Η ανάπτυξη ενός αποτελεσματικά λειτουργικού προγράμματος αναπαραγωγής βίντεο είναι μια συναρπαστική εργασία που μπορεί να σας δώσει μια βαθιά εικόνα του κόσμου του React. Σε αυτό το σεμινάριο, θα μάθετε πώς να δημιουργήσετε ένα στοιχείο αναπαραγωγής βίντεο με σημαντικές λειτουργίες ελέγχου, όπως η αναπαραγωγή, η παύση και η διακοπή. Η έμφαση δίνεται στη διατήρηση της λογικής με σαφήνεια και στη βελτιστοποίηση της αλληλεπίδρασης με τον χρήστη.
Βασικές γνώσεις
- Θα μάθετε πώς να δημιουργείτε ένα αυτόνομο στοιχείο αναπαραγωγής βίντεο.
- Η υλοποίηση των κουμπιών αναπαραγωγής, παύσης και διακοπής εξηγείται βήμα προς βήμα.
- Θα αποκτήσετε γνώσεις σχετικά με τη χρήση των hooks στο React, ειδικά του useEffect.
Οδηγίες βήμα προς βήμα
Βήμα 1: Δημιουργία του στοιχείου αναπαραγωγής βίντεο
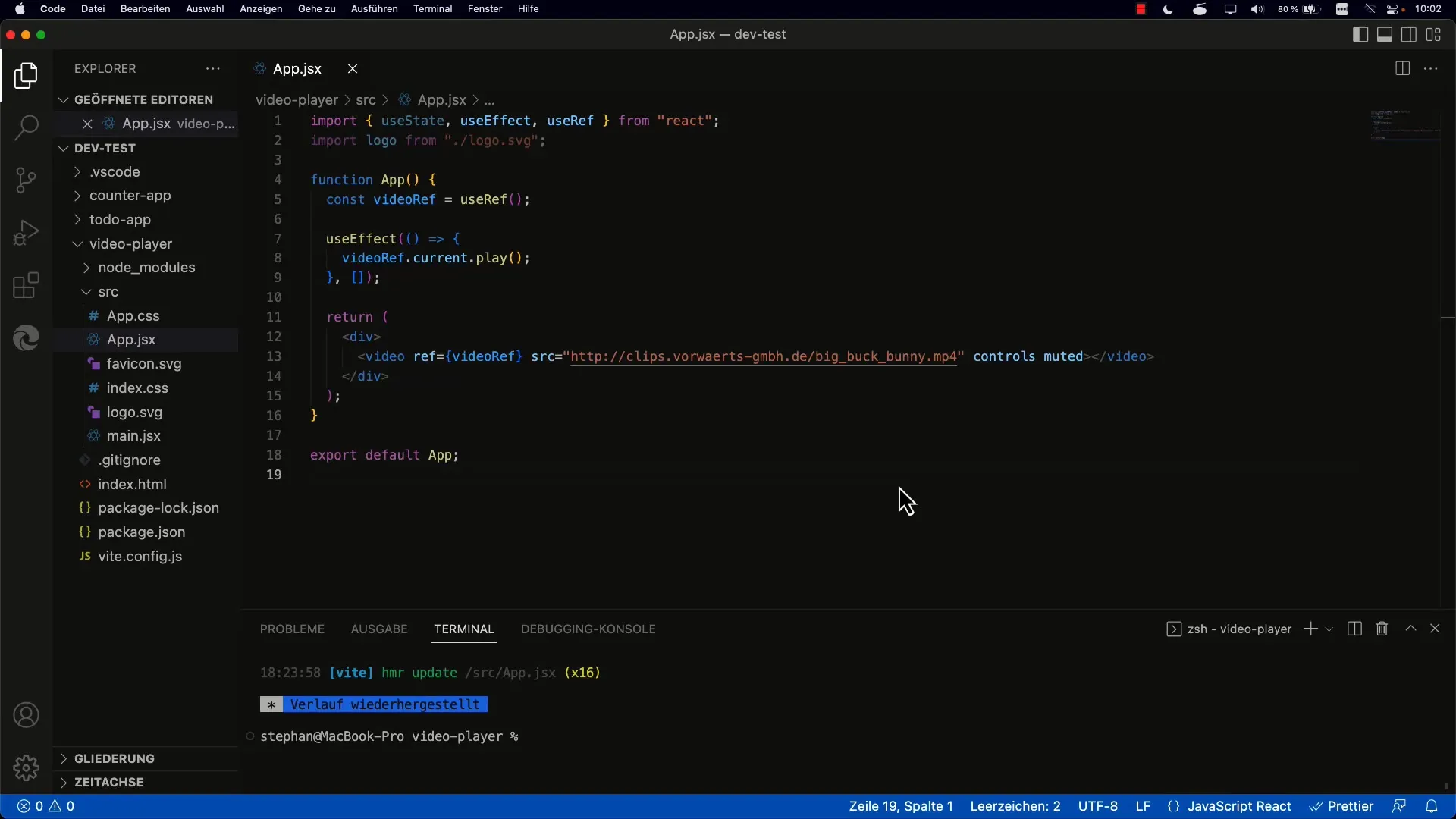
