Η μεταφόρτωση αρχείων μέσω μιας φόρμας ιστού είναι ένα σημαντικό στοιχείο για τις περισσότερες σύγχρονες εφαρμογές και ιστότοπους. Σε αυτό το εγχειρίδιο θα μάθεις πώς να υλοποιήσεις αποτελεσματικά το στοιχείο εισόδου Input type="file" για τη μεταφόρτωση αρχείων. Θα κατανοήσεις πώς λειτουργεί η επιλογή αρχείων, πώς να βεβαιωθείς ότι το αρχείο στέλνεται σωστά στο διακομιστή και ποιες ρυθμίσεις είναι σημαντικές. Αυτός ο οδηγός είναι σχεδιασμένος για προγραμματιστές που θέλουν να επεκτείνουν τις γνώσεις τους στη χρήση των HTML φορμών και τη μεταφόρτωση αρχείων.
Σημαντικά Αποτελέσματα
- Το στοιχείο Input type="file" επιτρέπει στους χρήστες να μεταφορτώνουν αρχεία.
- Η χρήση των σωστών τύπων φόρμας και του γνωρίσματος Enctype είναι κρίσιμη για την επιτυχή μεταφόρτωση αρχείων.
- Μπορείτε να σχεδιάσετε μια φιλική προς τον χρήστη διεπαφή για τη μεταφόρτωση αρχείων χρησιμοποιώντας JavaScript.
Οδηγίες Βήμα-προς-Βήμα
Καταρχάς, πρέπει να βεβαιωθείς ότι η βασική HTML φόρμα με το στοιχείο εισόδου Input type="file" υπάρχει.

Εδώ σε αυτό το τοπικό παράδειγμα έχω ήδη εγκαταστήσει το στοιχείο εισόδου με τύπο "Αρχείο". Μπορείτε να δείτε ότι δίπλα από το κουμπί υπάρχει ο κείμενος "no file chosen". Το στοιχείο εισόδου τύπου "file" επιτρέπει στους χρήστες να επιλέξουν ένα ή περισσότερα αρχεία, τα οποία στη συνέχεια θα ανοίγονται μέσω του διαλόγου αρχείων του λειτουργικού συστήματος.

