Σε αυτό το εγχειρίδιο θα μάθεις πώς να λαμβάνεις δεδομένα φόρμας χρησιμοποιώντας τη μέθοδο POST. Όταν αναπτύσσεις web εφαρμογές, είναι σημαντικό να κατανοήσεις πώς τα δεδομένα στέλνονται από την πλευρά του πελάτη στον εξυπηρετητή και πώς επεξεργάζονται εκεί. Αυτό το εγχειρίδιο βασίζεται στο δημοφιλές πλαίσιο εργασίας Node.js Express. Επίσης, γίνεται αναφορά σε άλλες τεχνολογίες για να σου προσφέρει μια ευρύτερη κατανόηση.
Κύριες Ευρήματα
- Η μέθοδος POST χρησιμοποιείται για να στείλει δεδομένα στον εξυπηρετητή, με τον εξυπηρετητή να είναι ρυθμισμένος για να λαμβάνει και να επεξεργάζεται αυτά τα δεδομένα.
- Πρέπει να εξασφαλίσεις ότι τα απαραίτητα middleware, όπως ο body-parser, είναι εγκατεστημένα και ρυθμισμένα για να μετατρέπουν τα εισερχόμενα δεδομένα σε χρήσιμη μορφή.
- Η κατανόηση της διαφοράς μεταξύ κωδικοποιημένων στη διεύθυνση δεδομένων φόρμας και JSON δεδομένων είναι σημαντική για τη σωστή επεξεργασία των αιτημάτων.
