Αν έχετε ήδη δημιουργήσει μια απλή εφαρμογή εργασιών στο React, ίσως αναρωτιέστε πώς μπορείτε να επισημάνετε τις εργασίες ως ολοκληρωμένες και να τις εμφανίσετε αναλόγως. Σε αυτόν τον οδηγό βήμα προς βήμα, θα μάθετε πώς να ενσωματώσετε κουτάκια ελέγχου στη λίστα εργασιών σας για να τσεκάρετε εργασίες και να διαγράψετε το σχετικό κείμενο. Ας ξεκινήσουμε!
Βασικά συμπεράσματα
Η ενσωμάτωση κουτιών ελέγχου στην εφαρμογή σας για τις εργασίες σας επιτρέπει στον χρήστη να διαχειρίζεται τις εργασίες και να αναγνωρίζει την κατάστασή τους. Θα μάθετε πώς να χρησιμοποιείτε τα πλαίσια ελέγχου για να αλλάζετε την κατάσταση των εργασιών προς διεκπεραίωση, εμφανίζοντας το αντίστοιχο κείμενο.
Βήμα προς βήμα οδηγίες
Προσθήκη ενός πλαισίου ελέγχου
Το πρώτο βήμα είναι να προσθέσετε ένα πλαίσιο ελέγχου στα επιμέρους στοιχεία των εργασιών σας. Για να το κάνετε αυτό, χρησιμοποιήστε το στοιχείο HTML με τύπο checkbox.

Τώρα μπορείτε να ελέγξετε αν το πλαίσιο ελέγχου λειτουργεί κάνοντας κλικ σε αυτό. Ωστόσο, τίποτα δεν συμβαίνει ακόμα - η λειτουργικότητα πρέπει ακόμα να υλοποιηθεί.
Αντιμετώπιση του συμβάντος onChange
Για να αντιδράσετε στις αλλαγές στο πλαίσιο ελέγχου, πρέπει να χρησιμοποιήσετε το συμβάν onChange. Στην υλοποίηση του checkbox σας, μπορείτε να καθορίσετε τον