Σε αυτό το εγχειρίδιο, θα μάθεις πώς να λαμβάνεις και να επεξεργάζεσαι δεδομένα φόρμας χρησιμοποιώντας την μέθοδο GET. Θα δημιουργήσεις ένα απλό φόρμα HTML και θα δεις πώς αυτά τα δεδομένα στέλνονται στο διακομιστή μέσω της διεύθυνσης. Θα συζητήσουμε τις βασικές αρχές του αιτήματος GET και θα ανακεφαλαιώσουμε τα απαραίτητα βήματα στο Express.js.
Κύριες Ευρήματα
- Τα δεδομένα φόρμας μπορούν να σταλούν στον διακομιστή χρησιμοποιώντας τη μέθοδο GET.
- Τα σταλθέντα δεδομένα εμφανίζονται ως παράμετροι ερωτήματος στο URL.
- Μπορείς εύκολα να έχεις πρόσβαση στις παραμέτρους του ερωτήματος και να τις επεξεργαστείς περαιτέρω.
Οδηγίες Βήμα-προς-Βήμα
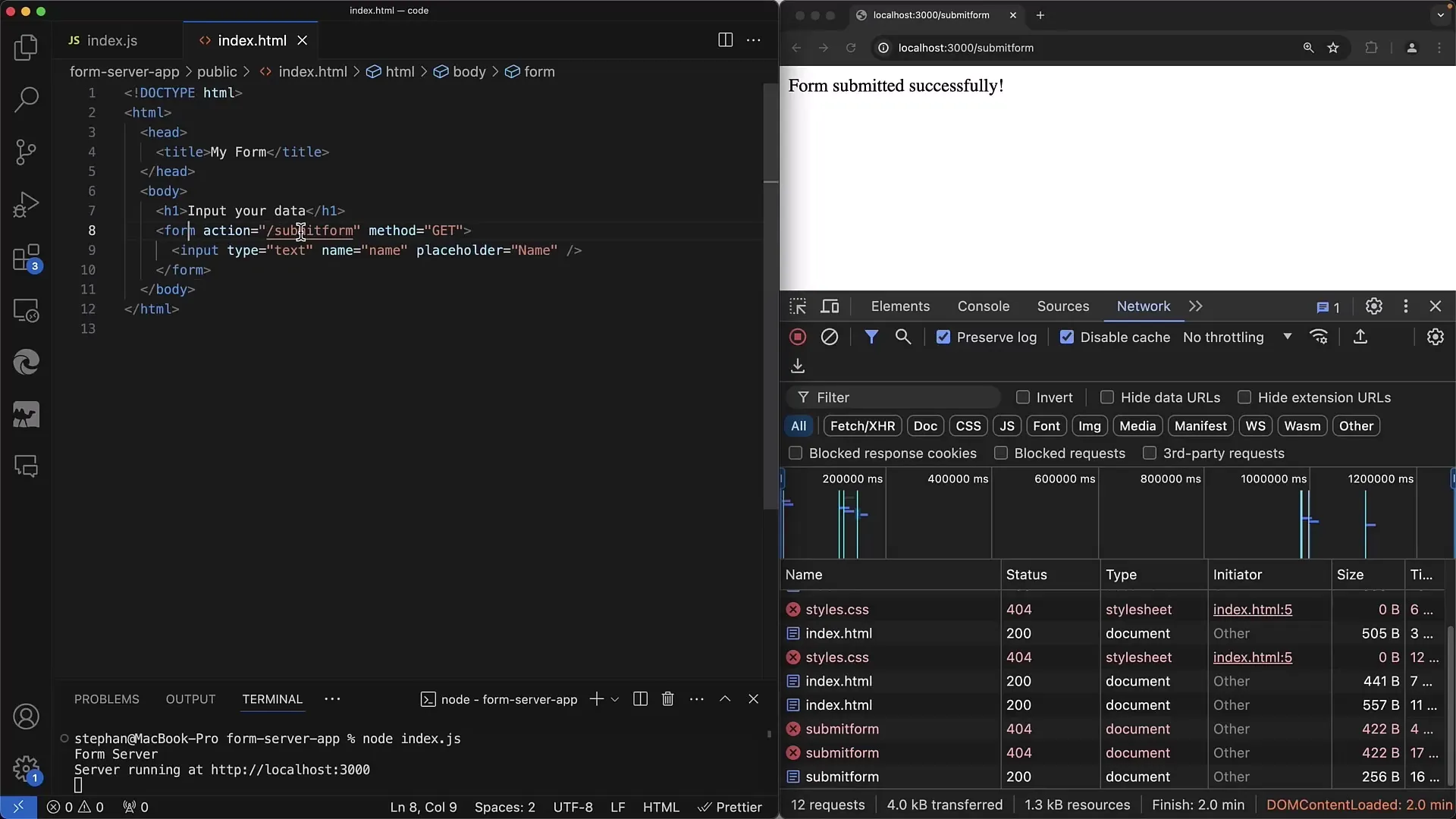
Αρχικά, ξεκινήσαμε δημιουργώντας ένα φόρμα HTML. Η ενέργεια της φόρμας σου είναι κρίσιμη, καθώς υποδεικνύει όπου θα σταλούν τα δεδομένα φόρμας.
