Έχετε ένα σταθερό σύνολο βίντεο στην εφαρμογή σας και θέλετε να κάνετε αυτή την επισκόπηση δυναμική; Τότε έχετε έρθει στο σωστό μέρος! Σε αυτό το σεμινάριο, θα σας δείξω πώς να αντικαταστήσετε μια στατική λίστα βίντεο με έναν δυναμικό πίνακα. Αυτό σας επιτρέπει να σχεδιάζετε με ευελιξία τις επιλογές της λίστας αναπαραγωγής σας και να τις προσαρμόζετε γρήγορα αν χρειαστεί.
Βασικά συμπεράσματα
- Χρήση του useState για τη δημιουργία ενός δυναμικού πίνακα.
- Χρήση του map για την απόδοση των βίντεο από τον πίνακα.
- Παρατηρώντας το key-prop σε στοιχεία λίστας για την αποφυγή προειδοποιήσεων.
- Χρήση IDs για την αναγνώριση βίντεο μέσα στη λίστα αναπαραγωγής.
Οδηγίες βήμα προς βήμα
Βήμα 1: Ορισμός του πίνακα
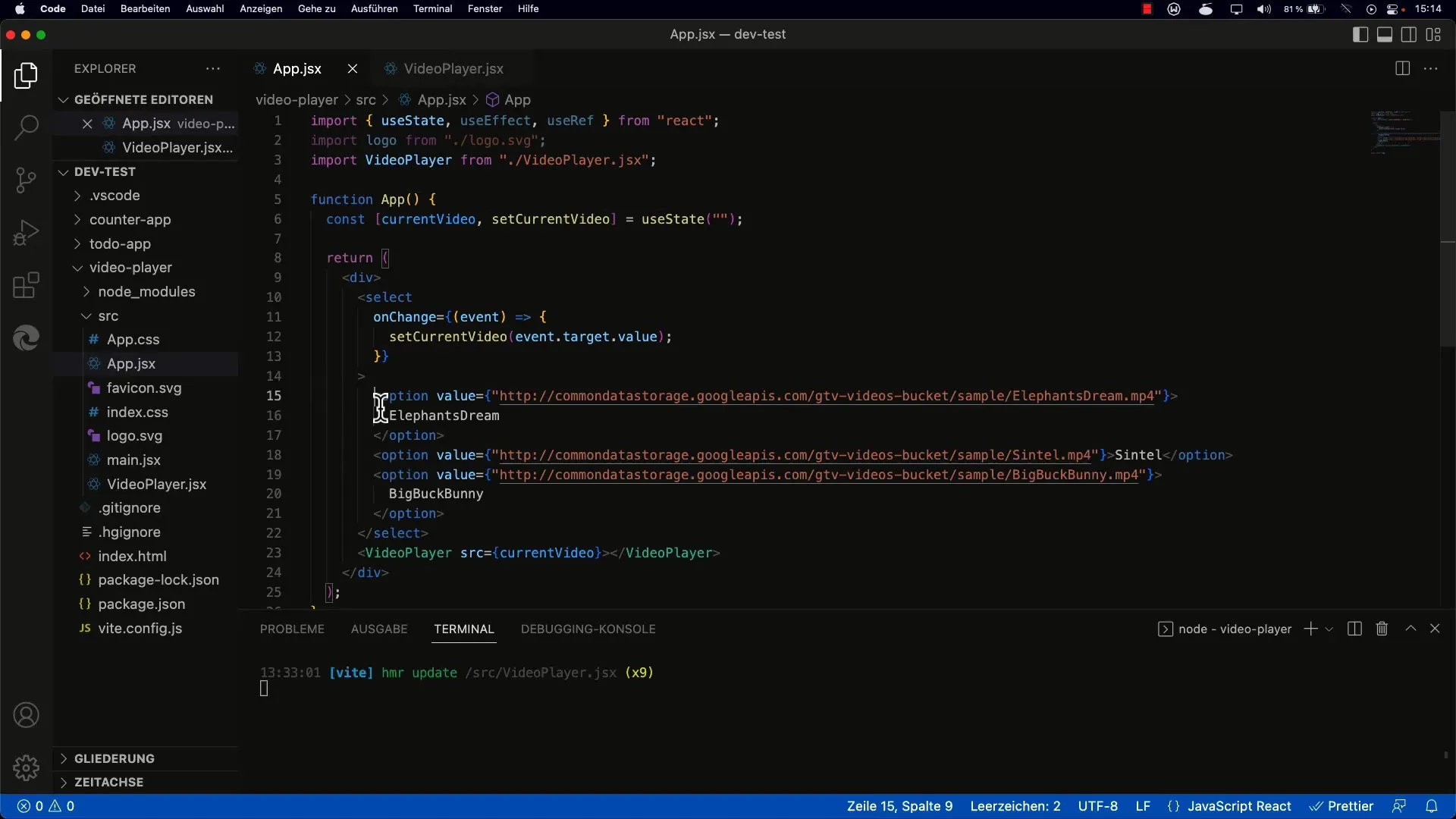
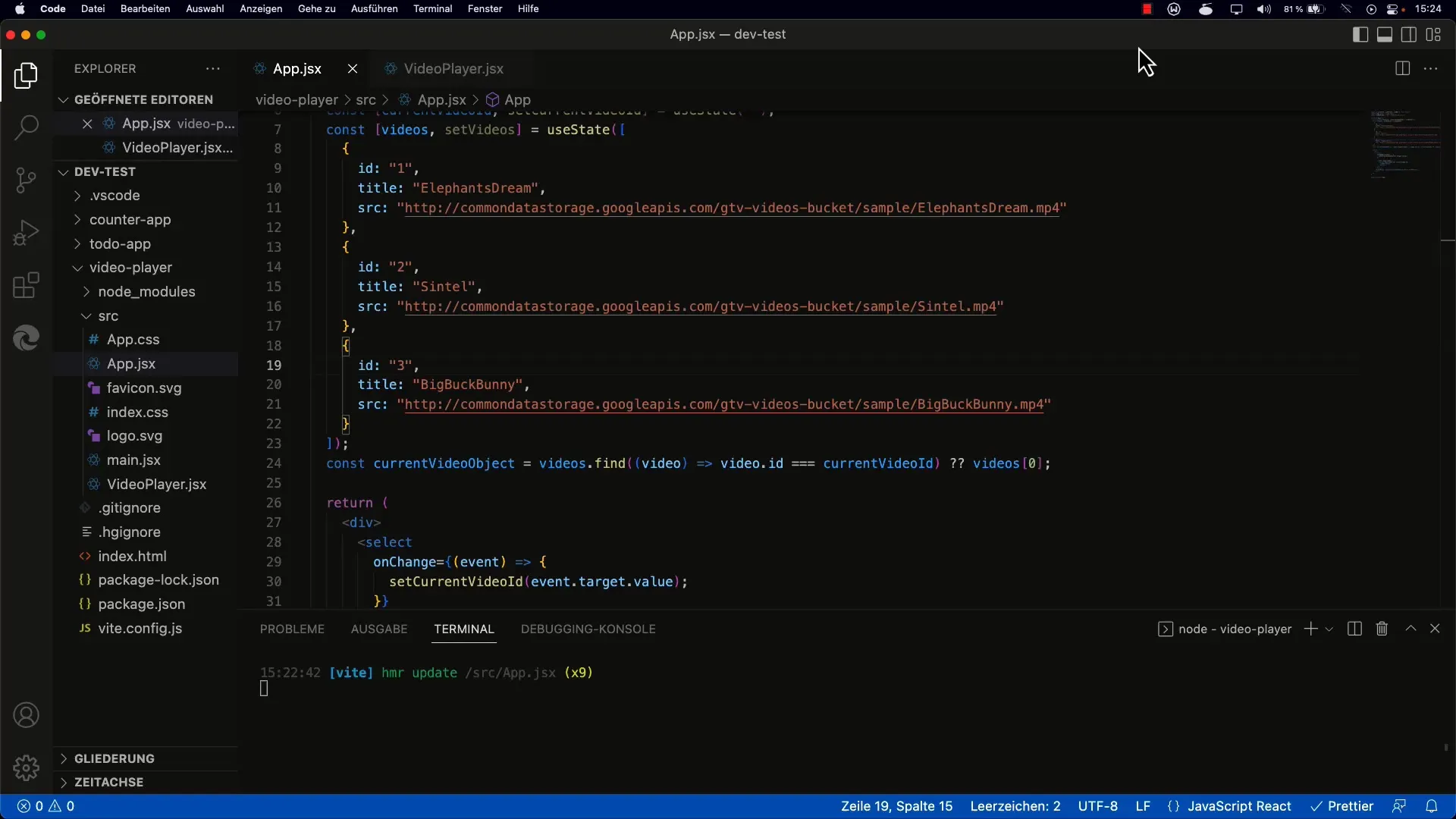
Αρχικά, πρέπει να δημιουργήσετε έναν πίνακα που περιέχει τα δεδομένα των βίντεο. Χρησιμοποιείτε το άγκιστρο useState του React, ώστε να μπορείτε να αποδώσετε τα βίντεο δυναμικά αργότερα.