χειριστή του συμβάντος και να χρησιμοποιήσετε την παράμετρο του συμβάντος για να αποκτήσετε πρόσβαση στην ιδιότητα checked.
Μην ξεχνάτε ότι εδώ πρέπει να χρησιμοποιήσετε την ιδιότητα checked και όχι την τιμή. Μπορείτε να χρησιμοποιήσετε αυτές τις πληροφορίες για να ζητήσετε την κατάσταση του πλαισίου ελέγχου.
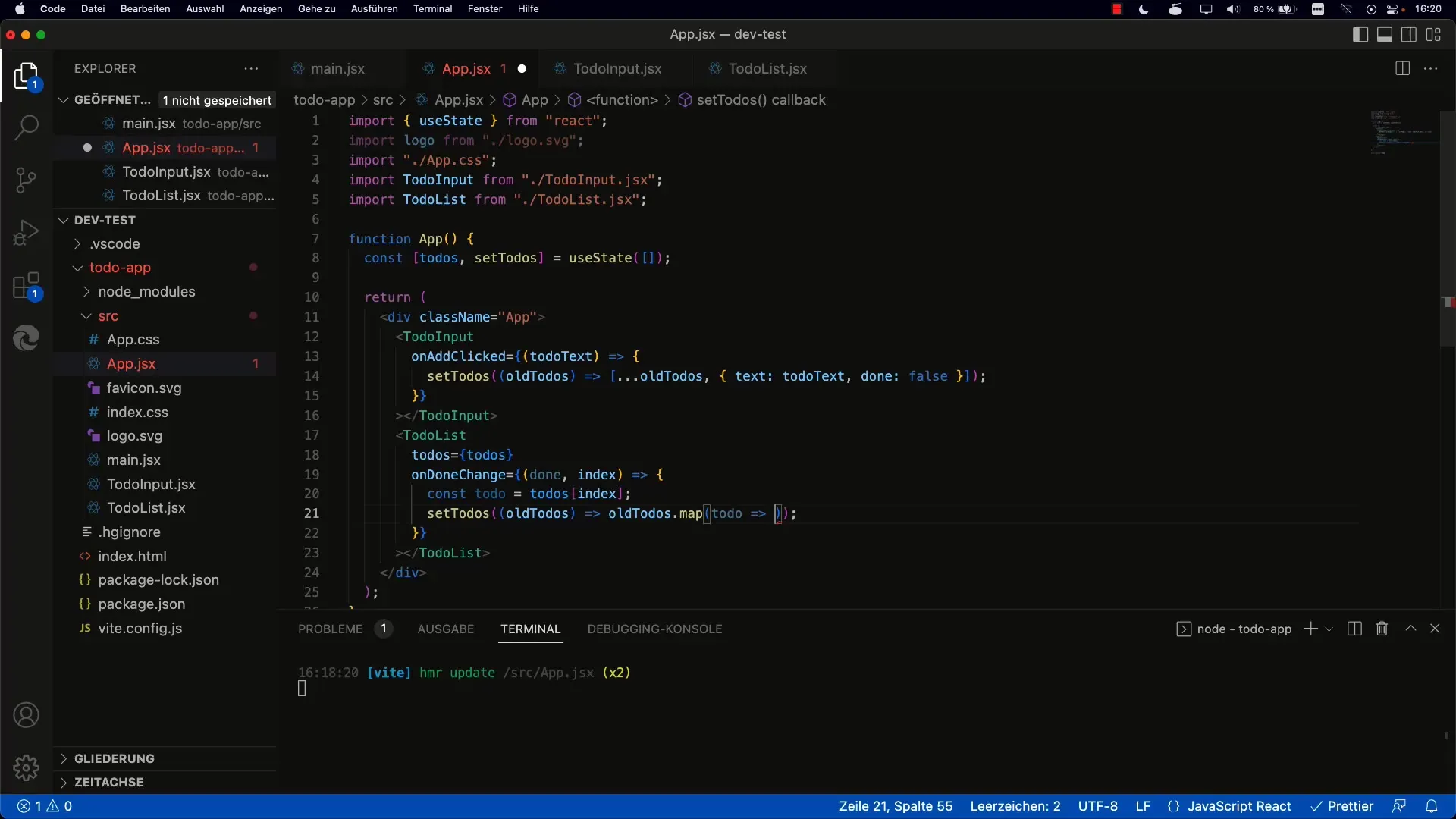
Διαχείριση κατάστασης
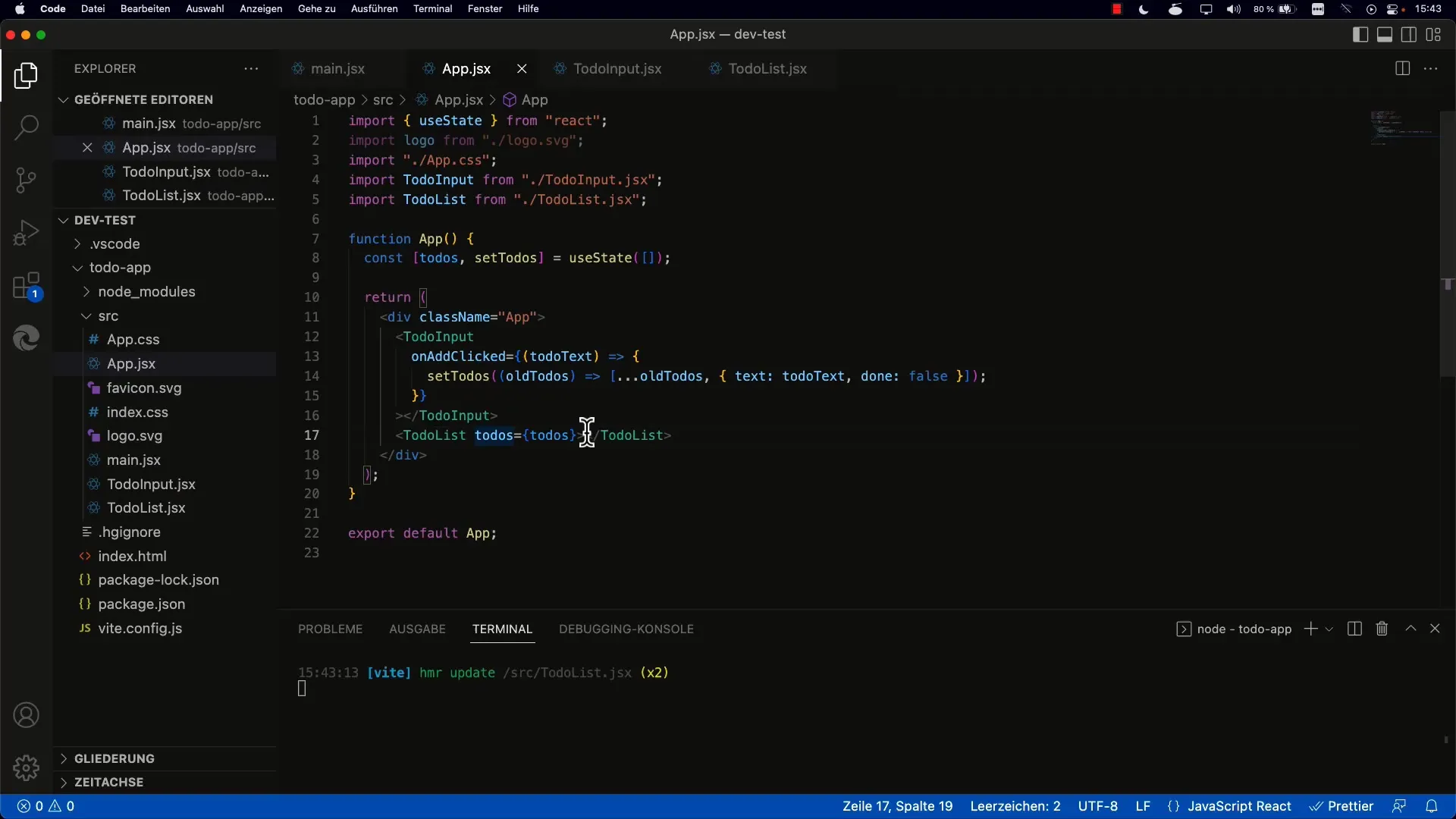
Το επόμενο βήμα είναι να ενημερώσετε την κατάσταση του στοιχείου σας to-do, ανάλογα με το αν το πλαίσιο ελέγχου είναι τσεκαρισμένο ή όχι. Εδώ πρέπει να βεβαιωθείτε ότι ενημερώνετε το γονικό στοιχείο, ώστε να γίνεται σωστή διαχείριση της κατάστασης.
