Τα φόρμα είναι στοιχεία που δεν μπορούν να παραλειφθούν σε κάθε ιστοσελίδα. Επιτρέπουν στους χρήστες να εισάγουν πληροφορίες αποτελεσματικά και να τις στείλουν στους διακομιστές. Ιδιαίτερη σημασία έχει η εισαγωγή αριθμών, είτε για ηλικιακές σχετικές πληροφορίες, μετρήσεις ή αριθμητικά IDs. Σε αυτό το Εκπαιδευτικό μάθημα θα δούμε τους διάφορους τρόπους με τους οποίους μπορούμε να καταγράψουμε αριθμούς σε Φόρμες του διαδικτύου και πώς να χρησιμοποιήσεις τα οφέλη των στοιχείων εισαγωγής του HTML τύπου "αριθμός" με τον καλύτερο δυνατό τρόπο.
Σημαντικά Αποτελέσματα
- Το στοιχείο εισαγωγής HTML τύπου "αριθμός" επιτρέπει αριθμητικές εισαγωγές με λειτουργίες επικύρωσης.
- Είναι δυνατό να οριστούν ελάχιστες και μέγιστες τιμές καθώς και βήματα για την εισαγωγή, προκειμένου να αποτραπούν λανθασμένες εισαγωγές.
- Η χρήση των Datalists βοηθά στην εμφάνιση προτάσεων για την εισαγωγή αριθμών και στην υποστήριξη των χρηστών στην επιλογή τους.
Στοιχείο Εισαγωγής του Τύπου Αριθμός
