Σε αυτό το οδηγό βυθίζεσαι βαθιά στον κόσμο της χειρισμός γεγονότων σε web εφαρμογές με το JavaScript. Θα μάθεις πως να χρησιμοποιείς τη μέθοδο addEventListener, για να αντιδράς ευέλικτα σε αλλαγές στα πεδία εισαγωγής. Σε αντίθεση με τις απλούστερες μεθόδους όπως onchange ή oninput, το addEventListener σου δίνει τη δυνατότητα να συνδυάσεις πολλούς ακροατές γεγονότος για το ίδιο στοιχείο και έτσι να επιτύχεις μια καθαρή διάκριση μεταξύ λογικής λειτουργίας και HTML-σήμανσης. Ας περάσουμε μαζί τα βήματα για να το εφαρμόσεις στην εφαρμογή σου.
Σημαντικές Ευρήσεις
- Η χρήση του addEventListener επιτρέπει την εγγραφή πολλαπλών χειριστών γεγονότος για το ίδιο στοιχείο.
- Οι ακροατές γεγονότος πρέπει να εγγράφονται μετά την πλήρη φόρτωση του DOM, για να εξασφαλιστεί η διαθεσιμότητα όλων των στοιχείων.
- Ο απομακρυσμός των ακροατών γεγονότος πρέπει να είναι μια συνήθης πρακτική για την αποφυγή διαρροών μνήμης.
Οδηγίες Βήμα-προς-Βήμα
