Σε αυτό το Οδηγός θα μάθεις πώς να αντιδράς στις αλλαγές στα στοιχεία input των φορμών στο web χρησιμοποιώντας το JavaScript. Είναι σημαντικό να χρησιμοποιείς τους κατάλληλους χειριστές συμβάντων για να βελτιστοποιήσεις την εμπειρία του χρήστη και να εξασφαλίσεις ότι λαμβάνεις τις σωστές τιμές για περαιτέρω επεξεργασία. Συγκεκριμένα, θα εξετάσουμε τα συμβάντα onchange και oninput για να βεβαιωθούμε ότι οι εισαγωγές σου θα χειριστούν δυναμικά και αποδοτικά.
Κύρια Συμπεράσματα
- Το συμβάν onchange ενεργοποιείται όταν ο χρήστης απομακρύνει την εστίαση από ένα πεδίο εισαγωγής και έχουν γίνει αλλαγές.
- Το συμβάν oninput ενεργοποιείται κάθε φορά που γίνεται κάποια είσοδος και επιτρέπει άμεση αλληλεπίδραση με τον χρήστη.
- Τις τιμές που επιστρέφονται από τα στοιχεία εισόδου είναι αρχικά αλφαριθμητικά και ενδέχεται να χρειαστεί να μετατραπούν στον σωστό τύπο δεδομένων (π.χ. με τη χρήση parseFloat ή valueAsNumber).
Οδηγίες Βήμα προς Βήμα
