Γεια σας αγαπητοί άνδρες, γεια σας αγαπητές κυρίες, ο Stefan Riedl από το PSD-Tutorials.de είναι και πάλι εδώ. Φτάσαμε στο τελευταίο μεγάλο βήμα του μεγάλου σχεδιαστικού μας έργου. Στα επόμενα λεπτά ελπίζουμε ότι θα περάσετε λίγο χρόνο μαζί μου, γιατί θα σχεδιάσουμε αυτή την υπέροχη πτυσσόμενη κάρτα. Πρόκειται αναμφίβολα για ένα κομμωτήριο τάσης, πιο συγκεκριμένα για το νέο κομμωτήριο τάσης "Les Cheveux". Έτσι, τα πράγματα γίνονται τριχωτά.
Η μορφή με την οποία δουλεύουμε σήμερα είναι DIN-long, σε οριζόντια μορφή, όπως μπορείτε να δείτε εδώ. Αυτή είναι η πρώτη σελίδα, η πρώτη σελίδα, όμορφα και πολύχρωμα σχεδιασμένη με αυτή την κομψή κυρία και φυσικά αυτή την απίστευτα φανταστική, ακόμη και διαβολικά κόκκινη χαίτη.
Συνεχίζεται στο πίσω μέρος της πτυσσόμενης κάρτας μας με τις ώρες λειτουργίας και τις πρόσθετες υπηρεσίες. Περιλαμβάνουμε έναν κωδικό QR. Θα συμπεριλάβουμε τα στοιχεία επικοινωνίας στην ενότητα των μέσων κοινωνικής δικτύωσης.

Εδώ ερχόμαστε στο εσωτερικό τμήμα, δηλαδή στο δεξί και στο αριστερό εσωτερικό τμήμα. Στα δεξιά παρουσιάζουμε την ομάδα, ...
... στα αριστερά παρουσιάζουμε και πάλι όλες τις υπηρεσίες. Το όλο θέμα είναι διανθισμένο με υπέροχες φωτογραφίες, καθαρή διάταξη, ωραίες συμμετρίες και έναν τακτοποιημένο χαρακτήρα. Ανυπομονώ για το ταξίδι μας μαζί ...
Προδιαγραφές εκτύπωσης για την αναδιπλούμενη κάρτα
Φυσικά, πρέπει πρώτα να μάθουμε ποιες είναι οι παράμετροι εκτύπωσης. Ας ρίξουμε λοιπόν μια ματιά στο τυπογραφείο μας, το diedruckerei.de. Εκεί μπορούμε ήδη να βρούμε καρτ ποστάλ και διπλωμένες κάρτες (1). Παίρνουμε τις αναδιπλούμενες κάρτες (2). Προσέξτε με τη μορφή, υπάρχουν μορφές κατακόρυφου και οριζόντιου προσανατολισμού. Εμείς χρησιμοποιούμε την οριζόντια μορφή (3). Οι διαστάσεις δίνονται ήδη εδώ: 21 cm και 10,5 cm.
Ωστόσο, πρέπει να λάβουμε υπόψη μας κάτι, καθώς μπορείτε ήδη να δείτε κάτω από τις λεπτομέρειες ότι η τελική μορφή είναι διαφορετική, δηλαδή 42 cm επί 10,5 cm. Λογικό, διότι έχουμε μια αναδίπλωση με 1 σπάσιμο, πράγμα που σημαίνει ότι πρέπει να διπλασιάσουμε τα 21 cm.
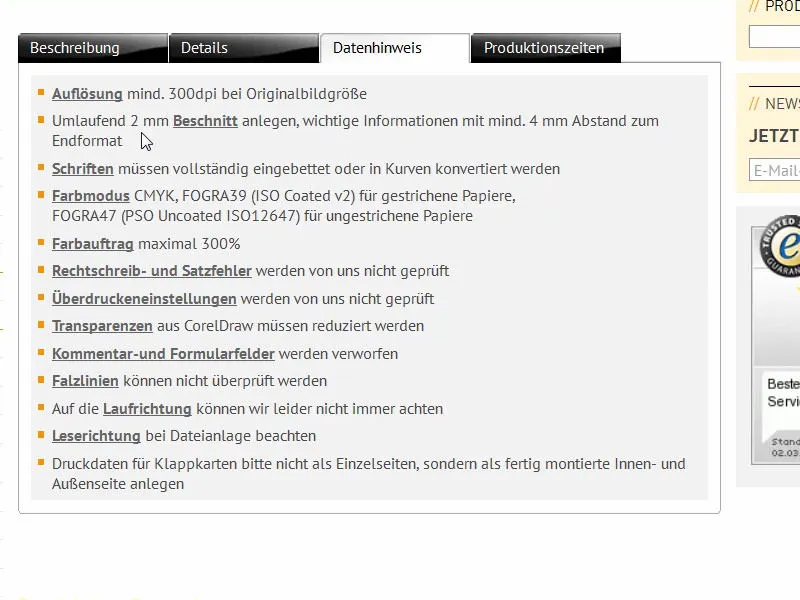
Υπάρχουν επίσης πολλές άλλες συμβουλές σχετικά με το φινίρισμα και άλλα πράγματα που πρέπει να έχετε υπόψη σας.
Και εδώ, για παράδειγμα, στις πληροφορίες δεδομένων, μπορείτε να βρείτε τον τρόπο λειτουργίας χρώματος στον οποίο πρέπει να εργαστείτε, την εφαρμογή χρώματος και μπορείτε να δείτε ότι πρέπει να δημιουργήσουμε ένα bleed 2 mm. Και κάτω από τα στοιχεία μπορείτε επίσης να κατεβάσετε το φύλλο δεδομένων και τα πρότυπα, εάν απαιτείται. Δεν χρειαζόμαστε τίποτα από αυτά, επειδή τα δημιουργούμε χειροκίνητα. Έχουμε τη σωστή πρακτική νοοτροπία. Ας απογειωθούμε λοιπόν σε υψηλά ύψη με το InDesign CC ... Πάμε.
Προετοιμάστε το έγγραφο InDesign
Αρχικά, δημιουργούμε ένα νέο έγγραφο μέσω File>New>Document.... Σε αυτή την περίπτωση, μπορούμε να απαλλαγούμε από τη διπλή σελίδα (1), επειδή δημιουργούμε τη μορφή χειροκίνητα με το κατάλληλο πλάτος. Το πλάτος είναι 420 mm και το ύψος 105 mm (2). Μπορούμε να αφήσουμε τις στήλες ως έχουν, καθώς αργότερα θα σχεδιάσουμε ένα πλέγμα οδηγών γραμμών. Για τα περιθώρια (3), επιλέγω 4 mm προς όλες τις κατευθύνσεις. Αυτό είναι απλώς ένα περιθώριο ασφαλείας για τα κείμενα που θα χρησιμοποιήσουμε ή άλλες κρίσιμες γραμμές. Στο κάτω μέρος έχουμε ακόμα την περιοχή αποκόλλησης και πληροφοριών. Εάν αυτή λείπει, απλά κάντε κλικ σε αυτό το μικρό βέλος (4). Ρυθμίζουμε τα πάντα στα 2 mm (5) και επιβεβαιώνουμε το έγγραφο (6).
Καθορισμός πεδίων χρώματος
Για καλύτερη επισκόπηση και για να σας διευκολύνω, θα επισημάνω (2) όλα τα πεδία χρώματος (1) που δεν χρειαζόμαστε και θα τα διαγράψω χρησιμοποιώντας το σύμβολο του βαρελιού (3).