Αυτό σημαίνει ότι χρειάζεστε μια συνάρτηση την οποία περνάτε στο πλαίσιο ελέγχου, ώστε να μπορείτε να προσαρμόσετε την κατάσταση. Αυτή η συνάρτηση καλείται από το συμβάν onChange.

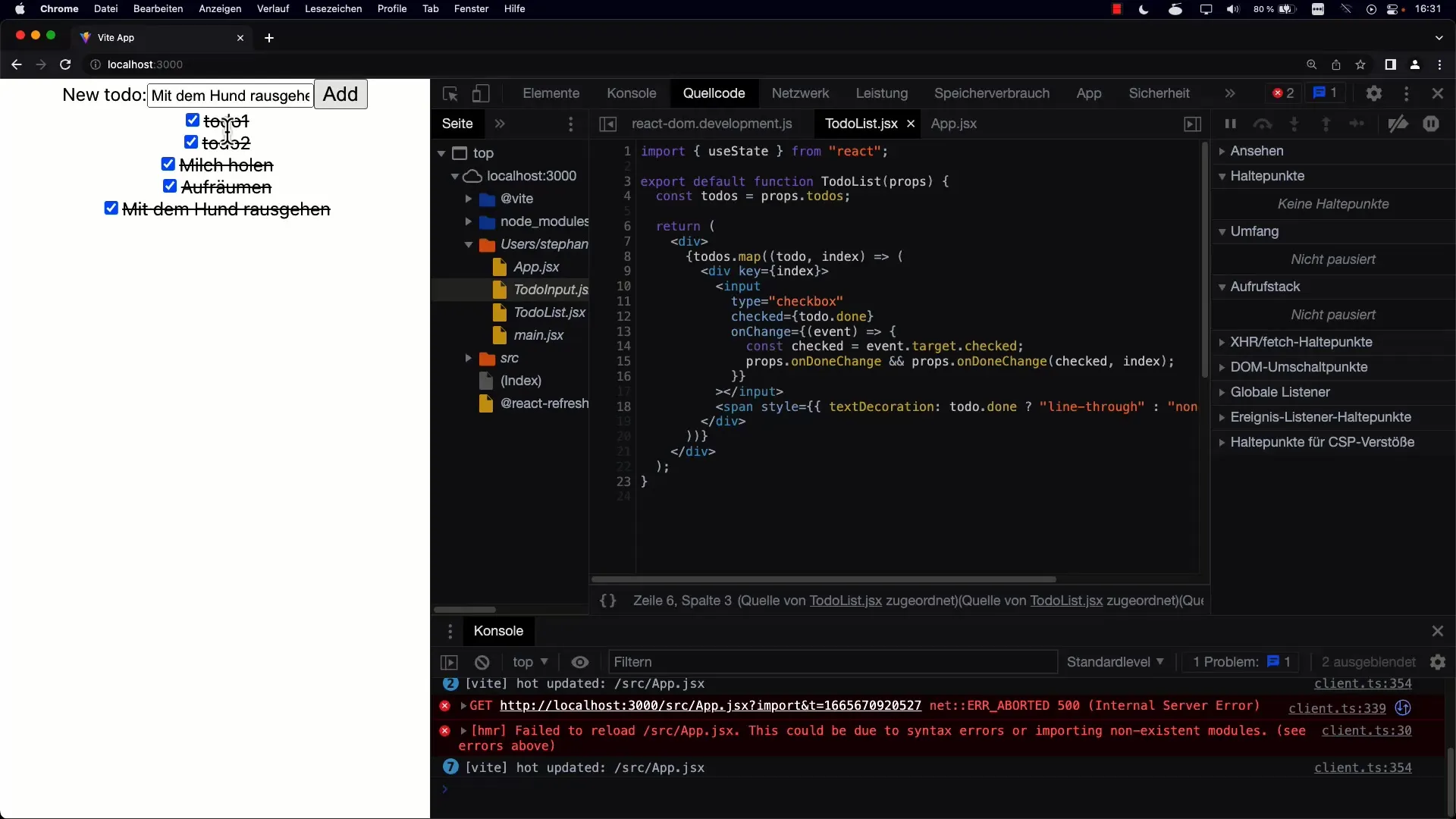
Διαμόρφωση των ολοκληρωμένων εργασιών
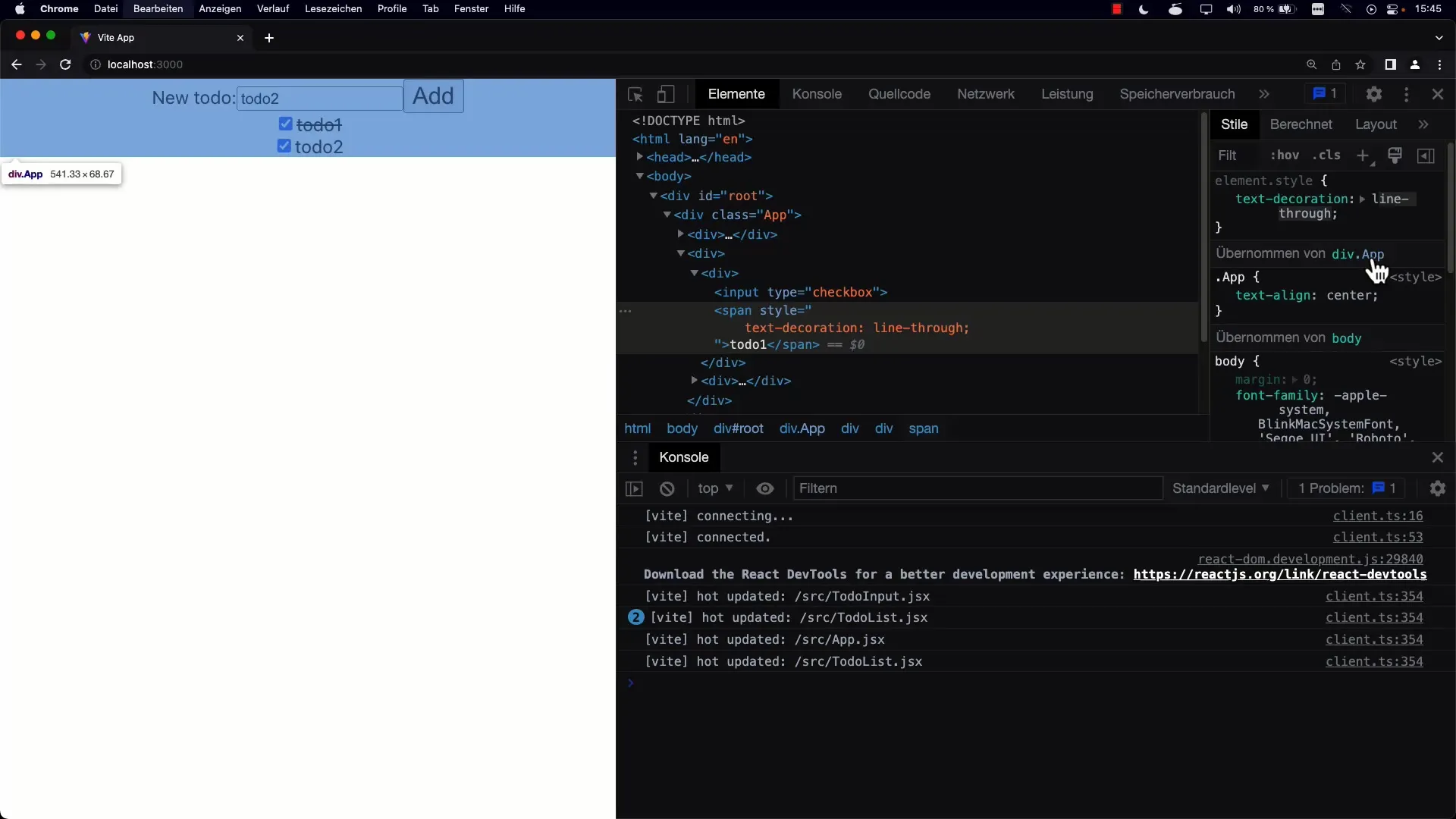
Τώρα που έχετε το πλαίσιο ελέγχου λειτουργικό, θέλουμε να βεβαιωθούμε ότι το κείμενο των εργασιών διαγράφεται όταν αυτές χαρακτηρίζονται ως τελειωμένες. Σε αυτό το σημείο μπαίνει στο παιχνίδι η CSS.
Μπορείτε να χρησιμοποιήσετε την ιδιότητα CSS text-decoration: line-through; για αυτό το σκοπό. Αυτή θα πρέπει να χρησιμοποιείται μόνο εάν τα στοιχεία των εργασιών έχουν επισημανθεί ως ολοκληρωμένα.