Οδηγίες Βήμα-προς-Βήμα
Για να λάβεις δεδομένα με έναν χειριστή POST, ξεκίνα με τα παρακάτω βήματα:
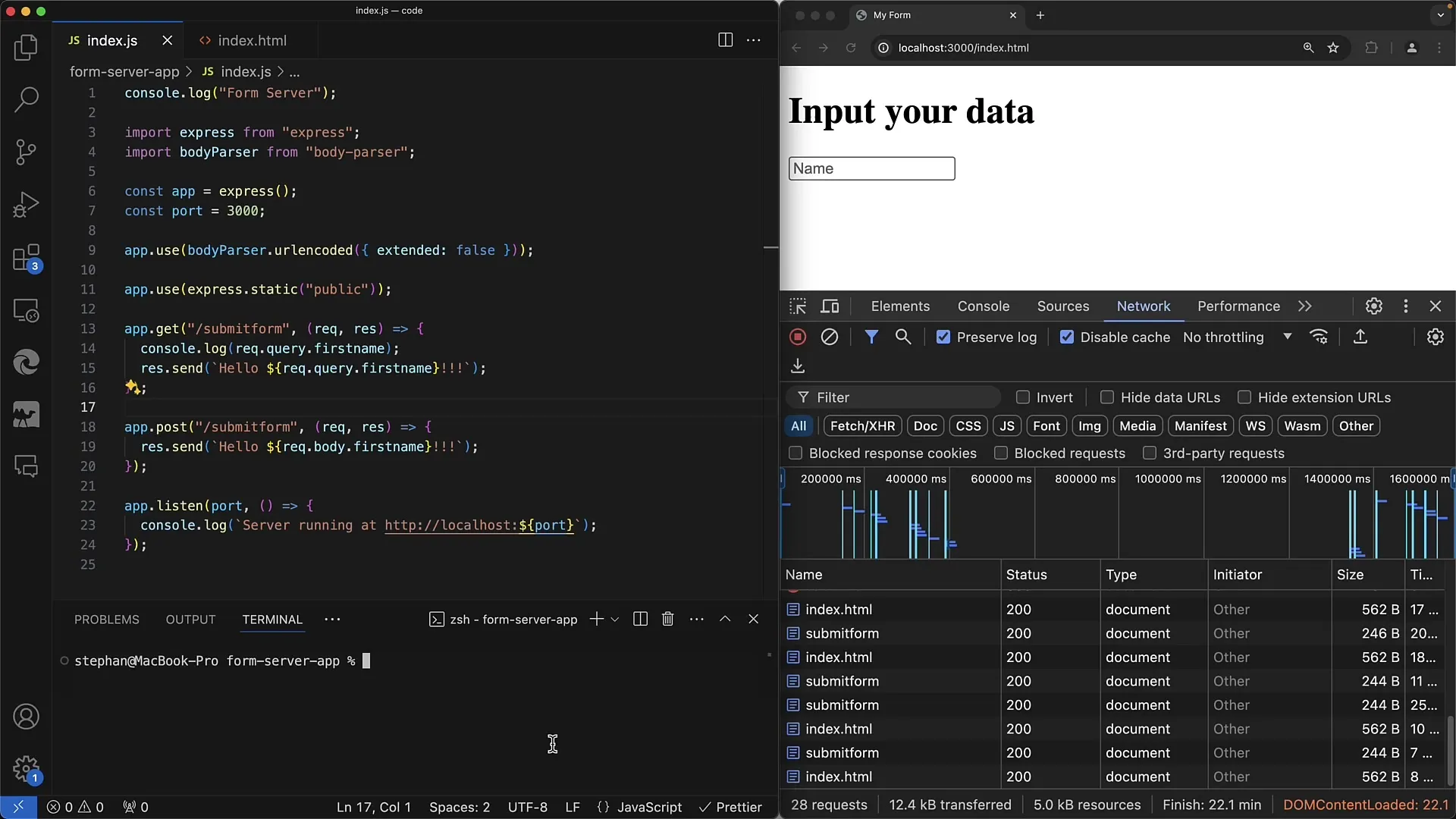
Βήμα 1: Ρύθμιση Εξυπηρετητή
Ξεκίνησε πρώτα τον εξυπηρετητή Express. Μπορείς να δημιουργήσεις τη βασική δομή ενός εξυπηρετητή Express βεβαιώνοντας ότι τα απαραίτητα πακέτα είναι εγκατεστημένα. Αν δεν έχεις ακόμα ένα έργο Express, δημιούργησε ένα με την εντολή npm init και εγκατέστησε το Express με την εντολή npm install express.

Βήμα 2: Ορισμός Χειριστή POST
Ορίσε έναν χειριστή POST στον κώδικα του εξυπηρετητή σου. Αυτό γίνεται με τη μέθοδο app.post(), όπου καθορίζεις το URL προς το οποίο απευθύνεται το POST request, καθώς και μια συνάρτηση επανάκλησης. Σε αυτή τη συνάρτηση επανάκλησης μπορείς να επεξεργαστείς τα δεδομένα της φόρμας.
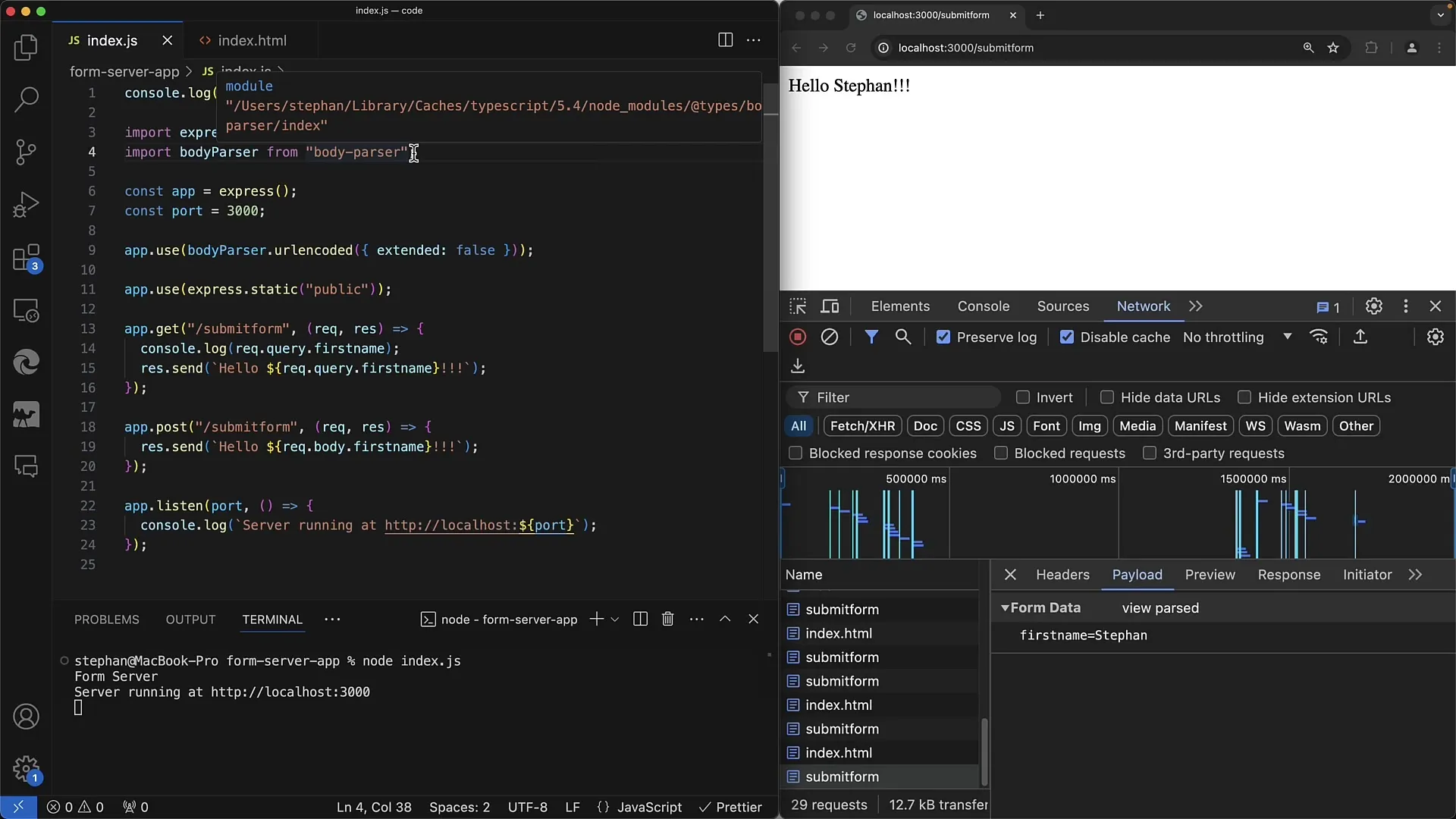
Βήμα 3: Λήψη Δεδομένων από το Σώμα
