Σε αυτόν τον οδηγό θα μάθεις πώς να εργαστείς αποτελεσματικά με τα Exception-Breakpoints του Chrome Developer Tools. Τα Exception-Breakpoints σου επιτρέπουν να κάνεις debug το JavaScript σου, αναστέλλοντας αυτόματα το πρόγραμμα όταν προκύπτει μια εξαίρεση (Exception). Αυτό είναι ιδιαίτερα χρήσιμο όταν θέλεις να παρακολουθήσεις και να κατανοήσεις τα σημεία όπου εμφανίζονται λάθη στον κώδικα. Η χρήση των Breakpoints είναι μια αναγκαία δεξιότητα για κάθε προγραμματιστή που θέλει να εξασφαλίσει πως ο κώδικάς του είναι απαλλαγμένος από σφάλματα. Ας βουτήξουμε απευθείας στις λεπτομέρειες!
Σημαντικά Συμπεράσματα
- Τα Exception-Breakpoints αναστέλλουν το πρόγραμμα όταν προκύπτει μια Exception.
- Μπορείς να διακρίνεις μεταξύ "Uncaught" και "Caught" Exceptions.
- Η προσθήκη της δήλωσης debugger; σου επιτρέπει να αναστείλεις το πρόγραμμα σε ένα συγκεκριμένο σημείο.
- Είναι σημαντικό να αφαιρείς τις δηλώσεις debugger; μετά την ολοκλήρωση του debugging, ώστε να διατηρείς τον παραγωγικό κώδικα καθαρό.
Οδηγίες Βήμα-προς-Βήμα
1. Ενεργοποίηση των Exception-Breakpoints
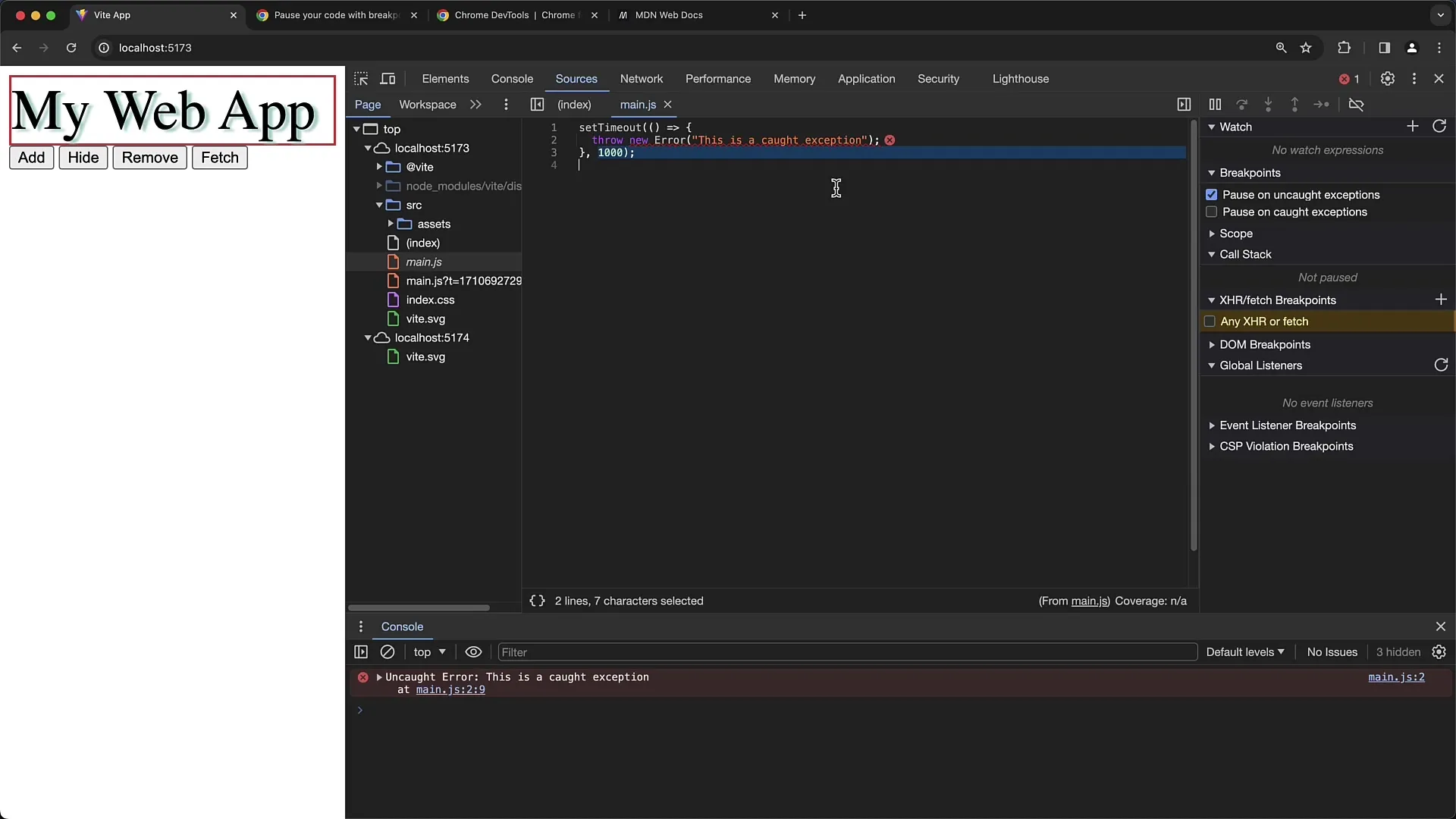
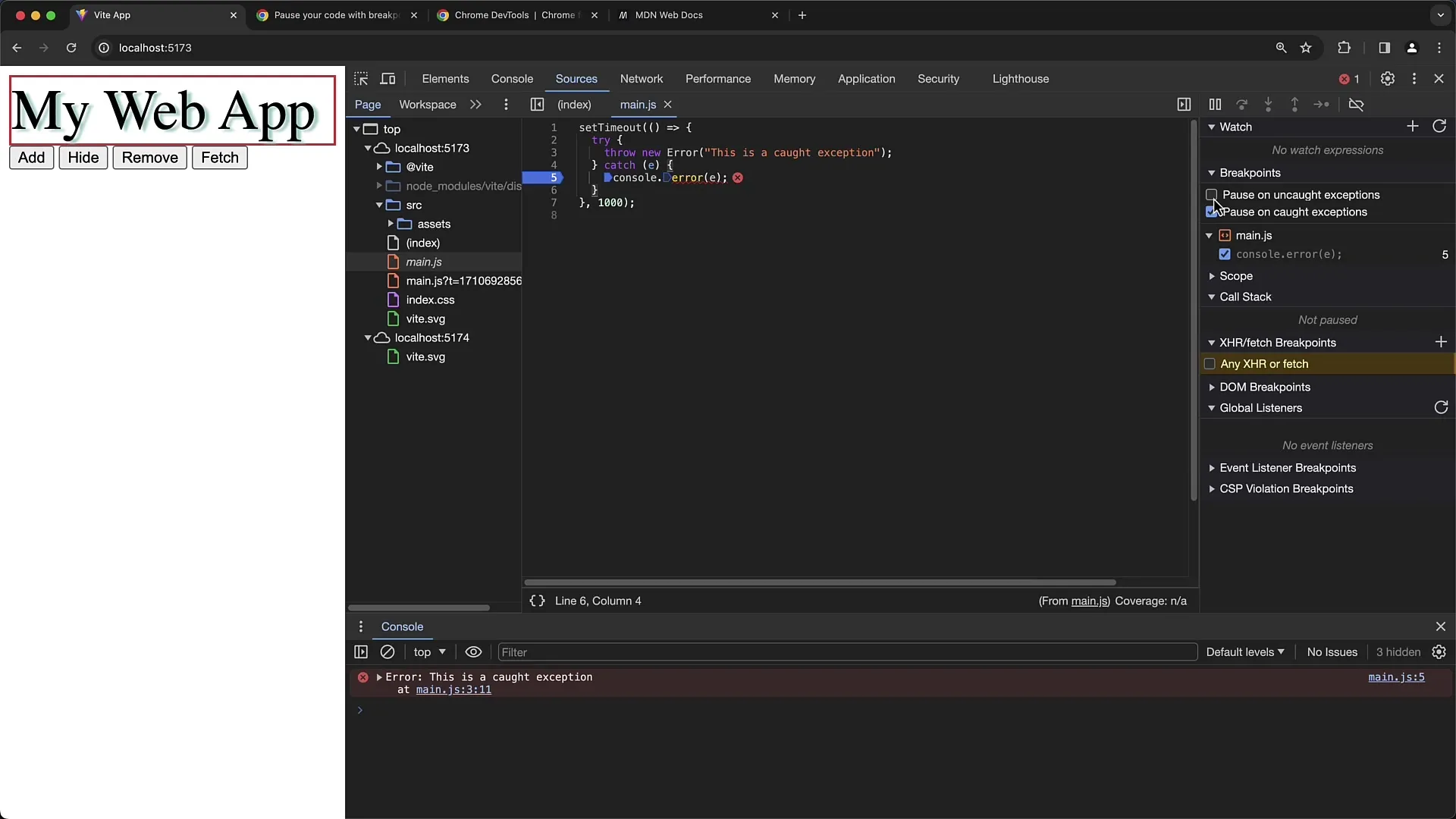
