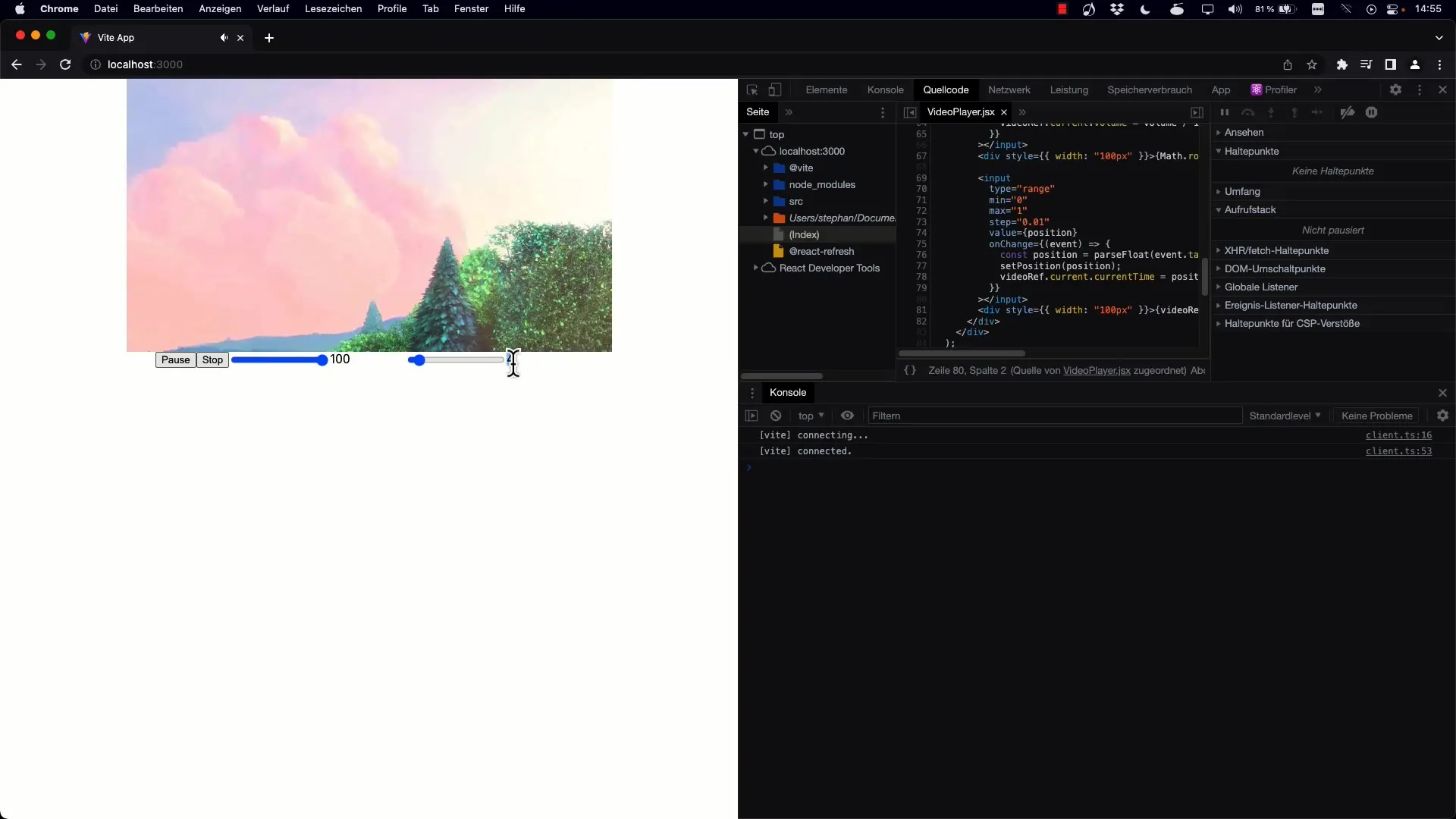
Παίξτε με τα χειριστήρια του βίντεο και δοκιμάστε πώς μπορείτε να αλλάξετε αποτελεσματικά τη θέση αναπαραγωγής. Σε αυτό το σεμινάριο, θα μάθετε πώς να ελέγχετε τη θέση ενός βίντεο χρησιμοποιώντας την παράμετρο currentTime στο React. Η έμφαση δίνεται στην υλοποίηση ενός ρυθμιστικού εύρους που σας επιτρέπει να πλοηγείστε μεταξύ διαφορετικών χρονικών σημείων ενός βίντεο χρησιμοποιώντας μια απλή διεπαφή χρήστη. Ας ξεκινήσουμε αμέσως!
Βασικά ευρήματα
- Η παράμετρος currentTime ενός στοιχείου βίντεο ελέγχει τη θέση αναπαραγωγής.
- Ένα ρυθμιστικό εύρους μπορεί να χρησιμοποιηθεί για τη δημιουργία ενός οπτικού και διαδραστικού ελέγχου της θέσης του βίντεο.
- Για να έχετε ακριβή έλεγχο της θέσης, θα πρέπει να χρησιμοποιήσετε το ποσοστό μεταξύ της τρέχουσας κατάστασης της αναπαραγωγής και της διάρκειας του βίντεο.
- Γεγονότα όπως το onTimeUpdate είναι ζωτικής σημασίας για τη δυναμική ενημέρωση της διεπαφής χρήστη.