Ταυτόχρονα, ορίζω νέα πεδία χρωμάτων (1), τα οποία χρειάζομαι για τη διάταξή μας. Το πρώτο είναι το χρώμα για τη γραμματοσειρά: C=0, M=0, Y=0 και K=90 (2). Πατάω Add μετά από κάθε ορισμό χρώματος (3). Συνεχίστε με C=68, M=100, Y=27 και K=24, τότε έχουμε αυτό το μωβ χρώμα που μοιάζει με βατόμουρο (4). Προσθέστε και αυτό μία φορά. Συνεχίστε με C=43, M=88, Y=0 και K=0 (5). Έτσι, αυτή είναι η πιο ανοιχτόχρωμη εκδοχή. Και τέλος, προσθέτουμε κάτι εντελώς διαφορετικό: C=22, M=0, Y=100 και K=0 (6). Τώρα έχουμε ένα έντονο κίτρινο χρώμα. Αυτό μοιάζει ήδη με κίτρινο πυρηνικού αντιδραστήρα, αλλά το χρειαζόμαστε κι αυτό, καθώς είναι το συμπληρωματικό χρώμα των βιολετί τόνων μας. Επιβεβαιώστε με OK (7).
Εισαγωγή οδηγών γραμμών στη σελίδα μοτίβου
Τώρα ήρθε η ώρα να μεταβείτε στη σελίδα μοτίβου. Δημιουργώ το κατάλληλο πλέγμα από γραμμές οδηγούς, ώστε να μην χρειάζεται να το κάνω χειροκίνητα σε όλες τις σελίδες. Για να γίνει αυτό, επιλέξτε την κύρια σελίδα στον πίνακα ελέγχου σελίδων...
... και χρησιμοποιήστε Διάταξη>Δημιουργία οδηγών... για να σχεδιάσετε τις κατάλληλες γραμμές. Θέλω τα πάντα να χωρίζονται σε ομάδες των τριών, δηλαδή 3 γραμμές με απόσταση στηλών 0 mm και 6 στήλες, επίσης με απόσταση στηλών 0 mm (1). Τότε θα έχει την εξής μορφή, όπως μπορείτε ήδη να δείτε στο φόντο (2).
Ας συνεχίσουμε: Βγάζω μια βοηθητική γραμμή στα αριστερά (1) και τη ρυθμίζω χειροκίνητα στα 28,8 mm (2). Και μια άλλη (3), την οποία σέρνω στα 391,2 mm (4). Έτσι, αυτό είναι τώρα εδώ στα αριστερά και εδώ στα δεξιά.
Ας επιστρέψουμε στην κανονική, συνηθισμένη σελίδα μας. Εκεί έχουμε αυτό το πλέγμα και δεν μπορούμε να μετακινήσουμε τίποτα κατά λάθος, επειδή ό,τι βρίσκεται στη σελίδα με τα μοτίβα είναι κλειδωμένο.
Δημιουργήστε μια στρογγυλεμένη μπάρα με μονόχρωμη σκίαση
Ξεκινάμε από την κύρια σελίδα στα δεξιά σχεδιάζοντας ένα μικρό περιθώριο στο πάνω και στο κάτω μέρος. Για να το κάνω αυτό, μπορώ απλώς να τοποθετήσω ένα ορθογώνιο πλαίσιο (1), στη συνέχεια να επιλέξω το κατάλληλο χρώμα (2) και να μειώσω το ύψος του στοιχείου στα 3,5 mm (3).
Τώρα ήρθε η ώρα να τοποθετήσω το στοιχείο όμορφα μέσα στο bleed στην επάνω δεξιά γωνία (4). Μπορείτε επίσης να κάνετε ζουμ με την Alt και τον τροχό του ποντικιού ... μετακινήστε το όμορφα στην αποκοπή (5). Αυτό έχει πλάτος 2 mm και το στοιχείο έχει πλάτος 3,5 mm, πράγμα που σημαίνει ότι έχουμε 1,5 mm που στην πραγματικότητα θα είναι ακόμα ορατό στην τελική μορφή.
Τώρα πρέπει να το τραβήξουμε στο σωστό πλάτος (1), εδώ μέχρι την κεντρική γραμμή, είναι καλύτερο να μεγεθύνουμε ξανά για να δουλέψουμε με ακρίβεια (2).
Τώρα σχεδιάστε ένα άλλο ορθογώνιο (1). Το ύψος πρέπει να είναι 10 mm (2), ορίζω το χρώμα στο σκούρο βιολετί (3). Το μετακινώ στην κορυφή (4).
Τώρα χρειαζόμαστε το εργαλείο μετατροπής του σημείου κατεύθυνσης(1). Το χρησιμοποιώ για να επιλέξω αυτό το σημείο (2). Κρατώντας πατημένο το κουμπί του ποντικιού, το παραμορφώνω έτσι ώστε να έχουμε μια ωραία, κομψή, στρογγυλή καμπύλη εδώ (3). Έτσι θα μπορούσα να το φανταστώ. Ας ρίξουμε μια ματιά σε αυτό χωρίς τις κατευθυντήριες γραμμές (4): Αυτό έχει πλέον αποκτήσει ένα νέο σχήμα.
Τι κάνουμε με αυτό; Προφανώς - εφαρμόζουμε ένα εφέ σε αυτό. Μπορείτε να χρησιμοποιήσετε τον πίνακα ελέγχου εφέ(1) για να ορίσετε τις αντίστοιχες ιδιότητες ή να κάνετε κλικ στο fx (2) στην κορυφή εδώ. Εδώ επιλέγετε Σκιά προς τα μέσα (3), που έρχεται από κάτω, δηλαδή με γωνία -90° (4). Η αδιαφάνεια παραμένει στο 75 % (4). Επιβεβαιώστε με το OK (5). Τώρα έχουμε ακριβώς αυτό το εφέ εδώ (6), από το σκούρο μαύρο στο ιώδες (βέλος στο 6).
Στη συνέχεια, αντιγράφω αυτή τη διαδρομή (1), σύροντάς την απλώς πάνω σε αυτό το σύμβολο (2). Υπάρχουν αμέτρητοι τρόποι για να αντιγράψετε πράγματα στο InDesign, αυτός είναι μόνο ένας. Ενεργοποιώ την επάνω διαδρομή (3).
Τώρα αφαιρώ το εφέ απενεργοποιώντας το πλαίσιο ελέγχου εδώ (1). Στη συνέχεια, θα το κάνω λίγο μεγαλύτερο. Έχουμε ένα ύψος 10 mm εδώ. Μπορώ να μετακινήσω το σημείο αναφοράς προς τα πάνω (2) και να το μεγεθύνω στα 11,8 mm (3) - το αποτέλεσμα είναι όπως φαίνεται στην εικόνα. Τώρα πρέπει να το μετακινήσετε ένα επίπεδο προς τα πίσω (4).
Θα έχει την εξής μορφή (1).
Κάνουμε μερικές ακόμη ρυθμίσεις στον πίνακα ελέγχου εφέ: Επιλέγουμε τη σκιά προς τα μέσα (2). Μπορούμε να αφήσουμε τις -90° (3). Ωστόσο, μειώνουμε την αδιαφάνεια στο 50 % (4), την απόσταση στο 1 mm (5) και το μέγεθος στο 1 mm (6). Αυτό σημαίνει ότι η σκιά τρέχει πολύ κοντά στην άκρη (7).
