Σε αυτό τον οδηγό εξερευνούμε τον κόσμο των φορμών στο React, ειδικά τη χρήση των στοιχείων select και textarea. Οι φόρμες είναι μέρος ουσιαστικό κάθε ιστοσελίδας, καθώς επιτρέπουν στους χρήστες να εισάγουν δεδομένα και να αλληλεπιδρούν με την εφαρμογή. Στο React προσφέρουμε τη δυνατότητα να χρησιμοποιήσετε αυτά τα στοιχεία αποτελεσματικά και να εργαστείτε με τη κατάσταση του στοιχείου. Εδώ μαθαίνεις πώς να χειρίζεσαι αυτά τα στοιχεία φόρμας για να δημιουργήσεις μια διαδραστική εμπειρία χρήστη.
Σημαντικές Εκμάθησεις
- Η χρήση του select και του textarea στο React είναι παρόμοια με τον κλασικό HTML.
- Πρέπει να προσέχετε αν τα στοιχεία εισόδου σας είναι "controlled" ή "uncontrolled".
- Η επεξεργασία των συμβάντων onChange επιτρέπει δυναμική αλληλεπίδραση με τις φόρμες εισαγωγής.
- Ο έλεγχος των τιμών εισόδου και του μήκους τους μπορεί να παρέχει χρήσιμες οδηγίες στον χρήστη.