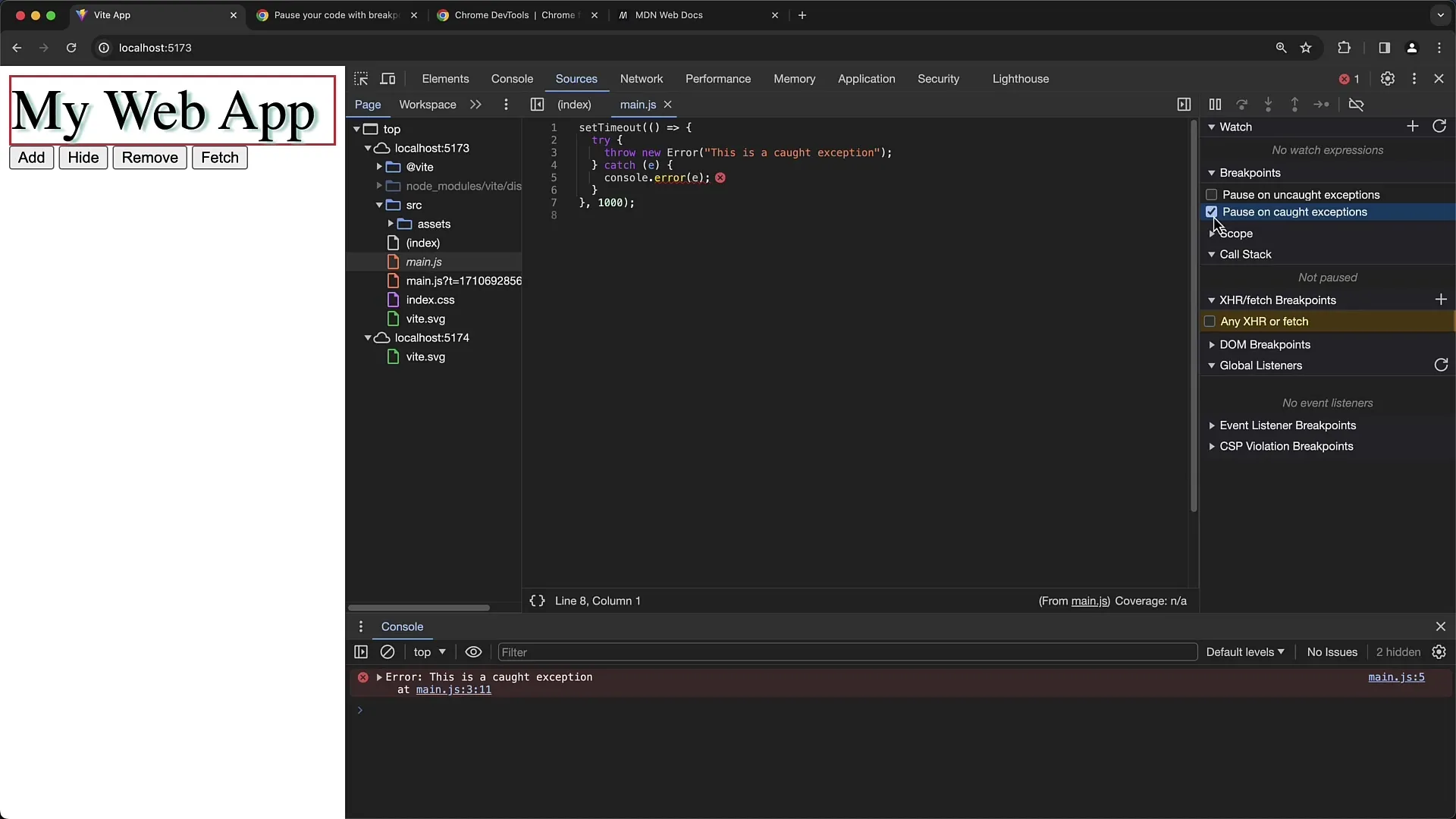
Για να ενεργοποιήσεις την αυτόματη αναστολή σε περίπτωση εξαιρέσεων, ανοίξε τα Chrome Developer Tools. Πήγαινε στο μενού "Sources" και εντόπισε την περιοχή "Breakpoints". Επιλέξε τα πλαίσια "Pause on Exceptions" και "Pause on Caught Exceptions".
Τώρα το πρόγραμμα θα αναστέλλεται αυτόματα όταν προκύψει μια εξαίρεση. Αυτό το επιτυγχάνεις χρησιμοποιώντας τον παρακάτω κώδικα που προκαλεί μια απλή εξαίρεση.

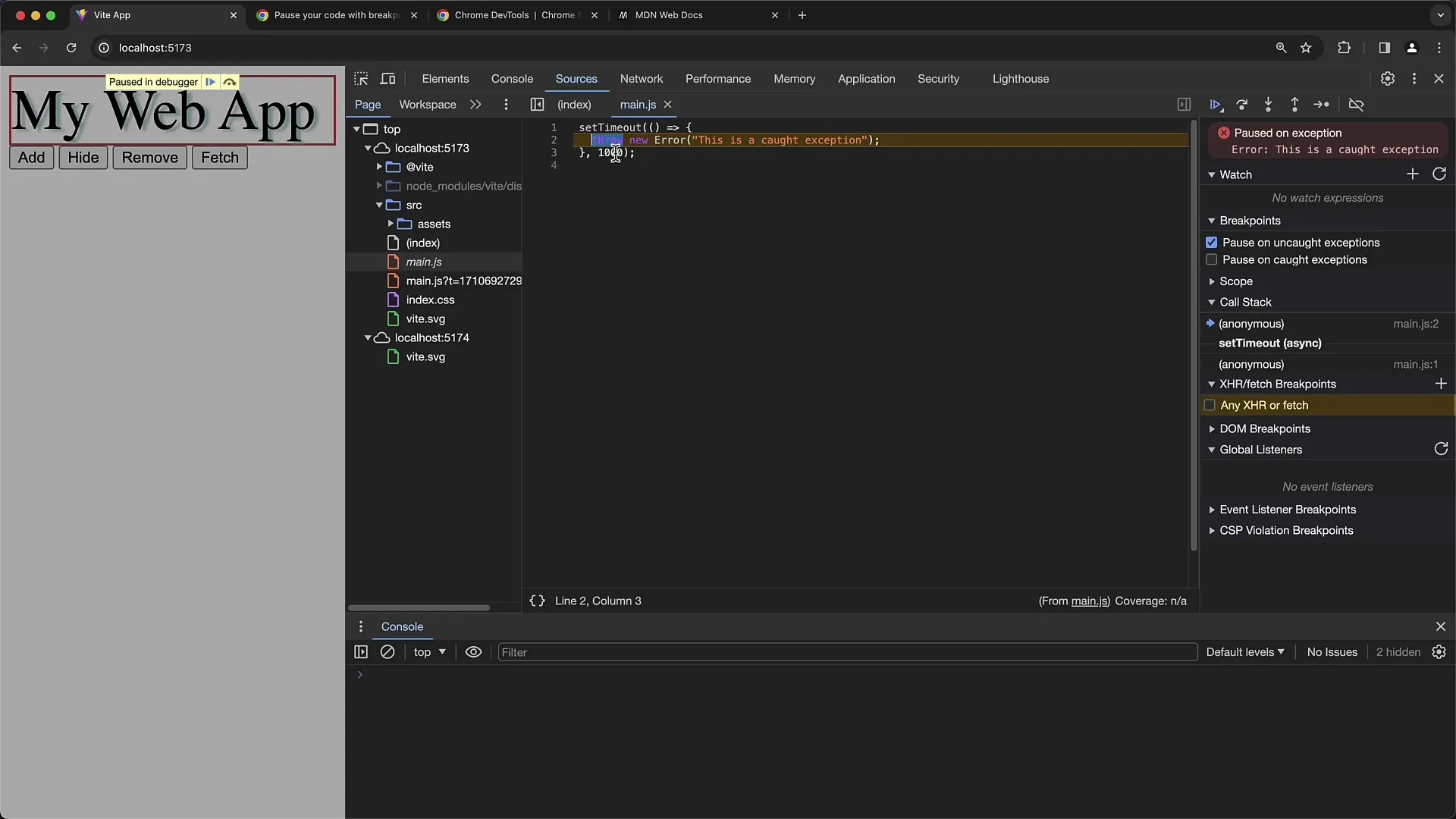
Όταν εκτελέσεις τώρα τον κώδικα, το πρόγραμμα θα ανασταλεί στο σημείο όπου έγινε η εξαίρεση.

