Η δημιουργία μιας εφαρμογής αναπαραγωγής βίντεο είναι ένας συναρπαστικός τρόπος για να επεκτείνετε τις δεξιότητές σας στο React και το Vite. Σε αυτό το σεμινάριο, θα σας καθοδηγήσω στη διαδικασία δημιουργίας μιας απλής εφαρμογής αναπαραγωγής βίντεο που σας επιτρέπει να δημιουργήσετε μια λίστα αναπαραγωγής βίντεο και να τα αναπαράγετε. Θα μάθετε πώς να δομείτε μια εφαρμογή, να χρησιμοποιείτε στοιχεία και να δημιουργείτε μια δυναμική εμπειρία μέσω απλών αλληλεπιδράσεων με τον χρήστη.
Βασικές γνώσεις
Το σεμινάριο δείχνει πώς να δημιουργήσετε μια εφαρμογή React με το Create Vite, να ρυθμίσετε τον κώδικα για μια συσκευή αναπαραγωγής βίντεο και να υλοποιήσετε μια λίστα αναπαραγωγής με αρχεία βίντεο. Μαθαίνουμε επίσης πώς να προσθέτουμε βασικές λειτουργίες για την αναπαραγωγή βίντεο.
Οδηγίες βήμα προς βήμα
Βήμα 1: Δημιουργήστε ένα έργο Vite
Αρχικά, χρειάζεστε ένα νέο έργο που έχει δημιουργηθεί με το Vite. Πηγαίνετε στο γονικό κατάλογο όπου θέλετε να αποθηκεύσετε το έργο σας. Εάν έχετε ήδη δημιουργήσει μια εφαρμογή ToDo, μπορείτε απλά να μετακινηθείτε ένα επίπεδο πιο πάνω.

Τώρα μπορείτε να αρχικοποιήσετε ένα νέο έργο Vite με την εντολή npm create vite. Θα σας ζητηθεί να εισαγάγετε το όνομα του έργου. Απλά ονομάστε το "Video Player" και επιλέξτε React χωρίς TypeScript.
Αφού δημιουργήσετε το έργο, μεταβείτε στον υποκατάλογο "videoplayer". Εγκαταστήστε τις εξαρτήσεις με την εντολή npm install. Μόλις ολοκληρωθεί η εγκατάσταση, μπορείτε να ξεκινήσετε την εφαρμογή με την εντολή npm run dev.