Για να δημιουργήσεις μια απλή φόρμα, προσθέσε τα παρακάτω:

Η ενέργεια της φόρμας περιλαμβάνει τη διαδρομή στην οποία θα πρέπει να σταλούν τα δεδομένα, στην περίπτωσή μας /submitform. Εκεί θα οριστεί αργότερα ο επεξεργαστής GET στον Express-Διακομιστή μας. Για την είσοδο χρησιμοποιούμε ένα απλό πεδίο κειμένου:

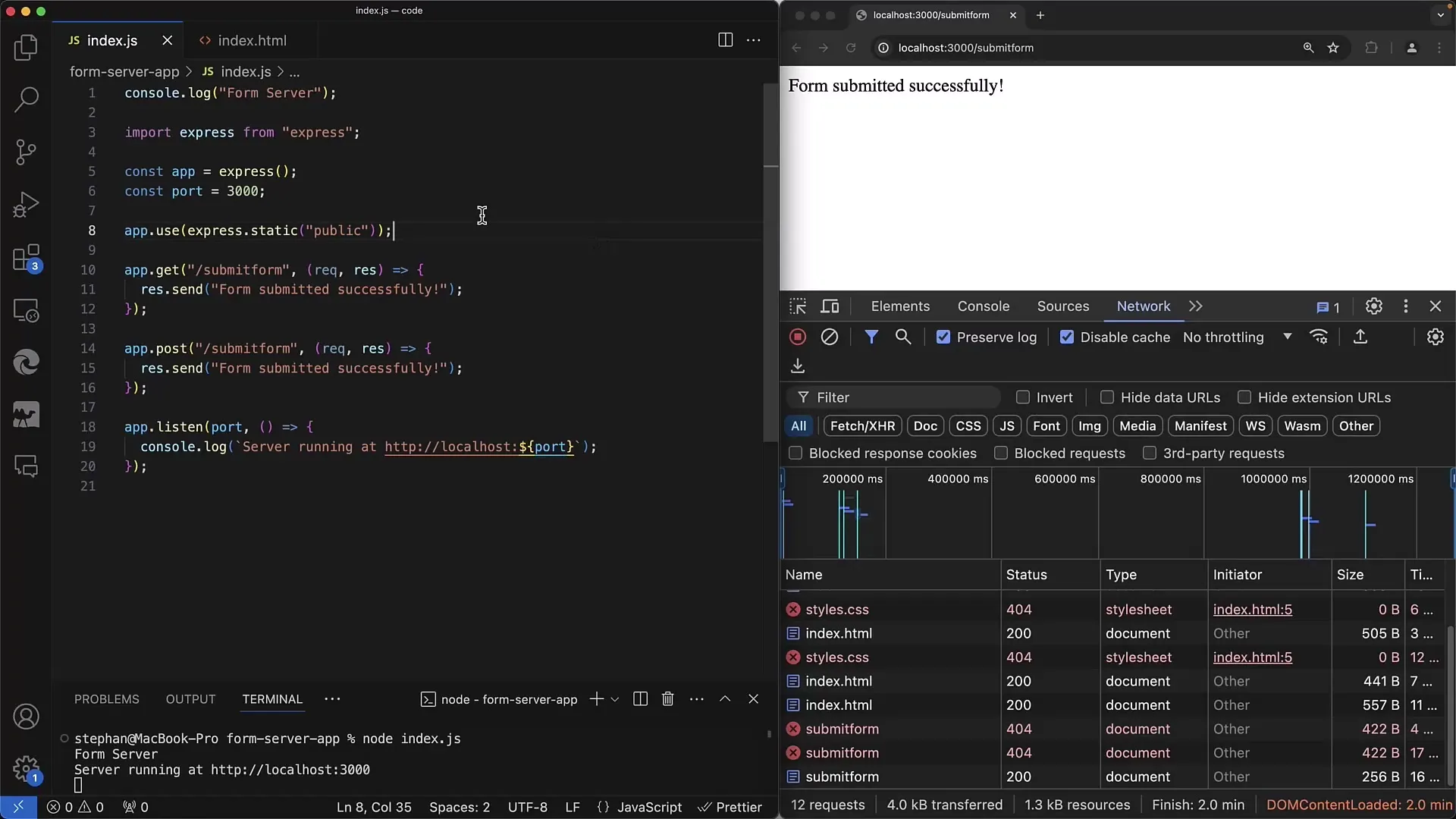
Αφού έχει διαμορφωθεί η φόρμα, πρέπει να εξασφαλίσουμε ότι ο διακομιστής είναι έτοιμος να λάβει τα δεδομένα. Πρέπει να βεβαιωθείς ότι έχεις διαμορφώσει την μέθοδο GET στον Express-Διακομιστή σου για την επεξεργασία των αιτημάτων.
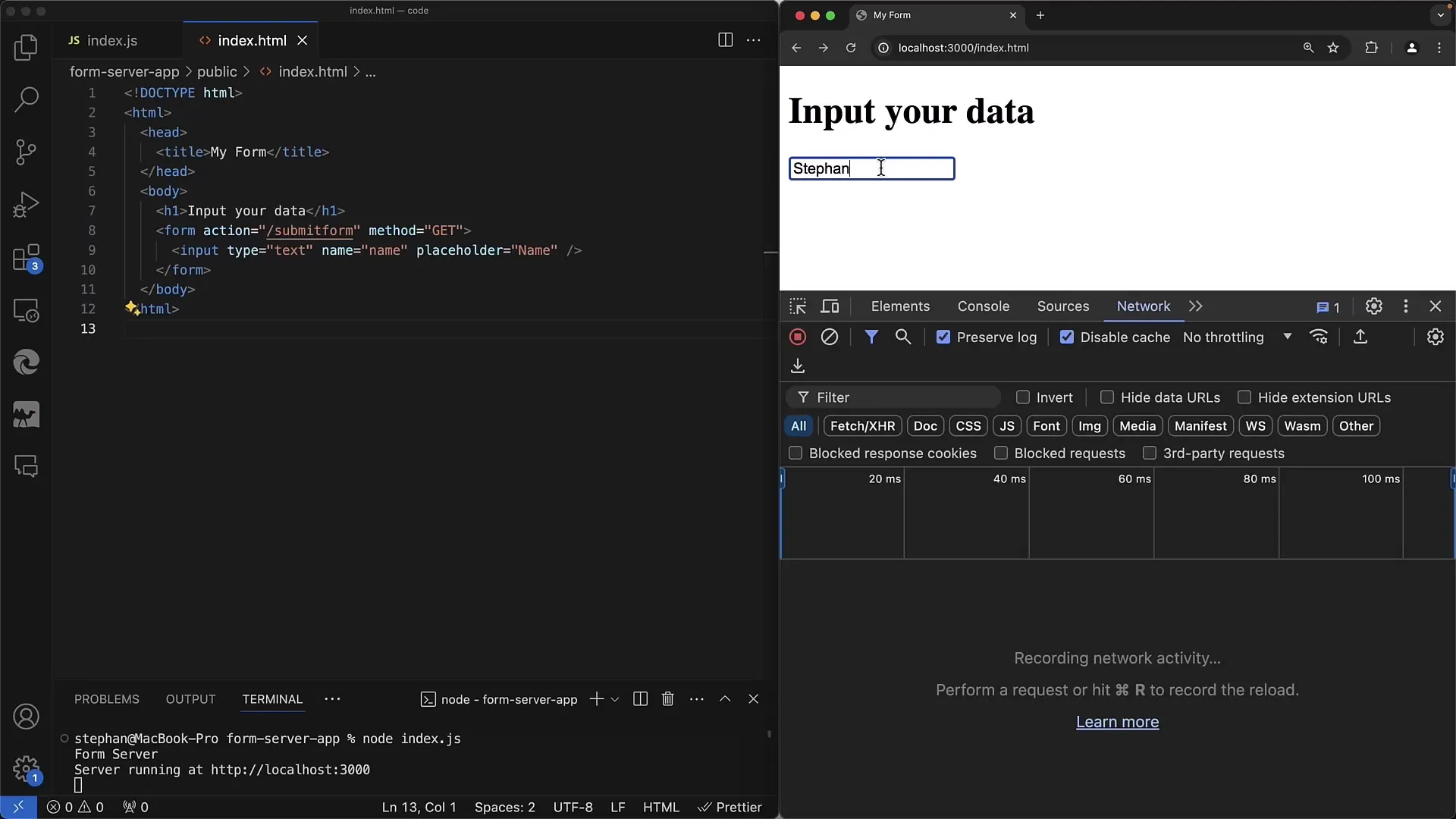
Στη συνέχεια, ανανέωσε τη σελίδα για να βεβαιωθείς ότι όλα λειτουργούν. Αν εισάγεις κάτι στο πεδίο κειμένου, μπορείς να υποβάλλεις τη φόρμα πατώντας το πλήκτρο Enter, ακόμα κι αν δεν υπάρχει κουμπί υποβολής.