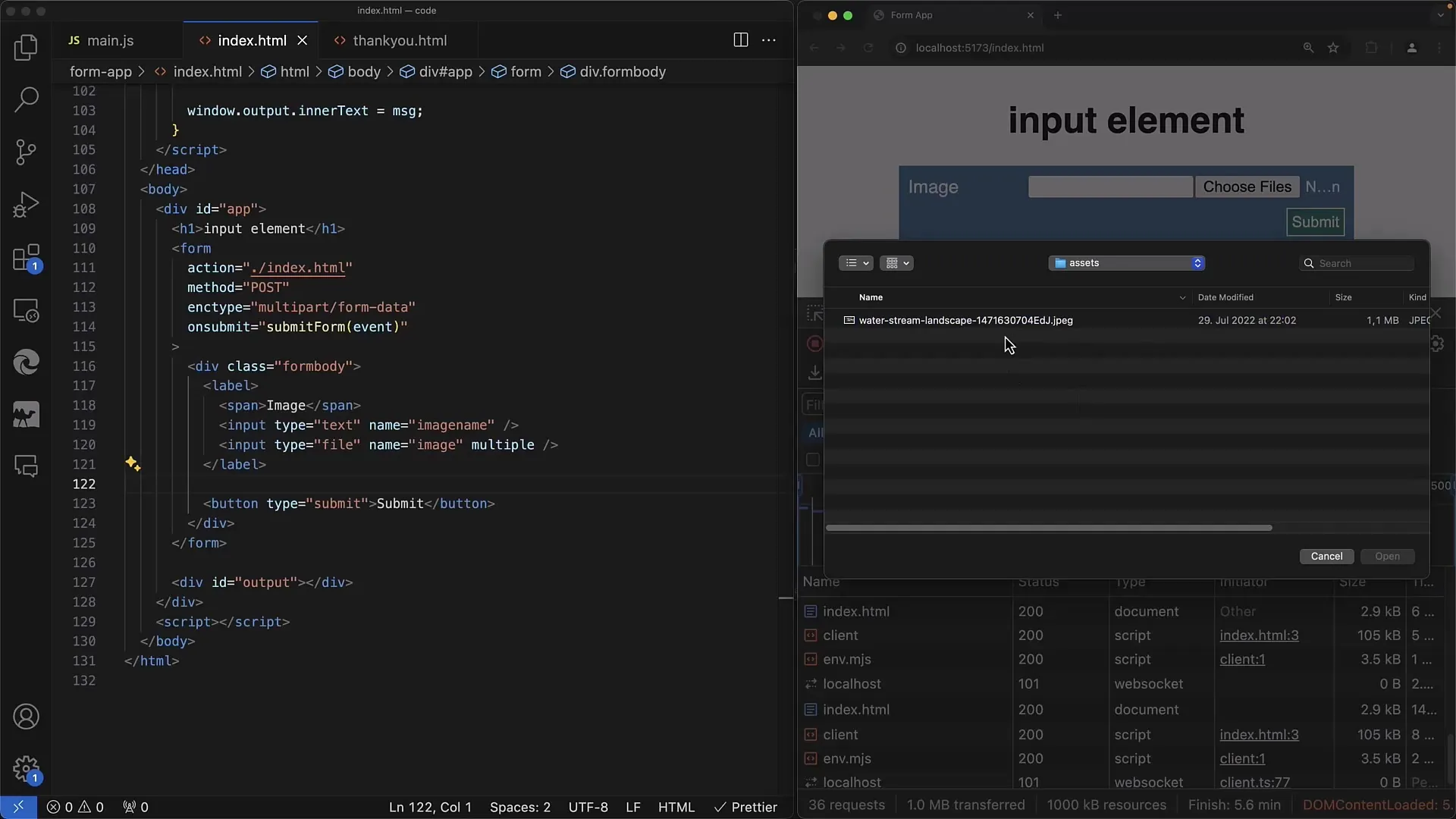
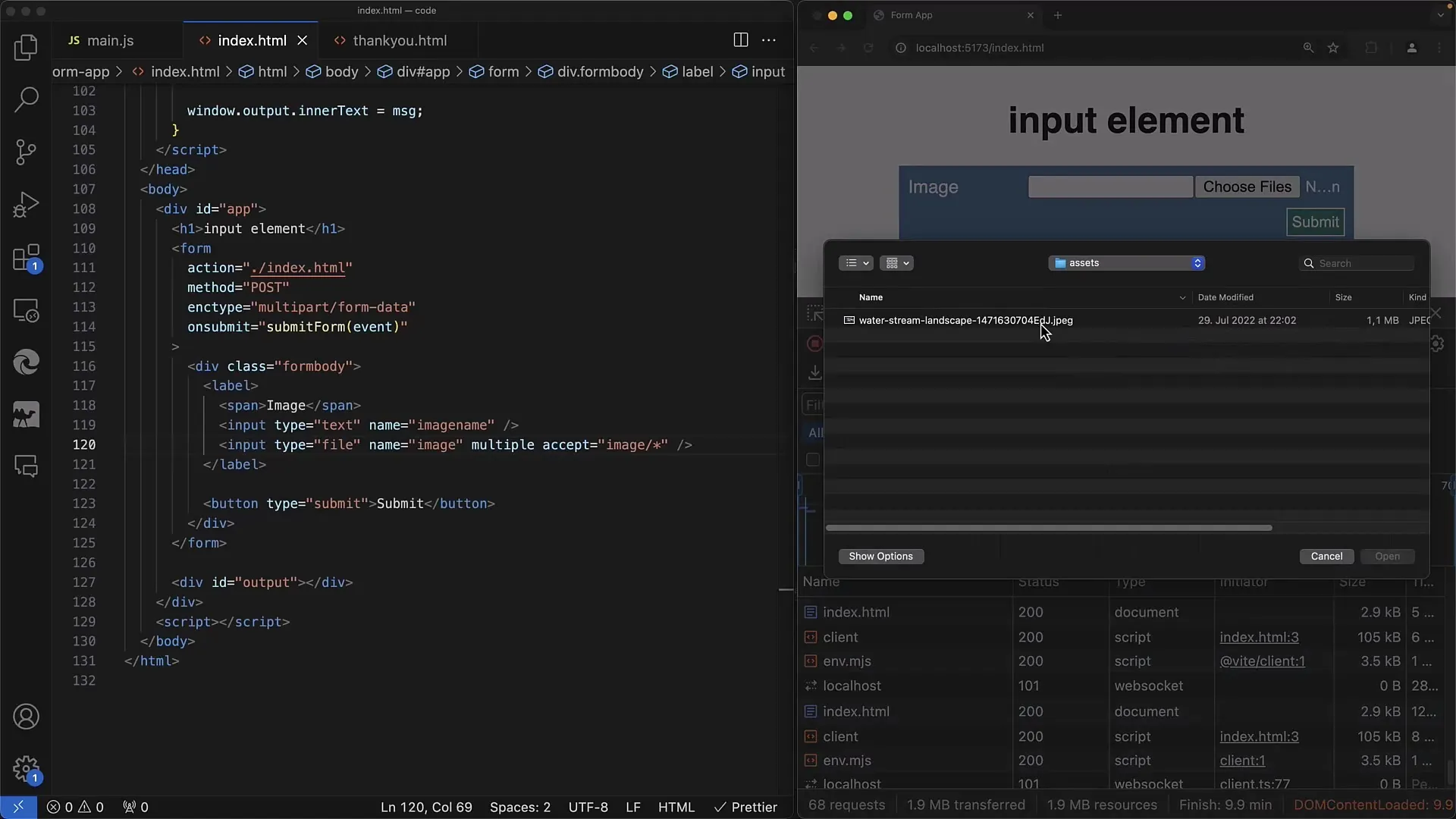
Η εμφάνιση του διαλόγου διαφέρει ανάλογα με το λειτουργικό σύστημα, είτε πρόκειται για Windows, Linux ή MacOS. Εδώ είναι το παράδειγμά μου σε ένα σύστημα MacOS και μπορείτε να έχετε πρόσβαση για να επιλέξετε ένα ή περισσότερα αρχεία. Κάνοντας κλικ στο "Ανοίγει", το επιλεγμένο αρχείο θα εμφανίζεται στο πεδίο εισόδου.