Οδηγίες Βήμα-Προς-Βήμα
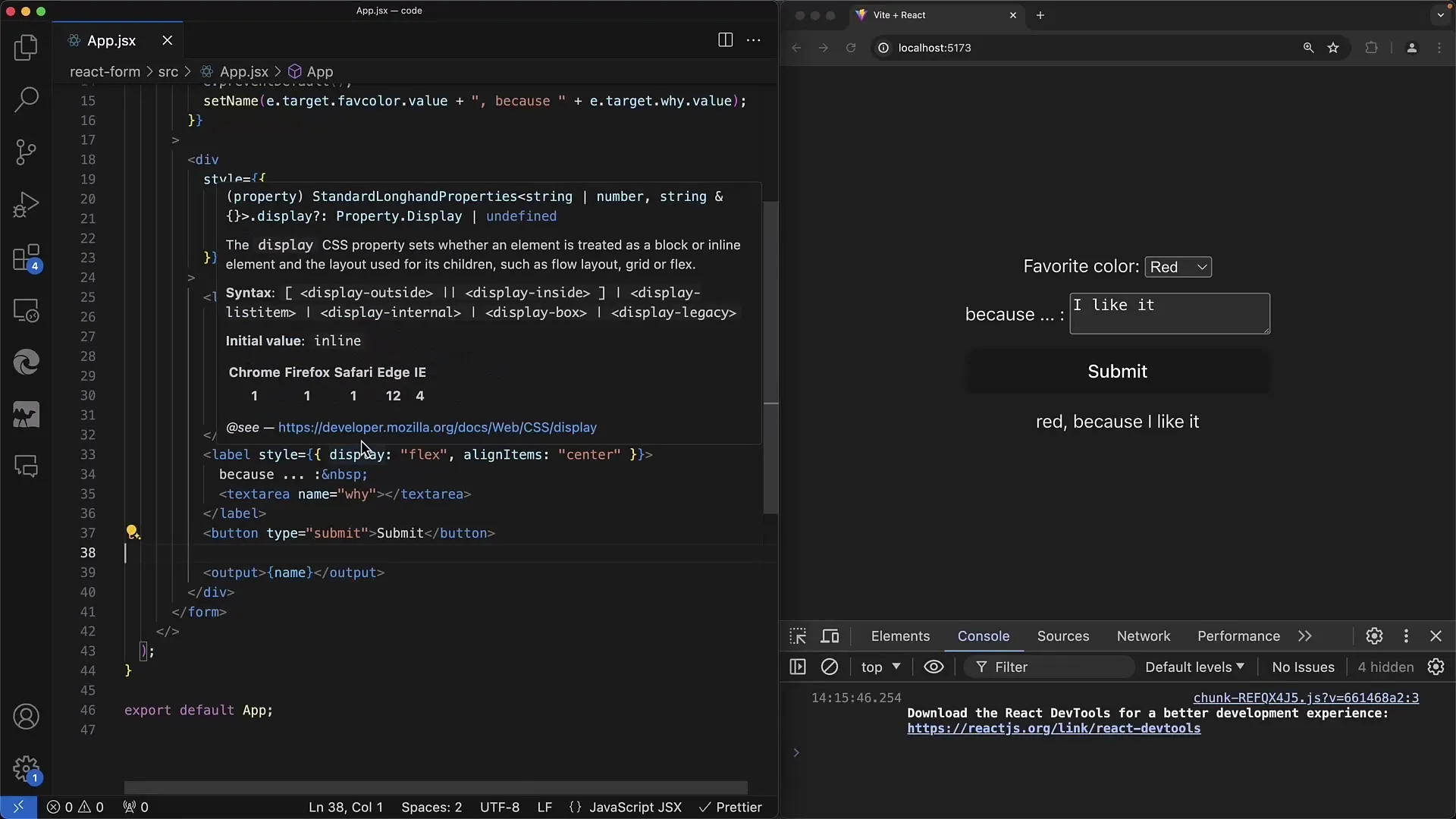
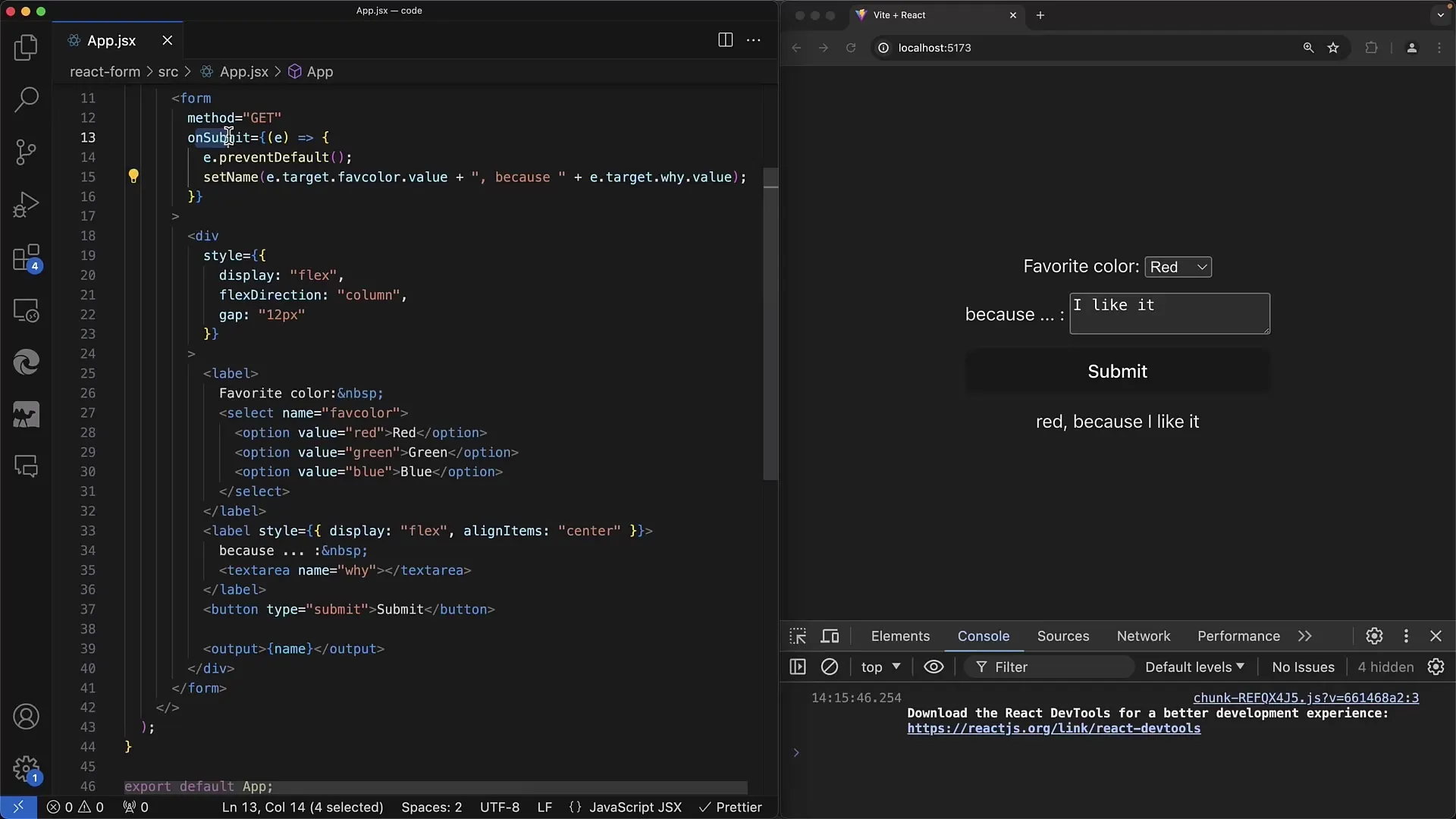
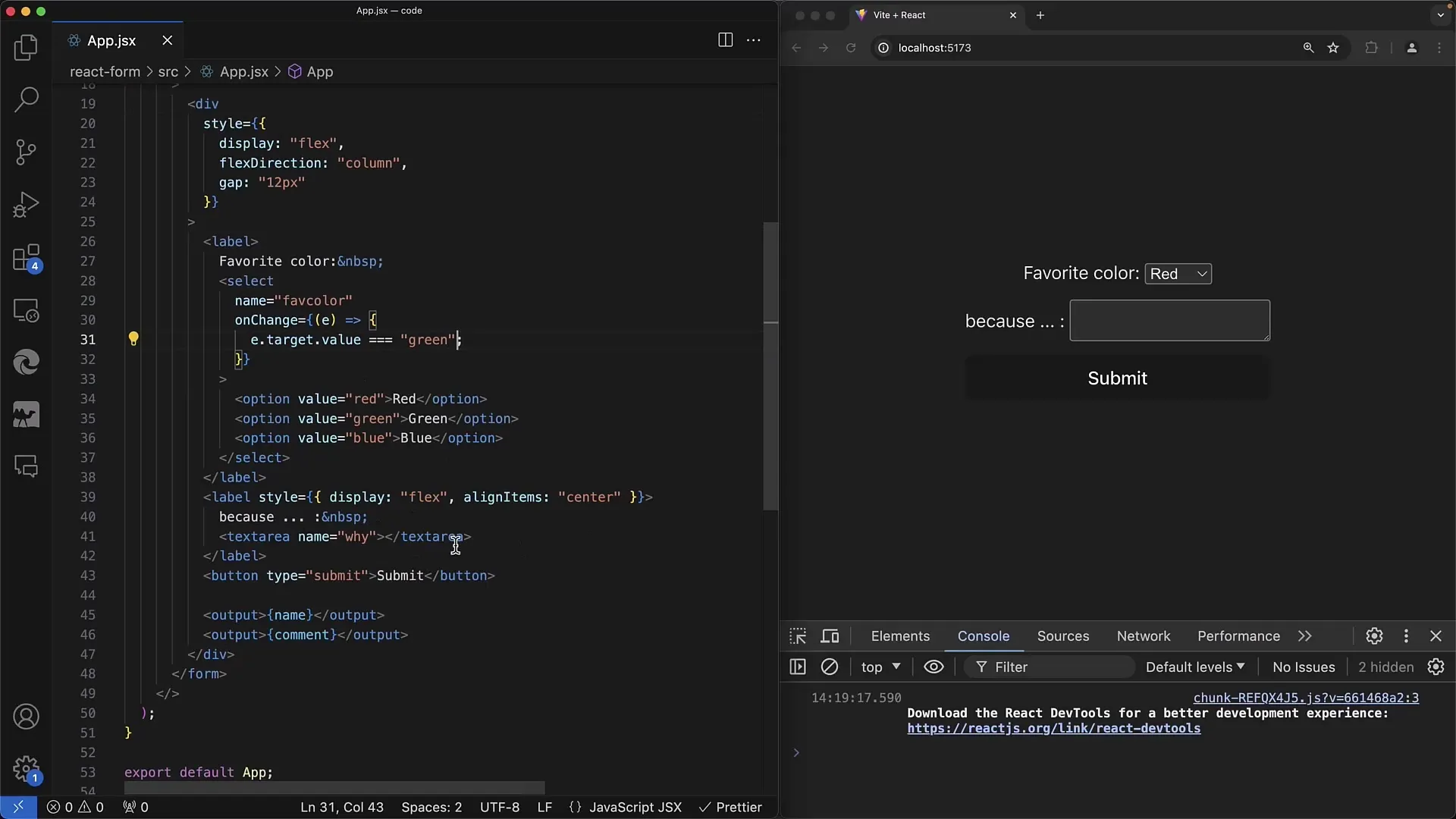
Ξεκινήστε με τον ορισμό ενός απλού React component. Εδώ χρησιμοποιείτε ένα φόρμα που περιλαμβάνει ένα στοιχείο select για το αγαπημένο χρώμα καθώς και ένα στοιχείο textarea για την εισαγωγή σχολίου.

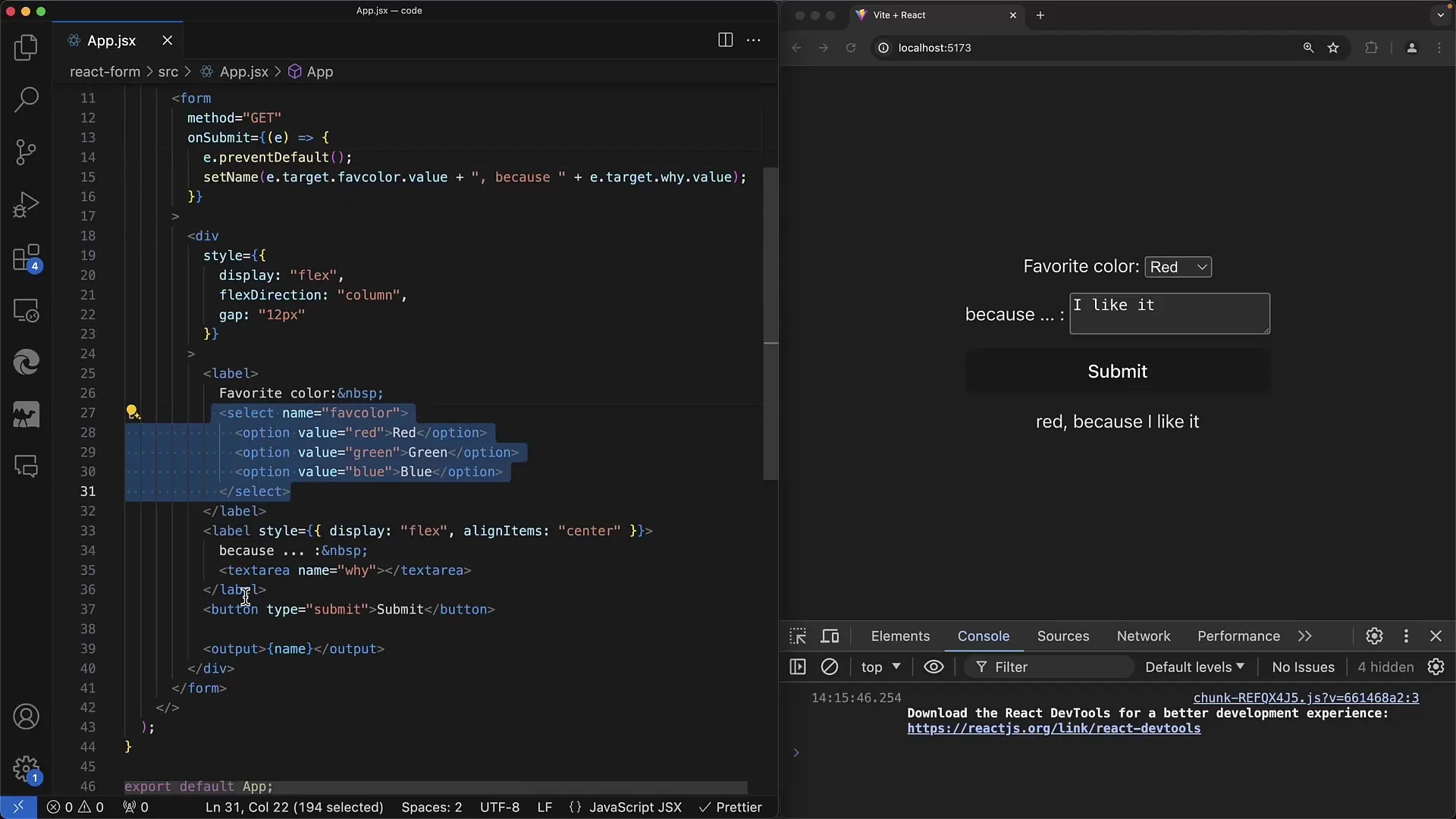