Οδηγός βήμα προς βήμα
Βήμα 1: Ρύθμιση του ρυθμιστή εύρους
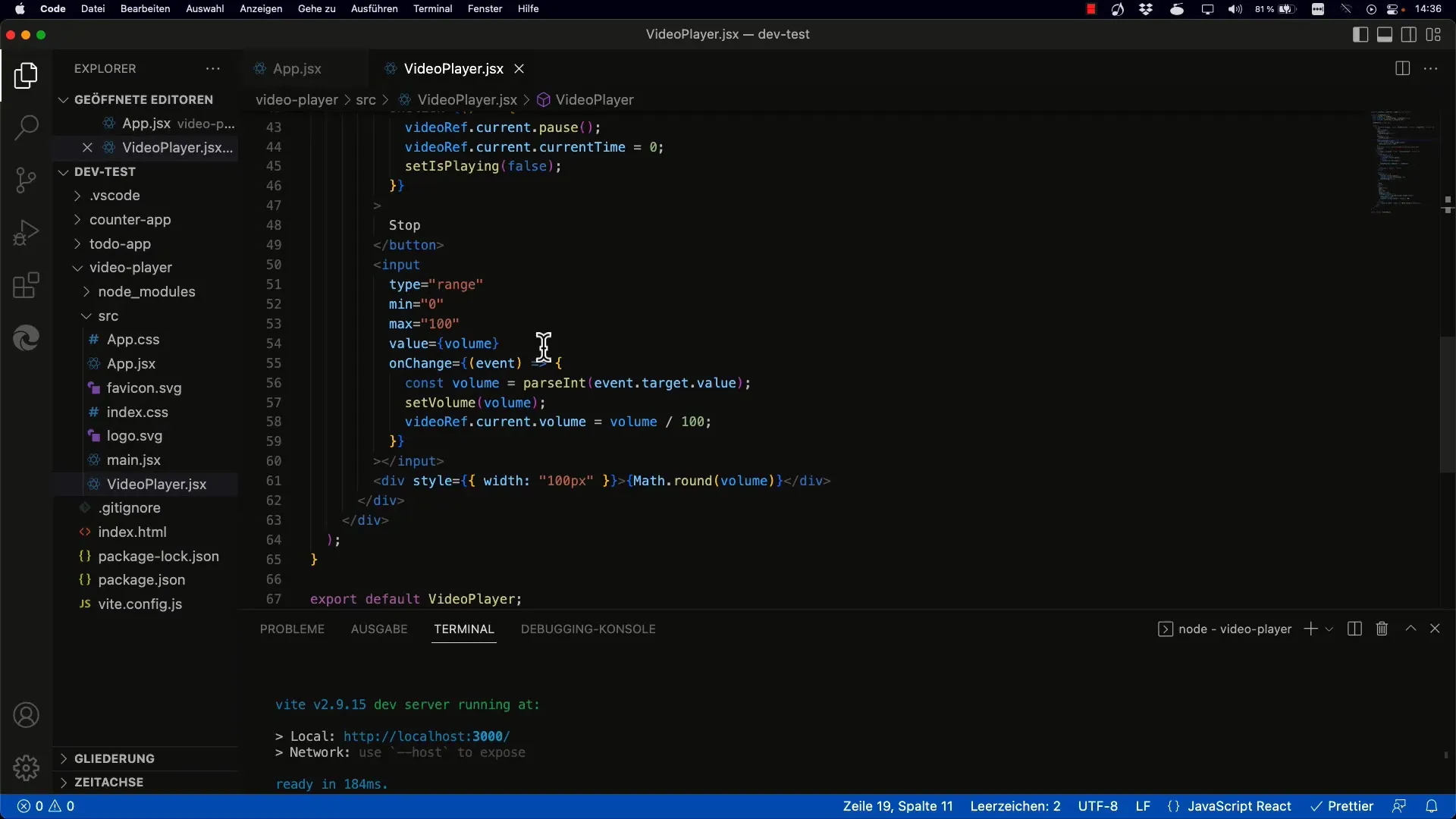
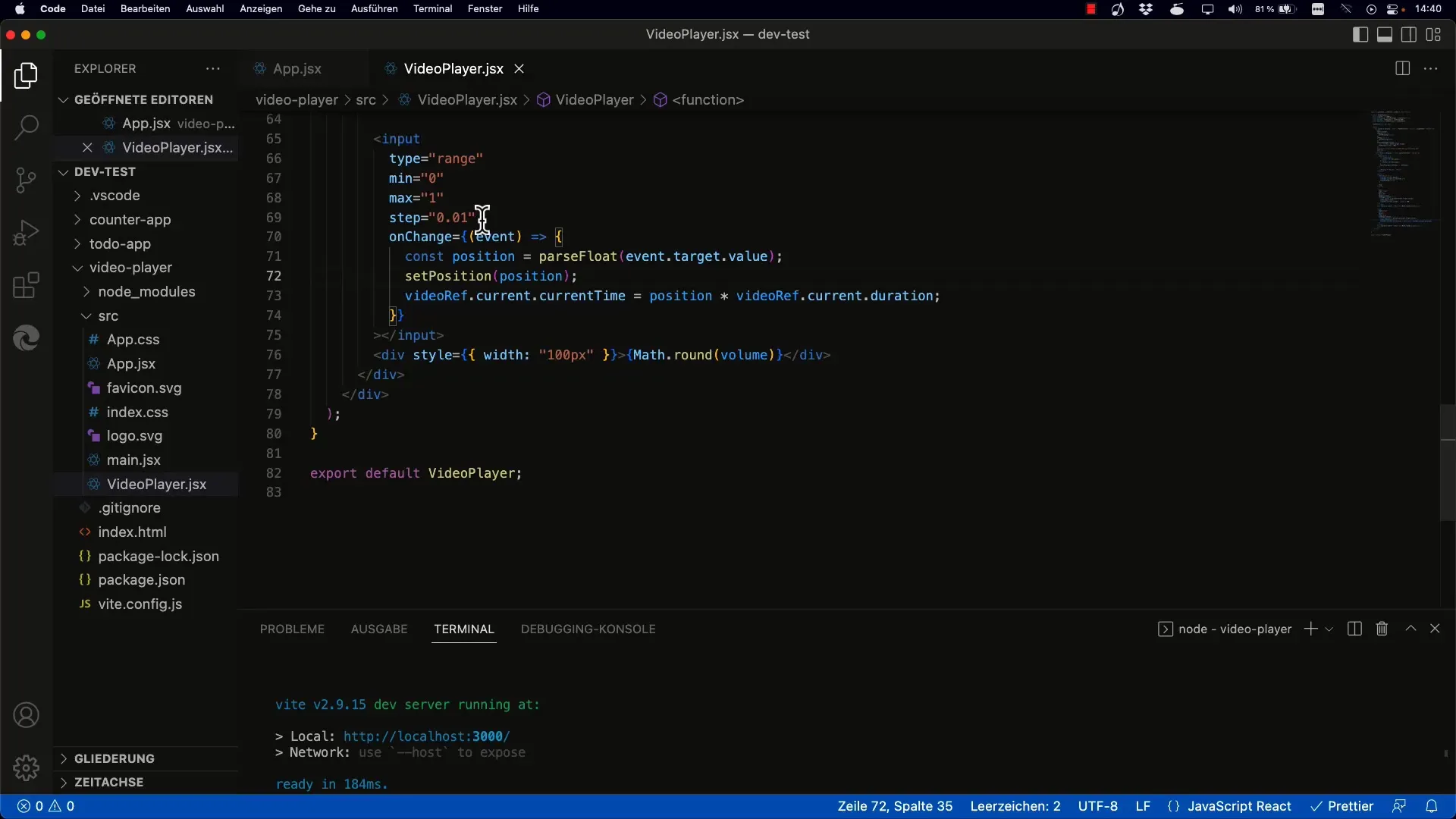
Ξεκινήστε με την υλοποίηση ενός ρυθμιστικού εύρους. Αυτό το ρυθμιστικό θα σας επιτρέψει να ελέγχετε τη θέση του βίντεο. Αντιγράψτε