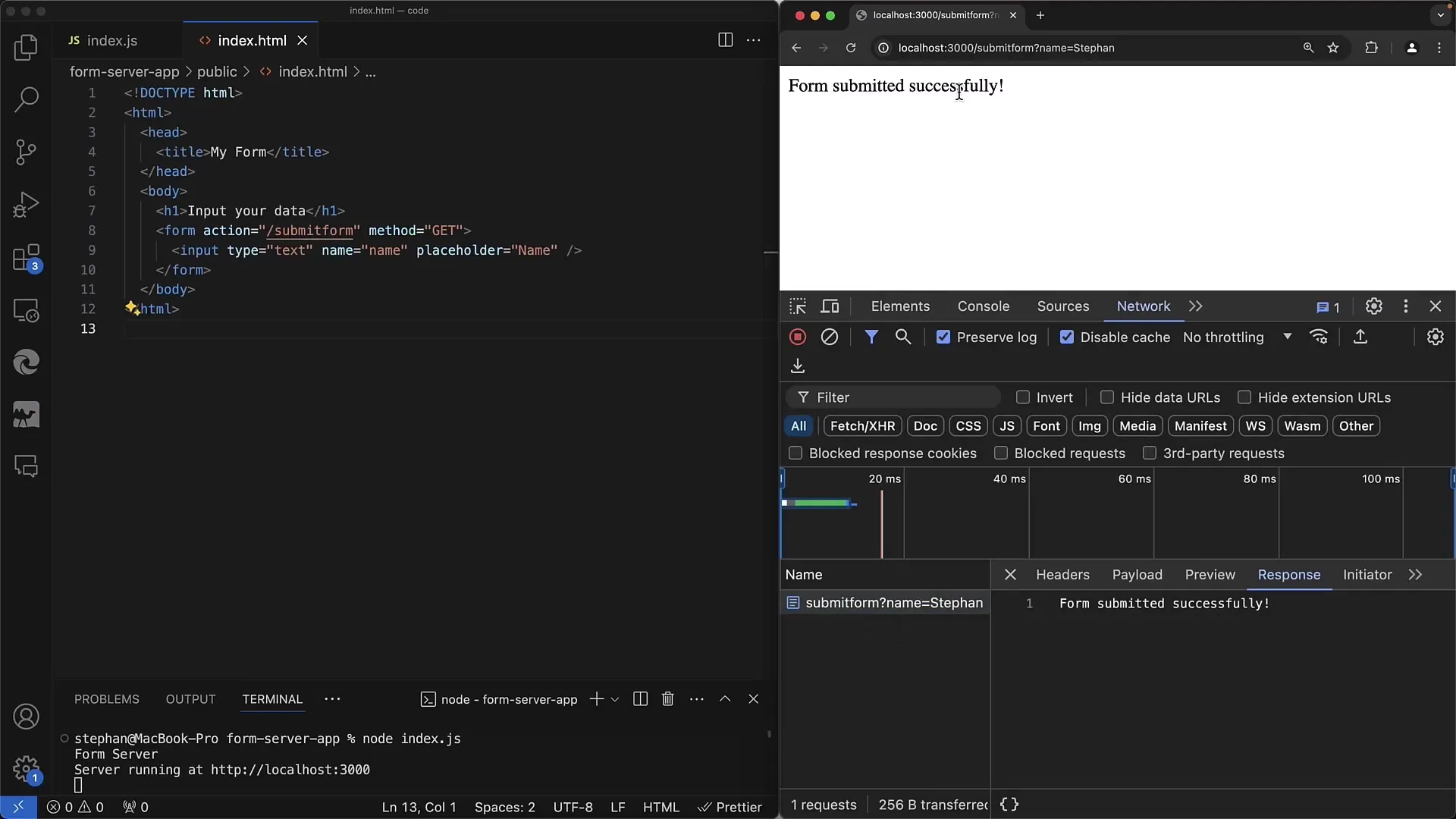
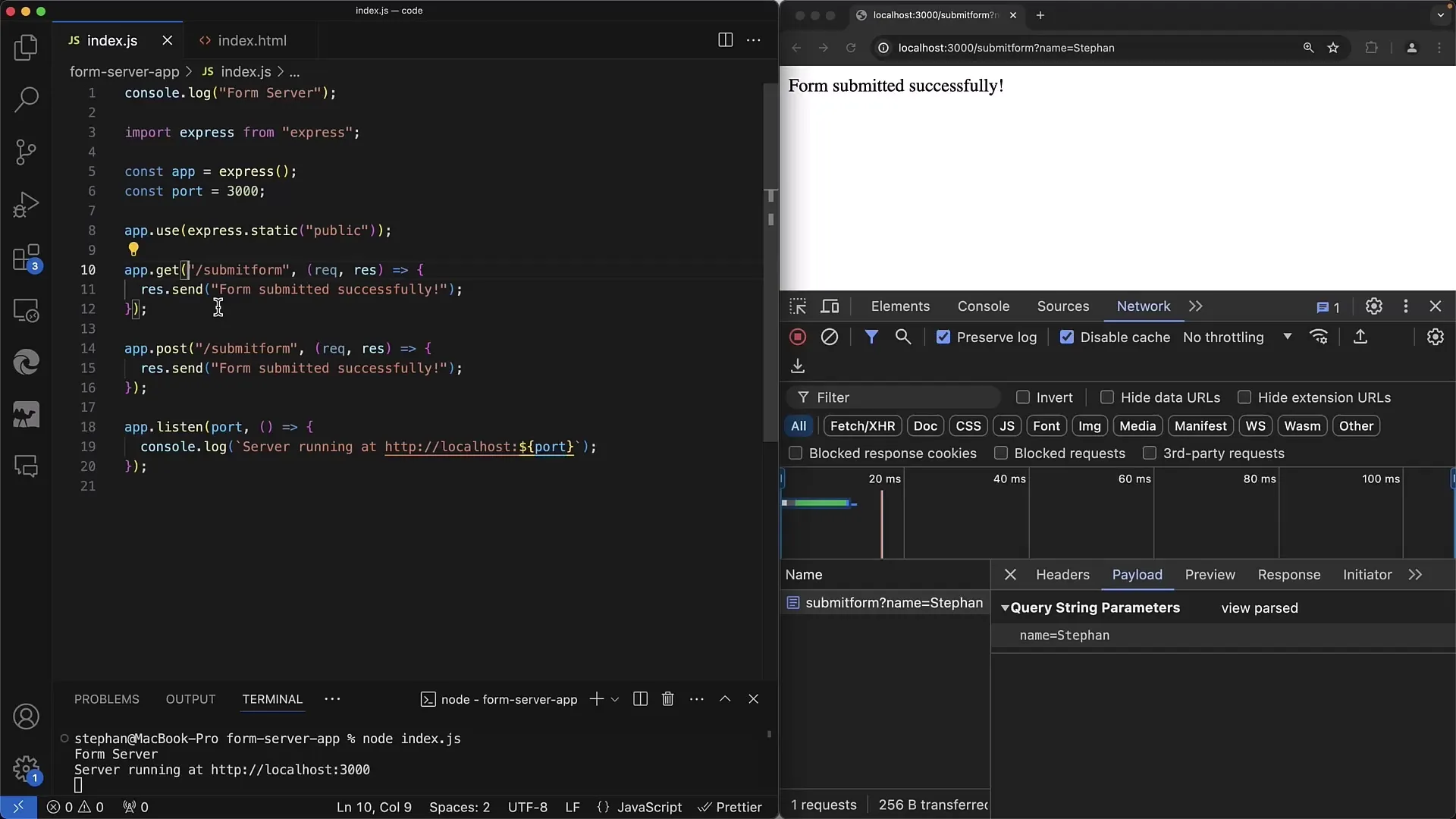
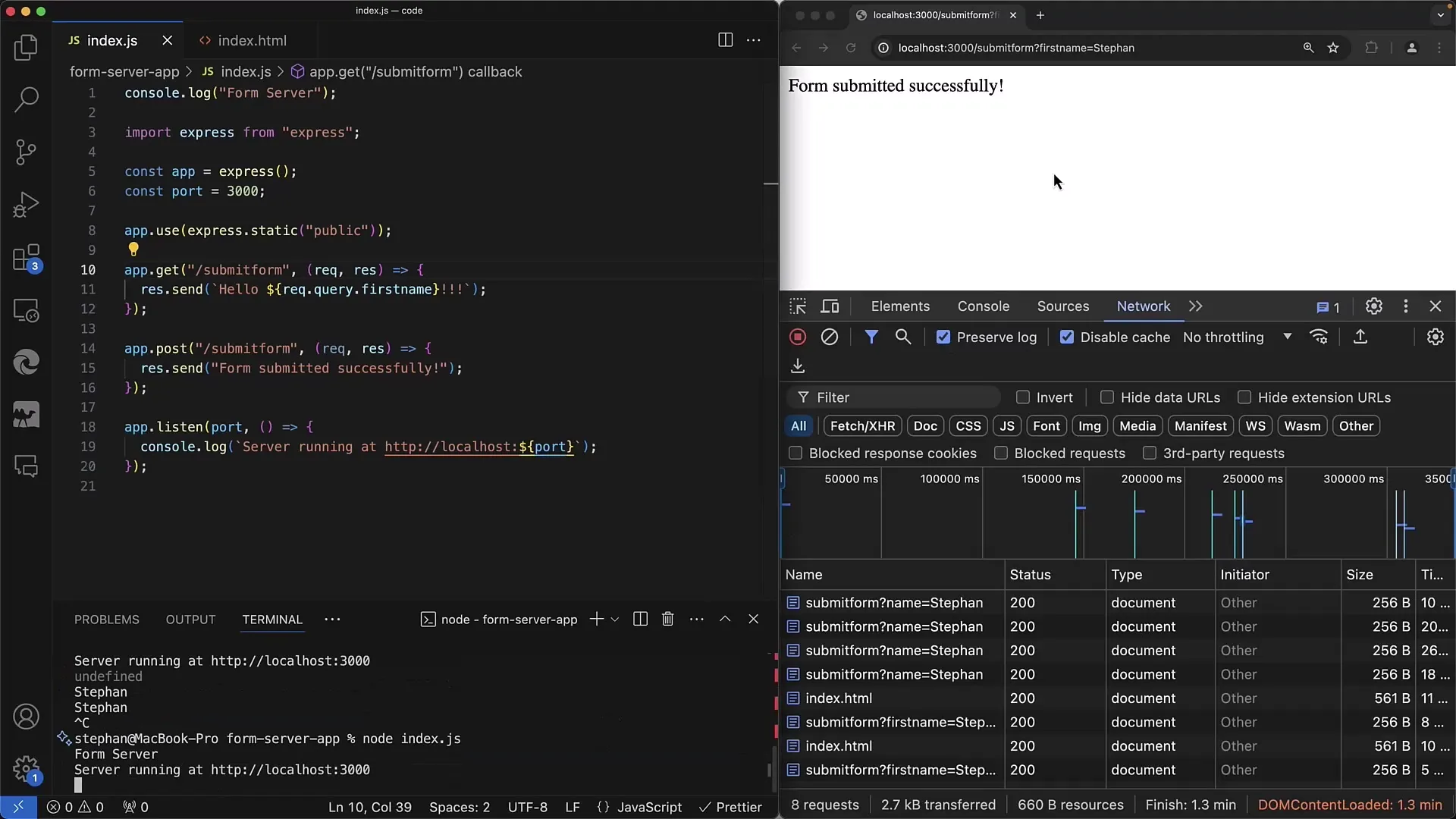
Μετά την υποβολή της φόρμας, αναμένεται να λάβεις μια απάντηση από τον διακομιστή που επιβεβαιώνει ότι τα δεδομένα στάλθηκαν με επιτυχία.

