Σε αυτό τον οδηγό θα σου δείξω πώς να δημιουργήσεις φόρμες με το JavaScript framework Alpine.js εύκολα και αποτελεσματικά. Το Alpine.js είναι μια εξαιρετική επιλογή εάν θέλεις να αναπτύξεις διαδραστικές web εφαρμογές χωρίς μεγάλο όγκο εργασίας και ελάχιστο JS κώδικα. Αν έχεις ήδη εμπειρία σε HTML και βασικές έννοιες του JavaScript, θα διαπιστώσεις γρήγορα πόσο εύκολο είναι το Alpine.js. Ας βουτήξουμε απευθείας στην πρακτική εφαρμογή!
Σημαντικά Ευρήματα
- Το Alpine.js σου επιτρέπει να διαχειρίζεσαι καταστάσεις στο HTML και να ανταποκρίνεσαι σε γεγονότα, όπως για παράδειγμα την είσοδο στη φόρμα.
- Η ενσωμάτωση του Alpine.js στη web εφαρμογή σου είναι απλή και επιτρέπει ένα αντιδραστικό διαδραστικό περιβάλλον χωρίς την ανάγκη για φορτωτικά scripts ή βιβλιοθήκες.
- To Alpine.js χρησιμοποιεί ειδικά χαρακτηριστικά όπως x-data, x-model και x-text για να διευκολύνει τη διαδραστικότητα.
Οδηγίες Βήμα-προς-Βήμα
Βήμα 1: Δημιουργία Έργου
Ξεκίνα με το να δημιουργήσεις ένα νέο έργο με το NPM. Ανοίξτε το τερματικό σας και εκτελέστε την παρακάτω εντολή για να δημιουργήσετε ένα νέο έργο με το όνομα "alpine-form".
Δεν απαιτείται ειδική επιλογή για το Alpine.js, οπότε μπορείτε να χρησιμοποιήσετε το πρότυπο Vanilla JavaScript.

Βήμα 2: Ρύθμιση του Έργου
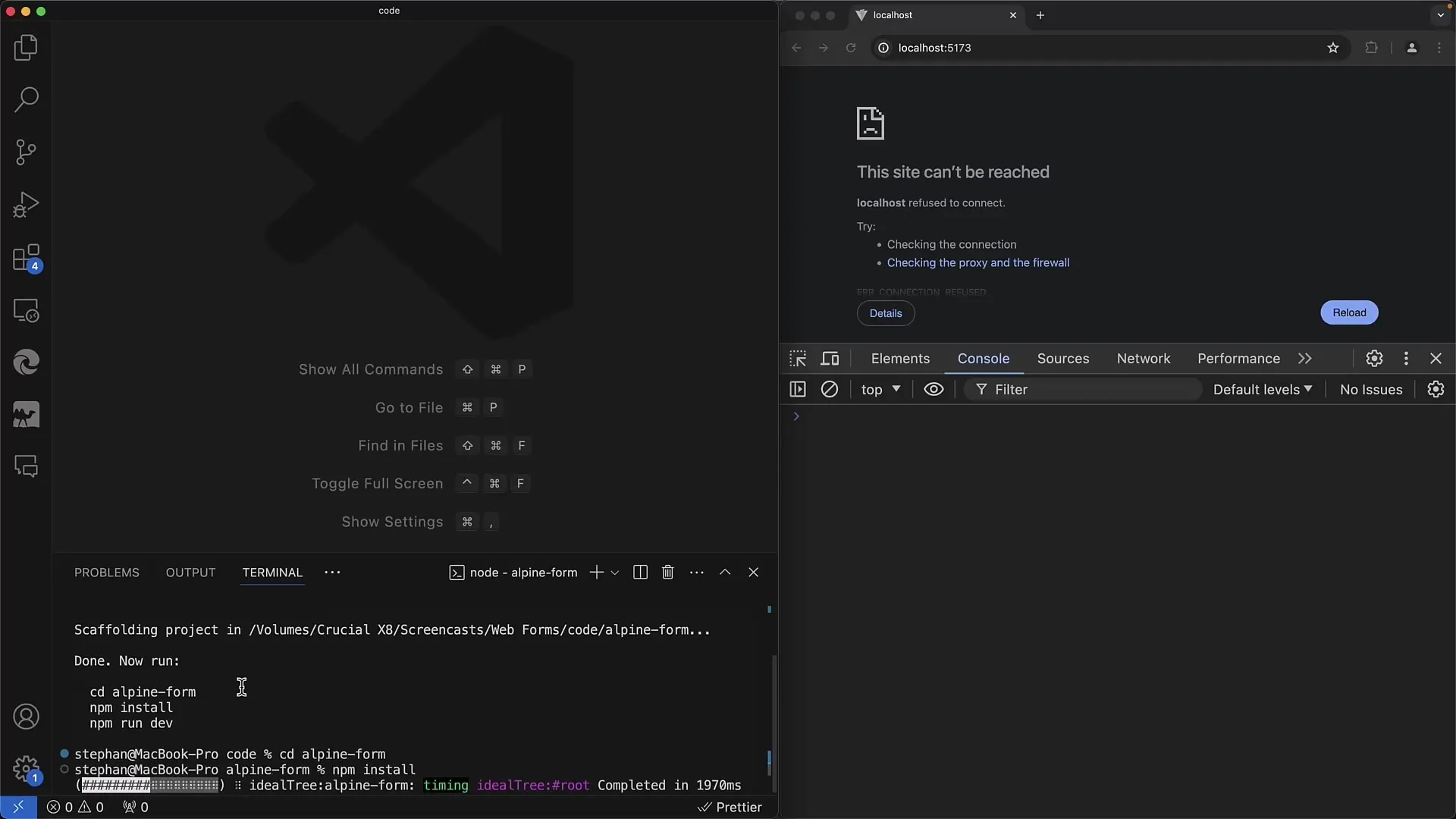
Μεταβείτε στο φάκελο του νεοδημιουργημένου έργου και εγκαταστήστε τα απαιτούμενα πακέτα εκτελώντας το npm install. Περιμένετε μέχρι να ολοκληρωθεί η εγκατάσταση.

