Σε αυτό το σεμινάριο, θα σας δείξω πώς να χρησιμοποιείτε αποτελεσματικά τα εργαλεία δικτύου του Google Chrome για να αναλύετε τα αιτήματα και τις απαντήσεις του δικτύου. Οι αναλύσεις δικτύου σας βοηθούν να κατανοήσετε τους χρόνους φόρτωσης των ιστότοπων, να εντοπίσετε προβλήματα με τη μετάδοση δεδομένων και να βελτιώσετε την απόδοση των εφαρμογών σας. Αυτό είναι ιδιαίτερα χρήσιμο για τους προγραμματιστές που θέλουν να κατανοήσουν και να βελτιστοποιήσουν τον τρόπο λειτουργίας των ιστότοπων τους.
Βασικά ευρήματα
- Απενεργοποιήστε την προσωρινή μνήμη cache για μια ρεαλιστική ανάλυση των αιτήσεων.
- Χρησιμοποιήστε τις πληροφορίες επικεφαλίδων των αιτήσεων και των απαντήσεων για να κατανοήσετε την επικοινωνία μεταξύ πελάτη και διακομιστή.
- Παρακολουθήστε τη χρονική ακολουθία των αιτήσεων στο διάγραμμα καταρράκτη.
- Φιλτράρετε και ταξινομήστε τα αιτήματα για να βρείτε γρήγορα τις σχετικές πληροφορίες.
- Χρησιμοποιήστε την κονσόλα για την αντιμετώπιση προβλημάτων και την παρακολούθηση της επικοινωνίας μέσω WebSockets.
Οδηγίες βήμα προς βήμα
