Μέσω των λίστων επιλογών μπορείτε να προσφέρετε στους επισκέπτες μια λίστα επιλογών από τις οποίες μπορούν να επιλέξουν ένα στοιχείο.
<select name="γλώσσες"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
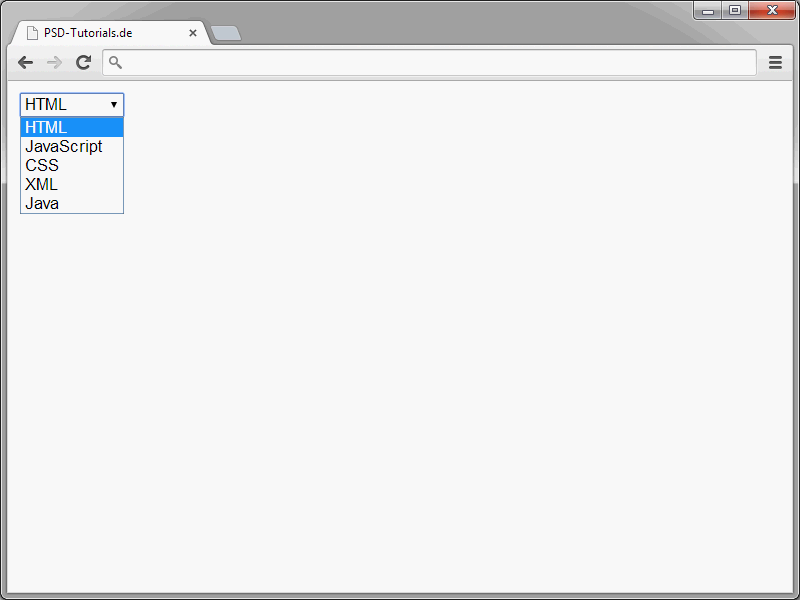
Ορίζουμε τις λίστες επιλογών μέσω του στοιχείου select. Εδώ ισχύει ξανά: Κάθε λίστα επιλογών θα πρέπει να είναι μοναδικά αναγνωρίσιμη στο έγγραφο μέσω ενός αναγνωριστικού (name). Τα μεμονωμένα στοιχεία της λίστας ορίζονται μέσω κάθε στοιχείου option. Μεταξύ των ανοικτών και κλειστών <option> βρίσκεται ο κείμενο της καταχώρησης στη λίστα.

Προεπιλεγμένα, κατά την υποβολή της φόρμας, μεταφέρεται το κείμενο της επιλεγμένης καταχώρησης στη λίστα. Εναλλακτικά, μπορείτε επίσης να διαμορφώσετε διαφορετικά την τιμή της υποβολής. Αυτό επιτυγχάνεται μέσω του χαρακτηριστικού value.
<select name="γλώσσες"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Απλά αναθέτετε στο συγκεκριμένο στοιχείο option την επιθυμητή τιμή υποβολής.
Κανονικά, μια λίστα επιλογών εμφανίζει μόνο μια καταχώρηση. Ωστόσο, αν επιθυμείτε μπορείτε να εμφανίζετε και περισσότερες καταχωρήσεις ταυτόχρονα.
Για να το επιτύχετε αυτό, αναθέτετε στο στοιχείο select το χαρακτηριστικό size. Το size αυτό καθορίζει το μέγεθος προβολής της λίστας επιλογών.
<select name="γλώσσες" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Αν η λίστα περιέχει περισσότερες καταχωρήσεις απ' όσες μπορούν να εμφανιστούν, μπορείτε να κάνετε μετακίνηση της λίστας.
Προεπιλεγμένα, μόνο μια καταχώρηση μπορεί να επιλεγεί από μια λίστα επιλογών. Ωστόσο, εάν υπάρχει ανάγκη, μπορείτε να επιτρέψετε την πολλαπλή επιλογή.