τη βασική δομή του ολισθητή σας και προσαρμόστε τα χαρακτηριστικά min και max ώστε να εμφανίζονται οι τιμές ανάλογα με το μήκος του βίντεο.

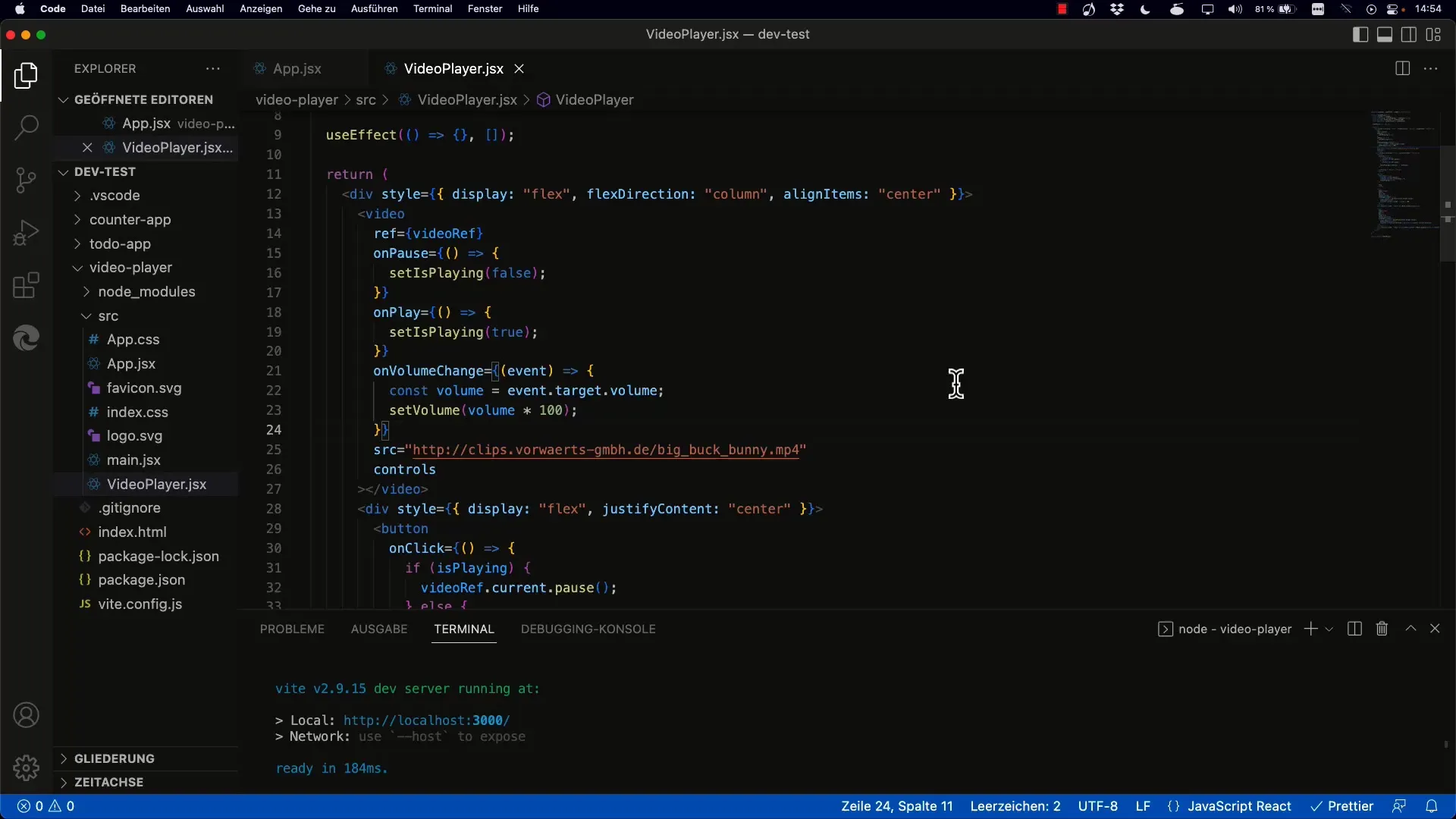
Βήμα 2: Ορισμός του currentTime
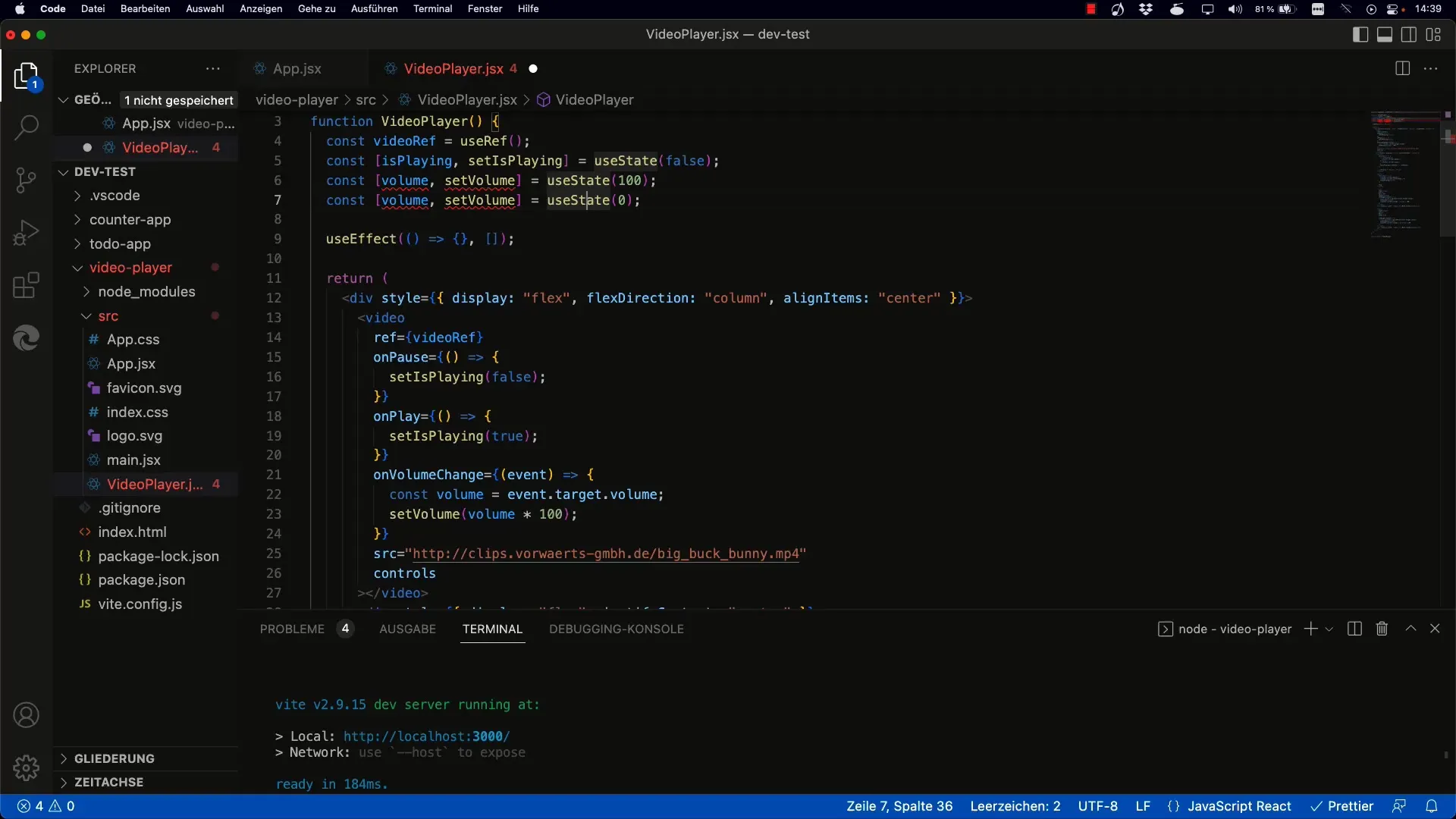
Το χαρακτηριστικό currentTime αποθηκεύει την τρέχουσα θέση αναπαραγωγής του βίντεο σε δευτερόλεπτα. Αυτό είναι το κλειδί για τον έλεγχο του σημείου στο οποίο βρίσκεστε στο βίντεο. Ορίστε την αρχικοποίηση έτσι ώστε η θέση αναπαραγωγής να ορίζεται στην αρχή του βίντεο.