Ανοίξτε πρώτα τα Εργαλεία ανάπτυξης του Chrome. Μπορείτε να το κάνετε αυτό κάνοντας δεξί κλικ στη σελίδα και επιλέγοντας "Εξερεύνηση" ή πατώντας το συνδυασμό πλήκτρων F12 (Windows) ή Command + Option + I (Mac).
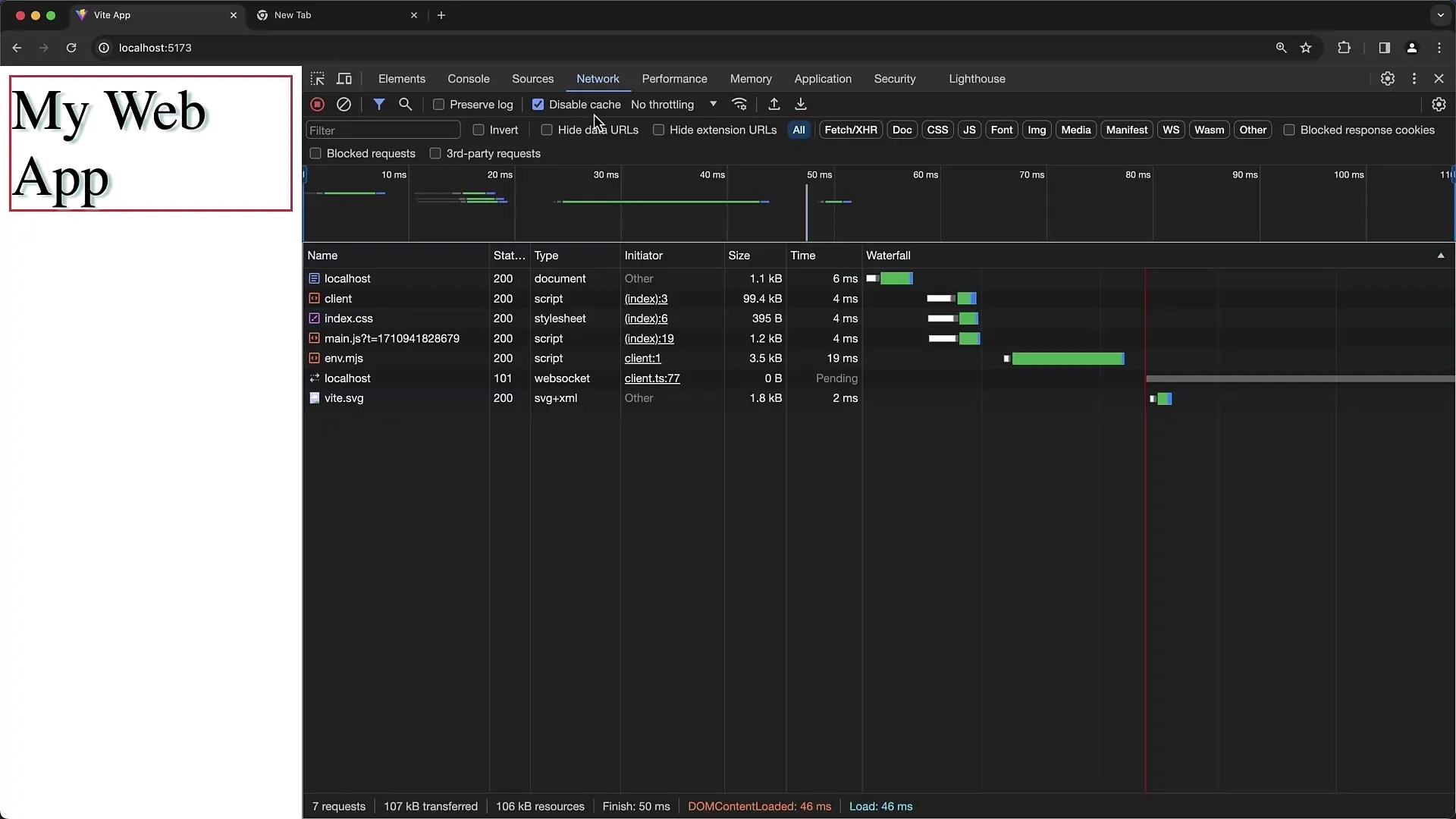
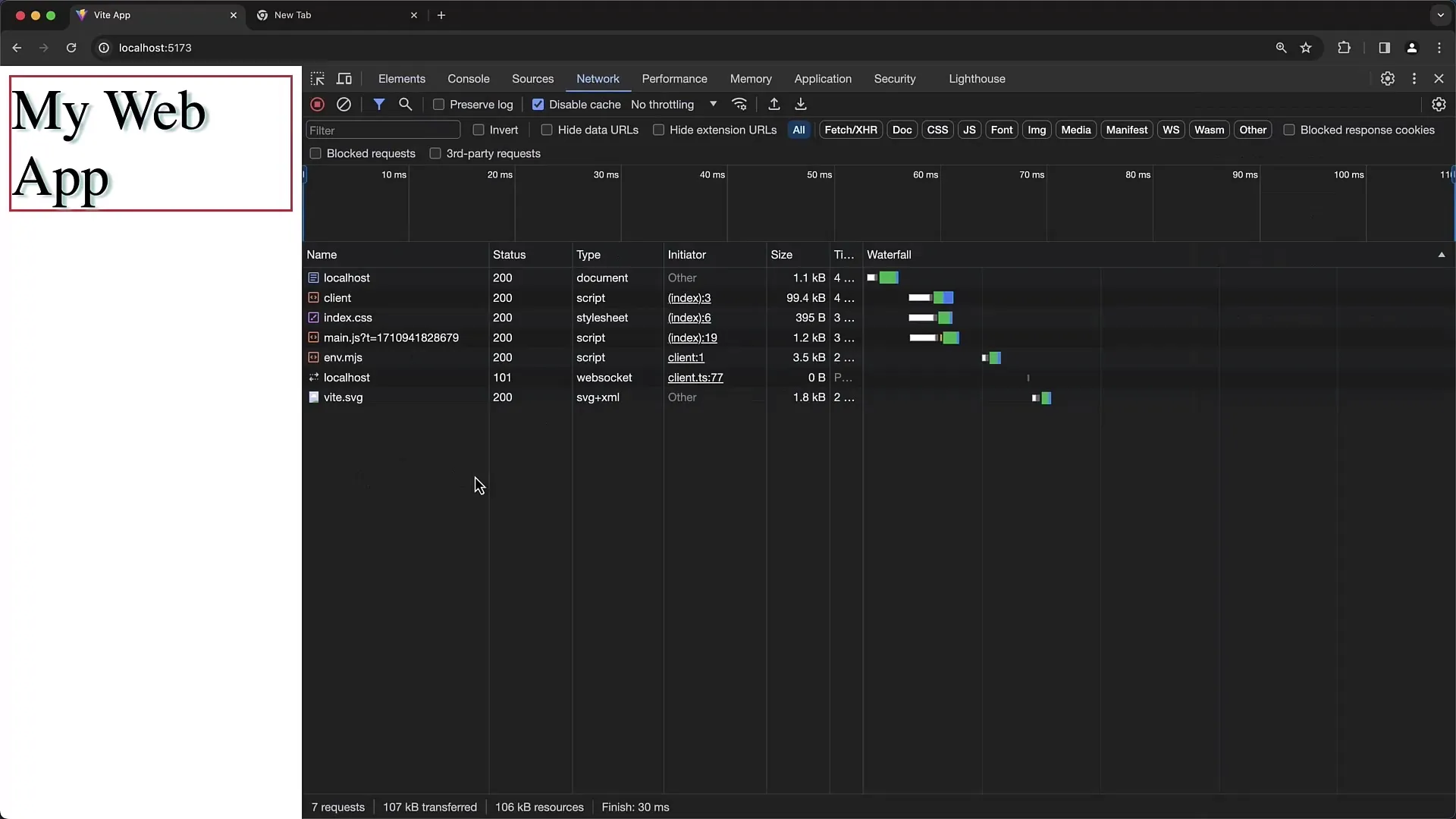
Ενεργοποιήστε το πλαίσιο ελέγχου "Disable Cache" (Απενεργοποίηση της προσωρινής μνήμης αποθήκευσης) στην καρτέλα Network (Δίκτυο). Αυτό είναι σημαντικό, καθώς αγνοεί την προσωρινή μνήμη του προγράμματος περιήγησης. Στη συνέχεια, το πρόγραμμα περιήγησης θα επαναφορτώσει όλα τα αρχεία από το διακομιστή. Αυτό εξασφαλίζει ότι λαμβάνετε τα πιο ενημερωμένα αρχεία και διευκολύνει την ανάλυσή τους.

Επαναφορτώστε τη σελίδα. Μπορείτε να το κάνετε αυτό πατώντας F5 ή χρησιμοποιώντας τα πλήκτρα "Ctrl + R" (Windows) ή "Command + R" (Mac). Μετά την επαναφόρτωση, θα δείτε μια λίστα με τις αιτήσεις που έχουν γίνει από τη σελίδα.
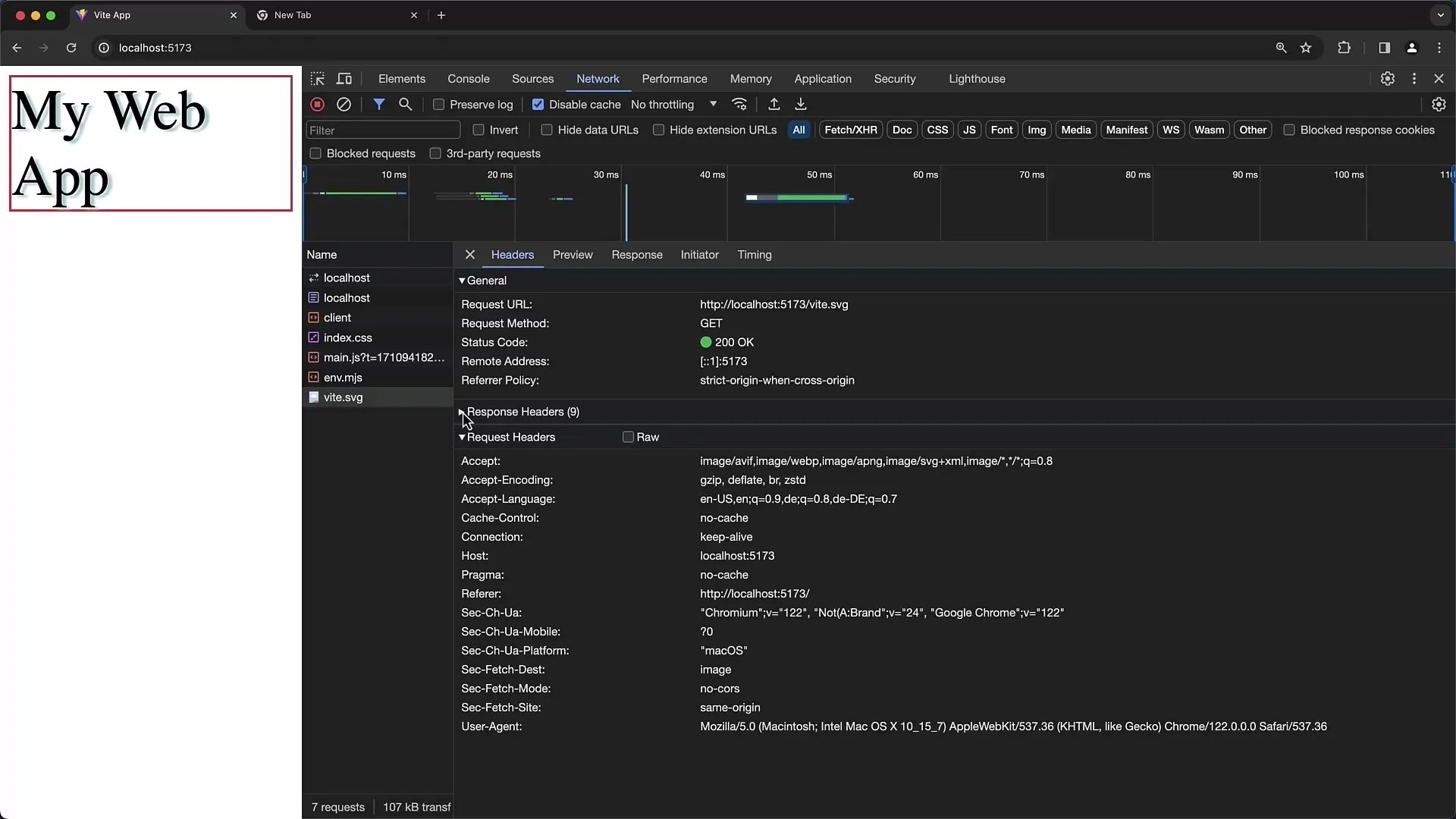
Μπορείτε να δείτε τις λεπτομέρειες κάνοντας κλικ σε μια καταχώρηση στη λίστα. Οι επικεφαλίδες των αιτήσεων είναι ιδιαίτερα σημαντικές, επειδή περιέχουν πληροφορίες σχετικά με τα δεδομένα που αποστέλλονται. Μπορείτε να εναλλάσσεστε μεταξύ της ακατέργαστης μορφής (RAW) και μιας μορφοποιημένης προβολής.

