Σε αυτό το εγχειρίδιο μπορείς να μάθεις πως να βελτιστοποιήσεις και να προσαρμόσεις εξατομικευμένα τα μικρογραφίες στο Microsoft Designer, προκειμένου να βελτιώσεις την ορατότητά τους και την ελκυστικότητά τους. Περνάμε βήμα προς βήμα μέσα από τη διαδικασία δημιουργίας και προσαρμογής μικρογραφίας και σε δείχνουμε πώς να κάνεις δημιουργικές προσαρμογές για να αξιοποιήσεις στο έπακρο τη μικρογραφία σου.
Κύρια Συμπεράσματα
- Οι μικρογραφίες μπορούν να βελτιωθούν με διάφορες διαφράγματα και πρότυπα κειμένου.
- Αφαιρώντας φόντους μπορείς να δημιουργήσεις επαγγελματικά και ελκυστικά σχέδια.
- Η προσαρμογή κειμένου και χρωμάτων είναι κρίσιμη για την αναγνωσιμότητα και αισθητική της μικρογραφίας σου.
Οδηγίες Βήμα προς Βήμα
Για να βελτιώσεις τη μικρογραφία σου, ξεκίνα με την αντιγραφή της υπάρχουσας σελίδας σου. Αυτό σου δίνει μια βάση για να κάνεις διάφορες προσαρμογές, χωρίς να χάσεις το αρχικό. Πάτα «Προσθήκη σελίδας» και επιλέξτε την αντιγραμμένη σελίδα.

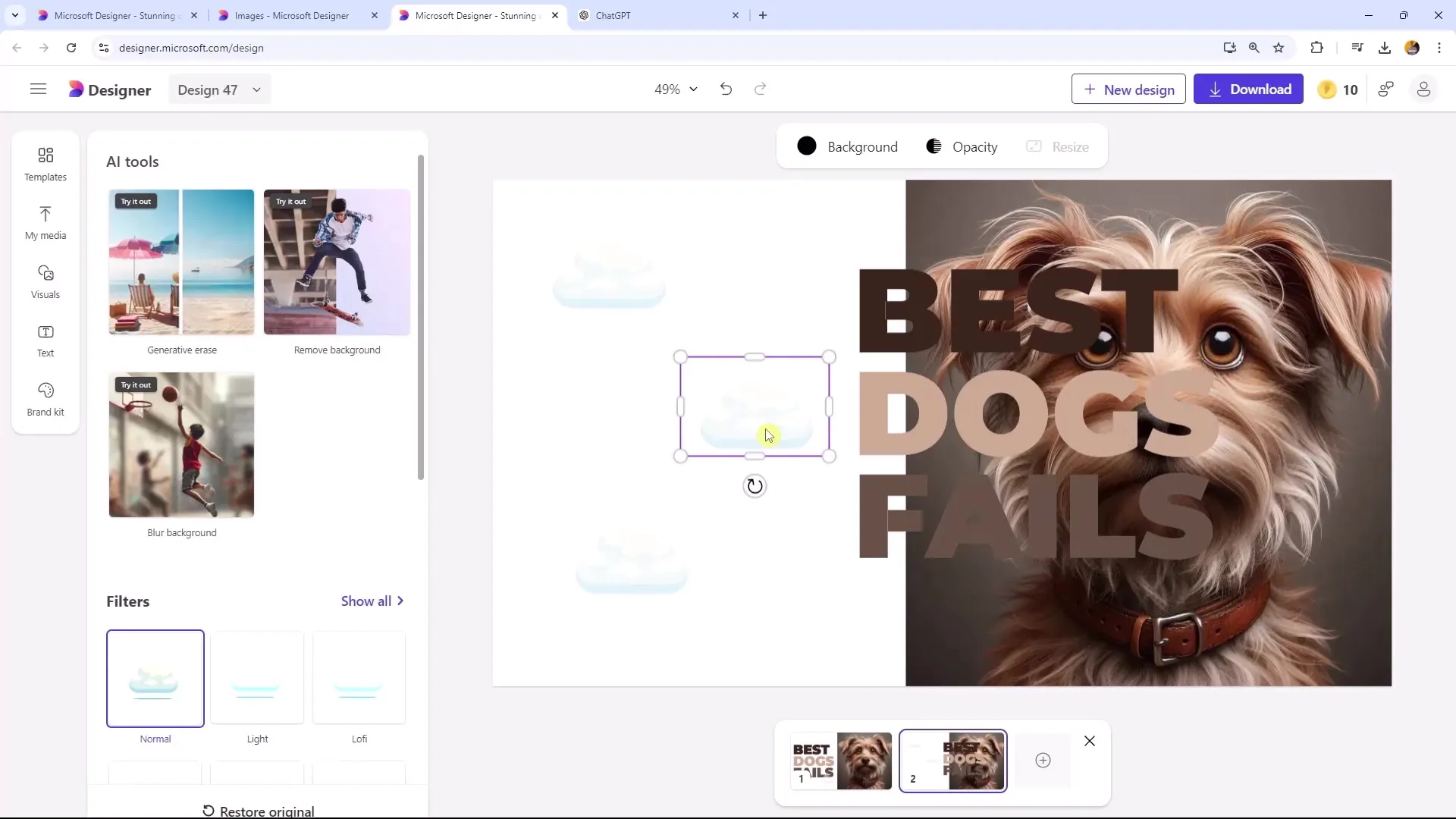
Μόλις δημιουργηθεί η νέα σελίδα, πρέπει να αφαιρέσεις τα στοιχεία που δεν είναι πλέον κατάλληλα. Σε αυτή την περίπτωση, εξετάζουμε τα στοιχεία του σύννεφου. Μοιάζουν όμορφα, αλλά δεν ταιριάζουν στο νέο μας σχέδιο. Απλά σύρε τις εικόνες του σύννεφου μακριά από το καμβά.