Εξακολουθεί να είναι λίγο υπερβολικά έντονη για τα γούστα μου, οπότε απλώς εισάγετε 75 % εδώ στην κορυφή (1). Θα μπορούσατε επίσης να το κάνετε εδώ (2) ... Εισάγετε ... και έτσι χτίζουμε την πλαστικότητα σιγά-σιγά.
Τέλος, αλλά όχι λιγότερο σημαντικό, κάνουμε επίσης ένα αντίγραφο. Αυτό σημαίνει ότι θα σύρω και αυτό το μονοπάτι μία φορά στη νέα στρώση (1). Θα το διευρύνω πάλι λίγο σε ύψος, από 11,8 mm σε 13,4 mm (2). Προσέξτε να μην το κάνετε πολύ φαρδύ, αλλά αυτό είναι απολύτως εντάξει. Τώρα μπορούμε να διατηρήσουμε τα εφέ, αλλά θα μειώσω την αδιαφάνεια στο 50 % (3).
Έτσι φαίνεται τώρα το παιχνίδι των χρωμάτων (1). Ένα μικρό μονόχρωμο ουράνιο τόξο, θα μπορούσατε να σκεφτείτε. Και τα επιλέγω όλα αυτά και δημιουργώ ένα αντίγραφο κρατώντας πατημένα τα πλήκτρα Alt και Shift(2). Χρησιμοποιώντας τη λαβή (3) στην εξωτερική πλευρά, μπορώ να περιστρέψω τα πάντα μία φορά (4), ...
... κατά 180° (1). Στη συνέχεια, μπορώ να το τοποθετήσω προσεκτικά στο κάτω μέρος της πύλης (2 και 3).
Τώρα έχουμε μια εντελώς συμμετρική, πανομοιότυπη εικόνα στην επάνω και στην κάτω άκρη. Αυτός είναι ένας ακριβής κλώνος. Αυτό διευκολύνει τη δουλειά σας - δεν χρειάζεται να δημιουργήσετε τα πάντα δύο φορές. Η αντιγραφή κάνει θαύματα.
Τοποθετήστε την εικόνα
Στη συνέχεια, μπορείτε να χρησιμοποιήσετε την εντολή Placeμε τα πλήκτρα Ctrl+D για να επιλέξετε την κατάλληλη εικόνα. Ρίξτε μια ματιά σε αυτή την κυρία. Ουάου! Αν αυτό δεν είναι ένα μάτι που τραβάει τα βλέμματα. Ας τη σύρουμε μια φορά.
Τώρα βρίσκεται στο κέντρο, αλλά αυτό δεν έχει σημασία, γιατί θα μετακινηθεί αμέσως ένα επίπεδο προς τα πίσω (προσέξτε τις πληροφορίες στην εικόνα).
Στη συνέχεια, κάντε δεξί κλικ και επιλέξτε Προσαρμογή>Γέμισμα πλαισίου αναλογικά (1). Και τώρα μετακινούμε αυτή την εικόνα στο κάτω μέρος του πίνακα ελέγχου επιπέδων(2).
Τώρα έχουμε κόψει τα μάτια της όμορφης κυρίας (1). Δεν το θέλουμε αυτό. Και για να μπορέσουμε να το απεικονίσουμε καλύτερα, θα κάνω ξανά δεξί κλικ και θα ορίσω την απόδοση εμφάνισης σε υψηλή ποιότητα. Τώρα μπορώ να κάνω διπλό κλικ για να επιλέξω το περιεχόμενο της εικόνας και να χρησιμοποιήσω το πλήκτρο Shiftκαι το κάτω βέλος για να προσθέσω αρκετά στην εικόνα ώστε να βεβαιωθώ ότι τα μάτια της περιλαμβάνονται και ότι τα νύχια της είναι τουλάχιστον εν μέρει στην εικόνα (2). Έτσι θα μπορούσε να φαίνεται για εσάς.
Εισαγωγή κειμένου και προσθήκη εφέ
Το επόμενο βήμα, φυσικά, είναι να δώσετε στην κομμώτρια ένα όνομα. Αυτό το κάνουμε στο επόμενο βήμα σχεδιάζοντας ένα πεδίο κειμένου. Η γραμματοσειρά ονομάζεται Nouvelle Vague, η οποία είναι διαθέσιμη μόνο σε ένα στυλ (1). Ρυθμίζουμε το μέγεθος της γραμματοσειράς στα 50 pt, ενεργοποιούμε τα κεφαλαία (2), ορίζουμε το χρώμα σε λευκό (3), και στη συνέχεια μπορούμε να αρχίσουμε να πληκτρολογούμε αφού κεντράρουμε (4) ... Και μειώνουμε το μέγεθος του πεδίου κειμένου μία φορά (διπλό κλικ στο 5).
Το επόμενο πράγμα που θέλω είναι περισσότερο βάθος, και μπορούμε επίσης να το πετύχουμε χρησιμοποιώντας το πάνελ εφέ(1). Εκεί μπορείτε να επιλέξετε τη σκιά πτώσης (2). Η απόσταση των τρεισήμισι χιλιοστών είναι σχεδόν πάντα υπερβολική. Τη μειώνω σε 1 mm (3), το οποίο είναι επαρκές, επίσης στο μέγεθος 1 mm (4) και από τη γωνία κάπου γύρω στις 104° (5). Η αδιαφάνεια παραμένει στο 75 % (6).
Αν ρίξετε μια ματιά σε αυτό (7): Αποκτούμε σίγουρα περισσότερο βάθος εδώ, και αυτό είναι που θέλω, για να βελτιώσω την αναγνωσιμότητα των γραμμάτων.
Η Nouvelle Vague είναι φυσικά μια εξαιρετική γραμματοσειρά, αλλά πραγματικά δεν είναι καθόλου κατάλληλη για κείμενα που είναι μεγαλύτερα από τίτλους. Γι' αυτό το λόγο σχεδιάζω ένα δεύτερο πεδίο κειμένου. Και στη συνέχεια χρειαζόμαστε μια άλλη γραμματοσειρά. Στο παράδειγμά μου, έχω επιλέξει τη Fira Sans, στο στυλ Light. Εδώ βλέπουμε ένα ειδικό σύμβολο, το σύμβολο Typekit (1). Αυτό σημαίνει ότι αν δεν έχετε τη γραμματοσειρά, έχετε τη δυνατότητα να κατεβάσετε τις αντίστοιχες γραμματοσειρές μέσω της υπηρεσίας της Adobe, δηλαδή μέσω του Typekit. Θα σας δείξω πώς λειτουργεί αυτό σε λίγο.
Θα τελειώσω γρήγορα με τη μορφοποίησή του: κέντρο (2), ορισμός χρώματος σε λευκό (3), ενεργοποίηση κεφαλαίων (4). Στη συνέχεια γράφουμε μέσα: "Ο νέος σας μοντέρνος κομμωτής στην πόλη" (5).
Αντιγράφω απλώς το εφέ της σκιάς πτώσης μέσω του πάνελ εφέ(select headline, 1) κάνοντας κλικ στο σύμβολο fx(2) και σύροντάς το στο δεύτερο στοιχείο (3). Αλλά μάλλον έχουμε λίγο παραπάνω εδώ, οπότε επιστρέφω (διπλό κλικ στο 4) και μειώνω την απόσταση και το μέγεθος σε 0,5 mm το καθένα (5, αποτέλεσμα στο 6).