2. Αντιμετώπιση "Caught" και "Uncaught" Exceptions
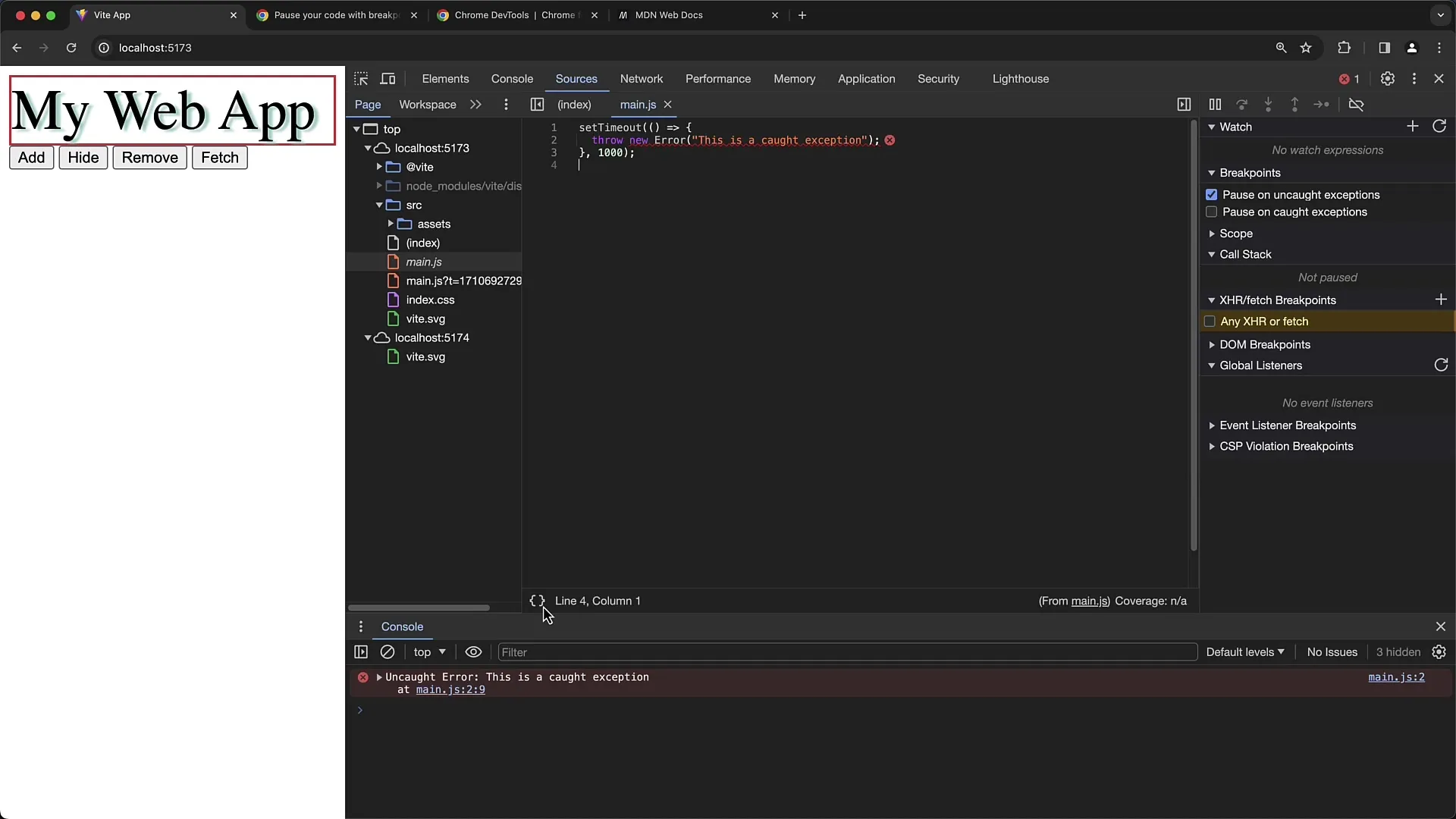
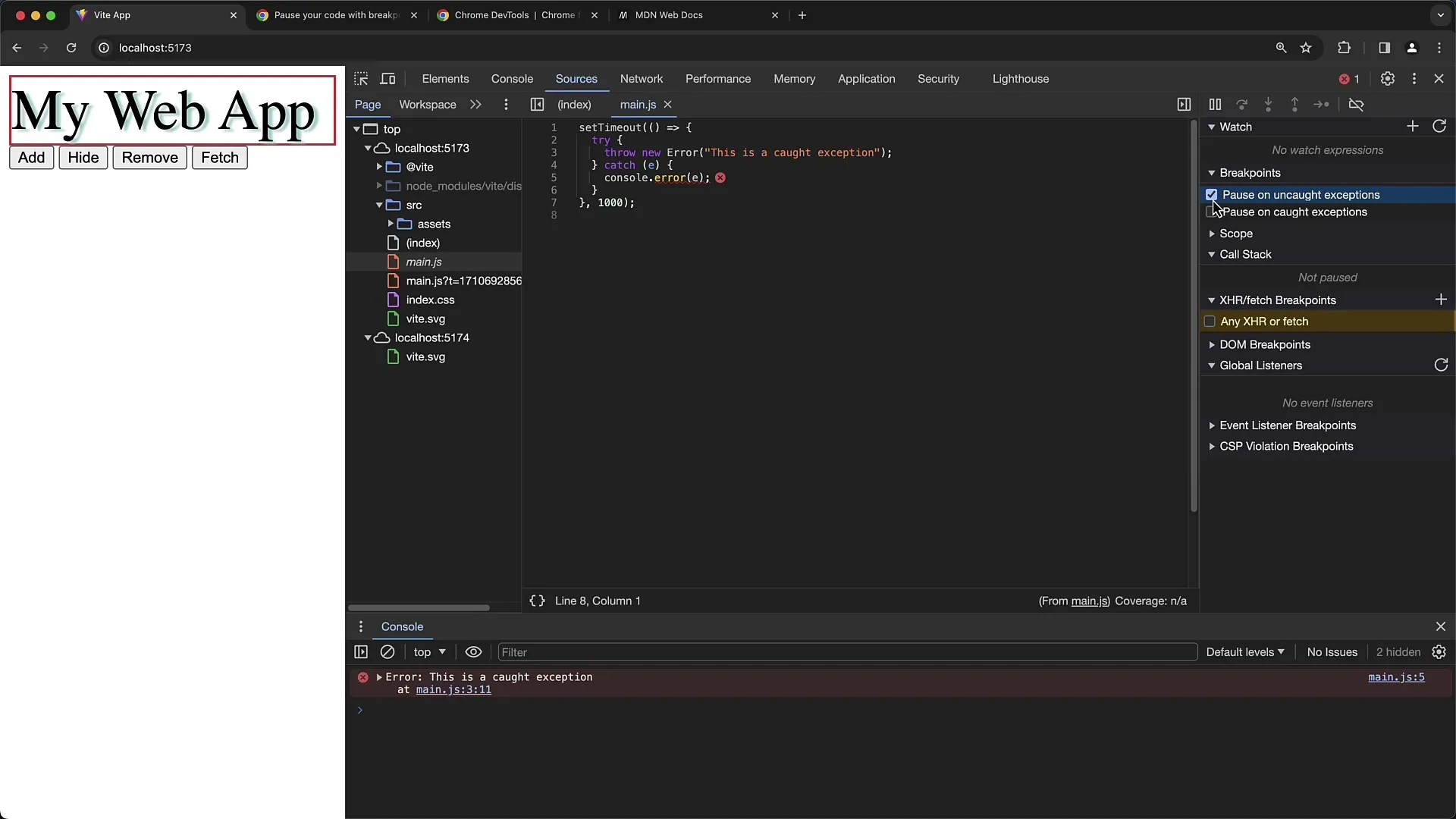
Αν απενεργοποιήσεις την επιλογή "Caught Exceptions", θα παρατηρήσεις ότι το πρόγραμμα δεν αναστέλλεται σε