Για να δείξουμε τα προαναφερθέντα, θα περάσουμε μέσα από διάφορα βήματα για να καταχωρήσουμε συμβάντα σε ένα πεδίο εισόδου και να δουλέψουμε με τα δεδομένα.
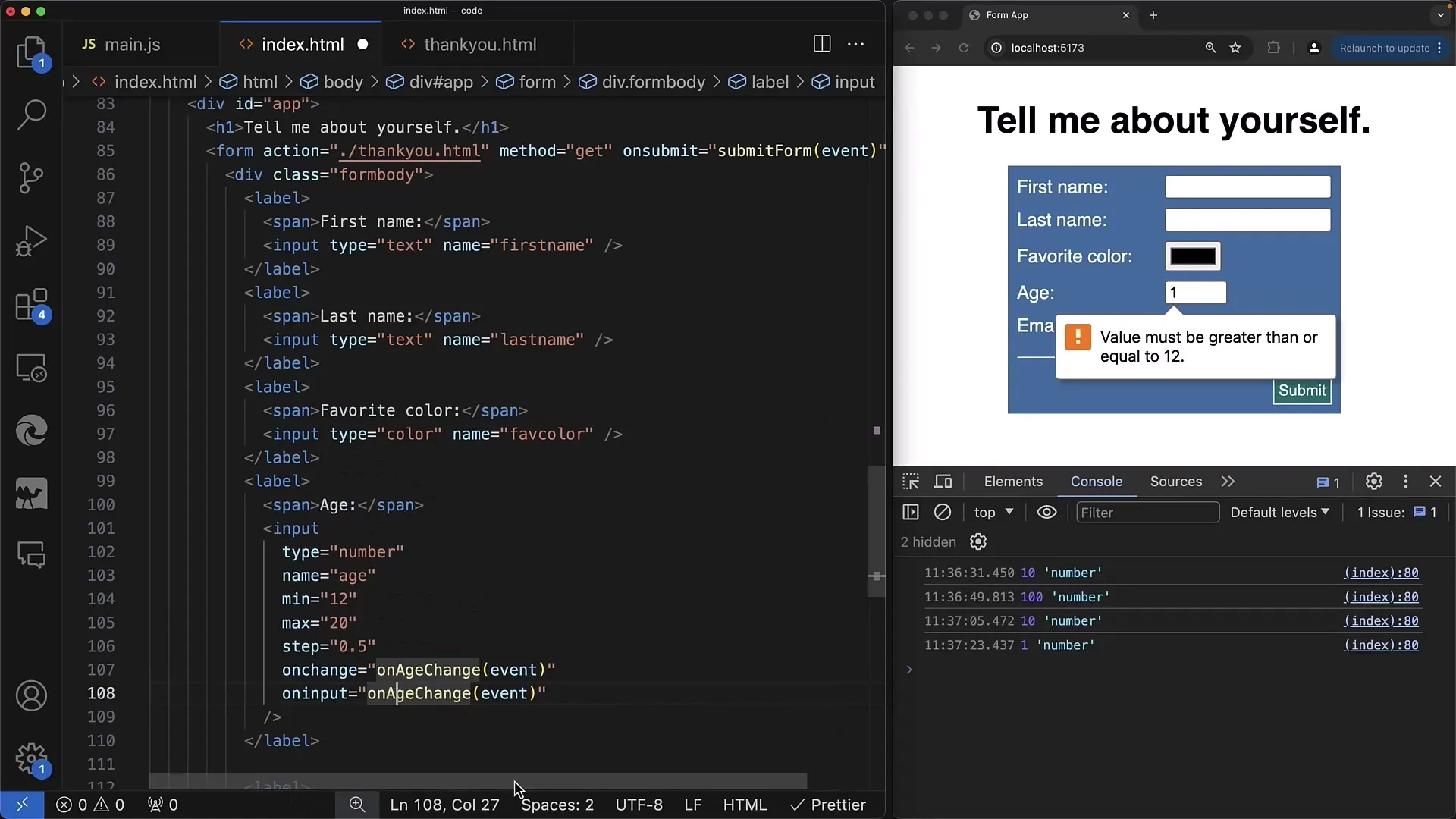
Βήμα 1: Δημιουργία ενός στοιχείου input
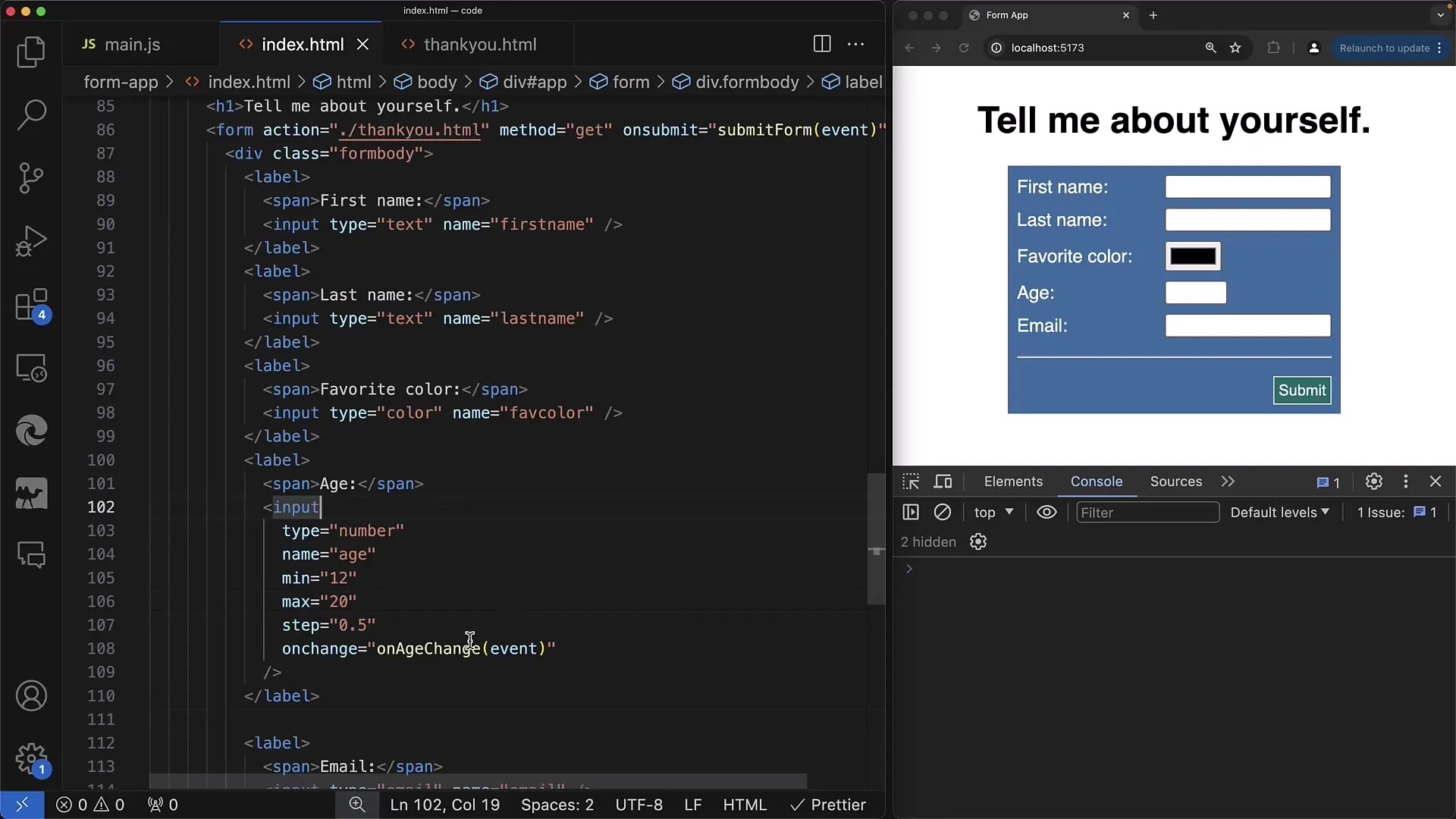
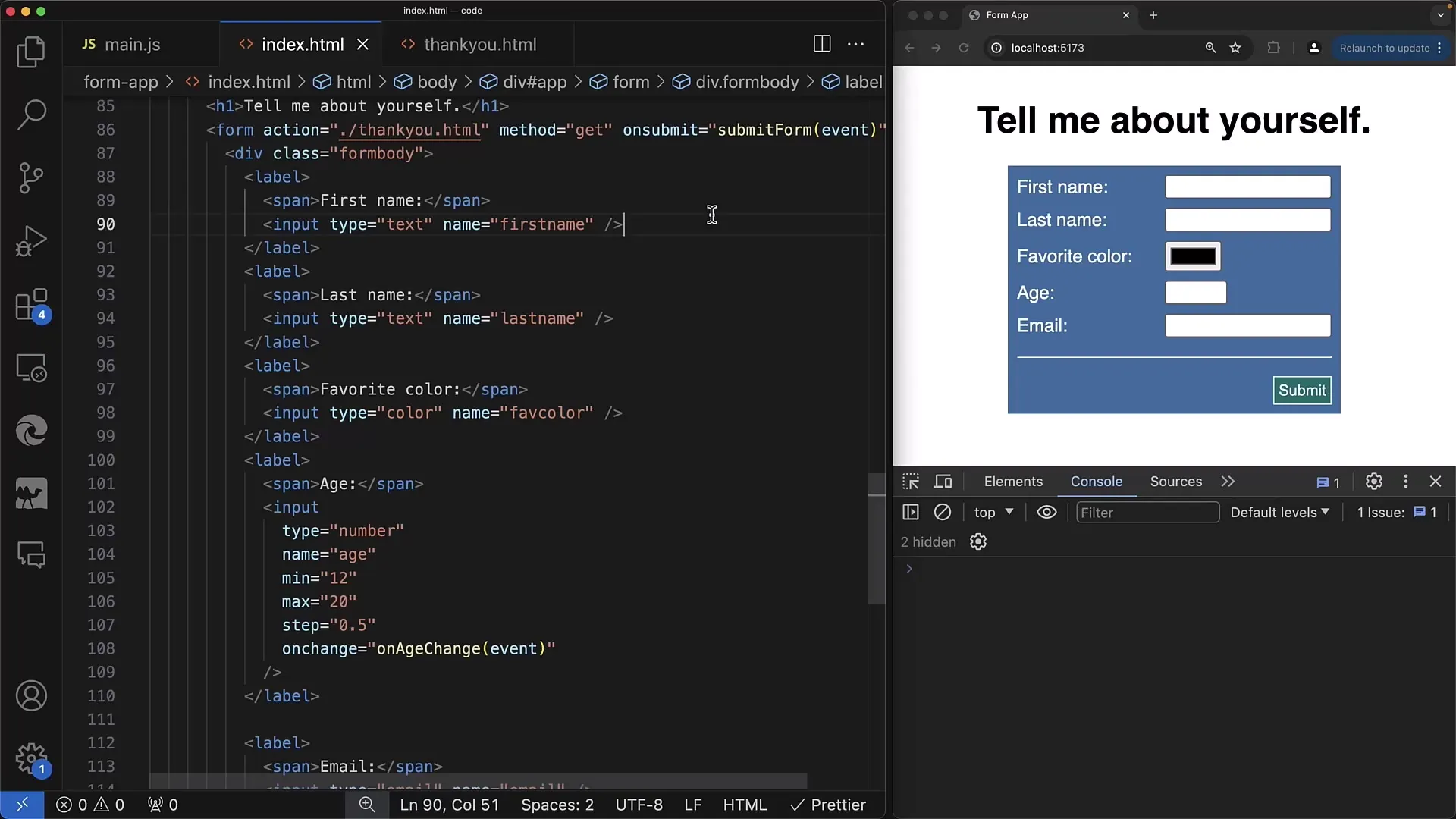
Αρχικά πρέπει να δημιουργήσεις ένα απλό στοιχείο εισόδου number στο αρχείο σου HTML. Δομήτηκε το HTML σου με ένα πεδίο εισαγωγής για την ηλικία.