<select name="γλώσσες" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Η πολλαπλή επιλογή επιτυγχάνεται μέσω της ανάθεσης του χαρακτηριστικού multiple στο στοιχείο select.
Σε μια λίστα επιλογών, καμία καταχώρηση δεν είναι προεπιλεγμένη από πριν. Ωστόσο, μπορείτε να αλλάξετε αυτό μέσω της χρήσης του αντίστοιχου χαρακτηριστικού.
<select name="γλώσσες" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Για να καθορίσετε μια καταχώρηση ως προεπιλεγμένη, αναθέτετε το χαρακτηριστικό selected στο αντίστοιχο στοιχείο option.
Μπορείτε επίσης να καθορίσετε πολλαπλές προεπιλογές. Απλά χρησιμοποιήστε το χαρακτηριστικό selected πολλές φορές.
Κουμπιά Radio
Μέσω των λεγόμενων κουμπιών Radio μπορείτε να ορίσετε ομάδες κουμπιών.
Από μια τέτοια ομάδα, οι χρήστες μπορούν στη συνέχεια να επιλέξουν μία από τις προσφερόμενες επιλογές.
Τα κουμπιά Radio ορίζονται μέσω στοιχείων εισόδου, στα οποία ανατίθεται η συνδυασμένη τιμή χαρακτηριστικού type="radio".
<form action="form.php" method="post">
<p>Θέλετε να εγγραφείτε στο ενημερωτικό δελτίο;:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ναι<br />
<input type="radio" name="newsletter" value="nein" /> Όχι
</p>
</form>
Χρησιμοποιήστε πάλι το χαρακτηριστικό name για να αναθέσετε έναν αναγνωριστικό στα κουμπιά Radio. Όλα τα κουμπιά που έχουν τον ίδιο όνομα ανήκουν σε μια ομάδα. Από αυτά τα κουμπιά επιλέγεται ακριβώς ένα.
Μέσω του χαρακτηριστικού value καθορίζεται η τιμή υποβολής των μεμονωμένων κουμπιών.
Για να κάνετε προεπιλογή ενός κουμπιού, αναθέτετε το χαρακτηριστικό checked σε αυτό.
<form action="form.php" method="post">
<p>Θέλετε να εγγραφείτε στο ενημερωτικό δελτίο;:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ναι<br />
<input type="radio" name="newsletter" value="nein" checked /> Όχι
</p>
</form>
Να σημειωθεί ότι η προεπιλογή μπορεί να γίνει μόνο σε ένα κουμπί μιας ομάδας.
Κουτάκια ελέγχου
Γνωρίζετε επίσης τα κουτάκια ελέγχου από αμέτρητες φόρμες.
Πρόκειται για μία ομάδα από ορθογώνια τετράγωνα που μπορεί ο χρήστης να επιλέξει ένα, κανένα ή περισσότερα.
<p>Ποια θέματα σε ενδιαφέρουν ακόμα;: </p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Τα κουτάκια ελέγχου καθορίζονται μέσω των στοιχείων input, όπου ανατίθεται η συνδυασμένη τιμή των γνωρισμάτων type="checkbox". Κάθε κουτί ελέγχου αποκτά έναν επισημαστή μέσω του γνωρισμάτος name. Όλα τα κουτάκια ελέγχου που έχουν τον ίδιο όνομα ανήκουν σε μία ομάδα. Μέσω του γνωρισμάτος value ορίζετε την τιμή που θα μεταδοθεί για κάθε κουτί ελέγχου.
Κρυφά πεδία εισόδου
Μπορείτε να ορίσετε στις φόρμες πεδία που είναι αόρατα για τους επισκέπτες. Κατά την υποβολή της φόρμας, οι τιμές που περιέχονται στα κρυμμένα πεδία μεταφέρονται. Είναι ενδιαφέρον π.χ. όταν θέλουμε να μεταφέρουμε τιμές μέσω PHP χωρίς οι χρήστες να το αντιλαμβάνονται.
