Όπως υποσχεθήκαμε, αφιερώνουμε τώρα την πρώτη πραγματική κινούμενη εικόνα, το Bouncing Ball. Αυτό θα είναι αρκετά συναρπαστικό, γιατί το να δημιουργείς κινούμενα σχέδια έχει να κάνει με το να είσαι πραγματικά επιδέξιος σε αυτό που κάνεις. Τι απεικονίζω; Πώς μεταφέρω αυτό που θέλω πραγματικά να δείξω;
Σε αυτήν την περίπτωση, θέλουμε να προσομοιώσουμε ότι έχουμε μια επιφάνεια 2D, όπου νιώθουμε ότι είναι μια μπάλα. Εκείνη πρέπει να φτάσει στο έδαφος, να αναπηδήσει και να συνεχίσει να αναπηδά.
Αυτή είναι η αρχή που θέλουμε να μεταφέρουμε και δεν είναι και τόσο εύκολη. Σε αυτήν την άσκηση εμφανίζονται και πάλι μερικοί από τους Κανόνες της Disney, για τους οποίους έχουμε ήδη μιλήσει. Κρατήστε τους στο μυαλό.
Βήμα 1
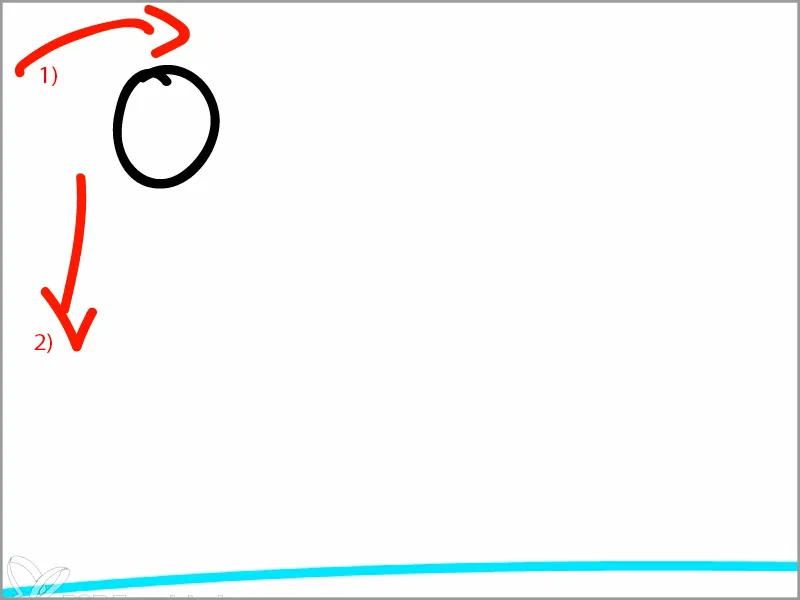
Η μπάλα ρίχνεται κάπου και αναπηδά προς τα πάνω. Έχει λάβει αυτή την ενέργεια (1).
Αυτή όμως του σύντομα δεν προκαλεί τίποτα, γιατί υπερκερδίζεται από μια άλλη ενέργεια - τη βαρύτητα (2). Αυτή τραβάει συνεχώς τη μπάλα προς τα κάτω, και σε κάποιο σημείο συγκρούεται με κάτι. Εδώ: το έδαφος.

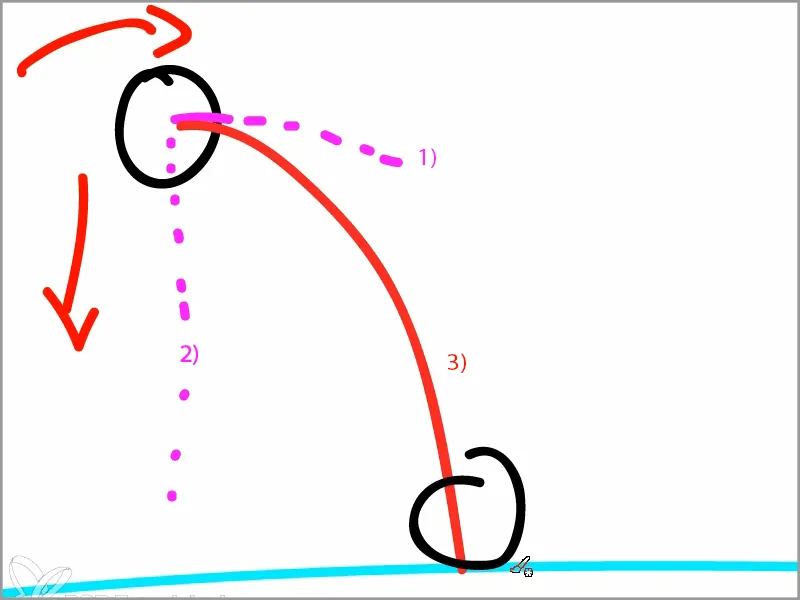
Πού αναπηδάει στο έδαφος; Η μπάλα έχει ακόμη αυτήν την ορμή από το ρίξιμο (1) και ταυτόχρονα υπάρχει μια κίνηση προς τα κάτω (2).