Βήμα 2: Προσθήκη και Δοκιμή του συμβάντος onchange
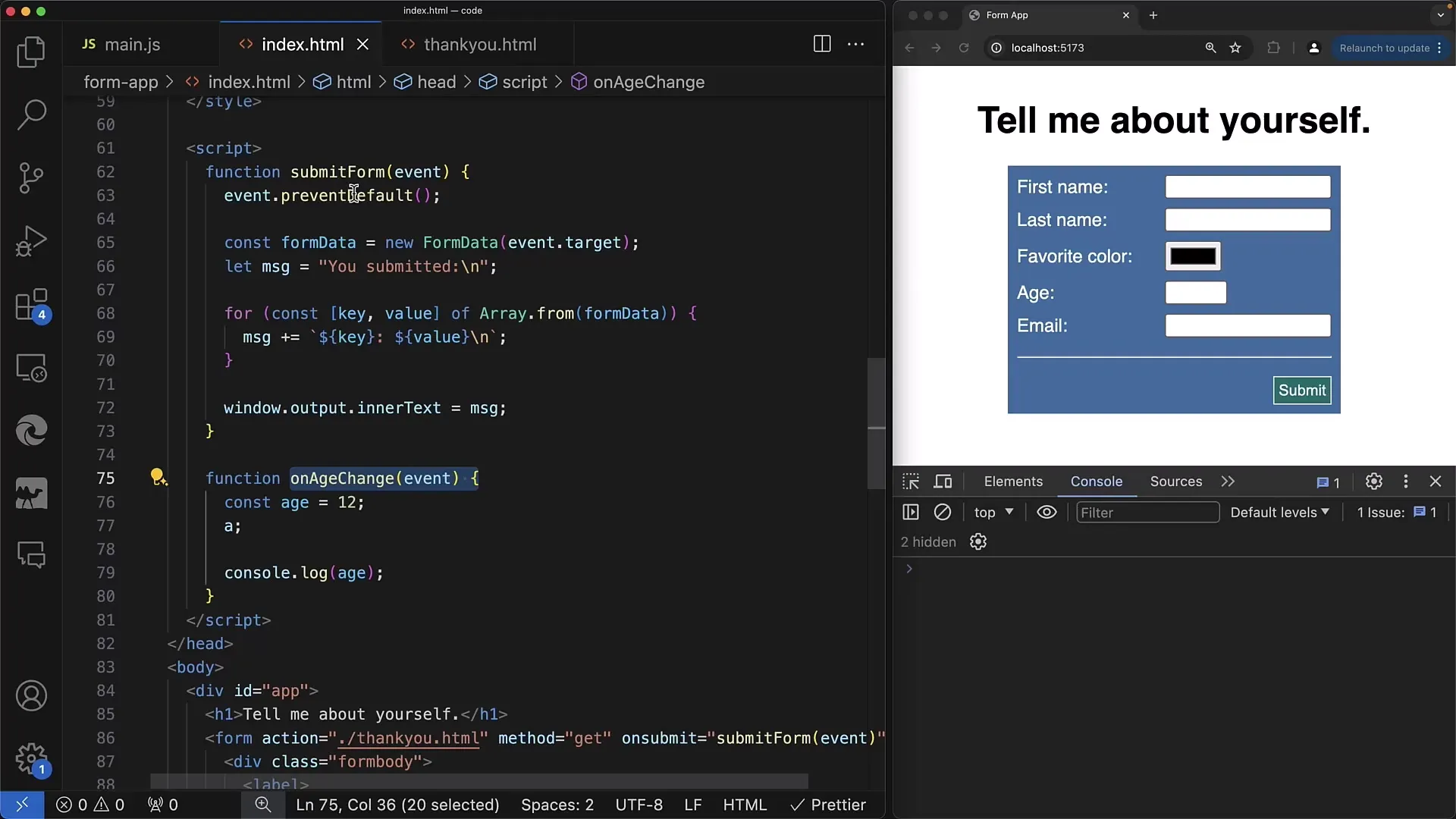
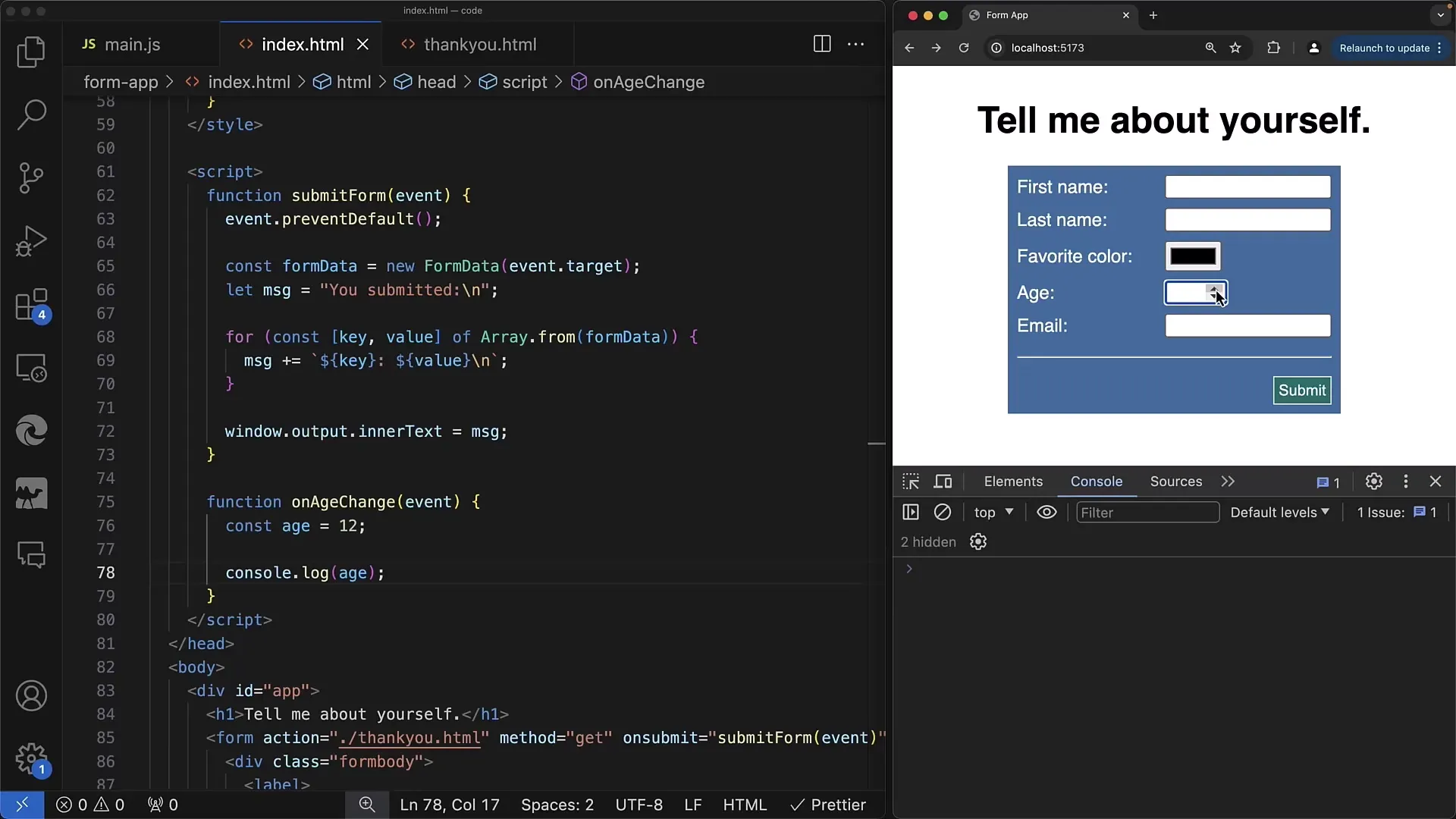
Τώρα προσθέτουμε έναν χειριστή συμβάντος για το συμβάν onchange. Αυτό το κάνουμε δημιουργώντας μια συνάρτηση που καλείται όταν ο χρήστης απομακρύνει την εστίαση από το στοιχείο εισόδου.

Να σημειώσουμε ότι με την αλλαγή της τιμής μπορούμε να έχουμε άμεση πρόσβαση στα δεδομένα εισόδου του στοιχείου.

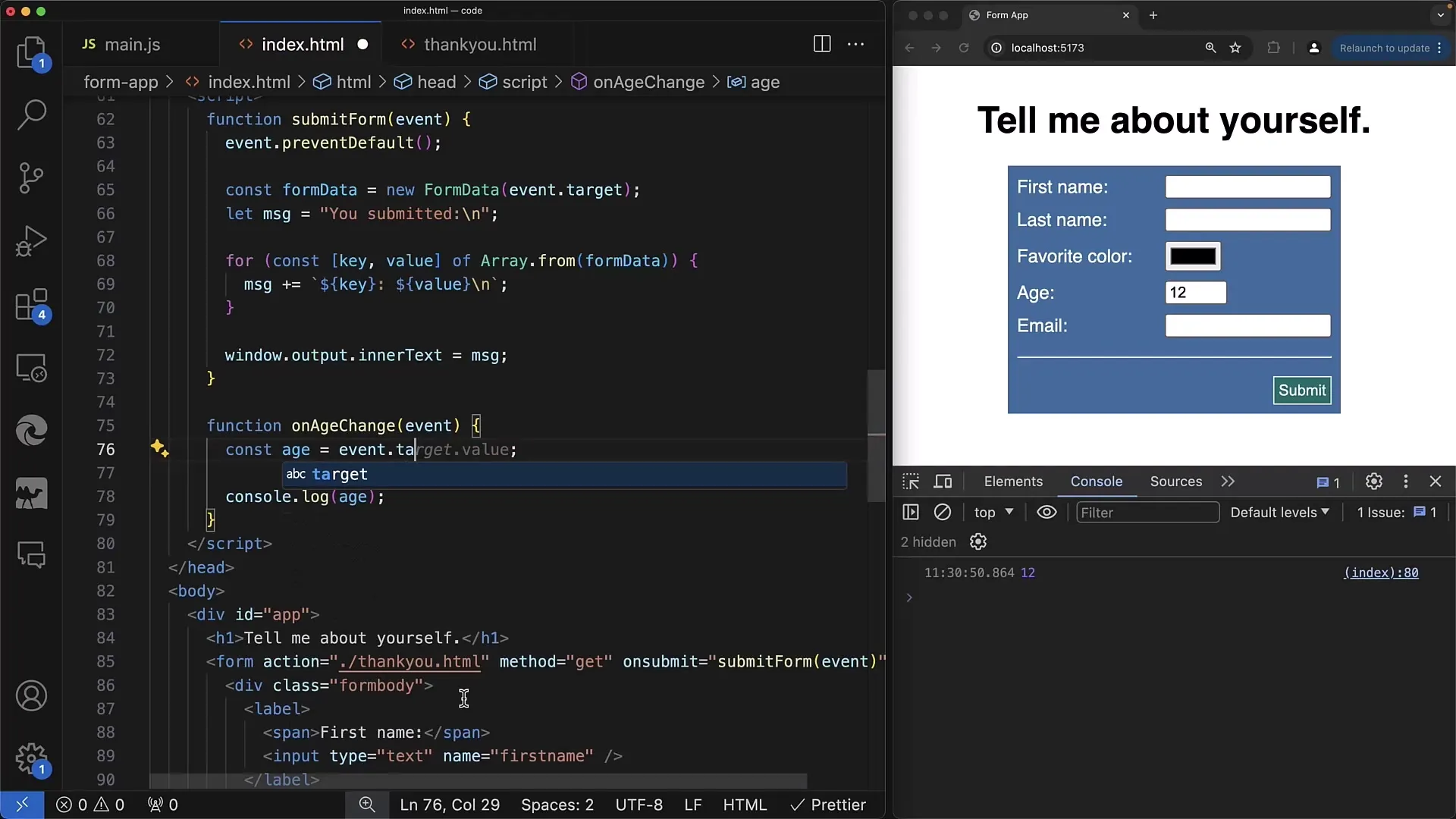
Βήμα 3: Επεξεργασία τιμής Εισόδου
Μέσα σε αυτήν τη συνάρτηση μπορείς να πάρεις την τιμή του στοιχείου εισόδου μέσω του αντικειμένου συμβάντος. Η πρόσβαση στην τιμή θα πρέπει να γίνει μέσω event.target.value για να πάρεις απευθείας την τρέχουσα τιμή.

