Σε αυτό το Οδηγός εξηγούμε πώς μπορείς να δημιουργήσεις και να χρησιμοποιήσεις κρυμμένα πεδία εισαγωγής σε Φόρμες Ιστοσελίδων. Τα κρυφά πεδία είναι ιδιαίτερα χρήσιμα όταν πρέπει να μεταβιβάσεις πληροφορίες που ο χρήστης δεν θα πρέπει να βλέπει ή να αλλάζει, όπως για παράδειγμα ένα αναγνωριστικό χρήστη. Στη συνέχεια, σου δείχνουμε πώς να υλοποιήσεις αυτά τα πεδία εισαγωγής στη φόρμα σου και να εξασφαλίσεις ότι λειτουργούν αποτελεσματικά, χωρίς ωστόσο να μπερδεύουν ή να απειλούν τον χρήστη.
Σημαντικά Ευρήματα
- Τα κρυμμένα πεδία εισαγωγής (στοιχεία εισαγωγής τύπου hidden) είναι χρήσιμα για να μεταφέρεις επιπλέον πληροφορίες σε φόρμες, χωρίς ο χρήστης να τις βλέπει ή να τις επεξεργαστεί.
- Αυτές οι πληροφορίες ενδέχεται να είναι, για παράδειγμα, αναγνωριστικά χρηστών ή άλλα ευαίσθητα δεδομένα που χρειάζονται στο παρασκήνιο.