Το ίδιο ισχύει και για τις επικεφαλίδες απάντησης. Αφού ο διακομιστής επεξεργαστεί την αίτηση, στέλνει πίσω την απάντηση. Μπορείτε επίσης να δείτε τις πληροφορίες των επικεφαλίδων εδώ για να κατανοήσετε πώς πραγματοποιήθηκε η επικοινωνία.

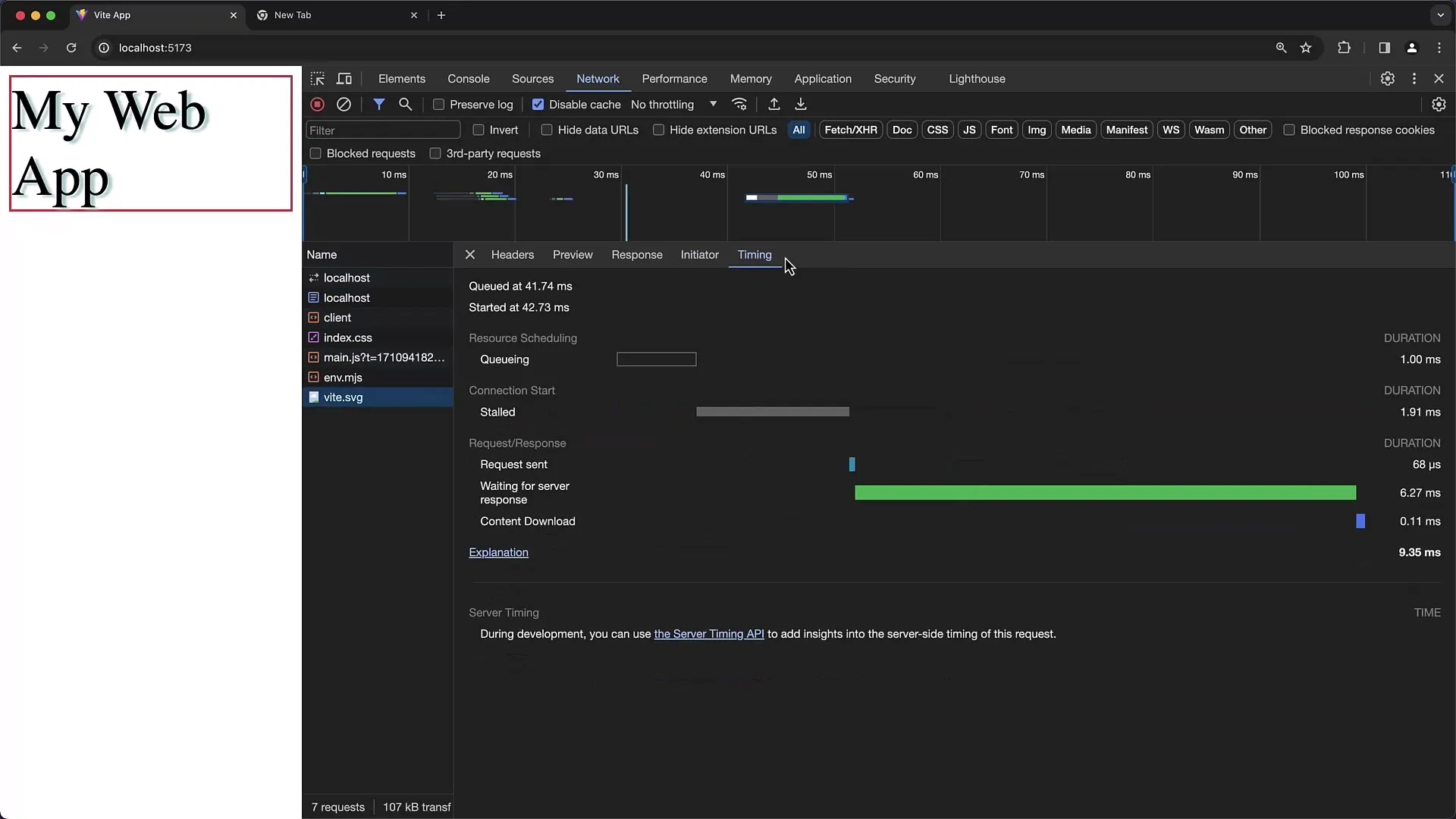
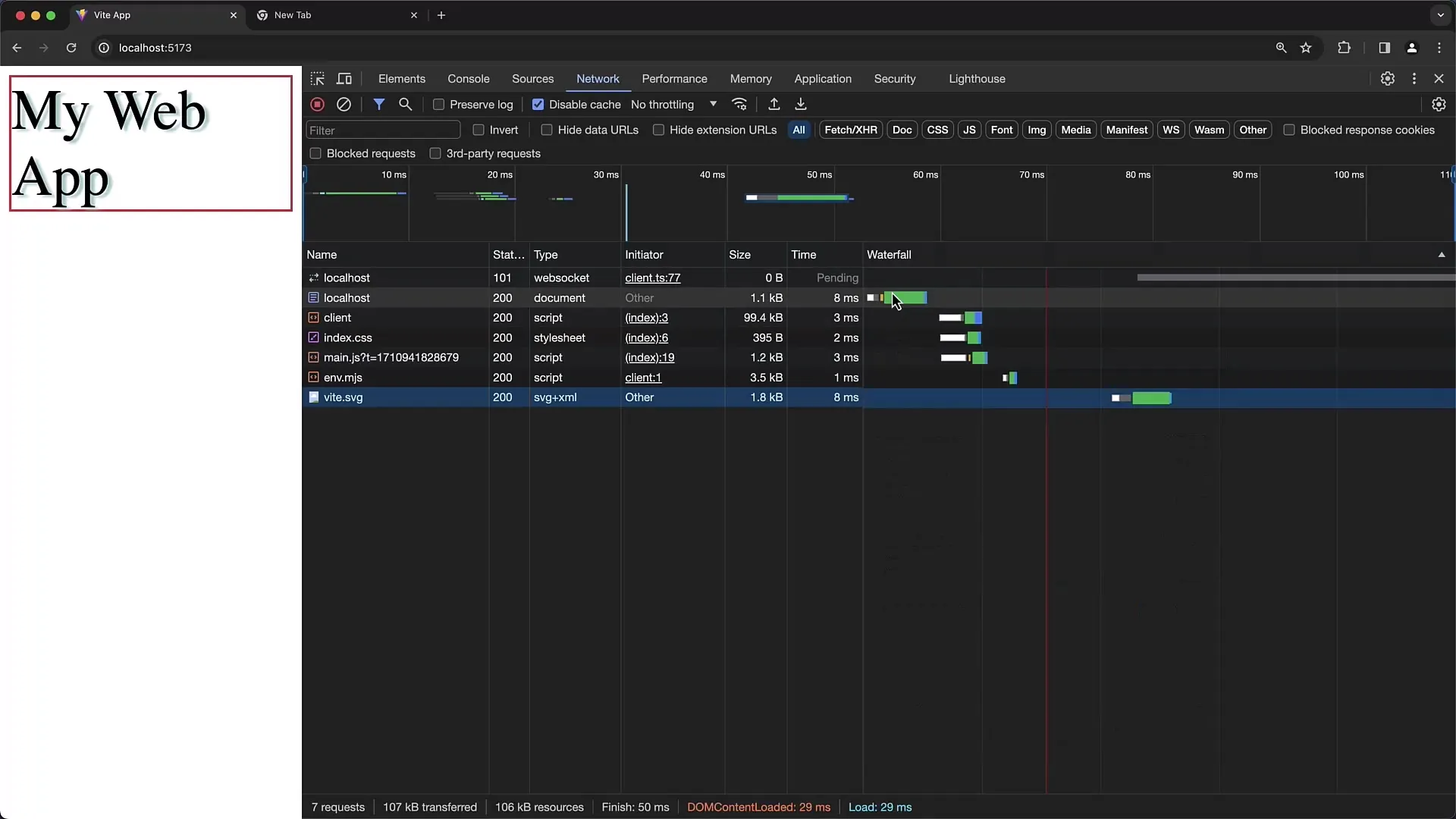
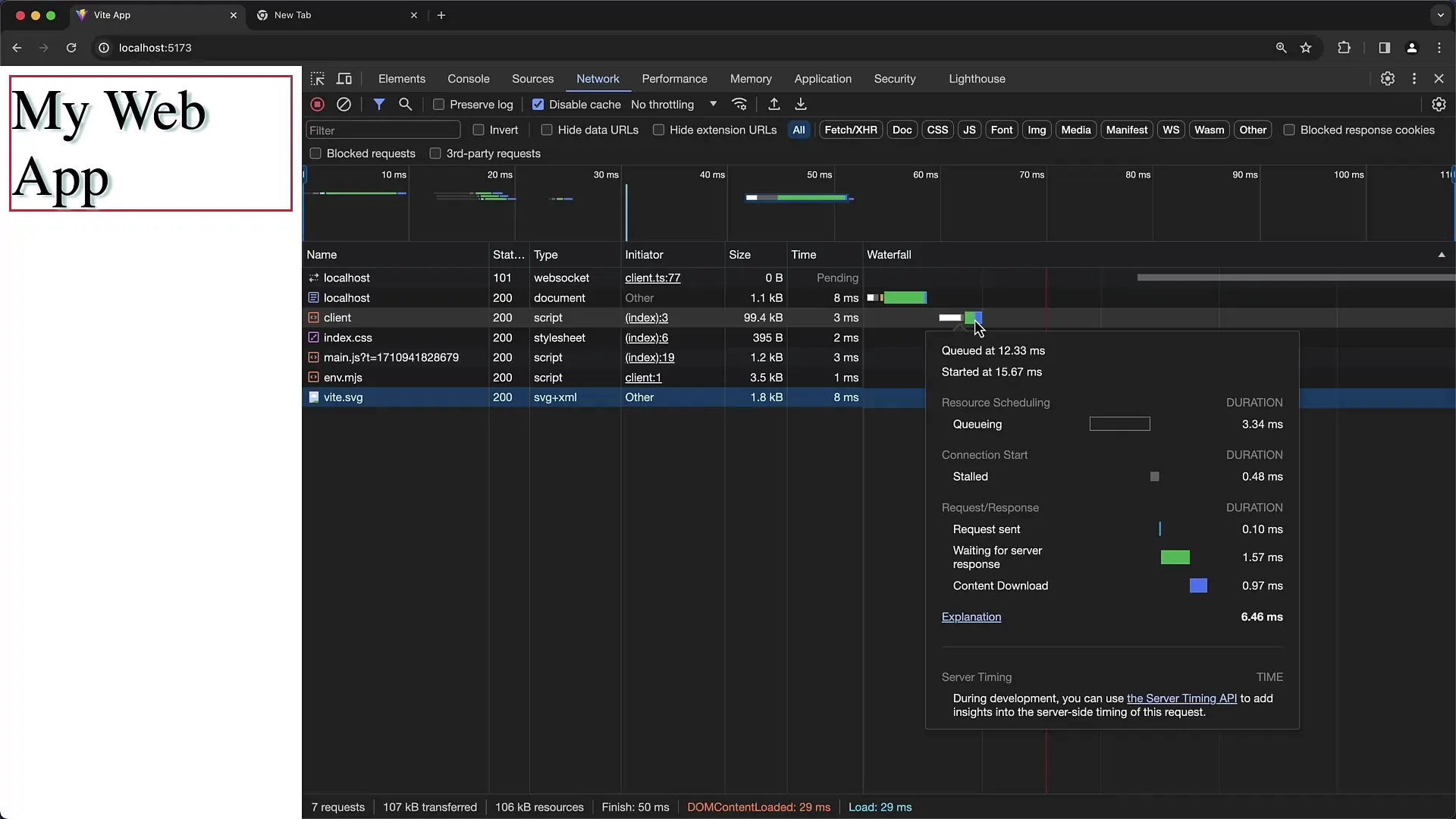
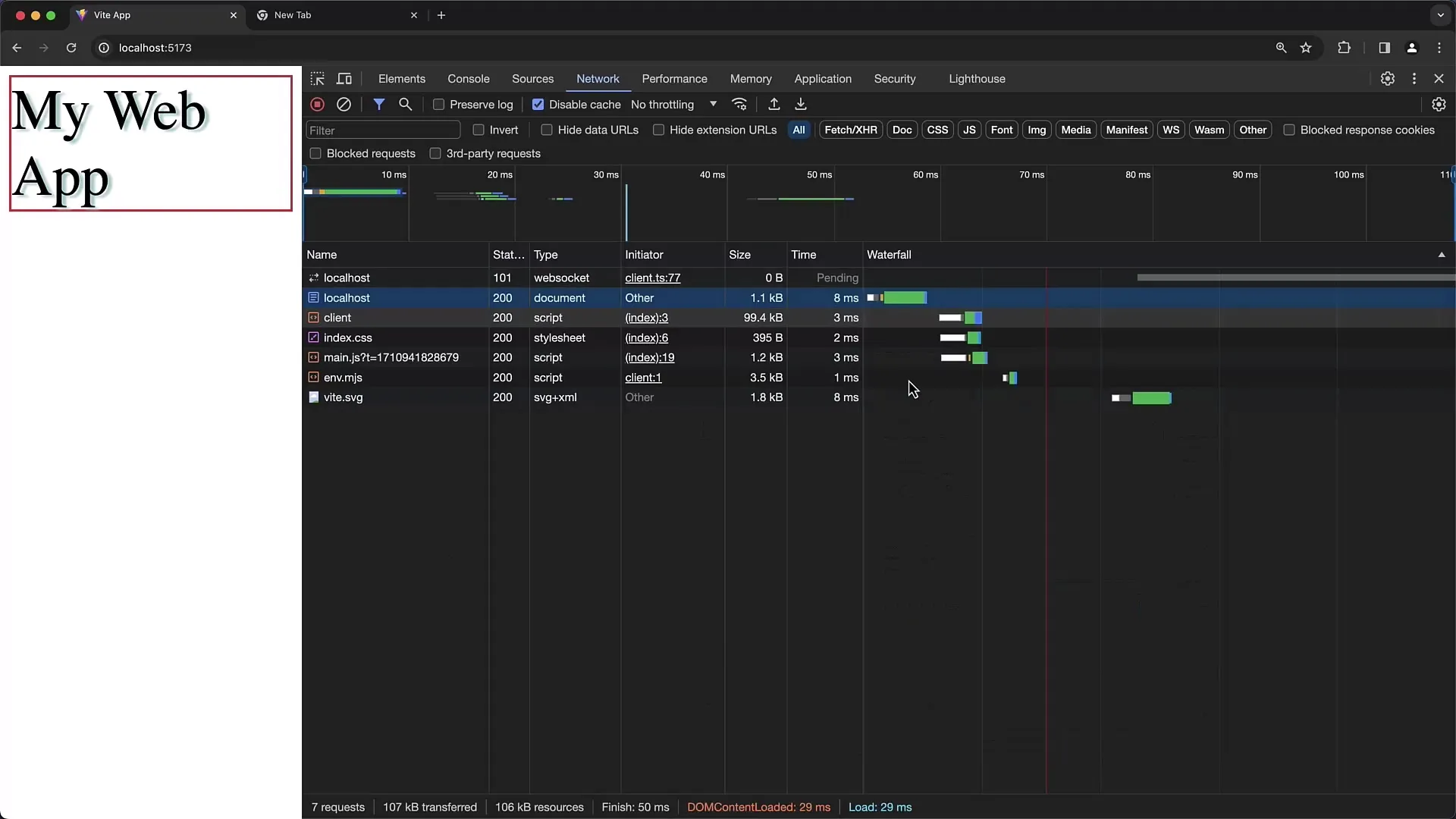
