Τα Chrome Developer Tools είναι ένα απαραίτητο εργαλείο. Είναι σημαντικό να κατανοήσεις τις διάφορες λειτουργίες και μεθόδους που μπορούν να σε βοηθήσουν να εντοπίσεις προβλήματα και να παρέχουν χρήσιμες πληροφορίες. Σε αυτό το Οδηγός θέλω να σας παρουσιάσω μερικές λιγότερο κοινές, αλλά εξαιρετικά χρήσιμες μεθόδους της Console που θα σας βοηθήσουν να βελτιστοποιήσετε τη δουλειά σας.
Σημαντικές Ευρήματα
- assert(): Ελέγξτε εάν μια συνθήκη είναι αληθής και λάβετε ένα μήνυμα σφάλματος αν δεν είναι.
- count(): Μετρήστε πόσες φορές κλήθηκε μια συγκεκριμένη μέθοδος και επαναφέρετε τη μέτρηση αν χρειάζεται.
- time() και timeEnd(): Μετρήστε τον χρόνο που χρειάζεται ένα συγκεκριμένο τμήμα κώδικά σας.
- trace(): Παρακολουθήστε πού εκτελέστηκε ο κώδικάς σας για να ευκολίασετε τις διαδικασίες αποσφαλμάτωσης.
Οδηγίες Βήμα προς Βήμα
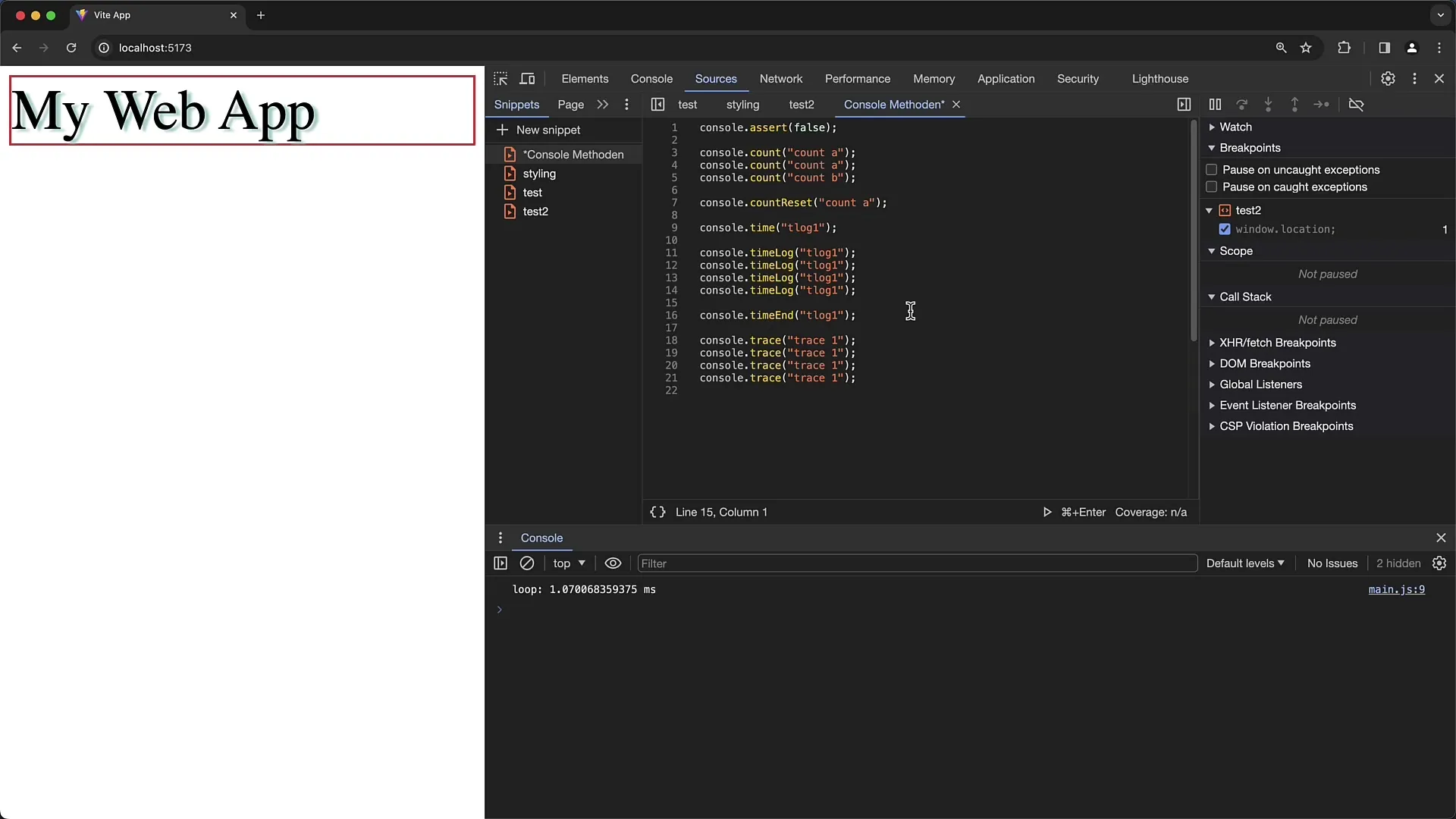
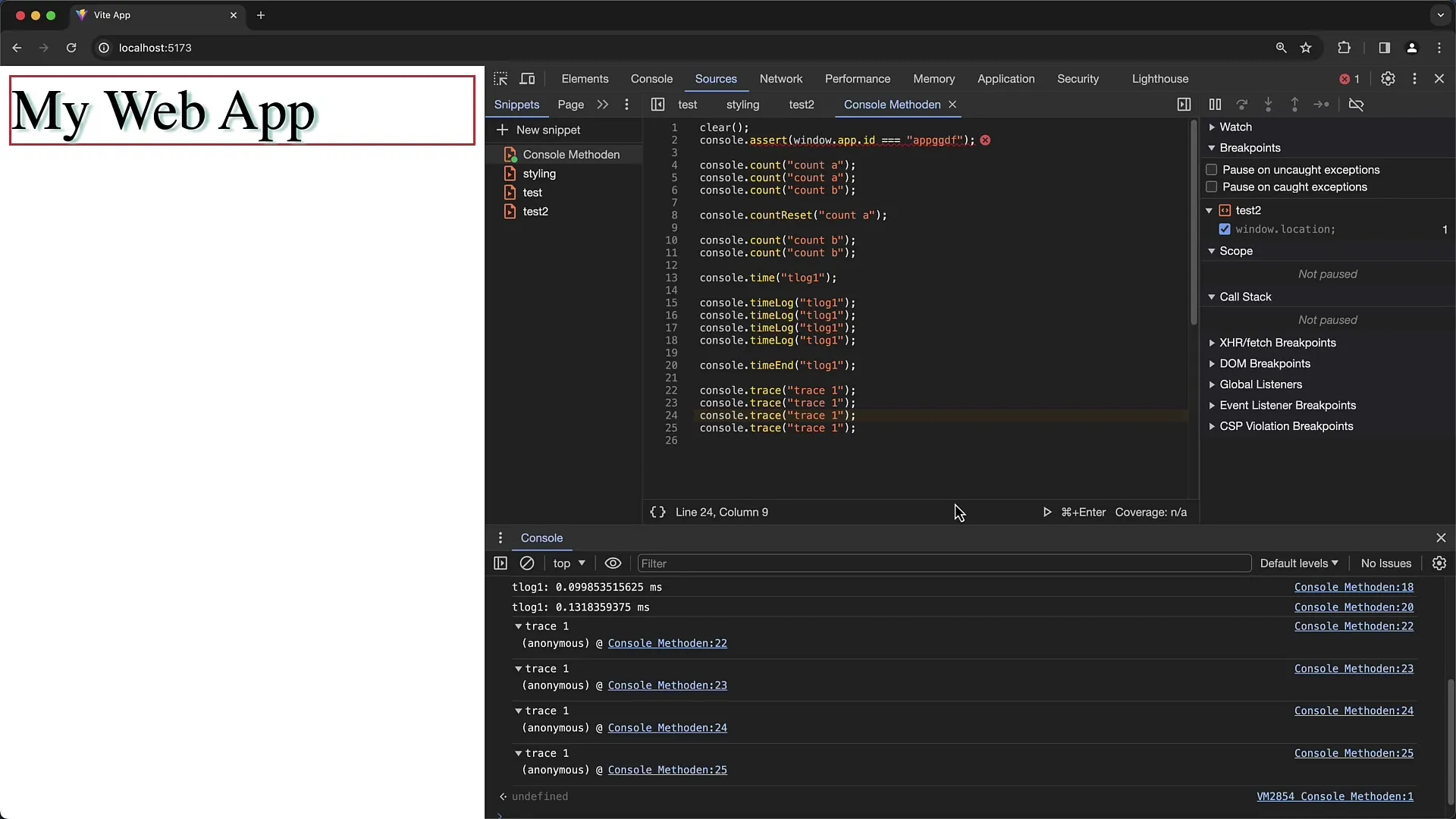
Πρώτα πρέπει να ανοίξετε τα Chrome Developer Tools. Μπορείτε να το κάνετε κάνοντας δεξί κλικ σε μια ιστοσελίδα και επιλέγοντας "Ερεση" (ή πατώντας F12). Τώρα που η κονσόλα είναι ανοιχτή, μπορούμε να δοκιμάσουμε διάφορες μεθόδους της κονσόλας.