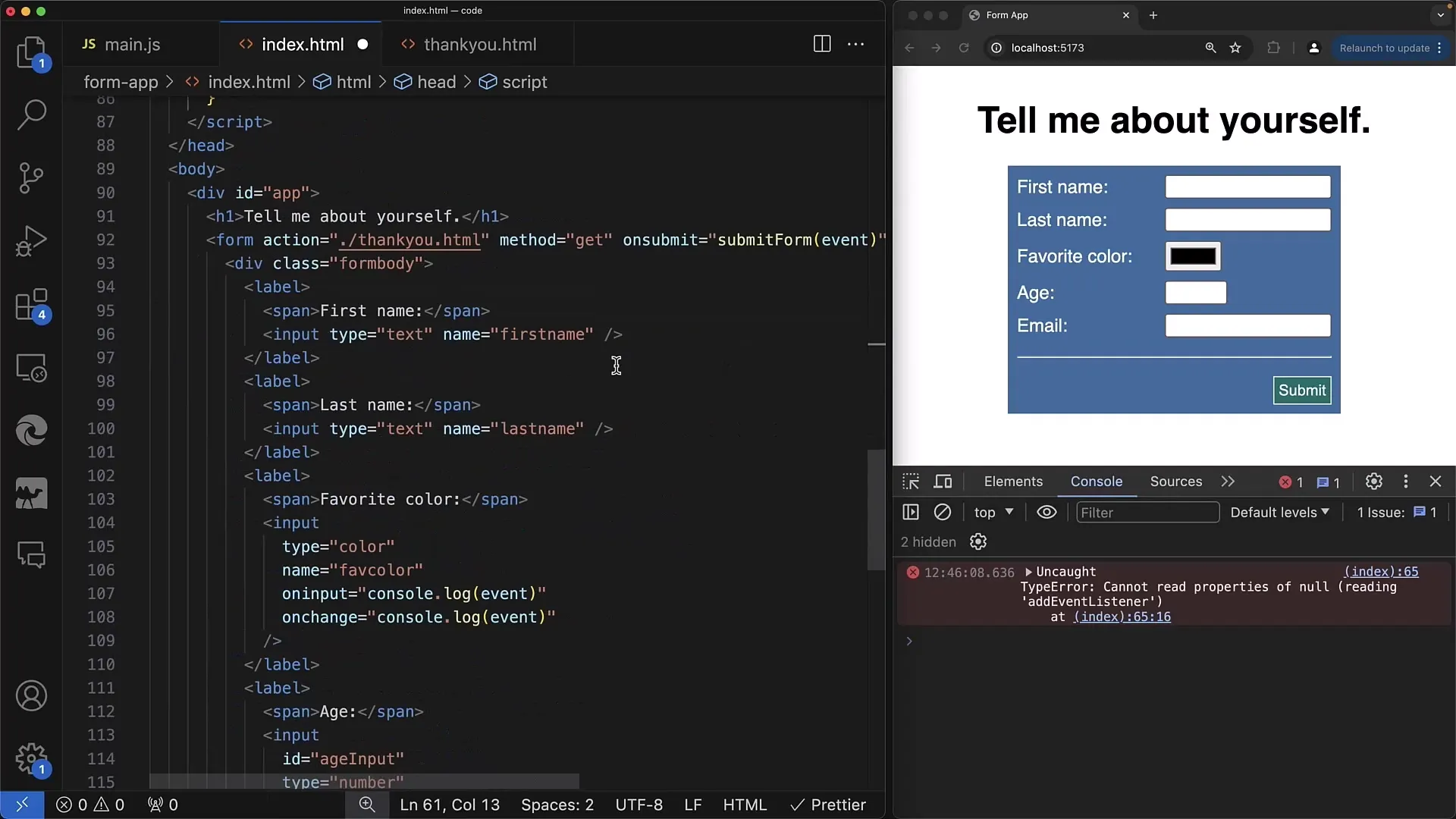
Πρώτα χρειάζεσαι ένα έγγραφο HTML με ένα πεδίο εισαγωγής. Πρόσθεσε στο HTML σου ένα πεδίο εισαγωγής με ένα αναγνωριστικό ID, που μπορείς να αναφέρεσαι αργότερα. Τοποθέτησε σε κατάλληλη θέση στο -Tag τον παρακάτω κώδικα HTML:

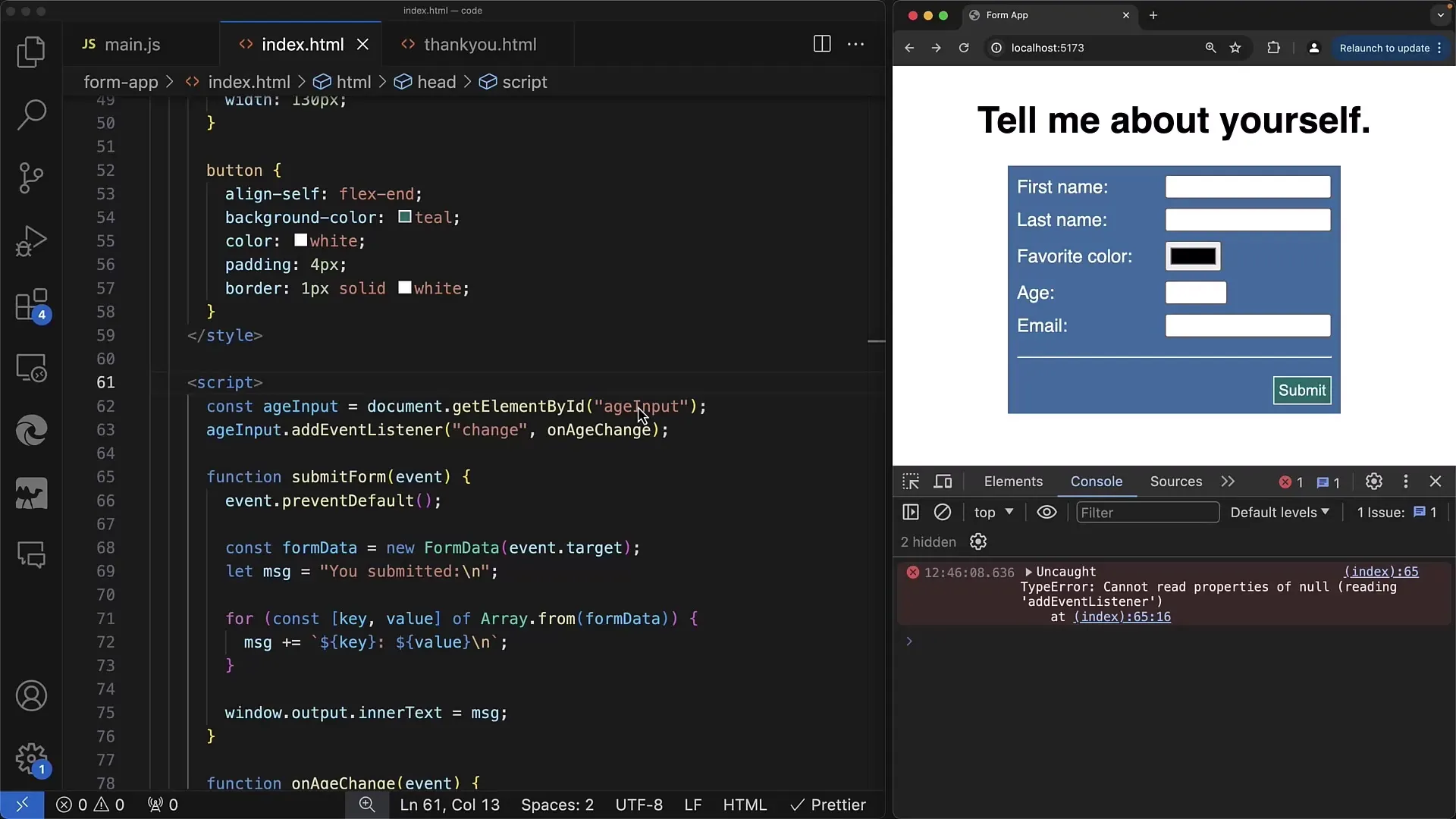
Τώρα, για να εξασφαλίσεις ότι ο κώδικας JavaScript σου λειτουργεί, πρέπει να μετακινήσεις το -Tag στο τέλος της <body> σου. Έτσι εξασφαλίζεται ότι το DOM έχει φορτωθεί πλήρως