Για να δημιουργήσετε ένα πεδίο εισαγωγής αριθμών, χρησιμοποιήστε το στοιχείο εισαγωγής με τον τύπο "αριθμός". Αυτό είναι ιδιαίτερα χρήσιμο όταν πρέπει να γίνεται αποδοχή μόνο συγκεκριμένου τύπου εισαγωγών.

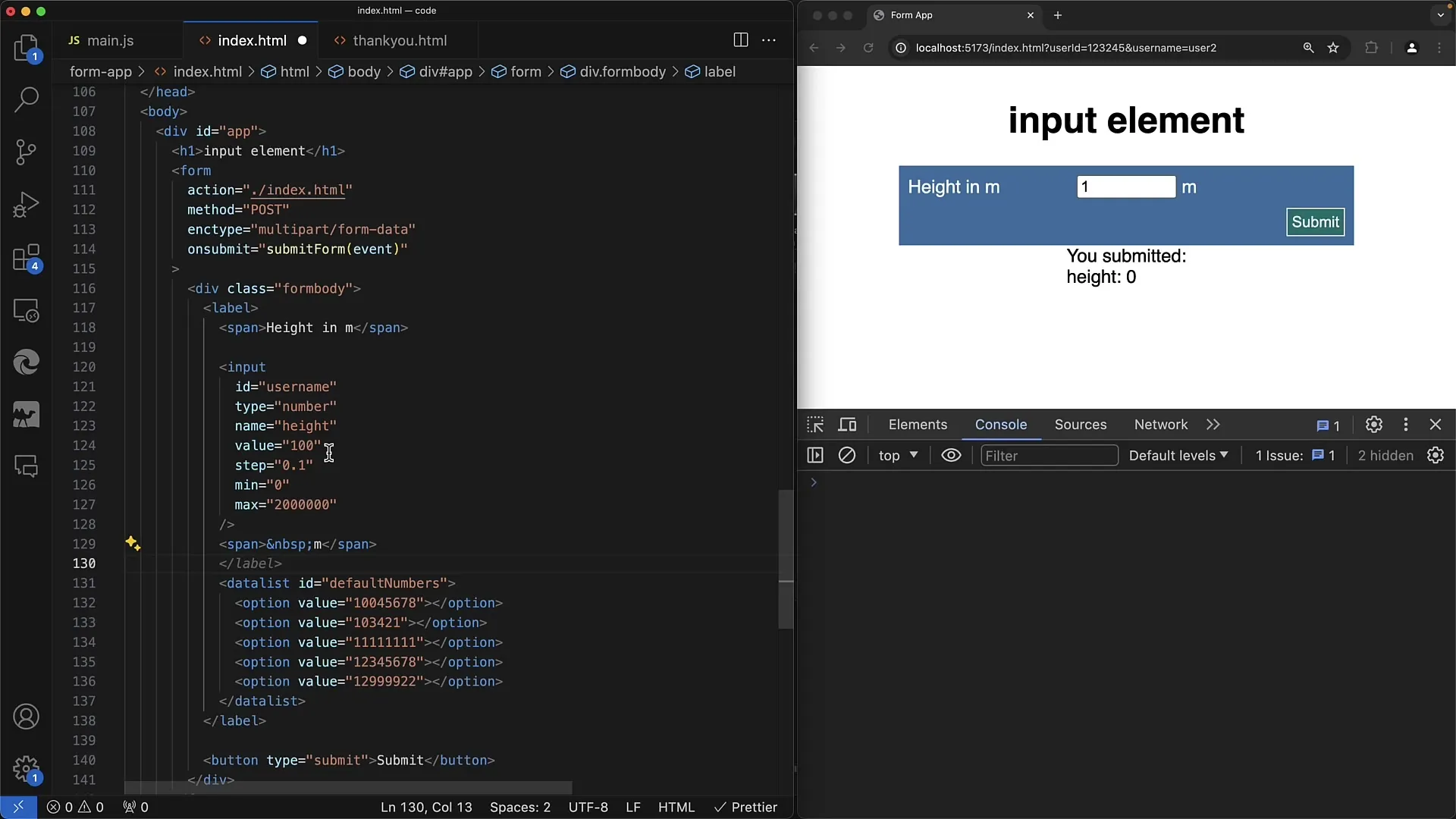
Πρώτα επιβεβαιώστε ότι το χαρακτηριστικό "τύπος" είναι ορισμένο σε "αριθμός". Τα οφέλη αυτού του στοιχείου είναι η δυνατότητα να ορίσετε όρια χρησιμοποιώντας τα χαρακτηριστικά "ελάχιστο" και "μέγιστο".