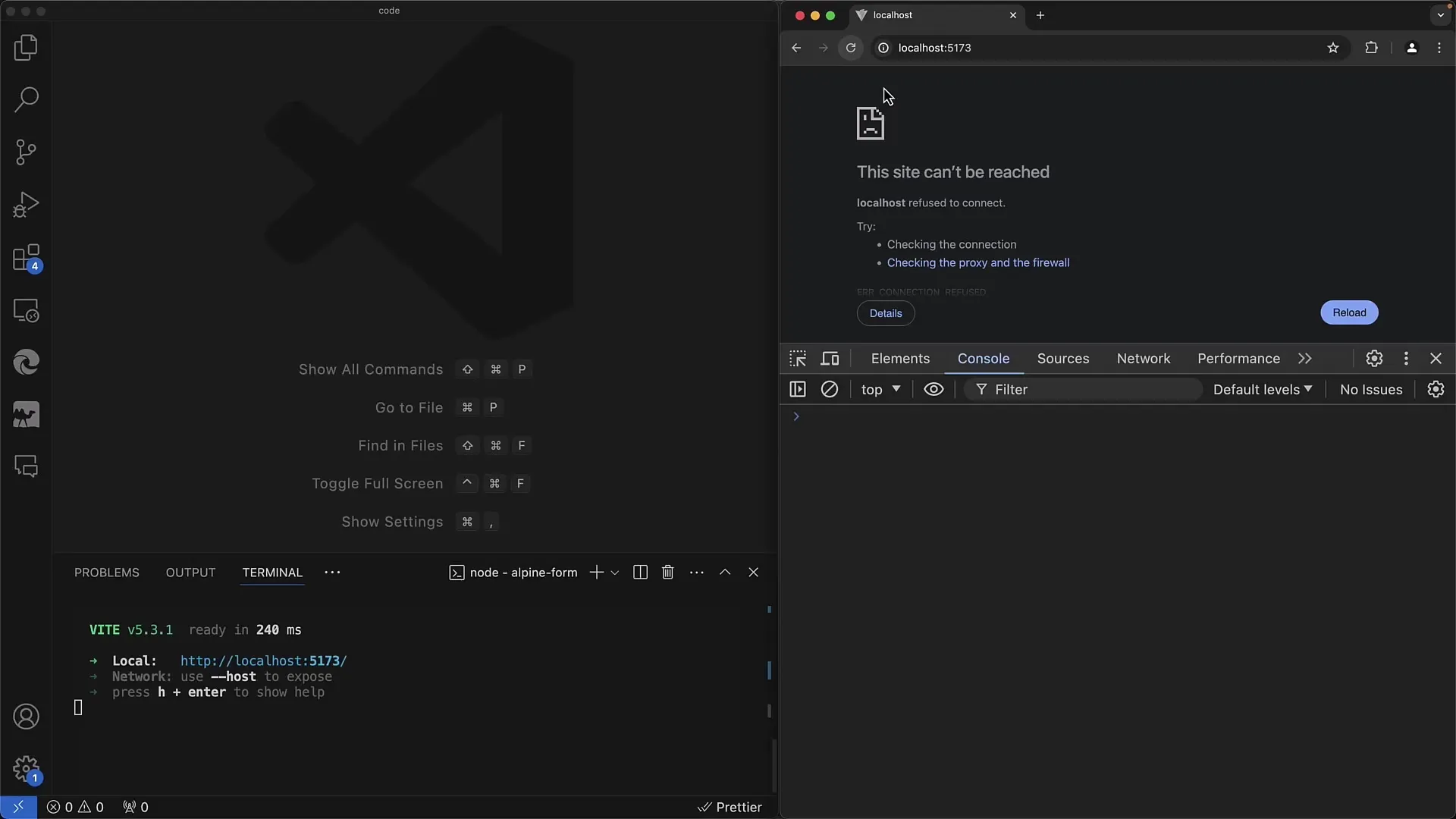
Μόλις ολοκληρωθεί η εγκατάσταση, ξεκινήστε το διακομιστή ανάπτυξης με την εντολή npm run dev.