Για να λάβεις τα δεδομένα από το σώμα του αιτήματος POST, πρέπει να χρησιμοποιήσεις το req.body. Εδώ μπορείς να έχεις πρόσβαση στα δεδομένα της φόρμας που έχουν σταλεί. Σημείωσε ότι πρέπει να χρησιμοποιήσεις το όνομα της εισόδου στην HTML φόρμα σου για να ανακτήσεις σωστά τα δεδομένα.
Βήμα 4: Ρύθμιση Middleware
Μην ξεχνάς να εγκαταστήσεις και να ρυθμίσεις το middleware body-parser. Αυτό το middleware είναι απαραίτητο για την ανάλυση των εισερχόμενων δεδομένων. Χρησιμοποίησε το app.use(bodyParser.urlencoded({ extended: true })) για να επεξεργάζεσαι τα δεδομένα κωδικοποιημένα στη διεύθυνση. Βεβαιώσου ότι το middleware είναι ενεργοποιημένο πριν ορίσεις τον χειριστή POST.

Βήμα 5: Δοκιμή Δεδομένων Φόρμας
Τώρα μπορείς να συμπληρώσεις τη φόρμα HTML σου και να στείλεις τα δεδομένα στον εξυπηρετητή. Επανεκκίνησε τον εξυπηρετητή σου και δοκίμασε τη φόρμα συμπληρώνοντας τις καταχωρήσεις σου και υποβάλλοντας τη φόρμα. Βεβαιώσου ότι ο εξυπηρετητής απαντά σωστά και επεξεργάζεται τα δεδομένα.
