Τα web forms είναι ένα αναπόσπαστο στοιχείο κάθε ιστοσελίδας. Επιτρέπουν στους χρήστες να εισάγουν πληροφορίες και να αλληλεπιδρούν με την ιστοσελίδα. Σε αυτό το εκπαιδευτικό μάθημα, θα εξετάσουμε μαζί τα κύρια γνωρίσματα των πεδίων εισόδου που σας βοηθούν να ελέγξετε τη συμπεριφορά αυτών των πεδίων. Θα εξετάσουμε λεπτομερώς τα γνωρίσματα readonly, disabled, placeholder, minlength και maxlength. Ας ξεκινήσουμε!
Κύρια Συμπεράσματα
- Το γνώρισμα placeholder προβάλλει προσωρινά τι πρέπει να εισαχθεί στο πεδίο εισόδου.
- Το γνώρισμα readonly αποτρέπει τις αλλαγές σε ένα πεδίο εισόδου, αλλά επιτρέπει το αντίγραφο.
- Το γνώρισμα disabled περιορίζει πλήρως την πρόσβαση στο πεδίο εισόδου, ώστε να μην αποστέλλεται.
- Τα γνωρίσματα minlength και maxlength ελέγχουν το μήκος εισαγόμενων χαρακτήρων.
Οδηγίες Βημά προς Βήμα
1. Χρήση του γνωρίσματος placeholder
Πρώτα ας δούμε το γνώρισμα Placeholder. Χρησιμοποιείται για να δώσει μια σύντομη υπόδειξη για το τι πρέπει να εισαχθεί στο πεδίο εισόδου. Για να εμφανιστεί ο υποκατάστητος, προσθέτουμε το γνώρισμα placeholder στην ετικέτα . Σε αυτό το παράδειγμα, ορίζουμε τον υποκατάστη σε "Παρακαλώ εισάγετε κείμενο".

Όταν κάνετε κλικ στο πεδίο εισόδου, αυτός ο κείμενος εξαφανίζεται και μπορείτε να αρχίσετε να εισάγετε τις δικές σας πληροφορίες. Μόλις εισαχθεί κάτι, το κείμενο παραμένει ορατό στο πεδίο, ενώ ο υποκατάστης εξαφανίζεται. Αυτό κάνει την εμπειρία του χρήστη σαφέστερη και πιο εύκολη στη χρήση.
2. Στυλ του γνωρίσματος placeholder
Για να βελτιώσετε την εμφάνιση του υποκαταστάτη, μπορείτε να χρησιμοποιήσετε CSS. Μπορείτε να προσαρμόσετε το χρώμα του κειμένου και ακόμη και τη διαφάνειά του. Αν θέλετε, για παράδειγμα, να ορίσετε το χρώμα του υποκατάστατου σε λευκό, χρειάζεστε τον επιλογέα CSS placeholder.

Αυτό σημαίνει ότι ορίζετε το χρώμα σε λευκό και τη διαφάνεια σε μια τιμή, όπως για παράδειγμα 0.5. Έτσι, ο υποκατάστης γίνεται πιο αχνός και λιγότερο κυρίαρχος, αυξάνοντας την ευκολία ανάγνωσης.