περίπτωση που πρόκειται για αιχμαλωτή εξαίρεση (caught exception).

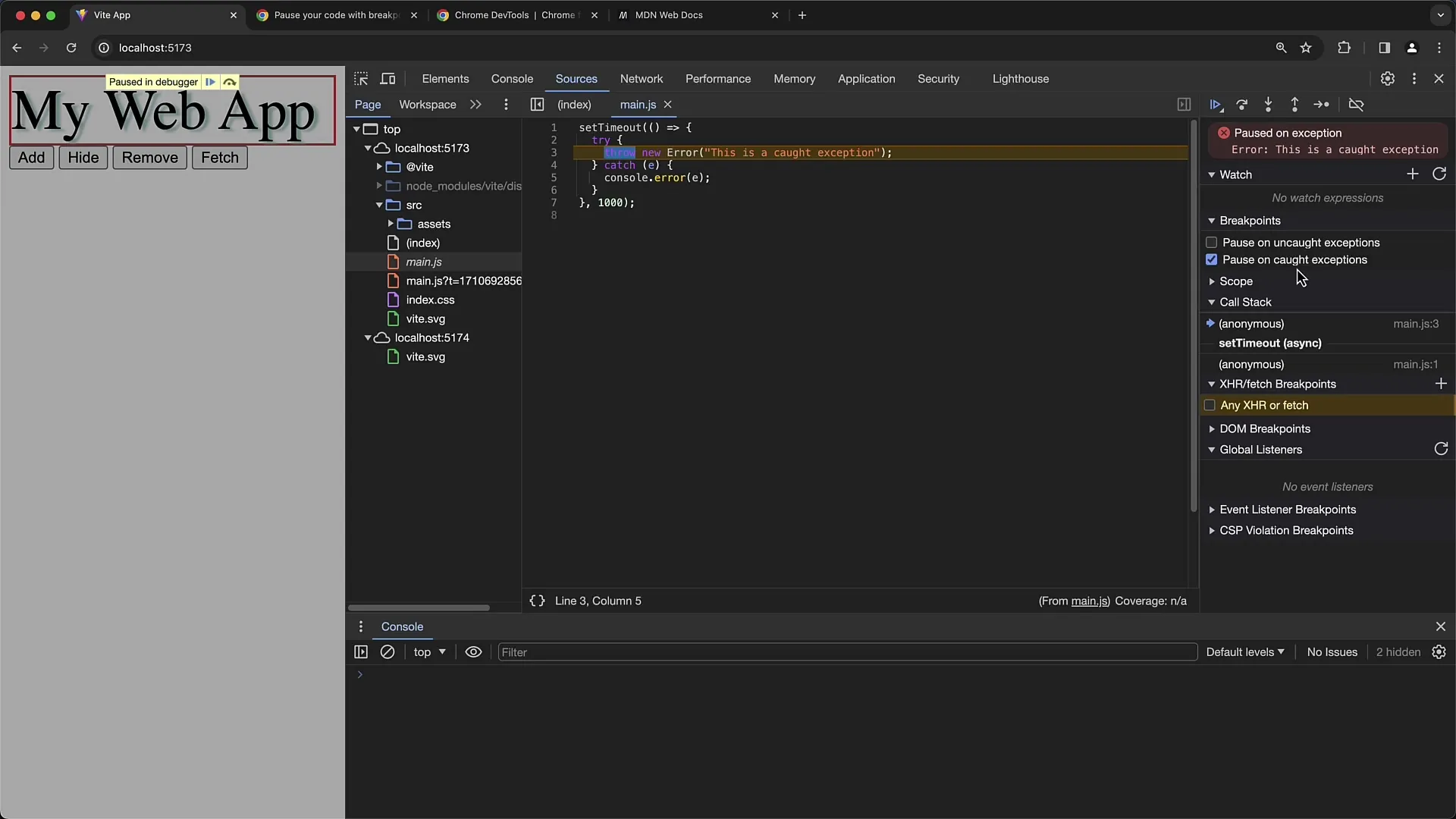
Ωστόσο, αν έχεις μια εξαίρεση σε ένα τμήμα try-catch, η εξαίρεση αιχμαλωτεύεται στο block catch και το πρόγραμμα συνεχίζει από εκεί.