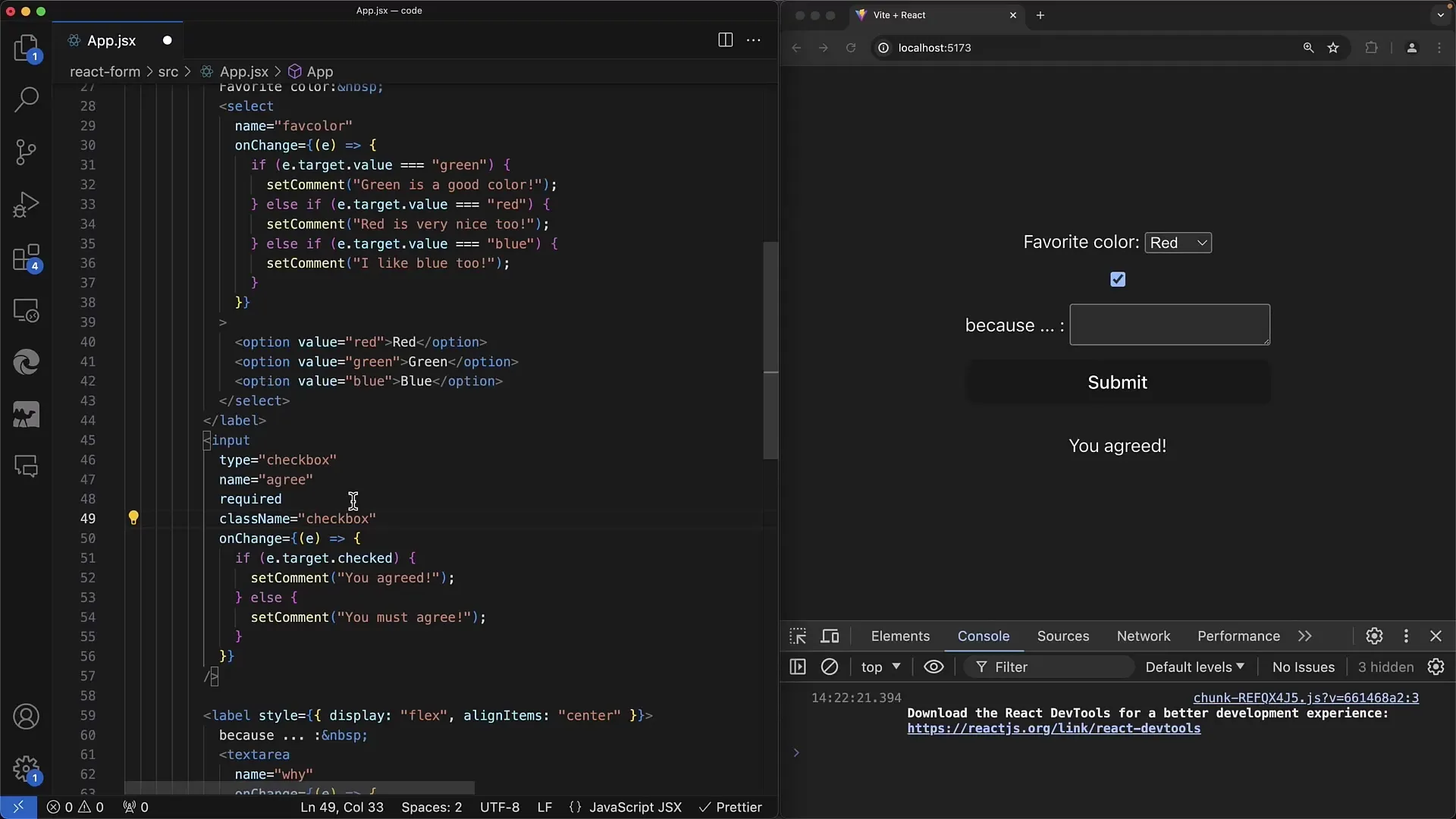
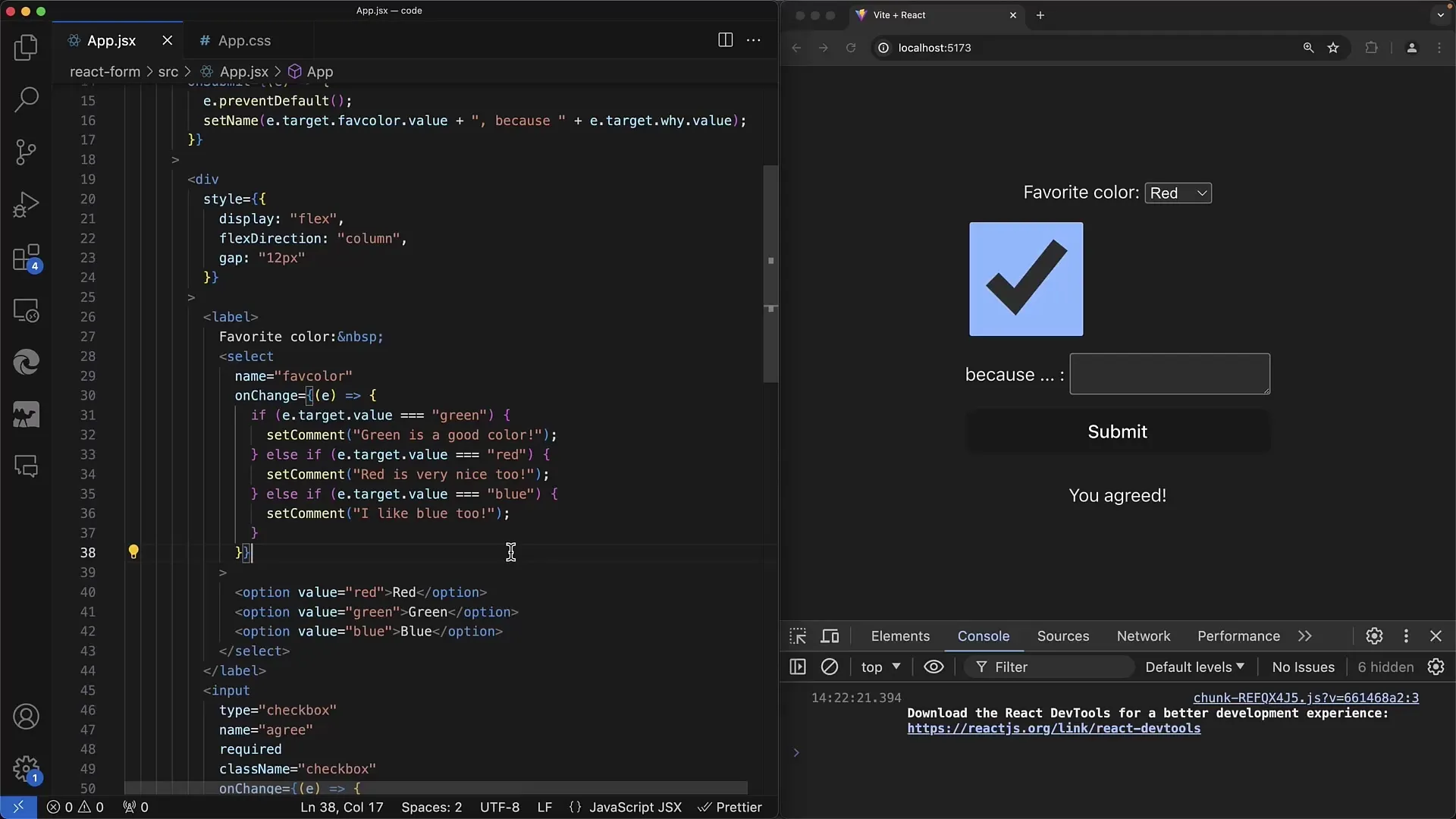
Στον πρώτο βήμα δημιουργείτε το βασικό του σκελετό της φόρμας. Η ετικέτα select περιλαμβάνει τις επιλογές για τα χρώματα Κόκκινο, Πράσινο και Μπλε. Αμέσως μετά υπάρχει ένα textarea, όπου ο χρήστης μπορεί να εισάγει την αιτιολόγηση για τον λόγο που του αρέσει το επιλεγμένο χρώμα.

Για το συμβάν onSubmit πρέπει να διασφαλίσετε ότι εισπράττετε τις