Τα κρυφά πεδία εισόδου ορίζονται μέσω των στοιχείων input, όπου ανατίθεται η συνδυασμένη τιμή των γνωρισμάτων type="hidden".
<input type="hidden" name="id" value="">
Με το γνωρισμάτος name δίνετε ένα μοναδικό επισημαστή στο στοιχείο. Η τιμή του πεδίου καθορίζεται μέσω του value. Αυτή η τιμή μπορεί να είναι στατική, αλλά μπορείτε επίσης να την ορίσετε δυναμικά μέσω PHP ή JavaScript.
Πεδία μεταφόρτωσης
Αν θέλετε να επιτρέψετε στους επισκέπτες να μεταφορτώσουν αρχεία, μπορείτε επίσης να προσφέρετε ένα αντίστοιχο πεδίο. Εδώ υπάρχει ένα παράδειγμα για το πώς μπορεί να φαίνεται μια αντίστοιχη εφαρμογή:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Η επιλογή σας:<br> <input name="Αρχείο" type="file" /></p> </form>
Στον περιηγητή φαίνεται έτσι:
Τα πεδία μεταφόρτωσης ορίζονται μέσω στοιχείων input με τη συνδυασμένη τιμή των γνωρισμάτων type="file". Χρησιμοποιήστε στο ανοικτό <form> για αυτόν τον τύπο πεδίου τη μέθοδο method="post". Επιπλέον, πρέπει να δώσετε τη συνδυασμένη τιμή enctype="multipart/form-data". Μόνο έτσι γίνεται η πραγματική μεταφορά των αρχείων. Αν παραλείψετε αυτή την αναφορά, μεταβιβάζεται μόνο το όνομα του αρχείου.
Κουμπιά για Αποστολή και Ακύρωση
Για να μπορέσουν να αποσταλούν τα δεδομένα της φόρμας, απαιτείται φυσικά ένα αντίστοιχο κουμπί.
Για την υποβολή των φορμών χρησιμοποιείται η ακόλουθη σύνταξη:
<input type="submit" value="Αποστολή" />
Η τιμή του γνωρισμάτος value καθορίζει το περιεχόμενο του κουμπιού.
Το αντίθετο των αυτών των κουμπιών Αποστολής είναι τα κουμπιά Ακύρωσης.
Κάνοντας κλικ σε ένα τέτοιο κουμπί, όλο το περιεχόμενο της φόρμας διαγράφεται. Η σύνταξη για αυτά τα κουμπιά είναι η εξής:
<input type="reset" value="Ακύρωση" />
Και εδώ ισχύει: Το περιεχόμενο καθορίζεται μέσω της τιμής του γνωρισμάτος value.
Μπορείτε επίσης να ορίσετε κουμπιά μέσω του στοιχείου button.
Πλεονέκτημα αυτής της προσέγγισης: Είστε πολύ ευέλικτοι. Πράγματι, μπορείτε να καθορίσετε την εμφάνιση και λειτουργία αυτών των κουμπιών μόνοι σας.
<button name="klick" type="button" value="Έκπληξη" onclick="alert('Είσαι σίγουρος;');" >Κάνε κλικ</button>
Στο παραπάνω παράδειγμα, μέσω του event handler onclick, όταν κάνετε κλικ στο κουμπί εμφανίζεται ένα παράθυρο μηνύματος JavaScript. Το σχήμα του κουμπιού καθορίζεται και από το περιεχόμενο μεταξύ των ανοικτών και κλειστών ετικετών <button>. Σε αυτήν την προσέγγιση μπορείτε να χρησιμοποιήσετε οποιοδήποτε περιεχόμενο. Δεν επιτρέπεται μόνο το κείμενο. Μπορείτε επίσης να προσθέσετε ένα στοιχείο img για τη δημιουργία ενός γραφικού κουμπιού.