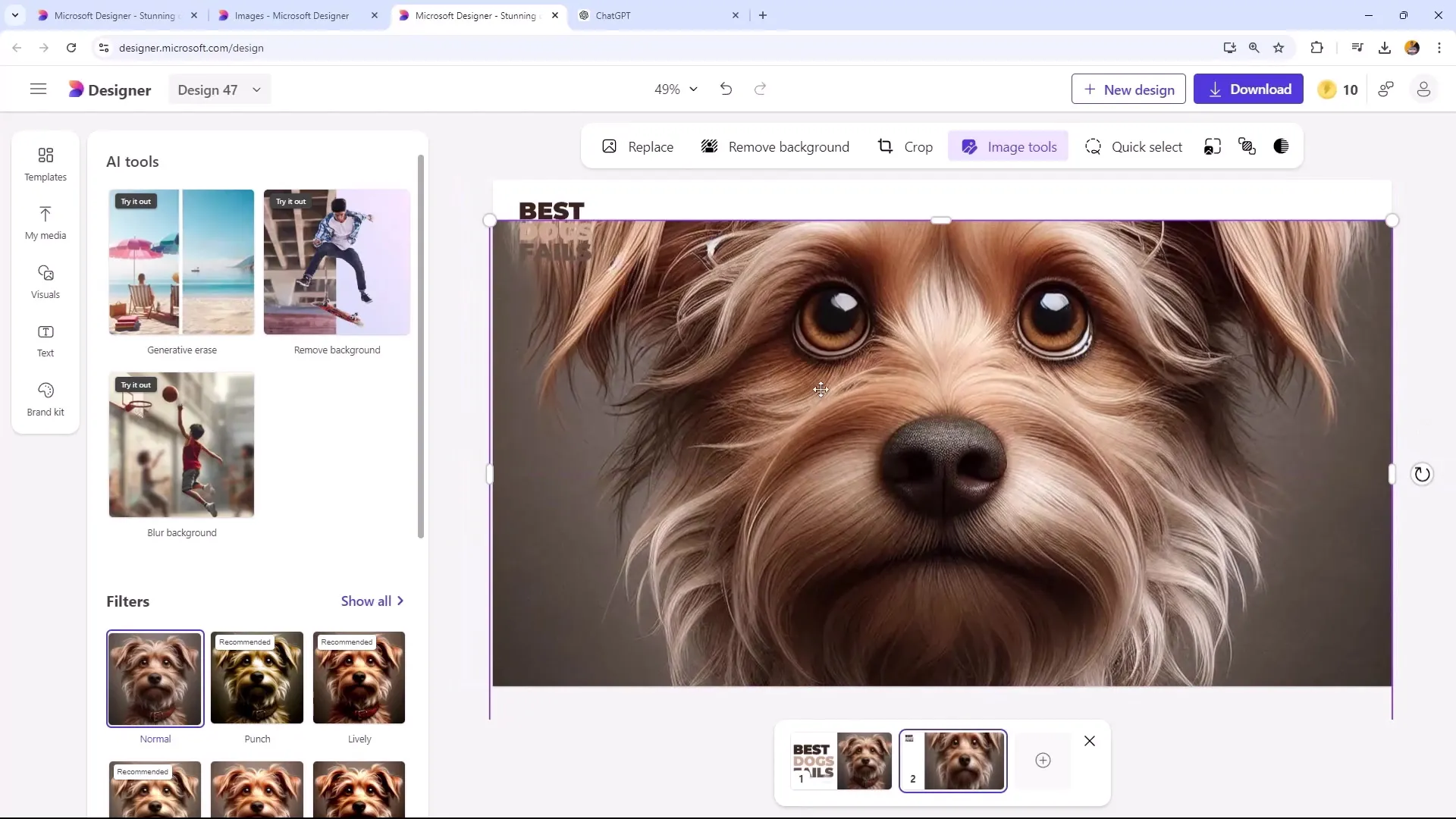
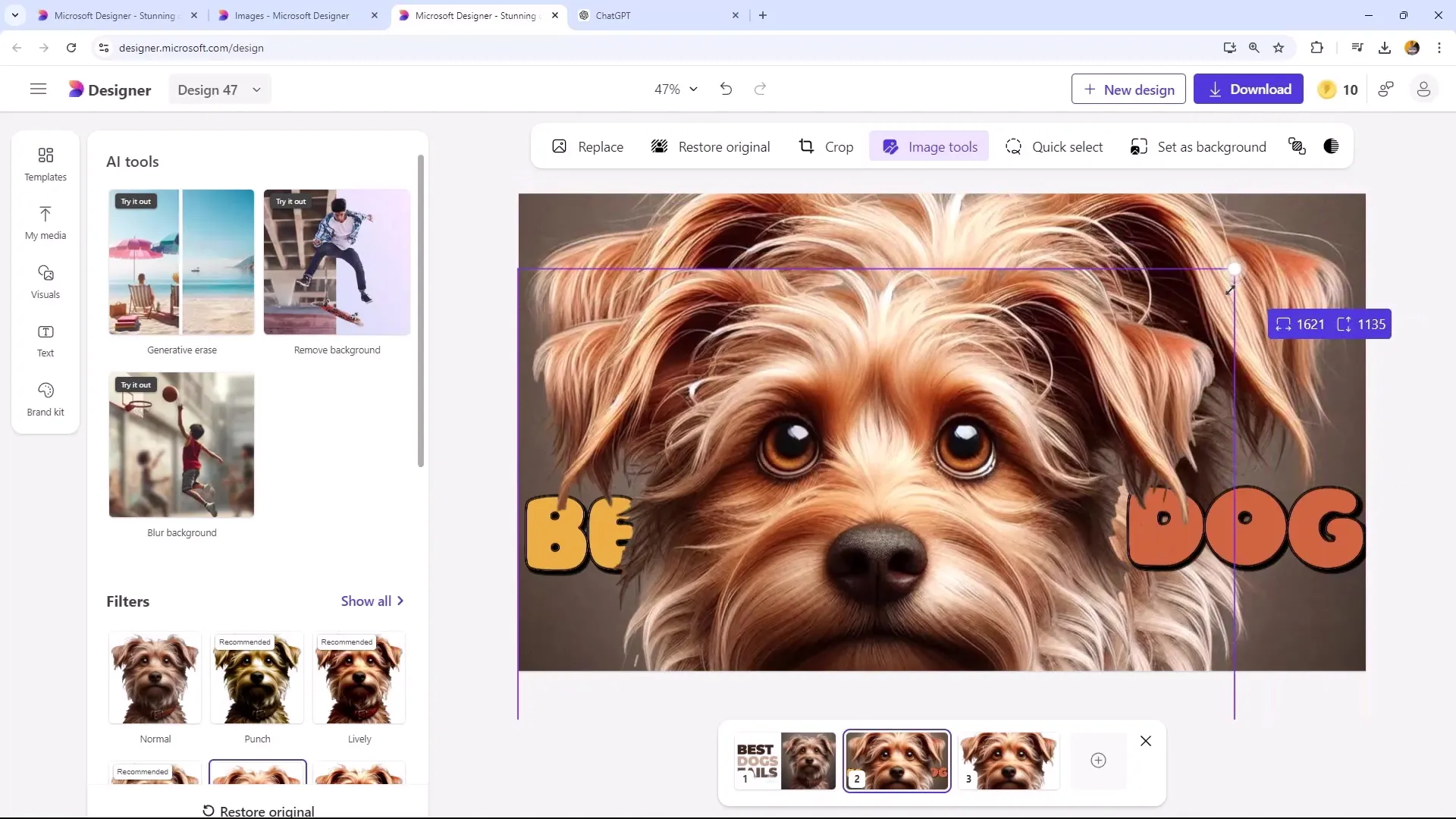
Έπειτα θέλουμε να προσαρμόσουμε την εικόνα που θέλουμε να χρησιμοποιήσουμε. Πρέπει να την τραβήξουμε για να ταιριάξει καλύτερα στη νέα διάταξη και να επιτύχουμε την επιθυμητή αισθητική. Κλίκ στην εικόνα και τράβηξε τις γωνίες για να την μεγαλώσεις ή να την μικρύνεις.