Τώρα έχετε επιλέξει το αρχείο και θα εμφανιστεί ως τιμή μέσα στο στοιχείο εισόδου. Για να επεξεργαστείτε τη φόρμα, χρησιμοποιώ τη μέθοδο GET.

Έπειτα, μπορείτε να υποβάλλετε τη φόρμα, ωστόσο θα παρατηρήσετε ότι στο URL εμφανίζεται μόνο το όνομα του αρχείου. Ωστόσο, πρέπει να το αλλάξουμε αυτό για να μεταφέρουμε ολόκληρο το περιεχόμενο του αρχείου στο διακομιστή.

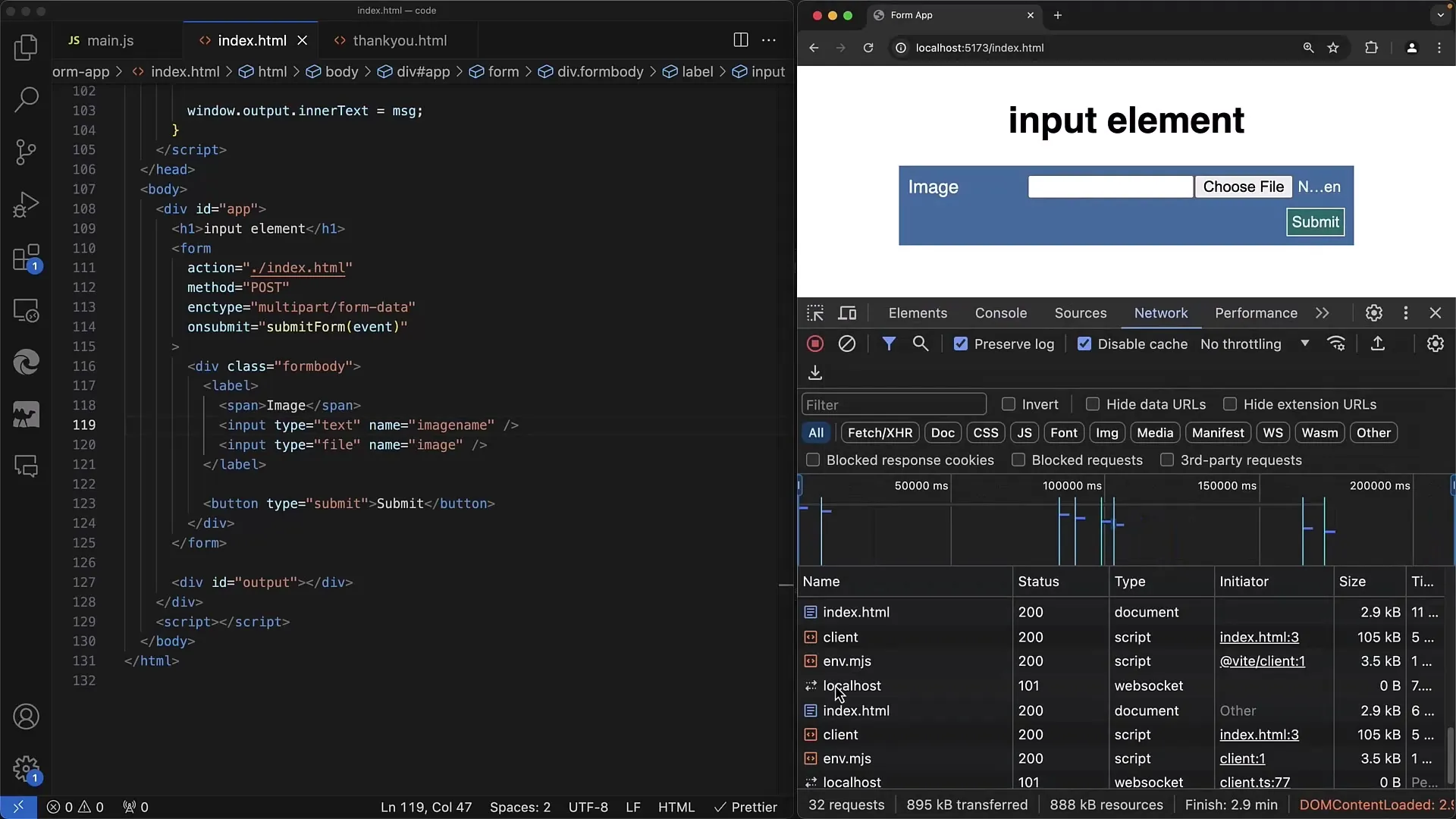
Για να το επιτύχουμε αυτό, θα πρέπει να αλλάξουμε τη μέθοδο σε POST. Για να ελέγξετε τι στέλνεται, μεταβείτε στο Network Tab.