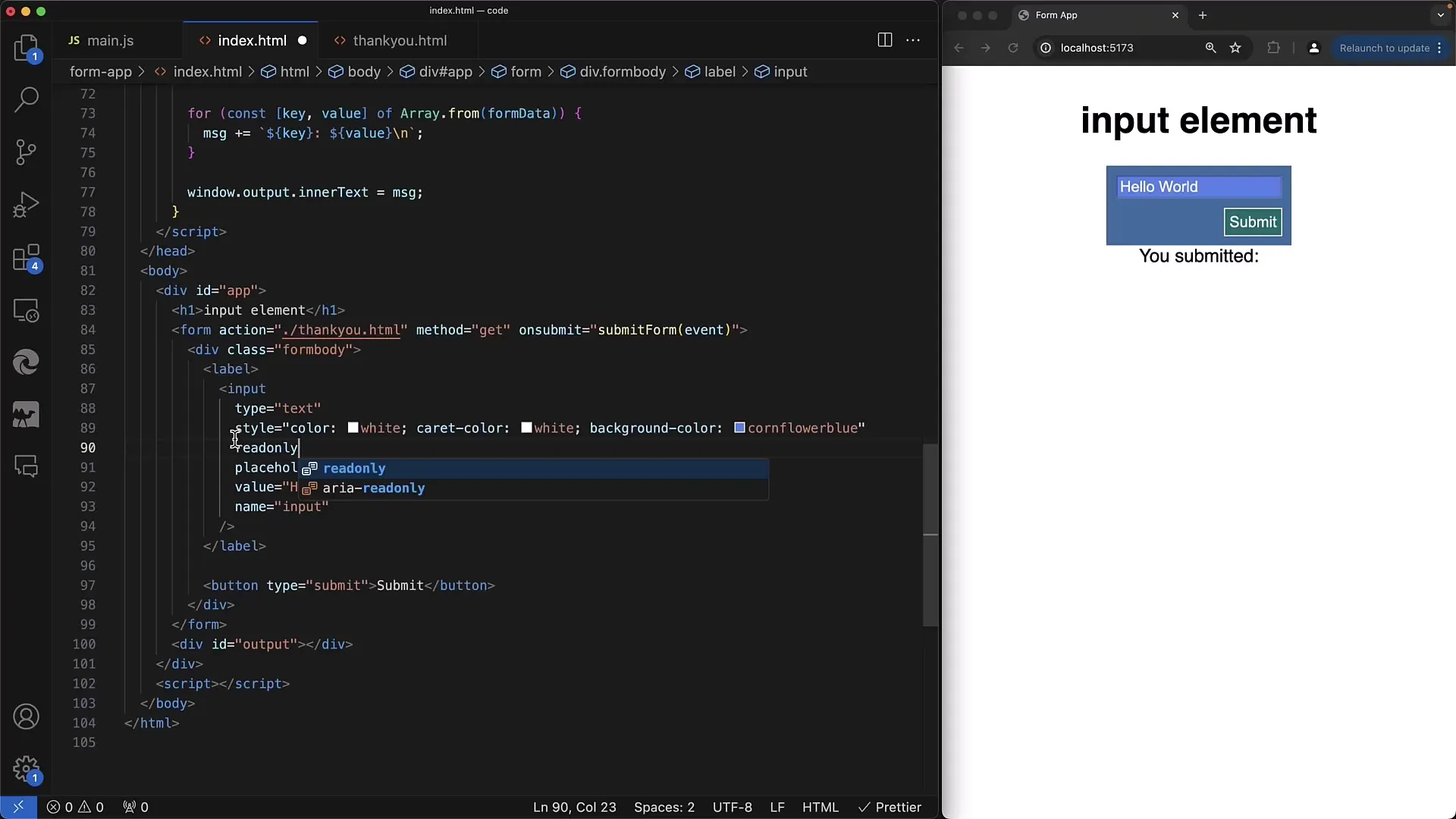
3. Χρήση του γνωρίσματος readonly
Το γνώρισμα readonly είναι χρήσιμο όταν θέλετε να εμφανίσετε πληροφορίες, αλλά όχι να τις τροποποιήσετε. Προσθέτοντας το γνώρισμα readonly στο πεδίο εισόδου σας επιτρέπει να επιλέξετε και να αντιγράψετε τον υπάρχοντα κείμενο, αλλά όχι να πραγματοποιήσετε αλλαγές.

Αν προσπαθήσετε να εισαγάγετε κάτι, θα διαπιστώσετε ότι οι εισαγωγές αγνοούνται. Αυτό είναι ιδανικό για πεδία προβολής, όπως οι πληροφορίες χρήστη που δεν επιτρέπεται η επεξεργασία τους.