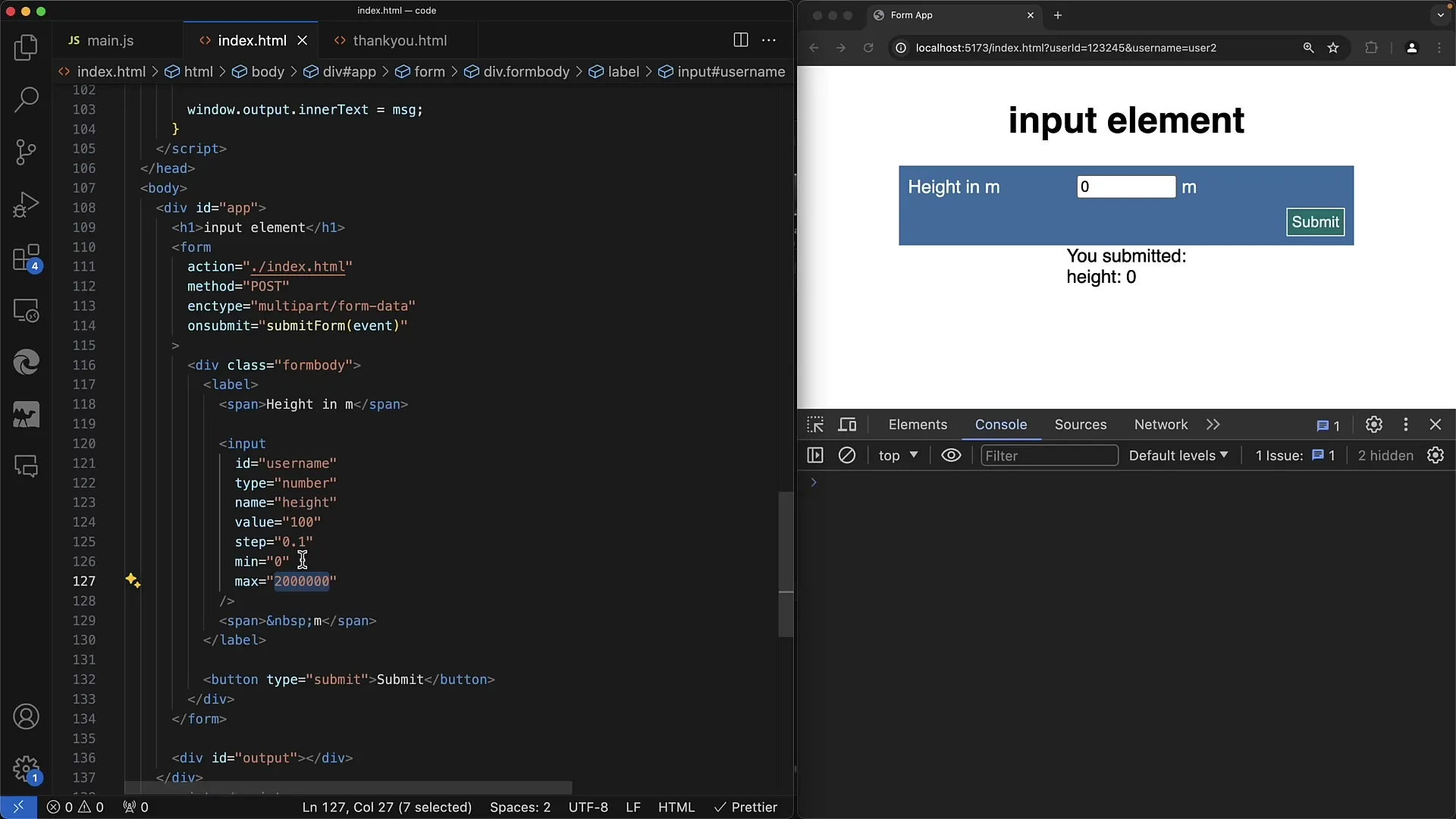
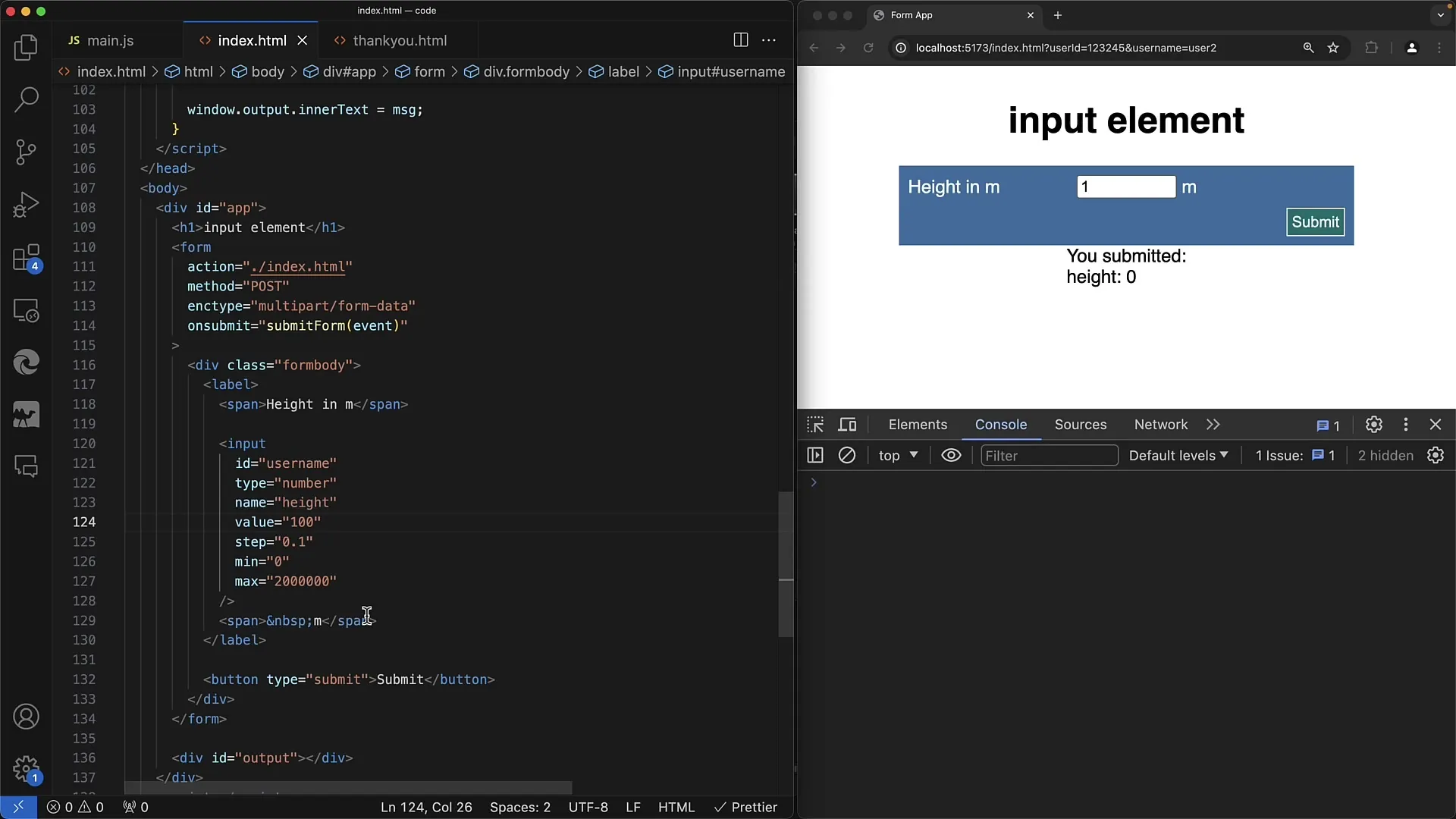
Εάν ορίσετε ένα ελάχιστο τιμή "0" και ο χρήστης προσπαθήσει να εισάγει έναν αρνητικό αριθμό ή να υπερβεί το ελάχιστο, θα εμφανιστεί ένα σφάλμα επικύρωσης κατά την υποβολή της φόρμας. Αυτό βελτιώνει την εμπειρία του χρήστη, καθώς του επισημαίνεται αμέσως το πρόβλημα.
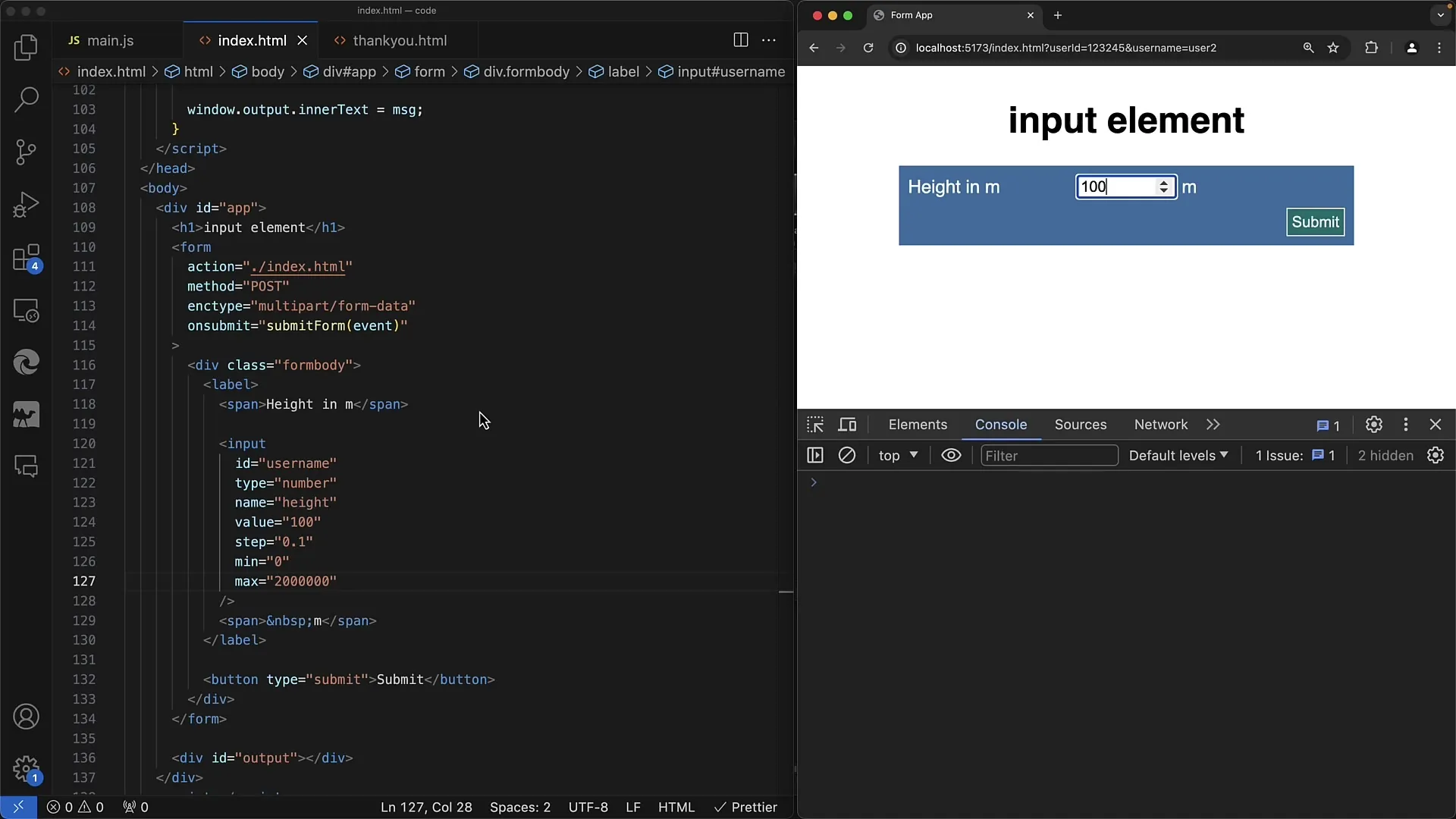
Το στοιχείο επιτρέπει επίσης την καθορισμό ενός βήματος. Έτσι, μπορείτε να αυξάνετε ή να μειώνετε τιμές σε καθορισμένα βήματα. Για παράδειγμα, μπορείτε να εργαστείτε με ένα βήμα "1", ώστε κάθε αύξηση να γίνεται κατά "1".

Για το στοιχείο εισαγωγής, μπορείτε να ορίσετε ένα προεπιλεγμένο "value" που θα εμφανίζεται όταν φορτώνεται η φόρμα.

Χρήση των Datalists για Προεπιλεγμένες Τιμές
Μια χρήσιμη λειτουργία για τα στοιχεία εισαγωγής είναι η χρήση των Datalists. Έτσι μπορείτε να δημιουργήσετε μια λίστα με προτάσεις που ο χρήστης μπορεί να επιλέξει κατά την εισαγωγή ενός αριθμού.