Το διάγραμμα καταρράκτη είναι ένα σημαντικό εργαλείο για να δείτε τη διάρκεια και τη σειρά των αιτήσεων. Οι ράβδοι δείχνουν πότε ξεκίνησε ένα αίτημα και πότε ολοκληρώθηκε. Κάντε κλικ στη στήλη "Καταρράκτης" για να απεικονίσετε τη χρονική ακολουθία.

Κατά την ανάλυση των χρόνων φόρτωσης, είναι χρήσιμο να γνωρίζετε τον ακριβή χρόνο που χρησιμοποιήθηκε για κάθε αίτημα. Για παράδειγμα, ο χρόνος φόρτωσης για το αρχείο HTML του δείκτη μπορεί να είναι σημαντικά ταχύτερος από ό,τι για εξωτερικά σενάρια ή αρχεία CSS. Μπορείτε να τα δείτε όλα αυτά στην προβολή καταρράκτη.

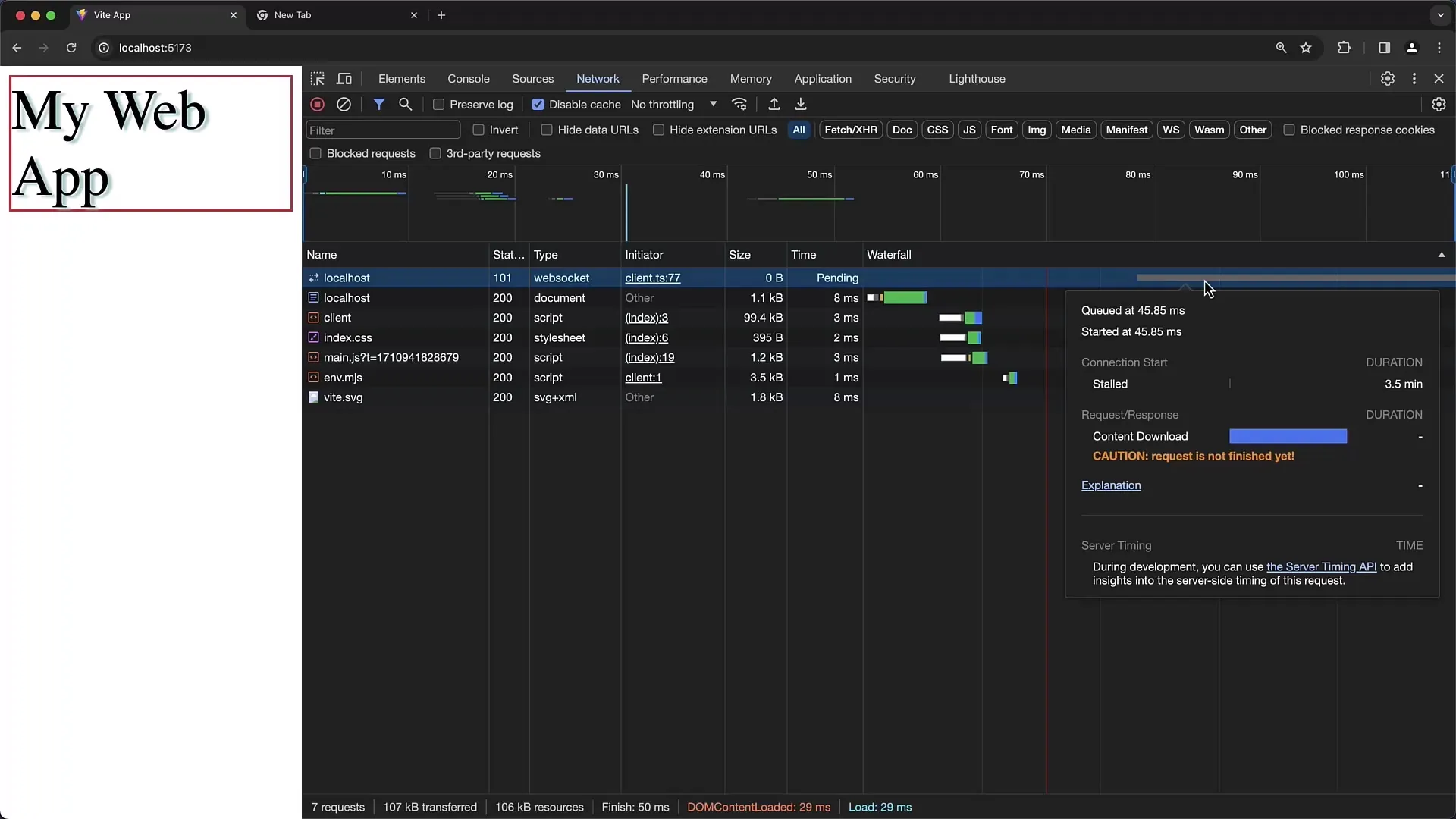
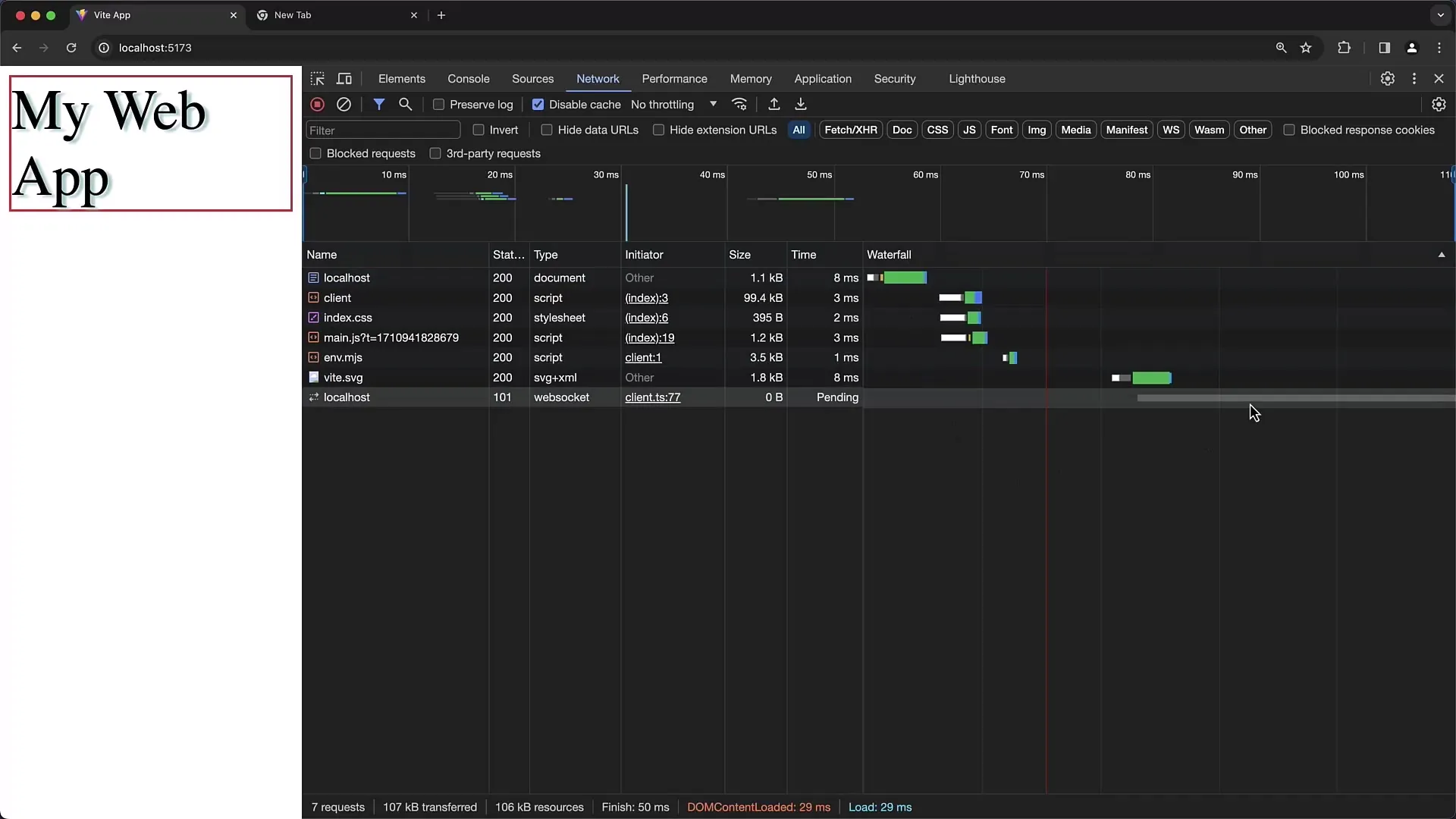
Οι συνδέσεις WebSocket είναι ένα σημαντικό σημείο. Αυτές συχνά παραμένουν ανοιχτές και επομένως δεν επισημαίνονται ως ολοκληρωμένες στο διάγραμμα καταρράκτη. Είναι σημαντικό να κατανοήσετε ότι τα WebSockets