- Το σωστό πρωτόκολλο ασφαλείας είναι κρίσιμο για να αποτρέψεις την εμφάνιση εμπιστευτικών δεδομένων στο URL.
Οδηγίες Βήμα-προς-Βήμα
Βήμα 1: Δημιουργία Φόρμας
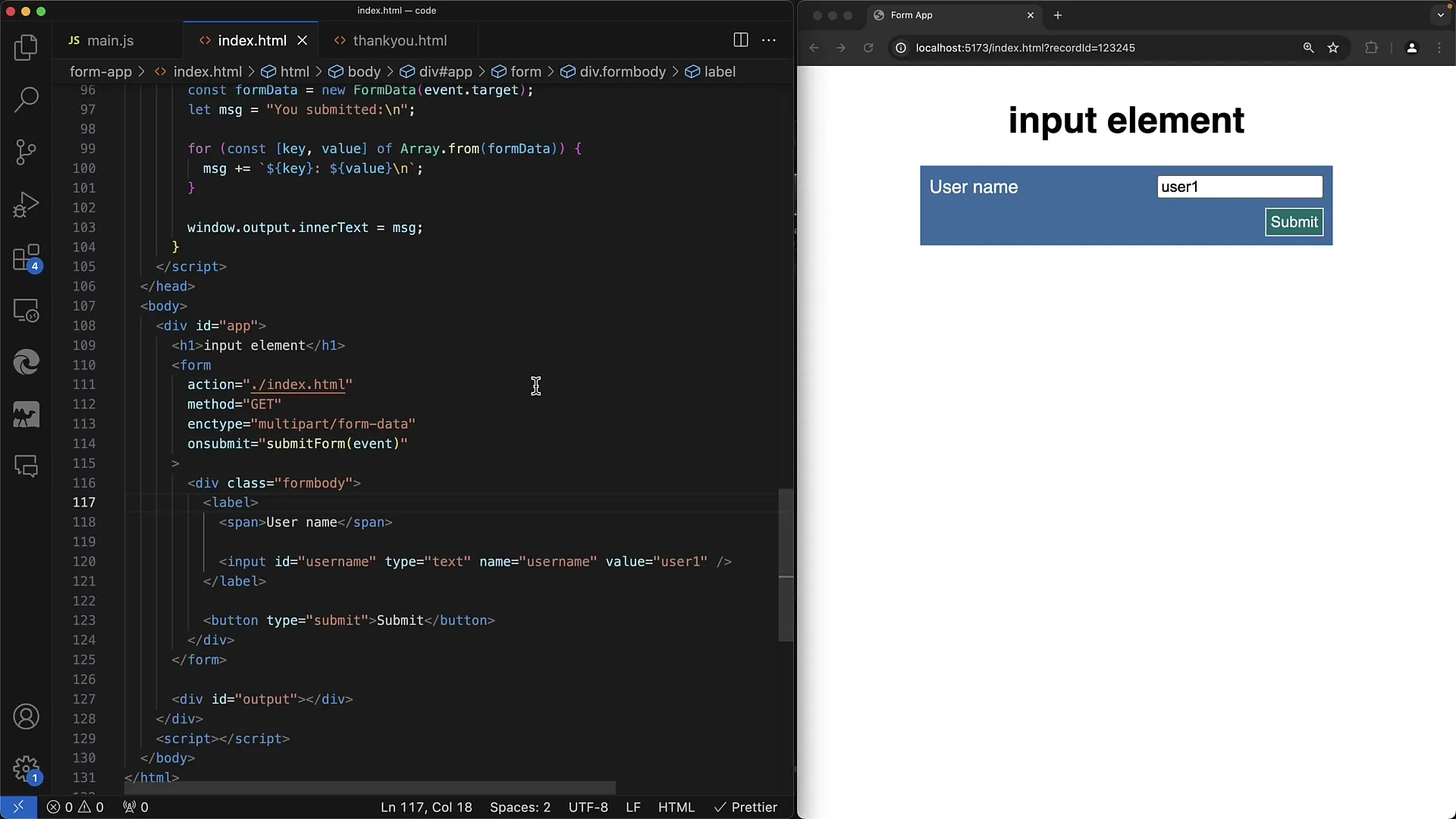
Ξεκίνα δημιουργώντας μια βασική φόρμα όπου θα ζητάς τα δεδομένα των χρηστών. Για αυτό χρειάζεσαι ένα πεδίο εισαγωγής για το όνομα χρήστη. Για να γίνει αυτό κατανοητό, πρόσθεσε το ακόλουθο στιγμιότυπο οθόνης.

Εδώ ζητείται ένα όνομα χρήστη, το οποίο θα πρέπει να είναι προσυμπληρωμένο με το τρέχον όνομα χρήστη. Είναι σημαντικό να επιλέξεις ένα σαφές και φιλικό προς τον χρήστη σχεδιασμό, ώστε οι χρήστες να γνωρίζουν τι αναμένεται από αυτούς.
Βήμα 2: Υλοποίηση του Κρυμμένου Πεδίου Εισαγωγής
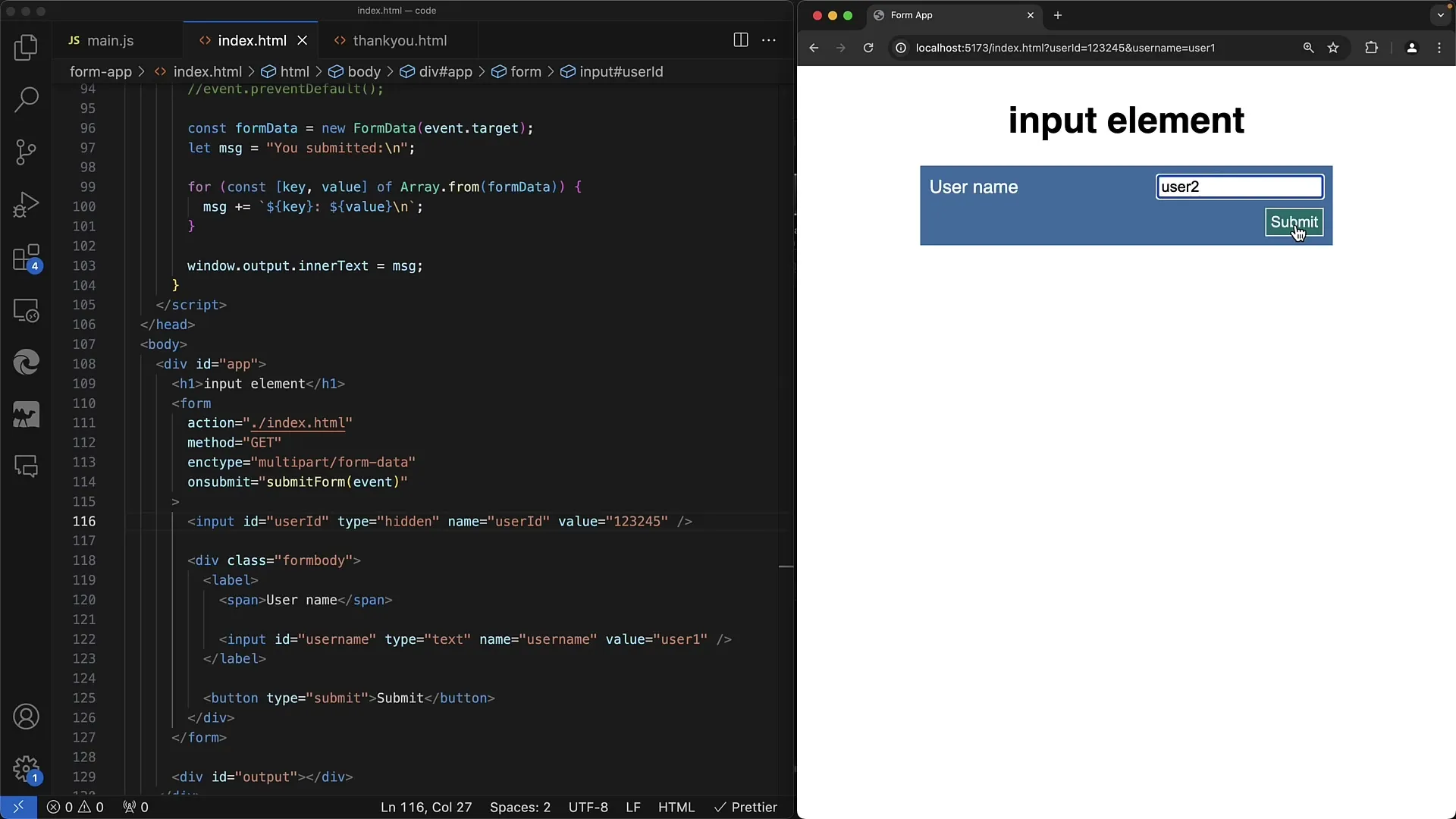
Τώρα πρόσθεσε ένα κρυμμένο πεδίο εισαγωγής το οποίο θα αποθηκεύει το αναγνωριστικό χρήστη. Αυτό πραγματοποιείται δημιουργώντας ένα πεδίο εισαγωγής με τύπο "κρυφό". Μην ξεχάσεις να προσθέσεις αυτό το πεδίο στη φόρμα. Εδώ θα πρέπει να εισάγεις το στιγμιότυπο οθόνης της φόρμας.
Το κρυφό πεδίο εισαγωγής δεν εμφανίζεται, αλλά η πληροφορία του μεταφέρεται κατά την υποβολή της φόρμας. Αυτό είναι ιδιαίτερα σημαντικό για να εξασφαλιστεί ότι το αναγνωριστικό χρήστη επεξεργάζεται στο παρασκήνιο χωρίς να μπορεί ο χρήστης να το δει ή να το προσαρμόσει.
Βήμα 3: Εξασφάλισε τις Σωστές Τιμές
Πρέπει να διασφαλίσεις ότι τα κρυμμένα πεδία εισαγωγής αρχικοποιούνται με τις σωστές τιμές. Για παράδειγμα, το κρυμμένο πεδίο θα πρέπει να περιέχει το αναγνωριστικό χρήστη. Πώς αυτό φαίνεται μπορείς να το δεις στο επόμενο στιγμιότυπο οθόνης.
Σε αυτό το στάδιο είναι σημαντικό να μην το παρατηρεί ο χρήστης, καθώς το πεδίο δεν είναι ορατό. Είναι συνιστώμενο να μεταφέρεις ευαίσθητα δεδομένα με τη μέθοδο POST, ώστε να μην εμφανίζονται στο URL και να προστατεύονται.