Εδώ μπορείς να δεις τις δεδομένες που στάλθηκαν στον διακομιστή. Στην περίπτωσή μας, η παράμετρος Όνομα προστέθηκε στο URL.
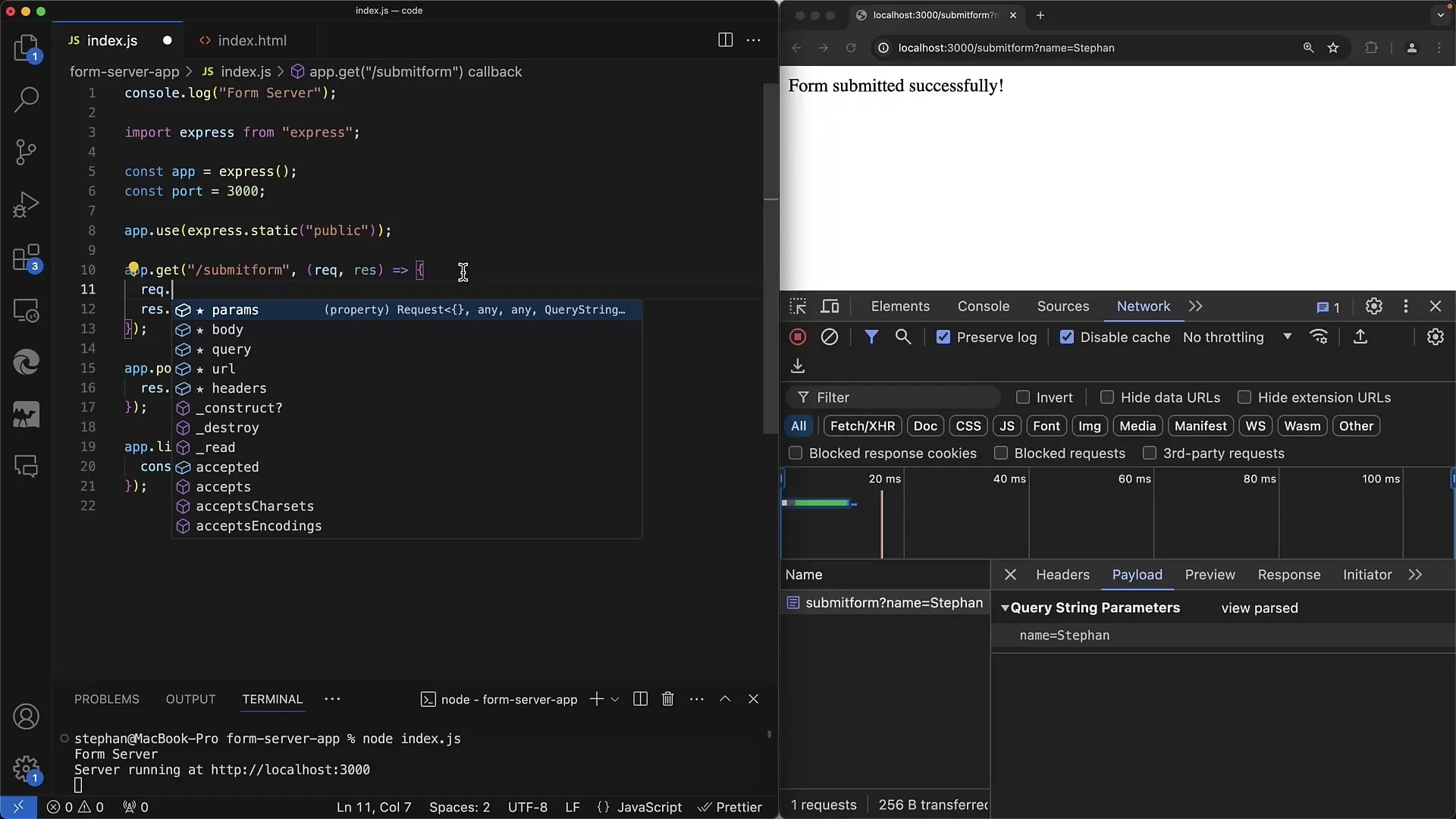
Στον κώδικα του διακομιστή, εξετάζουμε τον αντίστοιχο χειριστή GET που απαιτείται για την επεξεργασία του αιτήματος. Ο κώδικας θα βρίσκεται στο αρχείο index.js σας. Ορίστε τον χειριστή ως εξής:

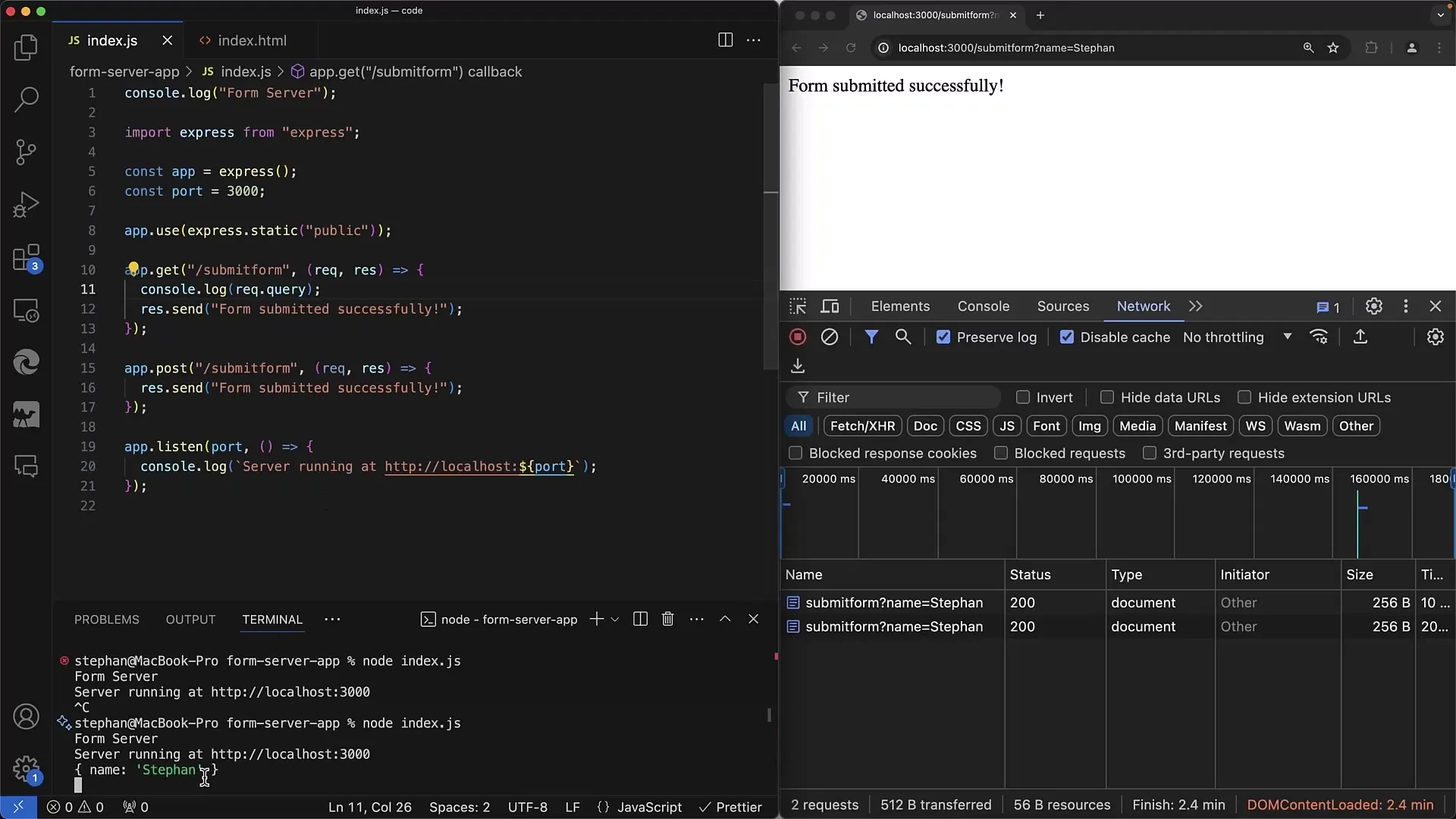
Τώρα μπορείς να πάρεις τις παραμέτρους ερωτήματος στον κώδικα του διακομιστή, χρησιμοποιώντας το request.query. Μπορείς επίσης να το υλοποιήσεις στον GET-χειριστή σας.

Όταν υποβάλλεις ξανά τη φόρμα, θα δεις ότι η παράμετρος επιστρέφεται σωστά. Βεβαιώσου ότι επανεκκινείς τον διακομιστή με κάθε αλλαγή που κάνεις σε αυτόν.