Πρέπει, ωστόσο, να βεβαιωθείτε ότι έχετε επιλέξει τουλάχιστον ένα αρχείο. Αν επιλέξετε το αρχείο "εικόνα.jpg" και υποβάλετε τη φόρμα, θα το βρείτε στα δεδομένα φόρτωσης. Ωστόσο, θα διαπιστώσετε γρήγορα ότι και εδώ μεταφέρεται μόνο το όνομα.

Το πρόβλημα οφείλεται στο γνώρισμα enctype που δεν έχει οριστεί. Πρέπει να το ορίσουμε σε multipart/form-data ώστε το αρχείο να μεταδίδεται στη σωστή μορφή δεδομένων.

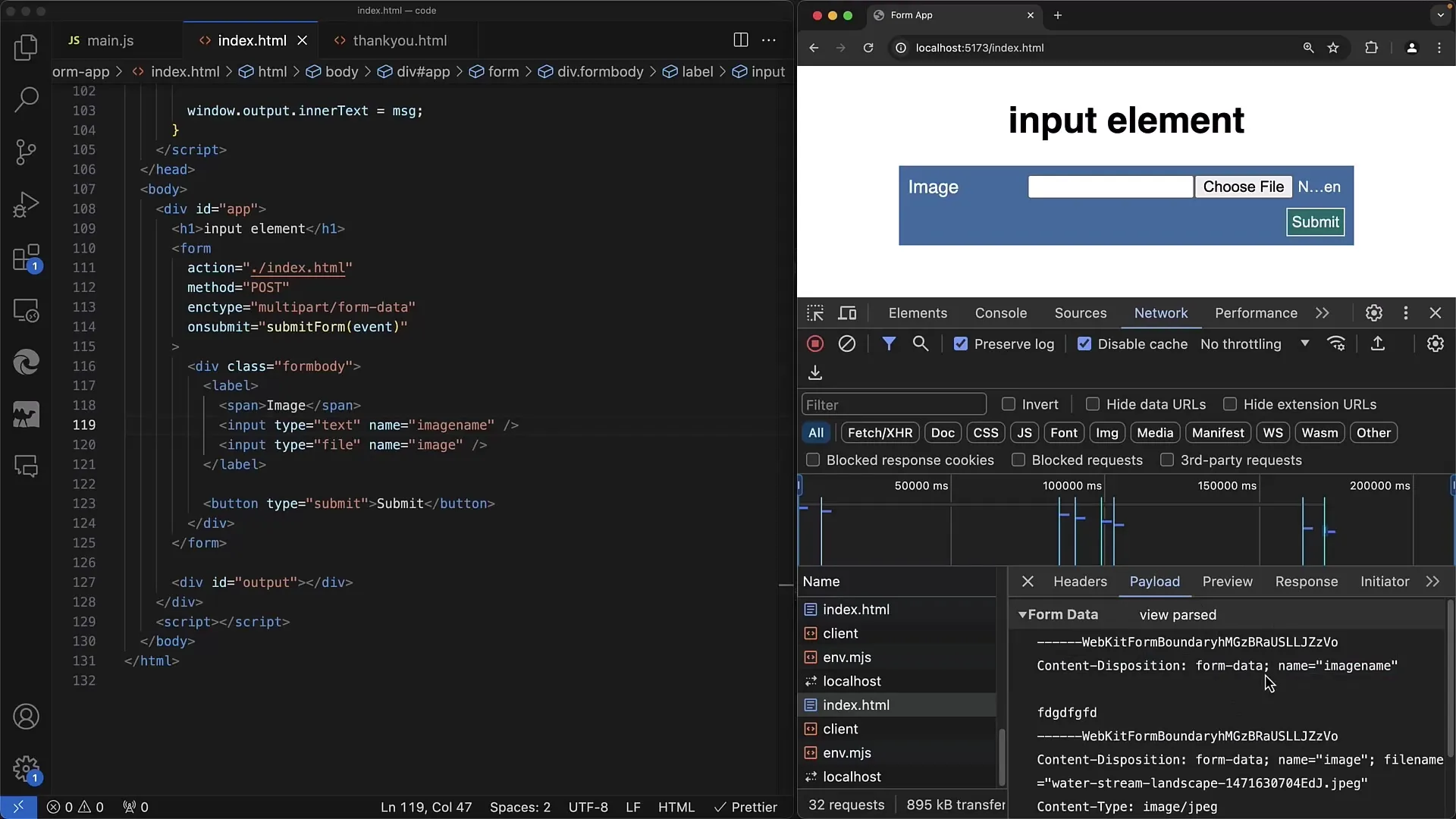
Με αυτό το Enctype μπορείτε να βεβαιωθείτε ότι ο διακομιστής λαμβάνει το αρχείο σε δυαδική μορφή δεδομένων. Αν το εφαρμόσουμε, επιλέγουμε ξανά το αρχείο εικόνας μας και υποβάλλουμε ξανά τη φόρμα μας.

