Σε αυτό το σεμινάριο, θα μάθετε πώς να χρησιμοποιείτε αποτελεσματικά το πρόσθετο του προγράμματος περιήγησης React Developer Tools. Το React DevTools επεκτείνει τα εργαλεία ανάπτυξης του Chrome με συγκεκριμένες λειτουργίες που σας βοηθούν να κατανοήσετε καλύτερα τη δομή των στοιχείων React και να επιθεωρήσετε τα props και την κατάστασή τους. Αυτή η περιεκτική εισαγωγή σας δείχνει πώς να εγκαταστήσετε το πρόσθετο και να το χρησιμοποιήσετε στην καθημερινή σας ανάπτυξη.
Βασικές γνώσεις
- Θα πρέπει να εγκαταστήσετε τα Εργαλεία προγραμματιστή React για να αναλύσετε αποτελεσματικά τη δομή των συστατικών React στο Chrome.
- Θα αποκτήσετε εικόνα των props, της κατάστασης και της ιεραρχίας των συστατικών σας.
- Η χρήση του εργαλείου profiler μπορεί να σας βοηθήσει να εντοπίσετε προβλήματα απόδοσης στην εφαρμογή σας.
Οδηγός βήμα προς βήμα
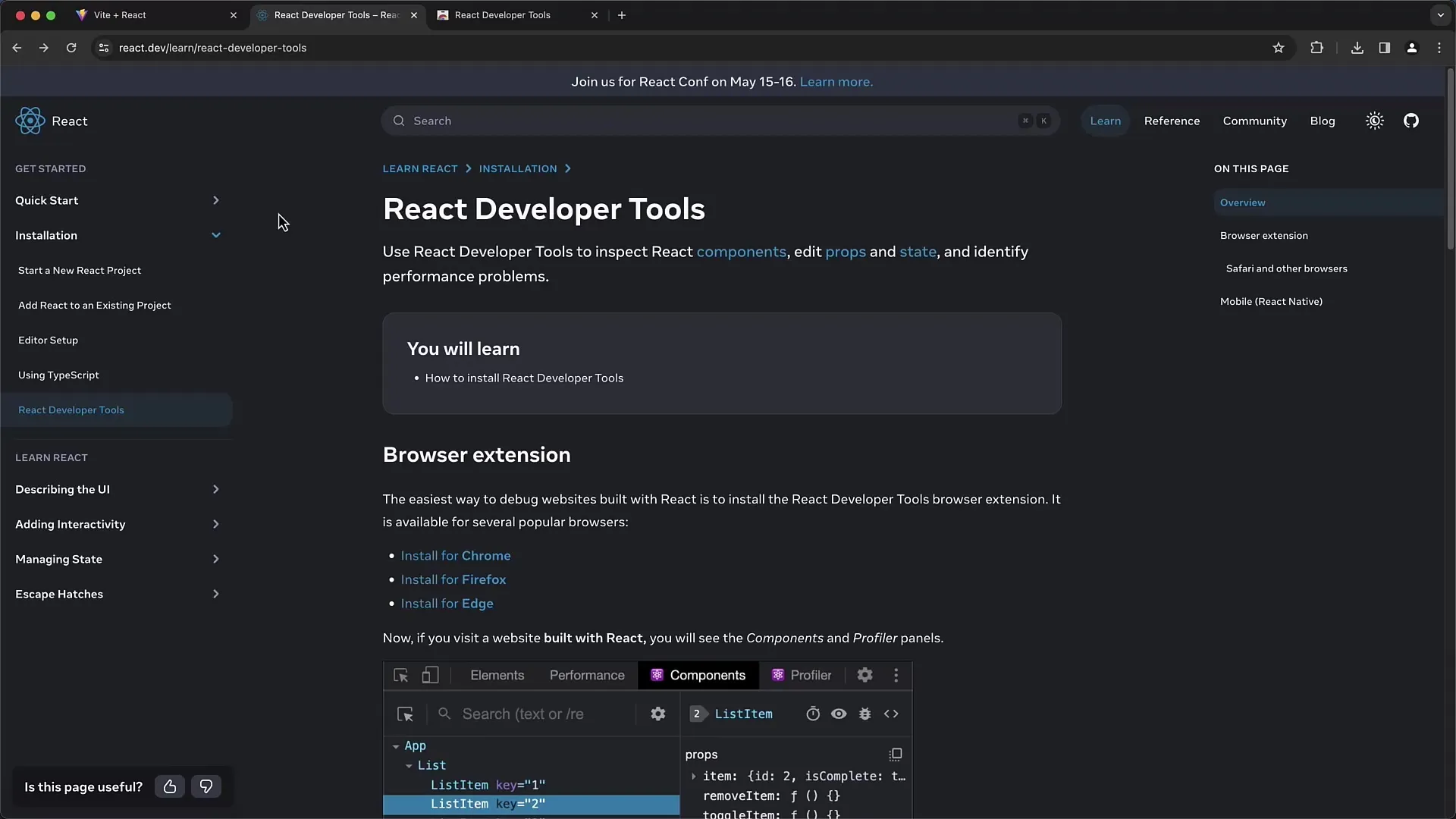
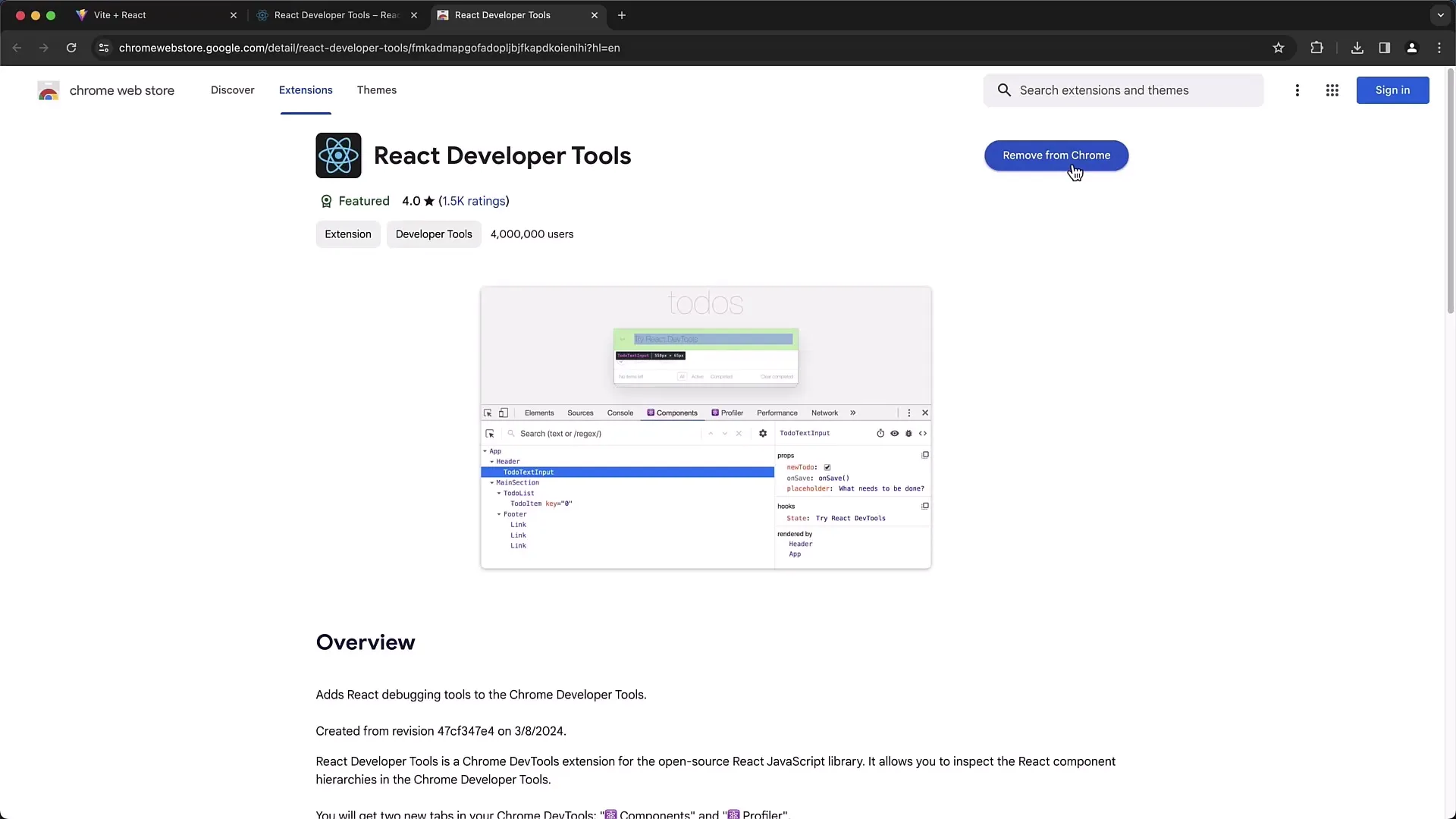
Αρχικά, πρέπει να εγκαταστήσετε τα εργαλεία React Developer Tools στο πρόγραμμα περιήγησης Chrome. Για να το κάνετε αυτό, μεταβείτε στον ιστότοπο του React στη διεύθυνση react.dev. Εδώ θα βρείτε πληροφορίες σχετικά με την εγκατάσταση του πρόσθετου για διάφορα προγράμματα περιήγησης. Για το Chrome, επιλέξτε "Εγκατάσταση στο Chrome" και θα μεταφερθείτε στο Chrome Web Store.