Με αυτήν τη βασική γνώση, τώρα μπορείς να επεξεργαστείς τα ληφθέντα δεδομένα, για παράδειγμα να τα αποθηκεύσεις σε μια βάση δεδομένων, να τα χρησιμοποιήσεις αλλού ή απλώς να τα επιστρέψεις.
Αν θέλεις, μπορείς ακόμη να επιστρέψεις τα ληφθέντα δεδομένα στον πελάτη και να λειτουργήσεις ως διακομιστής Echo.

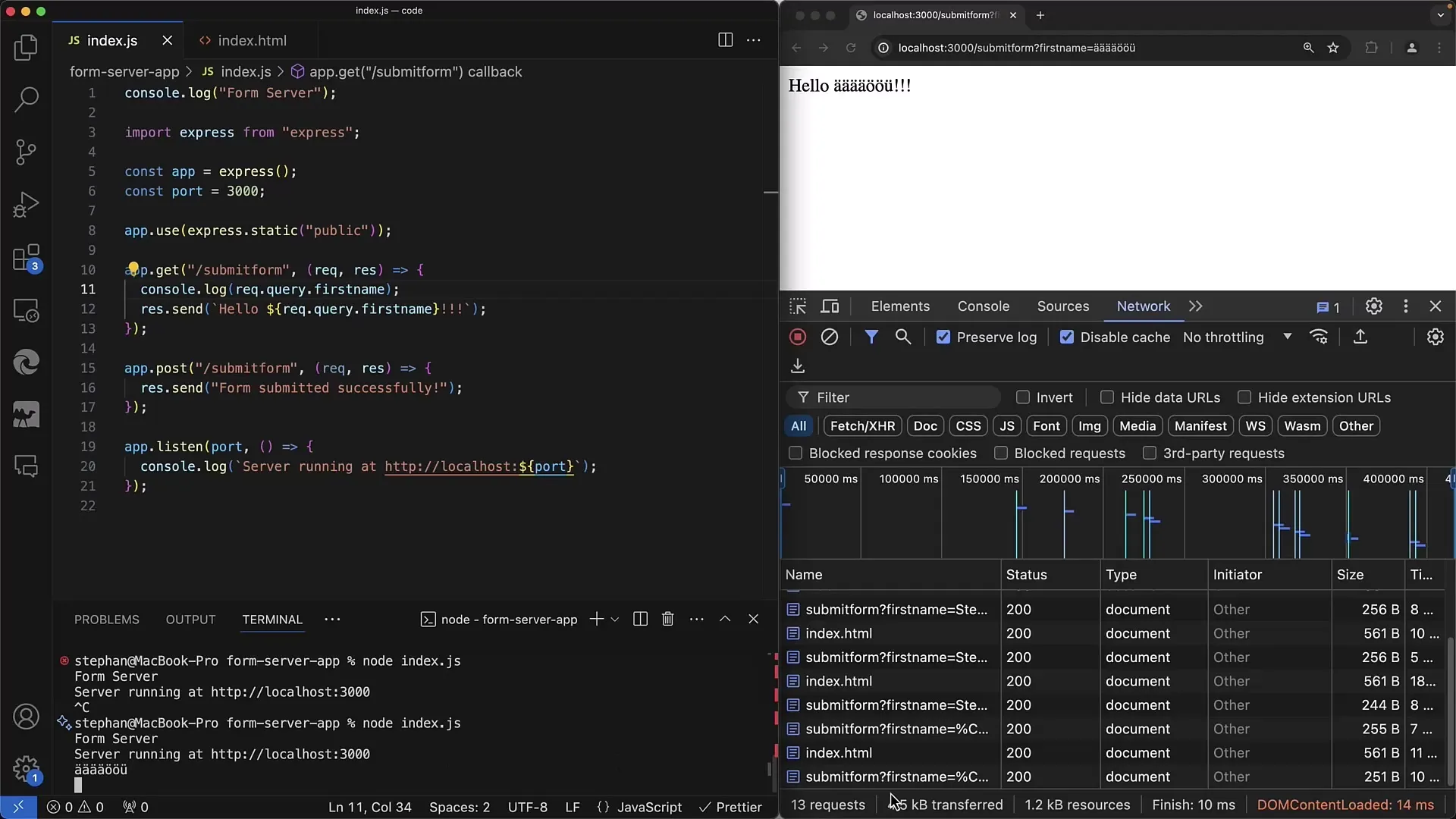
Η έξοδος θα μπορούσε να φαίνεται ως εξής:

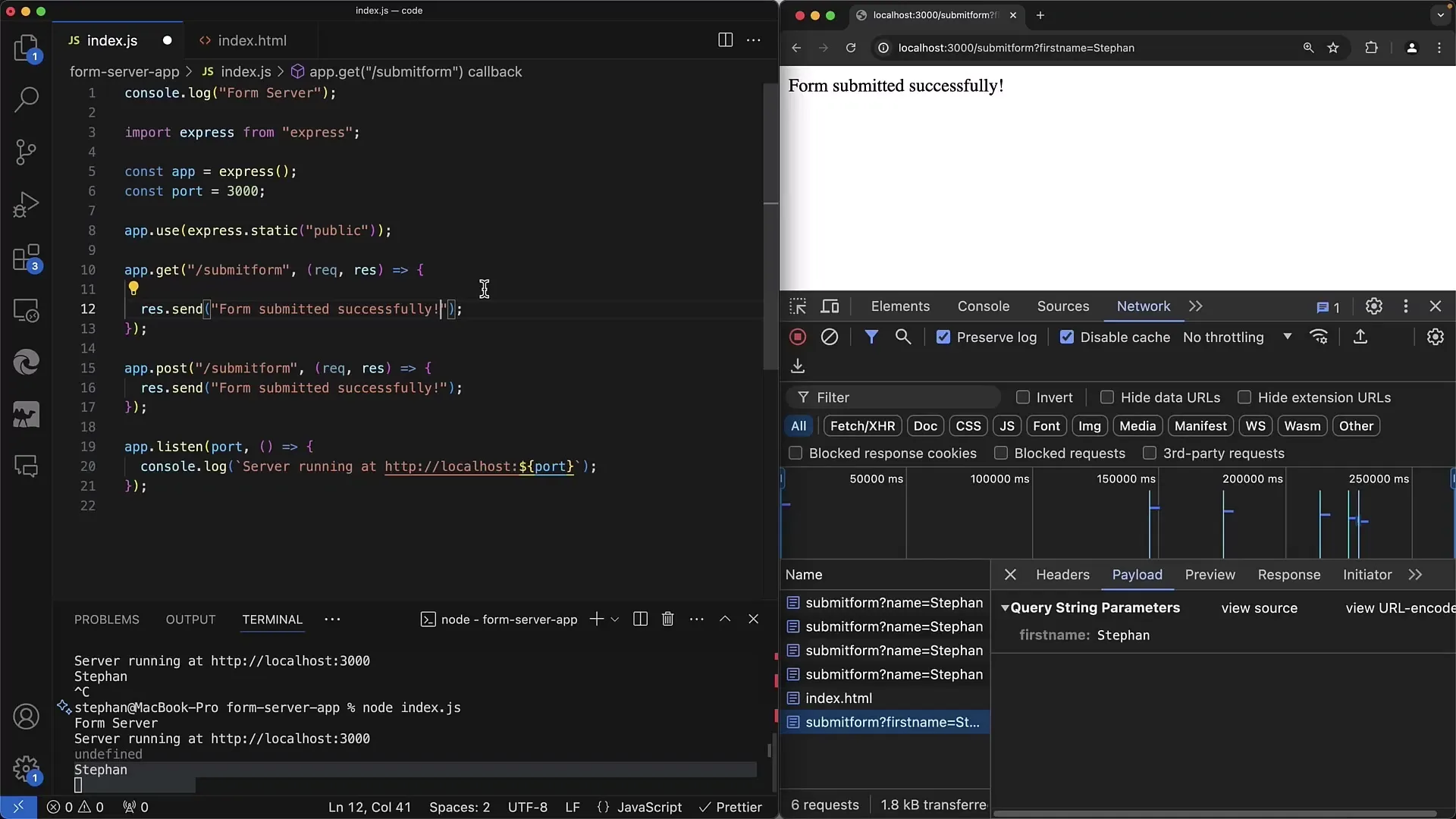
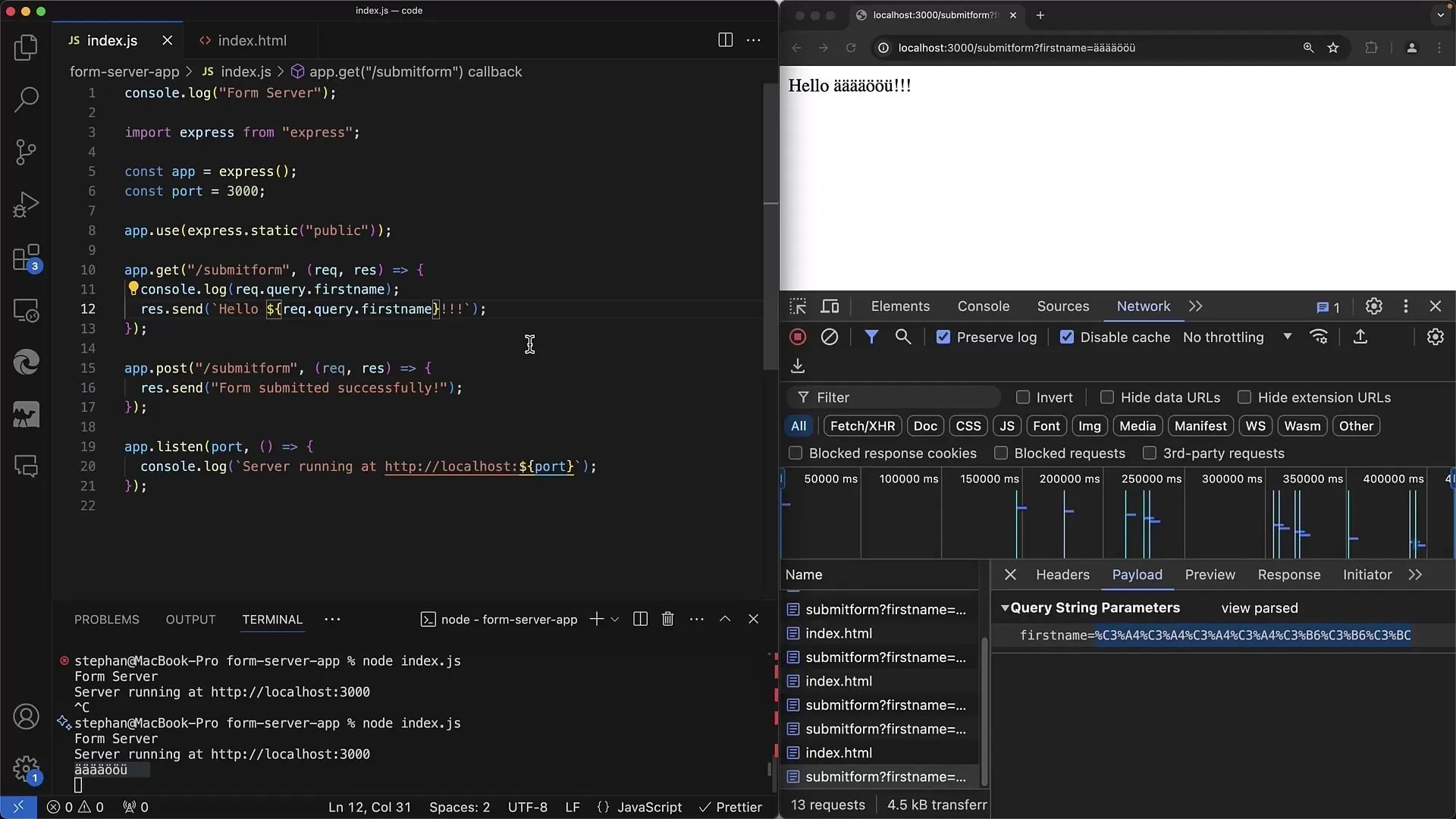
Αν εισάγεις ειδικούς χαρακτήρες στο πεδίο κειμένου, ο διακομιστής θα τους επεξεργαστεί επίσης και θα τους αποκωδικοποιήσει ανάλογα. Θα διαπιστώσεις ότι η έξοδος παράγεται ορθά, ανεξάρτητα από τους χαρακτήρες που έχει εισάγει ο χρήστης.