Ξεκινάτε χρησιμοποιώντας ένα άγκιστρο useState. Σε αυτό το πρώτο βήμα, ορίζετε τις καταχωρήσεις των βίντεο σε έναν πίνακα.
Είναι σημαντικό κάθε αντικείμενο στον πίνακα να περιέχει ένα αναγνωριστικό, μια πηγή για το βίντεο και έναν τίτλο. Αυτή η δομή διασφαλίζει ότι μπορείτε να έχετε εύκολη πρόσβαση στα δεδομένα αργότερα.
Βήμα 2: Δρομολόγηση των βίντεο
Αφού δημιουργήσετε τον πίνακα, ήρθε η ώρα να εμφανίσετε αυτές τις καταχωρήσεις στη διεπαφή χρήστη. Μπορείτε να χρησιμοποιήσετε τη λειτουργία map της JavaScript για το σκοπό αυτό.

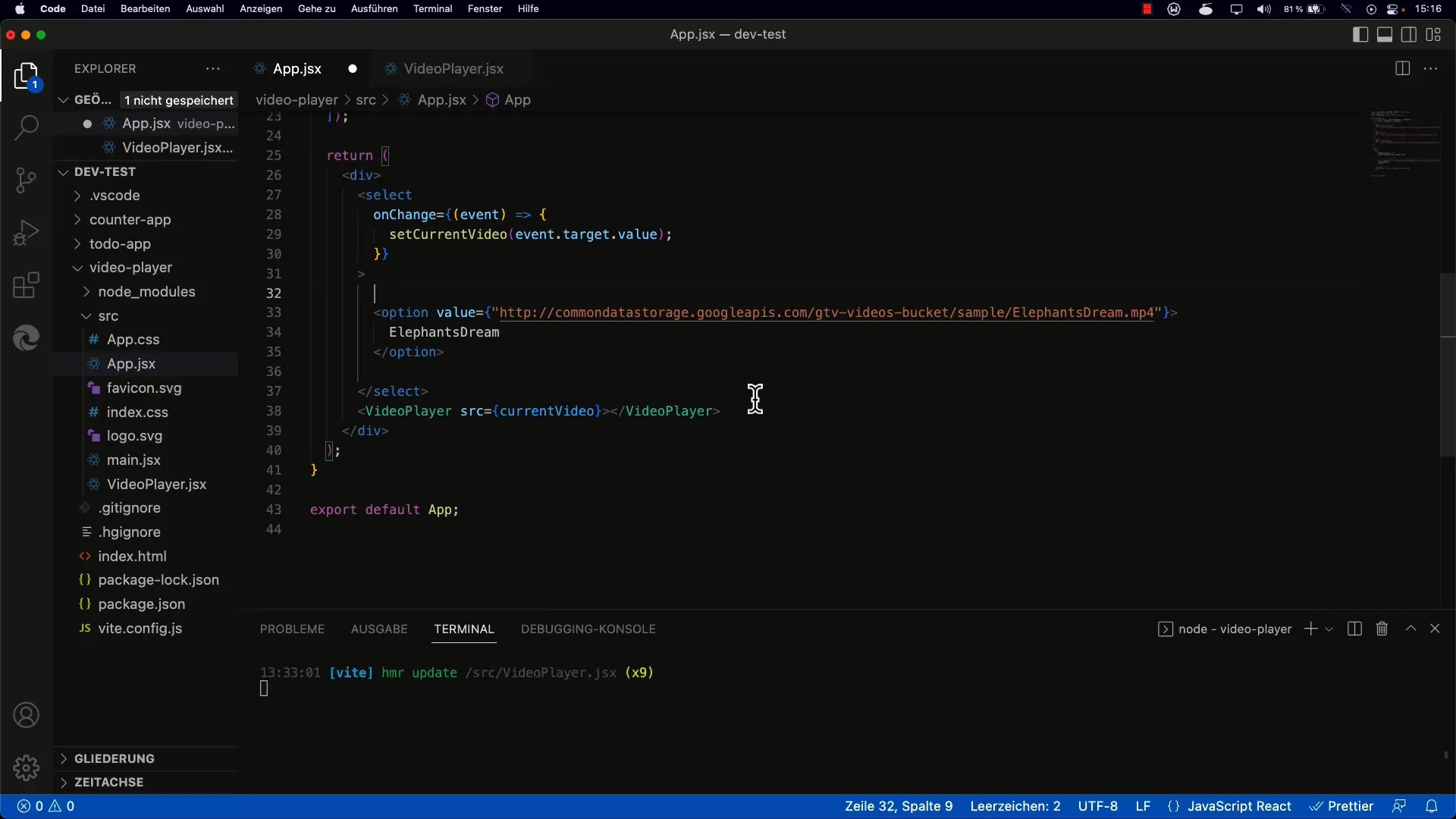
Χρησιμοποιήστε τη μέθοδο map για να κάνετε επανάληψη σε κάθε βίντεο στον πίνακα και να επιστρέψετε ένα στοιχείο επιλογής για κάθε ένα από αυτά. Σε αυτό το στοιχείο, ορίστε το χαρακτηριστικό value στο ID του βίντεο.
Ο τίτλος του βίντεο θα πρέπει να εμφανίζεται ως ορατό κείμενο στην αναπτυσσόμενη λίστα. Βεβαιωθείτε ότι χρησιμοποιείτε τις ιδιότητες που έχουν ήδη οριστεί.
