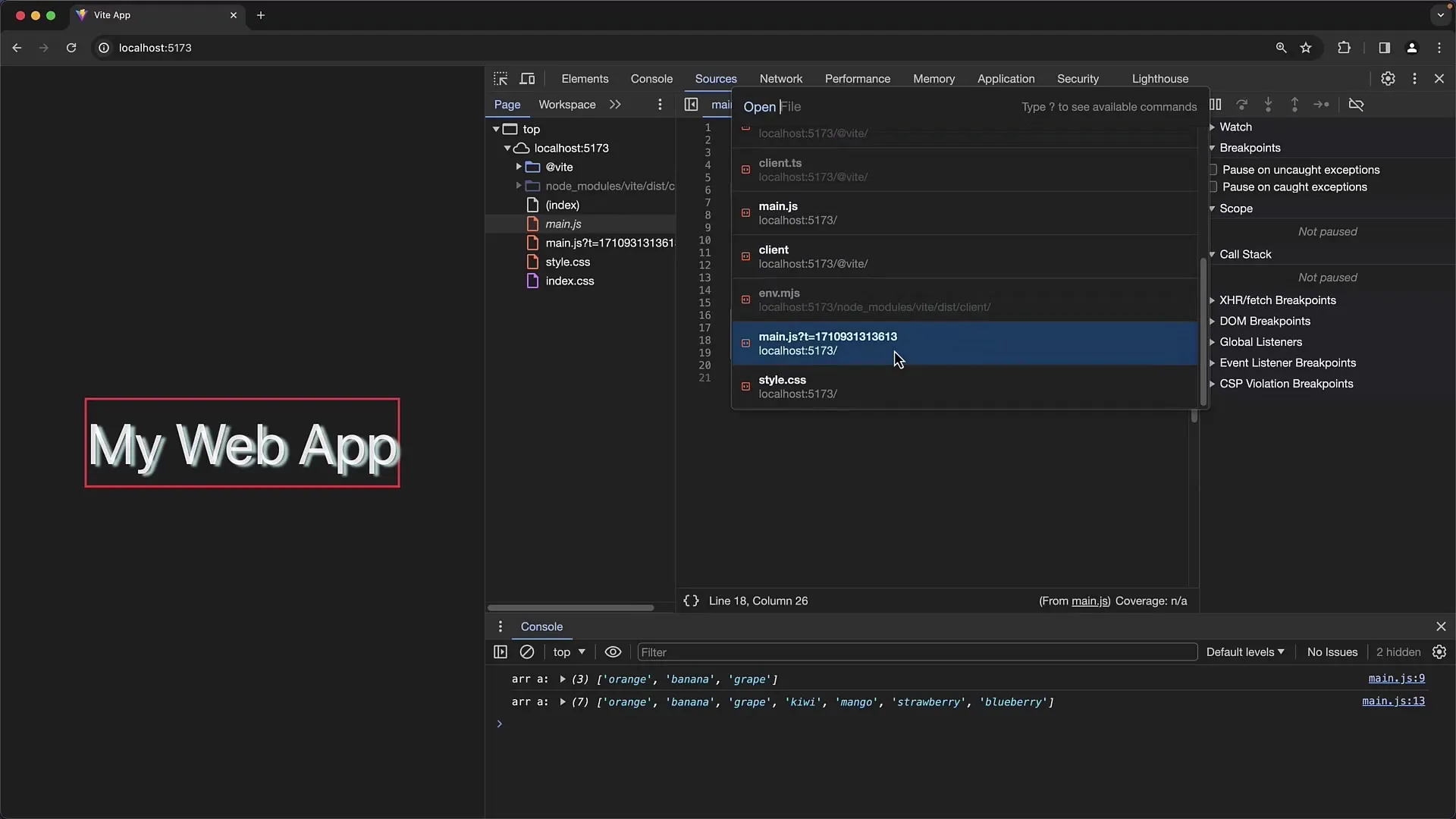
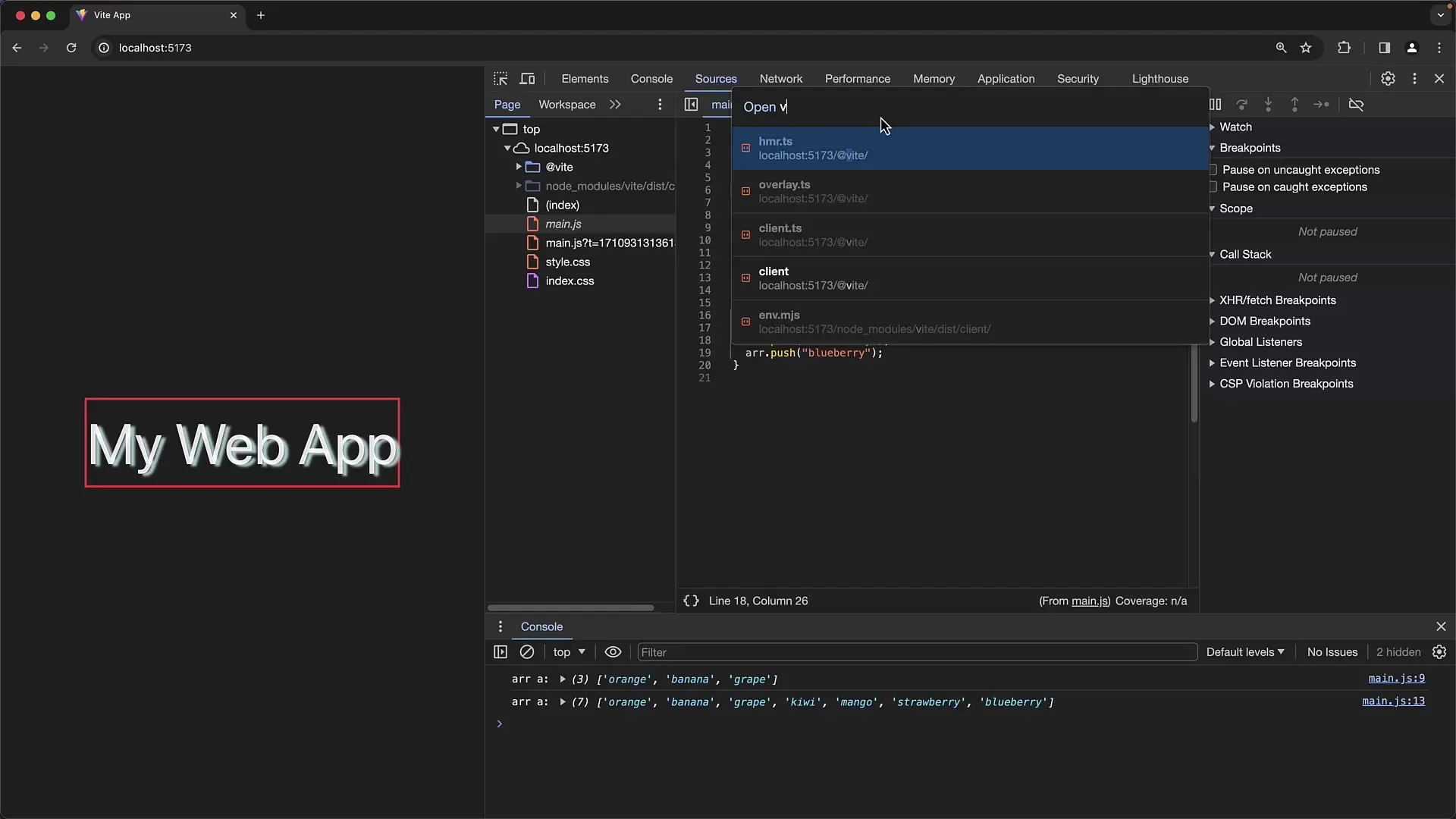
Για να βρεις τα κατάλληλα αρχεία, μπορείς να χρησιμοποιήσεις τη συντόμευση πληκτρολογίου "Command P" σε Mac ή "Ctrl P" σε Windows. Αυτό ανοίγει μια γραμμή αναζήτησης όπου μπορείς να πληκτρολογήσεις το όνομα του αρχείου που ψάχνεις. Βλέπεις αμέσως πώς τα αποτελέσματα φιλτράρονται και μπορείς να βρεις γρήγορα το επιθυμητό έγγραφο.