τιμές εισόδου. Χρησιμοποιήστε το παράμετρο event για πρόσβαση στα χρησιμοποιούμενα στοιχεία φόρμας. Για το στοιχείο select μπορείτε να χρησιμοποιήσετε το όνομα "αγαπημένο χρώμα" και για το textarea το όνομα "y" για την αποθήκευση των αντίστοιχων τιμών.

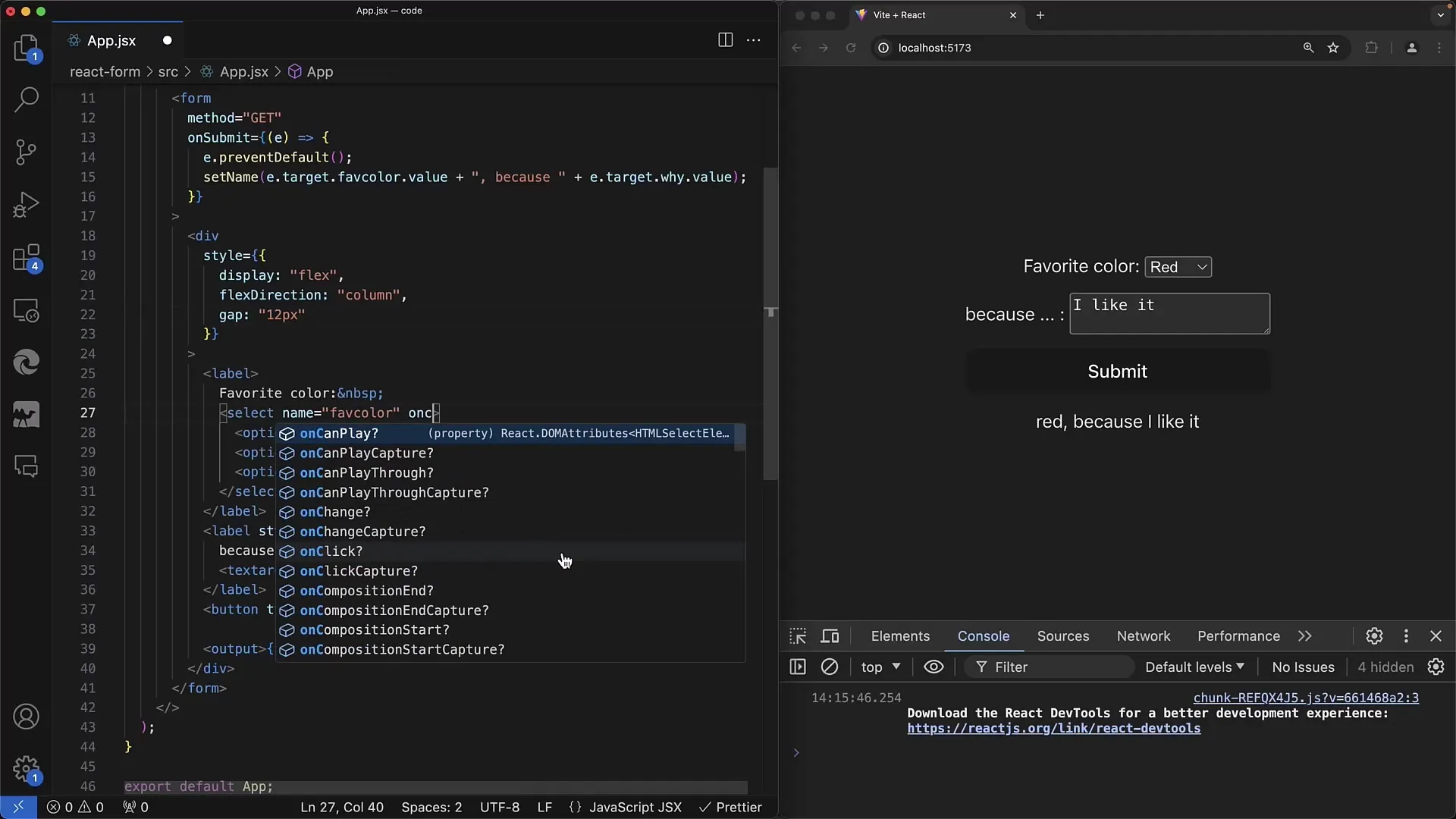
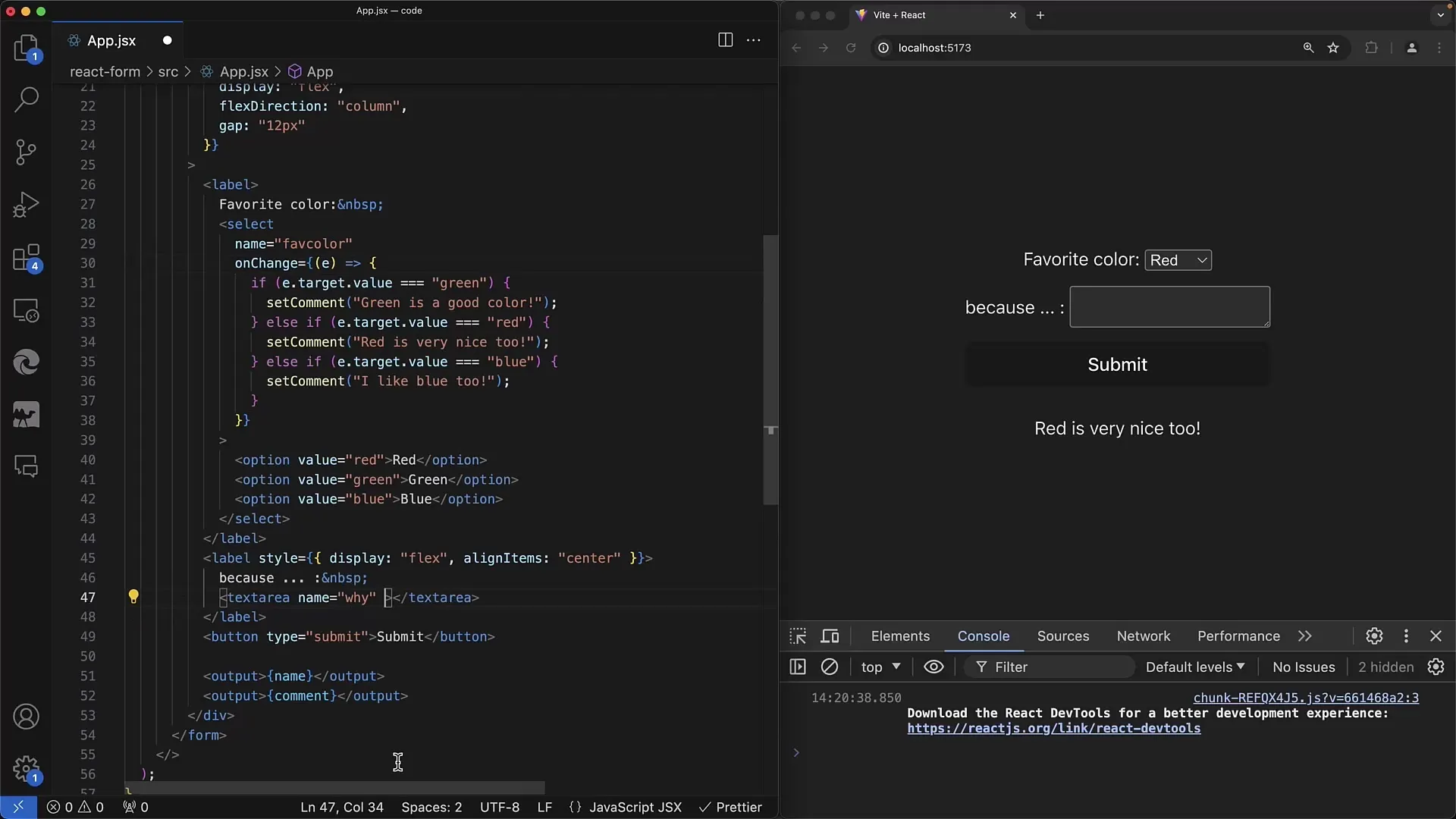
Για να ανταποκριθείτε αμέσως σε αλλαγές, προσθέστε τη μέθοδο onChange για το στοιχείο select. Ελέγξτε ποιο χρώμα επιλέχθηκε. Η τιμή του event.target δείχνει αν επιλέχθηκε το Κόκκινο, το Πράσινο ή το Μπλε.

Εάν επιλέξετε το Πράσινο χρώμα, μπορείτε να δημιουργήσετε ένα μήνυμα όπως "Το Πράσινο είναι ένα ωραίο χρώμα". Αυτό επιτυγχάνεται με το να αποθηκεύετε ένα σχόλιο στην κατάσταση σύμφωνα με το επιλεγμένο χρώμα. Είναι σημαντικό να διαχειρίζεστε τυχόν σφάλματα έτσι ώστε ο χρήστης να λαμβάνει άμεσα ανατροφοδότηση.