Χρήση του assert()
Ένα πολύ χρήσιμο εργαλείο είναι η μέθοδος assert(). Αυτή η μέθοδος χρησιμοποιείται για τη διασφάλιση ότι μια συγκεκριμένη έκφραση είναι αληθής. Αν περάσετε μια έκφραση που είναι ψευδής, θα δείτε ένα μήνυμα λάθους στην κονσόλα. Ας το δοκιμάσουμε.

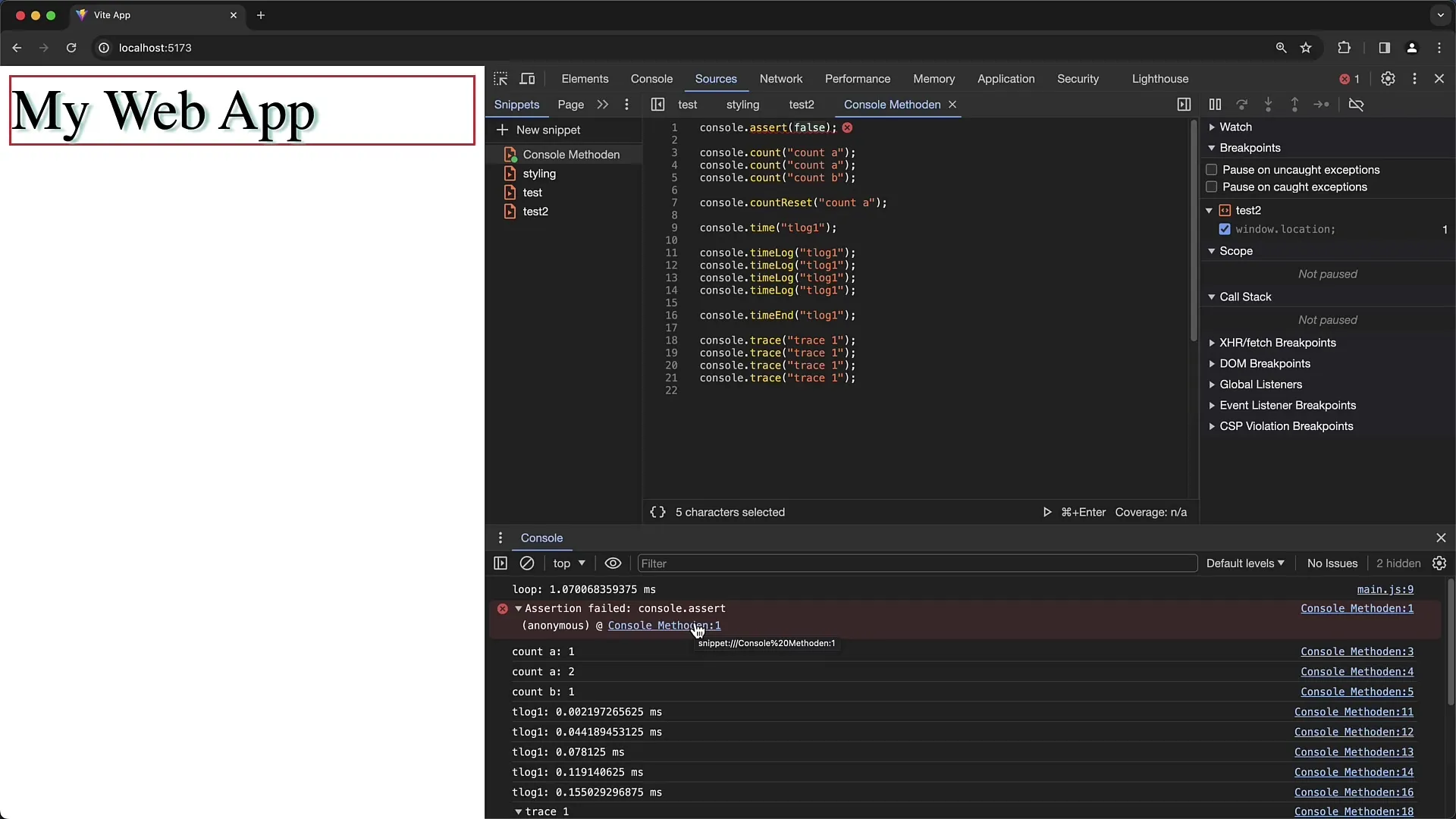
Εδώ έχω ετοιμάσει ένα απλό παράδειγμα για το assert(). Περνάω μια έκφραση και αν αυτή δεν ισχύει, η κονσόλα θα εμφανίσει ένα μήνυμα "Assertion Failed". Αυτό μπορεί να βοηθήσει να διασφαλίσετε ότι οι μεταβλητές ή οι καταστάσεις έχουν την επιθυμητή συμπεριφορά.

Το ενδιαφέρον είναι ότι μπορείτε να μετακινηθείτε με το ποντίκι στο σφάλμα στην κονσόλα για να λάβετε περισσότερες λεπτομέρειες σχετικά με το σημείο όπου συνέβη το σφάλμα. Αυτό είναι ιδιαίτερα χρήσιμο για πιο περίπλοκες εφαρμογές.
Μέτρηση με count()
Η επόμενη μέθοδος είναι η count(). Με αυτήν τη μέθοδο μπορείτε να μετρήσετε πόσες φορές κλήθηκε μια συγκεκριμένη λειτουργία ή γραμμή κώδικα. Αυτό μπορεί να είναι χρήσιμο, για παράδειγμα, στην παρακολούθηση κλήσεων λειτουργιών. Ας το εξετάσουμε πιο προσεκτικά.