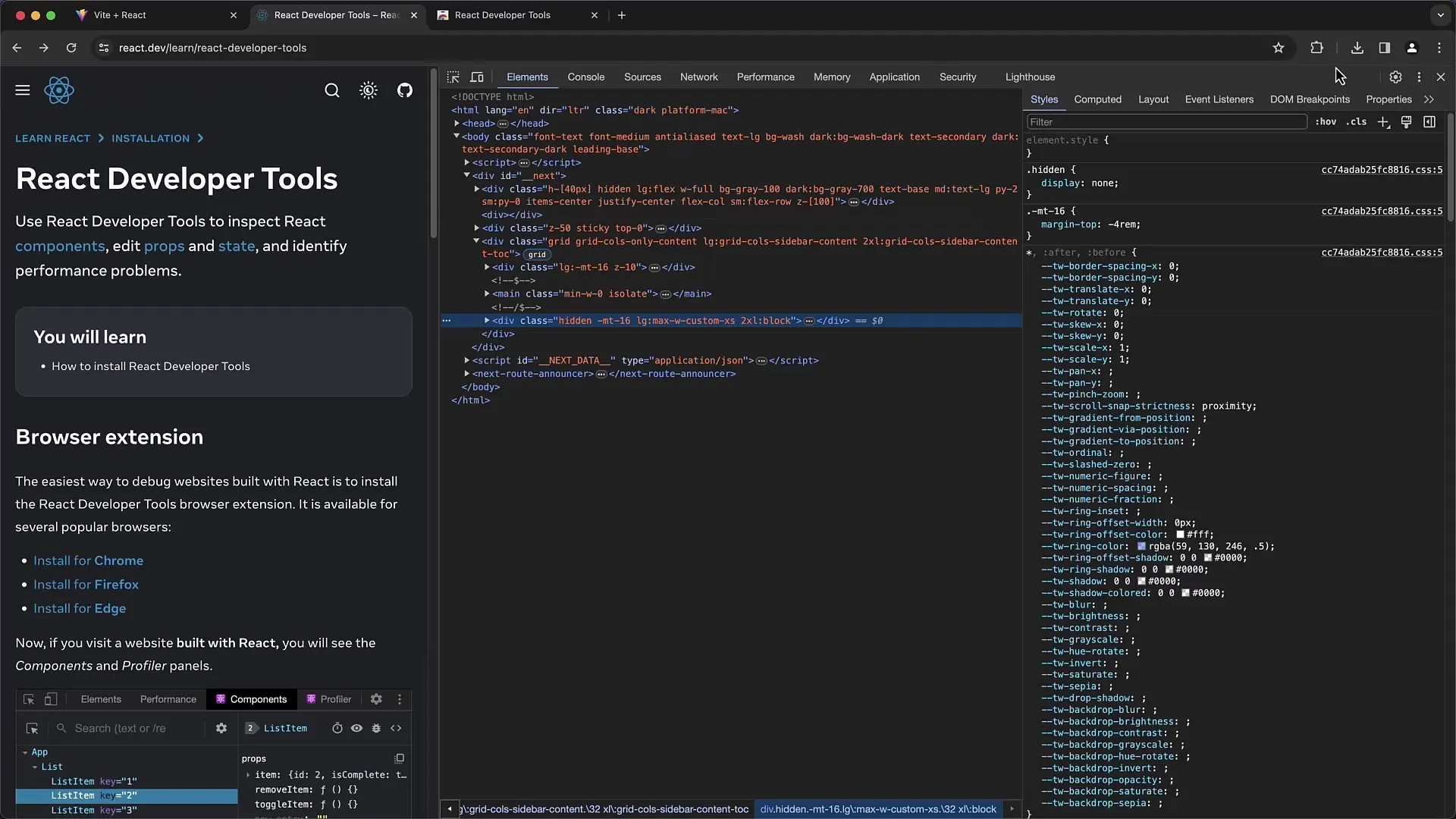
Για να χρησιμοποιήσετε την επέκταση, πρέπει να βεβαιωθείτε ότι έχετε χορηγήσει πρόσβαση στα DevTools μετά την εγκατάσταση. Για να το κάνετε αυτό, ανοίξτε τα εργαλεία προγραμματιστή (F12) και κάντε κλικ στην καρτέλα "Επεκτάσεις" για να επιβεβαιώσετε τις απαιτούμενες εξουσιοδοτήσεις. Επαναφορτώστε τη σελίδα για να γίνουν ορατές οι νέες καρτέλες στα DevTools.
Μετά την εγκατάσταση, θα πρέπει να δείτε δύο νέες καρτέλες στα Εργαλεία ανάπτυξης του Chrome: "Components" και "Profiler". Κάντε κλικ στην επιλογή "Components". Εδώ μπορείτε να αναλύσετε την ιεραρχία των στοιχείων React και των στηριγμάτων τους. Καθώς αναλύετε τον ιστότοπο, θα παρατηρήσετε ότι τα ονόματα των συστατικών μπορεί να είναι συντομευμένα ή μειωμένα, καθώς μπορεί να εργάζεστε σε περιβάλλον παραγωγής.
Εάν θέλετε να αναλύσετε ένα συγκεκριμένο στοιχείο, μπορείτε να κάνετε κλικ στο μενού με τις τρεις τελείες στο περιβάλλον εργασίας εργαλείων προγραμματιστή και να μεταβείτε στην επιλογή "Select element" (Επιλογή στοιχείου). Όταν κάνετε κλικ στο σχετικό στοιχείο στη σελίδα, αυτό θα επισημανθεί και θα δείτε αμέσως πού βρίσκεται μέσα στην ιεραρχία του React στο DevTools.