Σημαντικό είναι να σημειώσεις ότι διάφορα πλαισίωματα-διακομιστές αντιμετωπίζουν τις κωδικοποιήσεις διαφορετικά. Χρησιμοποιώντας το Express, η αποκωδικοποίηση των παραμέτρων ερωτήματος συνήθως περιλαμβάνεται ήδη, ώστε να μην χρειάζεται να ανησυχείς γι' αυτό.

Τώρα έχεις τις βάσεις για την επεξεργασία των GET-Requests, και έχουμε συζητήσει επίσης τη χρήση των παραμέτρων ερωτήματος στο πλαίσιο του Express. Στην συνέχεια, θα εξετάσουμε τη μέθοδο POST, η οποία απαιτεί διαφορετική υλοποίηση.
Σύνοψη
Σε αυτό το εκπαιδευτικό μάθημα μάθαμε πως να δημιουργήσουμε μια απλή εφαρμογή φόρμας ιστού με τη μέθοδο GET. Η διαδικασία περιλαμβάνει την ρύθμιση μιας φόρμας HTML, την υποβολή των δεδομένων της φόρμας σε έναν διακομιστή του Express και τη λήψη των παραμέτρων ερωτήματος για περαιτέρω επεξεργασία. Επίσης είδαμε πως να διαμορφώνεται σωστά ο διακομιστής για να λαμβάνει τα δεδομένα της φόρμας και να ανταποκρίνεται σε αυτά.
Συχνές Ερωτήσεις
Ποια είναι η διαφορά μεταξύ GET και POST;Το GET στέλνει δεδομένα μέσω του URL, ενώ το POST μεταφέρει δεδομένα στο σώμα του αιτήματος.
Πώς μπορώ να χρησιμοποιήσω πολλές παραμέτρους στη φόρμα μου;Μπορείς να προσθέσεις πολλά πεδία εισόδου στη φόρμα σου και να τα ρυθμίσεις ανάλογα με το όνομά τους.
Πώς μπορώ να διαχειριστώ τους ειδικούς χαρακτήρες στα δεδομένα της φόρμας μου;Το Express αντιμετωπίζει αυτόματα την αποκωδικοποίηση ειδικών χαρακτήρων.
Πρέπει να επανεκκινώ τον διακομιστή κάθε φορά που γίνεται μια αλλαγή;Ναι, όλες οι αλλαγές στον κώδικα του διακομιστή απαιτούν επανεκκίνηση του διακομιστή για να εφαρμοστούν.