Τώρα βλέπετε ότι η μετάδοση περιλαμβάνει όχι μόνο το όνομα του αρχείου, αλλά και τα δυαδικά δεδομένα που πρέπει να επεξεργαστεί ο διακομιστής.
Έπειτα ο διακομιστής πρέπει να αποκωδικοποιήσει αυτά τα δυαδικά δεδομένα. Είναι σημαντικό ο διακομιστής να ερμηνεύσει σωστά αυτές τις πληροφορίες για να αποθηκεύσει το αρχείο σε μια βάση δεδομένων ή στο διακομιστή.

Για την επέκταση της φόρμας σας, μπορείτε να προσθέσετε επιπλέον πεδία εισόδου. Για παράδειγμα, ένα κλασικό πεδίο κειμένου για να στείλετε το όνομα της εικόνας μαζί με το αρχείο εικόνας.

Τα δεδομένα μεταφέρονται τότε ως κείμενο και ως δυαδικά δεδομένα. Αυτό επιτρέπει πολλαπλές διαδικασίες επεξεργασίας στον εξυπηρετητή.

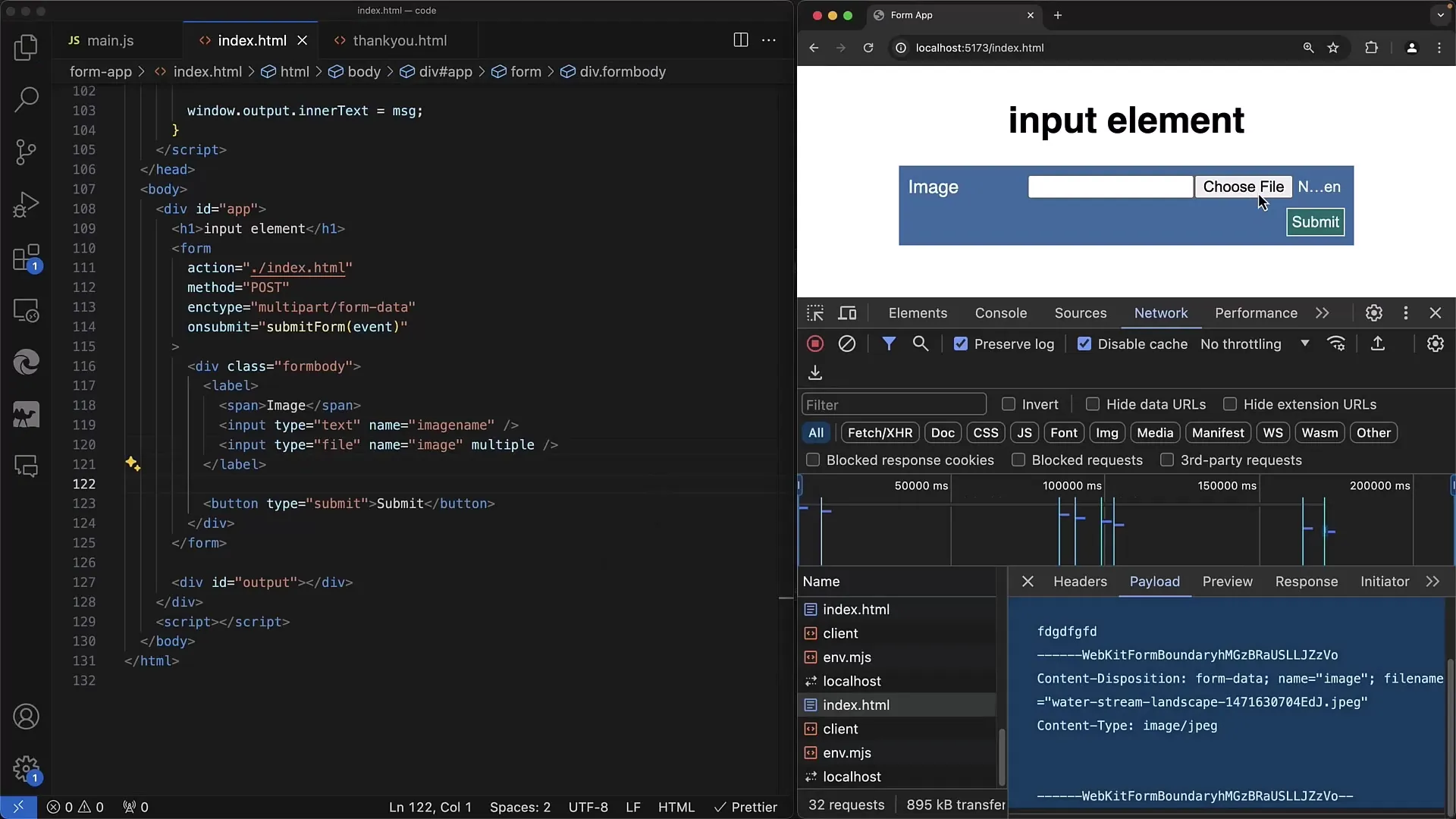
Μια άλλη χρήσιμη πτυχή είναι η υλοποίηση του "multiple", ώστε οι χρήστες να μπορούν να ανεβάσουν πολλαπλά αρχεία ταυτόχρονα.

Αν προσθέσεις το γνώρισμα multiple, οι χρήστες μπορούν να επιλέξουν πολλαπλά αρχεία στον διάλογο αρχείων.

Να έχεις υπόψη σου ότι πρέπει να προσθέσεις έναν ακροατή συμβάντος για να διαχειριστείς τα ονόματα των αρχείων που έχουν επιλέξει οι χρήστες. Αυτό σου δίνει τη δυνατότητα να έχεις πρόσβαση και στον αριθμό των ανεβασμένων αρχείων.