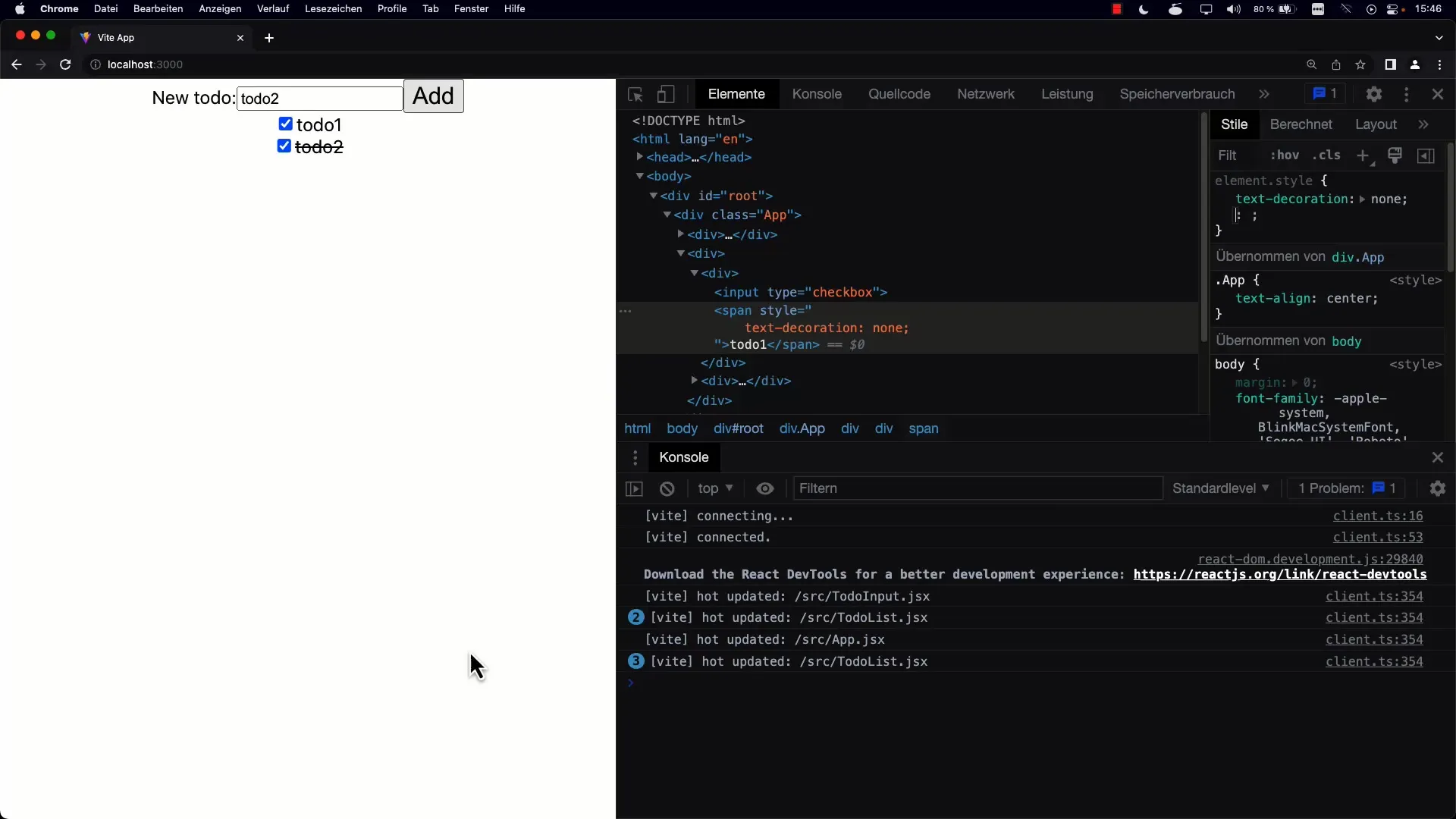
Εάν η εργασία δεν έχει ολοκληρωθεί, μπορείτε απλώς να διατηρήσετε το τυπικό στυλ.

Υλοποίηση της εναλλαγής
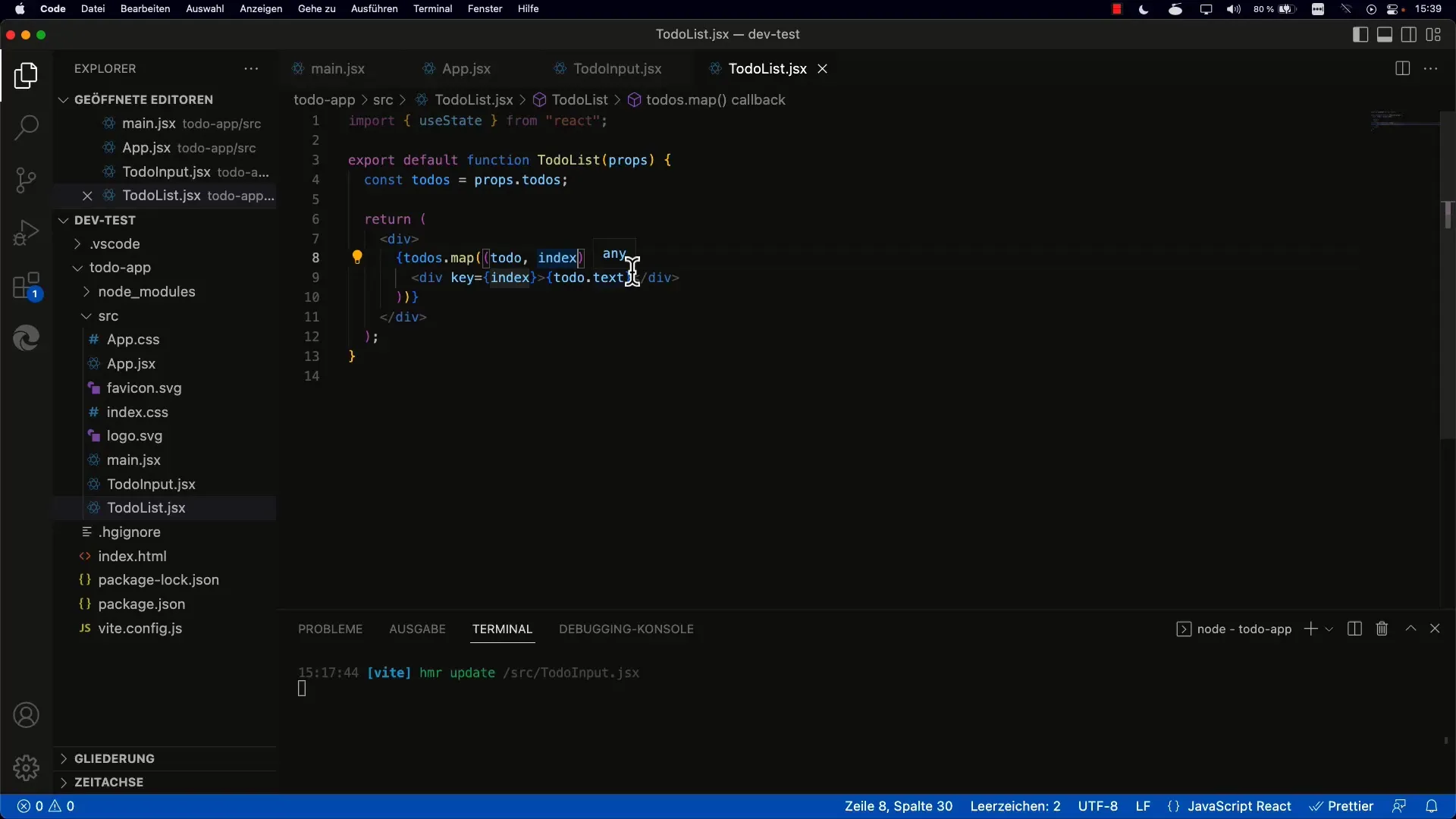
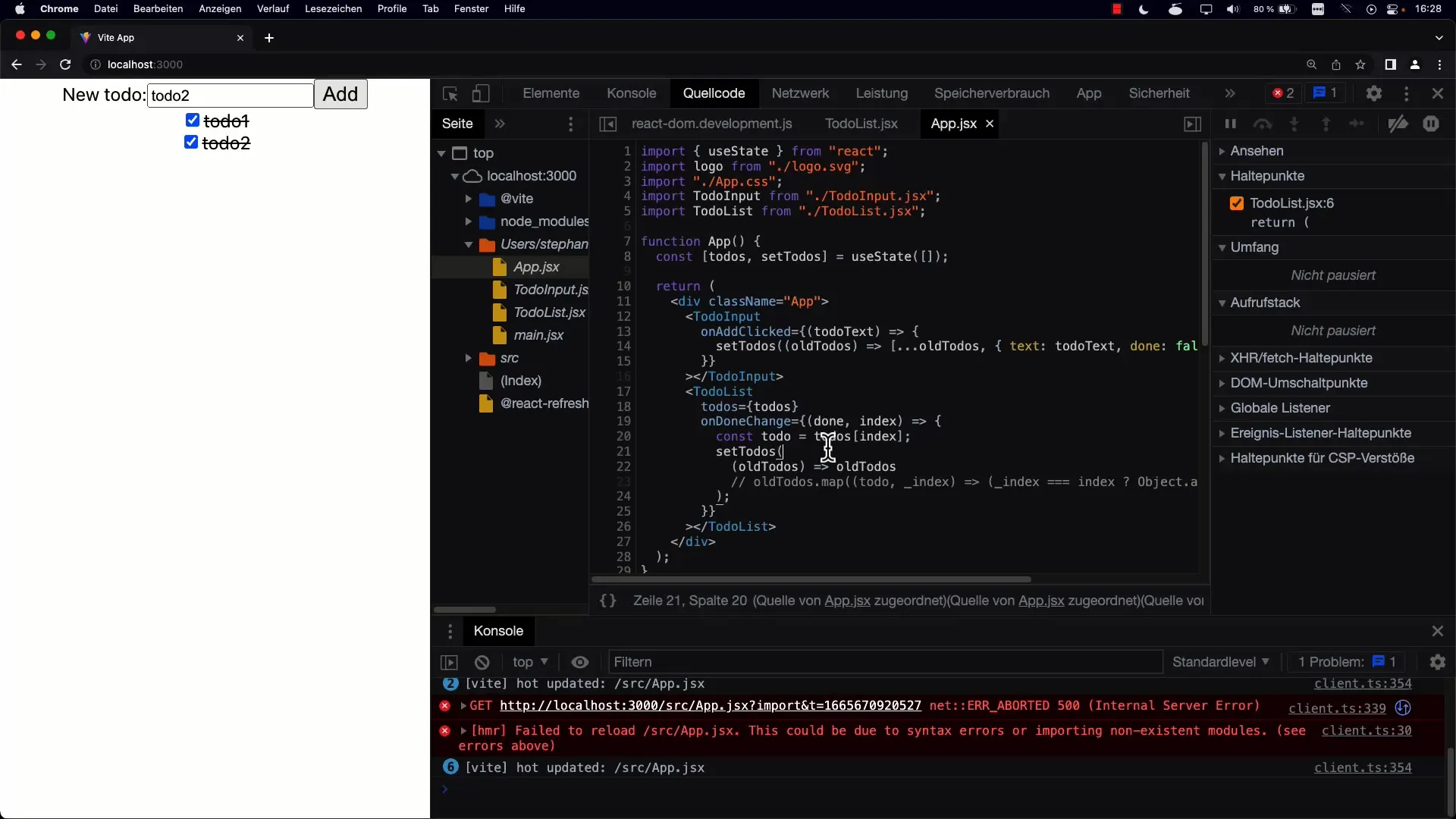
Τώρα τα στοιχεία to-do πρέπει να υλοποιηθούν με τέτοιο τρόπο ώστε να διατηρούν την κατάστασή τους όταν ενημερώνεται η σελίδα. Για να το κάνετε αυτό, χρησιμοποιείτε τη διαχείριση κατάστασης του React. Λαμβάνετε την τρέχουσα κατάσταση των to-dos όταν γίνεται κλικ στο πλαίσιο ελέγχου και ενημερώνετε την κατάσταση της λίστας to-do.
