Η δημιουργία διαδραστικών εφαρμογών με το React είναι μια συναρπαστική πρόκληση. Αυτό το σεμινάριο αφορά την υλοποίηση χαρακτηριστικών που ελέγχουν απρόσκοπτα την αναπαραγωγή και την παύση βίντεο. Αν έχετε δουλέψει ποτέ με ένα στοιχείο βίντεο στο React, ίσως έχετε παρατηρήσει ότι τα εγγενή στοιχεία ελέγχου του προγράμματος περιήγησης δεν είναι πάντα συγχρονισμένα με τα προσαρμοσμένα στοιχεία ελέγχου. Σε αυτή τη δημοσίευση, θα μάθετε πώς να χρησιμοποιείτε αποτελεσματικά τους χειριστές συμβάντων για να βελτιώσετε την εμπειρία του χρήστη.
Βασικά συμπεράσματα
- Χρήση χειριστών συμβάντων για την εμφάνιση της κατάστασης αναπαραγωγής και παύσης.
- Συγχρονισμός των εγγενών στοιχείων ελέγχου βίντεο με τα προσαρμοσμένα κουμπιά.
- Πρακτική εφαρμογή με τα συμβάντα onPause και onPlay.
Βήμα προς βήμα οδηγίες
Εισαγωγή στοιχείου βίντεο και ορισμός βασικής κατάστασης
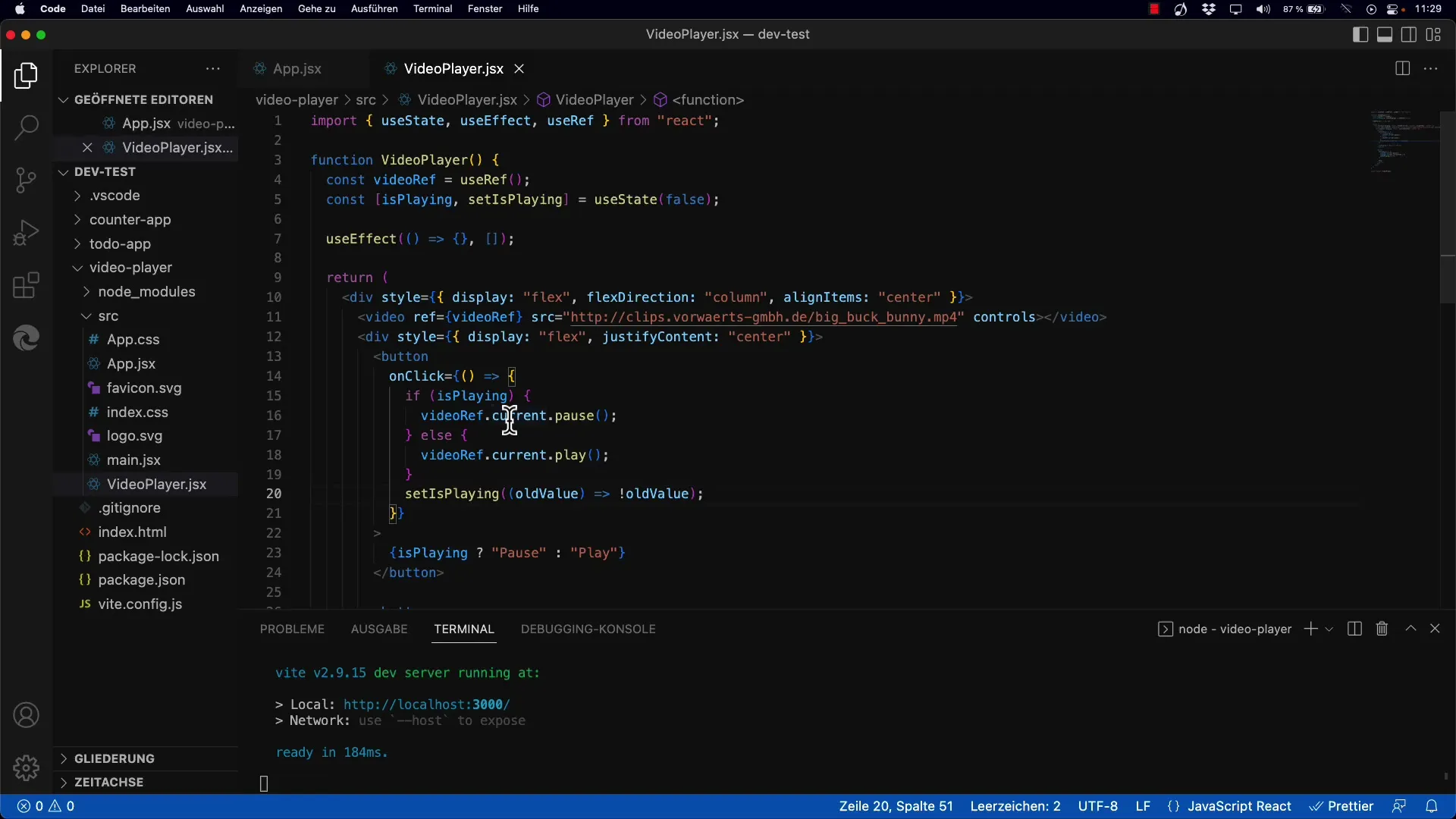
Αρχικά, εισάγετε ένα στοιχείο βίντεο στο στοιχείο React σας. Βεβαιωθείτε ότι έχετε ορίσει μια κατάσταση για το isPlaying που ελέγχει την αναπαραγωγή του βίντεο. Αυτό θα σας επιτρέψει να εναλλάσσετε την κατάσταση του κουμπιού μεταξύ αναπαραγωγής και παύσης.