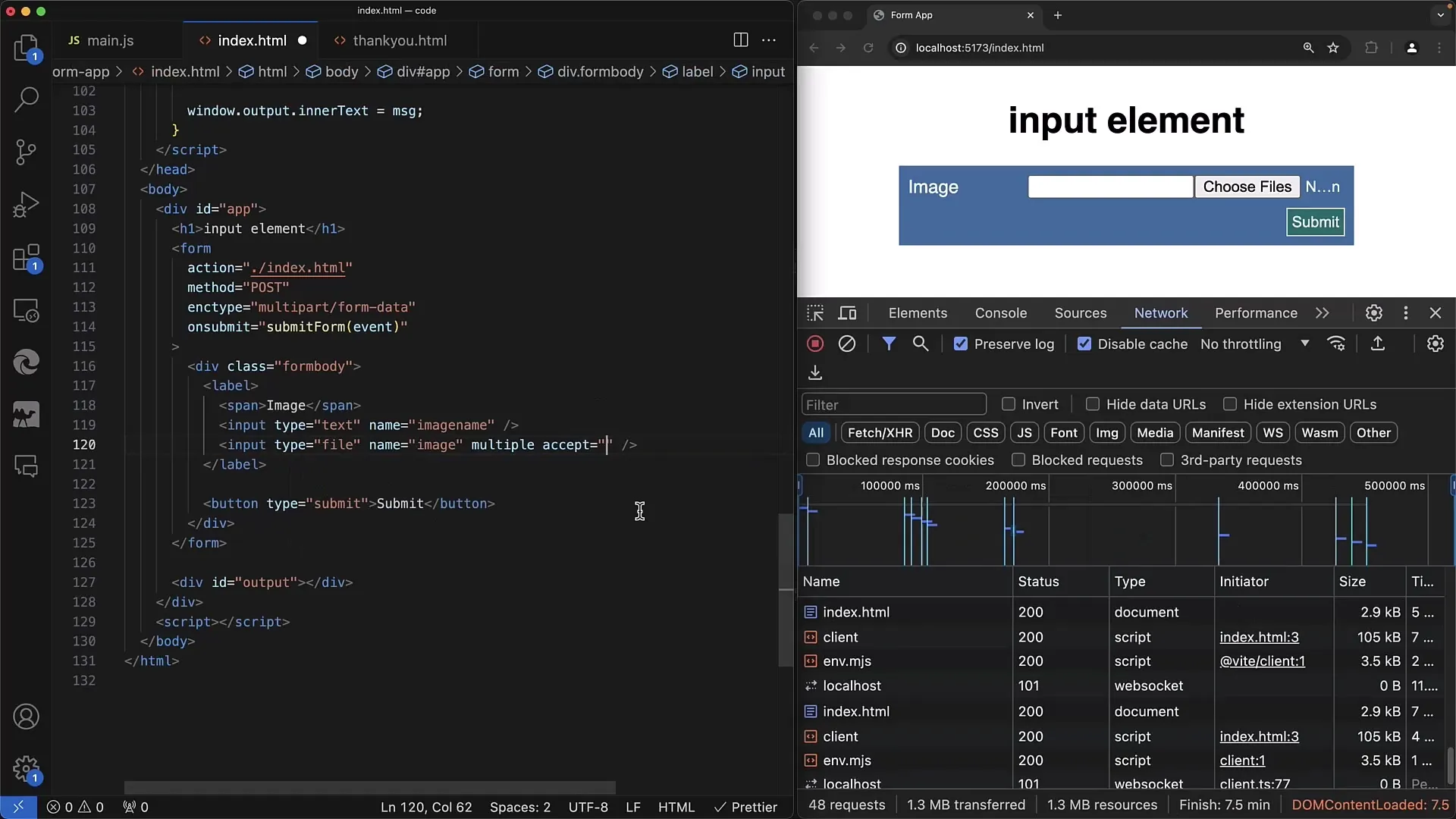
Επιπλέον, μπορείς να ορίσεις ποια μορφή αρχείων μπορεί να επιλέξει ο χρήστης, χρησιμοποιώντας το γνώρισμα αποδοχής.

Αν, για παράδειγμα, επιθυμείς να επιτρέψεις μόνο εικόνες JPEG ή PNG, μπορείς να το ορίσεις εύκολα στη δήλωση εισόδου για να προσαρμόσεις την επιλογή ανάλογα με το λειτουργικό σύστημα.
Μπορείς επίσης να καθορίσεις γενικές μορφές μέσω του image/* για να επιτρέψεις την επιλογή όλων των αρχείων εικόνας.