Βήμα 3: Δημιουργήστε μια κατάσταση για τη θέση
Πρέπει να δημιουργήσετε μια νέα κατάσταση για τη θέση του βίντεο. Στην περίπτωσή μας, μπορείτε απλά να την ονομάσετε position, η αρχική τιμή είναι 0. Αυτό αντιπροσωπεύει την αρχή του βίντεο, δηλαδή 0% αναπαραγωγή.

Βήμα 4: Ενημέρωση της θέσης του ρυθμιστικού
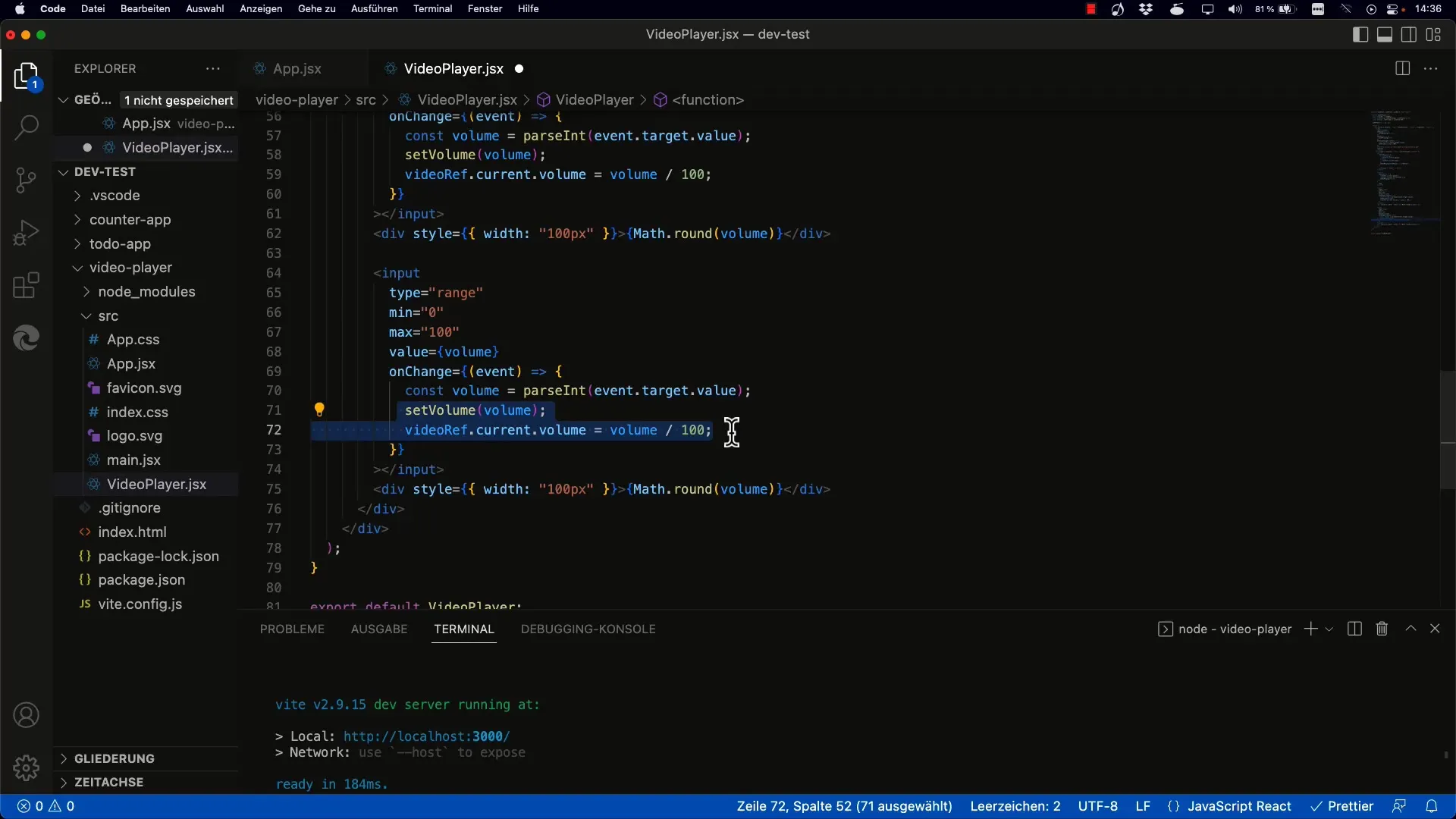
Με τη νέα κατάσταση, είναι σημαντικό να ενημερώσετε πραγματικά την τιμή του ρυθμιστικού ανάλογα με τη θέση στο βίντεο. Ρυθμίστε την τιμή του ρυθμιστικού έτσι ώστε να παραμένει συγχρονισμένη με την τρέχουσα θέση.