Αφού τραβήξεις την εικόνα, μπορείς να εφαρμόσεις διάφορα διαφράγματα για ένα μοναδικό look. Σε αυτό το παράδειγμα χρησιμοποιούμε έναν λεπτό διαφραγμα, που το θεωρούμε ελκυστικό, για να τονίσουμε την εικόνα και να προσελκύσουμε τα βλέμματα των θεατών.

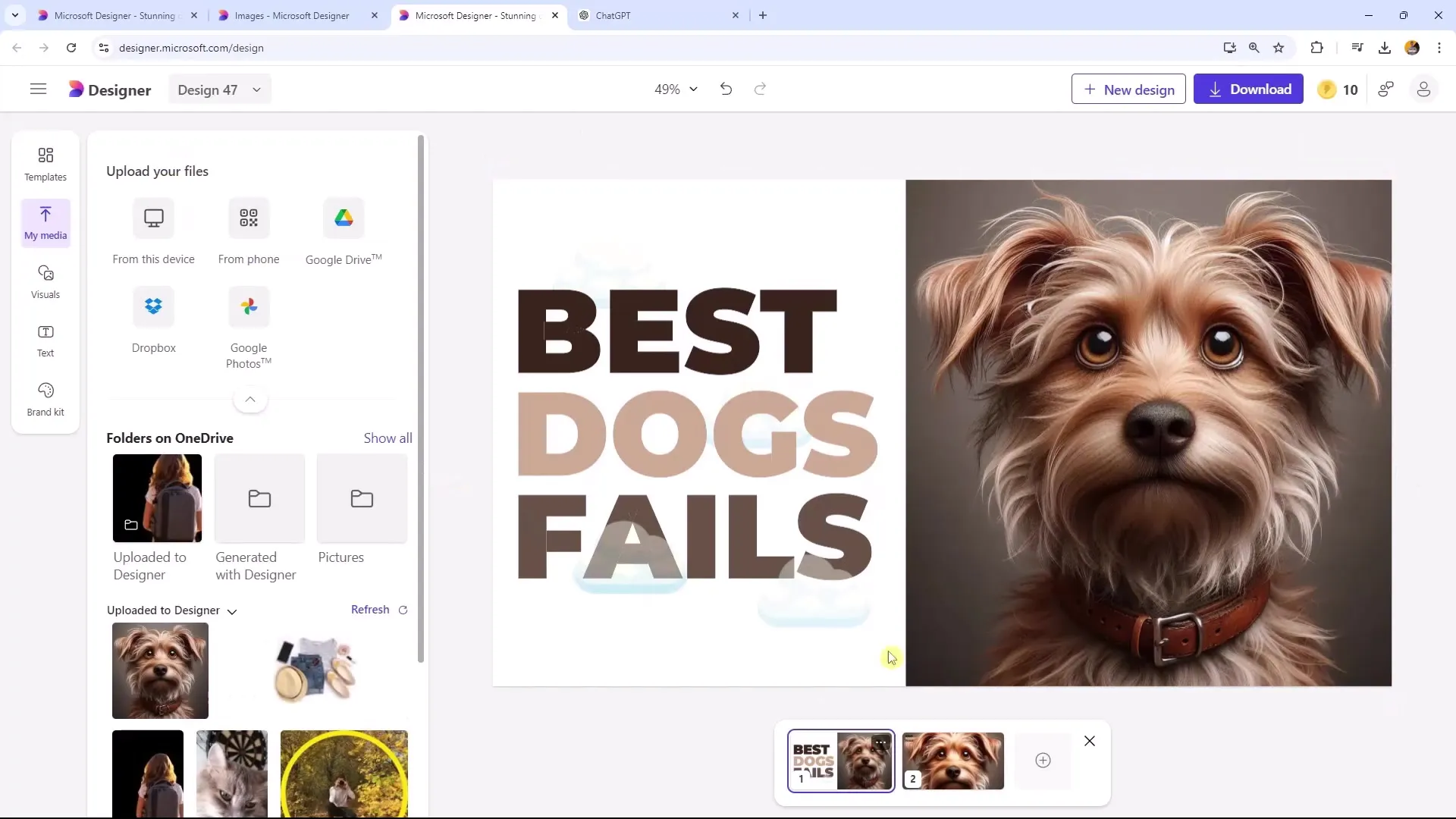
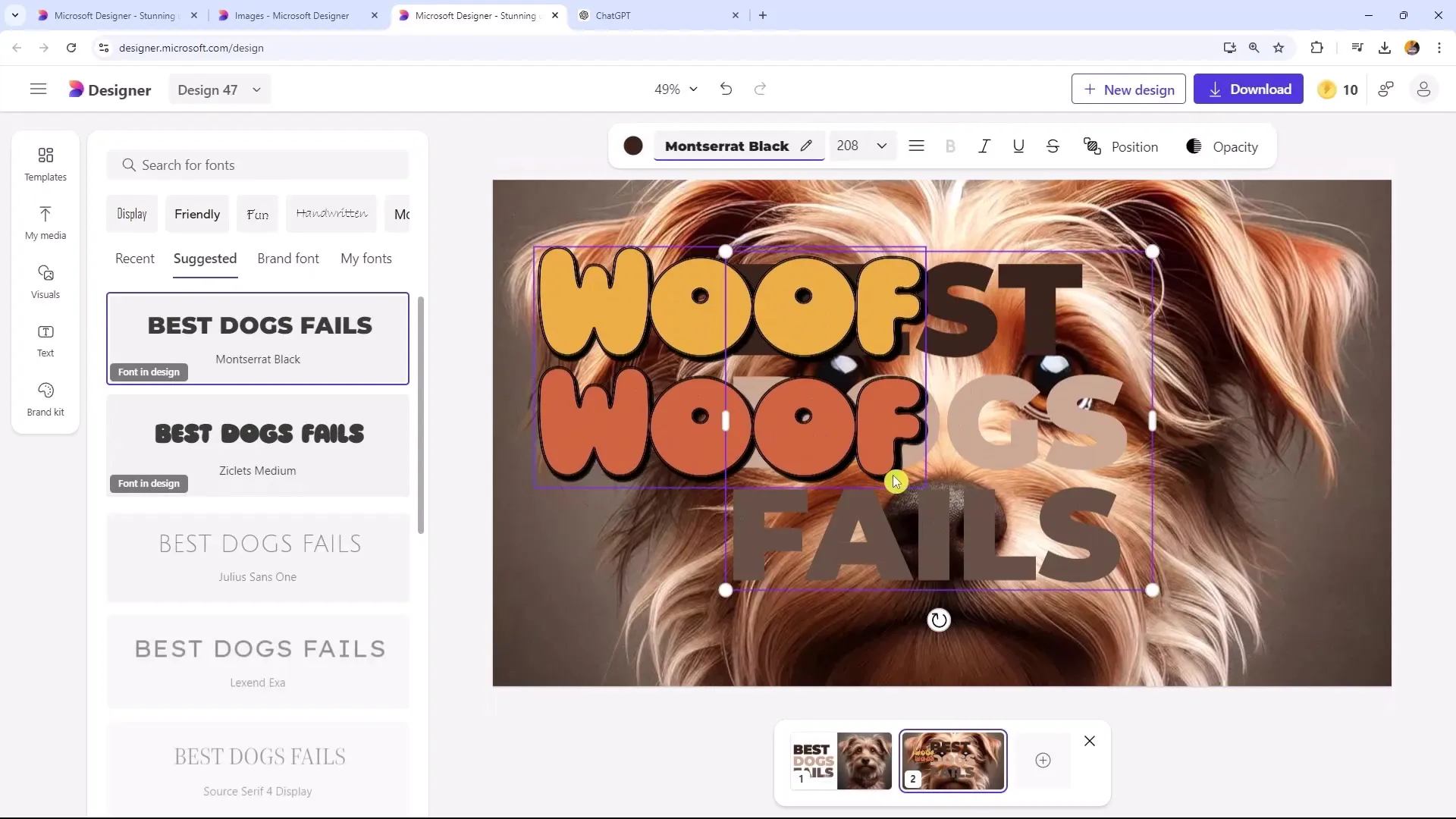