Κάνοντας κλικ σε διαφορετικά στοιχεία, αποκτάτε πρόσβαση σε όλα τα props που έχουν ανατεθεί σε αυτά τα στοιχεία. Για παράδειγμα, μπορείτε να δείτε το "classname", το οποίο υποδεικνύει ποιες κλάσεις CSS χρησιμοποιούνται για το styling του συστατικού. Εμφανίζεται επίσης το πλαίσιο από το οποίο προέρχεται το συστατικό.
Όταν εργάζεστε με τις δικές σας εφαρμογές React, βεβαιωθείτε ότι χρησιμοποιείτε εικόνες εντοπισμού σφαλμάτων αντί για ελαχιστοποιημένες εκδόσεις παραγωγής. Αυτό θα σας δώσει πιο σημαντικές πληροφορίες σχετικά με τα ονόματα των συστατικών και τη δομή τους. Για παράδειγμα, στην καρτέλα "Components" του React DevTools, μπορείτε να δείτε το συστατικό της εφαρμογής σας και τα υποκείμενα συστατικά, όπως το συστατικό "Entry".

Ας προχωρήσουμε τώρα στη λειτουργικότητα "Profiler" του React DevTools. Αυτή η λειτουργία είναι ιδιαίτερα χρήσιμη για την παρακολούθηση της απόδοσης της εφαρμογής σας. Μπορείτε να ξεκινήσετε μια διαδικασία καταγραφής κάνοντας κλικ στο κουμπί "Start Profiling". Προσθέστε μερικά στοιχεία για να δημιουργήσετε αναπαραστάσεις και στη συνέχεια κάντε κλικ στο κουμπί "Stop".