Εξόρμηση: Γραμματοσειρές από το Typekit
Επιστροφή στη Fira Sans: Από πού προέρχεται; Πώς την παίρνουμε; Τη θέλω τώρα, τι πρέπει να κάνω; Εάν έχετε συνδρομή Creative Cloud από την Adobe, μπορείτε να ξεκινήσετε την εφαρμογή CC μία φορά. Μπορείτε να κάνετε κλικ στο αρχικό κουμπίστην κορυφή εδώ. Υπάρχουν φυσικά οι εφαρμογές, δηλαδή όλες οι εφαρμογές. Και στη συνέχεια μπορείτε να φορτώσετε διάφορα περιουσιακά στοιχεία, δηλαδή αρχεία, μέσω του Elements (1). Έχετε επίσης τη δυνατότητα αποθήκευσης στο σύννεφο. Μπορείτε να τραβήξετε τα αντίστοιχα στοιχεία από το Market και να τα χρησιμοποιήσετε. Έτσι, είναι σαν μια τεράστια αγορά που μπορείτε να χρησιμοποιήσετε. Και υπάρχουν και οι γραμματοσειρές (2).
Αν χρειάζεστε μια συγκεκριμένη γραμματοσειρά, όπως η Fira Sans, την οποία έχω ήδη κατεβάσει εδώ μαζί με άλλες 14 γραμματοσειρές, μπορείτε απλώς να τη συγχρονίσετε μέσω γραμματοσειρών από το Typekit. Ας κάνουμε κλικ σε αυτό (3).
Αν ανοίξω τώρα το πρόγραμμα περιήγησης, βρισκόμαστε στο Adobe Typekit (4), και εκεί μπορείτε να εισάγετε τη Fira Sans, για παράδειγμα (5). Στη συνέχεια, μας φτύνει τη γραμματοσειρά με τα διάφορα βάρη. Μπορείτε εύκολα να τα επιλέξετε αυτά μέσω του Use fonts (6), και στη συνέχεια να επιλέξετε τα στυλ γραμματοσειράς που θέλετε (7). Στην περίπτωσή μου, είναι ήδη όλες συγχρονισμένες. Θα μπορούσα να τα αφαιρέσω (8), αλλά δεν είναι αυτό που θέλουμε.
Αν χρειάζεστε μια διαφορετική γραμματοσειρά, απλώς μεταβείτε στην αρχική σελίδα. Έχετε πολλές και σπουδαίες επιλογές εδώ (βλ. εικόνα) ... Θέλετε σερίφες ή ίσως μια γκροτέσκα γραμματοσειρά χωρίς σερίφες, για την περιοχή της επιφάνειας εργασίας, για την περιοχή του διαδικτύου ή μήπως απλά να κάνετε μερικές άλλες ρυθμίσεις στο κάτω μέρος; Πώς θέλετε να φαίνεται η γραμματοσειρά; Τότε μπορείτε να τις φορτώσετε με ένα κλικ, θα συγχρονιστούν αυτόματα με το InDesign σας, εφόσον είστε συνδεδεμένοι στο Διαδίκτυο, και στη συνέχεια μπορείτε να τις χρησιμοποιήσετε στο έγγραφό σας. Ωστόσο, υπάρχει ένα μειονέκτημα: μπορείτε να χρησιμοποιήσετε τη γραμματοσειρά μόνο όταν είστε συνδεδεμένοι στο διαδίκτυο. Έτσι, αν κάποια στιγμή δεν είστε πλέον συνδεδεμένοι στο διαδίκτυο, θα έχετε το πρόβλημα ότι η γραμματοσειρά δεν είναι διαθέσιμη, επειδή απλώς δεν μπορεί να συγχρονιστεί. Θα τελειώσω και πάλι, αλλά τώρα ξέρετε από πού προέρχεται αυτή η γραμματοσειρά.
Και τη χρησιμοποιούμε και πάλι σε ολόκληρη τη διάταξη, επειδή είναι ωραία και έντονη, διαβάζεται εύκολα, εκφράζει ακριβώς αυτό που θέλουμε να μεταφέρουμε - είναι πραγματικά μια υπέροχη γραμματοσειρά.
Ρύθμιση της απόστασης γραμμών
Θα ήθελα να προσαρμόσω την απόσταση μεταξύ των γραμμών στον τίτλο. Αυτή τη στιγμή είναι ρυθμισμένη στα 60 pt. Το μειώνω χειροκίνητα στα 50 pt.
Δημιουργία γραμμής με χρωματική διαβάθμιση
Τώρα έρχεται η γραμμή. Μπορείτε να τη σχεδιάσετε χρησιμοποιώντας το εργαλείο σχεδίασης γραμμής (1), από το άκρο αριστερά της επικεφαλίδας έως το άκρο δεξιά της επικεφαλίδας (2). Στη συνέχεια, χρησιμοποιούμε το συμπληρωματικό μας χρώμα κίτρινο του αντιδραστήρα πυρήνα (3). Αυτή τη στιγμή φαίνεται αρκετά σκληρό (4).
Ας προσθέσουμε λοιπόν μια κλίση. Μπορούμε εύκολα να το προσαρμόσουμε χρησιμοποιώντας το πάνελ εφέ(διπλό κλικ στο 5) επιλέγοντας την άκρη μαλακής διαβάθμισης εδώ (6). Στις επιλογές, επιλέξτε την ακτινική κλίση (7). Τώρα κάτι έχει αλλάξει: η γραμμή ξεθωριάζει πολύ αργά εδώ (8).
Αυτό είναι σχεδόν υπερβολικό για μένα (1), οπότε κάνω μια μικρή προσαρμογή και απλά μετακινώ αυτό το διαμάντι εδώ στην κορυφή και τον κάδο μαύρου χρώματος λίγο προς τα δεξιά, περίπου στη μέση (2, στα εφέ για την άκρη μαλακής κλίσης). Αν το επιβεβαιώσω αυτό τώρα, η κλίση θα είναι πολύ λιγότερο έντονη (3), και είμαι απόλυτα ικανοποιημένος με αυτό.
Τακτοποίηση κειμένου και γραμμής στη διάταξη
Τώρα πρέπει να μετακινήσουμε τα πάντα λίγο πιο κοντά μεταξύ τους: Αγκιστρώνω τη γραμμή στο κάτω μέρος του τίτλου (1), και στη συνέχεια κατεβαίνω μία φορά με το πλήκτρο Shift και το κάτω βέλος (2). Αγκιστρώνω το κείμενο στην κίτρινη γραμμή (3), και στη συνέχεια κατεβαίνω επίσης μία φορά προς τα κάτω (4).
Τώρα επιλέγω και τα τρία στοιχεία κρατώντας πατημένο το πλήκτρο Shiftγια να τα ευθυγραμμίσω καλύτερα. Θα τα μετακινήσω όλα προς τα κάτω έτσι ώστε να χρησιμοποιήσουμε κάπου τη γραμμή του ματιού του μοντέλου ως βοήθημα. Θέλω να κοιτάζει το όνομα και το δάχτυλό της μπορεί να δείχνει και λίγο προς τα εκεί.
Τώρα θα το μετακινήσω πάλι μέχρι την άκρη (1) και μετά θα πάω προς τα δεξιά τρεις φορές με το Shift και το πλήκτρο βέλους (2). Έτσι, νομίζω ότι είμαστε στην ασφαλή πλευρά. Τώρα έχουμε σχεδόν τελειώσει το μπροστινό μέρος.