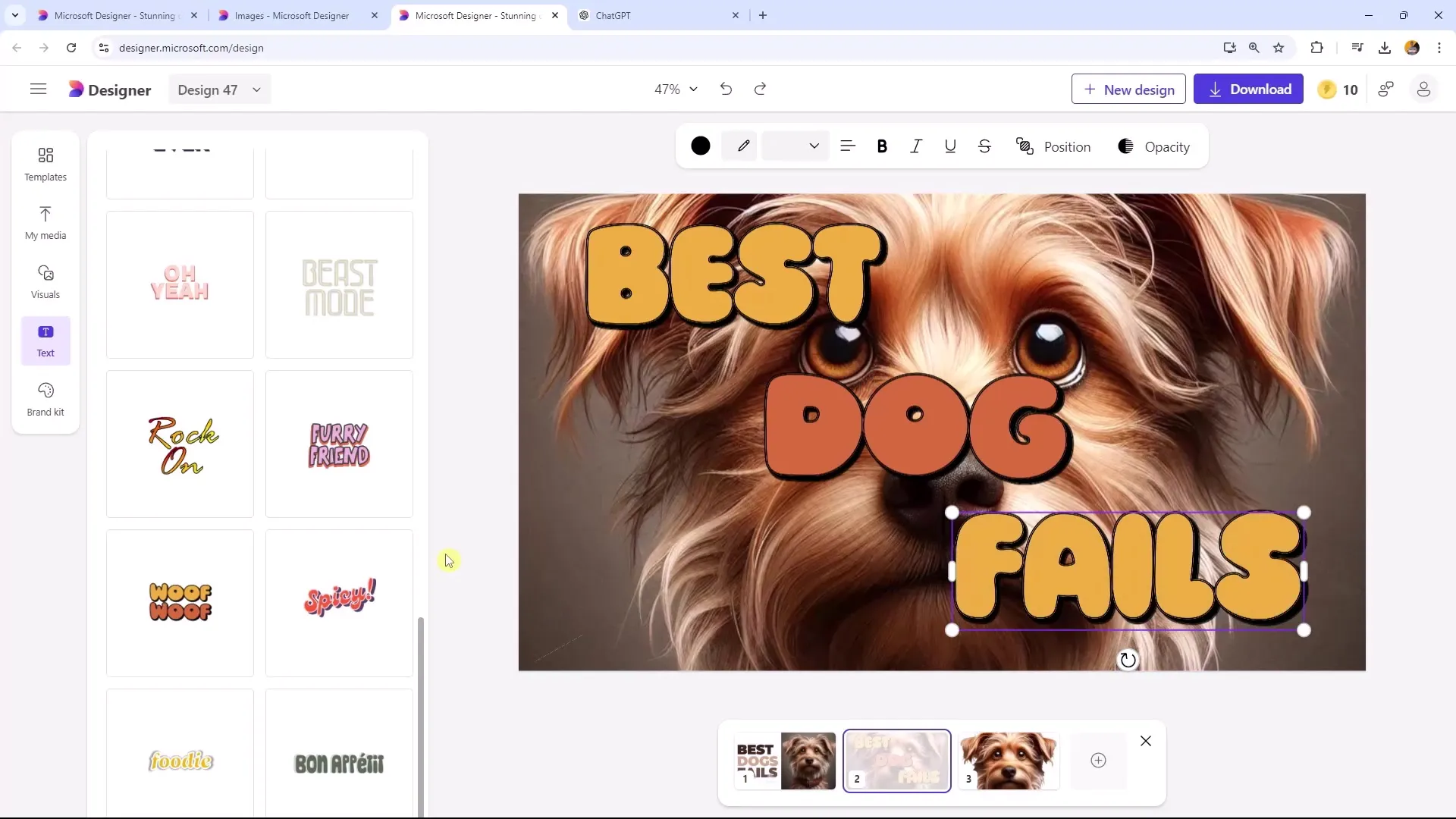
Στη συνέχεια έρχεται η ερώτηση για το πώς θα φαίνεται το κείμενο στο Thumbnail. Ένας καλός τρόπος είναι να χρησιμοποιήσεις το προκαθορισμένο πρότυπο κειμένου που ταιριάζει με την εικόνα σου. Σύρε το κατάλληλο πρότυπο κειμένου στο Canvas σου και τοποθέτησέ το πάνω από την εικόνα.