Θα μπορούσε για παράδειγμα να υπάρχουν καταστάσεις όπου θα θέλαμε να δημοσιεύσουμε ή να επεξεργαστούμε την τιμή που εισάγεται, αλλά να χρειάζεται να την ελέγξουμε πρώτα. Εδώ οι διαφορετικοί τύποι τιμών είναι σημαντικοί, ειδικά όταν θέλεις να κάνεις αριθμητικούς υπολογισμούς.

Βήμα 4: Έλεγχος του Τύπου της Τιμής
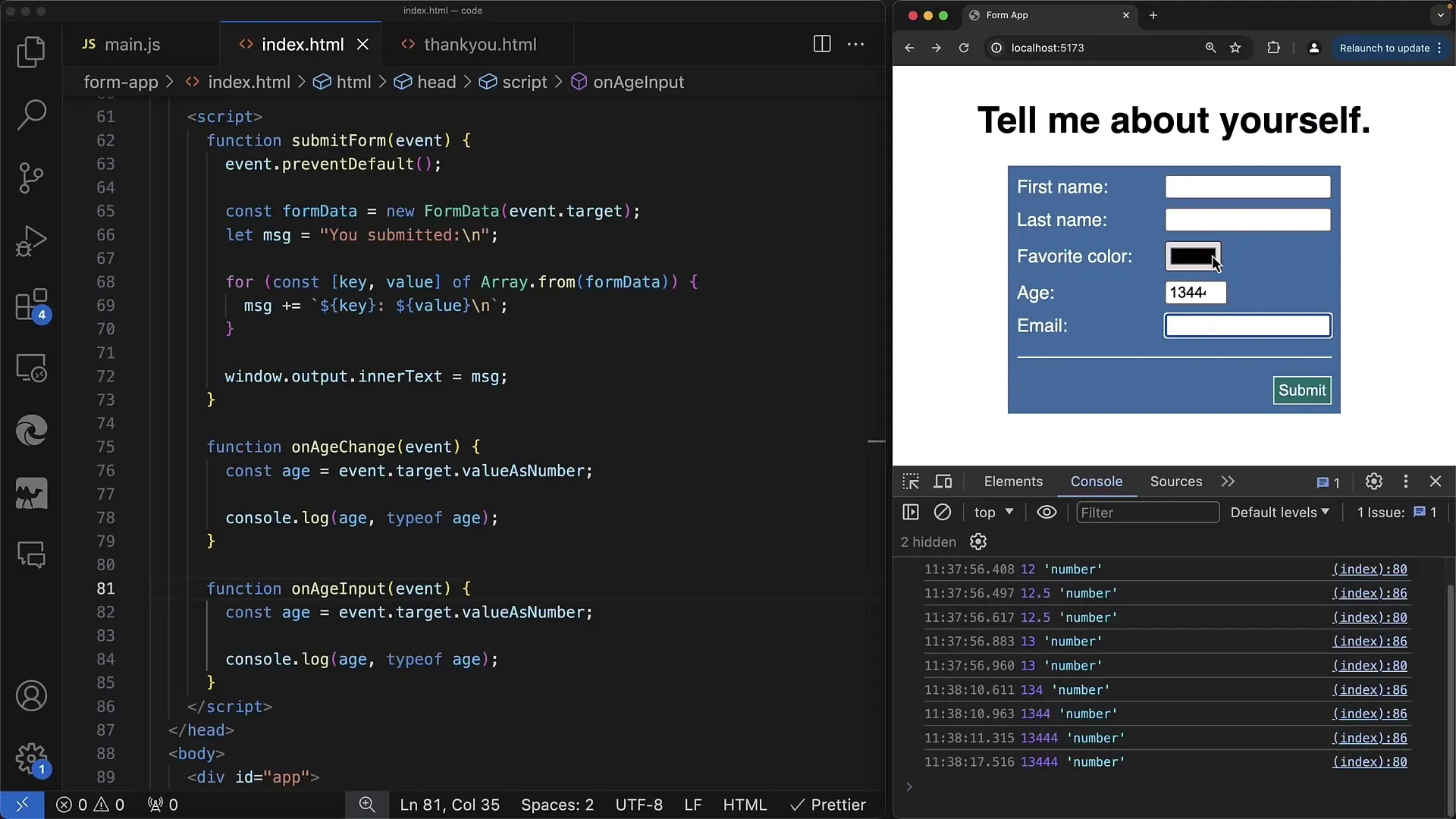
Όπως παρατήρησες, το στοιχείο εισόδου επιστρέφει πάντα την τιμή ως αλφαριθμητικό. Για να βεβαιωθούμε ότι λαμβάνουμε έναν αριθμό, µπορούµε να χρησιµοποιήσουµε µια µετατροπή τύπου. Μπορείς να χρησιμοποιήσεις το parseFloat για να βεβαιωθείς ότι δουλεύεις µε τον σωστό τύπο δεδομένων.