Αρχικά, πρέπει να δημιουργήσετε ένα νέο αρχείο για το συστατικό αναπαραγωγής βίντεο. Ονομάστε το Videoplayer.jsx. Αρχικά, μπορείτε να αντιγράψετε τον κώδικα από το υπάρχον συστατικό της εφαρμογής σας και να τον προσαρμόσετε ώστε να υιοθετήσει τη βασική δομή του νέου συστατικού. Στη συνέχεια, αφαιρέστε όλες τις περιττές εισαγωγές που δεν απαιτούνται.

Αυτό είναι το πρώτο βήμα για τον διαχωρισμό του player από την κύρια εφαρμογή σας και την αύξηση της συντηρησιμότητας του κώδικά σας.
Βήμα 2: Ενσωμάτωση του συστατικού αναπαραγωγής βίντεο στην εφαρμογή
Αφού δημιουργηθεί η βασική δομή, πρέπει να ενσωματώσετε το νέο συστατικό στοιχείο αναπαραγωγής βίντεο στην κύρια εφαρμογή σας. Για να το κάνετε αυτό, αντικαταστήστε την υπάρχουσα ετικέτα συστατικού με το video player στο συστατικό της εφαρμογής σας.
Βεβαιωθείτε ότι έχετε εισάγει σωστά το συστατικό, ώστε να λειτουργούν όλα. Μπορείτε να δείτε ότι το συστατικό είναι πλέον ανεξάρτητο και μπορεί να αναπαράγει το βίντεο.