Βήμα 3: Προετοιμασία Προκαθορισμένης Δομής HTML
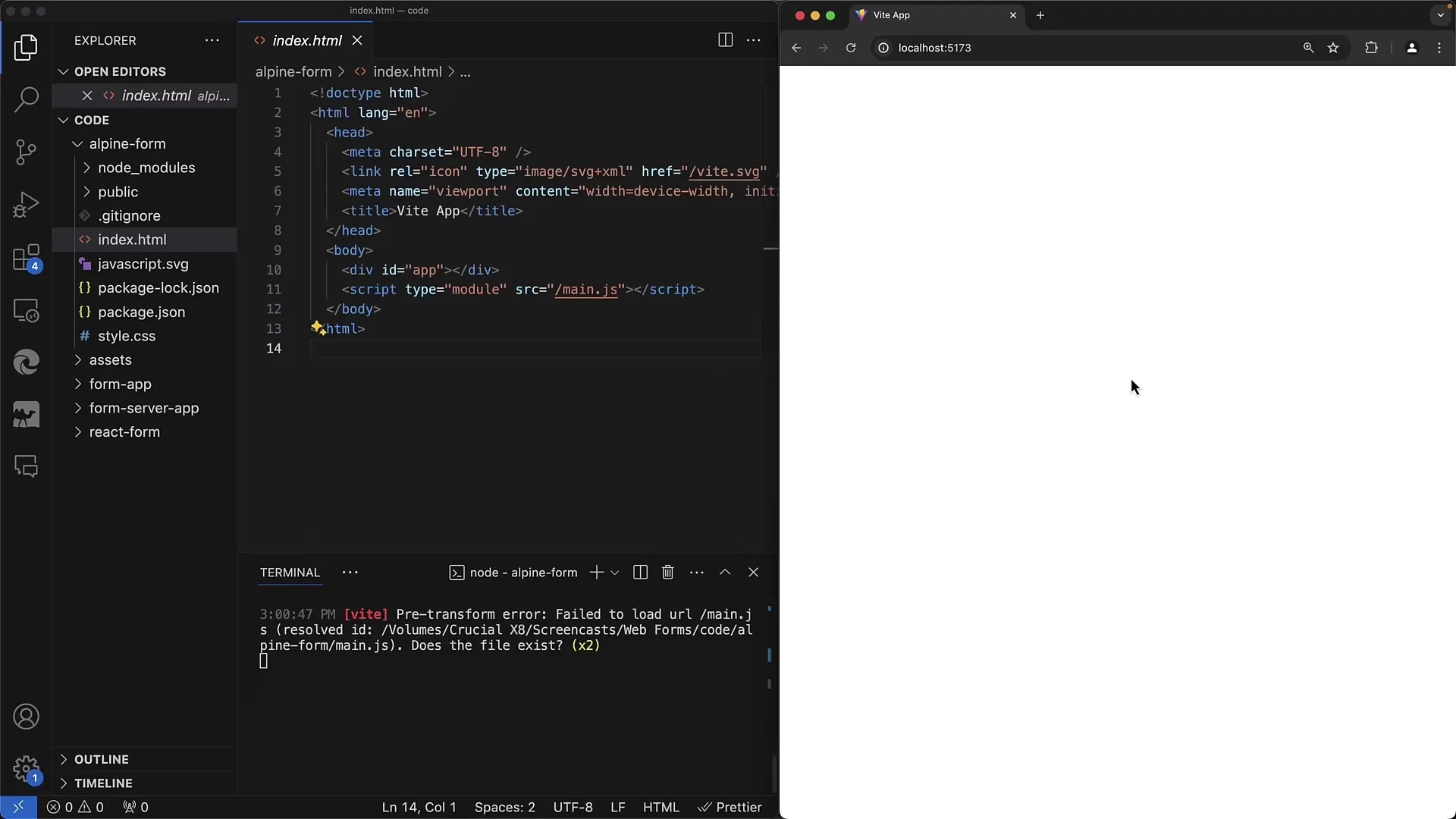
Ανοίξτε το αρχείο index.html στο έργο σας. Εδώ θα ορίσετε τη δομή της φόρμας σας. Αφαιρέστε το προεπιλεγμένο περιεχόμενο και επικεντρωθείτε στην προσθήκη της βιβλιοθήκης Alpine.js.

Προσθέστε το script του Alpine.js, φορτώνοντας το απευθείας από ένα CDN, για παράδειγμα με ένα στοιχείο script-Tag.</p>
Βήμα 4: Αρχικοποίηση του Alpine.js
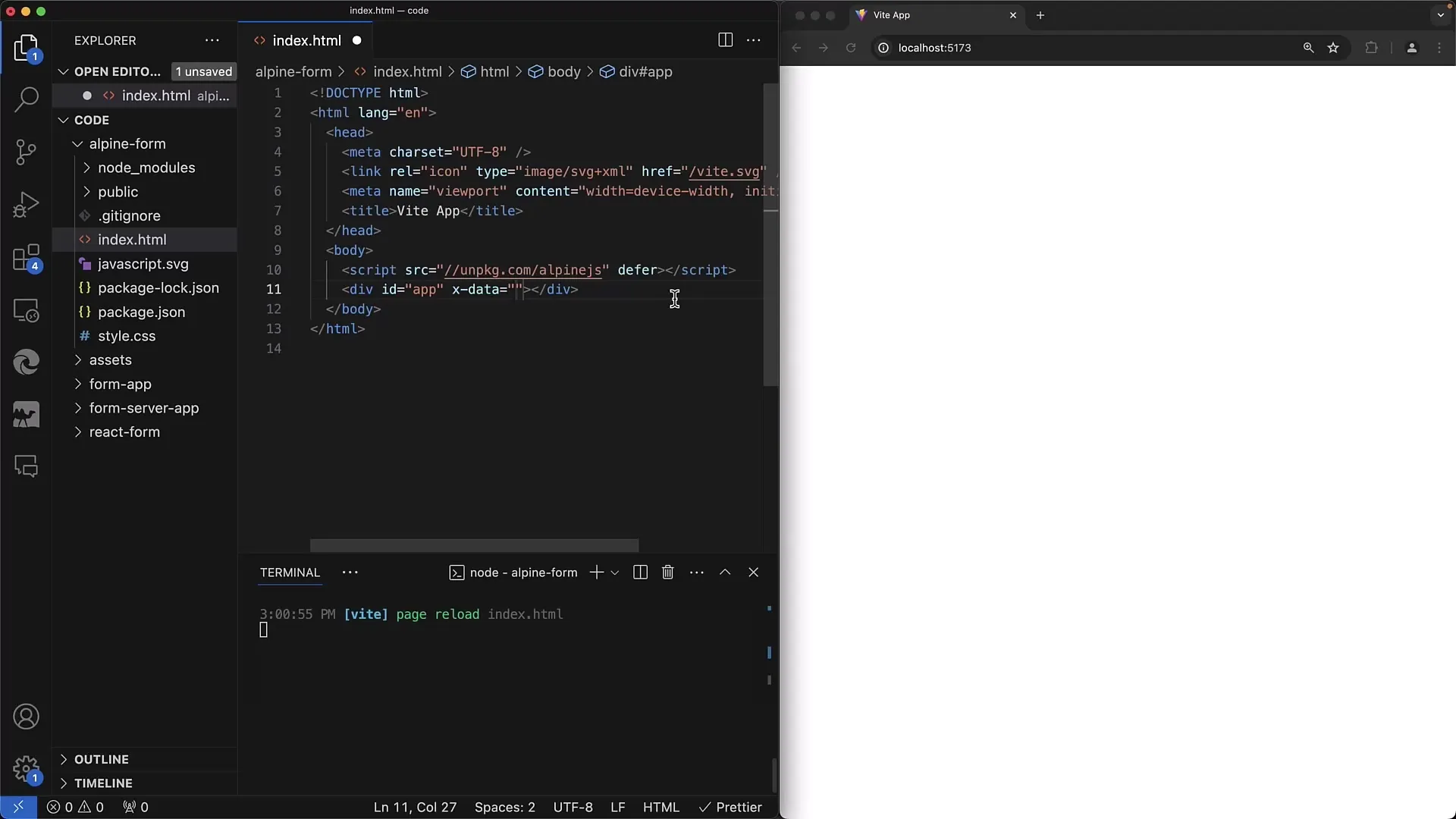
Για να ενεργοποιήσετε το Alpine.js στο αρχείο HTML σας, πρέπει να δηλώσετε ένα container div με το γνώρισμα x-data. Εδώ ορίζετε τις απαιτούμενες μεταβλητές σε μορφή JSON.

