Η αποτελεσματική διαχείριση των πόρων είναι ζωτικής σημασίας στην ανάπτυξη λογισμικού, ειδικά όταν χρησιμοποιείται JavaScript. Ένα συνηθισμένο πρόβλημα είναι οι διαρροές μνήμης, οι οποίες μπορούν να επηρεάσουν την απόδοση και τη σταθερότητα μιας εφαρμογής. Σε αυτό το σεμινάριο, θα σας δείξω πώς να χρησιμοποιήσετε το Memory Profiler στα Εργαλεία ανάπτυξης του Chrome για να αναλύσετε τη χρήση μνήμης της εφαρμογής σας και να εντοπίσετε πιθανές διαρροές μνήμης.
Βασικά ευρήματα
- Η καρτέλα Μνήμη σάς επιτρέπει να παρακολουθείτε τη χρήση μνήμης της εφαρμογής σας και να δημιουργείτε στιγμιότυπα σωρού.
- Η συλλογή σκουπιδιών είναι μια αυτοματοποιημένη διαδικασία που απελευθερώνει τη μνήμη στην οποία δεν γίνεται πλέον αναφορά.
- Με τα στιγμιότυπα σωρού, μπορείτε να αναλύσετε την τρέχουσα κατάσταση της μνήμης σας και να διαπιστώσετε ποια αντικείμενα διατηρούν αναφορές.
- Τα αποσυνδεδεμένα στοιχεία DOM μπορούν να προκαλέσουν πιθανές διαρροές μνήμης εάν δεν απελευθερωθούν σωστά.
Οδηγός βήμα προς βήμα
Βήμα 1: Πρόσβαση στην καρτέλα μνήμης
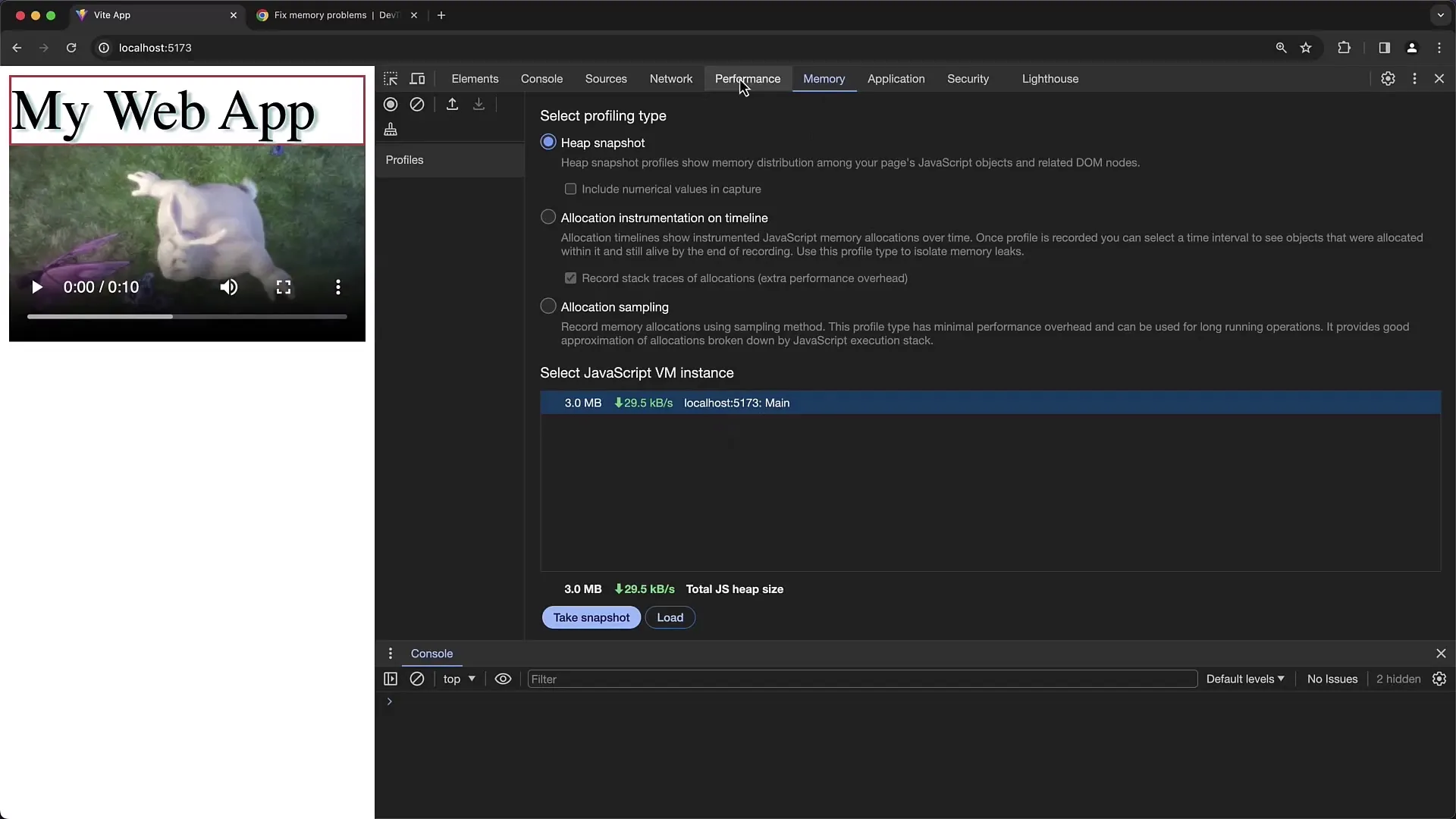
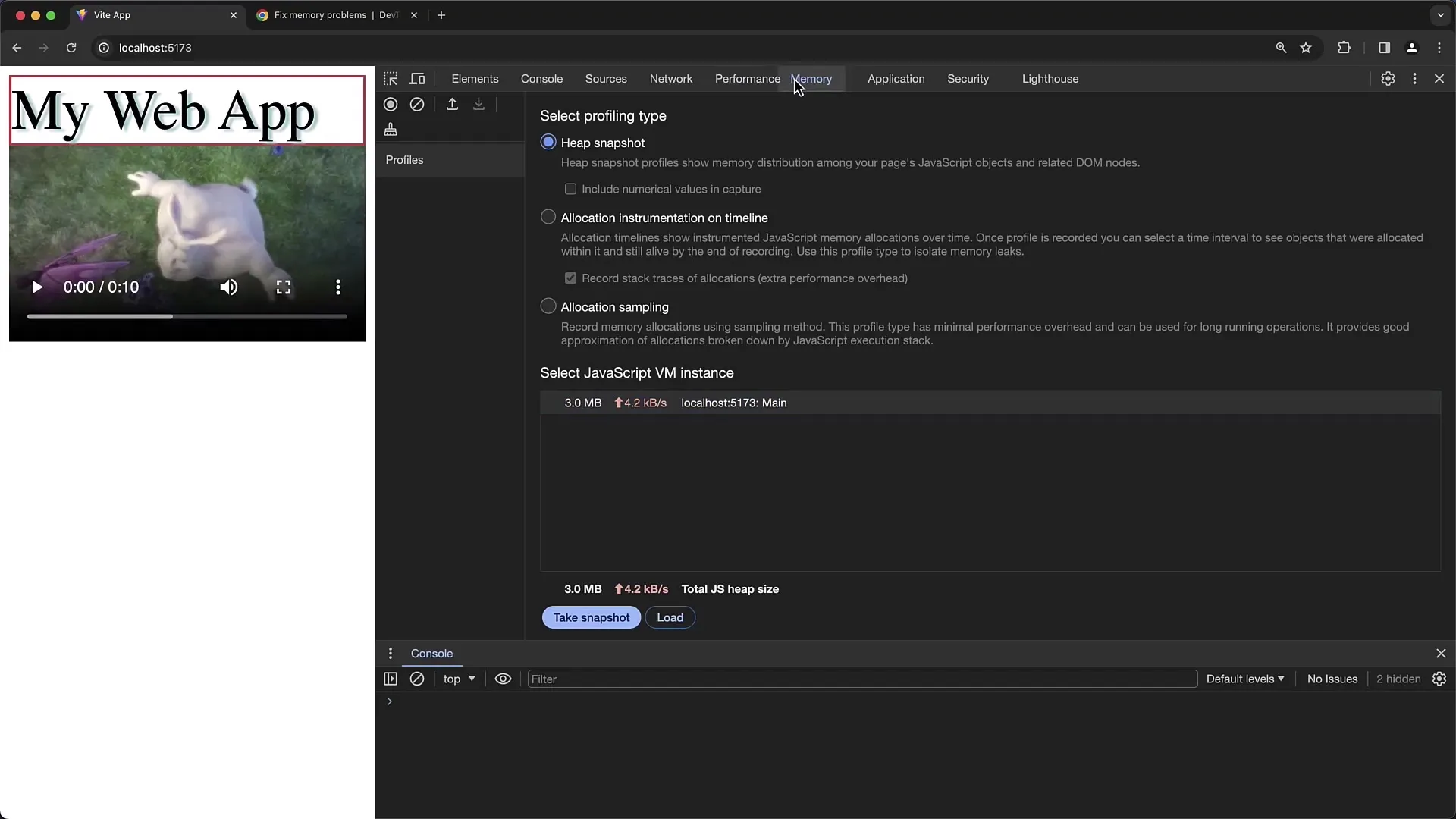
Για να χρησιμοποιήσετε τον αναλυτή μνήμης, ανοίξτε τα εργαλεία ανάπτυξης του Chrome κάνοντας δεξί κλικ στη σελίδα και επιλέγοντας "Εξερεύνηση" ή χρησιμοποιώντας το συνδυασμό πλήκτρων F12. Στη συνέχεια, μεταβείτε στην καρτέλα "Μνήμη".

