Τα web forms είναι ένα αναπόσπαστο στοιχείο κάθε web εφαρμογής. Επιτρέπουν τη διάδραση των χρηστών με τον ιστότοπο και προσφέρουν μια ποικιλία επιλογών για την είσοδο και τη μετάδοση δεδομένων. Σε αυτόν τον οδηγό θα σου εξηγήσω γιατί οι ετικέτες Form στο HTML είναι αναγκαίες και ποια πλεονεκτήματα προσφέρουν. Επιπλέον, θα σου δείξω πώς μπορείς να χρησιμοποιήσεις τα φορμ με αποτελεσματικό τρόπο χωρίς να βασίζεσαι σε τεχνολογία JavaScript.
Σημαντικές Ανακαλύψεις
- Ένα φορμ με ετικέτα Form σου επιτρέπει να μεταδίδεις δεδομένα δομημένα και με ασφάλεια στον εξυπηρετητή.
- Προσφέρει πλεονεκτήματα όπως προσβασιμότητα, ενσωματωμένη επικύρωση, υποστήριξη πληκτρολογίου και άλλα.
- Αυτές οι λειτουργίες συχνά δεν σου παρέχονται όταν δουλεύεις μόνο με απλά πεδία εισόδου χωρίς να χρησιμοποιείς ένα φορμ.
Πλεονεκτήματα της χρήσης ετικετών Form
1. Δομημένη Μετάδοση Δεδομένων
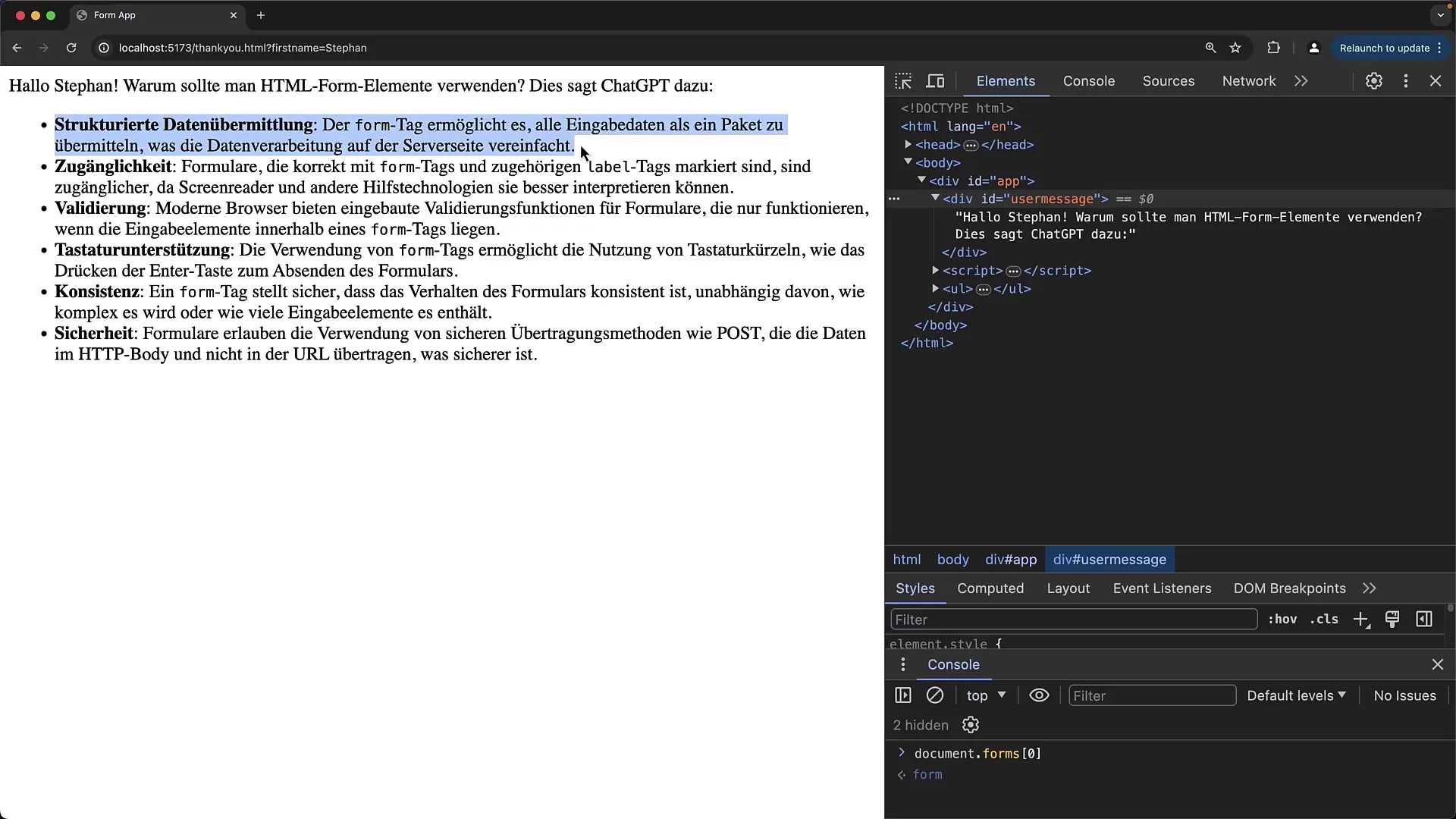
Η χρήση μιας ετικέτας Form σου επιτρέπει να μεταδίδεις δεδομένα σε δομημένη μορφή. Μπορείς να συγκεντρώσεις όλα τα πεδία εισόδου σε ένα πακέτο που θα σταλεί στον εξυπηρετητή με ένα μόνο κλικ. Αυτό διευκολύνει σημαντικά την επεξεργασία στην πλευρά του εξυπηρετητή.