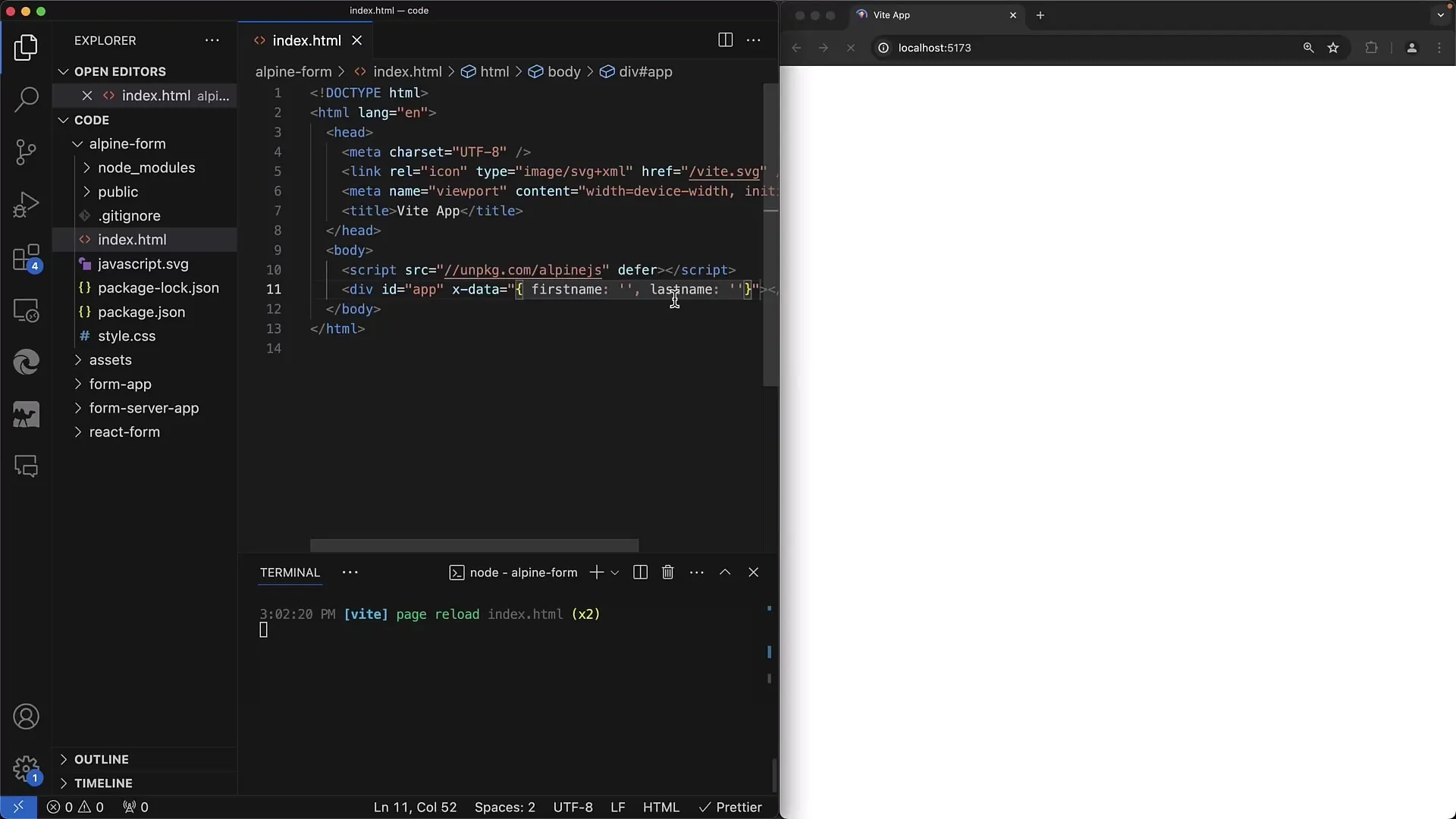
Δημιουργήστε στο γνώρισμα x-data τις μεταβλητές για το Όνομα και το Επώνυμο σας. Αυτές οι μεταβλητές θα αντιπροσωπεύουν τις καταστάσεις για τα πεδία εισόδου σας και προς το παρόν θα είναι κενές.