πριν από την πρόσβαση στα στοιχεία. Αυτό αποτρέπει προβλήματα που μπορεί να προκύψουν αν το σενάριο εκτελείται πριν από τα στοιχεία HTML.

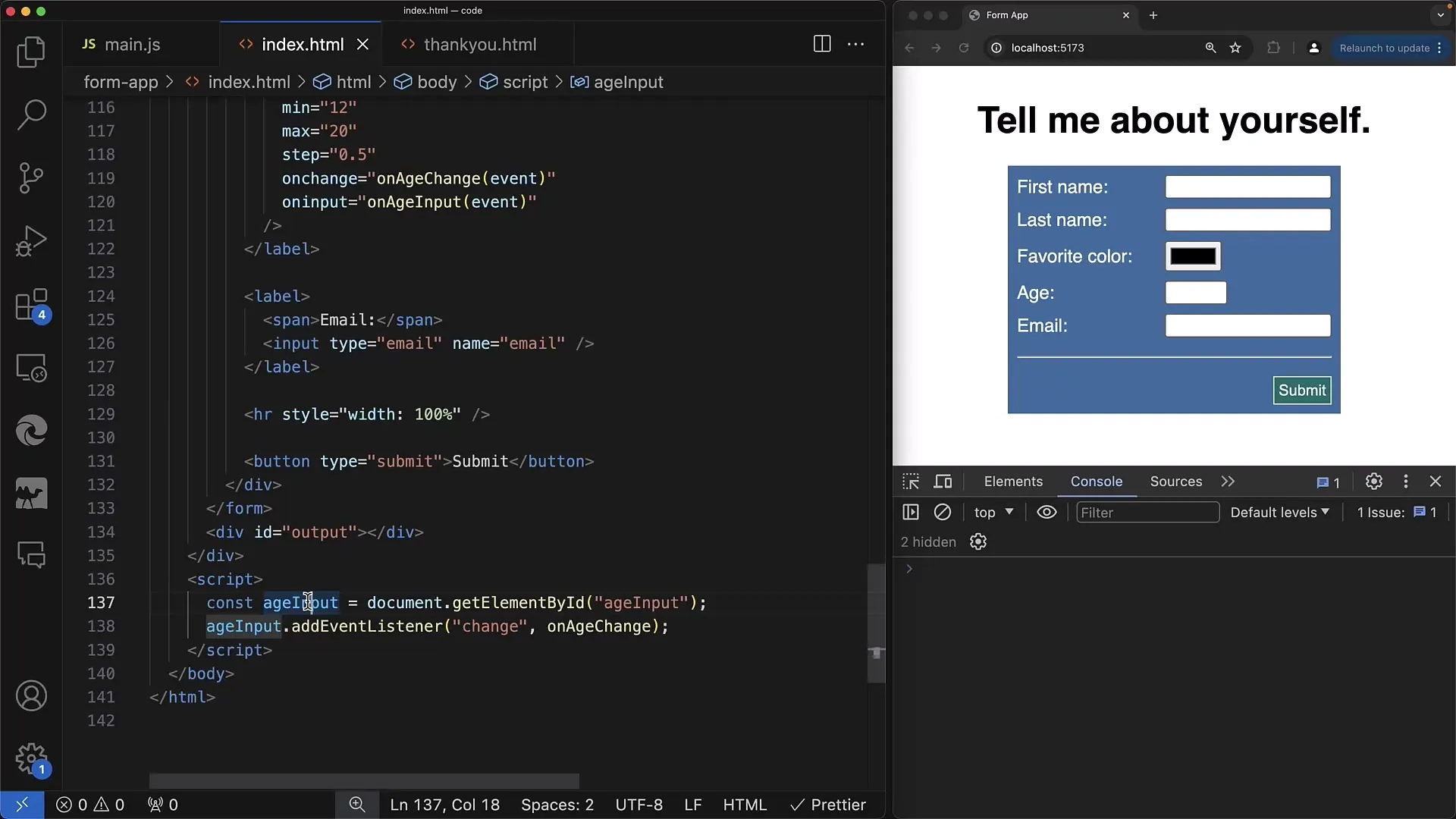
Τώρα μπορούμε να αναφερθούμε στο στοιχείο εισόδου με το JavaScript. Στο -Tag σου χρησιμοποίησε το document.getElementById για να αναφερθείς στο πεδίο εισαγωγής. Εδώ ένας κώδικας παραδείγματος που μπορείς να τοποθετήσεις στο JavaScript σου: </script>

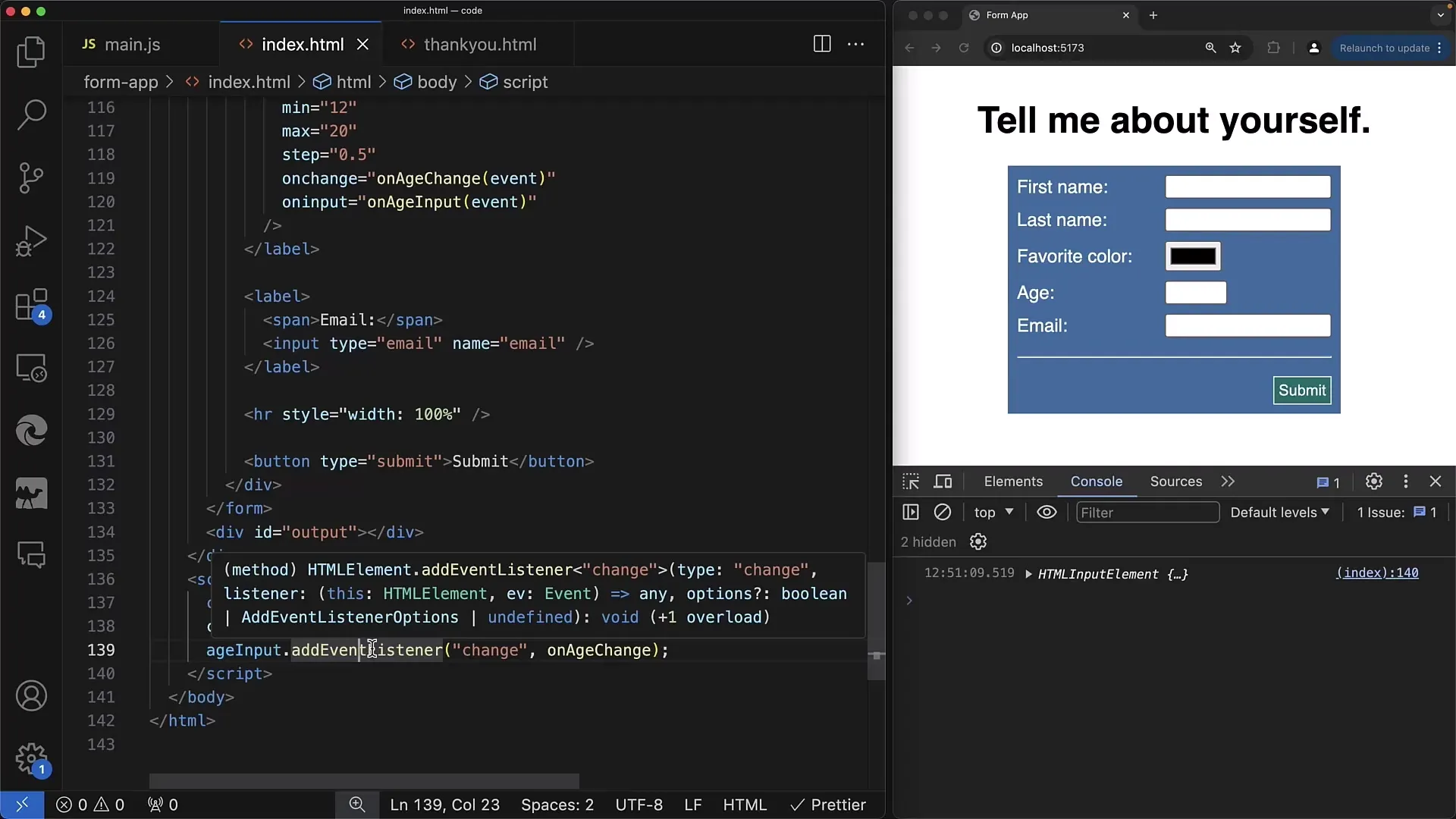