Βήμα 5: Εφαρμογή της διάρκειας
Για να γνωρίζετε ποιο ποσοστό του βίντεο έχει ήδη αναπαραχθεί, πρέπει να καταγράψετε τη συνολική διάρκεια του βίντεο. Μπορείτε να το κάνετε αυτό χρησιμοποιώντας το χαρακτηριστικό duration του στοιχείου video. Πολλαπλασιάστε την τρέχουσα ρυθμισμένη θέση με τη συνολική διάρκεια του βίντεο.

Βήμα 6: Προσθήκη ακροατή συμβάντων για την ενημέρωση του χρόνου
Για να διασφαλίσετε ότι η θέση του ρυθμιστικού ενημερώνεται επίσης μόλις αναπαραχθεί το βίντεο, πρέπει να προσαρτήσετε έναν ακροατή συμβάντων για την onTimeUpdate στο στοιχείο βίντεο. Αυτός ο ακροατής θα ζητάει την τρέχουσα ώρα σε κάθε χρονικό διάστημα και θα ενημερώνει το ρυθμιστικό ανάλογα.

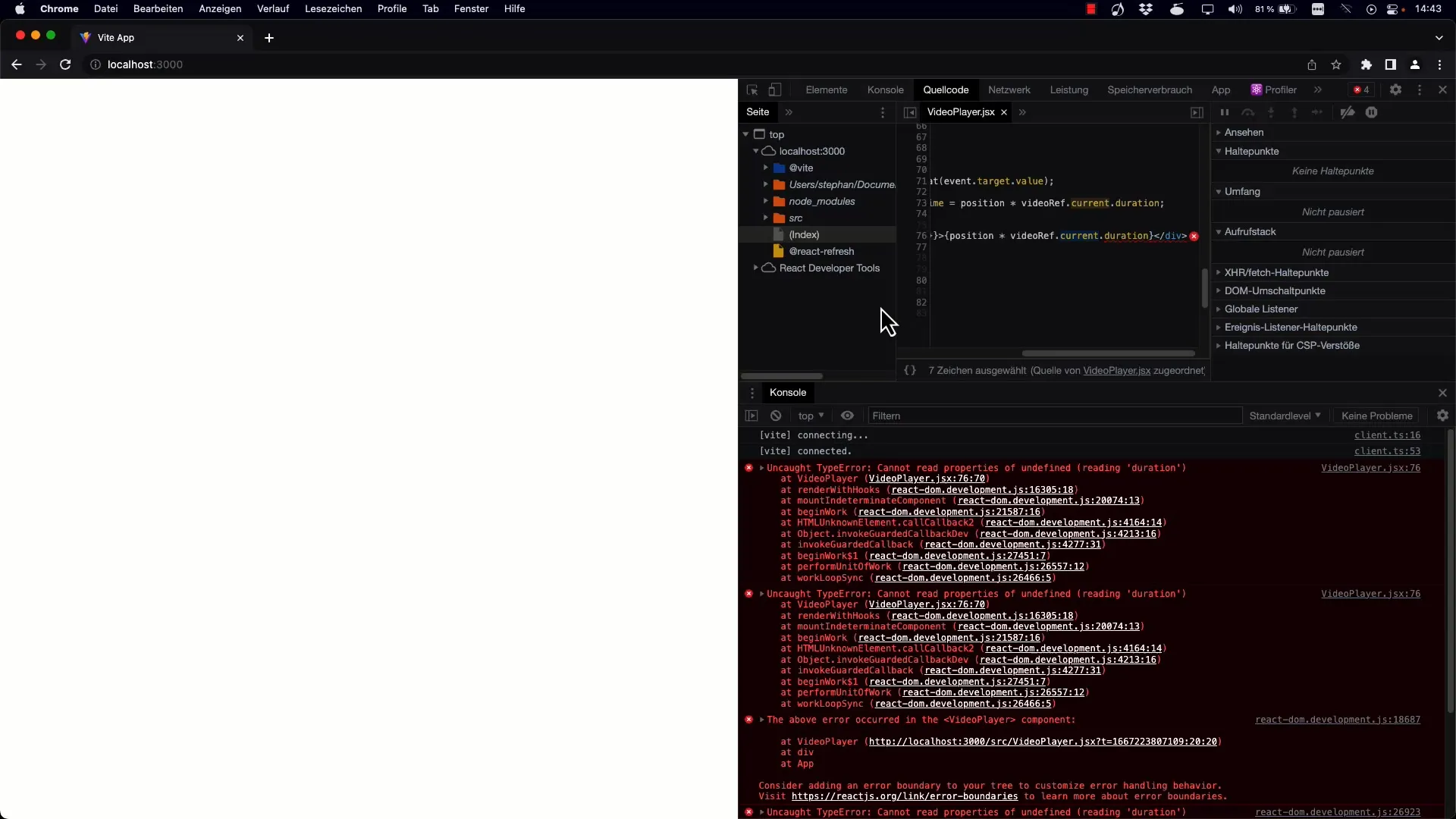
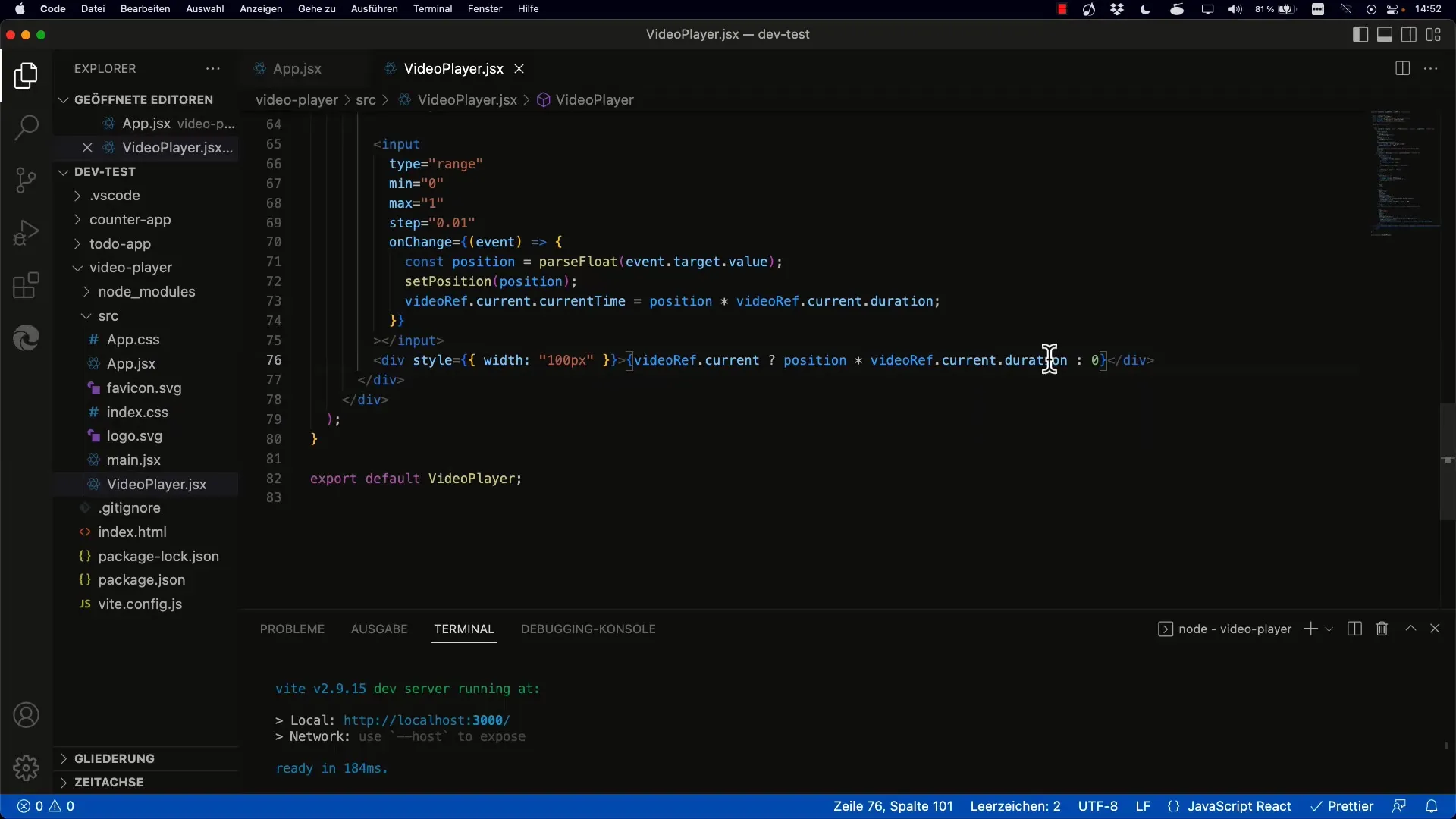
Βήμα 7: Χειρισμός σφαλμάτων για απροσδιόριστες τιμές
Είναι σημαντικό να βεβαιωθείτε ότι η τιμή currentTime έχει οριστεί και ότι η διάρκεια του βίντεο είναι διαθέσιμη πριν προχωρήσετε στον υπολογισμό. Προσθέστε λογική για την αντιμετώπιση των πιθανών αρχικών καταστάσεων του βίντεο.

Βήμα 8: Στρογγυλοποίηση και μορφοποίηση του χρόνου
Είναι καλύτερο να στρογγυλοποιείται ο χρόνος που εμφανίζεται σε ολόκληρα δευτερόλεπτα. Αυτή η βελτίωση διασφαλίζει ότι η διεπαφή χρήστη παραμένει καθαρή και φιλική προς το χρήστη. Χρησιμοποιήστε τη συνάρτηση Math.round() για να μορφοποιήσετε τις τιμές ανάλογα.