Προσθέστε χειριστές συμβάντων για την αναπαραγωγή και την παύση
Τώρα ήρθε η ώρα να προσθέσετε τους χειριστές συμβάντων. Θα πρέπει να ακούτε τα εγγενή συμβάντα onPause και onPlay του στοιχείου βίντεο. Αυτά τα συμβάντα σας επιτρέπουν να καταγράφετε τις αλλαγές στην κατάσταση του βίντεο. Εάν το βίντεο βρίσκεται σε παύση, πρέπει να ορίσετε την κατάσταση isPlaying σε false.
Υλοποίηση του συμβάντος onPause
Όταν το βίντεο τίθεται σε παύση από τα εγγενή στοιχεία ελέγχου, καλείται ο χειριστής συμβάντος σας για το onPause. Εδώ ορίζετε την κατάσταση setIsPlaying σε false, πράγμα που σημαίνει ότι το βίντεο έχει πλέον τεθεί σε παύση. Αυτό θα εμφανίσει σωστά το κουμπί - θα πρέπει τώρα να εμφανίζει το σύμβολο αναπαραγωγής.
Υλοποίηση του συμβάντος onPlay
Στο επόμενο βήμα, προσθέτετε τη λειτουργικότητα για το συμβάν onPlay. Όταν το βίντεο αναπαράγεται ξανά, ενημερώστε την κατάσταση σε true με την εντολή setIsPlaying. Αυτό αλλάζει επίσης την εμφάνιση του κουμπιού σας σε "Pause".