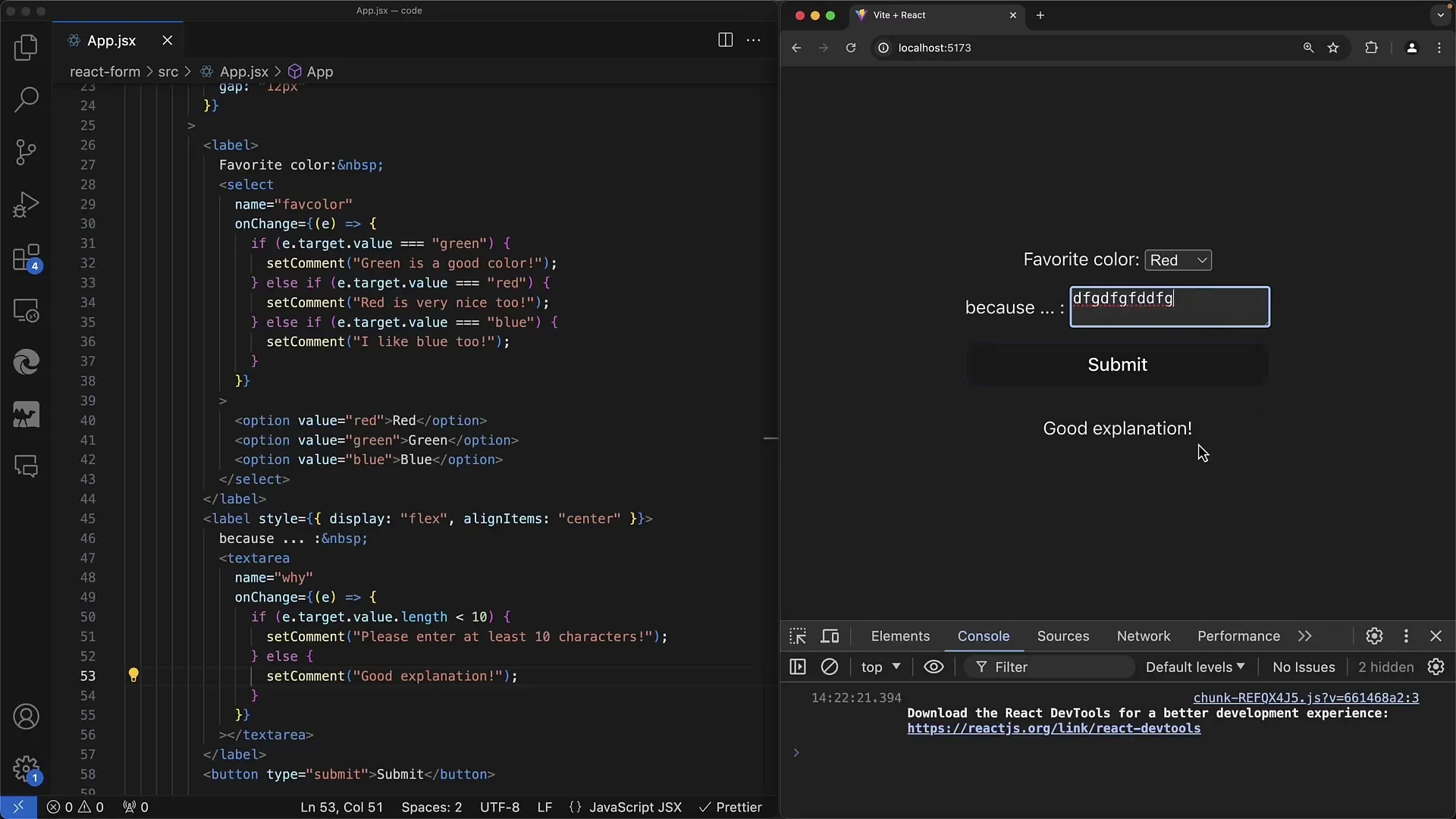
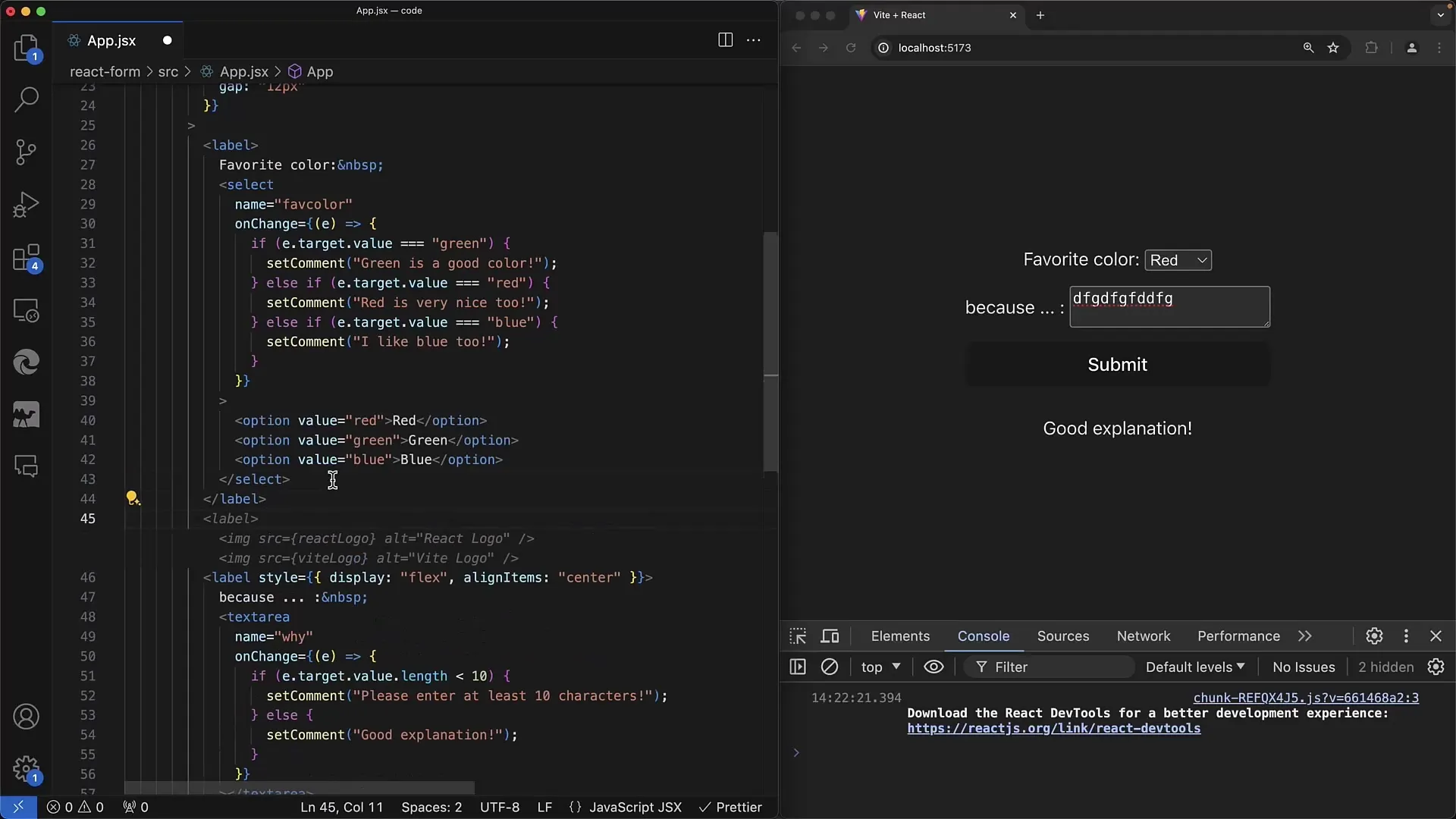
Τώρα έρχεται το μέρος με το textarea. Εδώ μπορείτε επίσης να χρησιμοποιήσετε τη μέθοδο onChange και να ελέγξετε το μήκος της εισόδου του χρήστη. Αν το μήκος του κειμένου είναι λιγότερο από 10 χαρακτήρες, εμφανίζετε μια οδηγία να πρέπει ο χρήστης να γράψει περισσότερα.

Σε διαφορετική περίπτωση, δίνετε θετική ανατροφοδότηση όταν το μήκος υπερβαίνει τους 10 χαρακτήρες. Αυτή είναι μια απλή μορφή επικύρωσης που βοηθά τον χρήστη να εισάγει πλήρεις πληροφορίες.

Αν η εφαρμογή σας χρησιμοποιεί πλαίσια ελέγχου, μπορείτε να τα χειριστείτε με παρόμοιο τρόπο. Εφαρμόστε ένα πλαίσιο ελέγχου με ένα απλό onChange για να καθορίσετε αν ο χρήστης συμφώνησε ή όχι. Αυτή η αλληλεπίδραση είναι κατασκευασμένη με βάση τις ίδιες αρχές με τα προηγούμενα στοιχεία.

Ένας σημαντικός παράγοντας είναι η χρήση του className αντί του class για την εφαρμογή του CSS - αυτή είναι μια τυπική διαφορά στο React. Μπορείτε επίσης να εφαρμόσετε CSS κλάσεις στα πλαίσια ελέγχου σας για να τα καθιστάτε πιο φιλικά προς τον χρήστη.