Τοποθέτηση των εικονιδίων
Το μόνο πράγμα που λείπει είναι αυτά τα μικρά εικονίδια εδώ κάτω. Θα τα πάρω από τη βιβλιοθήκη μου. Έτσι, μεγεθύνω λίγο, ανοίγω τη βιβλιοθήκη (1) και επιλέγω πρώτα απ' όλα το πιστολάκι μαλλιών (2) - κάθε κομμωτήριο έχει ένα. Το τοποθετώ στο άκρο δεξιά, στη γραμμή της απόστασης των 4 mm (3). Πώς έχουν συνδυαστεί όλα τα στοιχεία; - Έχουμε έναν κύκλο με λευκό περίγραμμα πάχους 2 pt, το οποίο περιέχει ένα εικονίδιο από τη Fotolia. Δίπλα του βρίσκεται η αντίστοιχη επεξεργασία μαλλιών. Πηγαίνει ακριβώς δίπλα του (4). Στη συνέχεια, πατάμε το πλήκτρο Shift και το αριστερό βέλος μία φορά προς τα αριστερά (5). Έπειτα έρχεται το τελευταίο στοιχείο, το ψαλίδι, και το ίδιο παιχνίδι ξανά για την τοποθέτηση. Όπως μπορείτε να δείτε από όλες τις διαδρομές, πρόκειται για ένα διανυσματικό αρχείο, δηλαδή ένα αρχείο AI από το Adobe Illustrator, το οποίο έχω κατεβάσει από εδώ.
Μια άποψη του όλου πράγματος από το μάτι του πουλιού (1): Για τα δικά μου γούστα, θα μπορούσε να υπάρχει ακόμη και λίγο μεγαλύτερη απόσταση. Φαίνεται πολύ στριμωγμένο τώρα. Πρέπει επίσης να το λάβετε υπόψη σας στη διάταξη: Είναι σωστό; Ταιριάζει με τον τρόπο που το θέλω ή όχι; Και γι' αυτό επιλέγω το φόντο και το κλειδώνω με Ctrl+L (2).
Τώρα μπορώ να πάρω αυτά τα δύο στοιχεία (3), να κάνω πάλι Shift και να τα μετακινήσω προς τα αριστερά. Και να μετακινήσω το τελευταίο στοιχείο με το ψαλίδι προς τα αριστερά πάλι με Shift. Τώρα έχουμε κερδίσει λίγο χώρο, ο οποίος απλά φαίνεται καλύτερα (4). Πρέπει πραγματικά να ρίξετε μια κριτική ματιά με το δημιουργικό σας μάτι: Ταιριάζει; Είναι σωστό; Είναι οι αρμονίες και οι αναλογίες σωστές; Το όλο πράγμα μοιάζει με ένα ολοκληρωμένο πακέτο; Νομίζω ότι είμαστε στην ασφαλή πλευρά τώρα.
Πώς σου φαίνεται η πρόσοψη; Νομίζω ότι είναι αρκετά καλό.
Πίσω: γραφικά στοιχεία για τη βασική διάταξη
Ας πάμε γρήγορα προς τα αριστερά στην πίσω πλευρά της διπλωμένης μας κάρτας για το κομμωτήριο. Ξεκινάμε αντιγράφοντας αυτές τις λεπτές γραμμές εδώ στην κορυφή (1), στις οποίες έχουμε δώσει ένα επιβλητικό 3,5 mm. Επιλέγετε το αντικείμενο, επιλέγετε το πλήκτρο Altγια αντιγραφή και το πλήκτρο Shiftώστε να παραμείνετε στον άξονα. Το μετακινείτε μία φορά προς τα αριστερά (2) και το τοποθετείτε ακριβώς στην αιμορραγία (3). Στη συνέχεια, το μειώνετε σε μέγεθος (4). Στη συνέχεια, αντιγράψτε το ξανά, μετακινήστε το προς τα δεξιά και σύρετέ το σε αυτόν τον οδηγό (5). Και αντιγράψτε το ξανά και σύρετε το αντικείμενο στον οδηγό (6).
Τώρα πρέπει να αλλάξουμε τα χρώματα: Το ένα στα αριστερά και το άλλο στα δεξιά παίρνουν το καθένα το χρώμα λευκό (1). Τώρα μπορώ να επιλέξω και τα τρία στοιχεία και επίσης να τα μετακινήσω προς τα κάτω στο bleed με Alt και Shift (2).
Αφού μετακινηθούν όλα στο υπόγειο, συνεχίζουμε σχεδιάζοντας μια μεγάλη χρωματική περιοχή στα αριστερά και στο άκρο δεξιά. Χρησιμοποιούμε ένα διαφορετικό χρώμα εκεί - το βαθύ βιολετί (1). Εδώ σχεδιάζω ένα ορθογώνιο παραλληλόγραμμο (2). Προσέχουμε εδώ στην κορυφή (3) να φτάσουμε στο ίδιο ύψος.
Θα φτιάξω πάλι ένα αντίγραφο αυτού και θα το σχεδιάσω από εδώ (4) μέχρι την πτυχή (5).
Με αυτόν τον τρόπο, μπορούμε να δημιουργήσουμε μια βασική διάταξη για να δουλέψουμε μέσα σε λίγα δευτερόλεπτα. Στην αριστερή πλευρά της εικόνας, θα τοποθετήσουμε μια λέξη-κλειδί που περιγράφει τι είναι διαθέσιμο σε αυτή τη σελίδα, δηλαδή την τοποθεσία. Στο κέντρο, στη συνέχεια, θα συμπεριλάβουμε τα στοιχεία επικοινωνίας. Θα εισάγουμε τη διεύθυνση, έναν κωδικό QR και ούτω καθεξής και ούτω καθεξής. Και σε αυτό το πεδίο, θα προσθέσουμε τέλος το συμπλήρωμα για το χαρτοφυλάκιο υπηρεσιών.
Τοποθέτηση κειμένου
Ας ξεκινήσουμε δίνοντας ένα όνομα στο παιδί: Σχεδιάζουμε το πεδίο κειμένου (1), επιλέγουμε τη Fira Sans σε Bold, τα κεφαλαία επάνω και 48 Pt για το μέγεθος γραμματοσειράς, ακόμα στο κέντρο. Το χρώμα είναι λευκό (όλες οι ρυθμίσεις στο πάνω μέρος της εικόνας στο 2). Εδώ γράφουμε: "Τοποθεσία" (3).
Κάντε διπλό κλικ στη λαβή για να ρυθμίσετε το πεδίο κειμένου (4). Περιστρέψτε το κατά 90° και μετακινήστε το στη θέση του, ευθυγραμμίζοντάς το στο κέντρο (ευθυγραμμίστε το με τις κατευθυντήριες γραμμές στο 5). Έχουμε πλέον τοποθετήσει με επιτυχία το πρώτο στοιχείο (6).
Η σελίδα έχει τώρα την εξής μορφή.
Εισαγωγή εικόνας και πρόσθετων υπηρεσιών
Συνεχίζουμε στη δεξιά πλευρά της σελίδας. Εκεί δουλεύουμε με ένα μείγμα κειμένου, μιας εικόνας και ορισμένων διαφανειών για να δημιουργήσουμε ένα ωραίο οπτικό αποτέλεσμα: Σχεδιάζουμε το πεδίο κειμένου (1), αλλάζουμε τη γραμματοσειρά σε Fira Sans Light. Το μέγεθος της γραμματοσειράς είναι 14 pt, τα κεφαλαία είναι ενεργοποιημένα, το χρώμα είναι λευκό (ρυθμίσεις στο 2). "Good to know", στη συνέχεια προσθέστε μια κενή γραμμή.