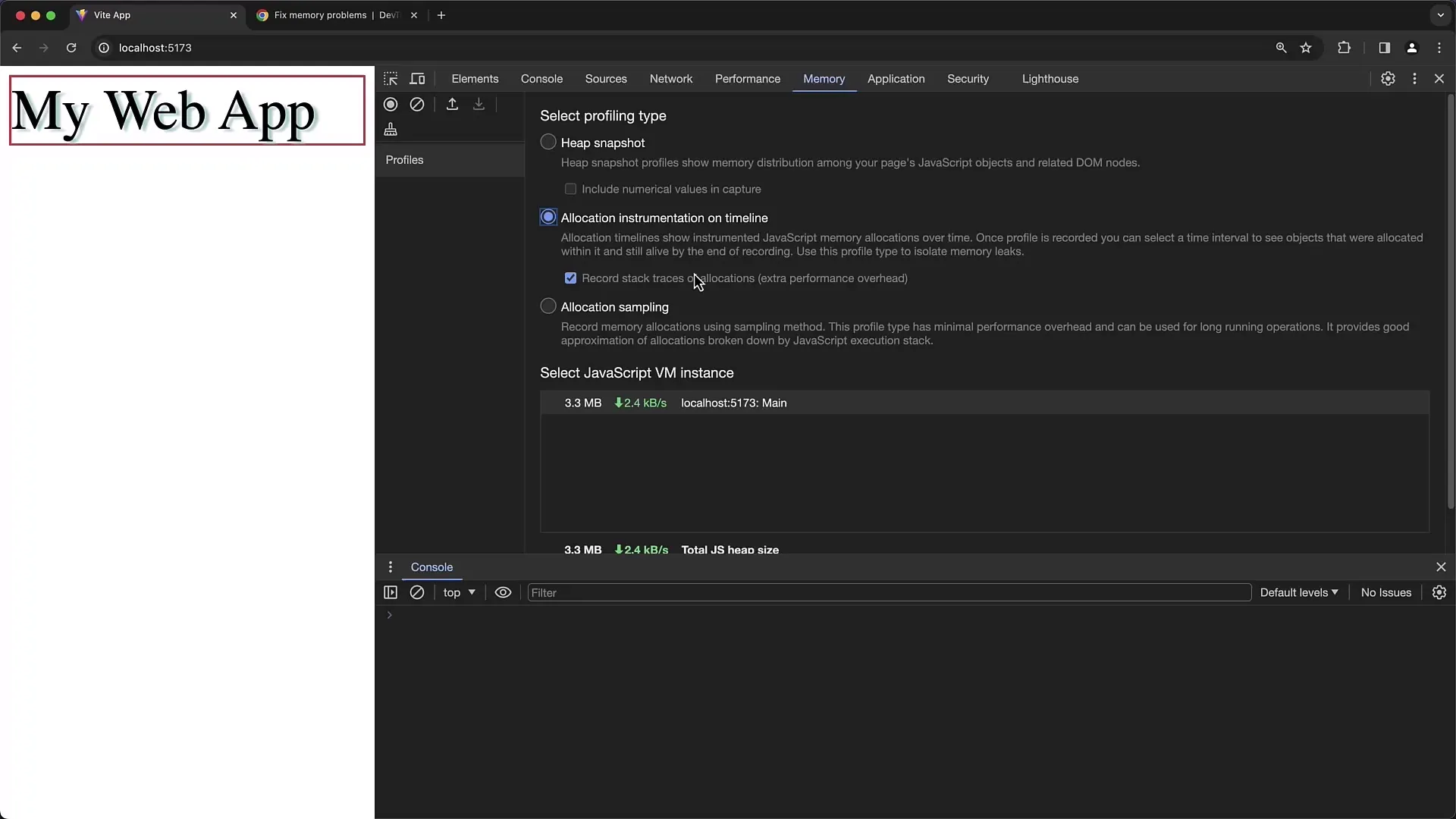
Βήμα 2: Δημιουργία στιγμιότυπου σωρού
Μπορείτε να δημιουργήσετε ένα στιγμιότυπο σωρού στην καρτέλα "Μνήμη". Κάντε κλικ στο κουμπί "Take Snapshot" (Λήψη στιγμιότυπου). Αυτό σας δίνει μια επισκόπηση της κατάστασης της εφαρμογής σας που καταλαμβάνει μνήμη σε μια συγκεκριμένη χρονική στιγμή. Μπορείτε να χρησιμοποιήσετε αυτό το στιγμιότυπο για να αναλύσετε τα τρέχοντα αντικείμενα και τις αναφορές τους.