Βήμα 3: Προσθήκη κουμπιών ελέγχου
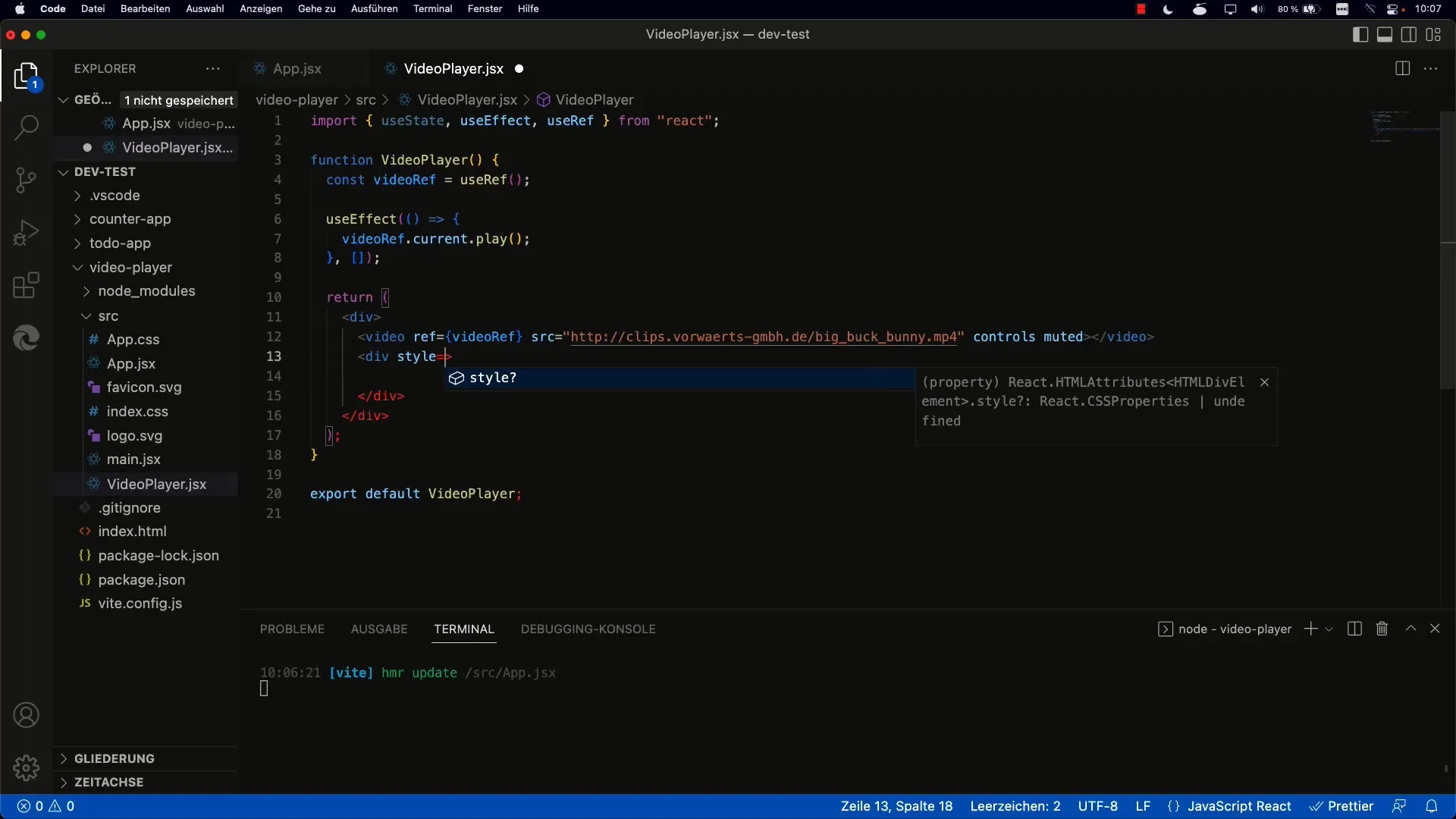
Τώρα ήρθε η ώρα να προσθέσετε την περιοχή ελέγχου για το πρόγραμμα αναπαραγωγής βίντεο. Δημιουργήστε ένα νέο στοιχείο div κάτω από το βίντεο στο οποίο θα εισάγετε τα κουμπιά για την "Αναπαραγωγή", την "Παύση" και τη "Διακοπή".

Σε αυτό το τμήμα, ορίστε επίσης τις ιδιότητες CSS για το div, ώστε να διασφαλίσετε ότι τα κουμπιά είναι τακτοποιημένα.
Βήμα 4: Κεντράρετε τα κουμπιά
Για να κάνετε τη διεπαφή χρήστη πιο ελκυστική, κεντράρετε τα κουμπιά κάτω από το βίντεο εφαρμόζοντας το στυλ flexbox. Βεβαιωθείτε ότι έχετε ορίσει την ιδιότητα justify-content σε "Centre".
Μια καλά δομημένη διάταξη βελτιώνει σημαντικά την εμπειρία του χρήστη.