Μειώστε περαιτέρω το μέγεθος της γραμματοσειράς στα 9 pt, αφαιρέστε τα κεφαλαία και στη συνέχεια Font>Fill with placeholder text (ρυθμίσεις στο 3). Αυτή τη στιγμή έχουμε πέντε γραμμές, θα τις μειώσω σε τέσσερις και θα μειώσω το μέγεθος του πεδίου κειμένου (κάντε διπλό κλικ στην κάτω λαβή του πεδίου κειμένου). Ας το αφήσουμε στα αριστερά, γιατί θα φροντίσουμε για την ευθυγράμμιση μόλις έχουμε τη σωστή εικόνα.
Χρησιμοποιήστε τα πλήκτρα Ctrl+D για να καλέσετε το διάλογο θέσης, επιλέξτε την κατάλληλη εικόνα (4), σύρετε μία φορά (5). Φυσικά, αυτό είναι πάρα πολύ μεγάλο, οπότε θα μειώσω το ύψος. Νομίζω ότι τα 47 mm θα πρέπει να είναι περίπου αρκετά (6). Στη συνέχεια, τοποθετώ το περιεχόμενο της εικόνας έτσι ώστε να μπορέσουμε να έχουμε και την κυρία με το όμορφο πρόσωπό της στην εικόνα (7). Κατά την τοποθέτηση των εικόνων, είναι επίσης σημαντικό το πρόσωπο να κοιτάζει πάντα προς τη διάταξη. Έτσι, εδώ κοιτάζει διαγώνια προς τα πάνω. Θα ήταν κακό αν κοιτούσε έξω από τη διάταξη, επειδή δεν υπάρχει τίποτα να βρει εκεί.
Θα το μετακινήσω τώρα μέχρι τη γραμμή οδηγού (1) και θα πατήσω το Shift και μία φορά κάτω. Ομοίως και αυτό το πεδίο (2), Shift και κάτω.
Θα κάνω ένα αντίγραφο αυτού και θα το μετακινήσω προς τα κάτω (3). Με Ctrl+Y επιλέγετε αυτόν τον διάλογο (4), και εκεί θα δείτε και το μη μορφοποιημένο κείμενο (5), πετάξτε το μια φορά έξω. Και μετά μένουμε στο "Καλό να ξέρεις", αυτή είναι η γραμμή με την οποία θα δουλέψουμε.
Βρίσκεται πίσω από την εικόνα, οπότε μετακινήστε την λίγο προς τα κάτω (1). Και στη συνέχεια την ξαναγράφουμε: "Ανυπομονούμε για την επίσκεψή σας" - θέτουμε το "για την επίσκεψή σας" σε Medium στο στυλ γραμματοσειράς (2). Είναι ένα πολύ δημοφιλές εφέ να δουλεύετε με διαφορετικά βάρη, έντονο και ελαφρύ για παράδειγμα, όταν απλά έχετε το παχύ και το λεπτό το ένα δίπλα στο άλλο. Ωστόσο, φυσικά ορίζετε τα χωρία που είναι απαραίτητα και σημαντικά σε Bold.
Μετακινήστε το μέχρι κάτω στην κατευθυντήρια γραμμή (3) και μετακινήστε το μία φορά προς τα πάνω με το Shift (4). Τότε ταιριάζει.
Στη συνέχεια, συνεχίζουμε με τις πρόσθετες υπηρεσίες που σχεδιάζουμε εδώ. Επιλέξτε μια φορά το ορθογώνιο πλαίσιο (1), κάντε κλικ στο χώρο εργασίας και ορίστε το πλάτος στα 30 mm και το ύψος στα 5 mm (2). Χρωματίστε με λευκό χρώμα (3). Μειώστε την αδιαφάνεια του όλου πράγματος στο 80 % (4), τότε έχουμε μια μικρή διαφάνεια εδώ. Τώρα παίρνω το εργαλείο κειμένου (5), κάνω κλικ μία φορά και το μορφοποιώ ανάλογα: Fira Sans, αυτή τη φορά με Light, 10 pt (6). Για το χρώμα, μην χρησιμοποιήσετε το σκληρό μαύρο, αλλά το ελαφρώς πιο μαλακό (7).
Και τώρα χρησιμοποιήστε τα πλήκτρα Ctrl+B για να ορίσετε την απόσταση από το πλαίσιο: 2 mm αριστερά (8), έτσι ώστε ο δρομέας να απομακρυνθεί από την άκρη. Και στη συνέχεια μπορούμε να επιλέξουμε το κέντρο (9). Τώρα μπορούμε να αρχίσουμε να πληκτρολογούμε, για παράδειγμα: "Πληκτρολογήστε συμβουλές" (10).
Στη συνέχεια, μπορείτε να αντιγράψετε αυτό το πεδίο με Shift και Alt, να το τοποθετήσετε απευθείας στο κάτω μέρος (1) και να ορίσετε την απόσταση μία φορά με Shift και το κάτω βέλος (2). "Νυφικό στυλ". Και για το επόμενο στοιχείο, οι οδηγοί θα πρέπει να εμφανιστούν αυτόματα (3). Μπορούμε να το αντιγράψουμε πολλές φορές και να το συμπληρώσουμε με τα αντίστοιχα κείμενα (4).
Τώρα επιλέξτε τα όλα και, κρατώντας πατημένο το πλήκτρο Shift, ευθυγραμμίστε τα στο κέντρο της εικόνας, ώστε να μην γλιστρήσουν στον άξονα. Εδώ μπορείτε να δείτε τη βοηθητική γραμμή (5). Έγινε (6).
Προσθήκη κειμένου για στοιχεία διεύθυνσης, ευθυγράμμισης και μορφοποίησης
Τι λείπει, φυσικά; Φυσικά - η διεύθυνση, γιατί τι είναι ένας κομμωτής αν δεν ξέρετε πού έχει το κομμωτήριό του; Ας ξεκινήσουμε λοιπόν.
Το όνομα πρέπει οπωσδήποτε να είναι ορατό και στην πίσω πλευρά. Απλώς το αρπάζω από μπροστά επιλέγοντας αυτά τα τρία στοιχεία και μετακινώντας τα προς τα αριστερά κρατώντας πατημένο το πλήκτρο Alt(1).
Τώρα πρέπει να αλλάξουμε το χρώμα, δηλαδή Ctrl+A, σε διαφορετικό χρώμα (2) και με μέγεθος γραμματοσειράς 30 pt (3). Μπορείτε να αγνοήσετε το διάστημα μεταξύ των γραμμών, καθώς θα είναι μονό διάστημα. Θα ήθελα επίσης να απαλλαγώ από τη σκιά πτώσης σε αυτό το σημείο. Δεν είναι απαραίτητη επειδή τα δύο χρώματα κάνουν καλή αντίθεση μεταξύ τους. Κάντε λοιπόν κλικ στο σύμβολο της σκιάς στην κορυφή εδώ (4) και θα εξαφανιστεί.
Στη συνέχεια, μετακινήστε αυτό το στοιχείο στην κορυφή, δέστε το μια φορά (5) και ρυθμίστε τη θέση του με το πλήκτρο Shift και το κάτω βέλος. Τότε έχουμε τις ίδιες αναλογίες με την μπροστινή πλευρά (6).
Εδώ (1) αφαιρούμε επίσης τη σκιά (2) και αλλάζουμε το χρώμα σε 90 τοις εκατό μαύρο (3). Θα αλλάξουμε επίσης το χρώμα αυτής της γραμμής από κίτρινο του πυρηνικού αντιδραστήρα σε βιολετί βατόμουρο (4).