Βήμα 2: Προετοιμασίες για την εφαρμογή
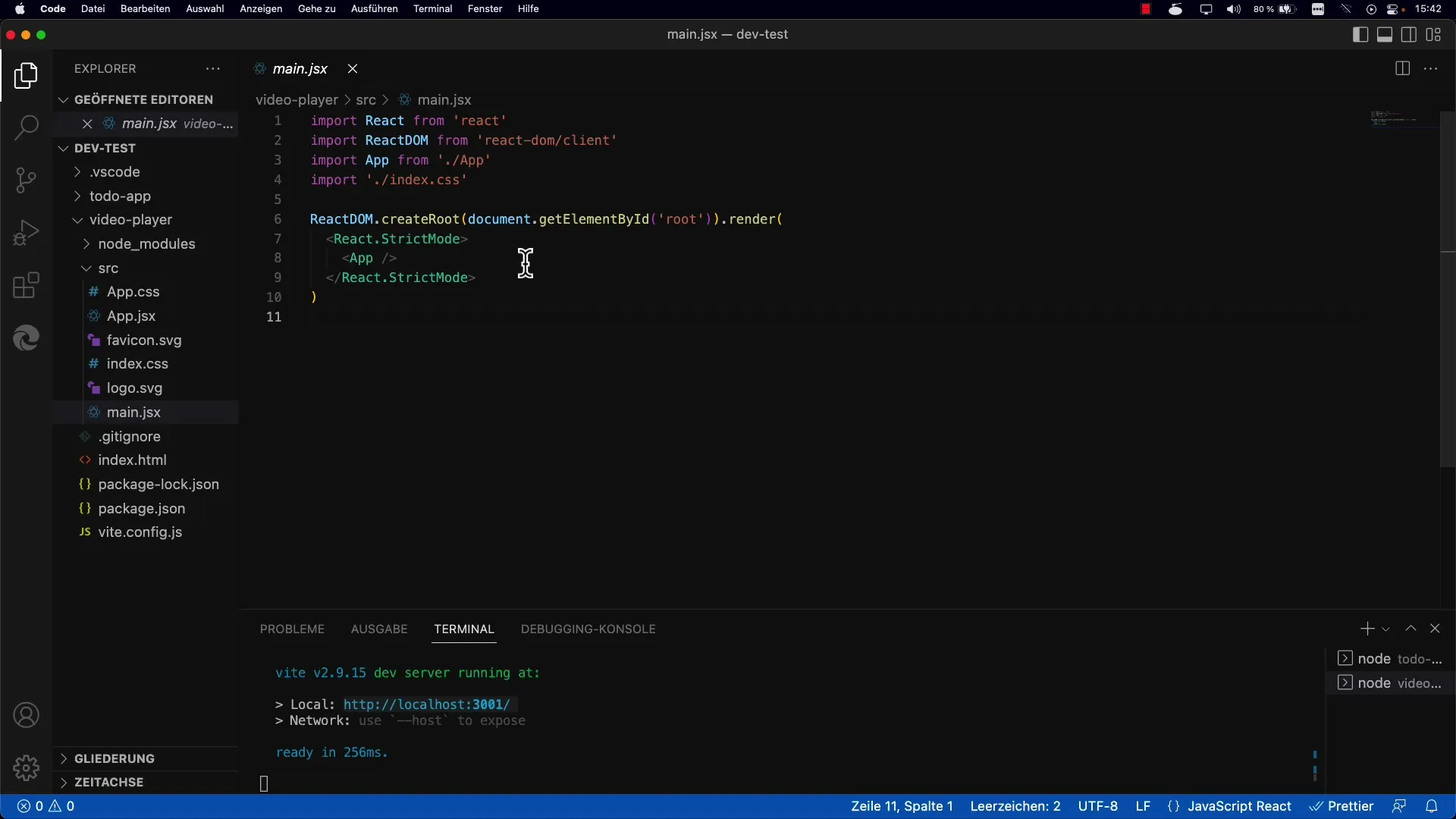
Μετά την εκκίνηση της εφαρμογής, θα πρέπει να προσαρμόσετε τον πηγαίο κώδικα. Ανοίξτε το αρχείο src/Main.jsx. Μπορείτε να διατηρήσετε το περιεχόμενο ως έχει και να αφήσετε ενεργή τη λειτουργία strict mode. Αυτό είναι σημαντικό για την τήρηση των βέλτιστων πρακτικών στο React.

Βήμα 3: Προσαρμόστε το συστατικό της εφαρμογής
Πλοηγηθείτε τώρα στο αρχείο src/App.jsx. Εδώ μπορείτε να διαγράψετε τον υπάρχοντα κώδικα, με εξαίρεση το εξωτερικό div. Ο στόχος είναι να δημιουργήσετε το σημείο εκκίνησης για την εφαρμογή αναπαραγωγής βίντεο. Καθώς ξεκινάμε από το μηδέν, δεν χρειάζεστε πλέον τον υπάρχοντα κώδικα.
Βήμα 4: Ορισμός της δομής της λίστας αναπαραγωγής
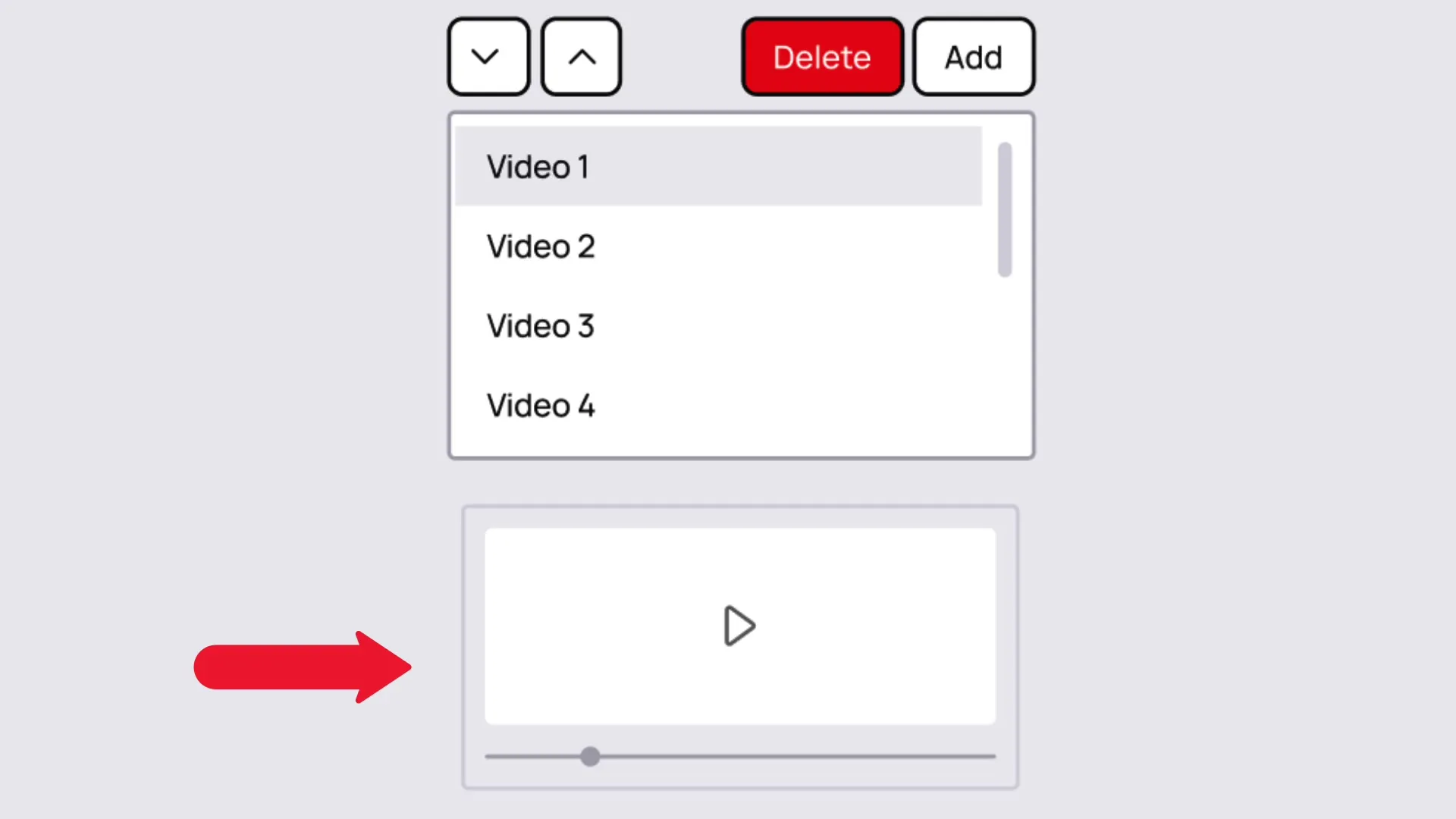
Σκεφτείτε πώς πρέπει να είναι η διεπαφή χρήστη. Χρειαζόμαστε μια περιοχή για τη λίστα αναπαραγωγής όπου μπορούν να προστεθούν οι διευθύνσεις URL για τα βίντεο. Η περιοχή αναπαραγωγής θα βρίσκεται από κάτω και θα φροντίσουμε να υπάρχουν χειριστήρια όπως η αναπαραγωγή και η παύση.

Η ιδέα είναι απλή: η λίστα αναπαραγωγής αποτελείται από διαφορετικές διευθύνσεις URL που αντιπροσωπεύουν τα βίντεο. Οι χρήστες μπορούν να προσθέτουν ή να αφαιρούν βίντεο, ώστε να έχουν μια εξατομικευμένη λίστα βίντεο.
Βήμα 5: Εφαρμογή βασικών αλληλεπιδράσεων
