Η επικύρωση των εισόδων του χρήστη σε τι Φόρμες Δικτύου είναι απαραίτητη. Ιδιαίτερα σημαντική είναι η σωστή εισαγωγή ηλεκτρονικών ταχυδρομείων για να βεβαιωθούμε ότι οι χρήστες δίνουν μια έγκυρη διεύθυνση. Σε αυτό το Εκμάθησης θα μάθεις πώς να ενσωματώσεις έλεγχο Ηλεκτρονικού Ταχυδρομείου σε μια φόρμα Δικτύου. Θα περάσουμε μέσα από τα διάφορα βήματα για να δημιουργήσεις μια φόρμα που όχι μόνο φαίνεται όμορφα αλλά είναι επίσης έξυπνη να αναγνωρίζει τις εσφαλμένες εισαγωγές.
Σημαντικά Ευρήματα
- Η Επικύρωση Ηλεκτρονικού Ταχυδρομείου γίνεται δυνατή μέσω της εισόδου type="email", που προσφέρει την αναφορά σφαλμάτων και την σύνταξη ελέγχου προεπιλεγμένα στον περιηγητή.
- Η Flexbox μπορεί να χρησιμοποιηθεί για να κεντράρει και να διατάξει εύκολα τα στοιχεία σχεδίασης στη φόρμα.