Αν ψάχνεις ένα συγκεκριμένο αρχείο και δεν ξέρεις το ακριβές όνομα, μπορείς να πληκτρολογήσεις μέρη του ονόματος ή λέξεις-κλειδιά που περιέχονται στο όνομα του αρχείου. Αυτό σου επιτρέπει μια αποτελεσματική φιλτράριση, ειδικά σε μεγάλα έργα με πολλά αρχεία.

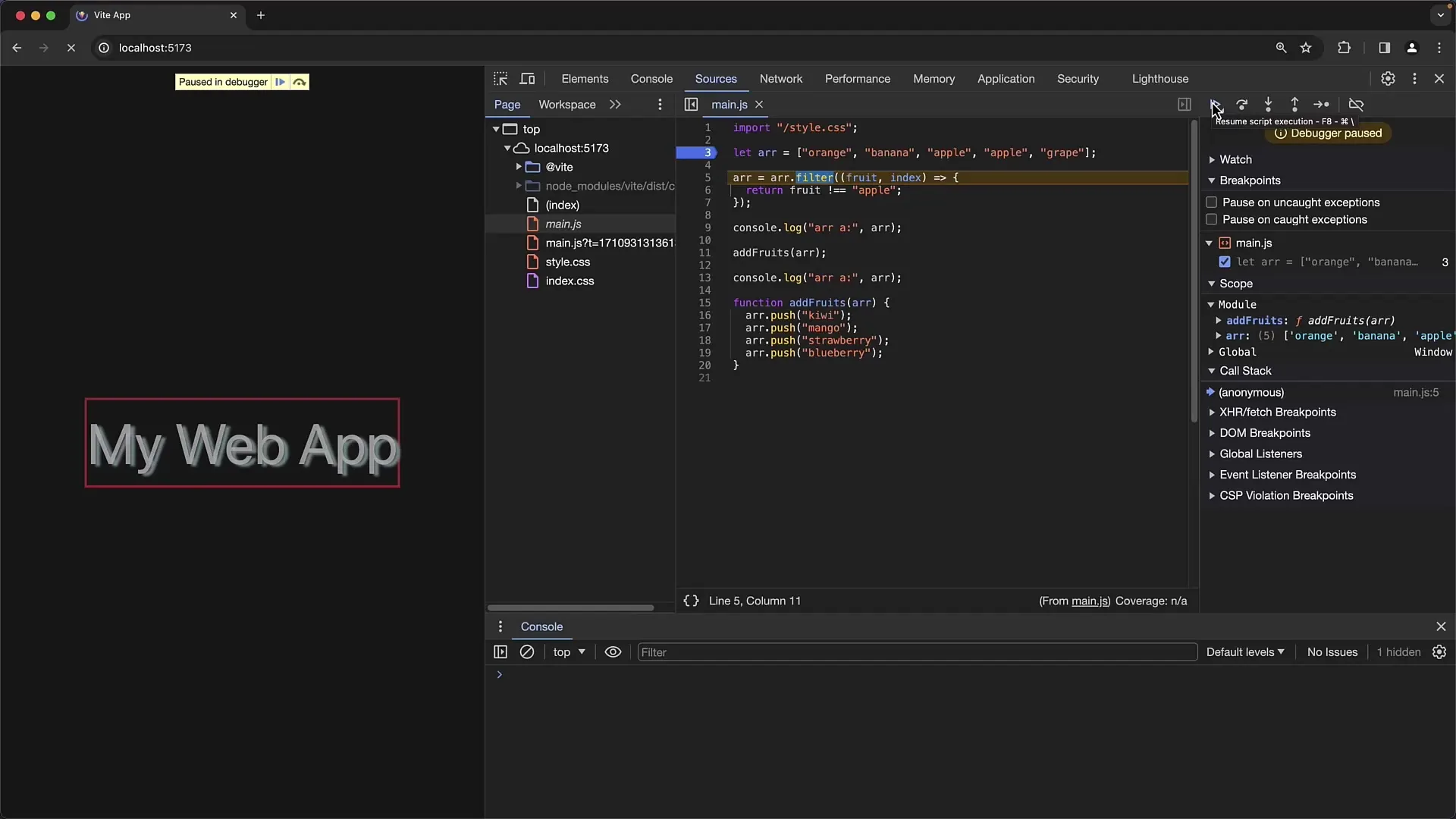
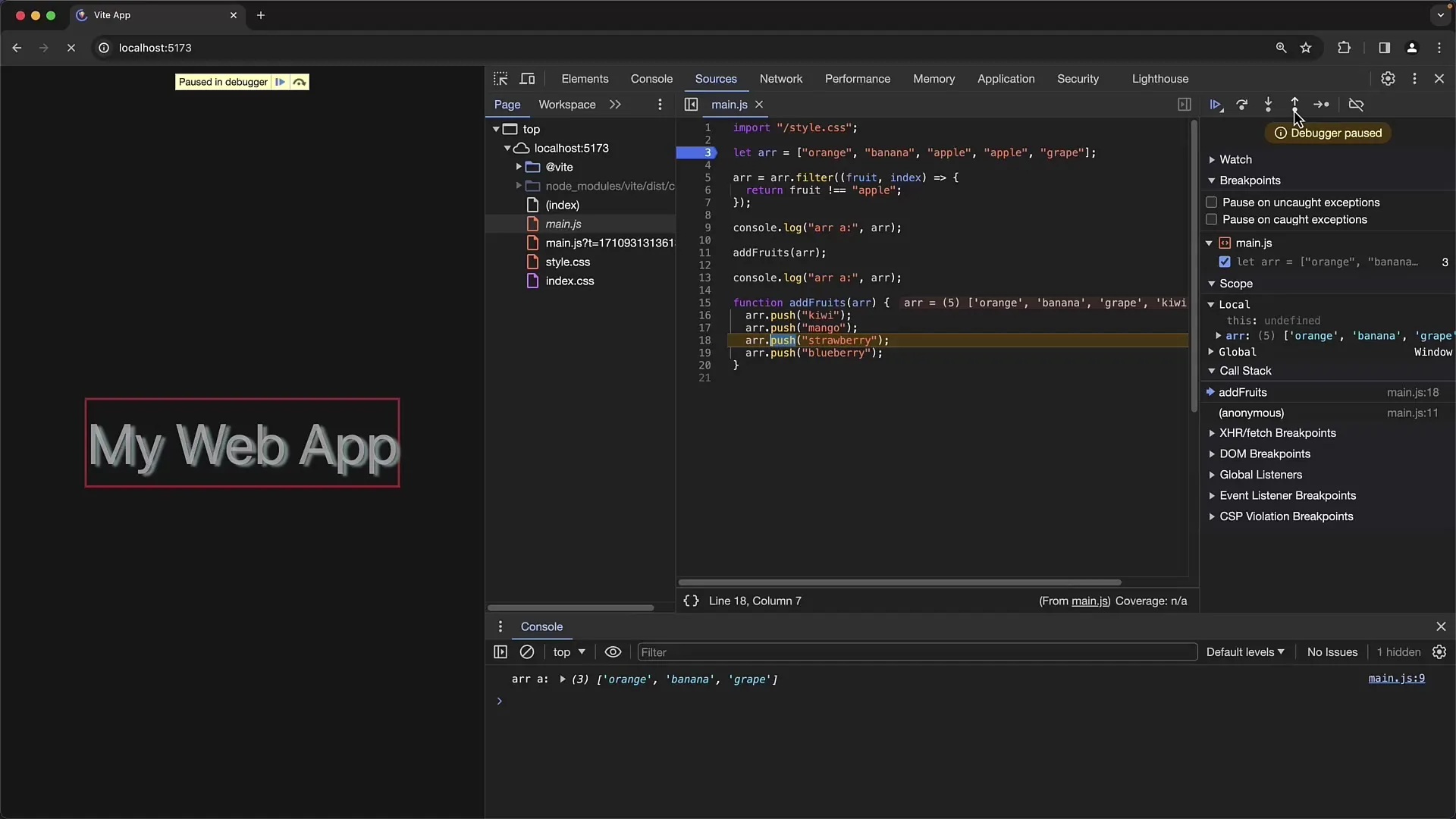
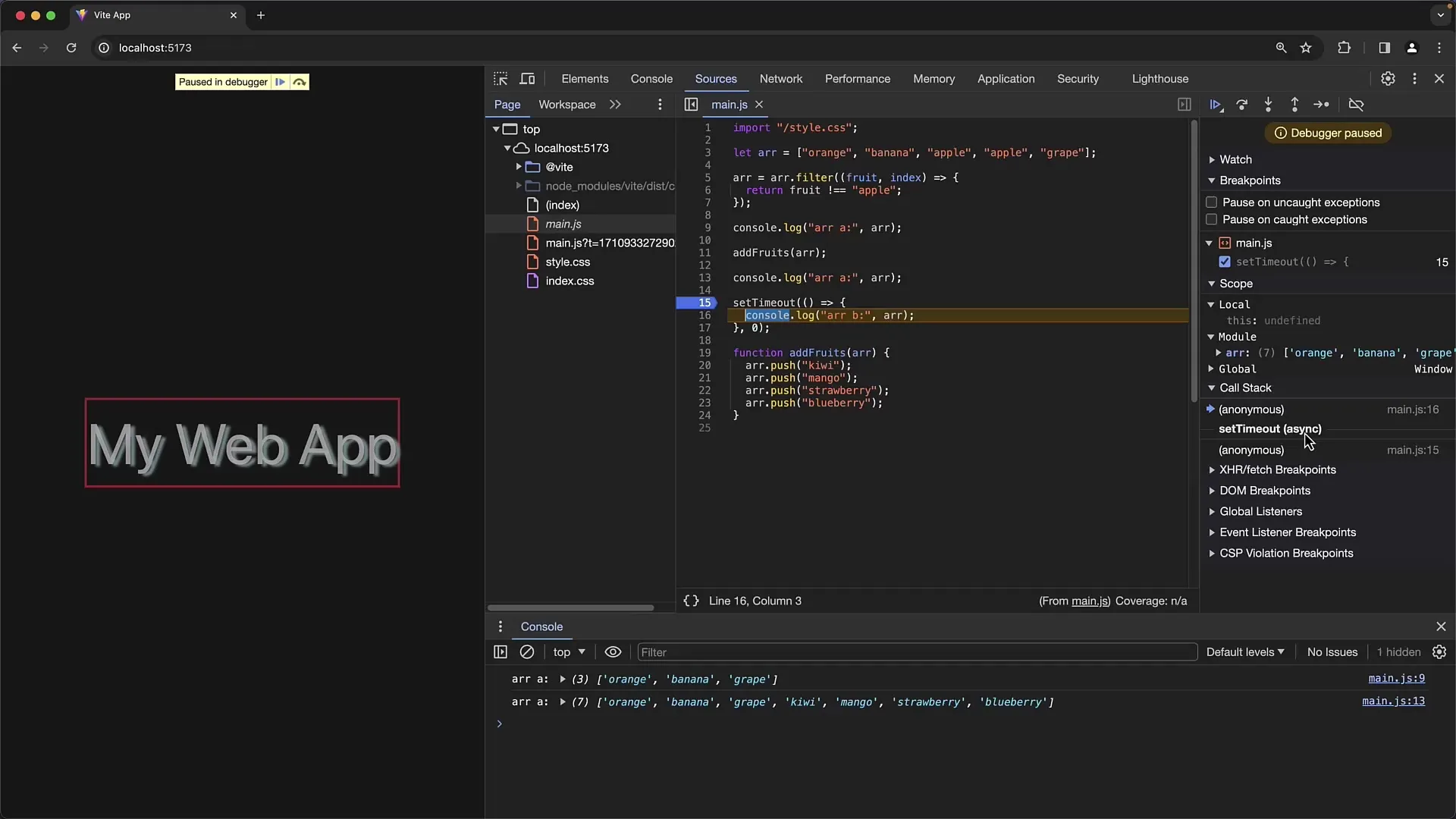
Επιπλέον, υπάρχουν συντομεύσεις πληκτρολογίου στα Chrome Developer Tools που διευκολύνουν την πλοήγηση στον κώδικα. Αυτές οι συντομεύσεις είναι πολύ χρήσιμες για την περιήγηση στον κώδικα. Χρησιμοποίησε τα πλήκτρα F8 (για να συνεχίσεις στην τρέχουσα λειτουργία) και F10 (για την επόμενη κλήση λειτουργίας). Με αυτόν τον τρόπο μπορείς να κάνεις τη συνεδρία Debugging σου πολύ γρηγορότερη και αποτελεσματικότερη.