4. Ο διαχωρισμός μεταξύ readonly και disabled
Η κύρια διαφορά μεταξύ των readonly και disabled είναι ότι με ένα απενεργοποιημένο πεδίο δεν είναι δυνατή πλέον καμία αλληλεπίδραση. Επιπλέον, όταν το φόρματ στέλνεται, η τιμή ενός απενεργοποιημένου πεδίου δεν αποστέλλεται. Έτσι, αν θέλετε ένα πεδίο να εμφανίζεται αλλά να μην μπορεί να τροποποιηθεί και να μην αποστέλλεται επίσης, χρησιμοποιήστε το γνώρισμα disabled.

Στο παράδειγμά μας παρατηρούμε ότι ένα πεδίο που έχει οριστεί ως απενεργοποιημένο διαφέρει στην εμφάνισή του και ο χρήστης δεν μπορεί να επιλέξει κείμενο.
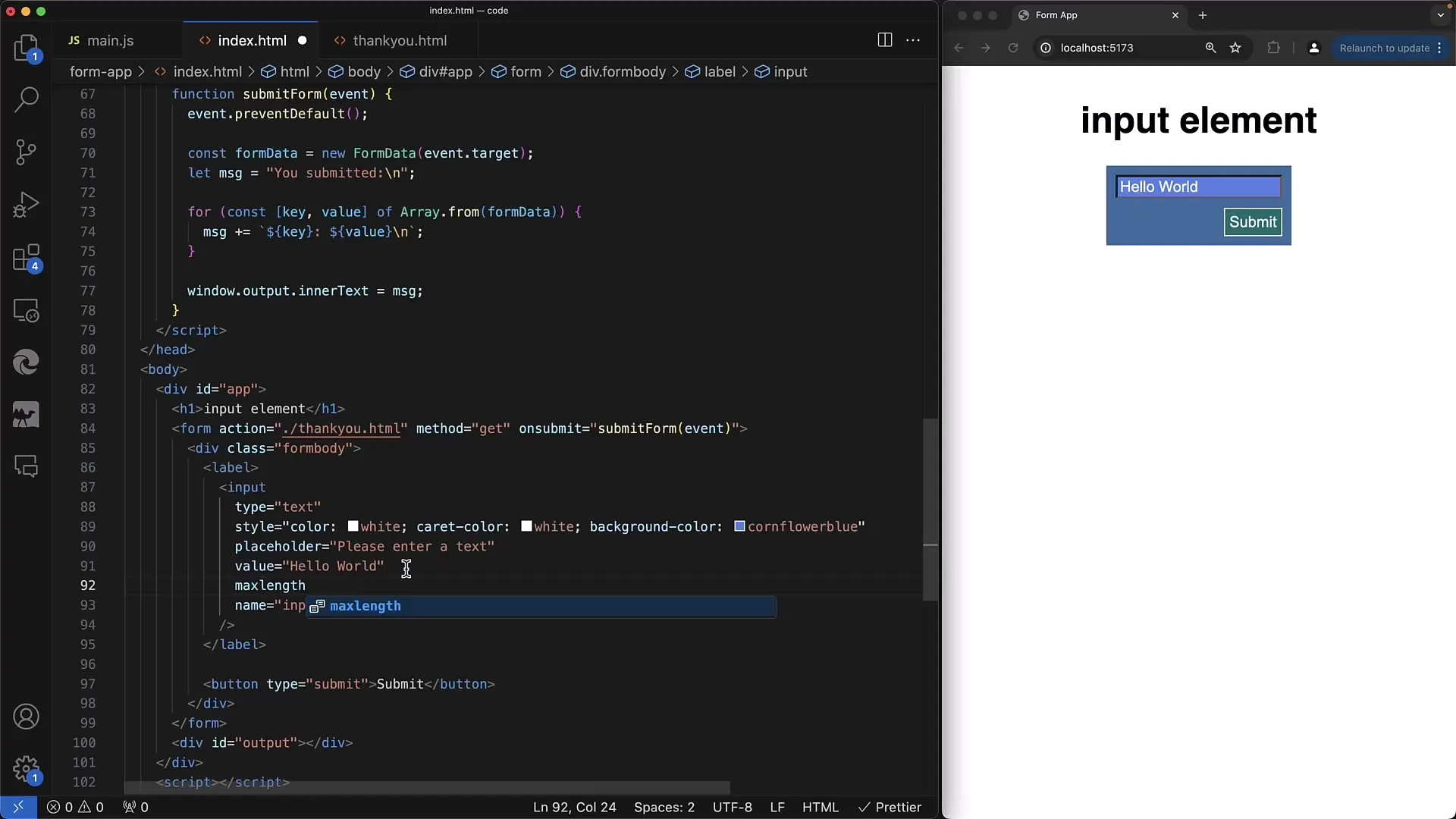
5. Ρύθμιση των μήκων των εισαγόμενων χαρακτήρων με minlength και maxlength
Για να ελέγξετε τα μήκη των εισαγόμενων χαρακτήρων, χρησιμοποιούμε τα γνωρίσματα minlength και maxlength. Αυτό μπορεί να είναι ιδιαίτερα χρήσιμο όταν, για παράδειγμα, θέλετε να διασφαλίσετε ότι οι αριθμοί τηλεφώνου ή οι ταχυδρομικοί κώδικες έχουν συγκεκριμένο μήκος.