Με το στοιχείο εισαγωγής που αναφέρεσαι τώρα επιτυχώς, το επόμενο βήμα είναι να προσθέσεις έναν ακροατή γεγονότος. Με το addEventListener μπορείς να καθορίσεις συγκεκριμένα γεγονότα όπως change ή input γι' αυτό το στοιχείο. Έτσι μπορείς να αντιδράς όταν ο χρήστης κάνει αλλαγή στο πεδίο εισαγωγής.

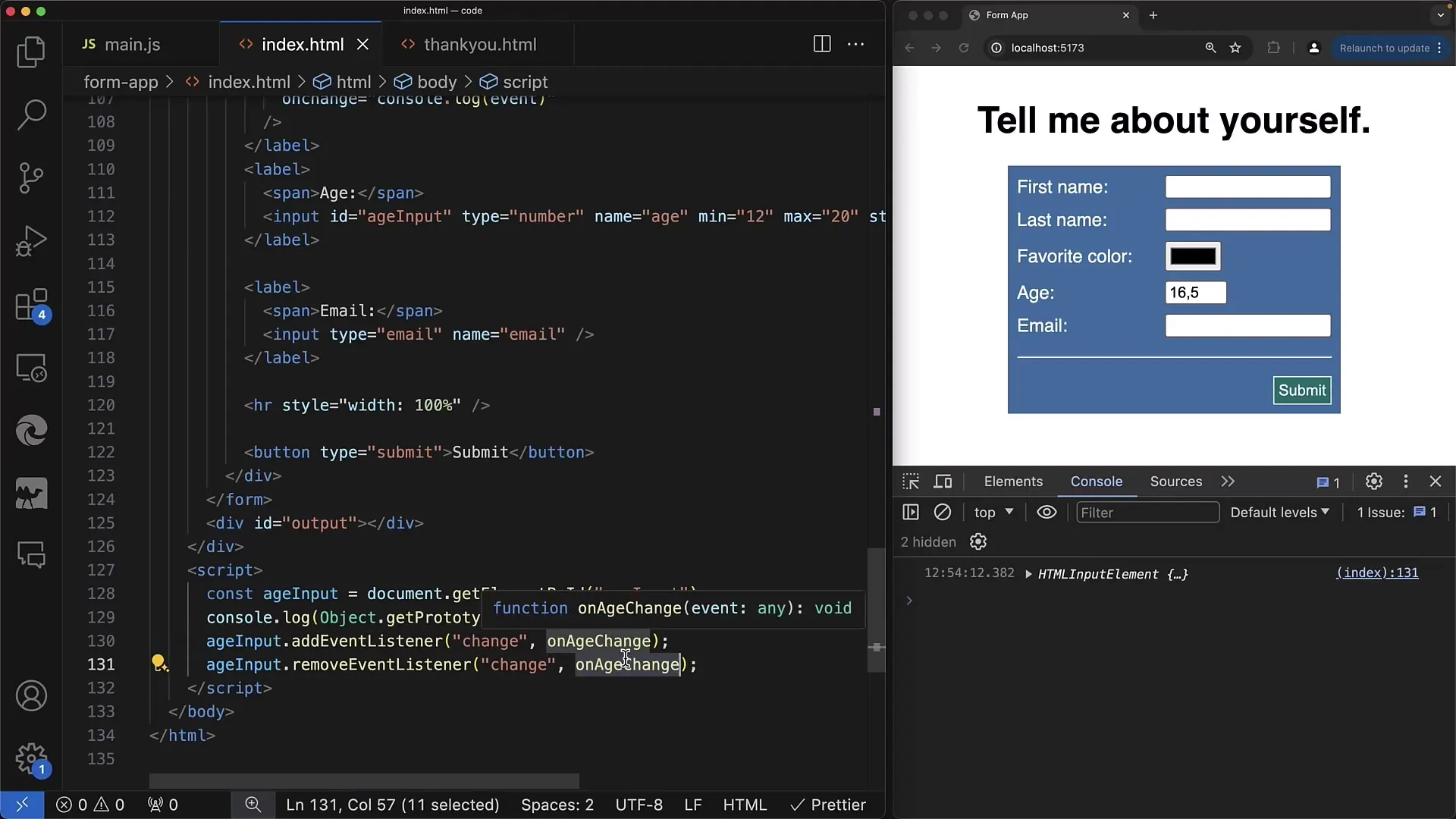
Επίσης, είναι μια καλή πρακτική να εξασφαλίζεις ότι μπορείς να αφαιρέσεις τον ίδιο ακροατή γεγονότος όταν αυτό είναι απαραίτητο. Με τη