Για να εξασφαλίσετε τη διαδραστικότητα, θα χρησιμοποιήσετε μερικά νέα άγκιστρα. Στόχος είναι η λίστα αναπαραγωγής να προσαρμόζεται δυναμικά ανάλογα με τα βίντεο που προσθέτει ή αφαιρεί ο χρήστης.
Εδώ έχετε την ευκαιρία να προσαρμόσετε περαιτέρω και να βελτιώσετε την εφαρμογή αναπαραγωγής βίντεο. Μπορείτε να προσθέσετε πρόσθετες λειτουργίες όπως ο έλεγχος της έντασης του ήχου ή η αυτόματη αναπαραγωγή του επόμενου βίντεο.
Περίληψη
Αυτός ο οδηγός σας έδειξε πώς να δημιουργήσετε μια βασική εφαρμογή αναπαραγωγής βίντεο με το React και το Vite. Μάθατε πώς να αρχικοποιείτε μια εφαρμογή Vite, να δημιουργείτε τη δομή της εφαρμογής σας και να ενεργοποιείτε βασικές αλληλεπιδράσεις. Με αυτά τα βασικά στοιχεία, είστε καλά εξοπλισμένοι για να αναπτύξετε περαιτέρω και να προσαρμόσετε την εφαρμογή σας.
Συχνές ερωτήσεις
Πώς ξεκινάω ένα νέο έργο Vite;Χρησιμοποιήστε την εντολή npm create vite και δώστε ένα όνομα στο έργο σας.
Μπορώ να χρησιμοποιήσω TypeScript στο έργο μου;Ναι, μπορείτε επίσης να επιλέξετε TypeScript κατά τη δημιουργία του έργου.
Πώς προσθέτω διευθύνσεις URL βίντεο στη λίστα αναπαραγωγής μου;Χρησιμοποιήστε έναν μηχανισμό εισαγωγής για να προσθέσετε διευθύνσεις URL- αυτές πρέπει στη συνέχεια να διαχειριστείτε στην κατάσταση.
Πώς μπορώ να δοκιμάσω την εφαρμογή μου;Ξεκινήστε την εφαρμογή με npm run dev και ανοίξτε την καθορισμένη διεύθυνση στο πρόγραμμα περιήγησης.