Βήμα 5: Εφαρμογή των λειτουργιών των κουμπιών
Τώρα έρχεται το πιο συναρπαστικό μέρος: η λειτουργικότητα των κουμπιών! Χρησιμοποιήστε χειριστές onClick για να υλοποιήσετε τη λογική αναπαραγωγής, παύσης και διακοπής. Η βασική λειτουργικότητα εδώ είναι αρκετά απλή: Για το κουμπί αναπαραγωγής, καλείτε την αντίστοιχη συνάρτηση αναπαραγωγής, για την παύση τη συνάρτηση παύσης.
Η συνάρτηση stop απαιτεί λίγο περισσότερη σκέψη. Πρέπει πρώτα να σταματήσει το βίντεο και να μηδενίσει τη θέση αναπαραγωγής, ώστε το βίντεο να ξεκινήσει ξανά από την αρχή την επόμενη φορά που θα ξεκινήσει.
Βήμα 6: Δοκιμή της λειτουργίας
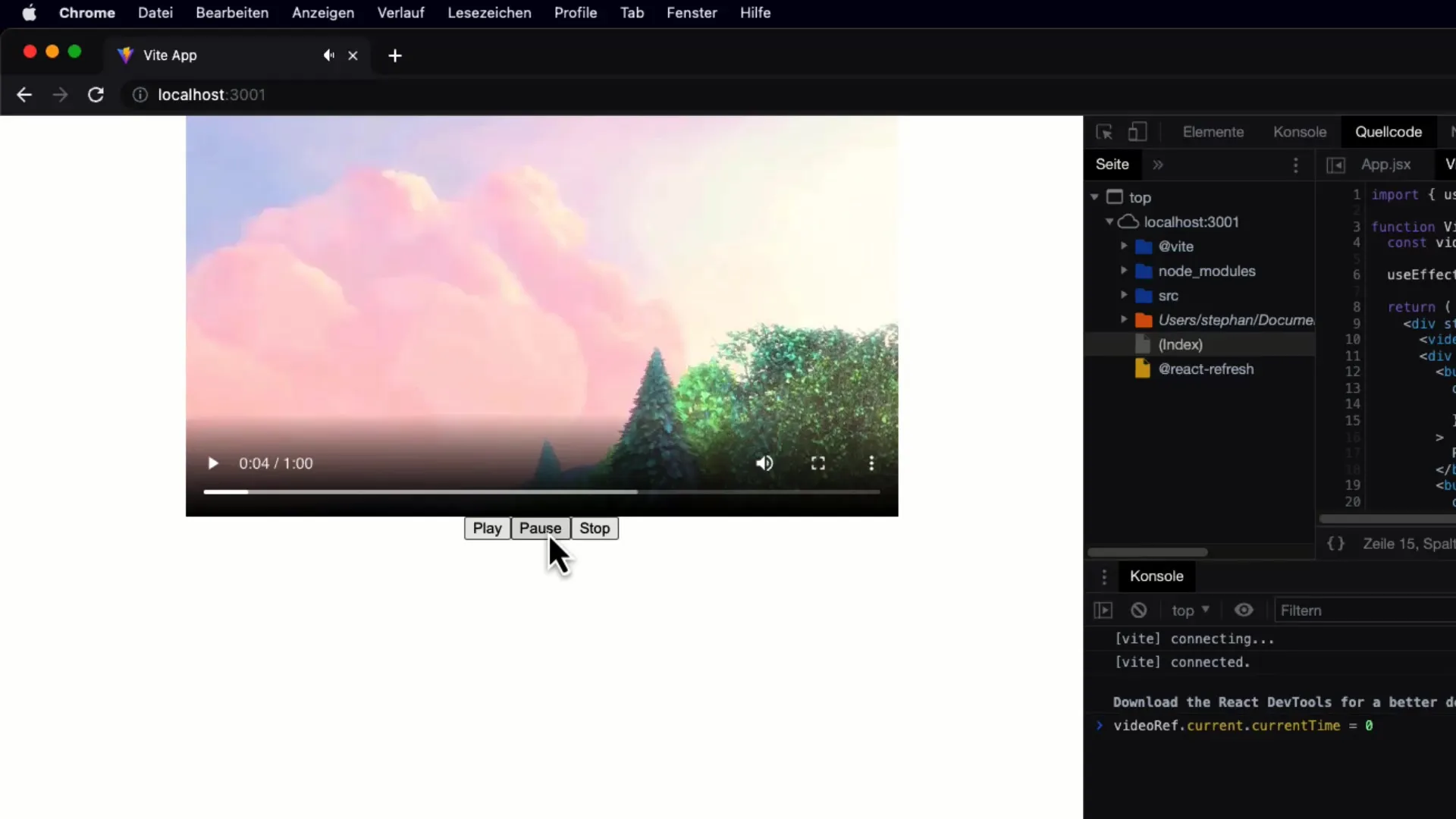
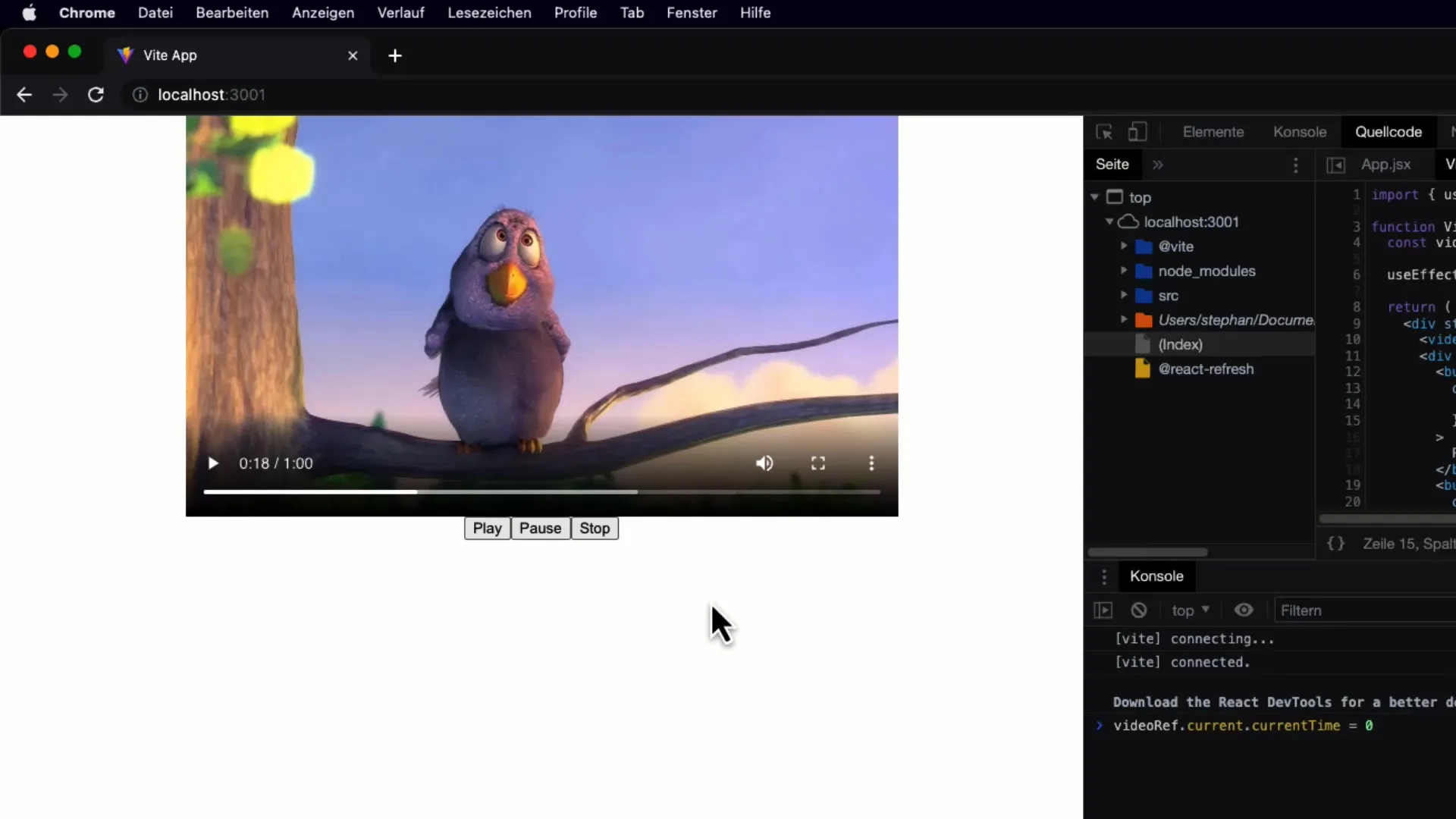
Σε αυτό το σημείο, θα πρέπει να δοκιμάσετε τον κώδικά σας για να βεβαιωθείτε ότι όλα τα κουμπιά λειτουργούν όπως προβλέπεται. Ανανεώστε τη