Βήμα 5: Υλοποίηση του συμβάντος oninput
Εάν χρειάζεται δυναμική αντίδραση όταν ο χρήστης κάνει εισαγωγή, πρέπει να χρησιμοποιήσεις τη μέθοδο oninput ως πρόσθεση στο onchange. Αυτό σημαίνει ότι κάθε φορά που ο χρήστης πατάει ένα πλήκτρο ή αλλάζει την τιμή, η συνάρτηση καλείται απευθείας.

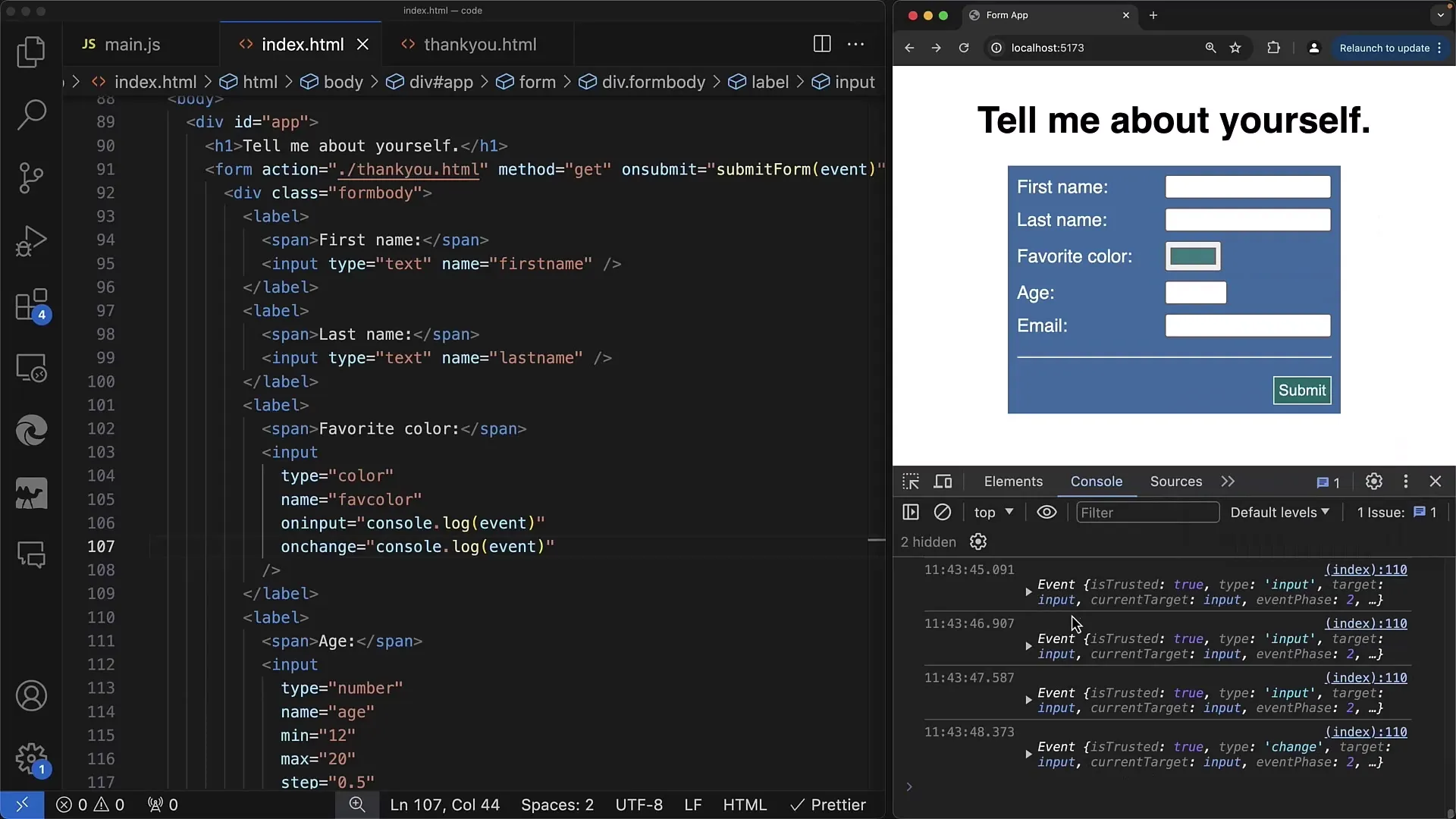
Βήμα 6: Σύγκριση των Δύο Συμβάντων
Παρατήρησε πώς το oninput και το onchange διαφέρουν. Το oninput ενεργοποιείται με κάθε είσοδο, ενώ το onchange ενεργοποιείται μόνο όταν ο χρήστης απομακρύνει το πεδίο εισόδου. Αυτό είναι ιδιαίτερα χρήσιμο όταν επιθυμείς πραγματικού χρόνου ανατροφοδότηση.

Βήμα 7: Εργασία με Διαφορετικούς Τύπους Εισόδου