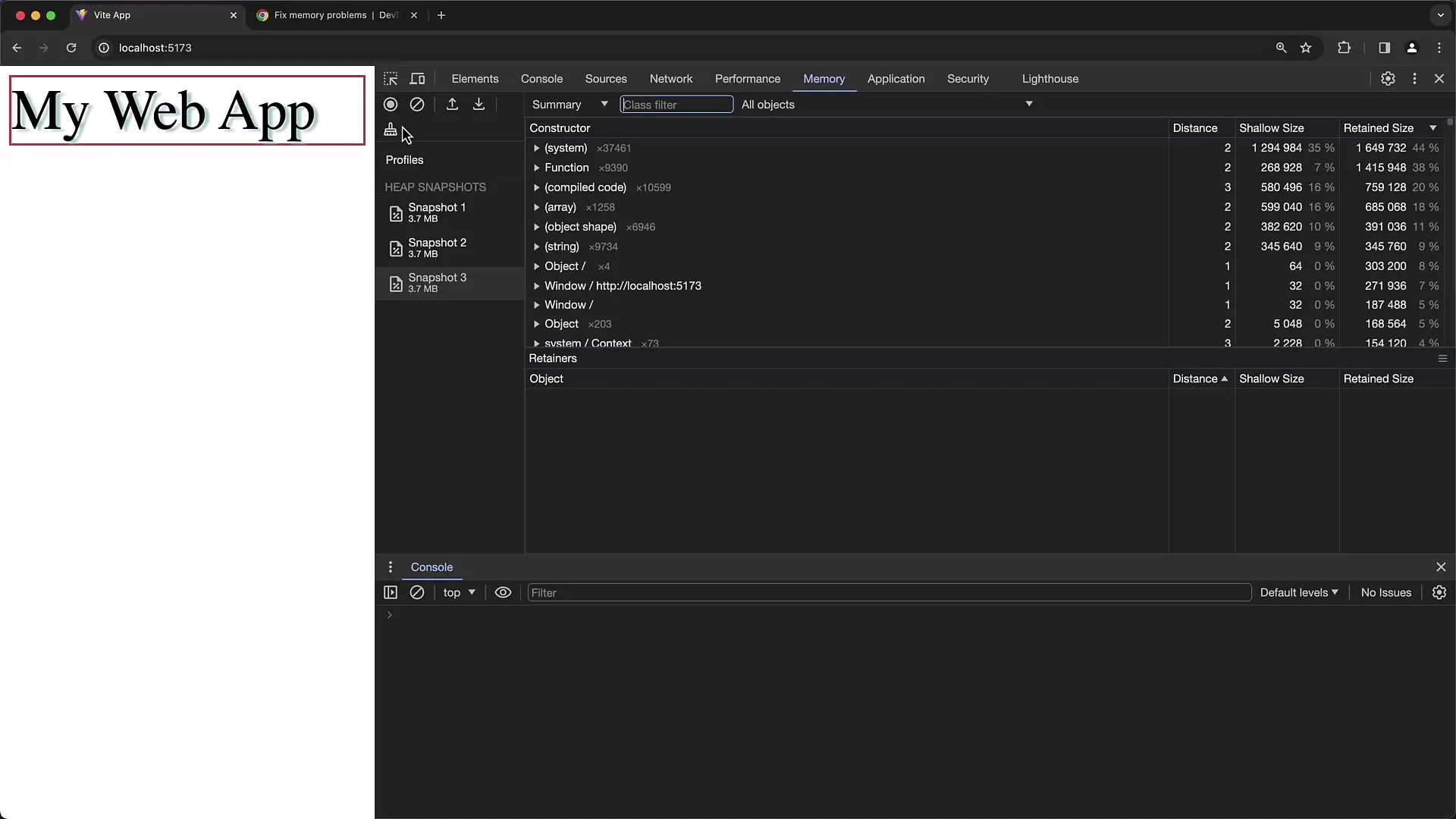
Βήμα 3: Ανάλυση του στιγμιότυπου σωρού
Αφού δημιουργήσετε το στιγμιότυπο, μπορείτε να αναλύσετε τα αντικείμενα που βρίσκονται στη μνήμη. Κάντε κύλιση στη λίστα των αντικειμένων και κάντε κλικ σε ένα συγκεκριμένο αντικείμενο για να λάβετε περισσότερες πληροφορίες σχετικά με τις αναφορές. Μπορείτε επίσης να προβάλετε το μέγεθος του αντικειμένου και τις αναφορές του retainer, οι οποίες δείχνουν ποια αντικείμενα έχουν αποτρέψει την αφαίρεση του τρέχοντος αντικειμένου από τον garbage collector.