Βήμα 5: Δημιουργία της Φόρμας
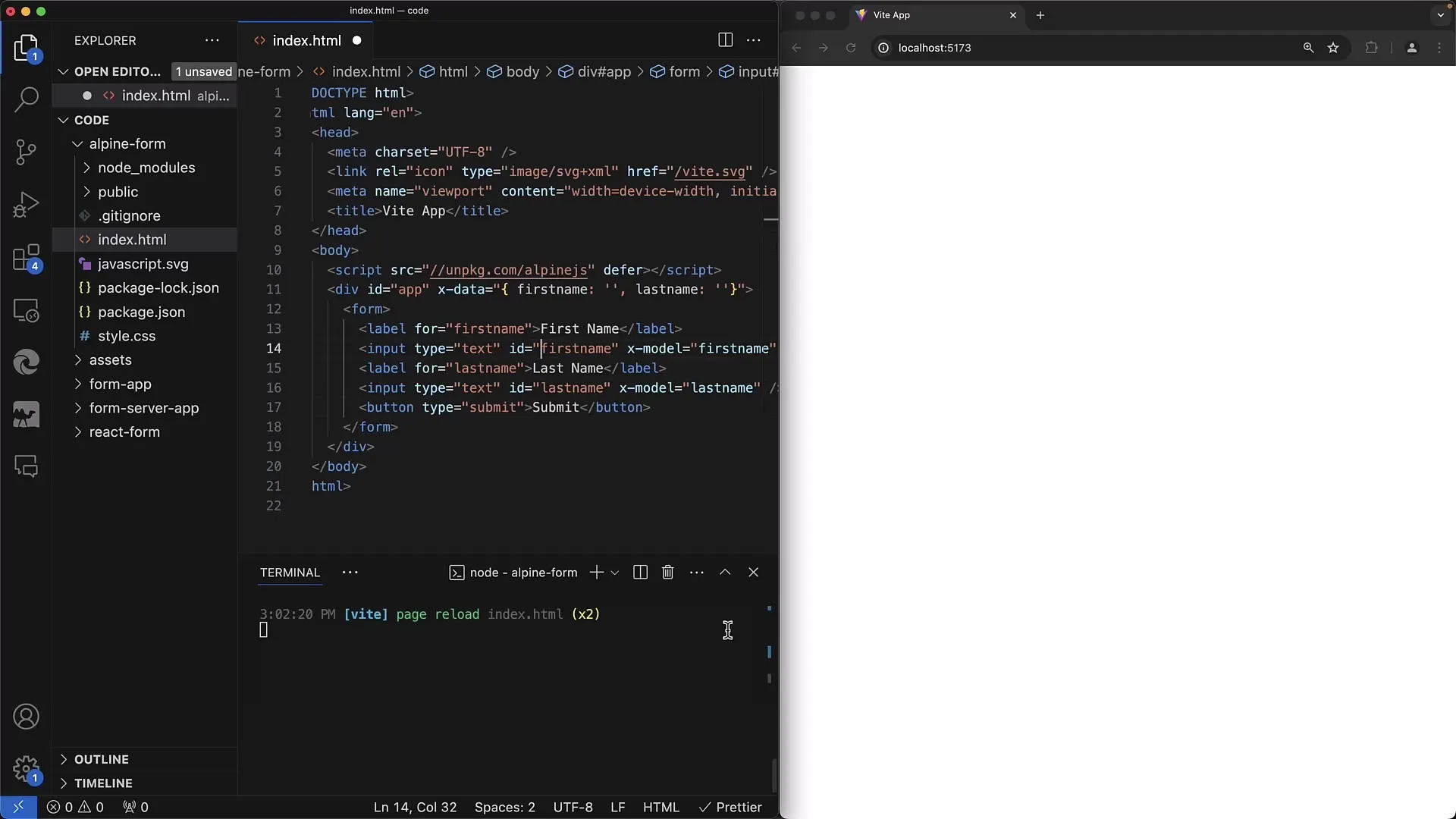
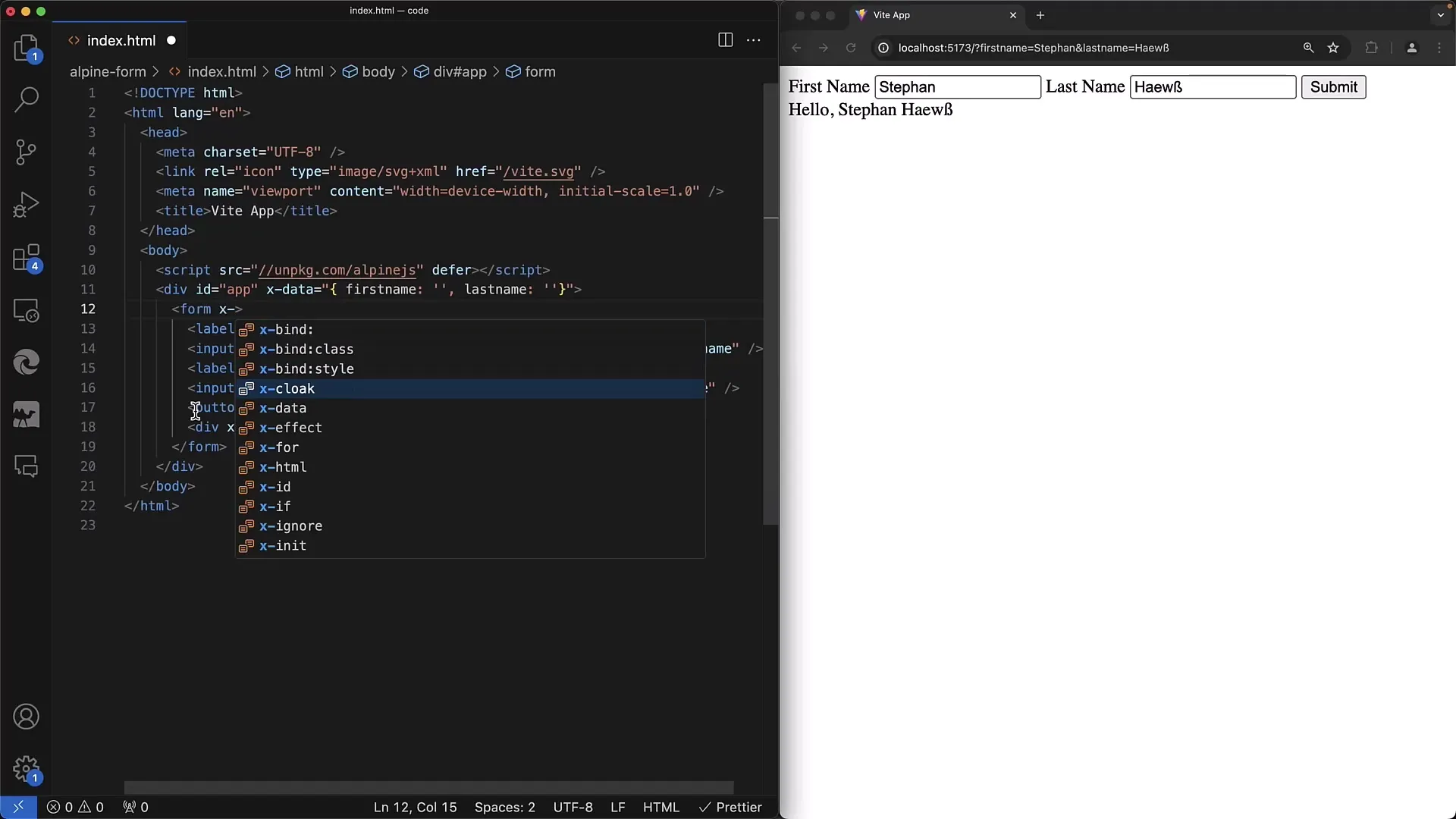
Τώρα που το Alpine.js είναι έτοιμο, μπορείτε να δημιουργήσετε τη φόρμα σας. Προσθέστε μια ετικέτα για το όνομα και βάλτε το πεδίο εισόδου με το γνώρισμα name.

Μην ξεχάσετε να καθορίσετε επίσης το όνομα-γνώρισμα για το πεδίο της φόρμας σας, έτσι ώστε να χειριστεί σωστά το πεδίο στον έλεγχο της φόρμας.