Κοίτα τα περιεχόμενα του κειμένου και προσαρμόστε τα ανάλογα με τις ανάγκες σου. Στο παράδειγμά μας, αλλάζουμε το κόκκινο κείμενο με το "καλύτερες αποτυχίες σκύλου". Και εδώ χρησιμοποιούμε την υπάρχουσα δομή για να εξασφαλίσουμε την αναγνωσιμότητα.

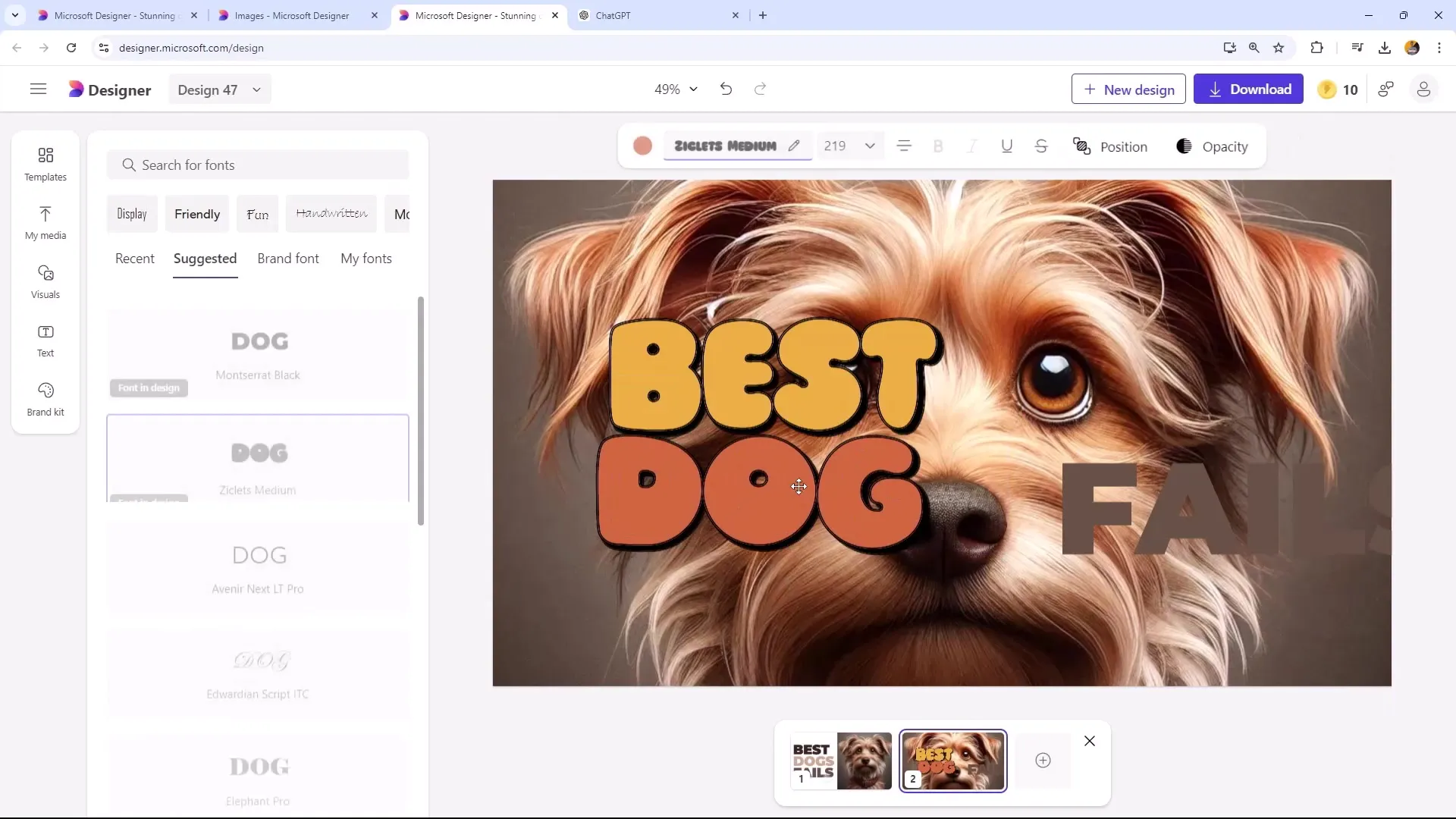