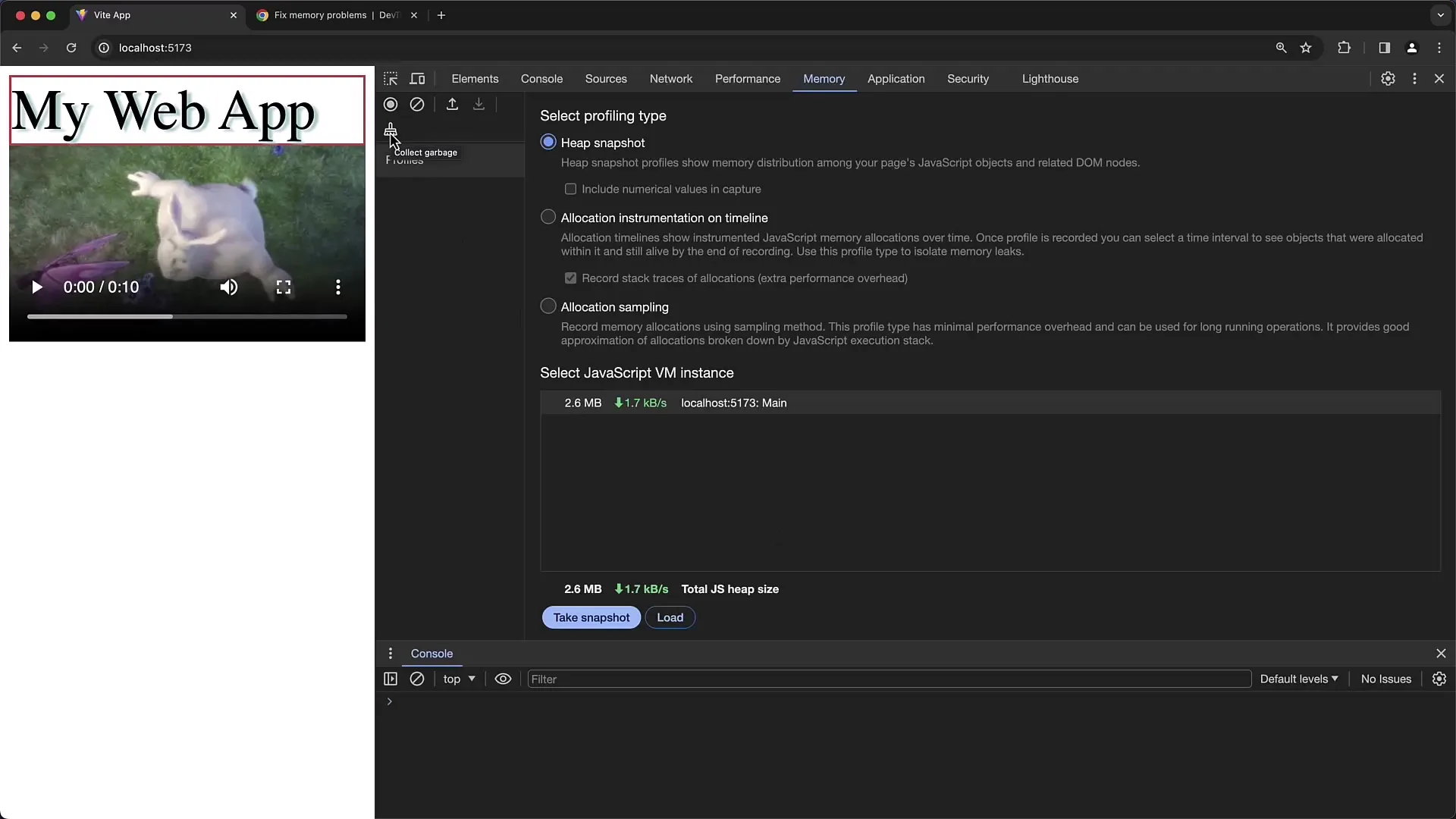
Βήμα 4: Ενεργοποίηση της συλλογής σκουπιδιών
Για να ελέγξετε ποια αντικείμενα μπορούν να απελευθερωθούν με ασφάλεια, μπορείτε να ενεργοποιήσετε τη συλλογή σκουπιδιών χειροκίνητα. Για να το κάνετε αυτό, κάντε κλικ στο κουμπί "Συλλογή σκουπιδιών". Αυτό σας επιτρέπει να παρατηρήσετε αν μειώνεται η κατανάλωση μνήμης και αν διαγράφονται αχρησιμοποίητα αντικείμενα.