Εδώ μπορείς να δεις ότι η εξαίρεση αιχμάλωτηριάστηκε και μπορείς να δεις την έξοδο της κονσόλας με το λάθος που περιέχεται στην εξαίρεση.

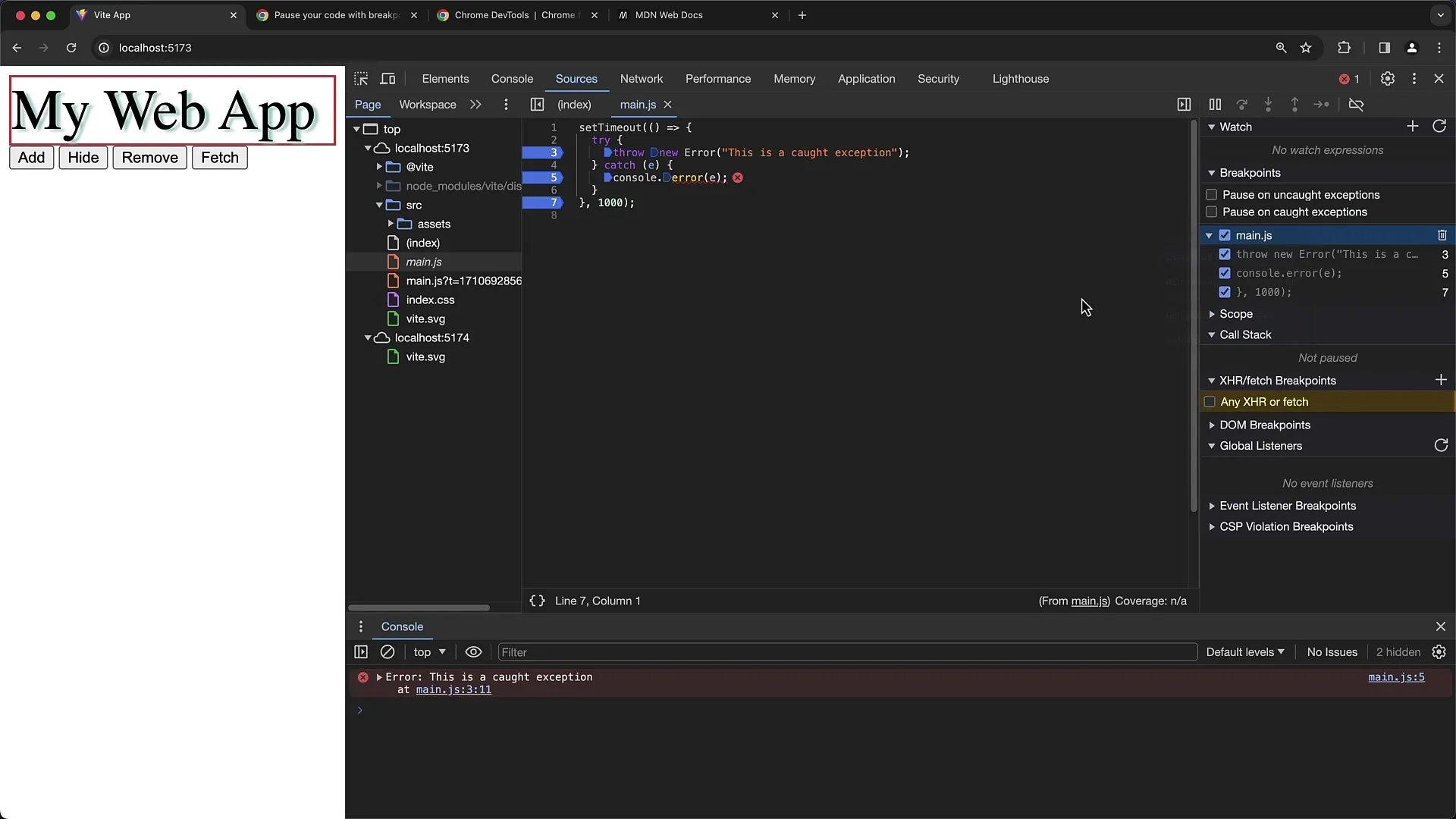
3. Εφαρμογή σε πολλαπλά Breakpoints
Εάν έχεις πολλαπλά Breakpoints σε διαφορετικά αρχεία, μπορεί να γίνει γρήγορα μπερδεμένο. Μπορείς όμως να απενεργοποίησεις όλα τα Breakpoints εύκολα κάνοντας δεξί κλικ σε ένα Breakpoint και επιλέγοντας την επιλογή "Disable all Breakpoints".

Με αυτόν τον τρόπο απενεργοποιούνται όλα τα Breakpoints και μπορείς να τα ενεργοποιήσεις ξανά αργότερα, αν κριθεί απαραίτητο.