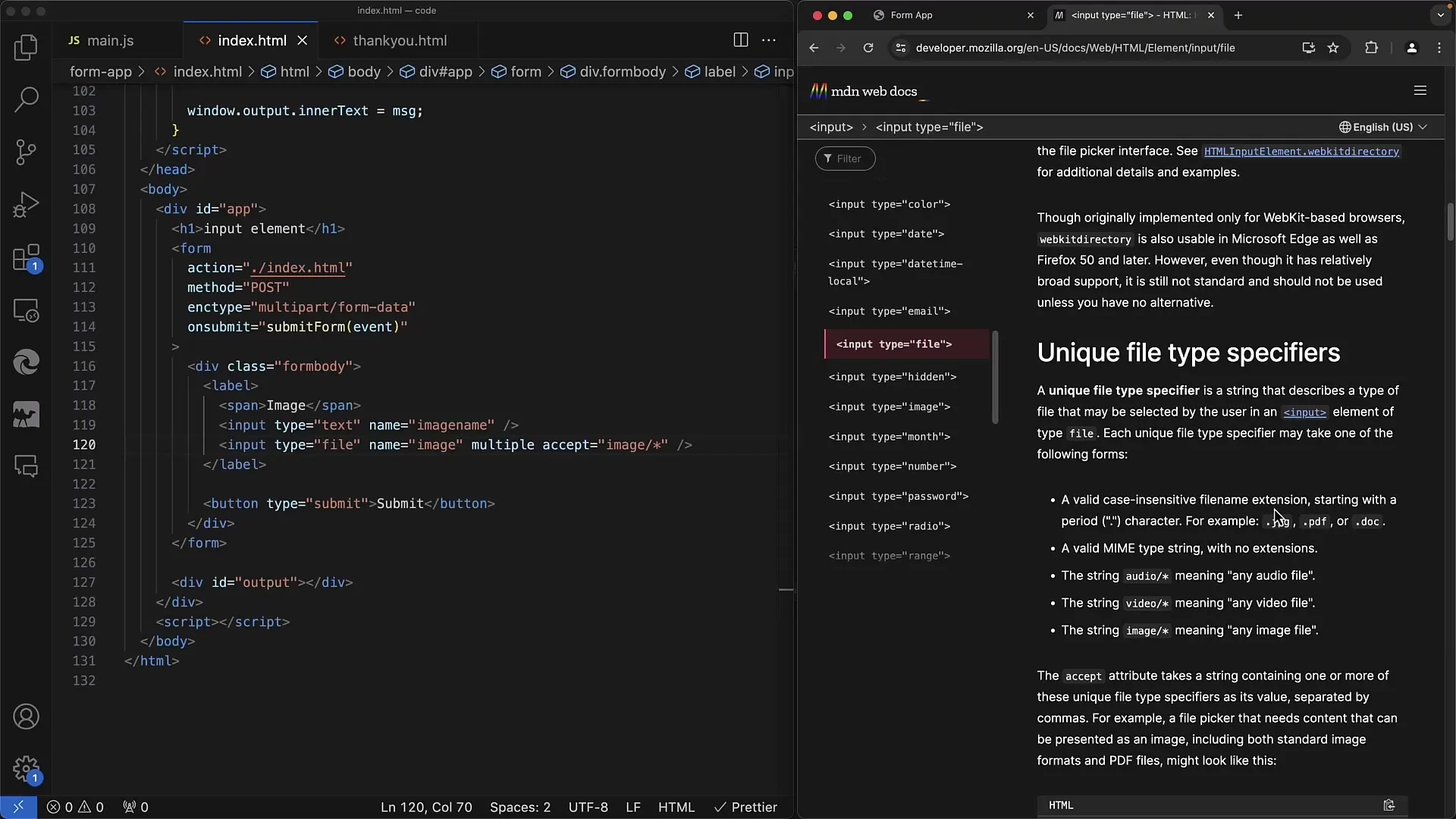
Αν θέλεις να μάθεις περισσότερα για τις δυνατότητες του γνωρίσματος "αποδοχή", σου προτείνω να χρησιμοποιήσεις την τεκμηρίωση του ιστότοπου του MDN.

Αυτή η τεκμηρίωση παρέχει λεπτομερείς πληροφορίες σχετικά με τη χρήση του στοιχείου εισόδου και άλλων λειτουργιών φόρμας.
Σύνοψη
Τώρα είδες πώς μπορείς να δημιουργήσεις ένα απλό web form με ένα στοιχείο εισαγωγής αρχείου. Καλύψαμε βασικές έννοιες, συμπεριλαμβανομένων των μεθόδων με τις οποίες ένα αρχείο αποστέλλεται στον εξυπηρετητή και των γνωρισμάτων που είναι απαραίτητα για τη βελτιστοποίηση της διαδικασίας μεταφόρτωσης.
Συχνές Ερωτήσεις
Ποια είναι η διαφορά μεταξύ GET και POST κατά τη μεταφόρτωση αρχείων;Το GET αποστέλλει μόνο τα ονόματα των αρχείων στο URL, ενώ το POST μεταφέρει τα περιεχόμενα των αρχείων ως δυαδικά δεδομένα.
Πώς μπορώ να βεβαιωθώ ότι το αρχείο στέλνεται στη σωστή μορφή;Ορίζεται το γνώρισμα enctype της φόρμας ως multipart/form-data για τη μεταφορά αρχείων.
Μπορώ να επιλέξω πολλαπλά αρχεία ταυτόχρονα;Ναι, προσθέτοντας το γνώρισμα multiple στην ετικέτα εισόδου.
Πώς μπορώ να περιορίσω τις μορφές αρχείων που μπορούν να επιλεγούν;Χρησιμοποίησε το γνώρισμα αποδοχής στην ετικέτα εισόδου για να ορίσεις συγκεκριμένες μορφές αρχείων.
Πού μπορώ να βρω περισσότερες πληροφορίες σχετικά με το στοιχείο εισόδου τύπου "αρχείο";Το Mozilla Developer Network (MDN) είναι μια εξαιρετική πηγή για λεπτομερείς πληροφορίες και παραδείγματα.