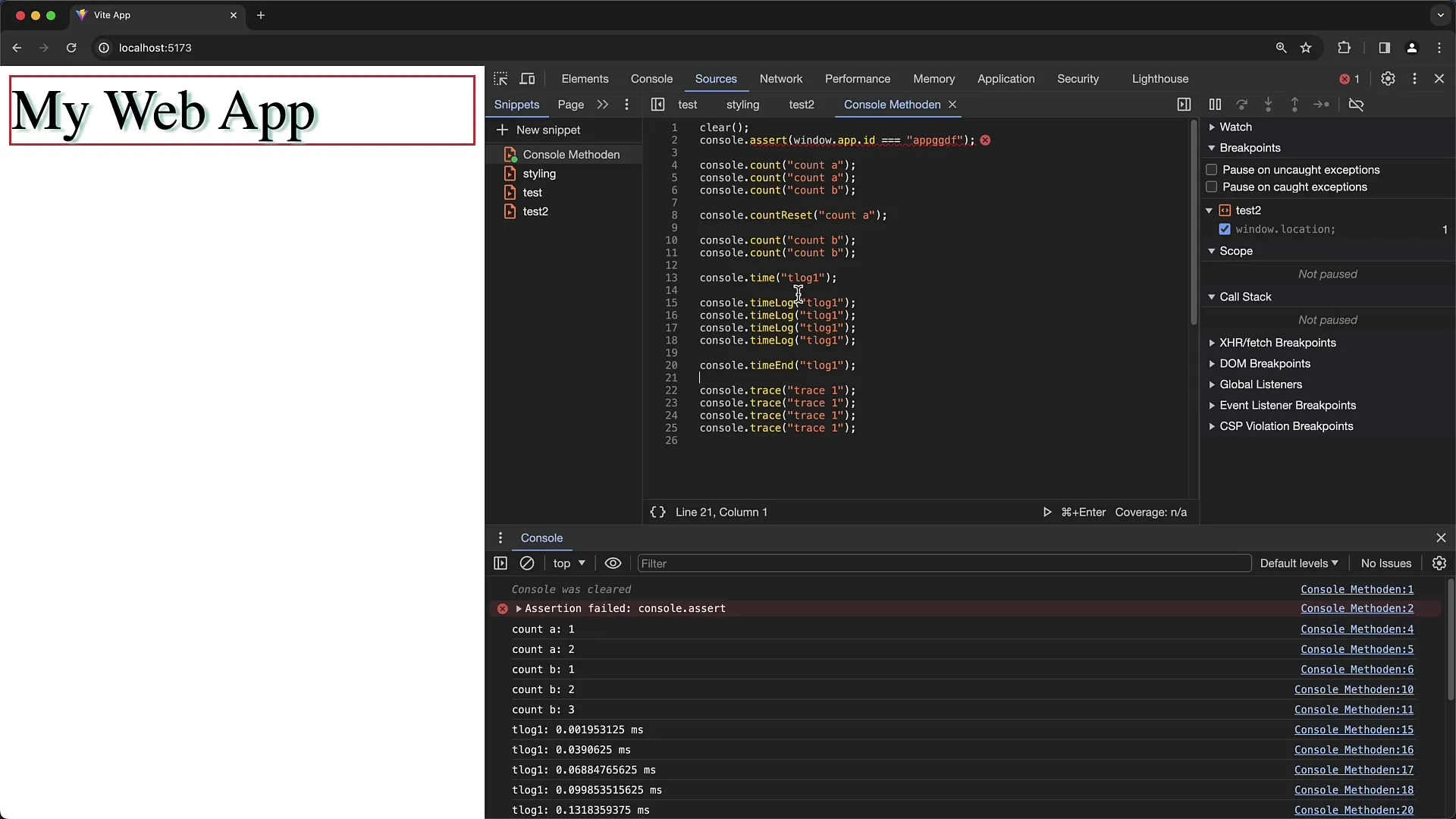
Εδώ χρησιμοποιώ το count με ένα αναγνωριστικό, ώστε να μπορώ να δω πόσο συχνά κλήθηκε μια λειτουργία. Κάθε φορά που ενεργοποιώ τη λειτουργία, ο αριθμός αυξάνεται αυτόματα. Αν θέλετε να ξέρετε πόσο συχνά βρίσκεστε σε ένα συγκεκριμένο σημείο του κώδικα, το count() είναι εξαιρετικά χρήσιμο.
Επιπλέον, υπάρχει επίσης το countReset(), για να επαναφέρετε τον μετρητή στο μηδέν. Η χρήση των count() και countReset() μπορεί να σας φέρει πολλά οφέλη, ειδικά όταν χρειάζεται να αποσφαλματώσετε πολύπλοκη λογική.
Μέτρηση Χρόνου με time() και timeEnd()
Ένα ακόμη σημαντικό εργαλείο είναι οι λειτουργίες time() και timeEnd(). Με το time() μπορείτε να ορίσετε την αρχή μιας μέτρησης χρόνου και με το timeEnd() να κρατήσετε το σημείο τέλους για να δείτε πόσο χρόνο πέρασε. Ας δούμε ένα παράδειγμα και εδώ.