Δοκιμάστε τα στοιχεία ελέγχου βίντεο
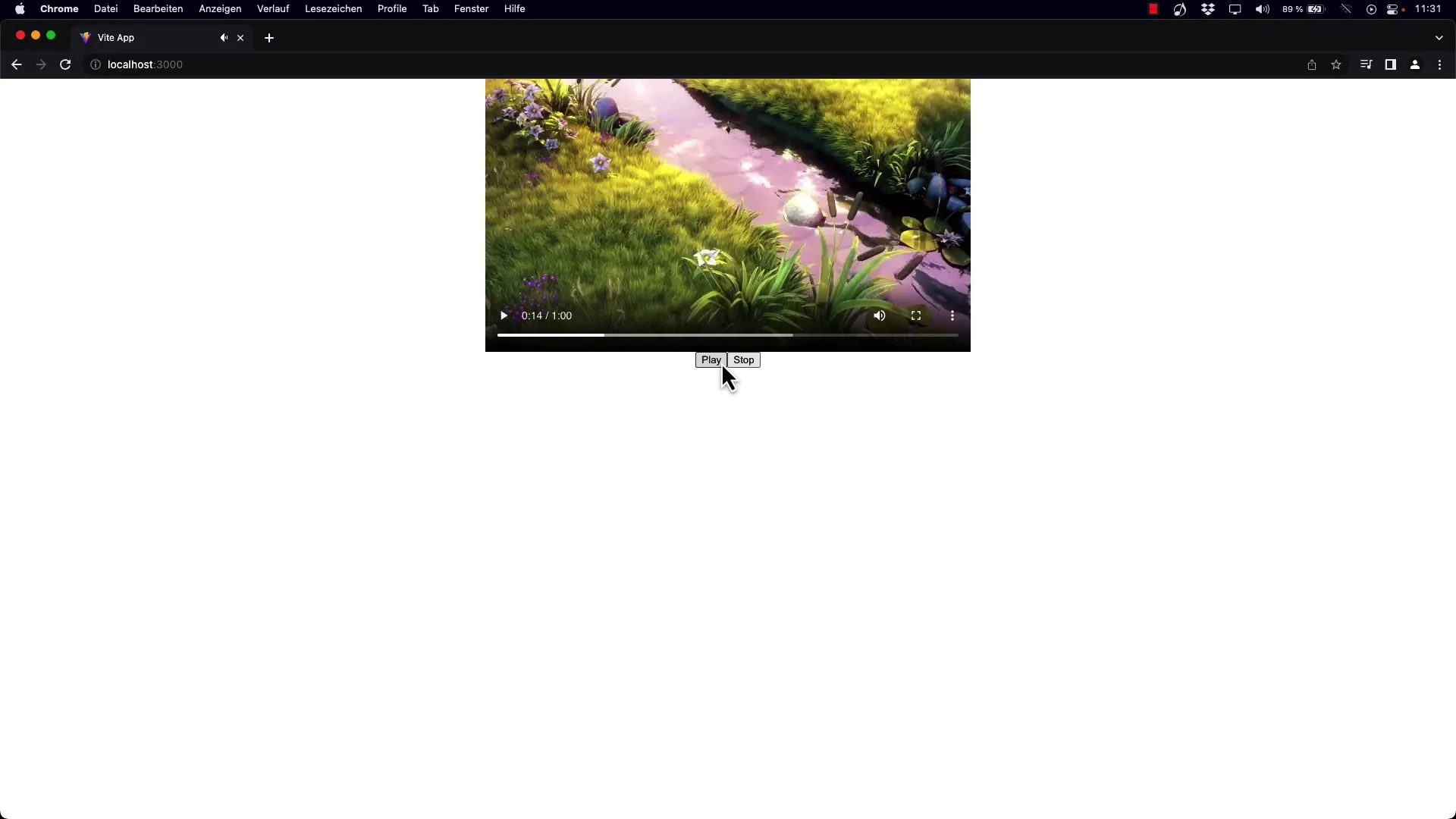
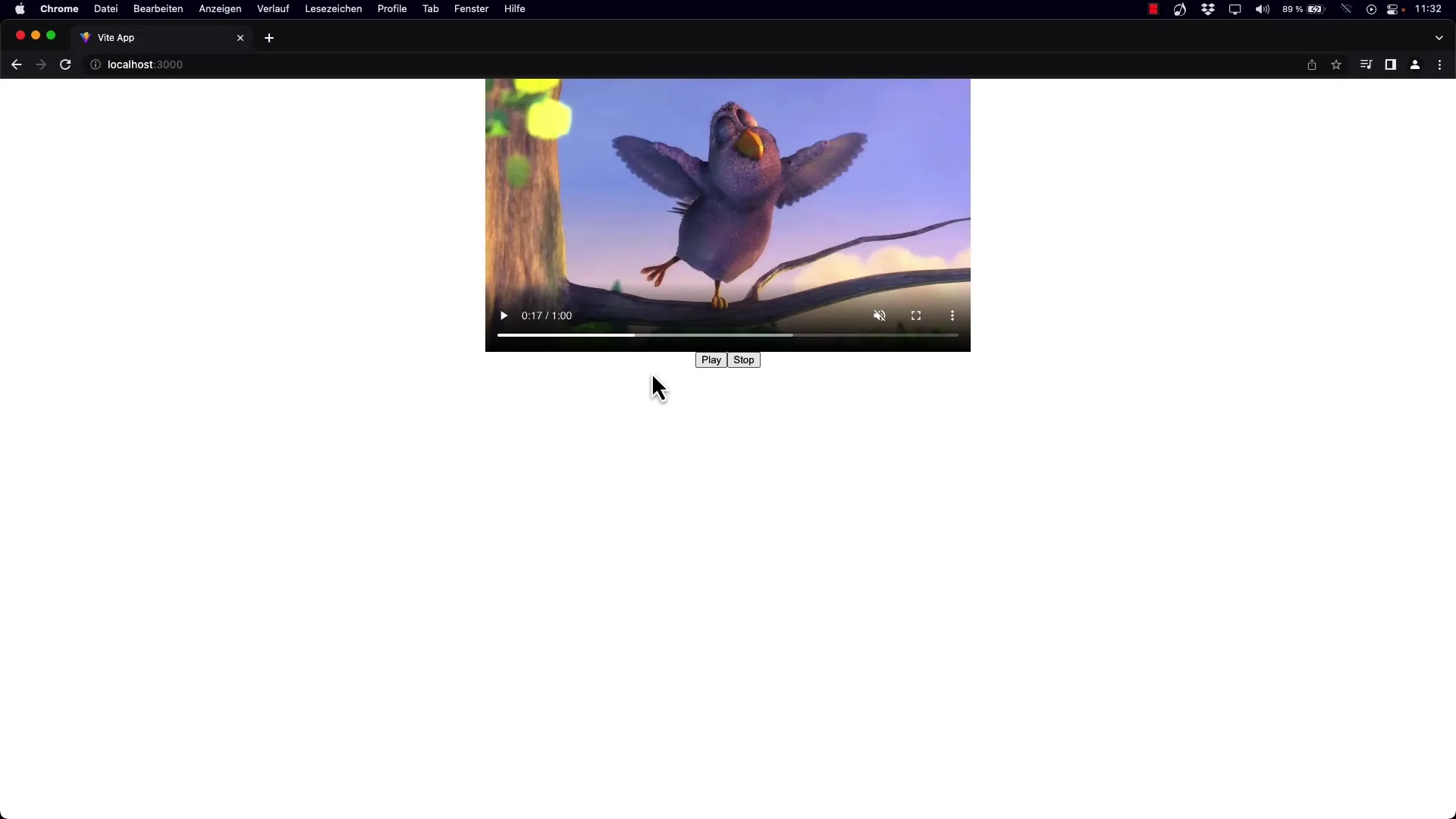
Για να βεβαιωθείτε ότι όλα λειτουργούν σωστά, δοκιμάστε την εφαρμογή χρησιμοποιώντας τα εγγενή στοιχεία ελέγχου αναπαραγωγής και παύσης. Βεβαιωθείτε ότι το κείμενο του κουμπιού αλλάζει ανάλογα και ότι αναπαράγεται πάντα σωστά με βάση την κατάσταση του βίντεο. Χρησιμοποιήστε τα εγγενή κουμπιά αναπαραγωγής και παύσης στην εφαρμογή σας.

Έλεγχος του συγχρονισμού
Αφού υλοποιήσετε και δοκιμάσετε τους χειριστές συμβάντων, ελέγξτε αν ο συγχρονισμός μεταξύ του στοιχείου βίντεο και του προσαρμοσμένου κουμπιού σας είναι επιτυχής. Κάντε εναλλακτικά κλικ στα εγγενή στοιχεία ελέγχου του προγράμματος περιήγησης και παρατηρήστε την αντίδραση του κουμπιού σας.

Προοπτικές για μελλοντικά χαρακτηριστικά
Στα επερχόμενα σεμινάρια, θέλουμε επίσης να υλοποιήσουμε χαρακτηριστικά όπως ο έλεγχος της έντασης ήχου για το στοιχείο βίντεο. Αυτό θα βελτιώσει περαιτέρω τη διαδραστικότητα της εφαρμογής σας και θα σας δώσει την ευκαιρία να κάνετε την εμπειρία του χρήστη ακόμα πιο αποτελεσματική.