Βήμα 6: Διαμορφωσή στοιχειου δεδομενων
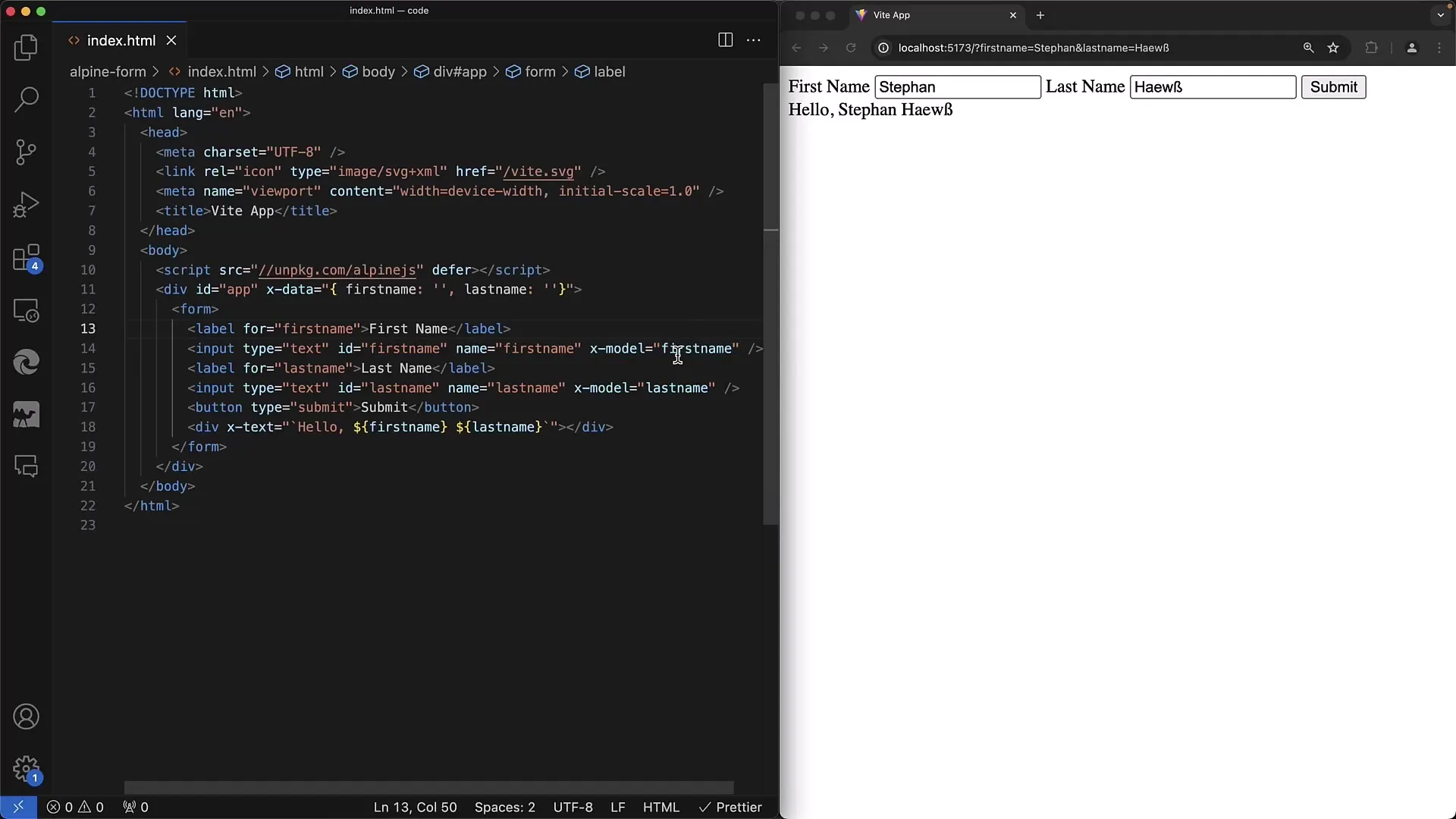
Για να επιστρέψετε τις τιμές εισόδου στην εφαρμογή σας, χρησιμοποιήστε το x-model για να δημιουργήσετε μια δέσμευση μεταξύ των πεδίων εισόδου και των μεταβλητών στο x-data. Όταν ο χρήστης πληκτρολογεί κάτι, η τιμή ενημερώνεται αυτόματα στη μεταβλητή.