Οι μέθοδοι που χρησιμοποιούνται για ένα πεδίο εισόδου τύπου number ισχύουν επίσης για άλλους τύπους, όπως κείμενο ή χρώμα. Αν χρησιμοποιείς ένα πεδίο για την επιλογή χρώματος, θα διαπιστώσεις ότι η χρήση των συμβάντων πρέπει να προσαρμοστεί στον τύπο.

Σύνοψη
Σε αυτό το εγχειρίδιο μάθατε πώς να χρησιμοποιείτε το JavaScript για να ανταποκρίνεστε στις αλληλεπιδράσεις του χρήστη σε πεδία εισόδου. Μάθατε πώς λειτουργούν τα onchange και oninput και πόσο σημαντικό είναι να επεξεργάζεστε τις τιμές εισόδου ανάλογα με τον τύπο τους.
Συχνές Ερωτήσεις
Ποια γεγονότα μπορώ να χρησιμοποιήσω για στοιχεία εισόδου;Μπορείτε να χρησιμοποιήσετε τα onchange, oninput, καθώς και άλλα γεγονότα όπως το onclick ή συγκεκριμένα γεγονότα πληκτρολογίου.
Πώς μπορώ να λάβω την τρέχουσα τιμή ενός πεδίου εισόδου;Χρησιμοποιήστε το event.target.value για να λάβετε την τρέχουσα τιμή.
Πότε ενεργοποιείται το γεγονός onchange;Το γεγονός onchange ενεργοποιείται όταν ο χρήστης αφαιρεί την εστία από το πεδίο εισόδου και έχει πραγματοποιήσει αλλαγές.
Πώς μπορώ να εξασφαλίσω ότι μια τιμή ερμηνεύεται ως αριθμός;Μπορείτε να χρησιμοποιήσετε το parseFloat() ή το valueAsNumber για να μετατρέψετε το συμβολοσειρά σε αριθμό.
Υπάρχουν διαφορές μεταξύ των oninput και onchange;Ναι, το oninput καλείται κάθε φορά που γίνεται αλλαγή στην τιμή, ενώ το onchange ενεργοποιείται μόνο όταν ο χρήστης εγκαταλείπει το πεδίο εισόδου.