Έτσι, αυτό που συμβαίνει είναι ότι παίρνουμε μια κίνηση που τραβάει την μπάλα σε ένα ημιτόξο προς τα κάτω (3).
Στο κάτω μέρος, η μπάλα συναντάει το έδαφος.
Εκεί φτάνει στο έδαφος και ξαναρίχνεται προς τα πάνω. Νόμος του Newton για την δύναμη.
Πρέπει πάντα να είμαστε επί τούτου ενός animation συνειδητοποιώντας τις φυσικές συνθήκες. Ειδικά στον Bouncing Ball, όπου πρόκειται να αναπαραστήσουμε με μέσα της κινούμενης εικόνας κάτι που θα ήταν φυσικά.
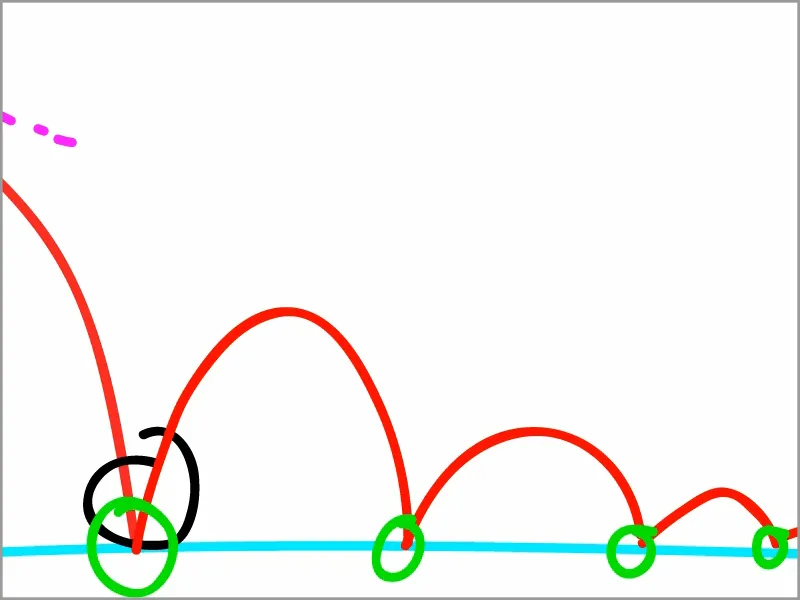
Η μπάλα λοιπόν κατεβαίνει εδώ, ανακλάται ξανά με την ίδια γωνία με την οποία καταφθάνει και ξαναπετά.
Ωστόσο, λόγω της αδράνειάς της, του όγκου της, της μάζας της, της τριβής με το έδαφος κλπ. δεν έχει πλέον την ίδια δύναμη. Δεν μπορώ να σας εξηγήσω ακριβώς αυτό φυσικά, αλλά αυτή η δύναμη γίνεται πάντα μικρότερη. Αρχίζει να κάνει όλο και μικρότερα άλματα.
Αυτή είναι ουσιαστικά η συμπεριφορά που επιδεικνύει η μπάλα.