Περίληψη
Σε αυτόν τον οδηγό, μάθατε πώς να χρησιμοποιείτε τα συμβάντα onPlay και onPause στο React για να συγχρονίζετε τα στοιχεία ελέγχου βίντεο και την κατάσταση των προσαρμοσμένων στοιχείων ελέγχου σας. Αυτό όχι μόνο βελτιώνει την εμπειρία του χρήστη, αλλά παρέχει επίσης σαφέστερη ανατροφοδότηση σχετικά με την κατάσταση της αναπαραγωγής του βίντεο.
Συχνές ερωτήσεις
Πώς μπορώ να ενσωματώσω το στοιχείο βίντεο στο στοιχείο μου React;Μπορείτε εύκολα να τοποθετήσετε το στοιχείο βίντεο στη μέθοδο απόδοσης χρησιμοποιώντας την ετικέτα και καθορίζοντας την πηγή.
Τι πρέπει να κάνω αν τα συμβάντα δεν πυροδοτούνται σωστά;Βεβαιωθείτε ότι έχετε προσθέσει σωστά τους χειριστές συμβάντων στο στοιχείο βίντεο και ότι η κατάστασή σας ενημερώνεται σωστά.
Μπορώ επίσης να ελέγξω την ένταση του βίντεο;Ναι, η ένταση μπορεί να υλοποιηθεί μέσω πρόσθετων χειριστών συμβάντων και συναρτήσεων διαχείρισης κατάστασης.