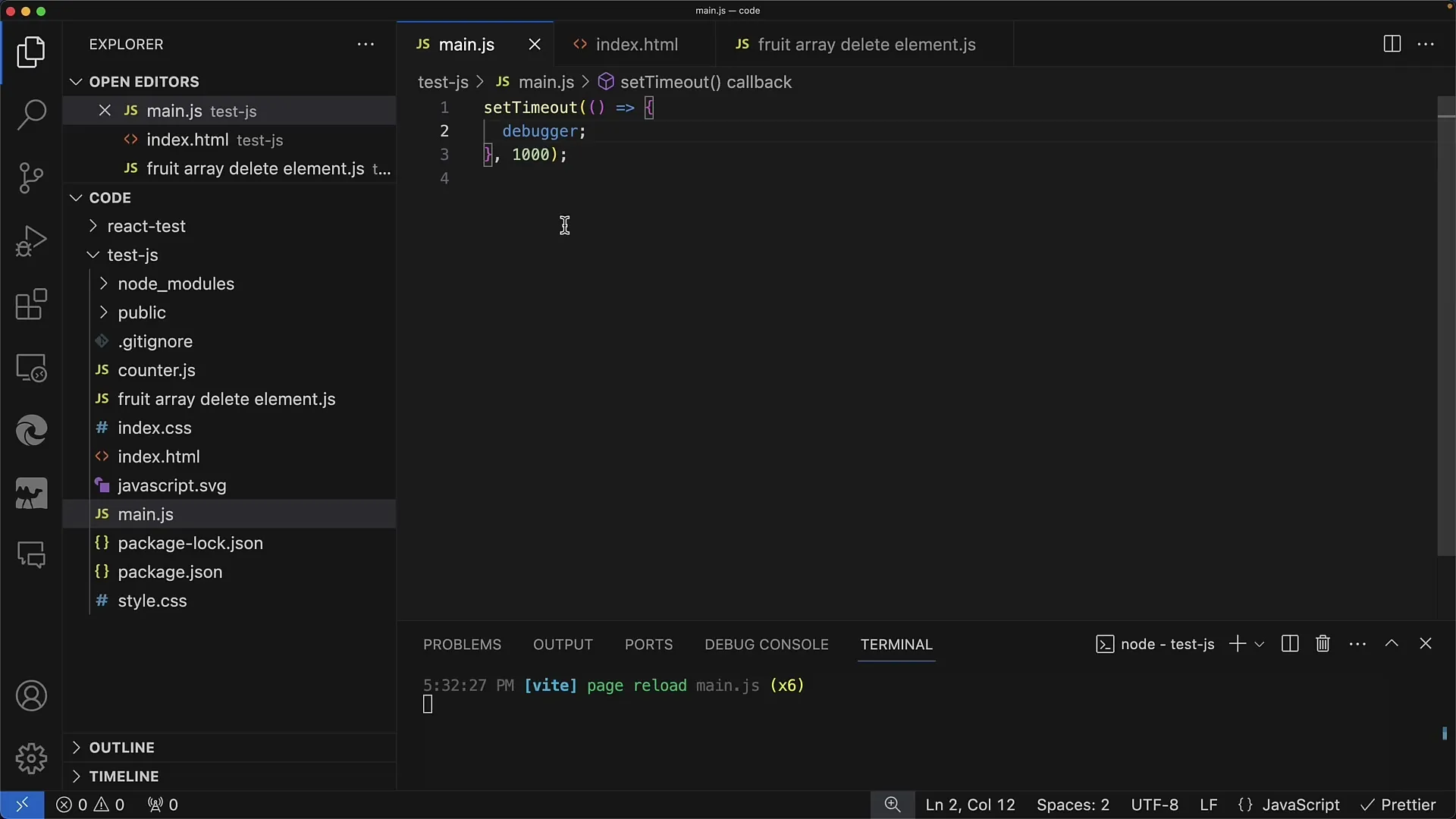
4. Χρήση της δήλωσης debugger;
Ένα άλλο χρήσιμο τεχνική κατά το Debugging είναι η εισαγωγή της δήλωσης debugger; στον κώδικά σου. Αυτό επιτρέπει την αναστολή του προγράμματος σε αυτό το σημείο μόλις ανανεώσεις τη σελίδα.

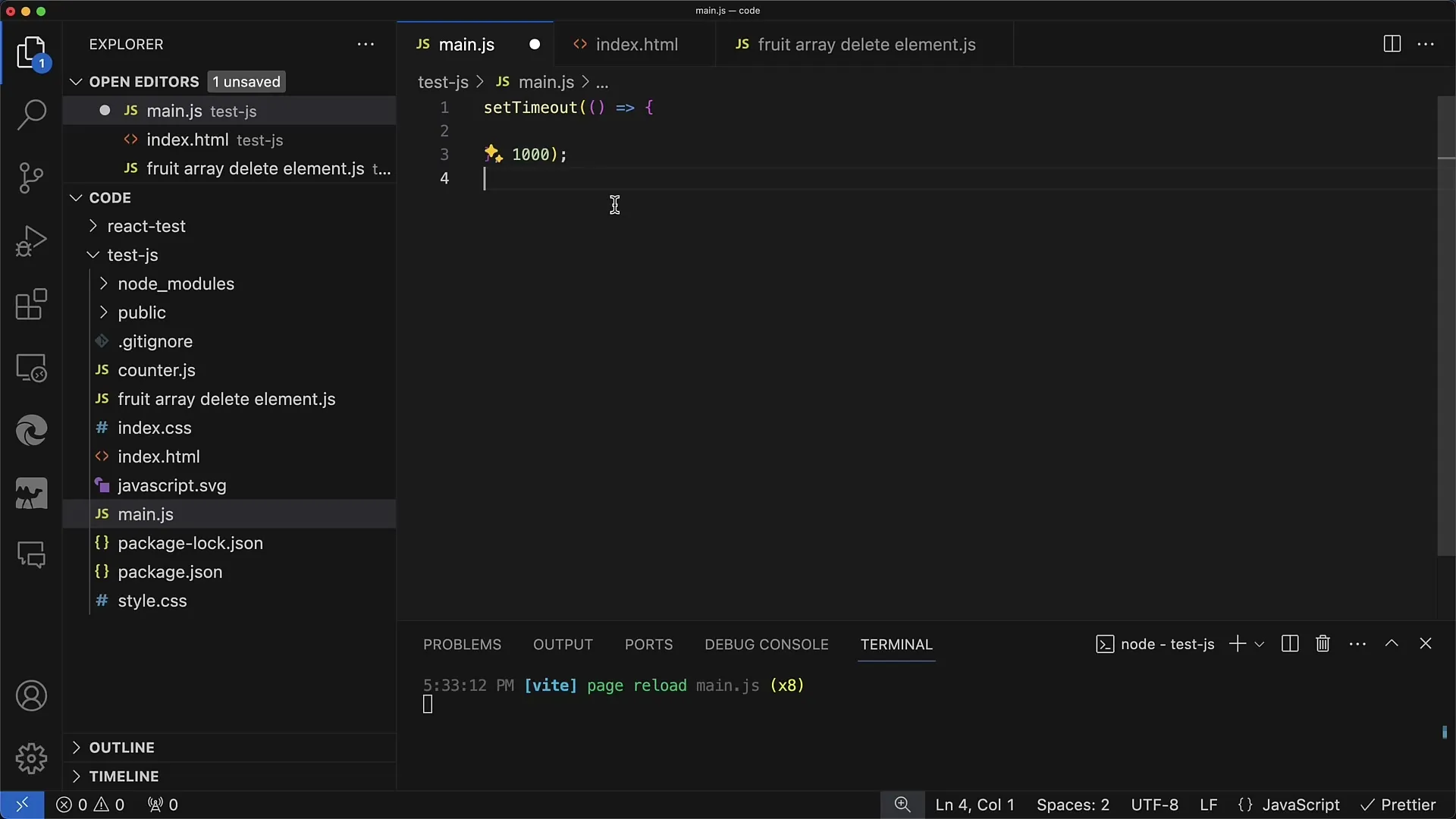
Κατά τη χρήση της δήλωσης debugger;, είναι σημαντικό να θυμάσαι ότι πρέπει να την αφαιρείς από τον κώδικά σου πριν μεταβείς στο περιβάλλον παραγωγής, καθώς δεν είναι χρήσιμη στη ζωντανή εφαρμογή.

Αν εισάγεις τη δήλωση debugger;, το πρόγραμμα θα ανασταλεί σε αυτό το συγκεκριμένο σημείο, επιτρέποντάς σου να ελέγξεις τις τρέχουσες μεταβλητές και την πορεία του προγράμματος.
5. Προφυλάξεις κατά την εργασία με τις Εξαιρέσεις
Κατά την εργασία με τις Εξαιρέσεις, πρέπει να είσαι προσεκτικός, ειδικά εάν χρησιμοποιείς πολλές βιβλιοθήκες τρίτων. Αυτές μπορεί να προκαλέσουν εξαιρέσεις κι είναι δυνατόν να είναι ενοχλητικό όταν ο κώδικάς σου σταματά συνεχώς.

Όταν γνωρίζεις ότι η εφαρμογή σου παράγει exceptions, μπορεί να είναι χρήσιμο να ενεργοποιήσεις την επιλογή "Μη πιασμένες Exceptions" για να τις αναγνωρίζεις κατά τη διαδικασία αποσφαλμάτωσης.

Θυμήσου ότι όχι κάθε exception οδηγεί σε πρόβλημα. Ένα exception μπορεί απλά να πιαστεί και να μην επηρεάσει αρνητικά την εμπειρία του χρήστη.
Σύνοψη