- Οι χρήστες λαμβάνουν άμεσα ανατροφοδότηση για εσφαλμένες εισόδους, βελτιώνοντας τη χρηστικότητα.
Οδηγίες Βήμα-προς-Βήμα
Για να υλοποιήσεις την επικύρωση του ηλεκτρονικού ταχυδρομείου σου, ακολούθησε αυτά τα βήματα:
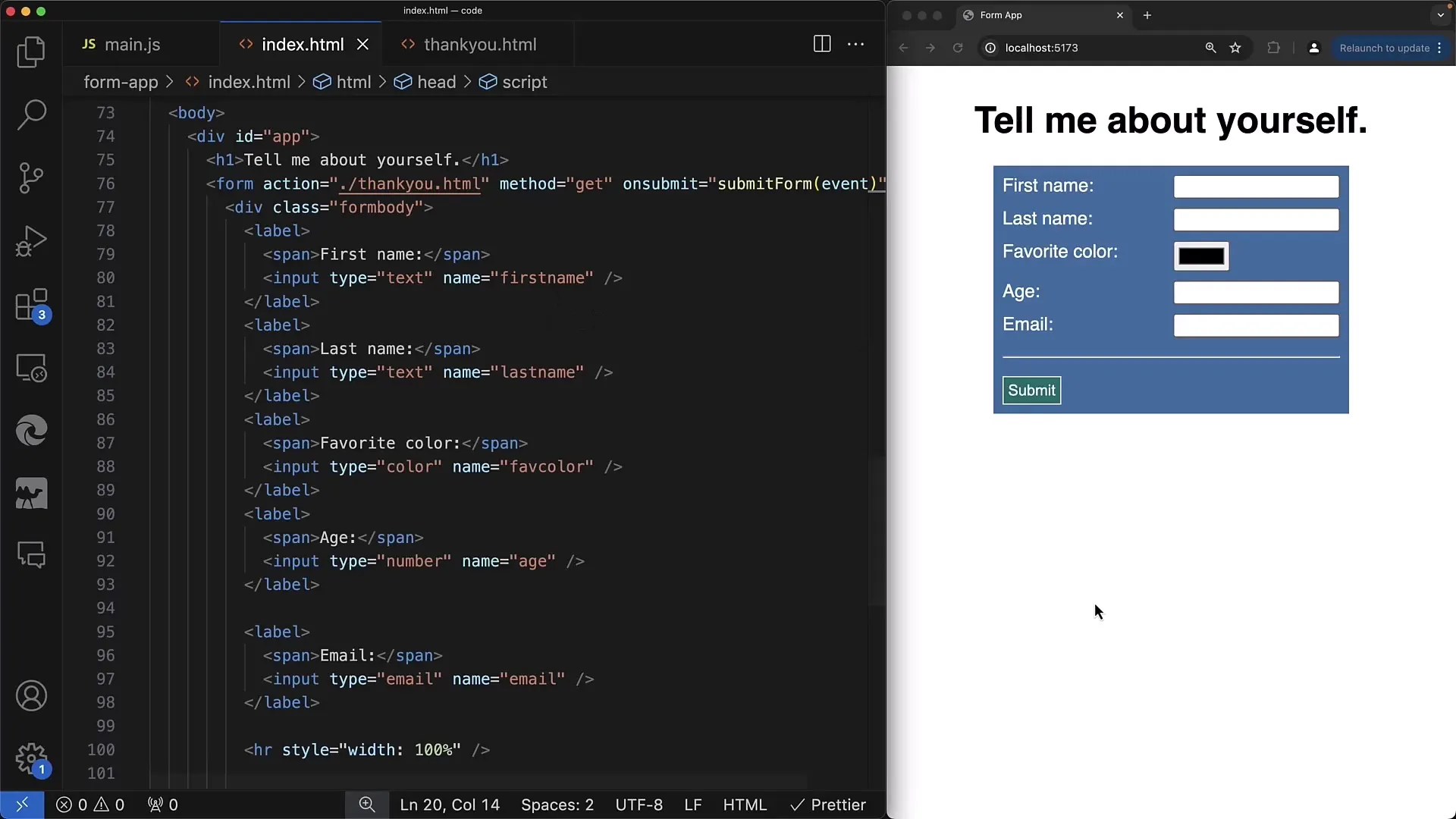
Βήμα 1: Δημιουργία της Φόρμας
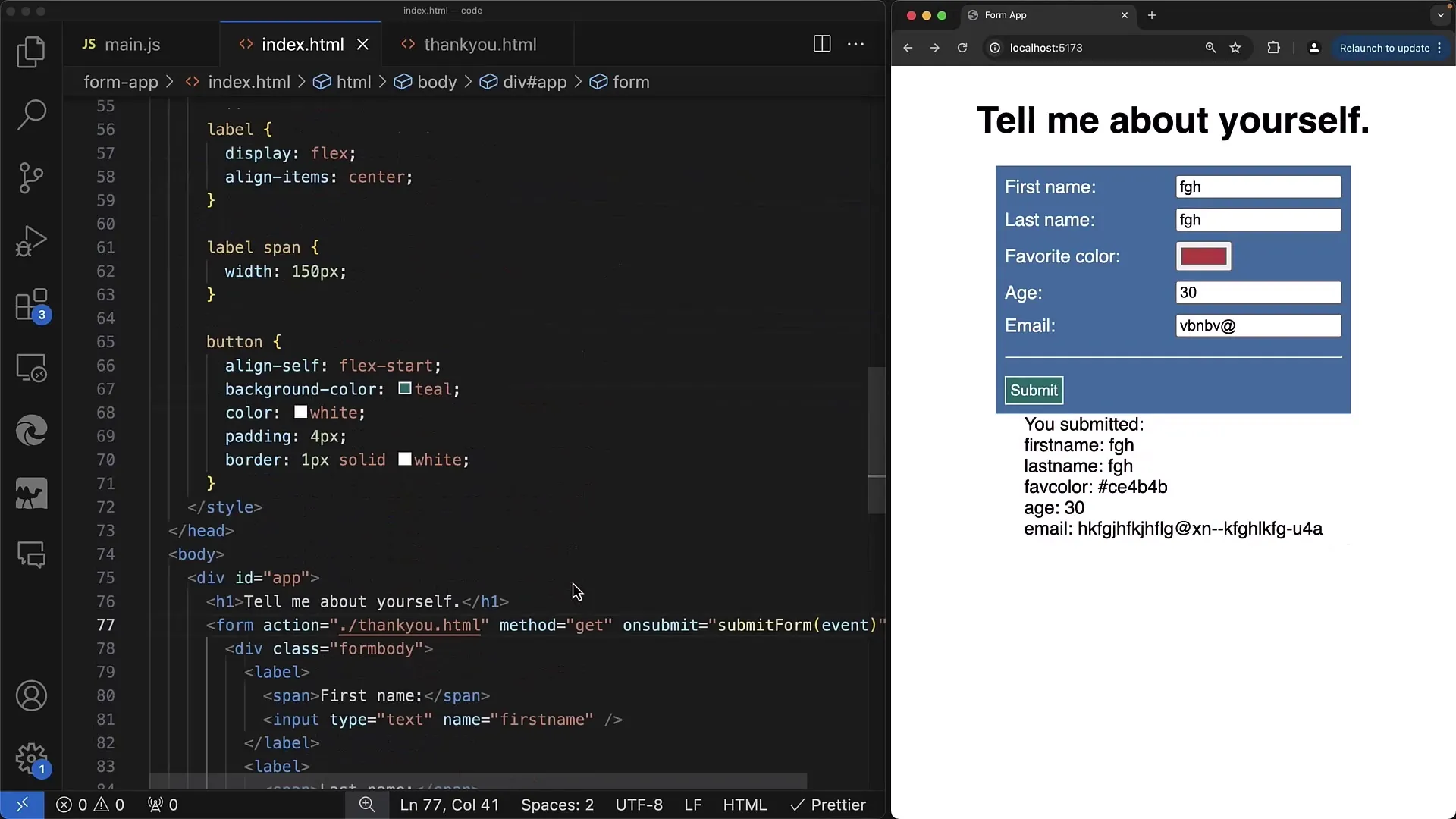
Πρώτα πρέπει να δημιουργήσεις τη βασική δομή της φόρμας σου. Αυτή θα πρέπει να περιλαμβάνει έναν τίτλο και τα πεδία εισόδου, συμπεριλαμβανομένου του πεδίου ηλεκτρονικού ταχυδρομείου. Βεβαιώσου ότι το πεδίο E-mail έχει τον τύπο email, έτσι ώστε η επικύρωση του περιηγητή να λειτουργεί.

Βήμα 2: Σχεδίαση με τη Flexbox