σελίδα και ελέγξτε ότι η αναπαραγωγή, η παύση και η διακοπή λειτουργούν σωστά. Το βίντεο δεν θα πρέπει πλέον να αναπαράγεται αυτόματα, καθώς δεν υπάρχει λογική αυτόματης αναπαραγωγής.

Βήμα 7: Διαχείριση της κατάστασης του προγράμματος αναπαραγωγής βίντεο
Μια σημαντική βελτίωση είναι η διαχείριση της κατάστασης του προγράμματος αναπαραγωγής βίντεο. Υλοποιήστε μια κατάσταση για να καταγράφετε αν το βίντεο αναπαράγεται αυτή τη στιγμή, έχει παγώσει ή έχει σταματήσει. Αυτό σας επιτρέπει να συγχωνεύσετε τα κουμπιά αναπαραγωγής και παύσης σε ένα ενιαίο κουμπί που αντιδρά ανάλογα με την κατάσταση.

Αυτό σας επιτρέπει να βελτιστοποιήσετε περαιτέρω τη διεπαφή χρήστη και να χειριστείτε την εμφάνιση των κουμπιών πιο αποτελεσματικά.
Περίληψη
Έχετε πλέον μάθει πώς να δημιουργείτε ένα λειτουργικό στοιχείο αναπαραγωγής βίντεο στο React. Από τη δημιουργία του συστατικού μέχρι την υλοποίηση των στοιχείων ελέγχου και τη διαχείριση της κατάστασης, έχετε περάσει από όλα τα σημαντικά βήματα. Πειραματιστείτε με τον κώδικα, επεκτείνετε τις λειτουργικότητες και βελτιώστε το σχεδιασμό σύμφωνα με τις προτιμήσεις σας.
Συχνές ερωτήσεις
Πώς μπορώ να εισαγάγω το συστατικό αναπαραγωγής βίντεο στην εφαρμογή μου;Στο αρχείο App.jsx, πρέπει να εισαγάγετε το συστατικό με import Videoplayer from './Videoplayer.jsx';.
Πώς ακριβώς λειτουργεί το κουμπί διακοπής;Το κουμπί διακοπής διακόπτει το βίντεο και θέτει τη θέση αναπαραγωγής στο 0, έτσι ώστε το βίντεο να μπορεί να ξαναρχίσει από την αρχή.
Μπορώ να προσαρμόσω ακόμη περισσότερο τα κουμπιά; Μπορείτε να αλλάξετε τα στυλ και τα εικονίδια των κουμπιών όπως επιθυμείτε για να προσαρμόσετε την εμφάνιση στις προτιμήσεις σας.