Αν θέλεις να μεταβείς σε μια λειτουργία, πάτησε F11. Έτσι θα μεταβείς απευθείας στην επιλεγμένη λειτουργία. Μπορείς επίσης να βγεις από μια λειτουργία πατώντας "Shift F11", που θα σε μεταφέρει ένα επίπεδο πάνω. Αυτές οι κινήσεις είναι κρίσιμες για να κατανοήσεις τη ϡροοή του προγράμματος και τις επιπτώσεις ενός συγκεκριμένου κώδικα.

Εάν ασχολείσαι με ασύγχρονο κώδικα, υπάρχουν ειδικές σκέψεις που πρέπει να κάνεις. Σε ασύγχρονες κλήσεις μπορείς να διακρίνεις τη διαφορά μεταξύ των πλήκτρων "Step into" (F11) για να μπεις στην λειτουργία και "Step over" (F9) για να παραλείψεις την εκτέλεση.

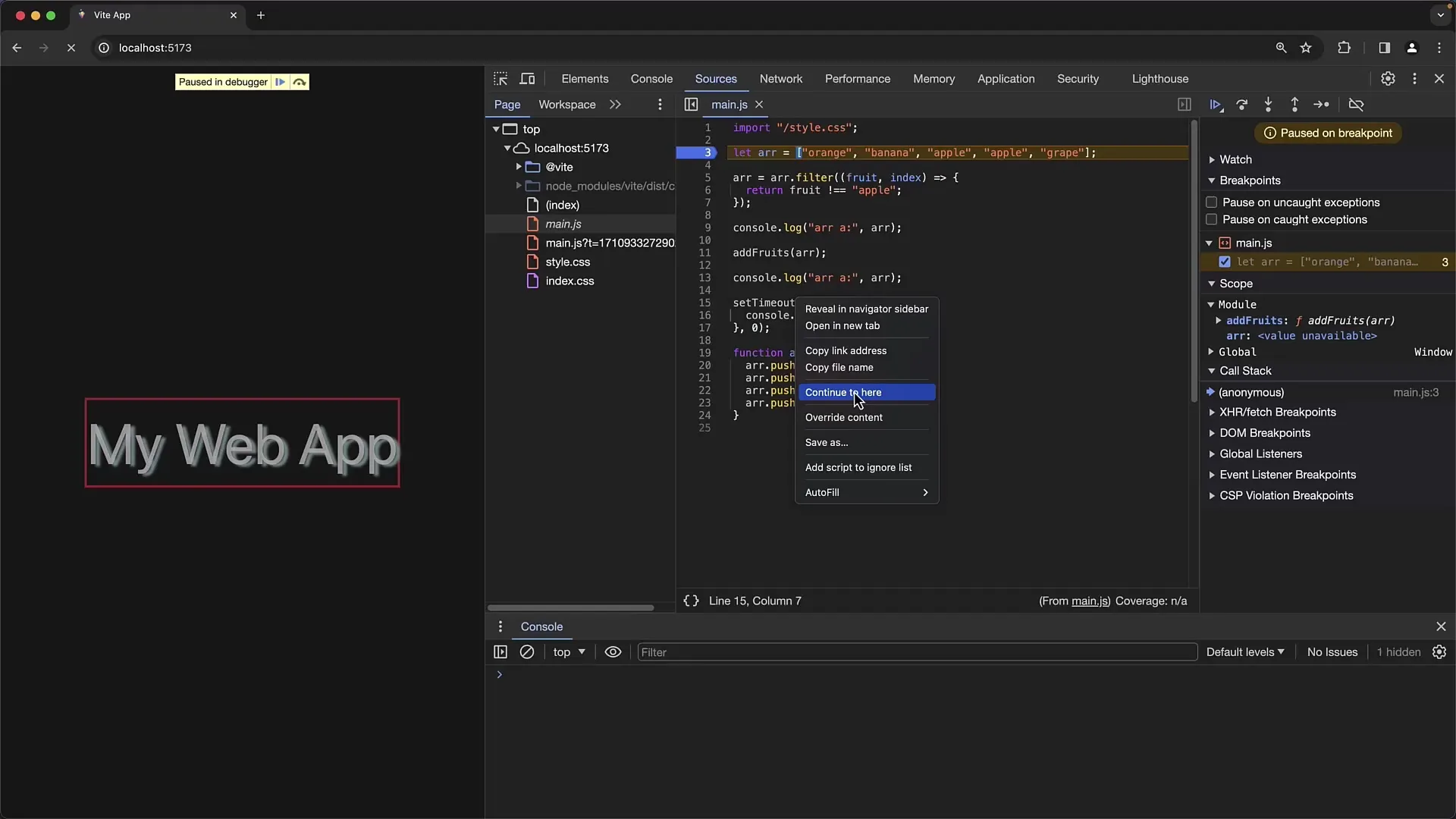
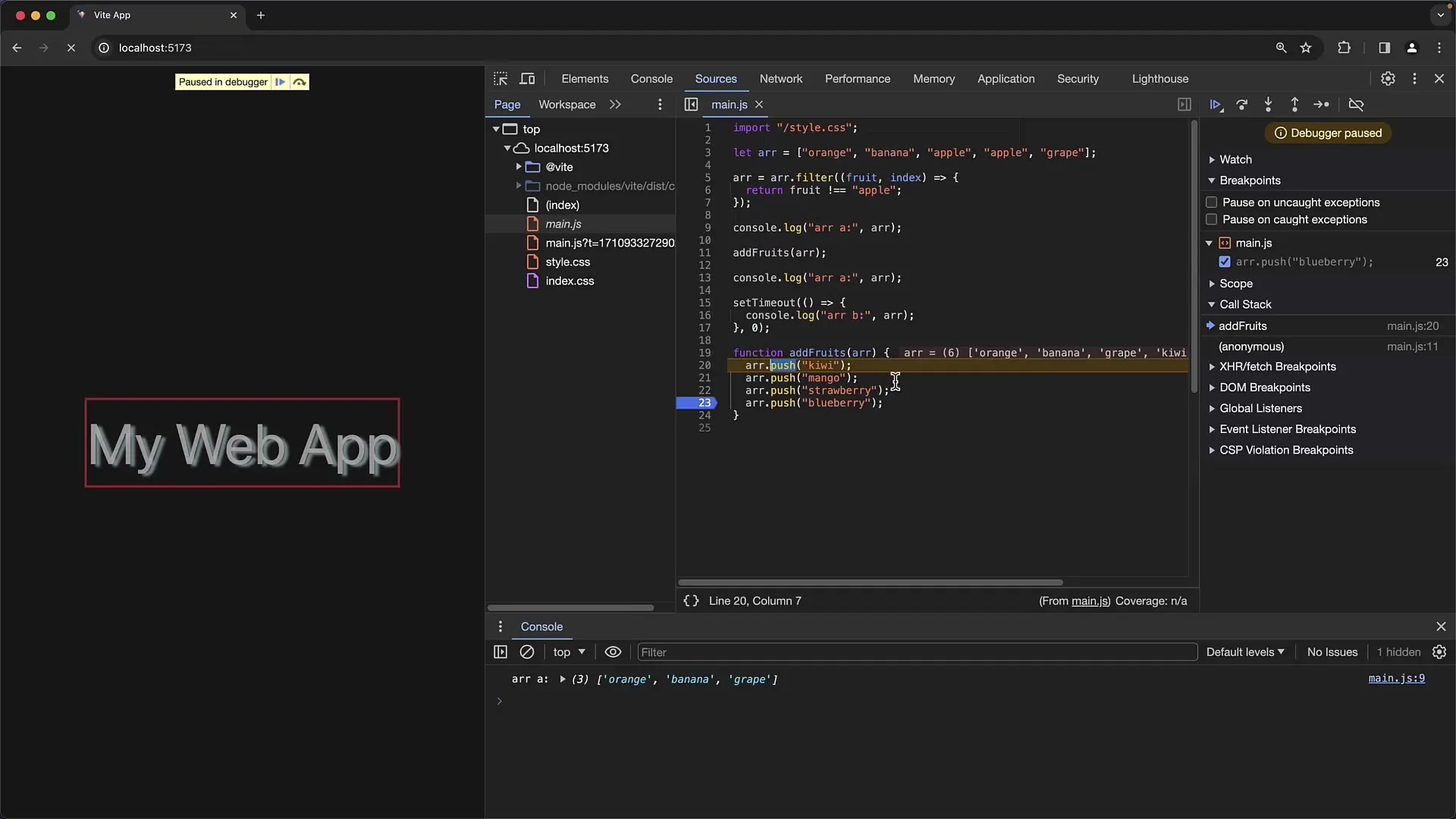