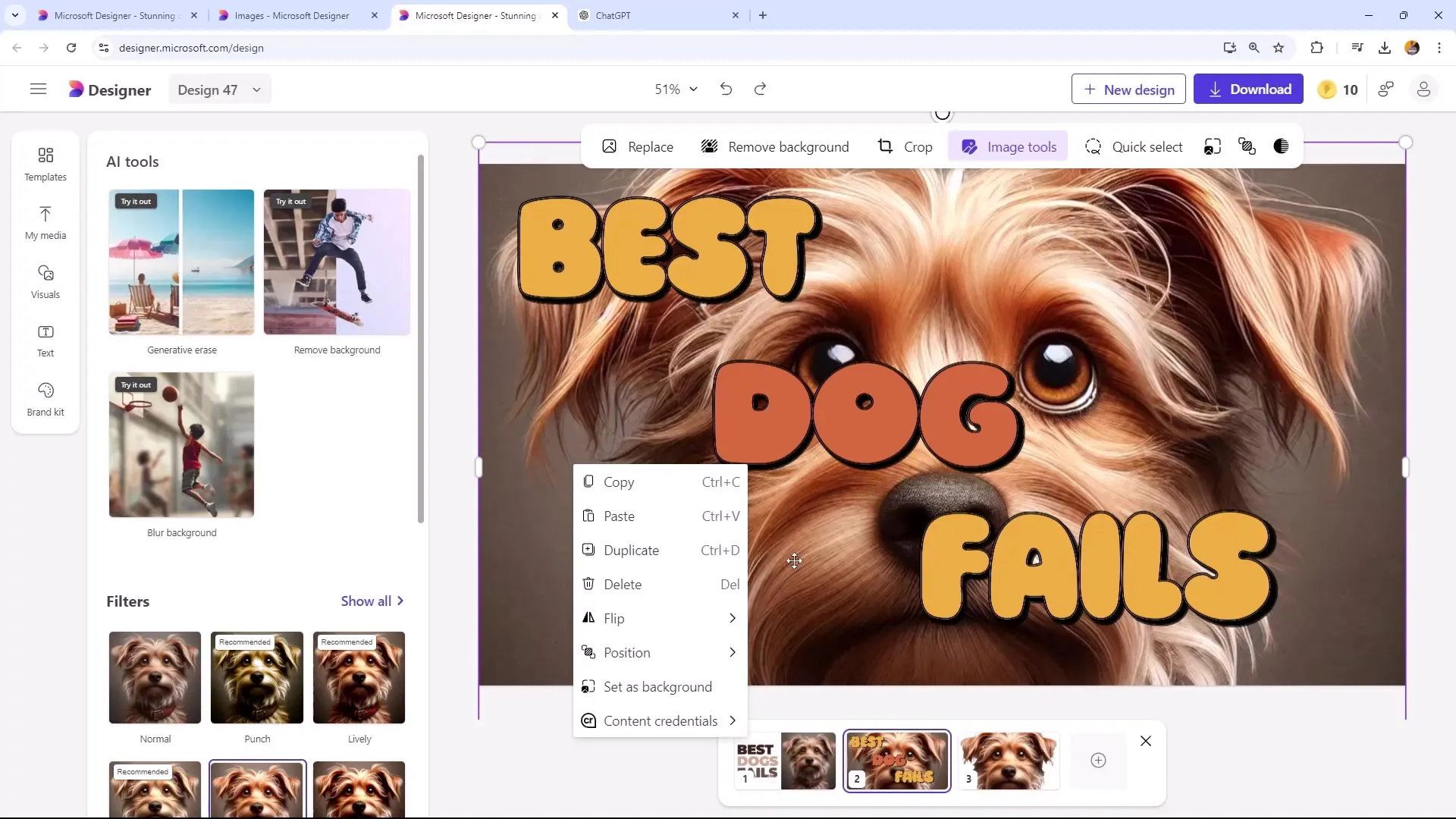
Τώρα έχουμε τρία διαφορετικά στοιχεία κειμένου που μπορούμε να τοποθετήσουμε ελεύθερα εντός του Thumbnail. Μπορείς να προσαρμόσεις τα κείμενα έτσι ώστε να είναι οπτικά ελκυστικά και εύκολα αναγνώσιμα. Απλά μετακίνησε τα στοιχεία στην επιθυμητή θέση και προσαρμόσε τα αναλόγως.