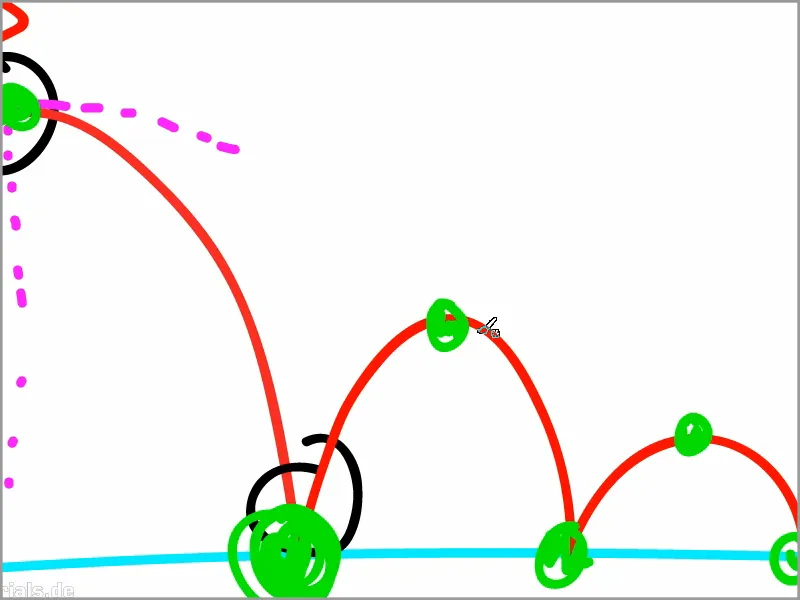
Σε αυτό υπάρχει πάντα και ένα σημείο αλλαγής - το σημειώνω με πράσινο -, όπου όλη η δύναμη αντιστρέφεται.
Και υπάρχουν τα σημεία ύψιστης κορυφής, όπου είναι στο υψηλότερο σημείο του. Αυτά τα σημεία που είναι επισημασμένα με πράσινο είναι τα Keyframes μας.
Στην κορυφή η μπάλα κινείται με την πιο χαλαρή ταχύτητα, γιατί εκεί δεν έχει πλέον δύναμη και τραβιέται προς τα κάτω, ήδη κατεβάζεται αλλά ταυτόχρονα κρατά τον ίδιο ορμητικό ψυχισμό από το ρίξιμο, αν και ταυτόχρονα κινείται προς τα κάτω και είναι σε κάποιο είδα αδράνειας, σε συνολικό εξισορρόπηση δυνάμεων, σε αφύκνηση.
Στο κάτω μέρος η κατάσταση είναι ακριβώς το αντίθετο: εκεί είναι πιο γρήγορος, γιατί έρχεται με μια δύναμη από επάνω και αποτροπήται από τα κάτω. Δύο δυνάμεις αλληλεπιδρούν και γι' αυτό εδώ κάτω υπάρχει μια ουσιαστική αλλαγή.
Αυτή είναι η αρχή, πρέπει να είμαστε επί τούτου πριν προχωρήσουμε στην κινούμενη εικόνα και να ορίσουμε τα Keyframes μας.
Βήμα 2
Καθώς είμαστε ενήμεροι για την υποκείμενη αρχή, τοποθετούμε τώρα τα Keyframes μας.
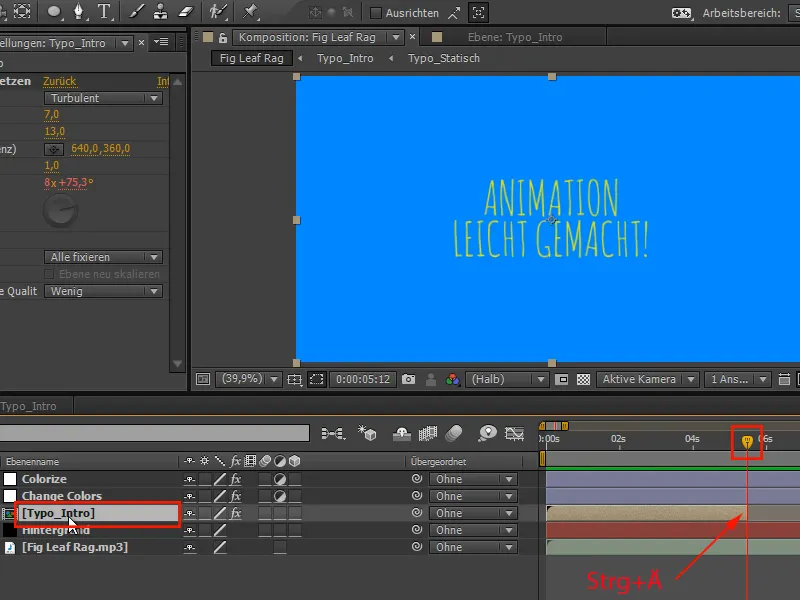
Στη μουσική έχουμε αυτήν τη μικρή αλλαγή, στην οποία μόλις είχαμε αναφερθεί. Τώρα αποκόβουμε ακριβώς σε αυτό το σημείο το "Typo_Intro" με Ctrl+Ä.