χρησιμοποιούνται για επικοινωνία σε πραγματικό χρόνο και δεν φορτώνονται ή τερματίζονται πάντα κανονικά.

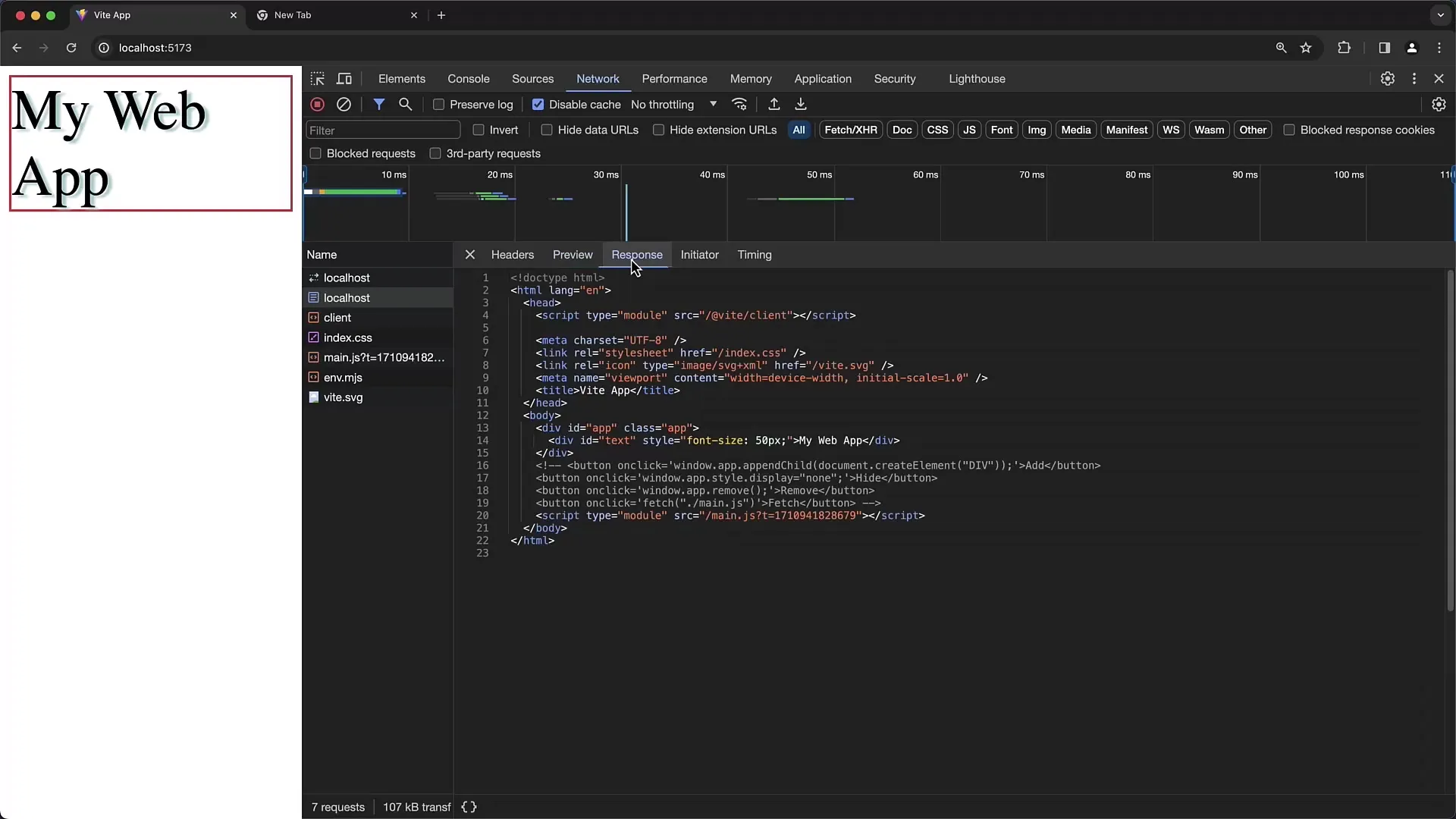
Όταν κάνετε κλικ σε μια αίτηση, θα βλέπετε επίσης μια προεπισκόπηση της απάντησης. Για ένα αίτημα HTML, για παράδειγμα, μπορείτε να δείτε την προεπισκόπηση HTML που αποδίδεται. Αυτό είναι ιδιαίτερα χρήσιμο αν θέλετε να αναλύσετε ποιο περιεχόμενο HTML επιστρέφεται από το διακομιστή.