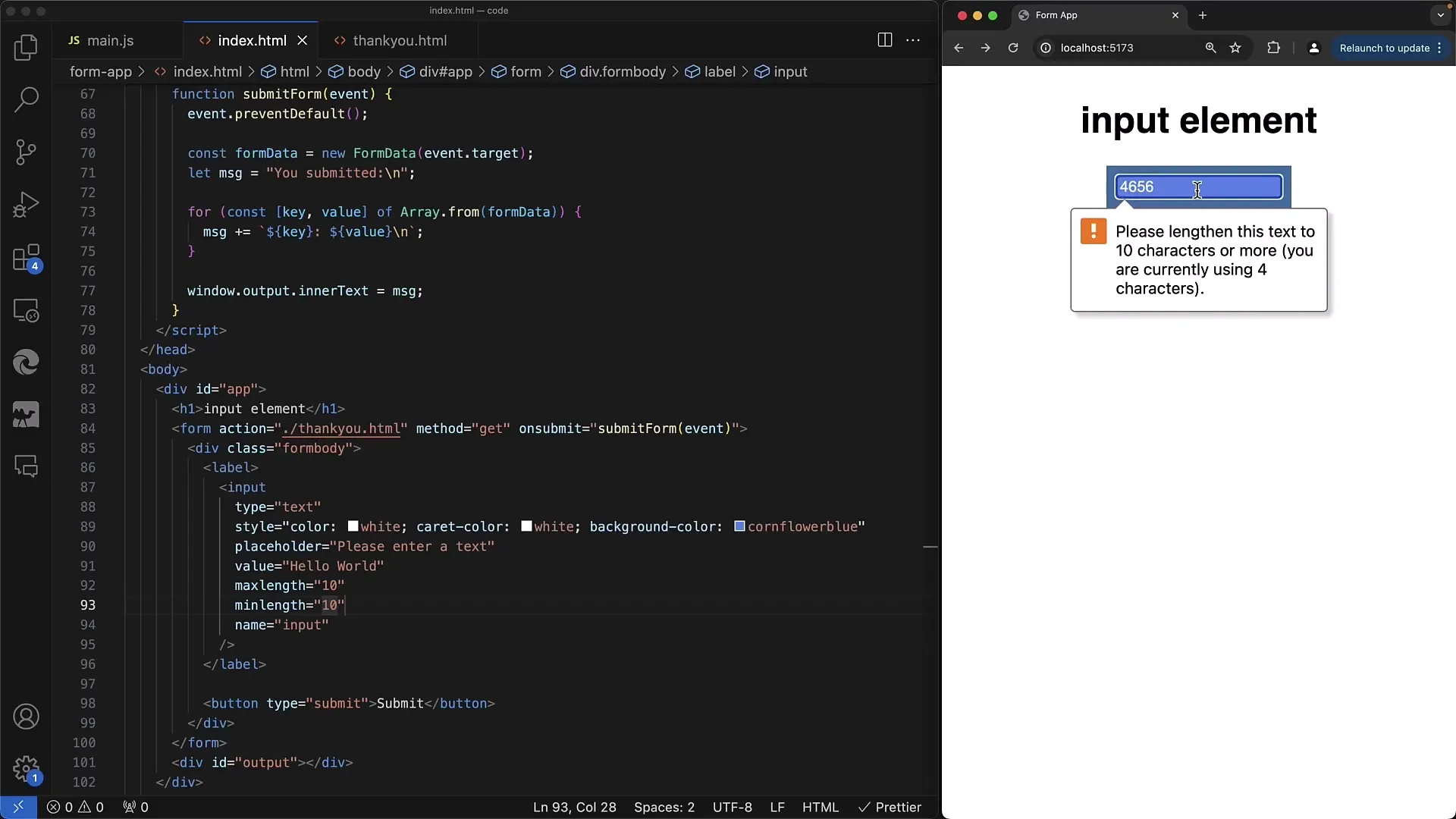
Αν ορίσετε το γνώρισμα maxlength σε 10, το σύστημα θα εμποδίζει την εισαγωγή περισσότερων από 10 χαρακτήρων. Επίσης, με το γνώρισμα minlength μπορείτε να εξασφαλίσετε ότι θα πρέπει να εισαχθεί ένα ελάχιστο πλήθος χαρακτήρων πριν την αποστολή της φόρμας.