Βήμα 3
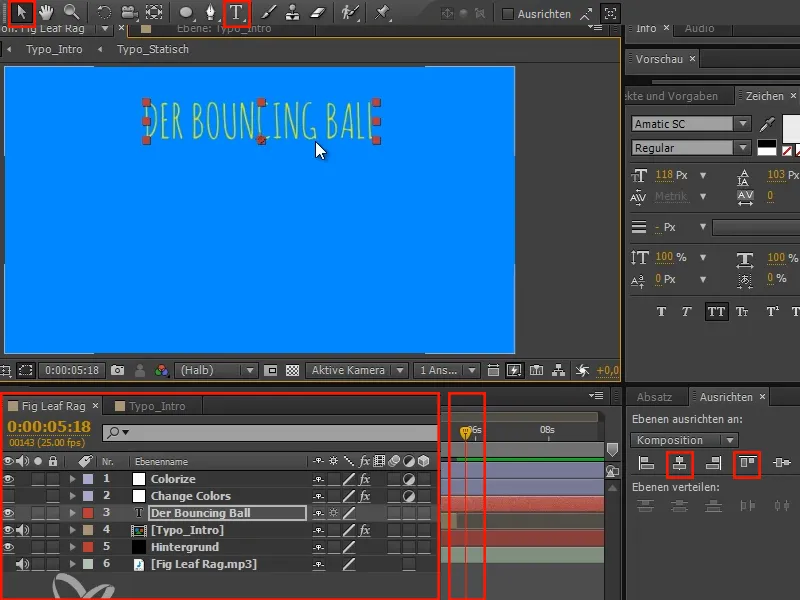
Γράφουμε "The Bouncing Ball" και τοποθετούμε το κείμενο πάνω κεντρικά.
The Bouncing Ball είναι το κομμάτι με το οποίο μπορείτε να ξεκινήσετε υπέροχα στην animation και γι' αυτό σε κάθε μάθημα animation είναι η πρώτη άσκηση.
Βήμα 4
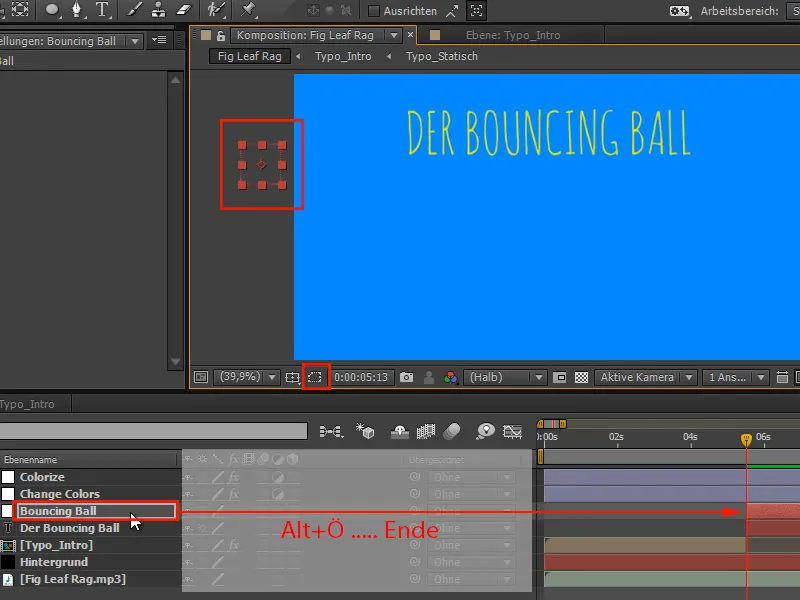
Θέλω να εμφανιστεί το κείμενο "The Bouncing Ball" μόνο όταν τελειώσει το "Typo_Intro". Άρα πηγαίνω στο "Typo_Intro" και πατάω O για Outpoint, για να πάω στο outpoint.
Μετά πηγαίνω μια κλίμακα προς τα μπροστά στο "The Bouncing Ball" με το πλήκτρο Frame up- και Frame down- ή cmd+αριστερά/δεξιά ή Ctrl+αριστερά/δεξιά. Εδώ πατάω τότε Alt+Ö, για να ορίσω την αρχή.
