Σε αυτό το σεμινάριο , θα μάθετε για τους διάφορους τρόπους με τους οποίους μπορείτε να προσαρμόσετε και να βελτιώσετε τις εξόδους καταγραφής στα Εργαλεία ανάπτυξης του Chrome. Συγκεκριμένα, θα επικεντρωθούμε στην ομαδοποίηση και το styling των εξόδων για να αυξήσουμε τη σαφήνεια και να επισημάνουμε σημαντικές πληροφορίες. Η ανάπτυξη λογισμικού που βασίζεται στον ιστό απαιτεί συχνά ακριβή εργαλεία εντοπισμού σφαλμάτων και η κατανόηση αυτών των μεθόδων μπορεί να αυξήσει σημαντικά την αποτελεσματικότητά σας ως προγραμματιστής.
Βασικές γνώσεις
- Χρήση συναρτήσεων για τον καθαρισμό και την ομαδοποίηση της εξόδου της κονσόλας.
- Τρόποι εφαρμογής μορφοποίησης CSS εντός των εξόδων καταγραφής.
- Εργασία με διαφορετικά επίπεδα καταγραφής και τις οπτικά τονισμένες αναπαραστάσεις τους.
Οδηγός βήμα προς βήμα
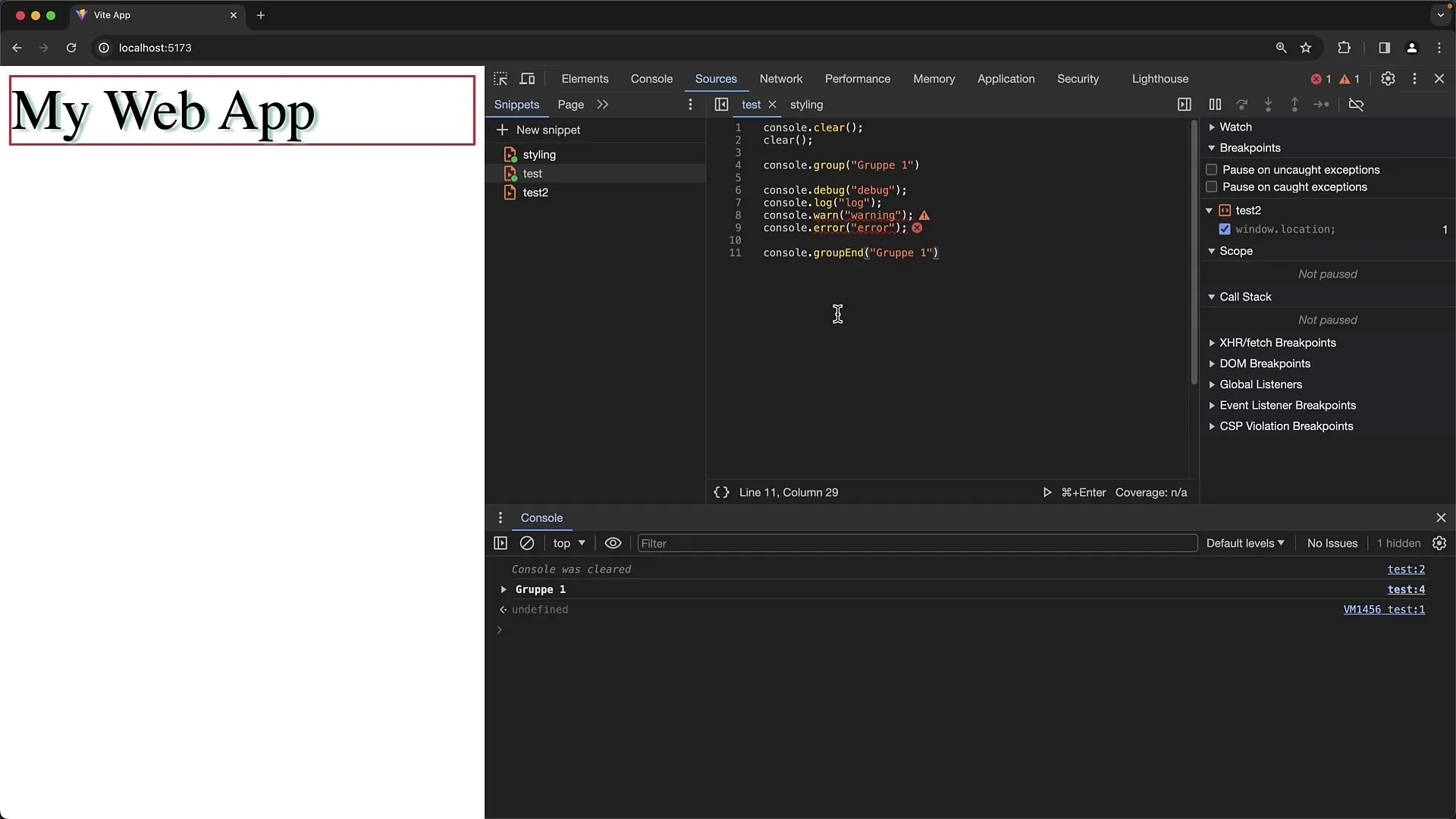
Καθαρισμός της κονσόλας
Αρχικά, έχει νόημα να καθαρίσετε την κονσόλα από προηγούμενες εξόδους για να ξεκινήσετε με μια καθαρή εμφάνιση. Αυτό μπορείτε να το κάνετε με δύο τρόπους: καλώντας τη μέθοδο .clear() ή χρησιμοποιώντας τη συνάρτηση clear του window.