2. Προσβασιμότητα (Accessibility)
Ένας άλλος σημαντικός παράγοντας είναι η προσβασιμότητα. Οι ετικέτες Form υποστηρίζουν τεχνολογίες που επιτρέπουν σε άτομα με αναπηρίες να έχουν πρόσβαση σε ιστοσελίδες. Η χρήση ετικετών και άλλων τυποποιημένων στοιχείων φόρμας εξασφαλίζει ότι οι αναγνώστες οθόνης μπορούν να ερμηνεύουν σωστά το περιεχόμενο. Αυτό βελτιώνει την εμπειρία χρήσης για όλους τους χρήστες.
3. Επικύρωση
Η ενσωματωμένη επικύρωση των ετικετών Form προσφέρει έναν εύκολο τροπο ώστε να διασφαλίσεις ότι οι εισαγωγές των χρηστών είναι σωστές πριν τα δεδομένα σταλούν. Μπορείς να ορίσεις απαιτήσεις, όπως τη σήμανση υποχρεωτικών πεδίων, μειώνοντας την πιθανότητα σφαλμάτων και βελτιώνοντας την εμπειρία των χρηστών.
4. Υποστήριξη Πληκτρολογίου
Η χρήση ετικετών Form διευκολύνει τη χρήση με το πληκτρολόγιο, κάτι που είναι ιδιαίτερα σημαντικό για χρήστες που δεν μπορούν ή δεν θέλουν να χρησιμοποιούν ποντίκι. Μπορούν να υποβάλουν τη φόρμα πατώντας το Enter, βελτιώνοντας την ευκολία χρήσης.
5. Ασφάλεια
Αν χρησιμοποιείς τη μέθοδο POST για τη μετάδοση δεδομένων, τα δεδομένα μεταδίδονται με ασφάλεια στο σώμα του αιτήματος. Αυτό είναι ιδιαίτερα σημαντικό για ευαίσθητες πληροφορίες, όπως κωδικούς πρόσβασης. Σε αντίθεση με τη μέθοδο GET, όπου τα δεδομένα είναι ορατά στο URL, το περιεχόμενο του POST request παραμένει κρυφό.

Οδηγίες Βήμα-προς-Βήμα για τη Δημιουργία Φόρμας
Βήμα 1: Δημιουργία Βασικής Δομής Φόρμας
Ξεκίνα δημιουργώντας ένα απλό έγγραφο HTML. Πρόσθεσε τον βασικό κώδικα HTML και δημιούργησε ένα -Tag. Αυτό θα περιέχει όλα τα πεδία εισόδου και το κουμπί υποβολής.
Βήμα 2: Ορισμός Πεδίων Εισόδου
Μέσα στην ετικέτα Form, πρόσθεσε διάφορα στοιχεία εισόδου όπως πεδία εισόδου ή για κείμενο εισαγωγής. Βεβαιώσου ότι κάθε πεδίο εισόδου έχει ένα χαρακτηριστικό name, καθώς είναι κρίσιμο για τη μετάδοση δεδομένων στον εξυπηρετητή.
Βήμα 3: Προσθήκη Ετικετών για Προσβασιμότητα
Είναι σημαντικό να προσθέσεις ετικέτες για κάθε πεδίο εισόδου. Αυτό βελτιώνει την προσβασιμότητα και διευκολύνει τους αναγνώστες οθόνης να εμφανίζουν σωστά τις πληροφορίες.
Βήμα 4: Ρύθμιση Επικύρωσης
Χρησιμοποίησε τα χαρακτηριστικά επικύρωσης HTML5 όπως required, για να διασφαλίσεις ότι οι χρήστες συμπληρώνουν τα απαιτούμενα πεδία. Αυτό μειώνει την πιθανότητα σφαλμάτων κατά την εισαγωγή δεδομένων.
Βήμα 5: Προσθήκη Κουμπιού Υποβολής
Πρόσθεσε στο τέλος της φόρμας σου ένα κουμπί υποβολής. Το κουμπί πρέπει να έχει μια σαφή ετικέτα για να ενημερώσει τον χρήστη για το τι συμβαίνει όταν κάνει κλικ.