Έτσι είναι ομαλή η μετάβαση από το "Animation εύκολο" στο "The Bouncing Ball"..webp?tutkfid=63828)
• Alt+Ö: αποκόβει την αρχή
• Alt+Ä: αποκόβει το τέλος
Βήμα 5
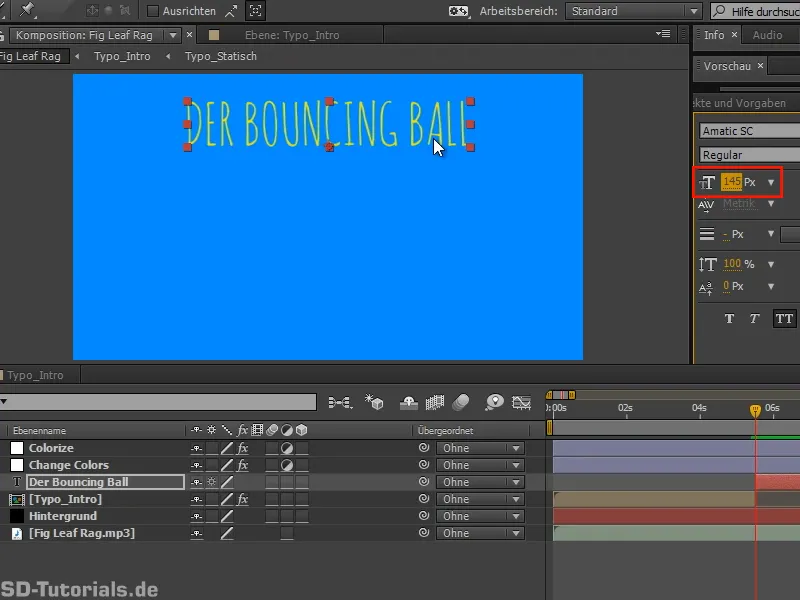
Πριν προχωρήσουμε, επισημαίνω ότι η γραφή να γίνει λίγο μεγαλύτερη.
Βήμα 6
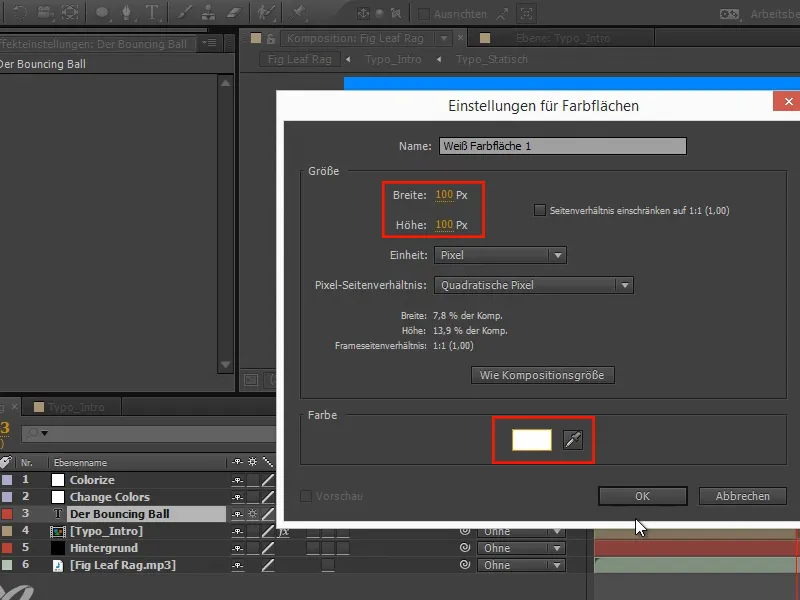
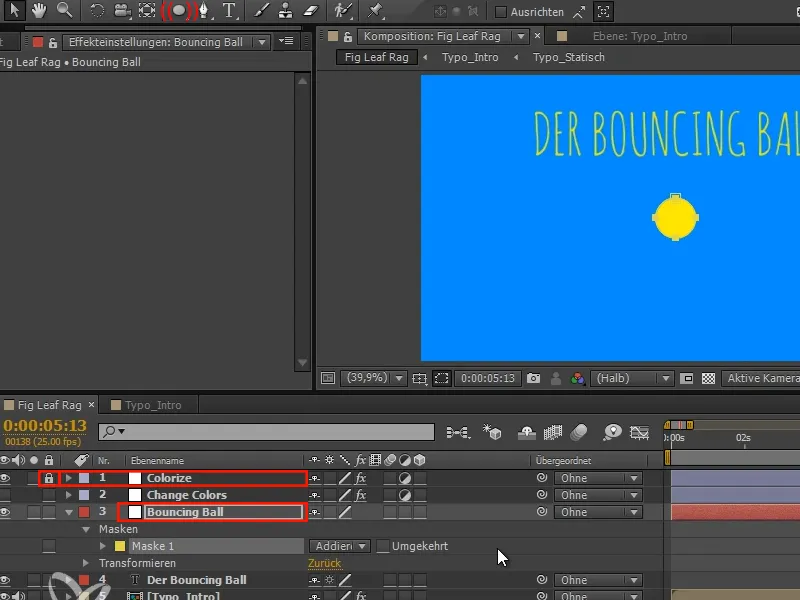
Έτσι βρισκόμαστε αμέσως στο θέμα. Στη συνέχεια θα δημιουργήσουμε τη μπάλα που αναπήδησε. Αυτή αποτελείται ουσιαστικά από ένα επίπεδο χρώματος.