Βήμα 3: Προσθέστε την ιδιότητα κλειδί
Για να αποφύγετε τις προειδοποιήσεις, πρέπει να ορίσετε ένα μοναδικό key-prop σε κάθε στοιχείο της λίστας σας. Αυτό βοηθάει το React να επανεκτείνει αποτελεσματικά τα στοιχεία.

Προσθέστε το key prop στο στοιχείο option και ορίστε το ίσο με το ID του βίντεο. Αυτό είναι ζωτικής σημασίας για να διασφαλίσετε την ομαλή λειτουργία της εφαρμογής σας.

Βήμα 4: Ενεργοποιήστε το πρώτο βίντεο
Όταν εμφανίζεται η λίστα σας, θέλετε επίσης να βεβαιωθείτε ότι το πρώτο βίντεο της λίστας αναπαράγεται όταν η σελίδα φορτώνεται για πρώτη φορά. Για να το κάνετε αυτό, πρέπει να ορίσετε σωστά την τιμή του στοιχείου select.

Περνάτε την πηγή του πρώτου βίντεο στο στοιχείο video. Εάν δεν έχει επιλεγεί ακόμη κανένα βίντεο, μπορείτε να ορίσετε το πρώτο βίντεο από τη σειρά ως προεπιλεγμένο.