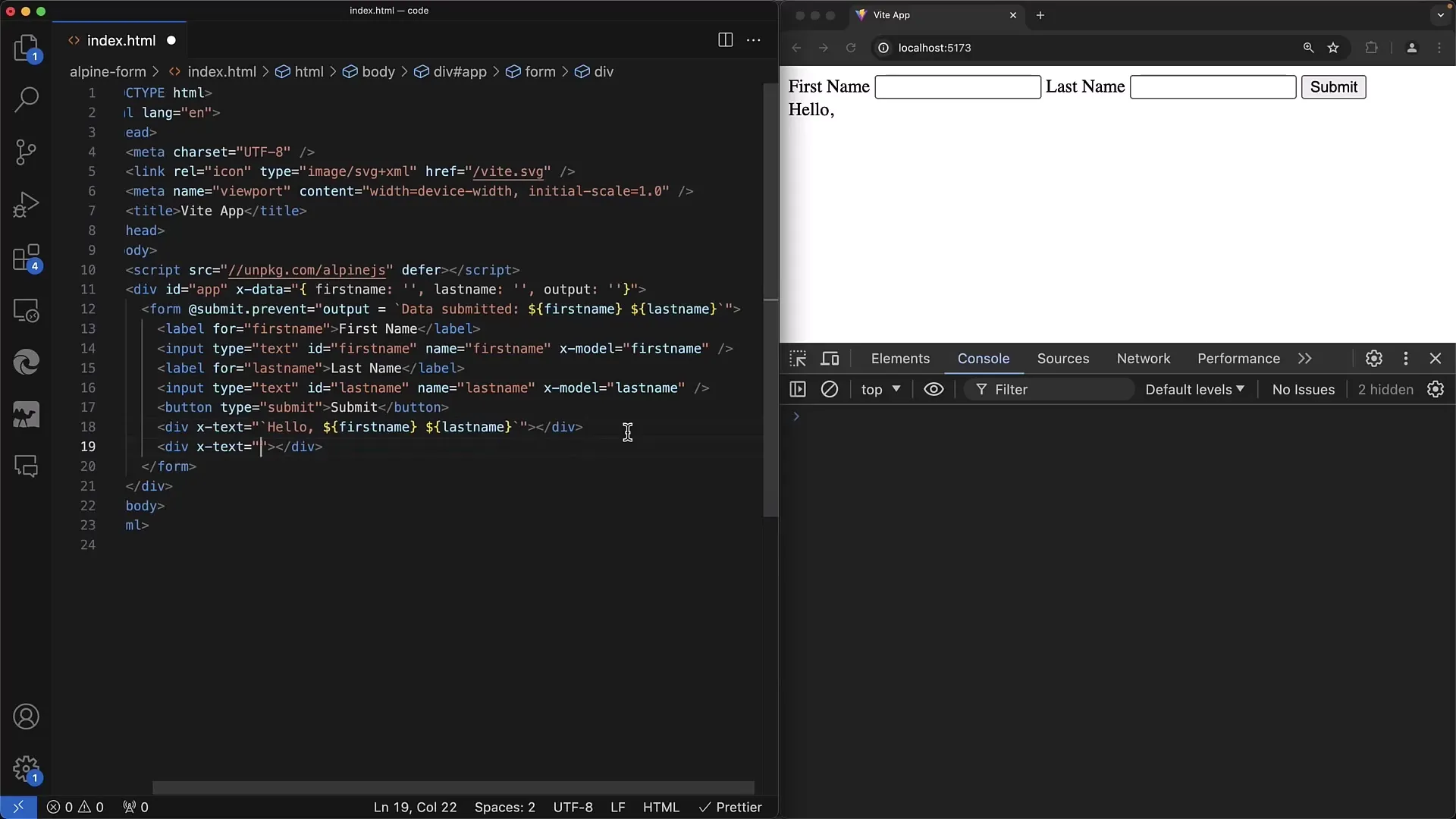
Βήμα 7: Εμφάνιση των Εξόδων
Προσθέστε ένα στοιχείο εξόδου που εμφανίζει το συνδυασμένο όνομα. Χρησιμοποιήστε το x-text για να ενημερώνετε δυναμικά το κείμενο καθώς ο χρήστης πληκτρολογεί το όνομά του.