μέθοδο removeEventListener μπορείς να αφαιρέσεις έναν ακροατή που έχει προηγουμένως προστεθεί. Βεβαιώσου ότι η λειτουργία είναι ταυτόσημη με αυτή που χρησιμοποιήθηκε κατά την προσθήκη, αλλιώς δεν θα μπορέσεις να αφαιρέσεις σωστά τον ακροατή.

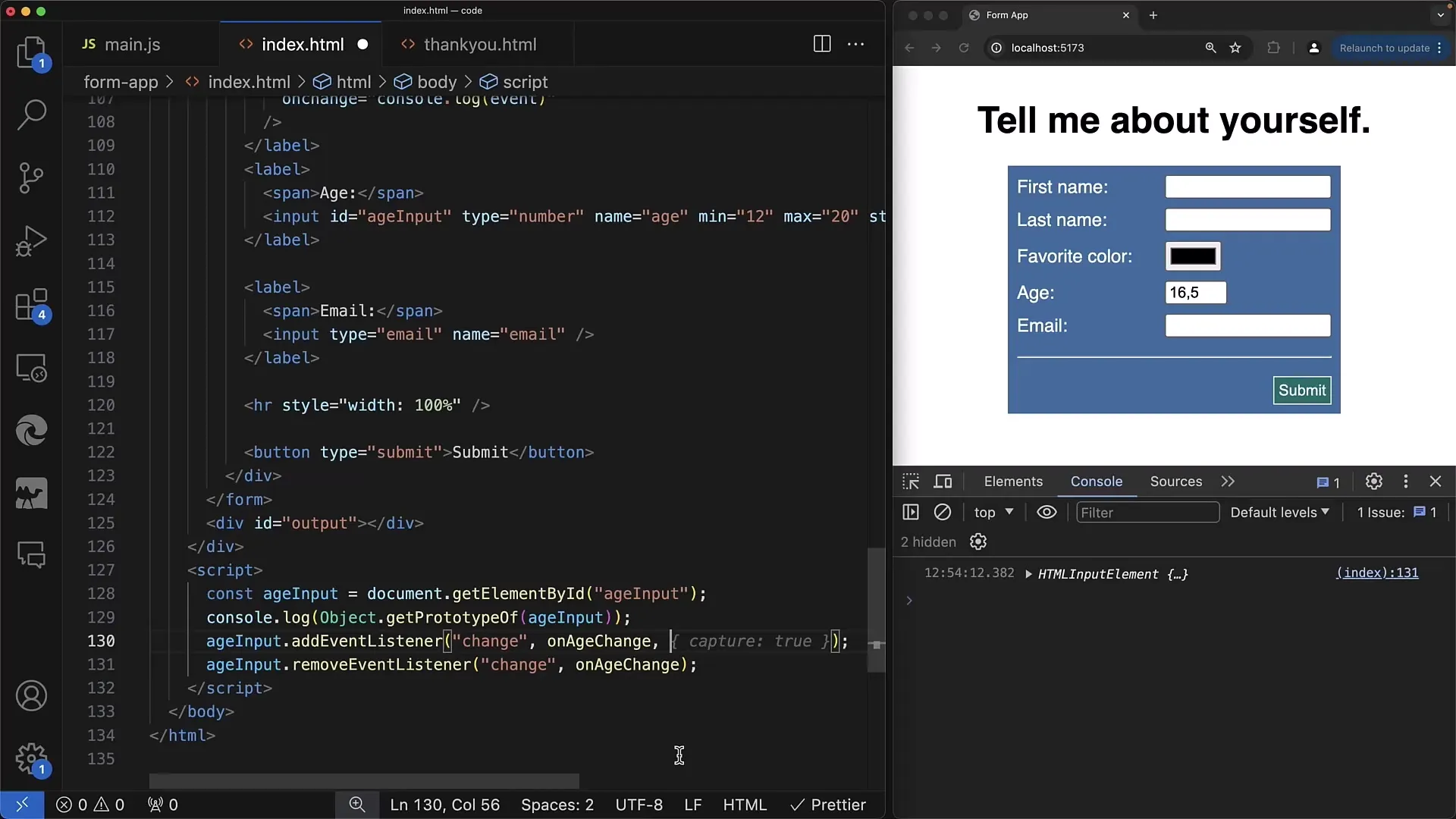
Ένα συνηθισμένο σενάριο είναι να προσθέτεις πολλούς ακροατές γεγονότος για το ίδιο στοιχείο. Αυτό επιτρέπει μια ευέλικτη χειρισμό διαφορετικών τύπων γεγονότων. Ωστόσο, πρέπει να λάβεις υπόψη ότι κάθε λειτουργία που εγγράφεσαι πρέπει να έχει το δικό της λογική διάκριση για την εξασφάλιση της αναγνωσιμότητας και συντηρησιμότητας του κώδικα σου.
Αφού προστέθηκες έναν ακροατή γεγονότος, είναι κρίσιμο να τους αφαιρέσεις κατά τον καθαρισμό, ιδίως όταν το στοιχείο δεν απαιτείται πλέον, για παράδειγμα σε στοιχεία που δεν χρειάζεται πλέον να αναπαράγονται. Πρέπει να εξασφαλίσεις ότι ο ακροατής αφαιρείται όταν το στοιχείο αφαιρείται από το DOM ή δεν απαιτείται πλέον.