Με τη μέθοδο αυτή, αφαιρείται ολόκληρο το περιεχόμενο της κονσόλας και ξεκινάτε τις δοκιμές σας από μια κενή κατάσταση. Είναι επίσης δυνατό να χρησιμοποιήσετε το κουμπί "Clear Console" απευθείας στην κονσόλα, το οποίο επιτυγχάνει το ίδιο αποτέλεσμα, αλλά χωρίς την ειδοποίηση "Η κονσόλα καθαρίστηκε".
Δημιουργία ομάδας στην κονσόλα
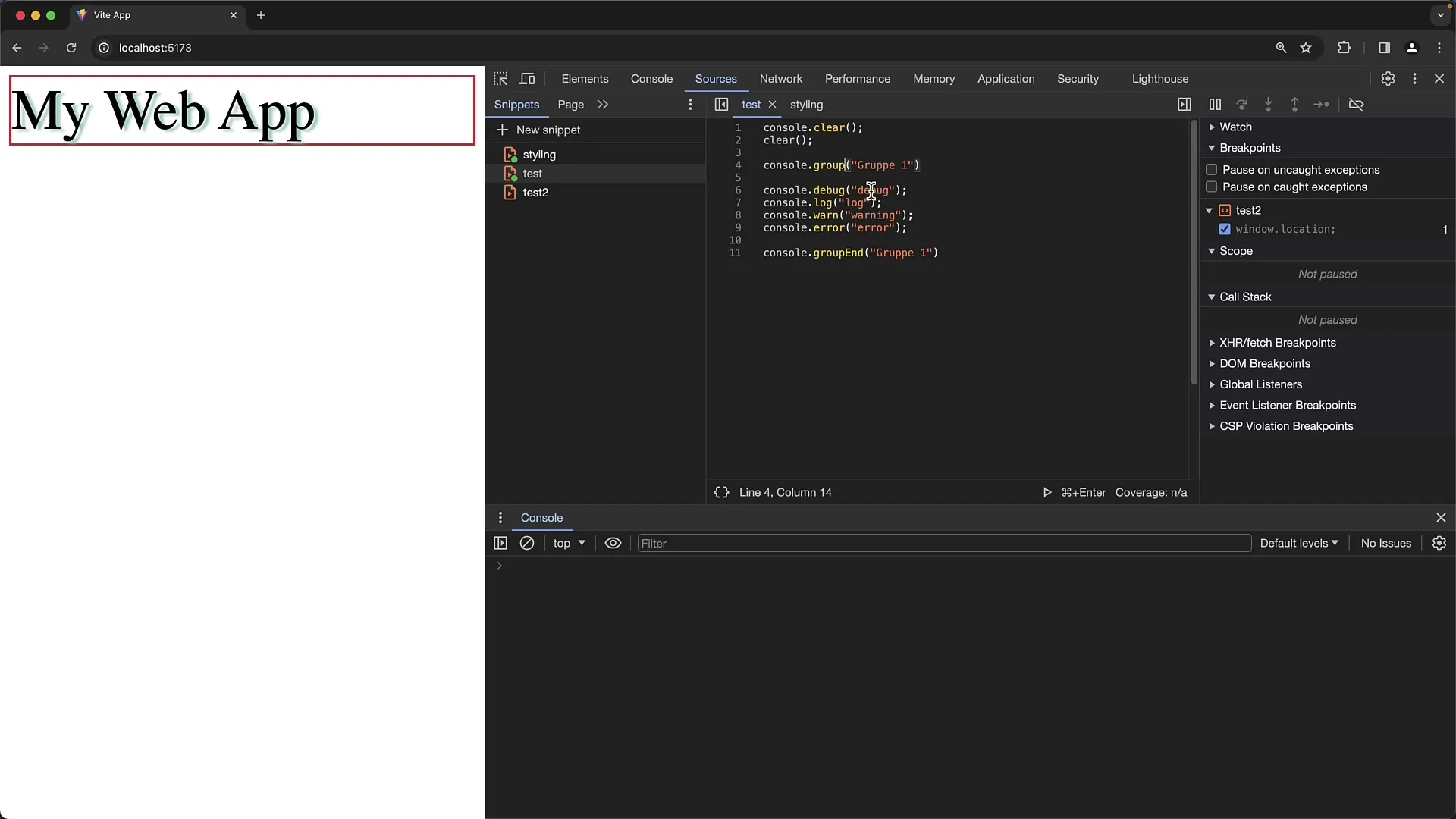
Η επόμενη χρήσιμη λειτουργία είναι η δημιουργία ομάδων με τη μέθοδο console.group(). Με αυτή τη λειτουργία, μπορείτε να εμφανίσετε τις εξόδους σε ομαδοποιημένη μορφή που σας επιτρέπει να τις επεκτείνετε και να τις συμπτύξετε κατά βούληση.