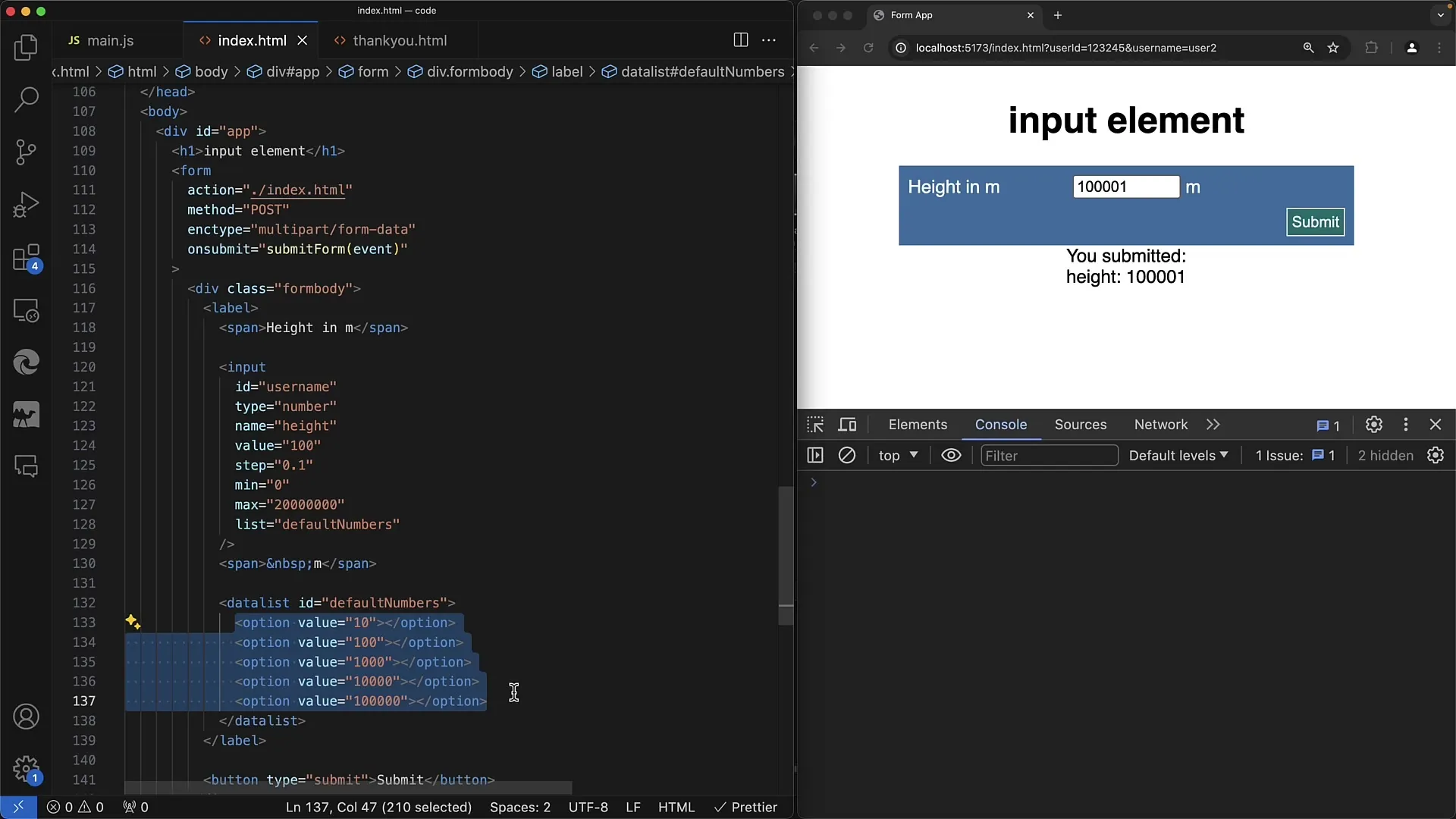
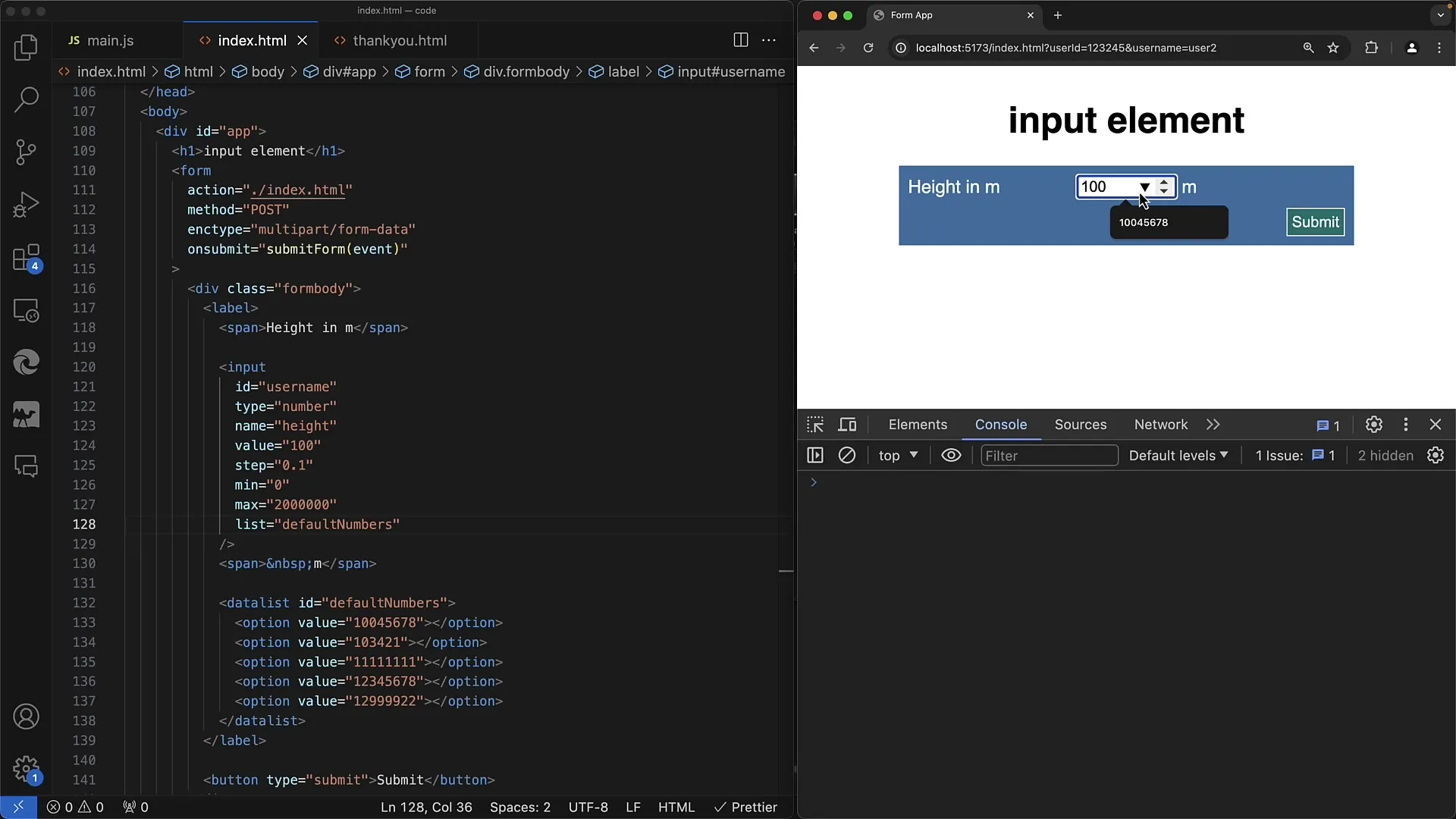
Για να το επιτύχετε αυτό, δημιουργήστε ένα στοιχείο Datalist και αναθέστε του ένα αναγνωριστικό. Μέσα στο Datalist μπορείτε να προσθέσετε πολλά στοιχεία "Option" που αντιπροσωπεύουν τις δυνατές τιμές.