Στην καρτέλα "Εκκινητής", μπορείτε να δείτε ποια σενάρια ή αρχεία προκάλεσαν την αίτηση. Αυτό σας δίνει μια ιδέα για το πώς λειτουργεί ολόκληρη η δομή του ιστοτόπου σας και ποια στοιχεία αλληλεπιδρούν μεταξύ τους.

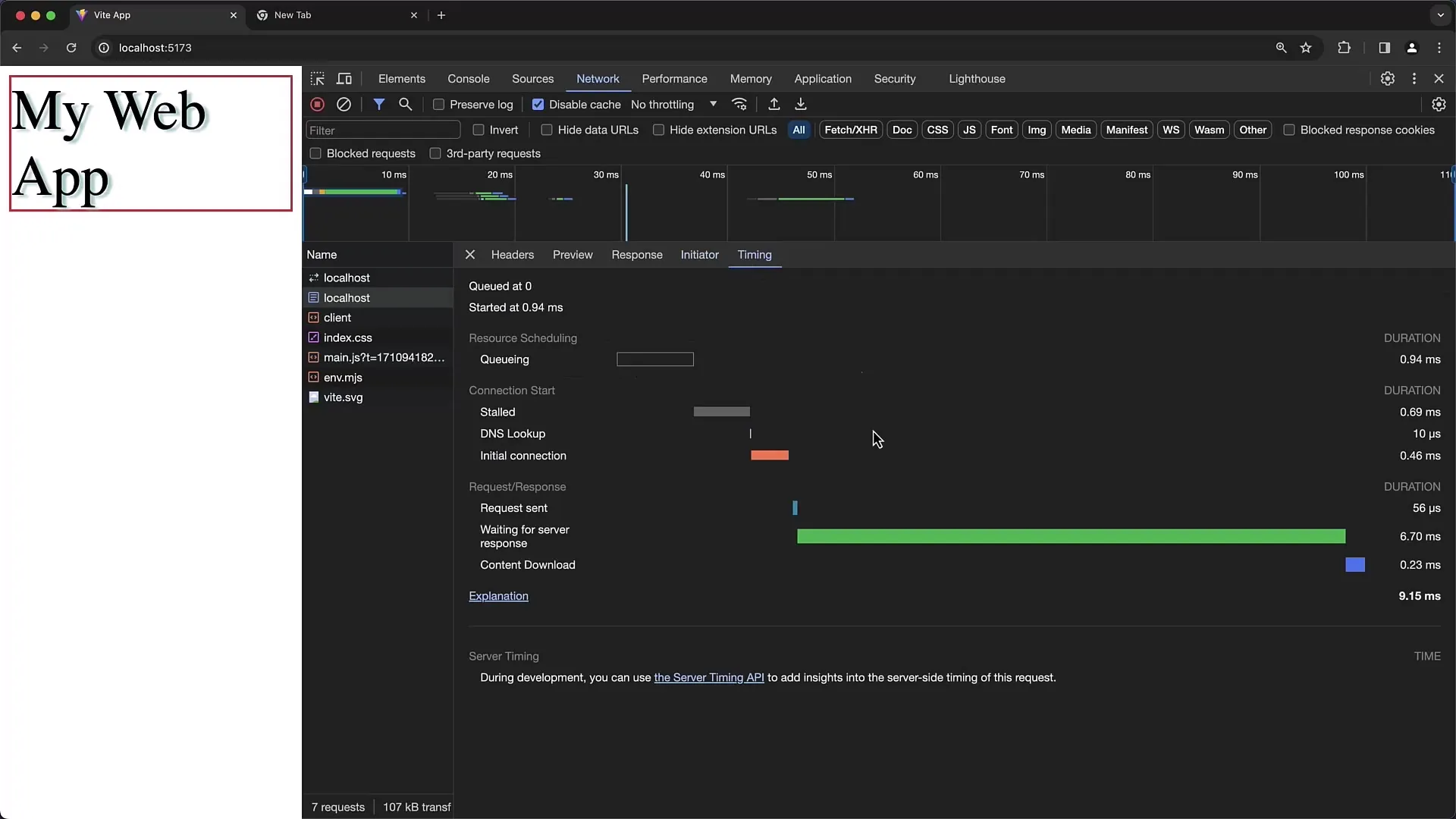
Ο συγχρονισμός είναι μια άλλη σημαντική πτυχή. Μπορείτε να αναλύσετε ποια αιτήματα χρειάστηκαν περισσότερο χρόνο από το αναμενόμενο. Η ανάλυση των χρόνων φόρτωσης είναι ζωτικής σημασίας για τον εντοπισμό σημείων συμφόρησης στο δίκτυο. Το διάγραμμα καταρράκτη είναι ιδιαίτερα χρήσιμο εδώ.

Εάν εργάζεστε σε μια σελίδα που παράγει πολλά αιτήματα, μπορείτε να προσαρμόσετε την ταξινόμηση των αιτημάτων για να βελτιώσετε τη σαφήνεια. Για παράδειγμα, μπορείτε να ταξινομήσετε τα αιτήματα με βάση τον χρόνο δημιουργίας, το όνομα ή το μέγεθος.

Χρησιμοποιήστε το πεδίο φίλτρου για να βρείτε γρήγορα συγκεκριμένα αιτήματα. Μπορείτε να αναζητήσετε συγκεκριμένους όρους ή τύπους, όπως CSS ή JavaScript, για να λάβετε στοχευμένες πληροφορίες.