Τώρα θα διαμορφώσεις τη φόρμα σου με δομή και ελκυστική εμφάνιση. Χρησιμοποίησε το CSS Flexbox για να διατάξεις ετικέτες και πεδία εισαγωγής σε μια σειρά. Για παράδειγμα, μπορείς να εφαρμόσεις display: flex; στο στοιχείο-δοχείο και να βελτιστοποιήσεις την ευθυγράμμιση με το align-items: center; για να είσαι βέβαιος ότι όλα είναι καλά κεντραρισμένα.
Βήμα 3: Προσθήκη Πεδίου Ηλεκτρονικού Ταχυδρομείου
Πρόσθεσε το πεδίο Ηλεκτρονικού Ταχυδρομείου στη φόρμα σου. Βεβαιωθείτε ότι επισημάνετε ότι έχει το χαρακτηριστικό type="email". Αυτό επιτρέπει στον περιηγητή να επικυρώσει αυτόματα την είσοδο και να εξασφαλίσει ότι οι χρήστες εισάγουν μια διεύθυνση ηλεκτρονικού ταχυδρομείου στη σωστή μορφή.
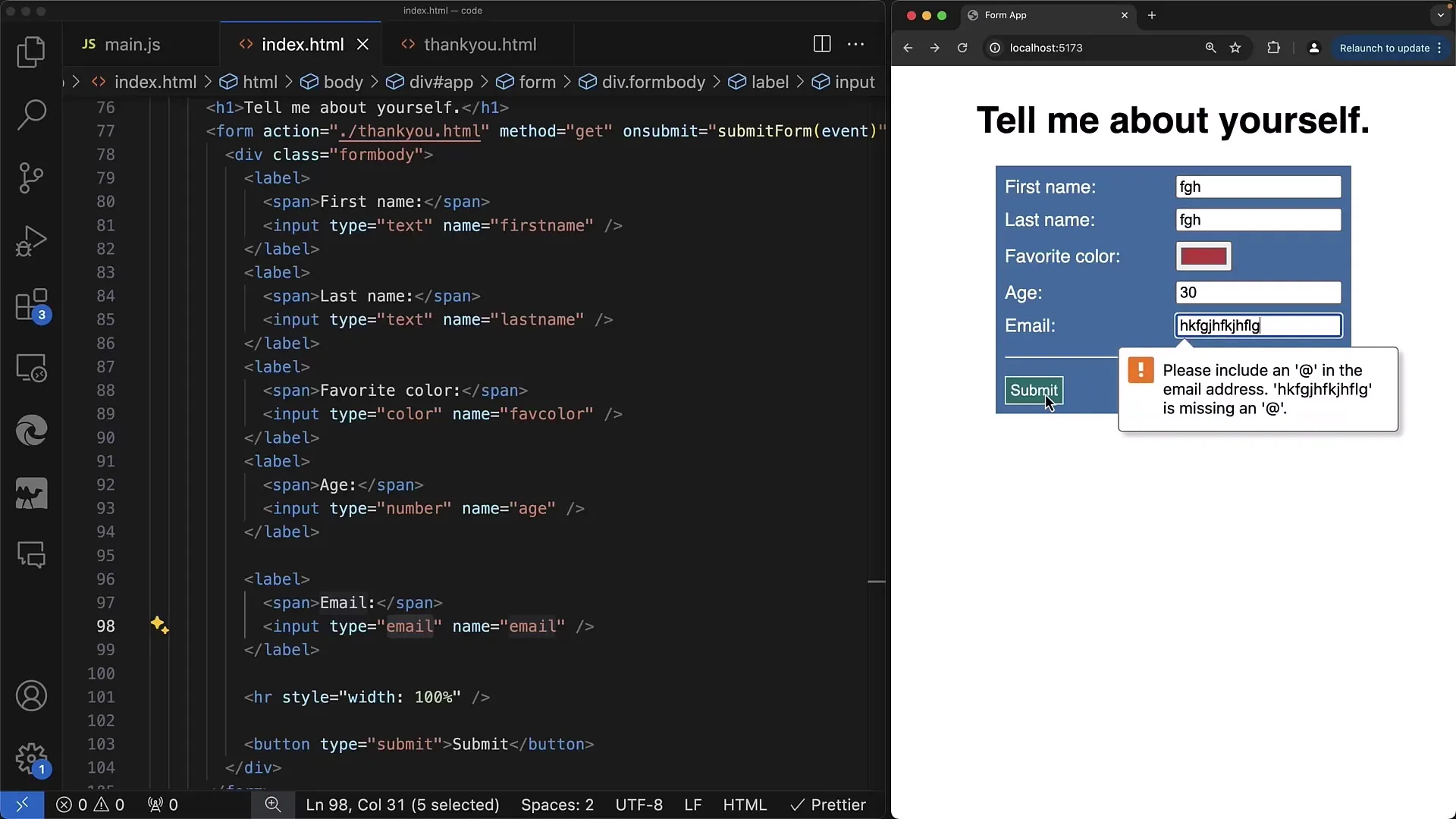