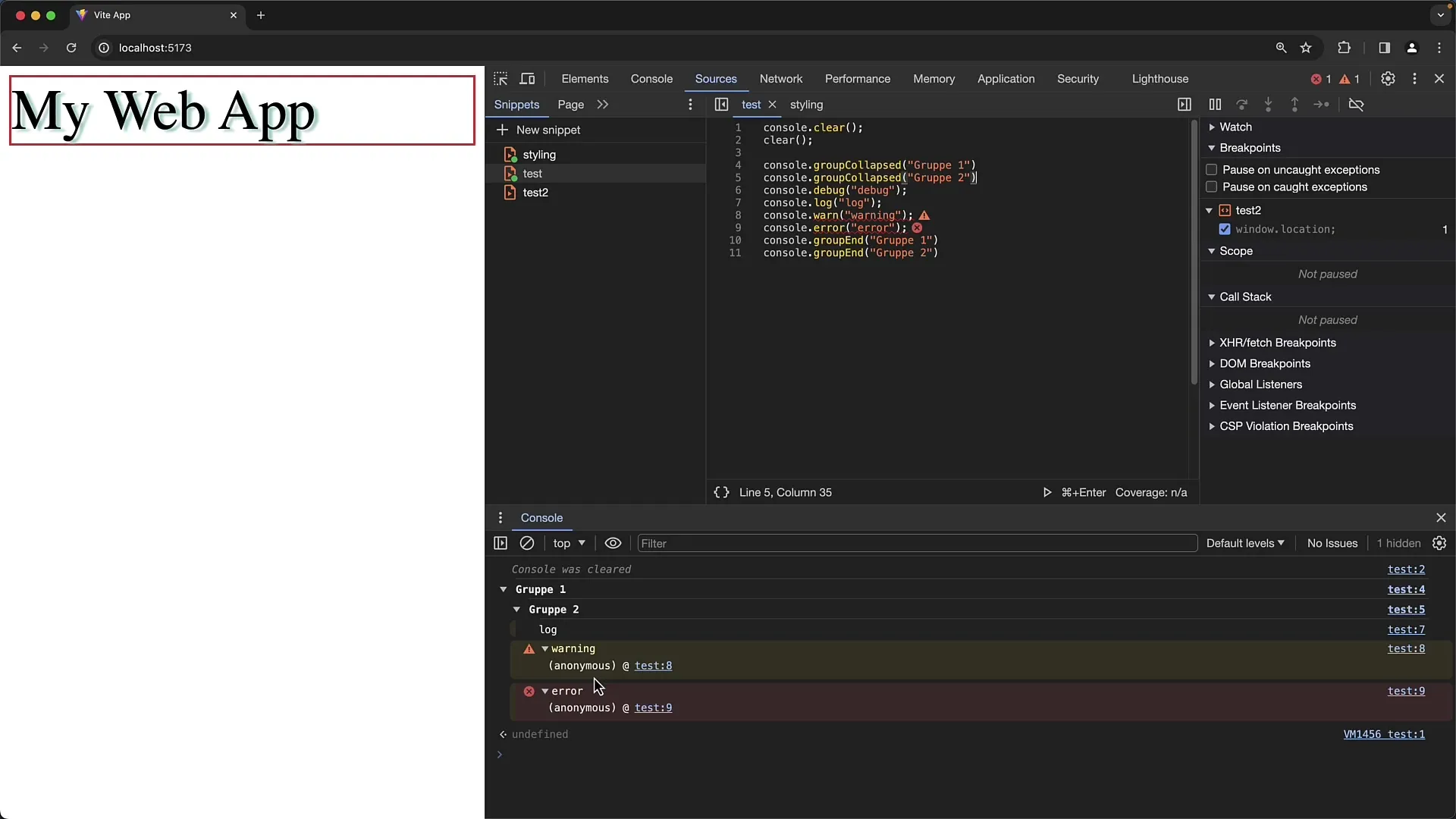
Αν θέλετε να βλέπετε τα περιεχόμενα μιας ομάδας συμπτυγμένα από προεπιλογή, μπορείτε να χρησιμοποιήσετε την console.groupCollapsed(). Στη συνέχεια, κλείνετε την ομάδα με τη συνάρτηση console.groupEnd(), η οποία την καθιστά πιο ξεκάθαρη.