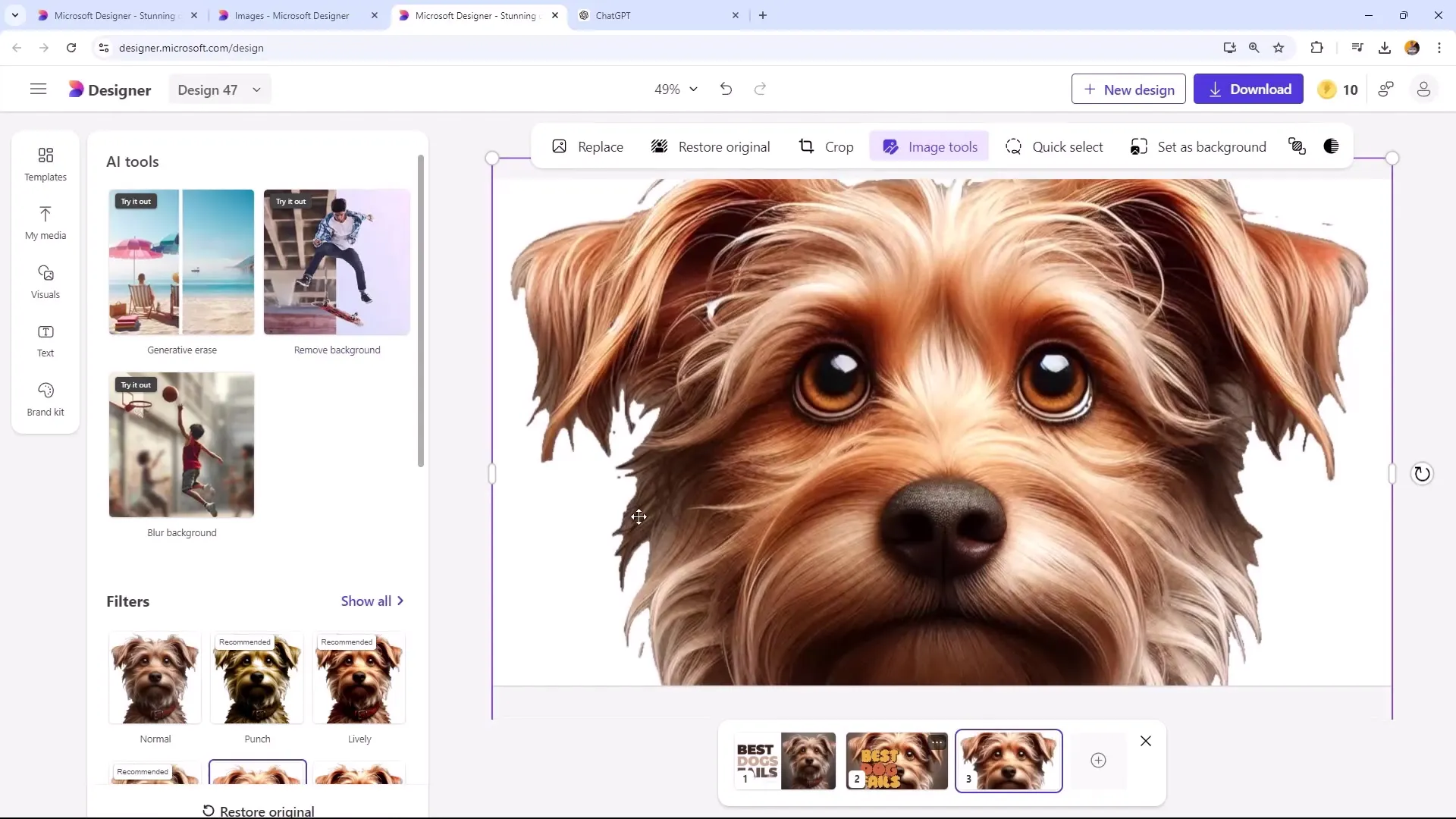
Αμέσως μετά μπορείς να επιλέξεις μία από τις εικόνες, σε αυτή την περίπτωση τον σκύλο, και να προσπαθήσεις να αφαιρέσεις το φόντο. Βεβαιώσου ότι ο σκύλος είναι καλά εμφανής. Μερικές φορές η αφαίρεση του φόντου δεν πηγαίνει τόσο καλά, αλλά πρέπει παρόλ' αυτά να κάνεις το καλύτερο που μπορείς.

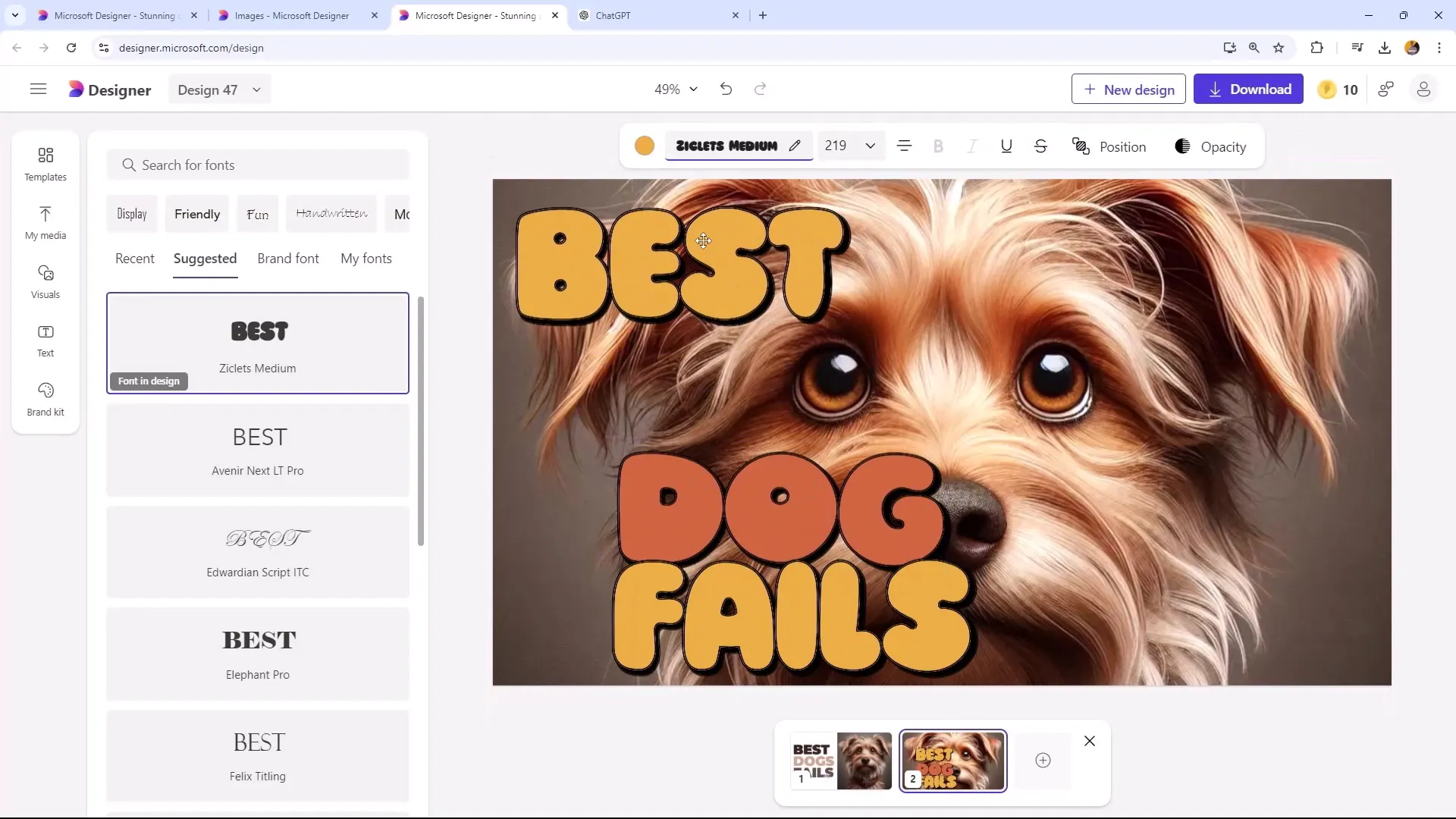
Αν η αφαίρεση δούλεψε, τότε τοποθέτησε το κείμενο έτσι ώστε να είναι εύκολα αναγνώσιμο και να αρμονίζει με τη συνολική εικόνα. Βεβαιώσου ότι το κείμενο δεν ανταγωνίζεται τα στοιχεία της εικόνας, αλλά τα συμπληρώνει.