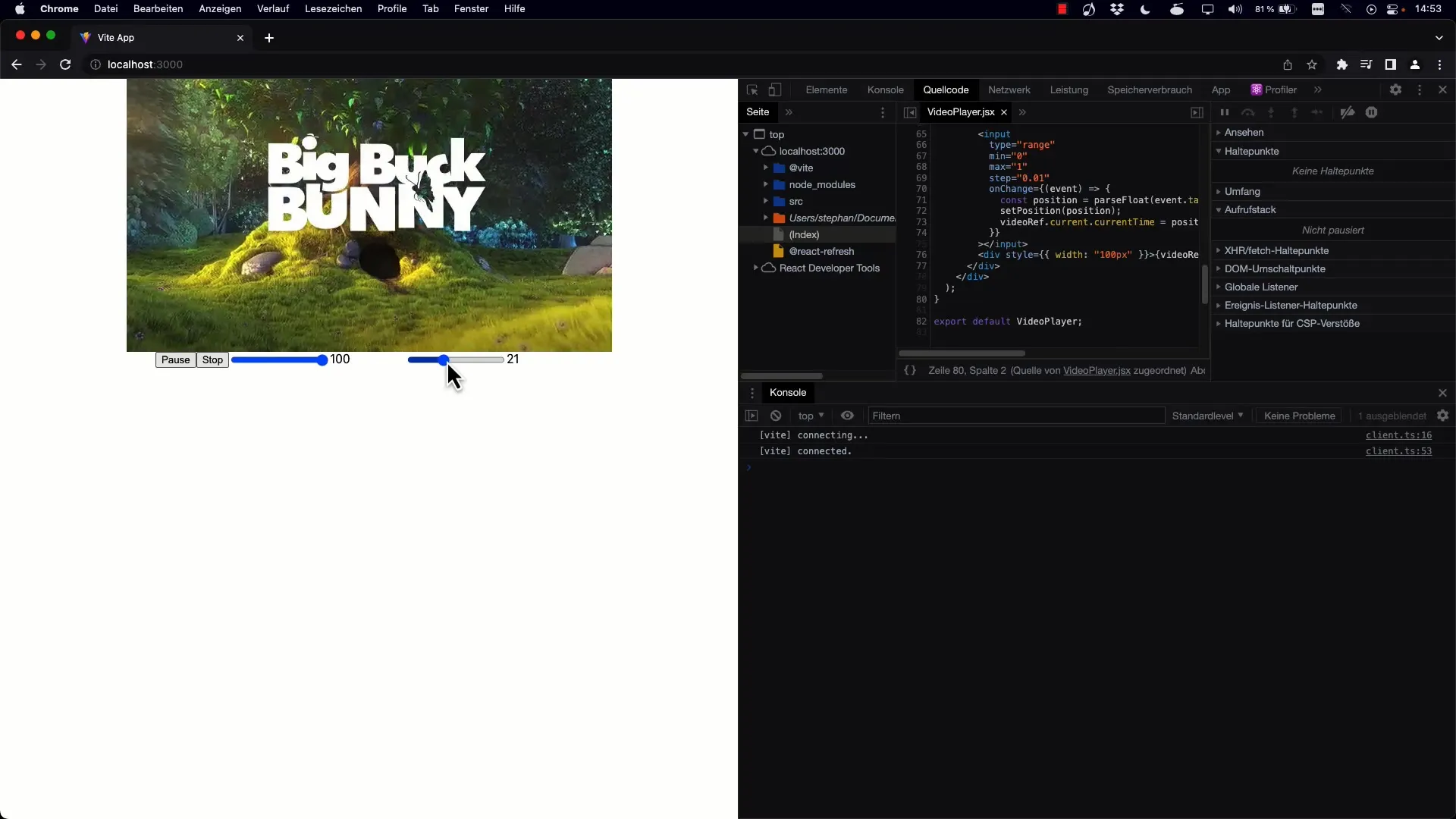
Βήμα 9: Ζωντανή δοκιμή της λειτουργικότητας
Αφού ολοκληρώσετε όλα αυτά τα βήματα, επαναφορτώστε το έργο και δοκιμάστε το ρυθμιστικό. Βεβαιωθείτε ότι η θέση του βίντεο μπορεί να ρυθμιστεί και προς τις δύο κατευθύνσεις και ελέγξτε ότι ο χρόνος ενημερώνεται σωστά.

Περίληψη
Έχετε πλέον μάθει πώς να ελέγχετε την αναπαραγωγή ενός βίντεο στο React υλοποιώντας ένα αποτελεσματικό ρυθμιστικό εύρους που ενημερώνει δυναμικά την ιδιότητα currentTime. Αυτό σας επιτρέπει να πλοηγείστε εύκολα μεταξύ διαφορετικών σημείων του βίντεο.
Συχνές ερωτήσεις
Ποια είναι η διαφορά μεταξύ currentTime και duration; ΤοcurrentTime υποδεικνύει την τρέχουσα θέση αναπαραγωγής, ενώ η duration περιγράφει ολόκληρη τη διάρκεια του βίντεο.
Πώς μπορώ να ενημερώσω τη θέση του ρυθμιστικού κατά τη διάρκεια της αναπαραγωγής; Προσθέστε έναν ακροατή συμβάντων για την onTimeUpdate στο στοιχείο βίντεο, ο οποίος ζητά την τρέχουσα ώρα και ενημερώνει την κατάσταση του ρυθμιστικού.
Πώς μπορώ να βεβαιωθώ ότι το slider μου λειτουργεί σωστά;Βεβαιωθείτε ότι έχετε υλοποιήσει σωστά τη λογική διαχείρισης κατάστασης στο React. Ελέγξτε ότι το currentTime και η διάρκεια έχουν οριστεί σωστά.
Μπορώ να χρησιμοποιήσω το slider και για ήχο;Ναι, η αρχή παραμένει η ίδια. Μπορείτε να χρησιμοποιήσετε τις ίδιες τεχνικές για τα στοιχεία ήχου, καθώς διαθέτουν παρόμοια χαρακτηριστικά.