Στη συνέχεια, επιλέγουμε και τα τρία στοιχεία (5), τα μετακινούμε μέχρι τον οδηγό (6), και στη συνέχεια κάνουμε Shift και πατάμε μία φορά το κάτω βέλος (7). Τώρα έχουμε ακριβώς τον ίδιο άξονα όπως στο διπλανό πεδίο (κόκκινη γραμμή στο 7).
Όπως μπορείτε να δείτε, η γραφιστική σχεδίαση έχει πάντα να κάνει με τη δημιουργία συμμετριών και αρμονιών. Αυτές μπορεί να μην γίνονται καν συνειδητά αντιληπτές, αλλά είναι σημαντικό για την υποσυνείδητη αντίληψη να έχει έναν τακτοποιημένο χαρακτήρα.
Μια διόρθωση που πρέπει ακόμη να κάνουμε αφορά το πλάτος των πλαισίων κειμένου, το οποίο είναι πολύ μεγάλο, με αποτέλεσμα να προκύπτει αυτή η εικόνα (8). Έχουμε επίσης τεντώσει τη γραμμή στο μέγεθος των πλαισίων κειμένου και αυτό απλά σπάει τη γραμμή ακριβώς όπως τη θέλω. Έτσι, μειώνω το όλο θέμα. Και αυτό είναι επίσης σημαντικό επειδή χρειάζομαι τις γραμμές αναφοράς των πλαισίων κειμένου για το κάτω μέρος. Οπότε: κάνω διπλό κλικ μια φορά στις λαβές (στο 9).
Τώρα πρέπει να βεβαιωθούμε ότι το ευθυγραμμίζουμε στο κέντρο. Το μετακινώ λίγο προς τα αριστερά, και τώρα μπορείτε ήδη να δείτε: πάνω αριστερά και πάνω δεξιά, αυτά τα πράσινα βέλη (1) - έτσι γραμμές καθοδήγησης και πάλι, υπέροχα. Αν δεν τις έχετε, βεβαιωθείτε ότι έχετε ενεργοποιήσει τους έξυπνους οδηγούς στο μενού Προβολή>Πλέγμα και οδηγοί.
Το ίδιο παιχνίδι εδώ, επίσης ευθυγραμμίζεται στο κέντρο (2).
Τώρα θα μειώσουμε τη γραμμή. Αν τώρα επιτεθώ μόνο μία φορά (3) και στη συνέχεια αλλάξω το μήκος, θα σχεδιάσουμε μόνο στη δεξιά πλευρά της γραμμής. Αν θέλουμε να τραβήξουμε και από τις δύο πλευρές ταυτόχρονα, απλά πατάμε το πλήκτρο Altκαι αυτή η γραμμή θα μειωθεί και στα αριστερά (πράσινες γραμμές στο 3, συνολικό αποτέλεσμα στο 4).
Ας προχωρήσουμε παρακάτω: Τώρα σχεδιάζουμε ένα μεγάλο πεδίο κειμένου στο ίδιο πλάτος με τον παραπάνω τίτλο (1). Θα το κάνω πολύ μεγάλο, χρησιμοποιώντας και πάλι τη γραμματοσειρά Fira Sans, Medium. Το μέγεθος της γραμματοσειράς είναι 10 pt, το οποίο είναι απολύτως επαρκές. Πρέπει να φανταστείτε πόσο μεγάλο είναι στην πραγματικότητα το 10 pt στην έντυπη έκδοση, είναι εκπληκτικό πόσο πλουσιοπάροχα εξακολουθούν να έρχονται αυτά τα γράμματα. Έτσι, μπορείτε να δουλέψετε λίγο μικρότερα. Ενεργοποιήστε τα κεφαλαία γράμματα, επιλέξτε το χρώμα (βλέπε ρυθμίσεις στο 2) και ξεκινήστε με το "Telefon Mobil".
Τώρα θέλω το "Mobil" να είναι στοιχισμένο δεξιά. Μπορείτε εύκολα να το κάνετε αυτό επιλέγοντας το κενό μεταξύ των λέξεων (3) και πατώντας τα πλήκτρα Shift και Tab. Zack - Το "Mobil" μεταπηδάει προς τα δεξιά (4).
Τώρα μπορούμε να πάμε στο τέλος της γραμμής, να φτιάξουμε μια παράγραφο και να πληκτρολογήσουμε έναν αριθμό τηλεφώνου, ο οποίος επίσης διαφέρει στο στυλ γραμματοσειράς - χρησιμοποιούμε πάλι το στυλ lightκαι το χρώμα 90% μαύρο (βλέπε ρυθμίσεις στο 1). Πληκτρολογώ τον αριθμό τηλεφώνου, πατάω ξανά Shift και Tab και πληκτρολογώ τον αριθμό του κινητού (2).
Επειδή το χρειαζόμαστε λίγο πιο συχνά, θα ορίσω αυτές τις επιμέρους επιλογές μορφοποίησης ως μορφοποίηση παραγράφου (3) και θα ονομάσω το όλο πράγμα "Υπογραμμή". Θα δημιουργήσω επίσης τη μορφοποίηση από κάτω ως μια νέα μορφοποίηση παραγράφου. Το ονομάζω "κείμενο πληροφοριών". (Για να το κάνετε αυτό, μορφοποιήστε το αντίστοιχο κείμενο, ανοίξτε τις μορφοποιήσεις παραγράφου μέσω του 3, πληκτρολογήστε το όνομα και επιβεβαιώστε).
Τώρα μπορώ να μεταβώ στην επόμενη γραμμή, δύο παραγράφους. Πληκτρολογώ "διεύθυνση" και το ορίζω ως υπογραμμή. Shift+Tab και πάλι, εκεί πηγαίνουν οι "ώρες λειτουργίας". Στη συνέχεια, φυσικά, έχουμε λάθος μορφοποίηση, οπότε την αλλάζω. Ω, κάτι συνέβη εδώ ... το κείμενο πληροφοριών είναι επίσης με κεφαλαία γράμματα. Γιατί; Ας ρίξουμε μια ματιά σε αυτό - στις μορφές παραγράφων. Στην ενότητα Βασικές μορφές χαρακτήρων (1) έχουμε τον τύπο χαρακτήρα. Μόλις οριστεί σε Κανονική (2), αυτό δεν θα συμβεί. Και έτσι μπορώ τώρα να γεμίσω γρήγορα όλο το πράγμα χρησιμοποιώντας τις μορφές και το Shift+Tab και να εκχωρήσω τις αντίστοιχες μορφές (3).
Ωραίο, έτσι δεν είναι; Έτσι, αν μια συγκεκριμένη μορφοποίηση επαναλαμβάνεται πάντα, για παράδειγμα αυτή η "Τοποθεσία" θα μπορούσε να οριστεί και ως μορφοποίηση παραγράφου, τότε με τη λύση ενός κλικ έχετε την αντίστοιχη μορφοποίηση σε χρόνο μηδέν και δεν χρειάζεται να τα ρυθμίζετε πάντα όλα εκεί. Ωστόσο, αξίζει να χρησιμοποιείτε μορφοποιήσεις μόνο εάν αυτές οι μορφοποιήσεις επαναλαμβάνονται. Μέχρι τώρα είχαμε όλο και λιγότερες τέτοιες περιπτώσεις, αλλά αυτή είναι η πρώτη φορά που τις χρησιμοποιούμε.
Τοποθέτηση εικονιδίων για τα μέσα κοινωνικής δικτύωσης
Δεδομένου ότι ο κόσμος είναι συνδεδεμένος μέσω των καναλιών και των πλατφορμών κοινωνικής δικτύωσης, θα συμπεριλάβουμε και αυτό το στοιχείο παρακάτω. Έχω ήδη ετοιμάσει το κατάλληλο πράγμα εδώ στη βιβλιοθήκη μου (1), δηλαδή τρία εικονίδια για τις πιο δημοφιλείς πλατφόρμες. Τα τοποθετώ χωνευτά αριστερά (2).