Αν το κείμενο εξακολουθεί να ενοχλεί λίγο, μην το βάζεις κάτω! Μπορείς να προσαρμόσεις τα μεγέθη των κειμένων για να εξασφαλίσεις ότι χωρούν στην εικόνα. Δοκίμασε διάφορες παραλλαγές μέχρι να είσαι ικανοποιημένος με το αποτέλεσμα.

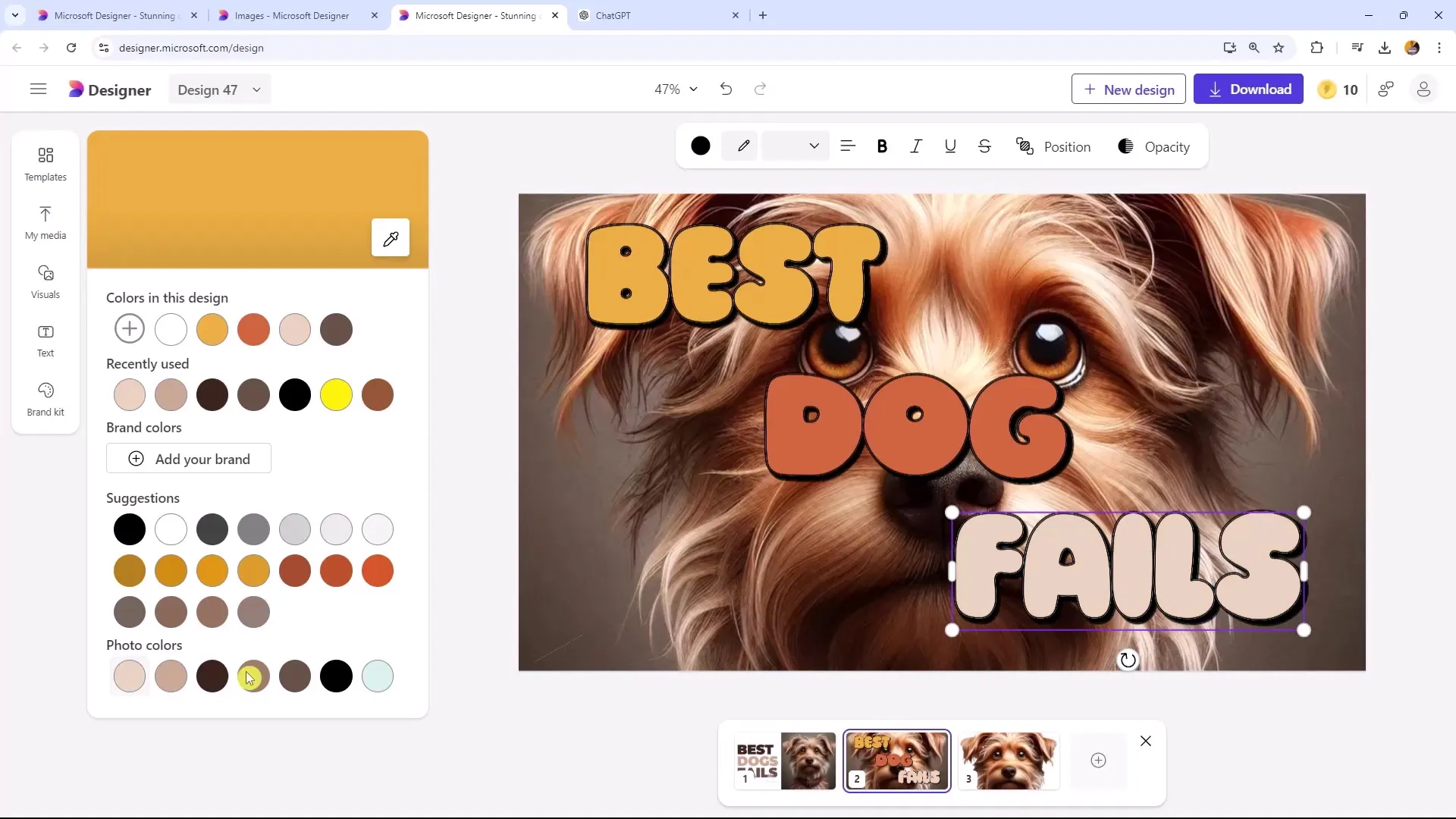
Τώρα είναι η ώρα να προσαρμόσεις τα χρώματα σύμφωνα με τις προτιμήσεις σου. Κάνοντας κλικ σε κείμενα και εικόνες μπορείς να πραγματοποιήσεις θεματικές προσαρμογές χρωμάτων. Θυμήσου ότι τα χρώματα στο εικονίδιό σου πρέπει να είναι ελκυστικά οπτικά και να υποστηρίζουν επίσης την αναγνωσιμότητα.

Τέλος, μπορείς να κατεβάσεις το εικονίδιό σου ως αρχείο PNG για να το χρησιμοποιήσεις στα έργα σου αν χρειαστεί. Βεβαιώσου ότι επιλέγεις την υψηλότερη ποιότητα, ώστε το εικονίδιο να δείχνει καλά σε διάφορα μέσα.

Σύνοψη
Σε αυτό το εγχειρίδιο μάθατε πώς να προσαρμόσετε και να σχεδιάσετε τα εικονίδια στο Microsoft Designer. Μάθατε τεχνικές για την αφαίρεση φόντων, την εφαρμογή φίλτρων και προτύπων κειμένου και προσέχατε ότι η αναγνωσιμότητα του κειμένου σας παρέμεινε πάντα εγγυημένη.