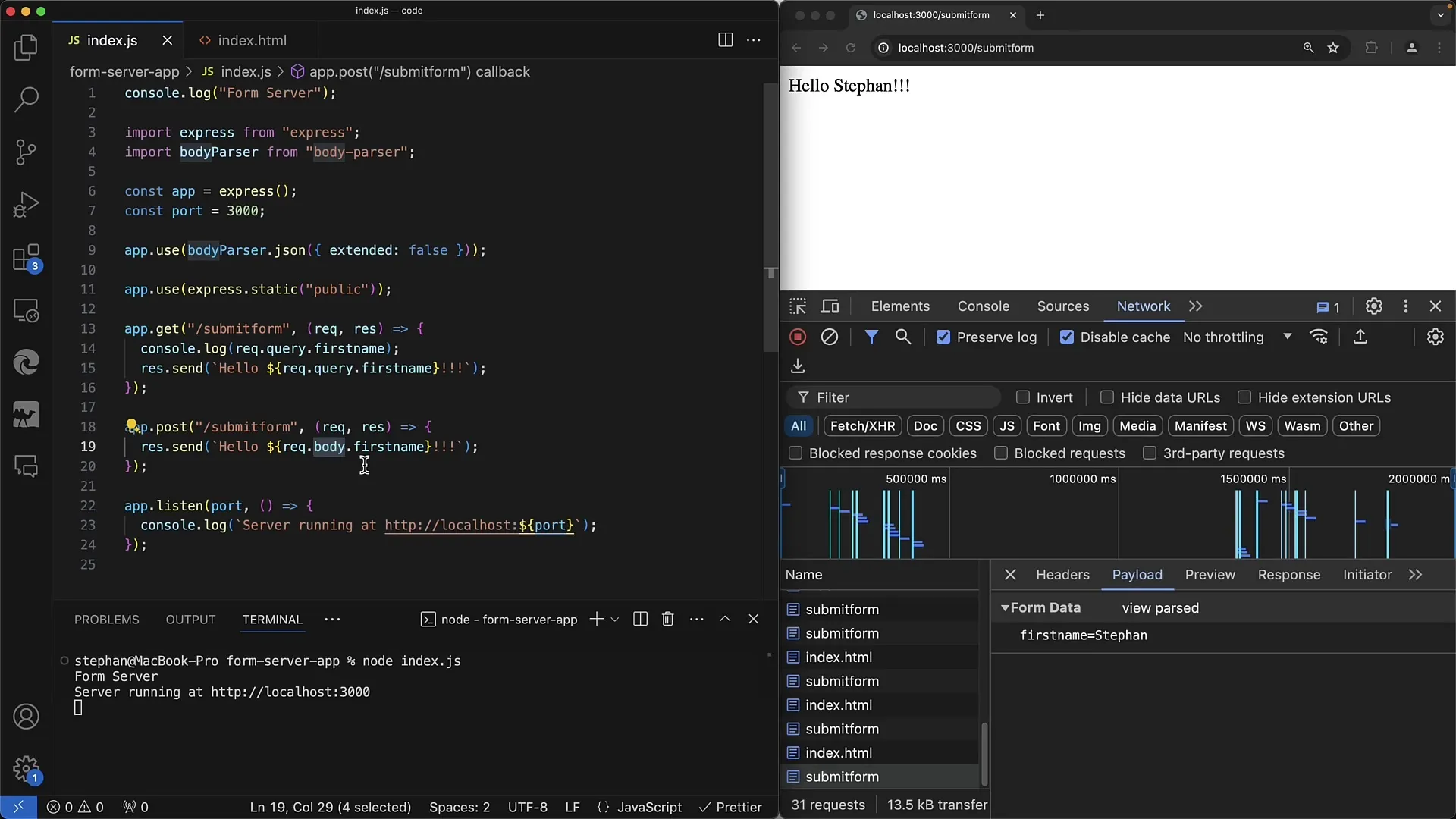
Βήμα 6: Επεξεργασία JSON Δεδομένων (προαιρετικά)
Αν θέλεις να στείλεις JSON δεδομένα, μπορείς να το κάνεις. Πρέπει να βεβαιωθείς ότι χρησιμοποιείς το αντίστοιχο middleware. Για την επεξεργασία JSON δεδομένων, χρησιμοποίησε το app.use(bodyParser.json()). Αυτό είναι ιδιαίτερα χρήσιμο όταν η εφαρμογή σου έχει προδιαγραφές παρόμοιες με API ή χρησιμοποιεί πλαίσια όπως React ή Vue στο Frontend.

Βήμα 7: Λήψη Αρχείων (προαιρετικά)
Αν σχεδιάζεις να λάβεις αρχεία μέσω φορμών, χρειάζεσαι μια ειδική βιβλιοθήκη, όπως το multer. Αυτό επιτρέπει την χειραγώγηση δεδομένων multipart. Βεβαιώσου ότι αυτές οι προσαρμογές μπορεί να διαφέρουν ανάλογα με την τεχνολογία εξυπηρετητή που χρησιμοποιείς.
Σύνοψη
Σε αυτό το εγχειρίδιο μάθατε πώς να λαμβάνετε δεδομένα φόρμας χρησιμοποιώντας τη μέθοδο POST σε έναν εξυπηρετητή Node.js Express. Μάθατε τα βήματα για τη ρύθμιση ενός εξυπηρετητή, τον ορισμό ενός χειριστή POST και τη σωστή ρύθμιση των middleware. Η κατανόηση αυτών των έννοιων είναι κρίσιμη για την ανάπτυξη λειτουργικών web εφαρμογών.