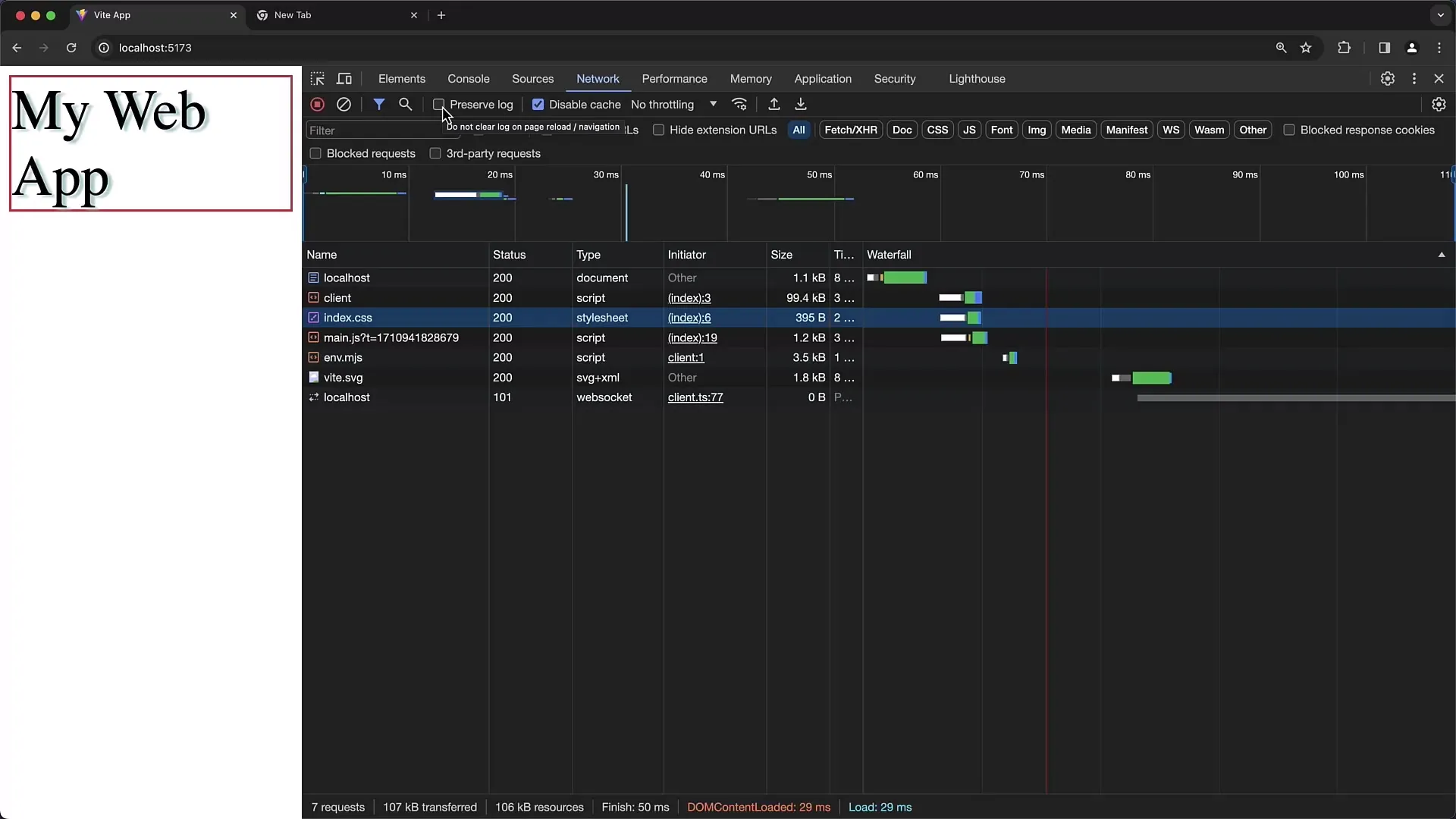
Με το πλαίσιο ελέγχου "Διατήρηση αρχείου καταγραφής", μπορείτε να διασφαλίσετε ότι όλα τα αιτήματα καταγράφονται, ακόμη και κατά την εναλλαγή μεταξύ σελίδων. Χωρίς αυτή τη λειτουργία, η λίστα μηδενίζεται όταν αλλάζετε σελίδα.

Εάν κλείσετε τα DevTools και επαναφορτώσετε τη σελίδα, δεν θα καταγραφεί καμία νέα αίτηση μέχρι να ανοίξετε ξανά τα DevTools. Επομένως, είναι σημαντικό να εκκινήσετε εκ των προτέρων τα Εργαλεία ανάπτυξης για να λάβετε πλήρη δεδομένα.

Κεφάλαιο προς κεφάλαιο, έχετε πλέον αποκτήσει μια εικόνα των λειτουργιών του εργαλείου δικτύου του Chrome. Αυτές οι δεξιότητες είναι ζωτικής σημασίας για να εμβαθύνετε στην κατανόηση της δικτυακής επικοινωνίας μεταξύ πελάτη και διακομιστή.
Περίληψη
Σε αυτό το σεμινάριο, μάθατε πώς να χρησιμοποιείτε τα εργαλεία ανάπτυξης του Chrome για την ανάλυση αιτημάτων δικτύου. Μπορείτε να παρακολουθείτε δεδομένα σε πραγματικό χρόνο, να εντοπίζετε προβλήματα και να βελτιώνετε την απόδοση των ιστότοπων σας. Η καρτέλα Δίκτυο παρέχει πολύτιμες πληροφορίες για τις αλληλεπιδράσεις μεταξύ του προγράμματος περιήγησης και του διακομιστή, οι οποίες είναι απαραίτητες για τη βελτιστοποίηση και την αντιμετώπιση προβλημάτων.
Συχνές ερωτήσεις
Πώς μπορώ να απενεργοποιήσω την προσωρινή μνήμη στην καρτέλα "Δίκτυο"; Μαρκάρετε το πλαίσιο ελέγχου "Απενεργοποίηση προσωρινής μνήμης" στην καρτέλα "Δίκτυο" του Chrome Developer Tools.
Πώς μπορώ να δω τους χρόνους φόρτωσης των μεμονωμένων αιτημάτων; Μπορείτε να δείτε τους χρόνους έναρξης και λήξης κάθε αιτήματος στο διάγραμμα καταρράκτη.
Μπορώ να φιλτράρω τα αιτήματά μου;Ναι, χρησιμοποιήστε το πλαίσιο φίλτρου στο επάνω μέρος της καρτέλας "Δίκτυο" για να αναζητήσετε συγκεκριμένα αρχεία.
Τι κάνει η επιλογή "Διατήρηση αρχείου καταγραφής";Σας επιτρέπει να διατηρείτε τα αιτήματα δικτύου κατά την εναλλαγή μεταξύ σελίδων.
Πώς μπορώ να αναλύσω τις συνδέσεις WebSocket;Κάντε κλικ στο αίτημα WebSocket στην καρτέλα δικτύου για να δείτε το ιστορικό και τα μηνύματα.