6. Χρήση του size-Attribut
Ένα άλλο χρήσιμο χαρακτηριστικό είναι το size, το οποίο καθορίζει τον ορατό πλάτος ενός πεδίου εισόδου σε χαρακτήρες. Όταν ορίζεις το size-Attribut στο 60, το πεδίο εισόδου γίνεται τόσο πλατύ ώστε να είναι ορατοί 60 χαρακτήρες, ανεξάρτητα από τον πραγματικό αριθμό εισαγόμενων χαρακτήρων.

Αυτό βοηθά τους χρήστες να αναγνωρίσουν οπτικά πόσο χώρο έχουν κατά την εισαγωγή δεδομένων.
Σύνοψη
Σε αυτό τον οδηγό μάθατε πώς να χειρίζεστε σημαντικά χαρακτηριστικά σε φόρμες στον ιστό. Αναφερθήκαμε στο χαρακτηριστικό placeholder, τις διαφορές μεταξύ readonly και disabled, καθώς και τον έλεγχο του μήκους εισόδου με τα minlength και maxlength. Βεβαιωθείτε ότι χρησιμοποιείτε αυτά τα χαρακτηριστικά κατάλληλα για να βελτιώσετε την εμπειρία του χρήστη.
Συχνές Ερωτήσεις
Ποια είναι η διαφορά μεταξύ readonly και disabled;Το readonly επιτρέπει την επιλογή και αντιγραφή κειμένου, το disabled αποτρέπει οποιαδήποτε αλληλεπίδραση.
Πώς ορίζω έναν χθεσίτη;Χρησιμοποίησε το χαρακτηριστικό placeholder στο ταγκ, για να εμφανιστεί προσωρινό κείμενο.
Τι είναι τα minlength και maxlength;Περιορίζουν την εισαγωγή σε ένα συγκεκριμένο αριθμό χαρακτήρων.
Ποιο ρόλο παίζει το χαρακτηριστικό size;Το size καθορίζει τον ορατό πλάτος ενός πεδίου εισόδου σε χαρακτήρες.