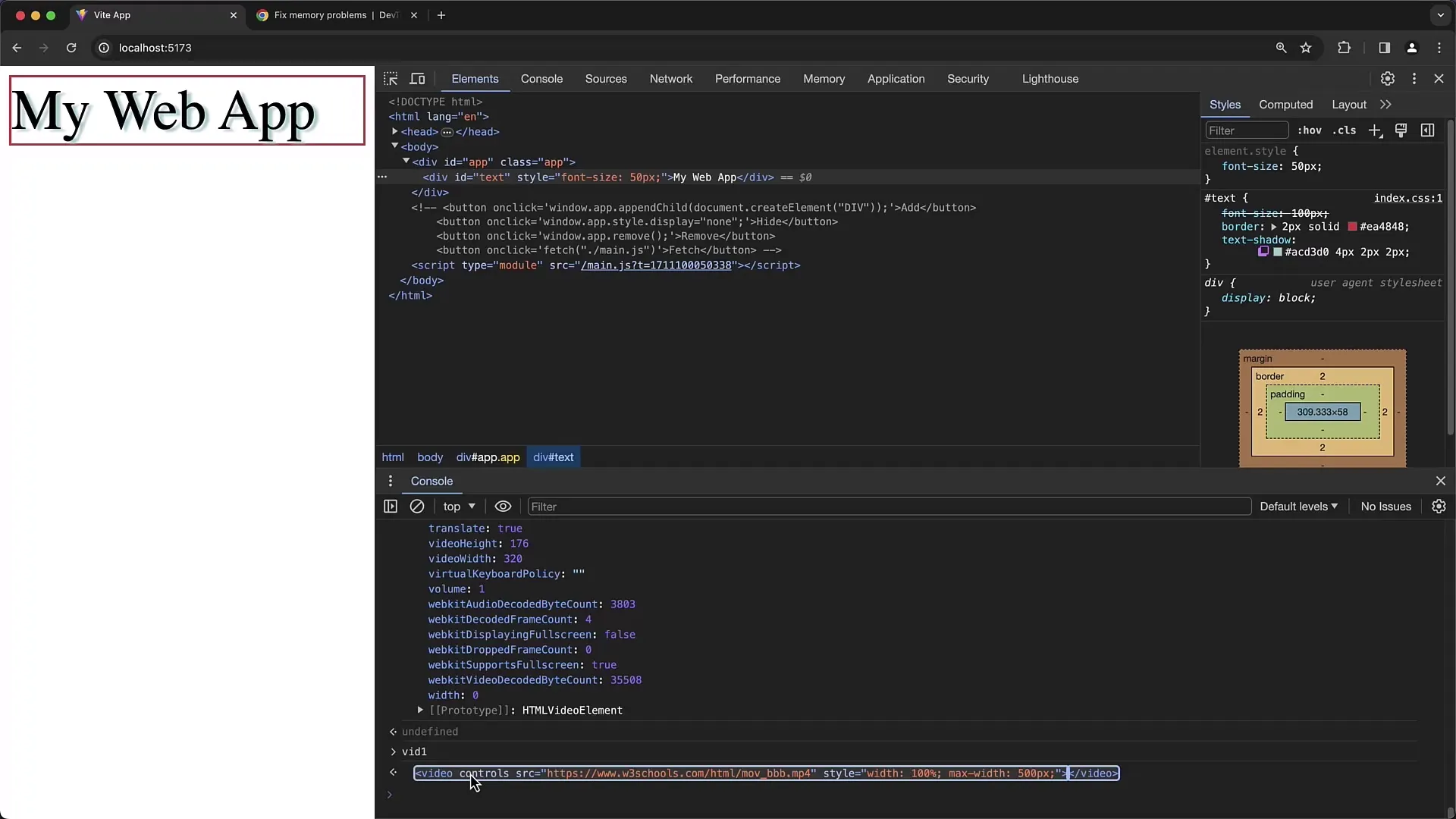
Βήμα 5: Εξετάστε τα αποσπασμένα στοιχεία DOM
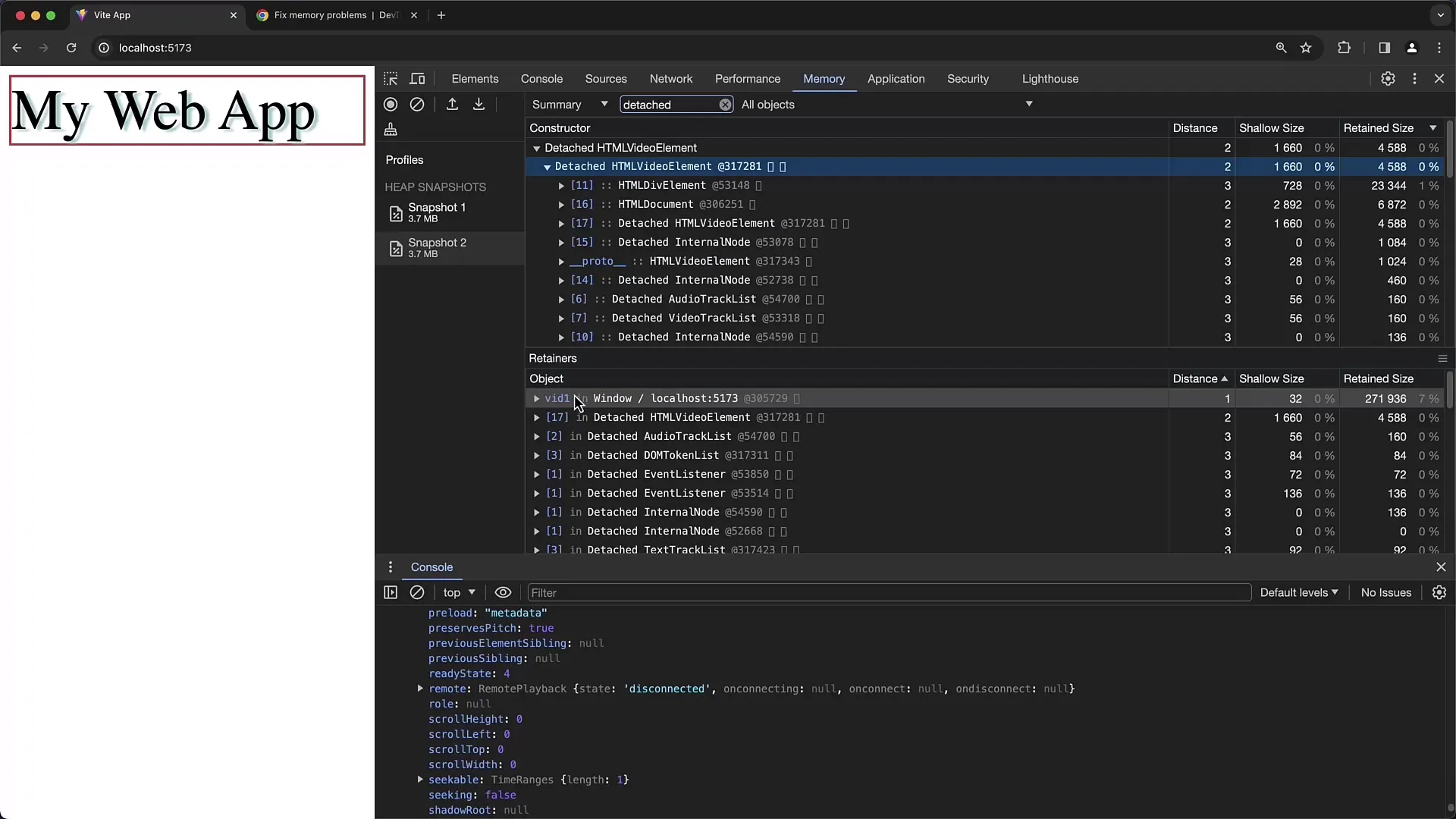
Ένα συνηθισμένο πρόβλημα με τη διαχείριση της μνήμης είναι τα αποσπασμένα στοιχεία DOM, δηλαδή τα στοιχεία που έχουν αφαιρεθεί από το DOM αλλά εξακολουθούν να διατηρούνται στη μνήμη. Μπορείτε εύκολα να εντοπίσετε αυτά τα αντικείμενα φιλτράροντας για "detached" στο στιγμιότυπο. Αυτό σας επιτρέπει να ελέγξετε ποια στοιχεία δεν υπάρχουν πλέον στο DOM αλλά εξακολουθούν να κρατούνται στη μνήμη.