Η δυνατότητα φωλιασμού ομάδων σας επιτρέπει να δημιουργείτε πιο σύνθετες δομές. Αυτό σημαίνει ότι μπορείτε να δημιουργήσετε ομάδες πάλι μέσα σε ομάδες για να δημιουργήσετε μια ακόμα πιο ακριβή ιεραρχία.
Έξοδοι καταγραφής και τα επίπεδά τους
Μια άλλη σημαντική πτυχή είναι η διαχείριση των επιπέδων καταγραφής. Το Chrome σας προσφέρει διάφορες μεθόδους για την έξοδο μηνυμάτων καταγραφής: console.log(), console.warn(), console.error() και console.debug().

Αυτές οι μέθοδοι έχουν η καθεμία συγκεκριμένες οπτικές αναπαραστάσεις που βοηθούν τους χρήστες να διακρίνουν γρήγορα μεταξύ διαφορετικών τύπων μηνυμάτων. Για παράδειγμα, ένα σφάλμα εμφανίζεται με κόκκινο φόντο και οι προειδοποιήσεις επισημαίνονται με κίτρινο χρώμα.
Είναι σημαντικό να σημειωθεί ότι ορισμένα επίπεδα καταγραφής ενδέχεται να αποκρύπτονται στις ρυθμίσεις του φίλτρου κονσόλας. Βεβαιωθείτε ότι έχετε τσεκάρει τα κατάλληλα κουτάκια στη λίστα φίλτρων, αν θέλετε να βλέπετε όλους τους τύπους εξόδου καταγραφής.
Διαμόρφωση των εξόδων καταγραφής
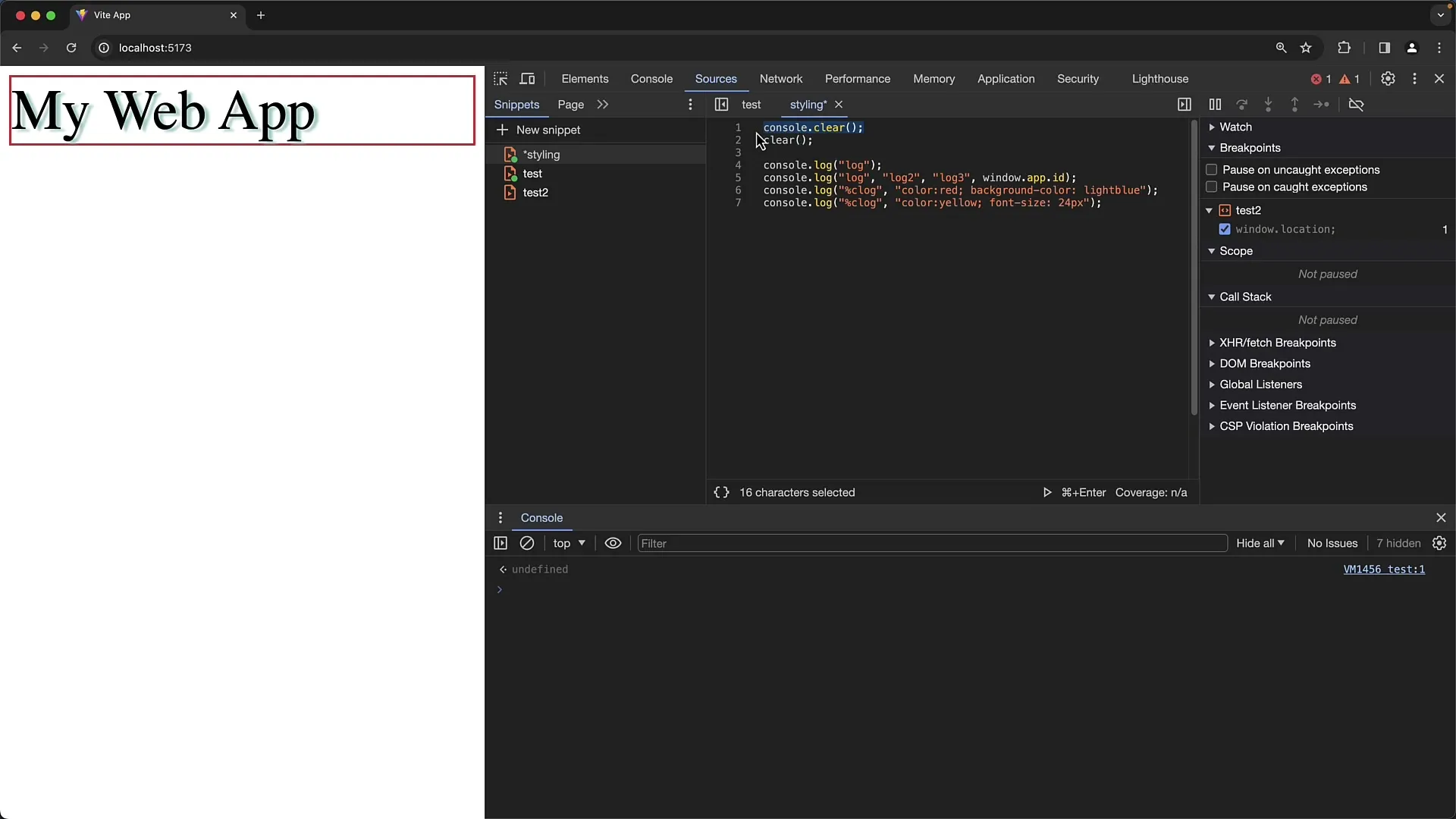