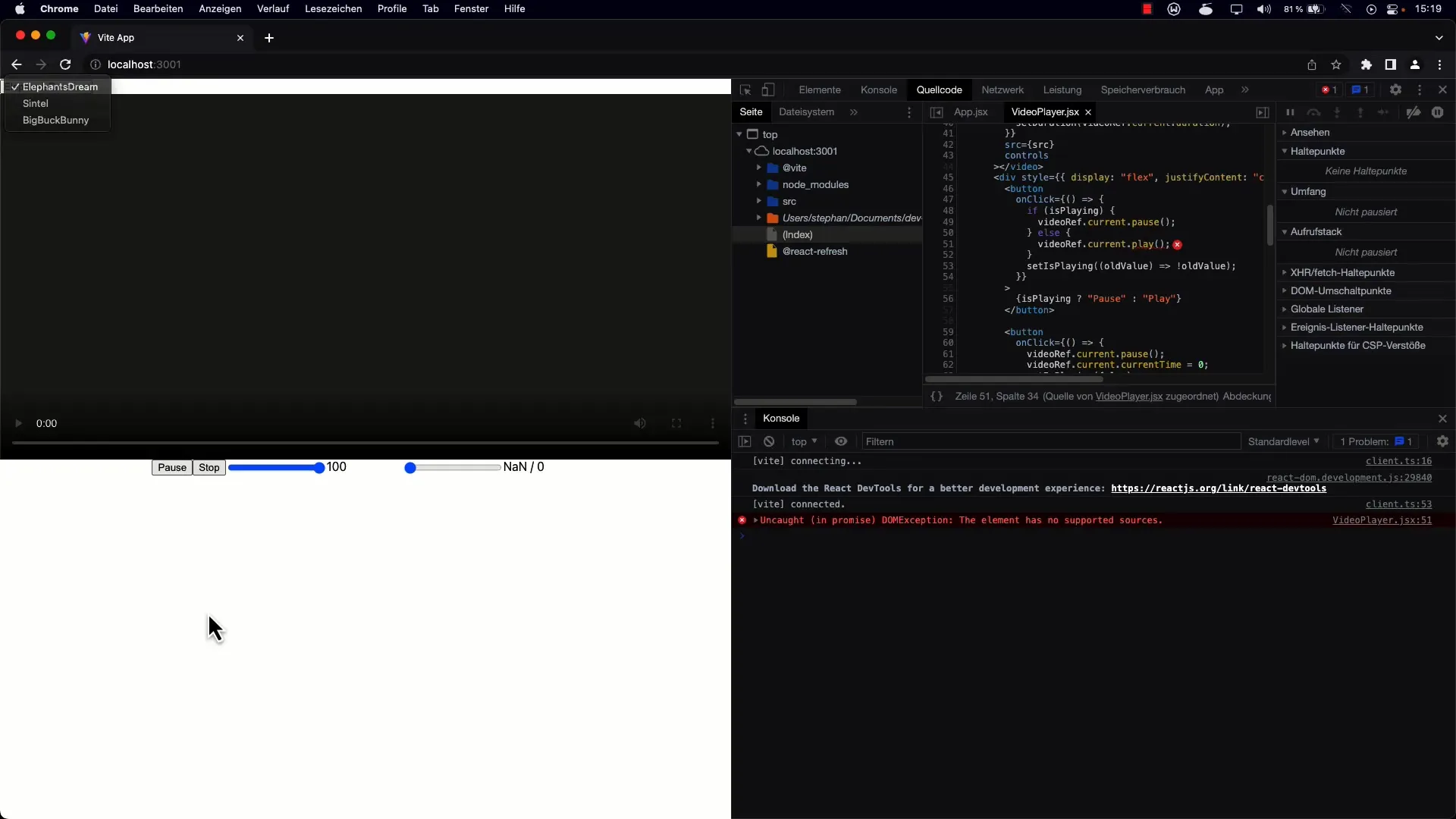
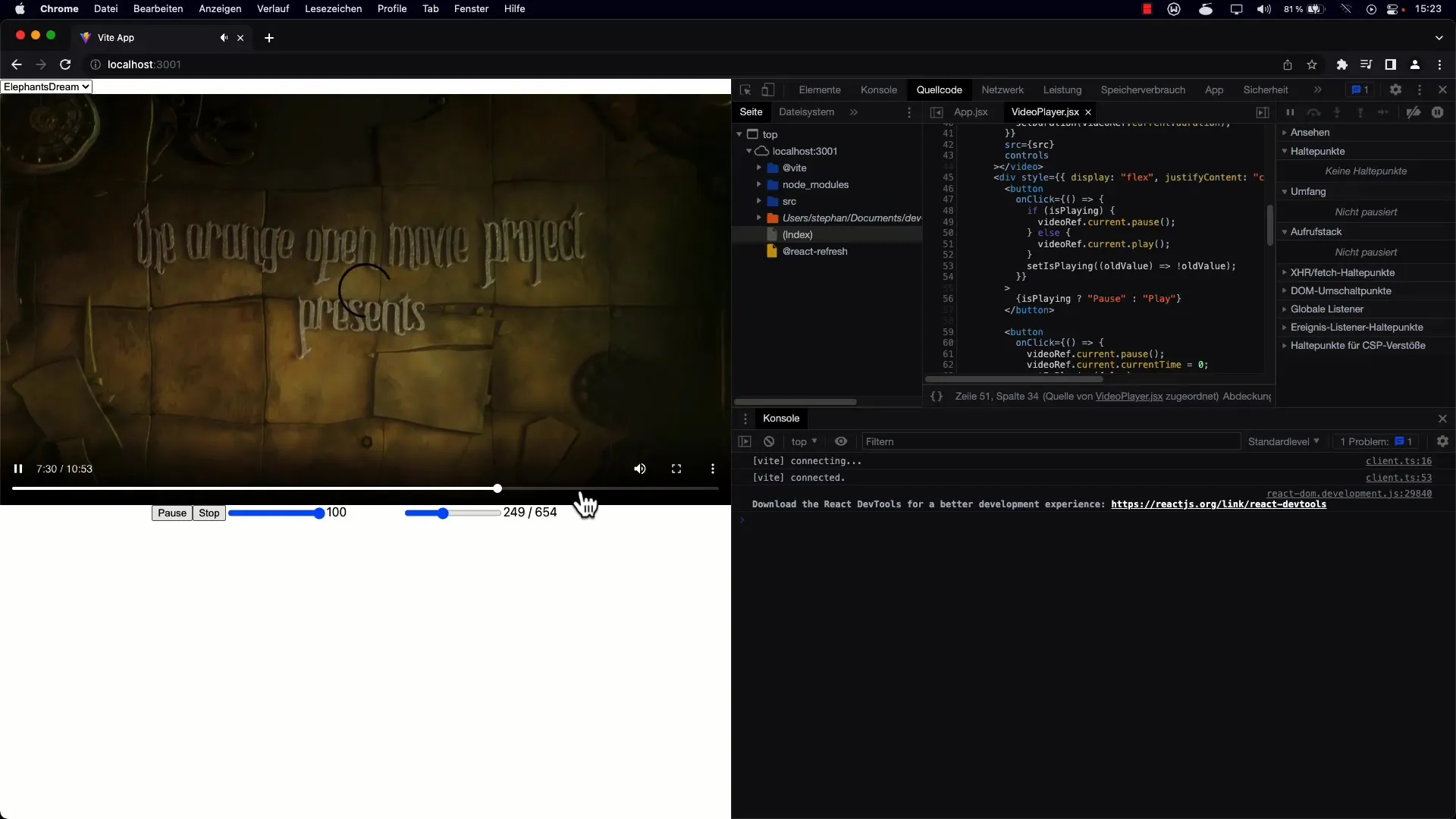
Βήμα 5: Δοκιμάστε την υλοποίηση
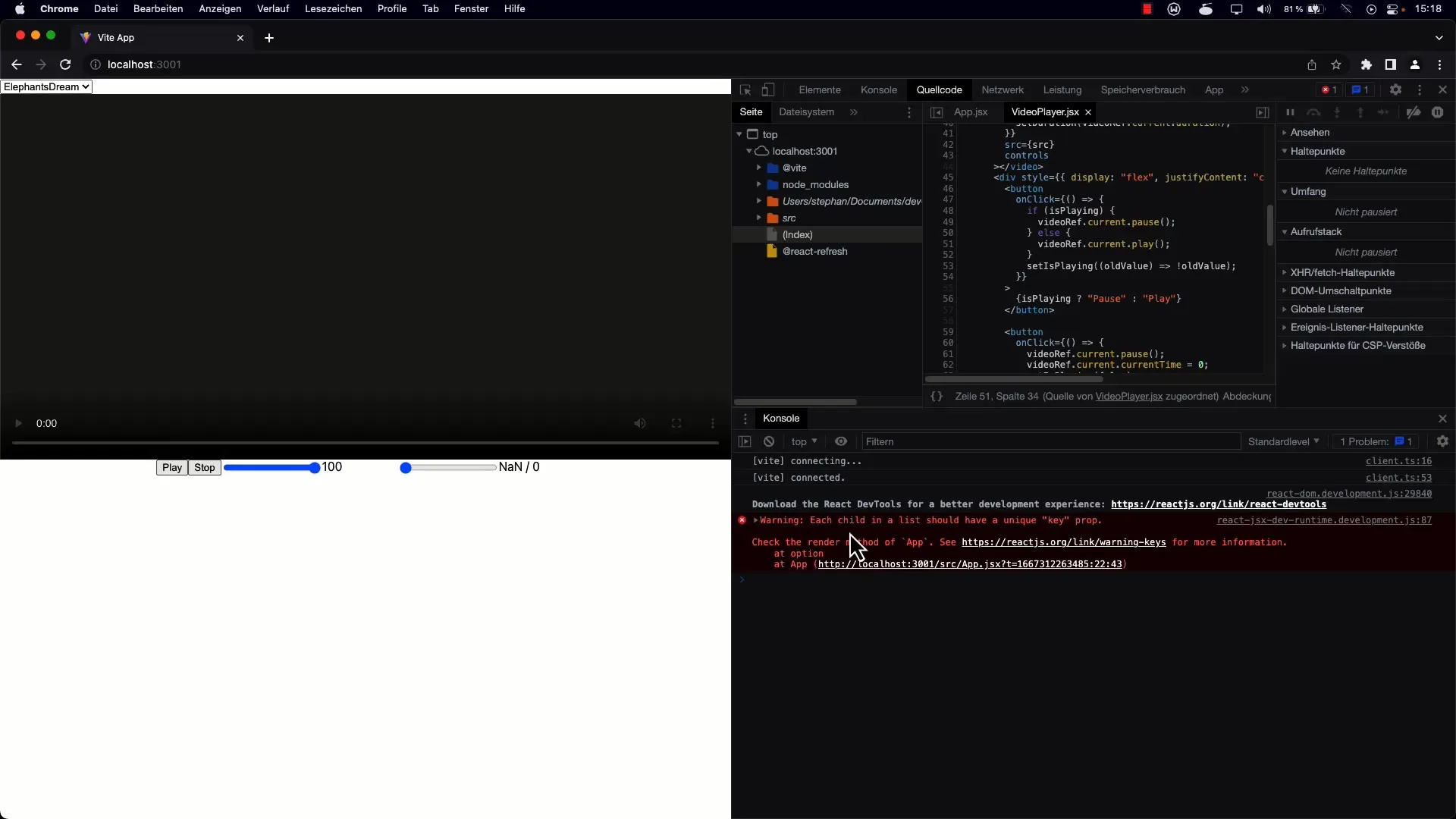
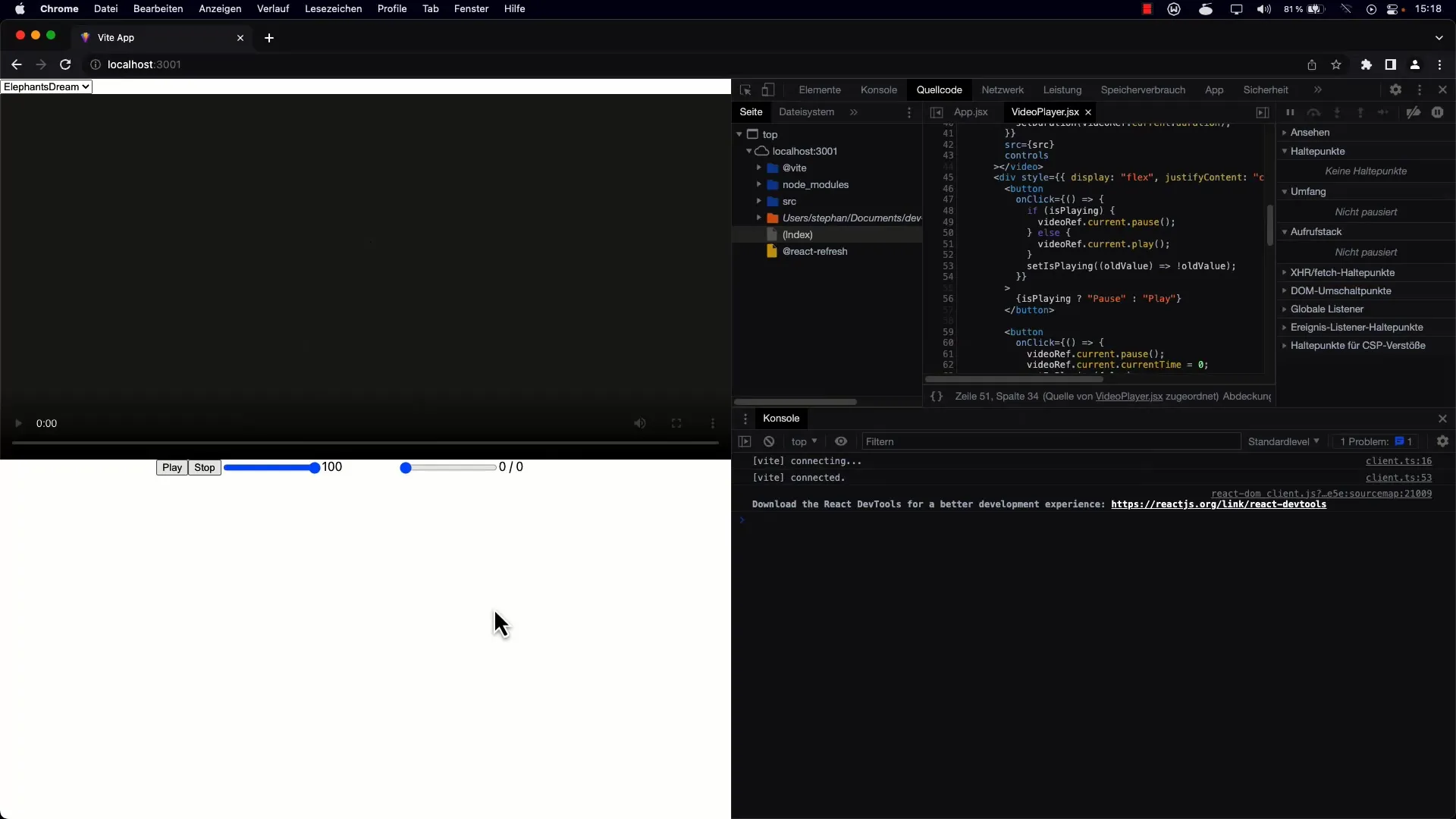
Επαναφορτώστε τη σελίδα για να βεβαιωθείτε ότι όλα λειτουργούν όπως αναμένεται. Η αναπτυσσόμενη λίστα θα πρέπει τώρα να συμπληρώνεται δυναμικά με τα βίντεο και το πρώτο βίντεο θα