Βήμα 4: Έλεγχος της Εισόδου του Ηλεκτρονικού Ταχυδρομείου
Όταν ένας χρήστης υποβάλλει τη φόρμα, ο περιηγητής ελέγχει αυτόματα αν η διεύθυνση ηλεκτρονικού ταχυδρομείου που εισάγει είναι σωστή. Βεβαιωθείτε να εμφανίζετε το μήνυμα σφάλματος αν η είσοδος δεν είναι έγκυρη, όπως "Παρακαλώ εισάγετε μια έγκυρη διεύθυνση ηλεκτρονικού ταχυδρομείου". Αυτό συνήθως γίνεται μέσω της φυσικής επικύρωσης του περιηγητή.

Βήμα 5: Ανατροφοδότηση στο Χρήστη
Για να αυξήσεις περαιτέρω τη χρηστικότητα, βεβαιωθείτε ότι οι χρήστες ενημερώνονται άμεσα για εσφαλμένες εισαγωγές. Αν η διεύθυνση του ηλεκτρονικού ταχυδρομείου έχει εισαχθεί εσφαλμένα και η φόρμα εκτελείται με την ενέργεια υποβολής, ο περιηγητής εμφανίζει τα σχετικά μηνύματα σφάλματος απευθείας στο πεδίο εισαγωγής.