Σε αυτόν τον οδηγό έμαθες πώς να χρησιμοποιείς τα Exception-Breakpoints στα Chrome Developer Tools για να βρίσκεις λάθη στον κώδικα JavaScript σου. Είδες πώς να ενεργοποιείς αυτά τα Breakpoints και πώς να τα χρησιμοποιείς αποτελεσματικά για να διασφαλίσεις ότι οι εφαρμογές σου λειτουργούν ομαλά. Η κατανόηση και η εφαρμογή αυτών των τεχνικών θα βελτιώσει σημαντικά την αποτελεσματικότητά σου στο debugging.
Συχνές Ερωτήσεις
Πώς ενεργοποιώ τα Exception-Breakpoints στα Chrome Developer Tools;Ανοίξτε τα Chrome Developer Tools, μεταβείτε στην καρτέλα "Πηγές" και ενεργοποιήστε το "Παύση σε Exceptions" και το "Παύση σε Caught Exceptions".
Ποια είναι η διαφορά μεταξύ "Caught" και "Uncaught" Exceptions;Οι "Caught Exceptions" είναι αυτά που χειρίζονται σε ένα try-catch-Block, ενώ οι "Uncaught Exceptions" δεν πιάνονται και προωθούνται απευθείας στο χειριστή σφαλμάτων.
Πώς μπορώ να απενεργοποιήσω όλα μου τα Breakpoints;Κάνε δεξί κλικ σε ένα Breakpoint και επίλεξε "Απενεργοποίηση όλων των Breakpoints" από το μενού περιεχομένων.
Τι είναι το debugger;-Statement και πώς το χρησιμοποιώ;Το debugger;-Statement είναι μια εντολή JavaScript που σταματά το πρόγραμμα σε αυτό το σημείο. Πρέπει να το αφαιρέσεις από τον κώδικά σου μετά το debugging.
Γιατί πρέπει να αφαιρέσω το debugger;-Statement πριν πάω στην παραγωγή;Μπορεί να οδηγήσει σε μια στάση της εφαρμογής σε ένα σημείο που δεν είχες σκοπό, επηρεάζοντας αρνητικά την εμπειρία του χρήστη.