Για να καταστήσεις τη διαδικασία Debugging ακόμη πιο αποτελεσματική, μπορείς επίσης να τοποθετήσεις προσωρινά σημεία διακοπής. Κάνε δεξί κλικ σε μια γραμμή κώδικα και επίλεξε "Continue to here". Το πρόγραμμα θα εκτελεστεί μέχρι αυτό το σημείο χωρίς να κάνει διακοπή σε άλλες γραμμές.

Ένα ακόμη χρήσιμο εργαλείο εντός των Developer Tools είναι η δυνατότητα επαναφοράς της εκτέλεσης μιας λειτουργίας. Αυτό σημαίνει ότι πατώντας το κουμπί "Restart Frame" θα μεταφερθείς στην αρχή της λειτουργίας χωρίς την επαναφορά των μεταβλητών. Αυτή η λειτουργία είναι ιδιαίτερα χρήσιμη όταν θέλεις να ελέγξεις επανειλημμένα τη συμπεριφορά μιας λειτουργίας υπό συγκεκριμένες συνθήκες.

Όλα αυτά τα κόλπα και συντομεύσεις κάνουν το Debugging τελικά ένα πολύ πιο γρήγορο διαδικασία. Πάντα όταν νιώθεις ότι το Debugging σου προχωράει αργά, ελέγξε τις δυνατότητες που σου προσφέρουν τα Developer Tools. Καθώς προχωράς στα βήματα, βεβαιώνου ότι γνωρίζεις τις συντομεύσεις για να βελτιστοποιήσεις περαιτέρω την αποτελεσματικότητά σου.
Συνοπτικά
Μέσα σε αυτόν τον οδηγό μάθαμε πώς να χρησιμοποιούμε με βέλτιστο τρόπο τα Chrome Developer Tools για πλοήγηση στον πηγαίο κώδικα και για να αντιμετωπίσουμε περίπλοκες καταστάσεις Debugging. Η χρήση συντομεύσεων και συγκεκριμένων λειτουργιών σου επιτρέπει να έχεις πιο βαθιά έλεγχο στη δι