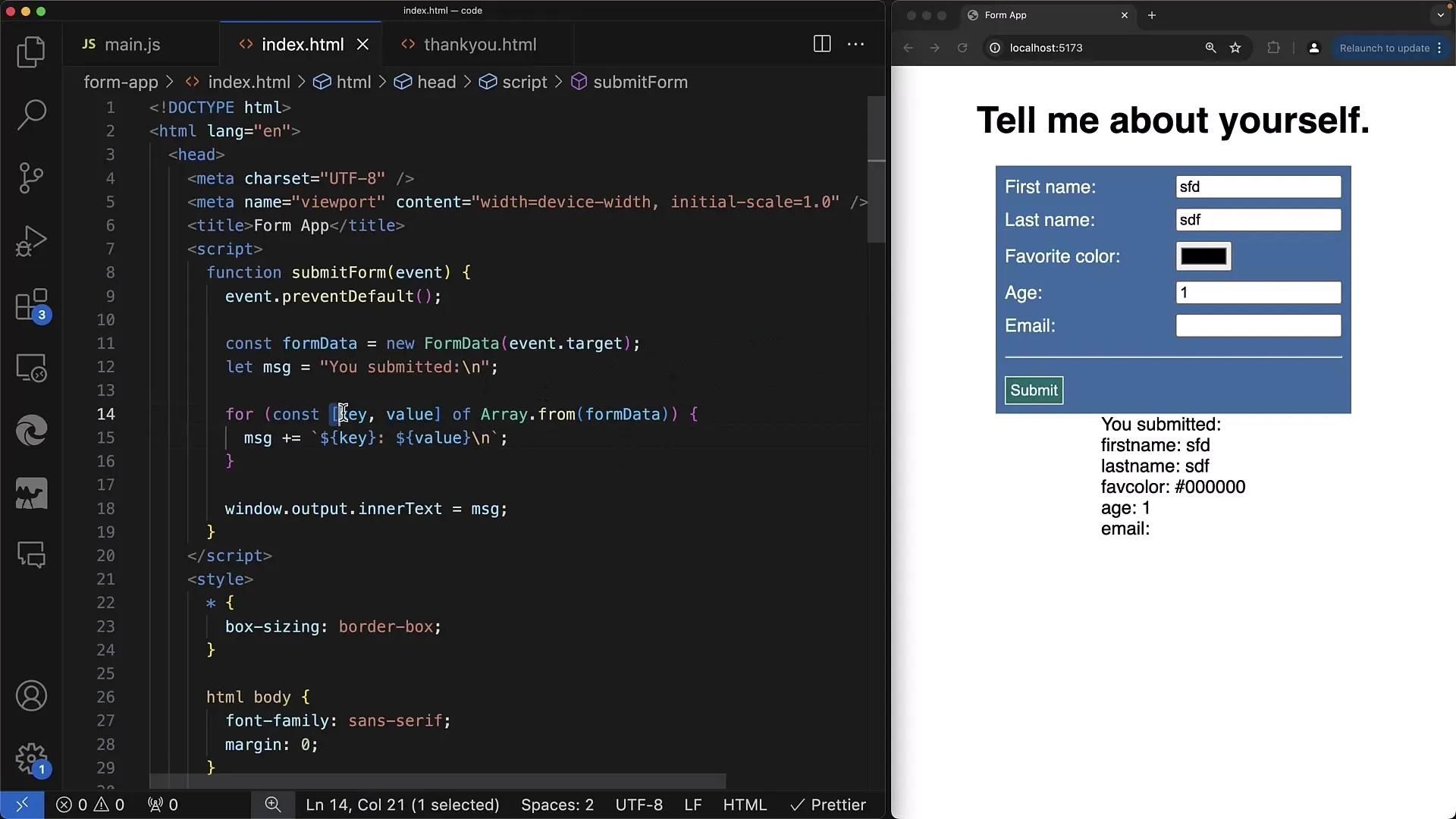
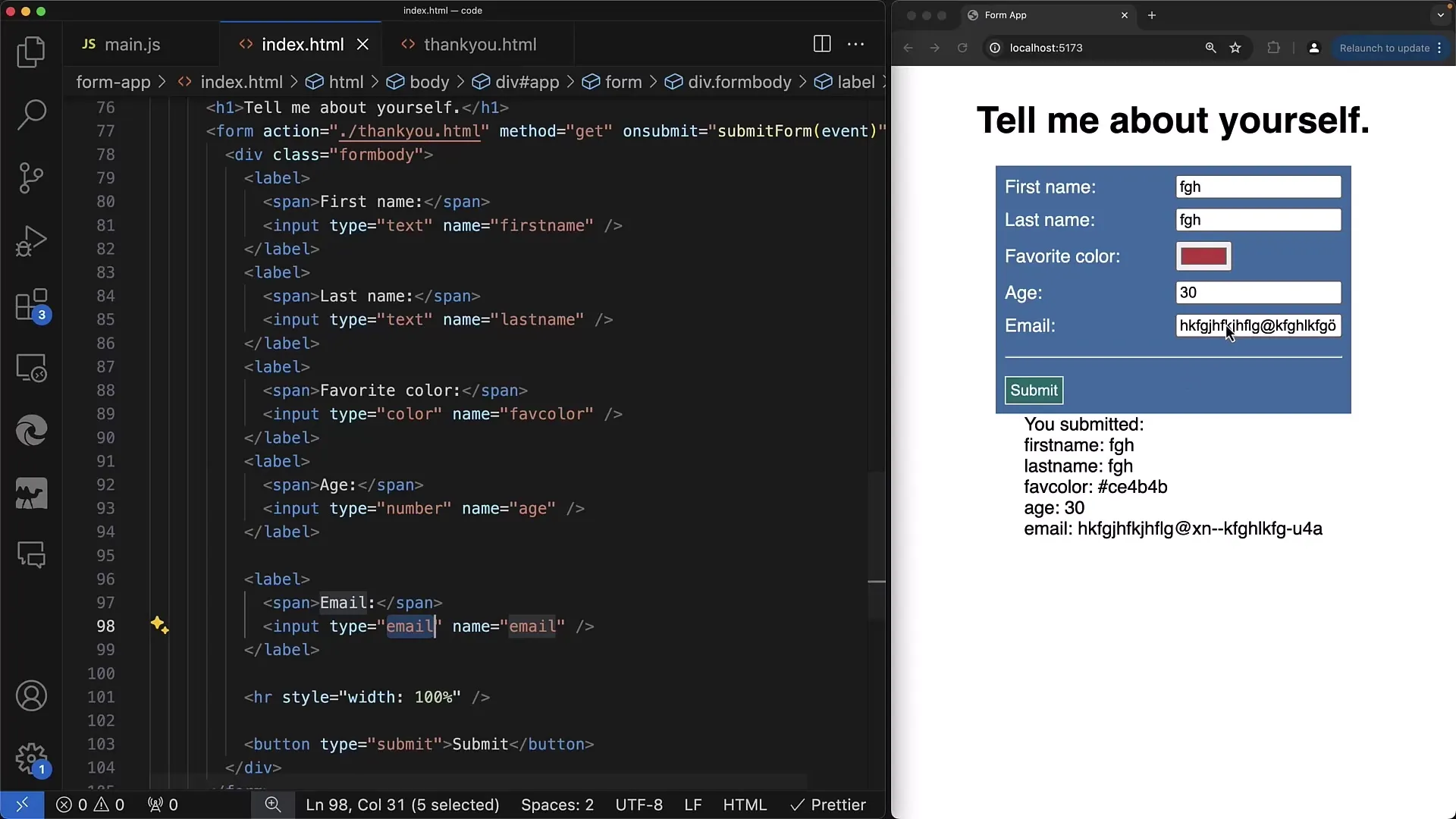
Βήμα 6: Επεξεργασία των Δεδομένων της Φόρμας
Όταν όλες οι εισόδοι είναι σωστές, μπορείτε να επεξεργαστείτε τα δεδομένα της φόρμας με JavaScript. Χρησιμοποιήστε το αντικείμενο FormData για να συλλέξετε τις εισόδους και να τις στείλετε στον διακομιστή για περαιτέρω επεξεργασία. Αυτό αποτρέπει την υποβολή της φόρμας με εσφαλμένα δεδομένα.

Βήμα 7: Δοκιμές και Αποσφαλμάτωση
Αφού υλοποιήσετε την επικύρωση του ηλεκτρονικού ταχυδρομείου, δοκιμάστε προσεκτικά τη φόρμα σας. Ελέγξτε την επικύρωση υπό διάφορες συνθήκες, για να είστε βέβαιοι ότι όλα λειτουργούν όπως αναμένεται. Παρατηρήστε αν το πεδίο ηλεκτρονικού ταχυδρομείου επικυρώνεται σωστά και ότι δεν υπάρχουν εξαιρέσεις όταν εισάγονται εσφαλμένα δεδομένα.