Στη συνέχεια, ήρθε η ώρα για τα νέα πεδία κειμένου, απλά τα σχεδιάζω τυχαία. Χρησιμοποιούμε το Fira Sans Light σε μέγεθος γραμματοσειράς 6,5 pt και το όμορφο μωβ χρώμα μας και πάλι (ρυθμίσεις στο 4). Στη συνέχεια, ξεκινάμε με το πρώτο κείμενο. Το ευθυγραμμίζω στο κέντρο των εικονιδίων (5), ...
... το αγκιστρώνω προς τα αριστερά (1) και πηγαίνω προς τα δεξιά δύο φορές με το πλήκτρο βέλους και το Shift (2). Αντιγράφω το πεδίο κειμένου, Alt και Shift, dock στο επόμενο εικονίδιο (3), δύο βήματα πάλι προς τα δεξιά (4). Τελευταίο αλλά όχι λιγότερο σημαντικό, το πουλί που κελαηδάει. Ωστόσο, εδώ μας τελειώνει ο χώρος (5).
Μάλλον δεν θα πρέπει να ευθυγραμμίσουμε ολόκληρο το στοιχείο στο κέντρο, αλλά να το μετακινήσουμε προς τα αριστερά (1). Στη συνέχεια, τρεις φορές με το πλήκτρο Shift και το βέλος προς τα δεξιά (2). Νομίζω ότι αυτό λειτουργεί καλύτερα. Και τώρα ας βάλουμε το πουλί που κελαηδάει εκεί μέσα (3).
Το ενδιάμεσο αποτέλεσμα:
Δημιουργία κώδικα QR με το InDesign
Δεδομένου ότι και το InDesign έχει πέσει στη σκοτεινή πλευρά όπως τα αδέρφια του Illustrator και Photoshop, δηλαδή από την έκδοση InDesign CC, έχετε επίσης τη δυνατότητα να σχεδιάζετε κωδικούς QR από το περιβάλλον εργασίας του χρήστη. Αυτό μπορείτε να το κάνετε εύκολα μέσω της επιλογής Object>Generate QR code (Αντικείμενο>Δημιουργία κώδικα QR ).
Το πρόβλημα με αυτό είναι ότι οι κώδικες QR αντιμετωπίζονται κάπως επιφυλακτικά. Κάποιοι άνθρωποι πιστεύουν ότι είναι καλό πράγμα επειδή - γιατί; Φυσικά - οι κωδικοί QR γεφυρώνουν το χάσμα μεταξύ των έντυπων προϊόντων και του ψηφιακού κόσμου. Και έχουν δίκιο ως προς αυτό.
Για παράδειγμα, αν έχετε έναν ιστότοπο με δυνατότητα απόκρισης - όπως ο ιστότοπος του κομμωτηρίου μας ή ένας από αυτούς τους λογαριασμούς παρακάτω - μπορείτε απλά να εισάγετε τη διεύθυνση. Ρυθμίστε τον τύπο σε υπερσύνδεσμο και πληκτρολογήστε τη διεύθυνση URL (βλ. επόμενη εικόνα), και σας φτύνει έναν κωδικό QR που μπορείτε εύκολα να σαρώσετε από το smartphone σας.
Άλλοι άνθρωποι λένε: "Θεέ μου, κωδικοί QR; Δεν θέλω κάτι τόσο απαίσιο στο σχέδιό μου. Δεν το θέλω καθόλου αυτό. Δεν έχω καν συσκευή ανάγνωσης κωδικών QR στο κινητό μου τηλέφωνο". Φυσικά, υπάρχουν και αυτές οι απόψεις - απλά πρέπει να αποφασίσετε εσείς.
Αλλά θέλω να σας δείξω: Η λειτουργία είναι διαθέσιμη εδώ. Έτσι, μπορείτε να επιλέξετε τον τύπο εδώ στην κορυφή, υπερσύνδεσμο, μήνυμα κειμένου, μπορείτε ακόμη και να επιλέξετε e-mail, οπότε, για παράδειγμα, όταν σαρώνεται ο κωδικός QR, φορτώνεται αυτόματα ένα προκαθορισμένο e-mail στο φάκελο σχεδίου, το οποίο στη συνέχεια δεν έχετε παρά να στείλετε. Έτσι, μπορείτε να χρησιμοποιήσετε όλα τα είδη των κόλπων εδώ. Πραγματικά πιστεύω ότι είναι πολύ ωραίο. Απλώς πρέπει να αποφασίσετε μόνοι σας αν θέλετε αυτό το τέχνασμα ή όχι. Θα το προσθέσω σίγουρα μια φορά (1 και επιβεβαιώστε).
Τώρα έχουμε έναν κωδικό QR που μπορώ εύκολα να ανασύρω (1). Τι παρατηρούμε; Η χρωματική αντίθεση είναι πολύ δραματική, αλλά μπορείτε να την αλλάξετε και πάλι κάνοντας δεξί κλικ στο κάτω μέρος, όπου λέει: Edit QR code... Απλώς κάντε κλικ σε αυτό, τότε θα επιστρέψετε στο διάλογο, όπου επιλέγουμε 90% μαύρο (2). Τώρα είναι λίγο πιο μαλακό. Στη συνέχεια, μετακινούμε το περιεχόμενο στη θέση του όπως το θέλουμε, ακριβώς έτσι ώστε να σχηματίσουμε μια γραμμή εδώ (3).
Στη συνέχεια, φυσικά, υπάρχει ένα πεδίο κειμένου με κίνητρα από κάτω, επειδή τώρα πρέπει επίσης να πείσετε τον χρήστη να σαρώσει αυτόν τον κωδικό QR, οπότε η καθαρή περιέργεια δεν είναι πλέον αρκετή. Και ένας τέτοιος περίεργος σωρός από pixels δεν τραβάει απαραίτητα τη ρέγγα από το πιάτο. Εισάγω το κείμενο και το μορφοποιώ: 10,5 pt, ιώδες χρώμα, γραμματοσειρά Journal, η οποία είναι χειρόγραφη. Μειώνω την απόσταση μεταξύ των γραμμών (βλ. ρυθμίσεις στο 1), στη συνέχεια προσθέτω μια μικρή κλίση (2) και τοποθετώ το όλο πράγμα (3). Τώρα έχουμε δημιουργήσει και ένα κίνητρο για να σαρώσουμε αυτόν τον κωδικό QR, γιατί διαφορετικά ίσως κανείς δεν θα το έκανε καθόλου. Αλλά μόλις ακούσετε "έκπτωση, υπάρχει έκπτωση, υπάρχει χειμερινή έκπτωση, υπάρχει ένα αρκουδάκι δωρεάν, υπάρχει μια μηλιά στη Γαλλία ...". - Ναι, αυτό κάνει τους ανθρώπους να τεντώνουν τα αυτιά τους. Χρειαζόμαστε λοιπόν ακριβώς το ίδιο εργαλείο εκεί που βρίσκεται ο κωδικός QR.
Επισκόπηση της διάταξης μέχρι στιγμής
Αυτή είναι λοιπόν η διάταξη δύο τεμαχίων μας, μπροστά και πίσω. Τελειώσαμε μέχρι στιγμής. Στο επόμενο μέρος, θα δείτε πώς σχεδιάσαμε τις εσωτερικές σελίδες.