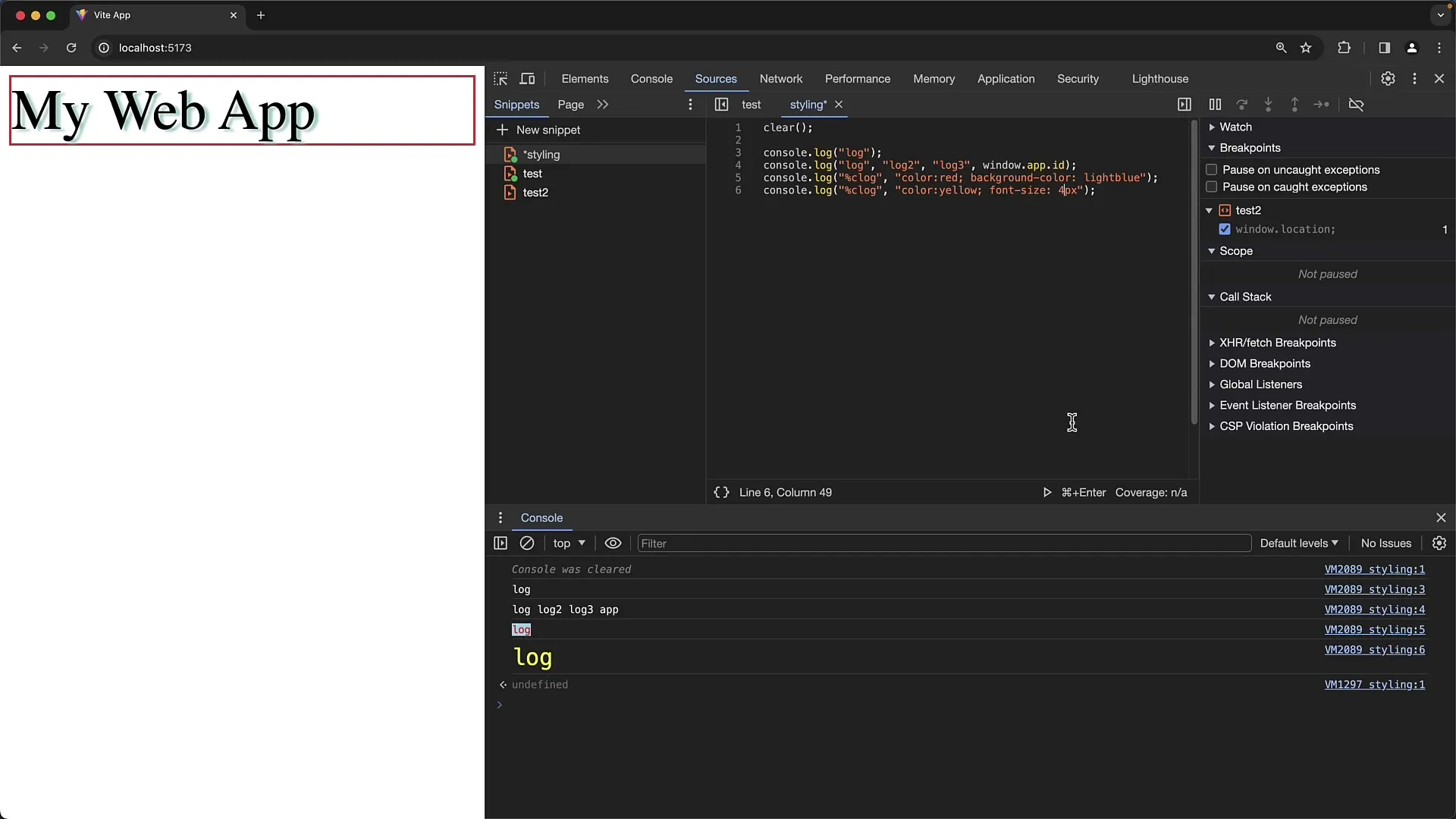
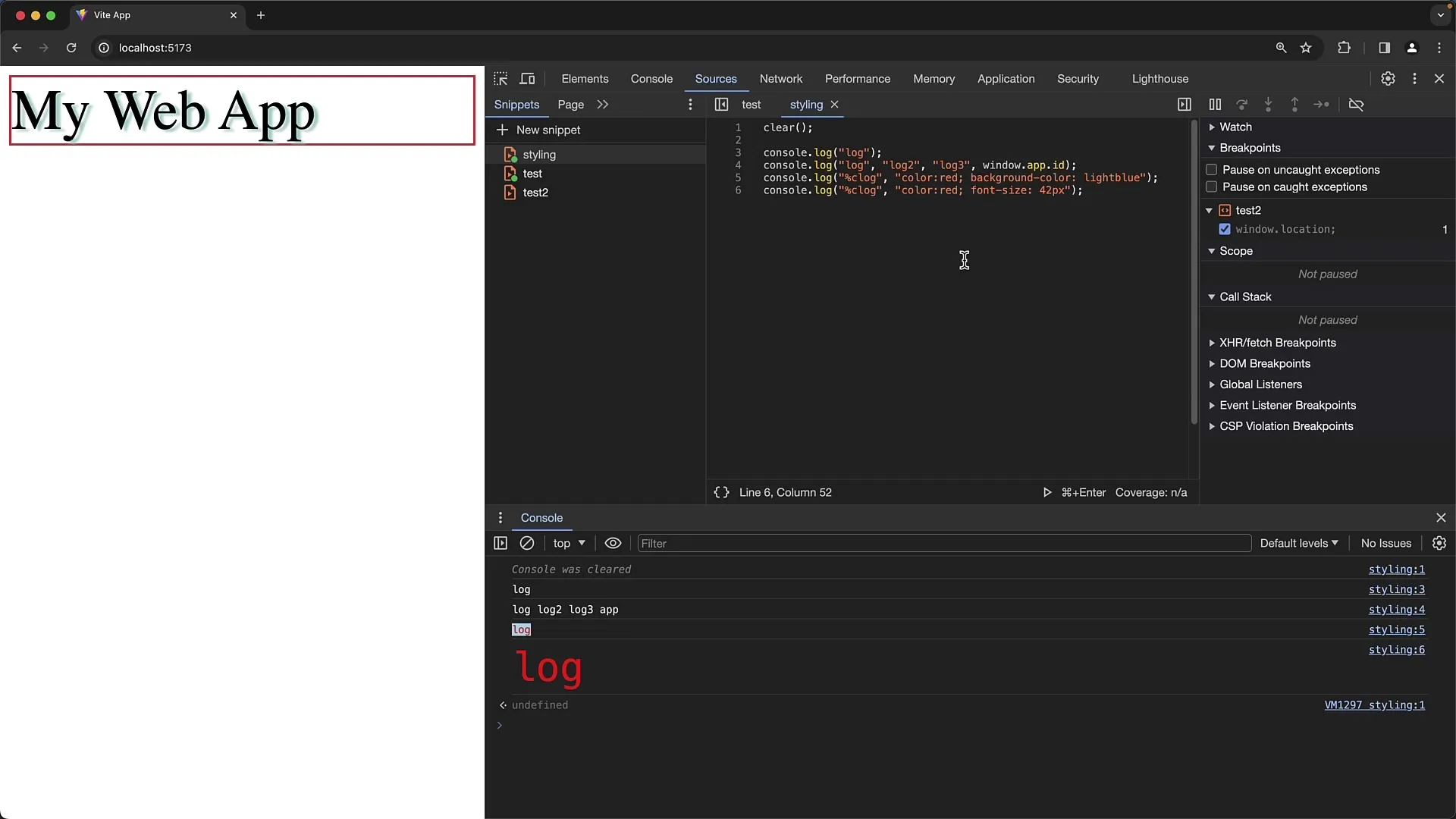
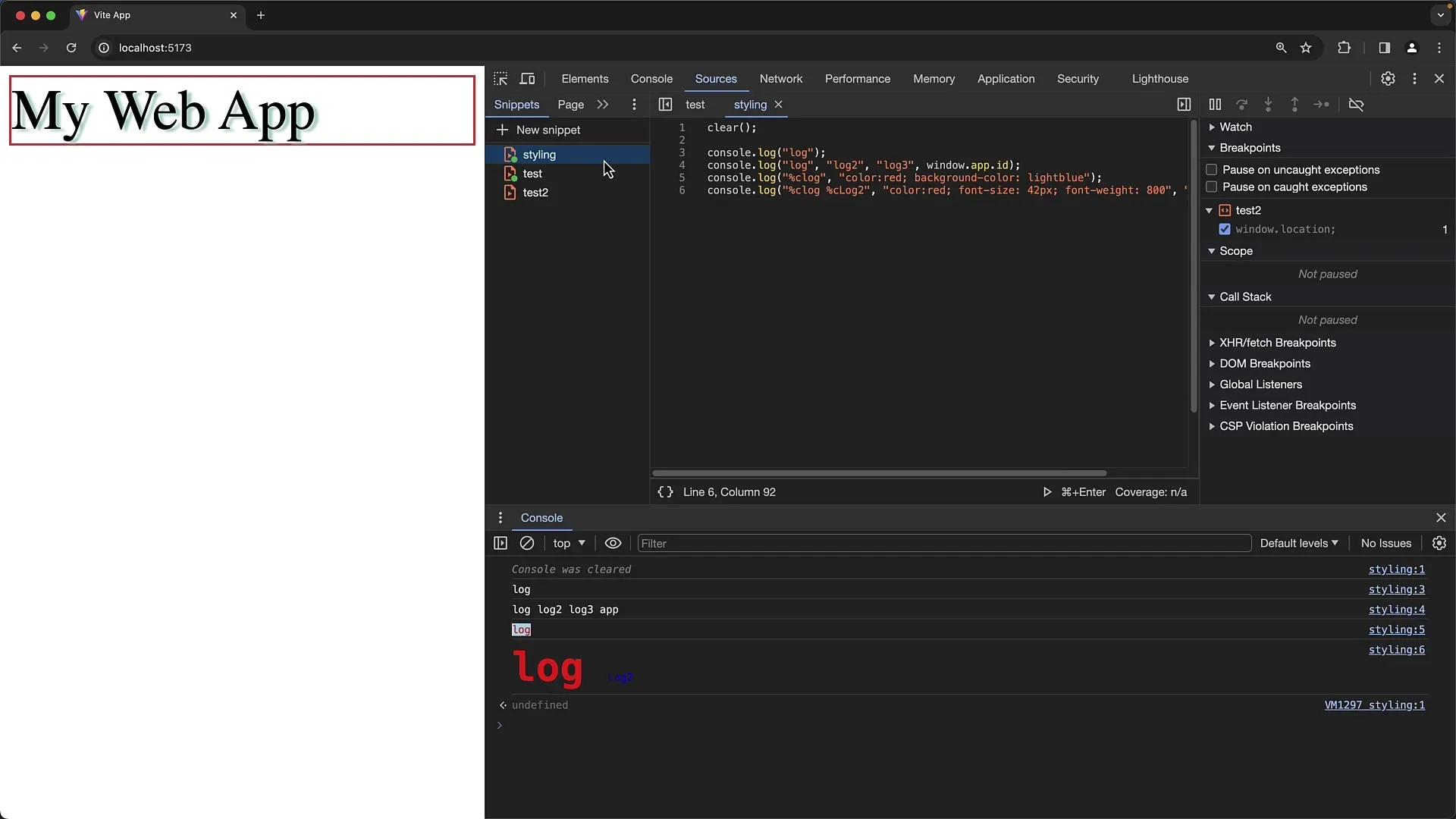
Μπορείτε να διαμορφώσετε ακόμη και τα μηνύματα καταγραφής χρησιμοποιώντας σύνταξη τύπου CSS μέσα στις εξόδους. Ένα παράδειγμα είναι η χρήση του %c πριν από το μήνυμα καταγραφής, ακολουθούμενη από τους κανόνες στυλ.