Στην ενότητα "Προφίλ", μπορείτε να έχετε μια επισκόπηση όλων των διεργασιών απόδοσης, της διάρκειάς τους και των λόγων για τους οποίους συνέβησαν. Για παράδειγμα, αν δείτε ότι ένα στοιχείο στοιχείου αναπαράγεται συχνά, αυτό μπορεί να υποδεικνύει προβλήματα απόδοσης που θα πρέπει να αναλύσετε λεπτομερώς.

Αν κοιτάξετε την προβολή "Flame Graph", μπορείτε να δείτε τα μεμονωμένα στοιχεία και τις διεργασίες αναπαραγωγής τους. Κάνοντας απλώς κλικ σε αυτά, μπορείτε να καλέσετε ακόμη πιο λεπτομερείς πληροφορίες για κάθε διαδικασία απόδοσης.
Για να βελτιώσετε περαιτέρω τις επιδόσεις της εφαρμογής σας, θα πρέπει επίσης να ενεργοποιήσετε τις επισημάνσεις επανεκτέλεσης. Στις ρυθμίσεις του React DevTools, μπορείτε να ενεργοποιήσετε αυτή τη λειτουργία, ώστε να εμφανίζονται οπτικές υποδείξεις κατά την απόδοση των στοιχείων. Αυτό σας βοηθά να αναγνωρίσετε ποια τμήματα της εφαρμογής σας ενημερώνονται συχνά και πού υπάρχει ανάγκη βελτιστοποίησης.
Λάβετε επίσης υπόψη σας τις άλλες λειτουργίες του DevTools. Μπορεί να υπάρχουν και άλλες χρήσιμες λειτουργίες που μπορούν να σας βοηθήσουν στη διαδικασία ανάπτυξής σας. Εξοικειωθείτε με τις διάφορες ρυθμίσεις και τα οφέλη τους.
Περίληψη
Σε αυτόν τον οδηγό, μάθατε πώς να εγκαθιστάτε και να χρησιμοποιείτε τα εργαλεία ανάπτυξης του React Developer Tools. Τα DevTools παρέχουν πολύτιμες πληροφορίες σχετικά με τη δομή και την απόδοση των εφαρμογών σας React. Μπορείτε να παρακολουθείτε τα props, την κατάσταση και τις διαδικασίες απόδοσης για να βελτιστοποιήσετε την εφαρμογή σας. Δοκιμάστε τις λειτουργίες που παρουσιάζονται και ανακαλύψτε πώς μπορούν να σας βοηθήσουν στα έργα σας.
Συχνές ερωτήσεις
Πώς μπορώ να εγκαταστήσω τα εργαλεία ανάπτυξης React Developer Tools στο Chrome;Μεταβείτε στον ιστότοπο react.dev, κάντε κλικ στο "Install in Chrome" και ακολουθήστε τις οδηγίες στο Chrome Web Store.
Πώς μπορώ να χορηγήσω πρόσβαση στα React DevTools; Ανοίξτε τα Εργαλεία ανάπτυξης, μεταβείτε στην καρτέλα "Επεκτάσεις" και επιβεβαιώστε την πρόσβαση. Στη συνέχεια, επαναφορτώστε τη σελίδα.
Τι μπορώ να δω στην καρτέλα "Components";Στην καρτέλα "Components", μπορείτε να δείτε και να αναλύσετε την ιεραρχία των στοιχείων React και των στηριγμάτων τους.
Πώς μπορώ να παρακολουθήσω την απόδοση της εφαρμογής μου React; Χρησιμοποιήστε την καρτέλα "Profiler" για να παρακολουθήσετε και να αναλύσετε τις διεργασίες απόδοσης. Μπορείτε να ξεκινήσετε εγγραφές και να ελέγξετε τη διάρκεια των διεργασιών απόδοσης.
Πώς μπορώ να ενεργοποιήσω τα re-render highlights στο React DevTools; Μεταβείτε στις ρυθμίσεις του DevTools και ενεργοποιήστε την επιλογή για τα re-render highlights για να λαμβάνετε οπτικές υποδείξεις κατά τη διάρκεια της απόδοσης.