Το δημιουργούμε, ορίζουμε μέγεθος 100x100 pixel και επιλέγουμε ως χρώμα το λευκό.
Βήμα 7
Λόγω του επιπέδου "Colorize", το λευκό αποκτά τελικά το χρώμα κίτρινο. Κλειδώνω ξανά το επίπεδο "Colorize". Στη συνέχεια μετονομάζω το επίπεδο σε "Bouncing Ball" και πατάω Enter.
Στη συνέχεια, κάνω διπλό κλικ στο έλλειψη και λαμβάνω μια κυκλική επιλογή, η οποία περικλείει ακριβώς το επίπεδό μου και είναι ακριβώς τετραγωνική. Ένα τέλειο κύκλο.
Βήμα 8
Κόβουμε ξανά αυτό το επίπεδο με Alt+Ö.
Στη συνέχεια κλειδώνουμε τις μάσκες και μετακινούμε τη μπάλα στη βασική θέση.
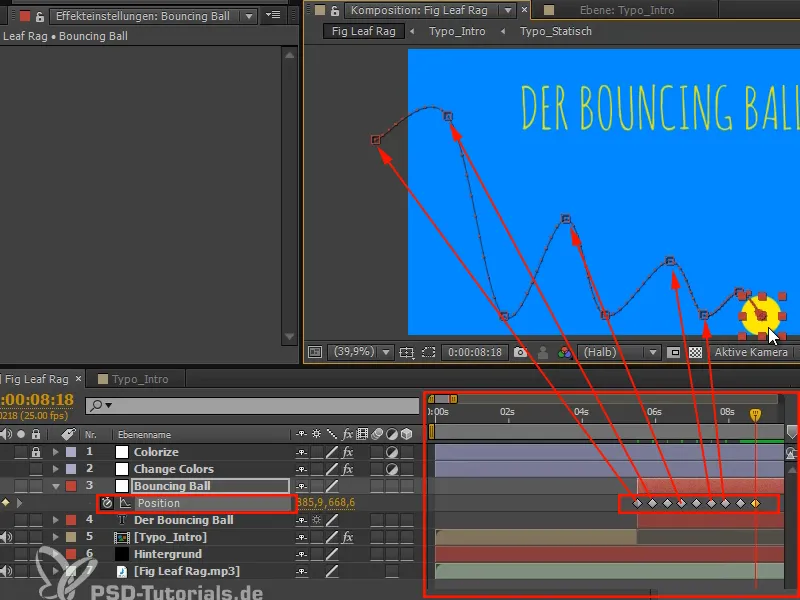
Βήμα 9
Πατάω P για Θέση και κάνω το σχετικό animation:
Με Shift+δεξιά/αριστερά ή Ctrl+δεξιά/αριστερά πηγαίνω με βήματα των δέκα και κάθε φορά τοποθετώ τη "μπάλα" στα σημεία που περιέγραψαν προηγουμένως στο σχέδιο κάτω και πάνω.
Έτσι μπορούμε εύκολα και ευχάριστα να ορίσουμε πόζες, χωρίς να είμαστε ακόμα στο παρασκήνιο.
Και συνεχίζουμε στο επόμενο τμήμα αυτής της σειράς μαθημάτων "Εύκολη δημιουργία animation: Αναπηδητική μπάλα - Οι καμπύλες".