Είναι σημαντικό να δημιουργείτε ένα αντίγραφο των προηγούμενων to-dos και στη συνέχεια να αλλάζετε μόνο την κατάσταση της αντίστοιχης to-do. Μπορείτε να το κάνετε αυτό χρησιμοποιώντας τη λειτουργία map για να δημιουργήσετε έναν νέο πίνακα, ενώ αφήνετε τις άλλες to-dos αμετάβλητες.

Τελικός έλεγχος και βελτιώσεις
Αφού όλα υλοποιηθούν σωστά, μπορείτε να δοκιμάσετε την εφαρμογή στο πρόγραμμα περιήγησης. Θα πρέπει να μπορείτε να τσεκάρετε τις εργασίες και να βλέπετε ότι το κείμενο αλλάζει ανάλογα. Πειραματιστείτε με διαφορετικές to-dos και ελέγξτε ότι όλα λειτουργούν όπως επιθυμείτε.

Μπορείτε επίσης να εξετάσετε το ενδεχόμενο να βελτιώσετε το στυλ της εφαρμογής σας και ενδεχομένως να υλοποιήσετε πρόσθετες λειτουργίες, όπως η διαγραφή ολοκληρωμένων εργασιών ή η ταξινόμηση μεταξύ ολοκληρωμένων και μη ολοκληρωμένων εργασιών.

Περίληψη
Μάθατε πώς να ενσωματώνετε κουτάκια ελέγχου στην εφαρμογή σας για τις εργασίες σας, ώστε να επισημαίνετε τις εργασίες ως ολοκληρωμένες. Έχετε σημειώσει πρόοδο στην αντιμετώπιση της διαχείρισης καταστάσεων του React, έχετε προσαρμόσει το styling της εμφάνισης κειμένου και έχετε βελτιώσει σημαντικά την αλληλεπίδραση με τους χρήστες.
Συχνές ερωτήσεις
Πώς μπορώ να υλοποιήσω το πλαίσιο ελέγχου στην εφαρμογή μου to-do;Μπορείτε να προσθέσετε ένα στοιχείο στο στοιχείο του αντικειμένου σας to-do.
Τι κάνω με την κατάσταση των εργασιών;Χρησιμοποιήστε το συμβάν onChange για να ανακτήσετε την κατάσταση του κουτιού ελέγχου και να αλλάξετε την κατάσταση του to-do αναλόγως.
Πώς μπορώ να εμφανίσω το κείμενο των εργασιών που έχουν ολοκληρωθεί;Χρησιμοποιήστε CSS με την ιδιότητα text-decoration: line-through για να διαγράψετε το κείμενο όταν η εργασία χαρακτηρίζεται ως ολοκληρωμένη.
Μπορώ να βελτιώσω τη λίστα εργασιών;ναι, μπορείτε να προσθέσετε λειτουργίες όπως η διαγραφή και η ταξινόμηση εργασιών για να βελτιστοποιήσετε την εμπειρία του χρήστη.