Βήμα 4: Εισαγωγή Μέτρων Ασφαλείας
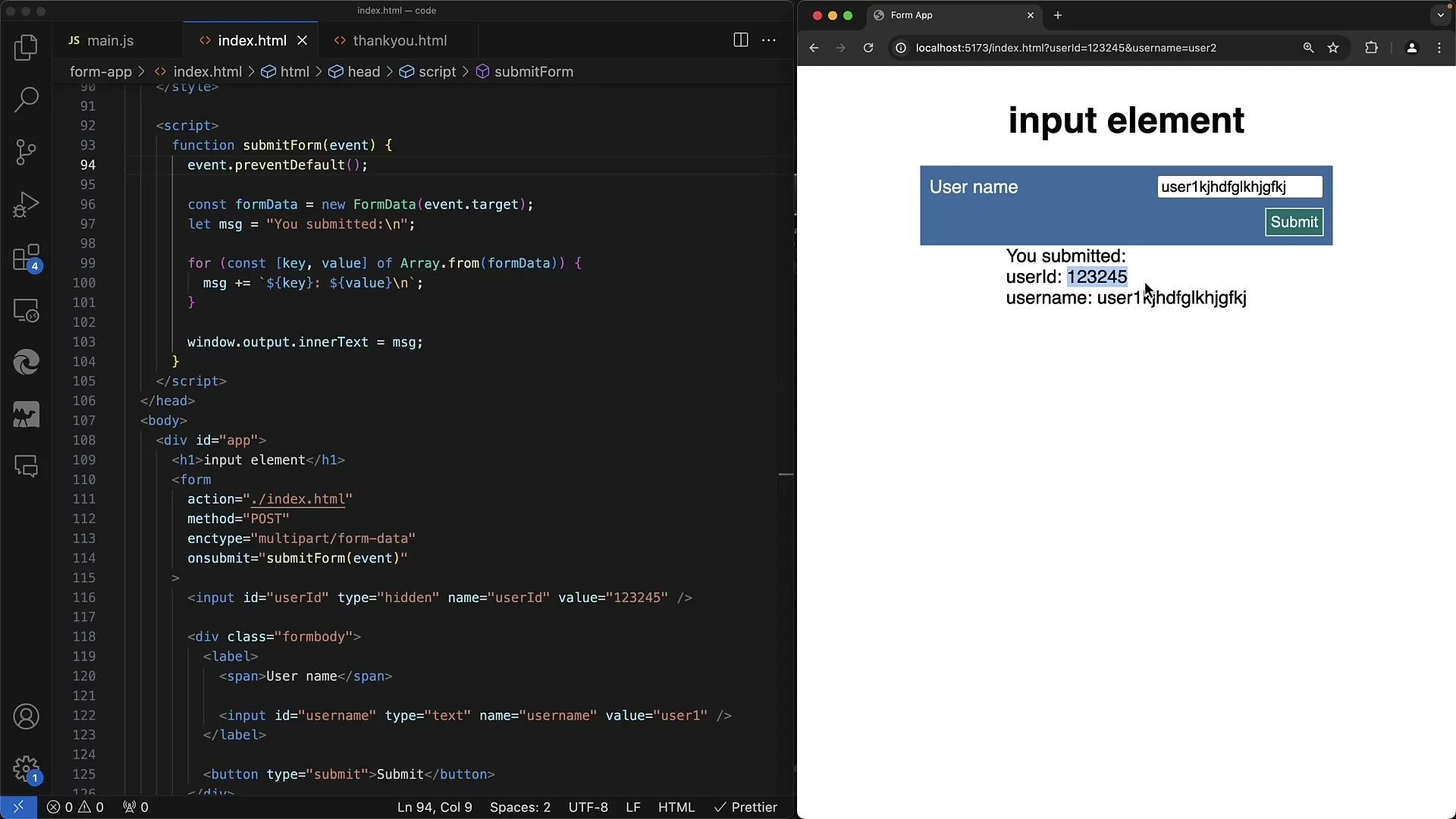
Βεβαιώσου ότι τα ευαίσθητα δεδομένα μεταφέρονται με ασφάλεια. Αποφύγε τη μέθοδο GET όταν πρέπει να μεταβιβάζεις εμπιστευτικά δεδομένα, όπως τα αναγνωριστικά χρήστη. Εδώ πρέπει να προσθέσεις το ανάλογο στιγμιότυπο οθόνης για επίδειξη των σωστών μεθόδων.

Χρησιμοποιώντας τη μέθοδο POST, εξασφαλίζεις ότι τα δεδομένα στέλνονται στο σώμα του αιτήματος HTTP και δεν είναι ορατά στο URL. Αυτό το μέτρο ασφαλείας είναι απαραίτητο για τη διασφάλιση της ακεραιότητας της εφαρμογής σου.
Βήμα 5: Εισαγωγή Πληροφοριών στο Σενάριο
Το σενάριο που είναι συνδεδεμένο με τη φόρμα σου μπορεί επίσης να χρησιμοποιηθεί για την επεξεργασία πληροφοριών σχετικά με το κρυφό πεδίο. Είναι σημαντικό να διασφαλίσεις ότι οι τιμές είναι πάντα ενημερωμένες και αντιστοιχούν στα διαθέσιμα δεδομένα. Το σχετικό στιγμιότυπο οθόνης πρέπει να προστεθεί εδώ σύμφωνα με τα παρουσιαζόμενα περιεχόμενα.

Αυτή η λειτουργικότητα σου επιτρέπει να κάνεις δυναμικές αλλαγές χωρίς ο χρήστης να χρειάζεται να γνωρίζει τα πραγματικά δεδομένα. Έτσι εξασφαλίζεις τη χρηστικότητα και την ασφάλεια του συστήματος.