Χρησιμοποιώ το time() στην αρχή του κώδικά μου και μετά από ένα συγκεκριμένο τμήμα, για να δω πόσο χρόνο πήρε αυτό το τμήμα κώδικα. Η έξοδος είναι σε χιλιοστά του δευτερολέπτου, κάτι που σας βοηθά να αναλύσετε την απόδοση του κώδικά σας.
Αυτές οι μέθοδοι μέτρησης χρόνου είναι ιδιαίτερα χρήσιμες όταν θέλετε να εντοπίσετε και να αναλύσετε κώδικα που χρειάζεται βελτίωση.
Παρακολούθηση με το trace()
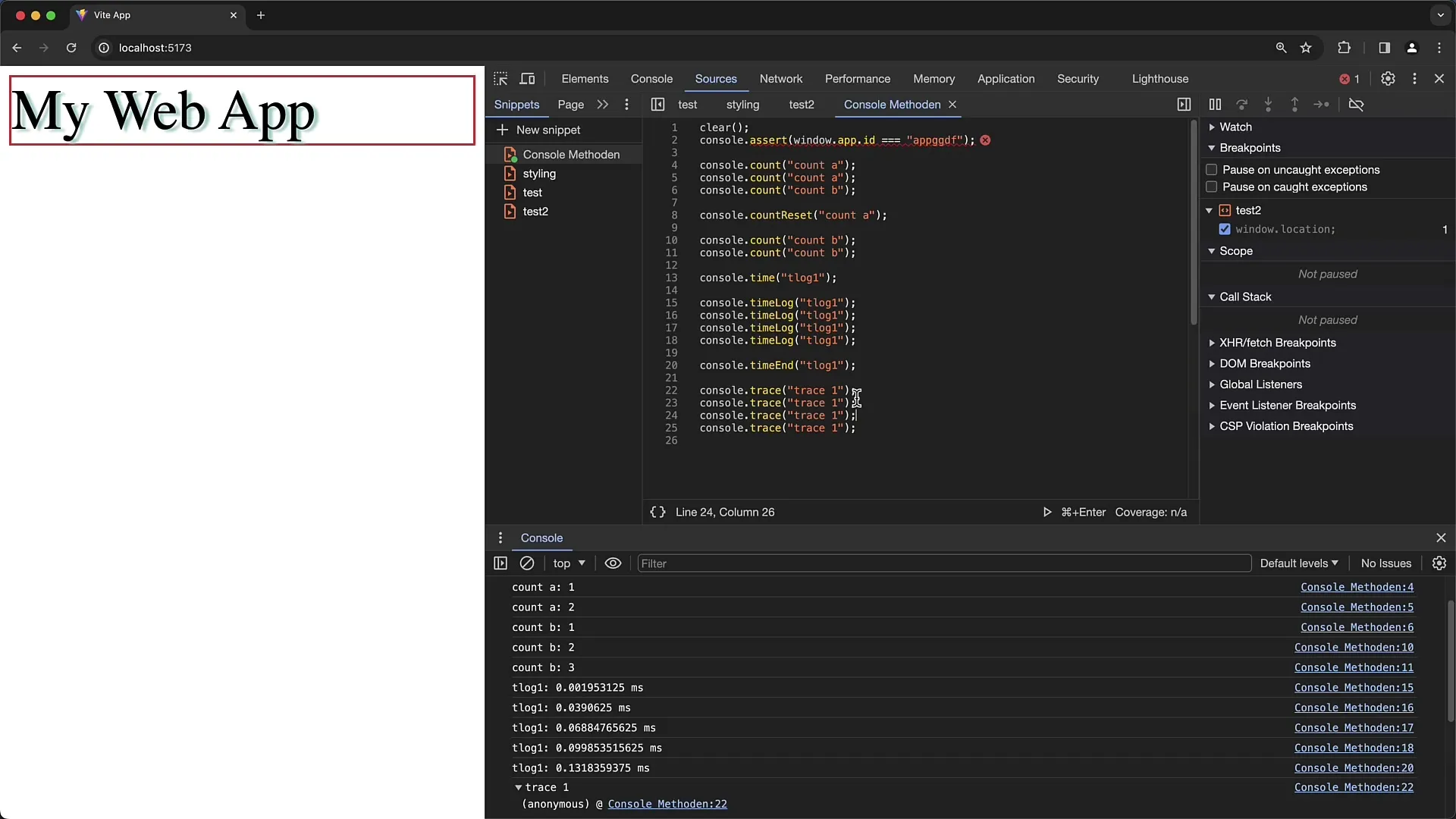
Η τελευταία, αλλά όχι λιγότερο σημαντική μέθοδος είναι το trace(). Αυτή η μέθοδος σάς επιτρέπει να δείτε μια ιστορία όλων των σημείων όπου κλήθηκε το trace() στον κώδικά σας. Σας βοηθά να κατανοήσετε καλύτερα τη ροή του κώδικά σας και να εντοπίσετε περιοχές που μπορεί να προκαλέσουν πολλαπλές κλήσεις.