Συνολικά, κατά τη διαχείριση των φορμών στο React, προχωράτε με παρόμοιο τρόπο με το παραδοσιακό HTML, αλλά πρέπει να λάβετε υπόψη ορισμένες ειδικές πτυχές. Επιλέξτε σαφώς μεταξύ ελεγχόμενων και μη ελεγχόμενων στοιχείων, και βεβαιωθείτε ότι ποτέ δεν μεταβαίνετε από το "απροσδιόριστο" σε μια τιμή.

Σύνοψη - Δημιουργία Φόρμας στο Web: Στοιχεία Select και Textarea στο React
Σε αυτό το εγχειρίδιο μάθατε πώς να υλοποιείτε στοιχεία select και textarea στο React και πώς να επεξεργάζεστε τις τιμές τους. Επίσης, μάθατε πώς να επικυρώνετε τις εισόδους και να εμφανίζετε ανταποκρίσεις στον χρήστη.
Συχνές Ερωτήσεις
Πώς μπορώ να χρησιμοποιήσω το -στοιχείο στο React;Το -στοιχείο λειτουργεί στο React με παρόμοιο τρόπο με το HTML, μπορείτε να το δέσετε με τη μέθοδο onChange για να αντιδράτε σε αλλαγές.
Πώς επικυρώνω την είσοδο σε ένα ;Μπορείτε να χρησιμοποιήσετε τη μέθοδο onChange για να ελέγξετε το μήκος της εισόδου και να δώσετε ανατροφοδότηση όταν οι συνθήκες δεν πληρούνται.
Ποια είναι η διαφορά μεταξύ των "controlled" και "uncontrolled" στοιχείων στο React;Τα Controlled στοιχεία έχουν την τιμή τους αποθηκευμένη στην κατάσταση του React, ενώ τα Uncontrolled στοιχεία έχουν άμεση πρόσβαση στο DOM.
Πώς θέτω CSS σε React στοιχεία;Στο React πρέπει να χρησιμοποιήσετε το className αντί του class. Έτσι μπορείτε να έχετε πρόσβαση σε όλα τα προεπιλεγμένα στυλ CSS.