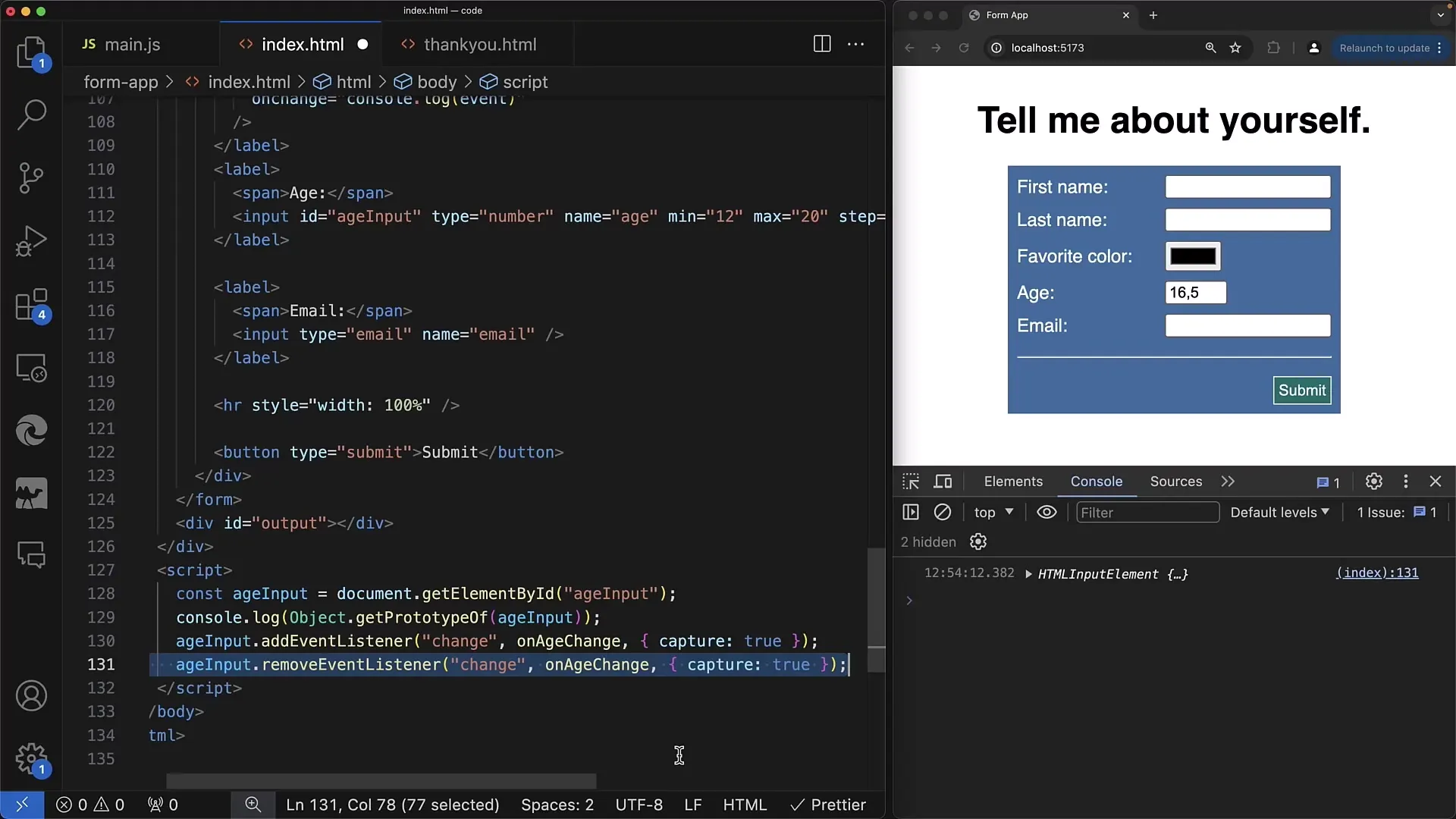
Θα έπρεπε επίσης να σκεφτείς πως μπορείς να διευρύνεις τη χρήση των ακροατών γεγονότος. Μερικές φορές οι προγραμματιστές επιθυμούν να παρέχουν πρόσθετες παραμέτρους, όπως έναν κατάλυσης λήψης, για να ορίσουν τη σειρά επεξεργασίας των γεγονότων. Αυτές οι επιπλέον επιλογές απαιτούν όμως μια βαθύτερη κατανόηση της διαδικασίας μετάδοσης γεγονότος.