Εδώ μπορείτε να δείτε πώς χρησιμοποίησα το trace() για να παρακολουθήσω πού βρίσκομαι στον κώδικα. Ανοίγοντας τη στοίβα κλήσεων, μπορώ να μεταβώ αμέσως στα σχετικά σημεία του κώδικα. Αυτό είναι ιδιαίτερα χρήσιμο για την αποσφαλμάτωση.

Τέλος, είναι σημαντικό να σημειώσουμε ότι πρέπει να αποφύγεις αυτές τις μεθόδους εντοπισμού σφαλμάτων στον παραγωγικό κώδικα σου, προκειμένου να βελτιστοποιήσεις την απόδοση και να μειώσεις την ανεπιθύμητη έξοδο στην κονσόλα.
Συνοπτικά
Σε αυτό τον οδηγό συζητήσαμε μερικές ισχυρές μεθόδους κονσόλας των Chrome Developer Tools που μπορούν να σου φανούν πολύ χρήσιμες στην καθημερινή ανάπτυξη ιστοσελίδων. Με λειτουργίες όπως assert(), count(), time() και trace() είσαι καλά προετοιμασμένος για να παρακολουθείς αποτελεσματικά τον κώδικά σου, να εντοπίζεις σφάλματα και να βελτιστοποιείς την απόδοση. Θυμήσου ότι η αποτελεσματική εντοπιστική είναι σημαντικό κομμάτι κάθε ανάπτυξης λογισμικού.
Συχνές Ερωτήσεις
Τι κάνει η μέθοδος assert();Η μέθοδος assert() εξασφαλίζει ότι μια έκφραση είναι αληθής και εμφανίζει ένα σφάλμα αν αυτό δεν συμβαίνει.
Πώς λειτουργεί η μέθοδος count();Η μέθοδος count() μετρά πόσες φορές καλείται μια συνάρτηση και μπορεί επίσης να επαναφερθεί.
Τι μπορώ να κάνω με τις μεθόδους time() και timeEnd();Με αυτές τις μεθόδους μπορώ να μετρήσω τον χρόνο που απαιτεί ο κώδικάς μου, βοηθώντας με να αξιολογήσω την απόδοση.
Γιατί πρέπει να χρησιμοποιήσω την μέθοδο trace();Η μέθοδος trace() με βοηθά να παρακολουθώ τη σειρά εκτέλεσης του κώδικά μου και να εντοπίζω πιθανά προβλήματα κατά τη διάρκεια του εντοπισμού σφαλμάτων.
Είναι απαραίτητο να διατηρήσω αυτές τις μεθόδους στον παραγωγικό κώδικα;Συνιστάται να αφαιρέσεις αυτές τις μεθόδους εντοπισμού σφαλμάτων από τον παραγωγικό κώδικα, προκειμένου να βελτιστοποιήσεις την απόδοση.