Βήμα 8: Υποβολή Φόρμας
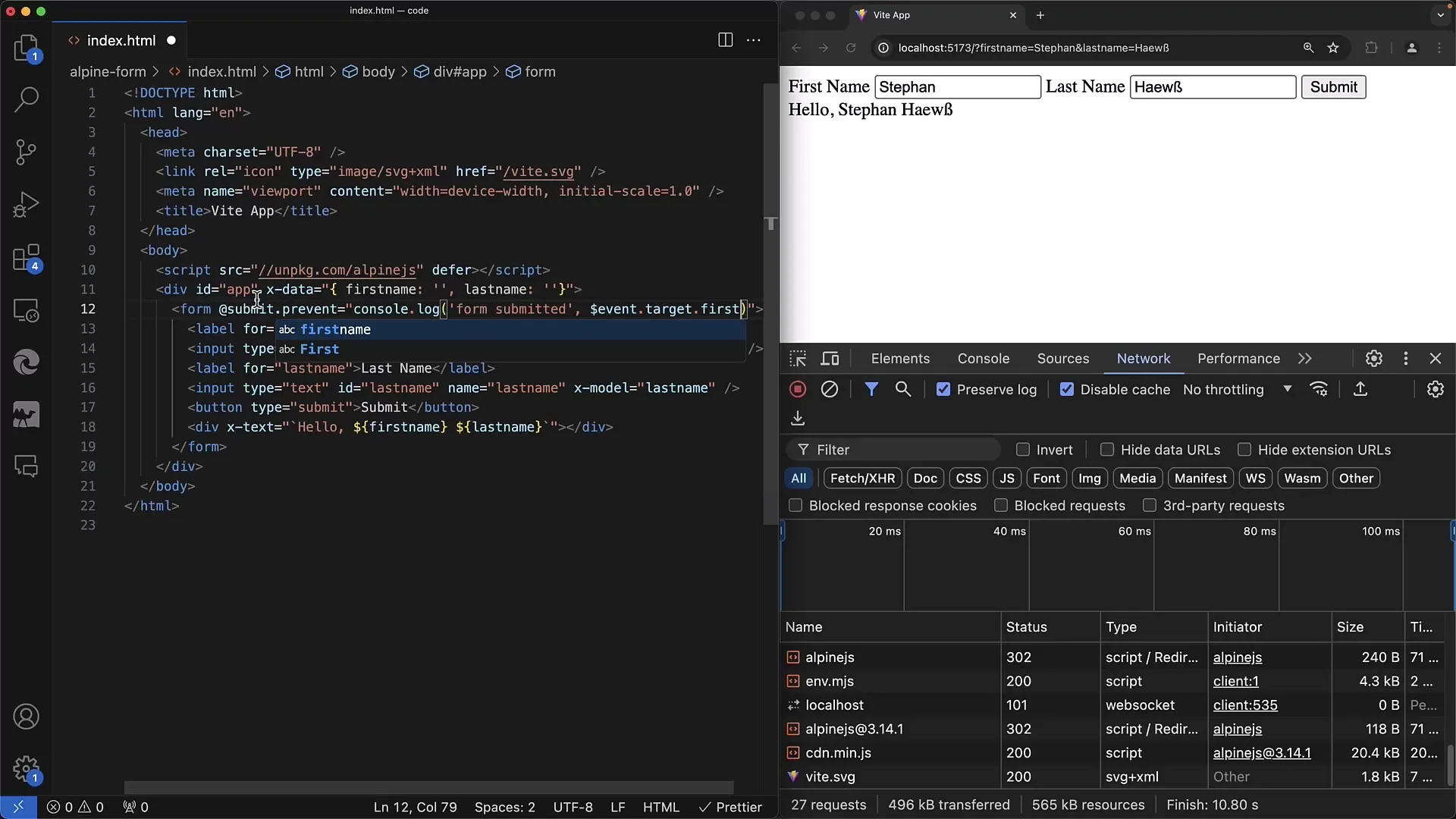
Για να επεξεργαστείτε τη φόρμα, μπορείτε να χρησιμοποιήσετε το χρειο:x-on:submit για να ορίσετε ένα γεγονός JavaScript που θα εκτελεστεί όταν η φόρμα σταλεί. Βεβαιωθείτε ότι εφαρμόζετε το prevent για να αποτρέψετε την προεπιλεγμένη συμπεριφορά.

Βήμα 9: Επεξεργασία των εισόδων του χρήστη
Επεξεργαστείτε τις εισόδους σε μια συνάρτηση που καλείται κατά το γεγονός υποβολής της φόρμας. Μπορείτε να ανακτήσετε τις τιμές χρησιμοποιώντας $event.target και να παράγετε έξοδο με βάση τις πληροφορίες που εισήγαγαν.

Βήμα 10: Ολοκλήρωση της φόρμας
Τώρα είστε έτοιμοι να δοκιμάσετε τη λειτουργία. Συμπληρώστε τη φόρμα και κάντε κλικ στο "Υποβολή". Ελέγξτε την κονσόλα και την έξοδο στη σελίδα.

Σύνοψη
Σε αυτό το εγχειρίδιο μάθατε πως να δημιουργήσετε και να διαχειριστείτε φόρμες με το Alpine.js. Το Alpine.js προσφέρει έναν εύκολο τρόπο διαχείρισης καταστάσεων και αντίδρασης σε αλληλεπιδράσεις με τον χρήστη, χωρίς να απαιτείται περίπλοκη ρύθμιση. Η συνδυασμένη σύνταξη HTML και Alpine.js σας επιτρέπει να αναπτύξετε γρήγορα διαδραστικές διαδικτυακές εφαρμογές που είναι εύκολο να συντηρηθούν.
Συχνές Ερωτήσεις
Πώς μπορώ να ενσωματώσω το Alpine.js στο έργο μου;Προσθέστε το Alpine.js μέσω ενός -Tag από ένα CDN στο HTML αρχείο σας.
Τι είναι το x-data-Attribut;Το x-data είναι ένα χαρακτηριστικό που χρησιμοποιείται για να ορίσετε τα δεδομένα για ένα Alpine.js component, συνήθως σε μορφή JSON.
Πώς λειτουργεί το x-model;Το x-model συνδέει ένα πεδίο εισαγωγής με μια μεταβλητή, έτσι ώστε οι εισαγωγές να ενημερώνουν αυτόματα τη σχετική μεταβλητή δεδομένων.
Πώς μπορώ να ακούσω την επεξεργασία της φόρμας;Χρησιμοποιήστε το x-on:submit για να εκτελέσετε μια συνάρτηση κατά την υποβολή της φόρμας.
Τι πρέπει να κάνω με τα δεδομένα της φόρμας μετά την εισαγωγή τους;Μπορείτε να χρησιμοποιήσετε τα δεδομένα για να τα στείλετε σε έναν διακομιστή ή να τα εμφανίσετε απευθείας στο περιβάλλον χρήστη.