Εδώ μπορείτε, για παράδειγμα, να προσαρμόσετε το χρώμα της γραμματοσειράς και το φόντο ή ακόμη και να αλλάξετε το μέγεθος της γραμματοσειράς για να επισημάνετε σημαντικές εξόδους.

Μια ενδιαφέρουσα χρήση αυτής της δυνατότητας είναι η δημιουργία προειδοποιητικών μηνυμάτων για να ενημερώσετε τους χρήστες ότι πρέπει να προσέχουν τι πληκτρολογούν.

Η διαμόρφωση είναι ένας ισχυρός τρόπος για να τονίσετε οπτικά τις πληροφορίες. Δοκιμάστε διαφορετικές ιδιότητες CSS για να επιτύχετε το επιθυμητό αποτέλεσμα και βεβαιωθείτε ότι οι έξοδοι του αρχείου καταγραφής σας είναι τόσο ελκυστικές όσο και κατατοπιστικές.
Συνδυασμός ομάδων και μορφοποίησης
Μια άλλη καινοτόμος προσέγγιση είναι ο συνδυασμός των εξόδων ομαδοποίησης με συναισθηματική ελκυστικότητα μέσω του styling. Για παράδειγμα, μπορείτε να δημιουργήσετε ομάδες και να χρησιμοποιήσετε το styling για να τονίσετε τις επικεφαλίδες αυτών των ομάδων, ώστε να δημιουργήσετε μια σαφέστερη εικόνα των αντίστοιχων ενοτήτων.

Χρησιμοποιήστε αυτές τις επιλογές για να σχεδιάσετε σύνθετα αρχεία καταγραφής έτσι ώστε να είναι και σαφή και διαισθητικά αναγνώσιμα χωρίς να παρασύρονται σε υπερβολική πολυπλοκότητα.
Περίληψη
Σε αυτόν τον οδηγό, μάθατε πώς να προσαρμόζετε την έξοδο της κονσόλας στο Google Chrome για να βελτιώσετε τόσο την αναγνωσιμότητα όσο και τη χρηστικότητα. Η χρήση χαρακτηριστικών για την ομαδοποίηση και την προσαρμογή των στυλ θα σας βοηθήσει να εντοπίζετε γρήγορα και να επικοινωνείτε με σαφήνεια σημαντικές πληροφορίες. Αυτά τα εργαλεία θα σας βοηθήσουν να διατηρήσετε τον έλεγχο της εξόδου των αρχείων καταγραφής και να βελτιστοποιήσετε τις διαδικασίες ανάπτυξής σας.
Συχνές ερωτήσεις
Ποια είναι η διαφορά μεταξύ των console.group() και console.groupCollapsed();Η console.group() εμφανίζει την ομάδα συμπτυγμένη από προεπιλογή, ενώ η console.groupCollapsed() εμφανίζει την ομάδα συμπτυγμένη από προεπιλογή.
Πώς μπορώ να χρησιμοποιήσω μορφοποίηση CSS στην έξοδο της κονσόλας;Μπορείτε να χρησιμοποιήσετε τη μορφή %c ακολουθούμενη από τους κανόνες στυλ για να μορφοποιήσετε την έξοδο.
Ποια επίπεδα καταγραφής είναι διαθέσιμα στα Εργαλεία ανάπτυξης του Chrome;Υπάρχουν διάφορα επίπεδα καταγραφής: console.log(), console.info(), console.warn(), console.error() και console.debug().
Μπορώ να δημιουργήσω ομάδες μέσα σε ομάδες;Ναι, μπορείτε να δημιουργήσετε ομάδες μέσα σε ομάδες για να δημιουργήσετε ιεραρχικές δομές στην έξοδο καταγραφής.
Γιατί δεν μπορώ να δω όλα τα μηνύματα καταγραφής;Μερικές φορές ορισμένα επίπεδα καταγραφής είναι κρυμμένα στις ρυθμίσεις φίλτρου της κονσόλας. Βεβαιωθείτε ότι τα αντίστοιχα πλαίσια ελέγχου είναι ενεργοποιημένα.