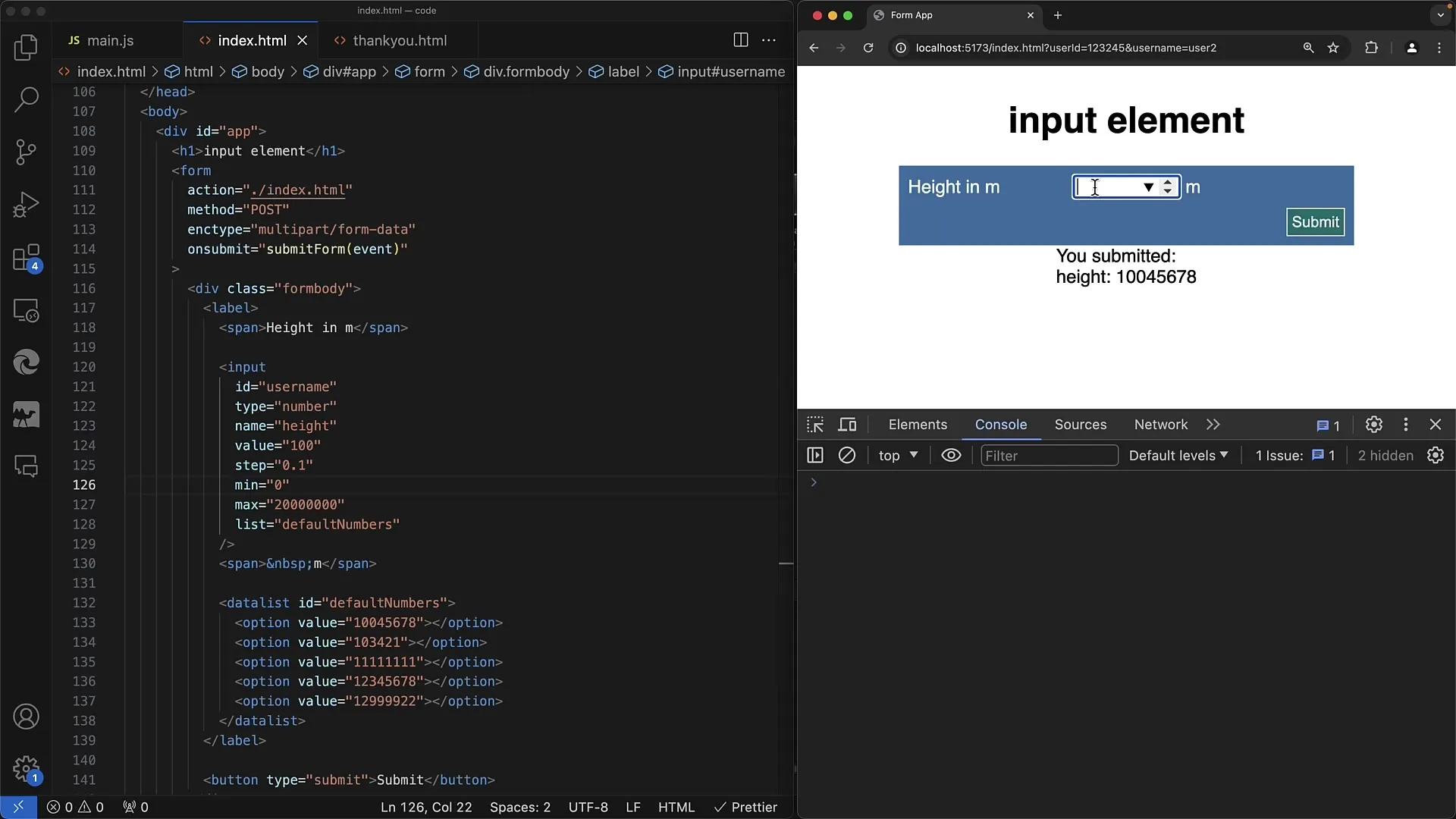
Στο πεδίο εισαγωγής, μπορείτε να προσθέσετε το χαρακτηριστικό "list" και να αναφερθείτε στο αναγνωριστικό του Datalist. Έτσι, οι προτάσεις που αναφέρονται στο Datalist εμφανίζονται όταν ο χρήστης κάνει κλικ στο πεδίο εισόδου.

Αν για παράδειγμα έχετε τις προτάσεις "10", "100" και "1000" στο Datalist, αυτές εμφανίζονται όταν ο χρήστης αρχίζει να εισάγει. Αυτό μπορεί να βοηθήσει στην αποφυγή λαθών και στην επιτάχυνση της διαδικασίας εισαγωγής.

Η φιλτράριση αυτών των προτάσεων γίνεται δυναμικά, βασιζόμενη στην κειμενική εισαγωγή του χρήστη. Μόλις ο χρήστης αρχίσει να πληκτρολογεί, η λίστα προσαρμόζεται αυτόματα και εμφανίζει μόνο τις σχετικές επιλογές.

Αυτό είναι ιδιαίτερα χρήσιμο όταν θέλετε να βεβαιωθείτε ότι ο χρήστης εισάγει μόνο έγκυρες τιμές.