Βήμα 6: Παρακολούθηση των αναφορών των αντικειμένων
Εάν έχετε διαπιστώσει ότι ορισμένα αντικείμενα δεν απελευθερώνονται, είναι σημαντικό να καταλάβετε ποια άλλα αντικείμενα αναφέρονται σε αυτά. Επιλέξτε το αντικείμενο και εξετάστε τις αναφορές διατήρησης για να κατανοήσετε την ιεραρχία και τις εξαρτήσεις που εμποδίζουν τον garbage collector να επέμβει.

Βήμα 7: Δοκιμή και επικύρωση
Για να διασφαλίσετε ότι οι αλλαγές σας βελτιστοποιούν τη χρήση μνήμης, λάβετε επανειλημμένα στιγμιότυπα σωρού καθώς η εφαρμογή σας αλληλεπιδρά. Αυτό θα σας επιτρέψει να διαπιστώσετε αν η κατανάλωση μνήμης συμπεριφέρεται όπως αναμένεται και αν όλα τα περιττά αντικείμενα απελευθερώνονται με επιτυχία.

Βήμα 8: Χρήση της συνάρτησης timeline
Εκτός από τη λειτουργία στιγμιότυπων, η λειτουργία χρονογραμμής σάς επιτρέπει να παρατηρείτε την κατανομή μνήμης σε μια χρονική περίοδο. Μπορείτε να ορίσετε τη χρονική περίοδο και να αναλύσετε τον τρόπο με τον οποίο κατανέμονται τα αντικείμενα στη μνήμη κατά τη διάρκεια των εισόδων της εφαρμογής. Κάντε κλικ στην επιλογή "Start Recording" (Έναρξη εγγραφής) και αλληλεπιδράστε με την εφαρμογή σας για να μελετήσετε τις κατανομές.

Ανασκόπηση
Σε αυτόν τον οδηγό, μάθατε πώς να χρησιμοποιείτε το προφίλ μνήμης του Chrome Developer Tools για να αναλύετε τη χρήση μνήμης των εφαρμογών σας. Μάθατε πώς να δημιουργείτε στιγμιότυπα σωρού, να ενεργοποιείτε τη συλλογή σκουπιδιών και να εντοπίζετε πιθανές διαρροές μνήμης μέσω αποσπασμένων στοιχείων DOM. Χρησιμοποιώντας τακτικά αυτά τα εργαλεία, μπορείτε να βελτιστοποιήσετε την κατανάλωση μνήμης και να βελτιώσετε σημαντικά την απόδοση των εφαρμογών σας.
Συχνές ερωτήσεις
Πώς μπορώ να καταλάβω αν έχω διαρροή μνήμης;Διαρροή μνήμης είναι όταν η χρήση μνήμης της εφαρμογής σας αυξάνεται σταθερά κατά τη διάρκεια της χρήσης χωρίς ποτέ να επιστρέφει στα κανονικά επίπεδα.
Τι είναι τα αποσυνδεδεμένα στοιχεία DOM;Τα αποσυνδεδεμένα στοιχεία DOM είναι εκείνα που έχουν αφαιρεθεί από το DOM αλλά εξακολουθούν να διατηρούνται στη μνήμη, συχνά μέσω υφιστάμενων αναφορών σε μεταβλητές JavaScript.
Πώς μπορώ να διασφαλίσω ότι η εφαρμογή μου δεν κρατά αχρησιμοποίητη μνήμη; Τα τακτικά στιγμιότυπα σωρού και η χρήση της λειτουργίας συλλογής σκουπιδιών βοηθούν στον εντοπισμό αχρησιμοποίητων αντικειμένων και διασφαλίζουν την αποδέσμευσή τους.
Μπορώ να αποθηκεύσω τα αποτελέσματα των στιγμιότυπων σωρού; Ναι, μπορείτε να αποθηκεύσετε τα στιγμιότυπα και να τα επαναφορτώσετε αργότερα για να εκτελέσετε μια ιστορική ανάλυση της εφαρμογής σας.