πρέπει να επιλέγεται αυτόματα κατά τη φόρτωση της σελίδας.

Ελέγξτε επίσης ότι τα IDs και τα key props έχουν οριστεί σωστά για να αποφύγετε μια προειδοποίηση. Αυτό θα διασφαλίσει ότι θα παρέχετε μια ομαλή εμπειρία χρήσης.
Βήμα 6: Προσαρμογές για δυναμικές εισόδους
Στα επόμενα βήματα, μπορείτε επίσης να προσθέσετε ένα κουμπί και δύο πεδία εισαγωγής για την προσθήκη νέων βίντεο. Αυτά θα πρέπει να σας επιτρέπουν να εισάγετε μια νέα διεύθυνση URL για το βίντεο και έναν τίτλο.

Αυτή η λειτουργικότητα αυξάνει την ευελιξία της εφαρμογής σας, επιτρέποντας στους χρήστες να δημιουργούν και να επεξεργάζονται τη δική τους λίστα αναπαραγωγής.
Περίληψη
Μάθατε πώς να αντικαθιστάτε μια στατική λίστα καταχωρήσεων βίντεο με έναν δυναμικό πίνακα στο React. Χρησιμοποιώντας το άγκιστρο useState και τη συνάρτηση map, μπορείτε να δημιουργήσετε μια προσαρμόσιμη και φιλική προς το χρήστη λίστα αναπαραγωγής που μπορεί εύκολα να επεκταθεί.
Συχνές ερωτήσεις
Ποιος είναι ο λόγος χρήσης του key στις λίστες;Το React χρησιμοποιεί το prop key για να παρακολουθεί στοιχειώδεις εκφράσεις και να επιτρέπει πιο αποτελεσματικές ενημερώσεις του UI.
Πώς μπορώ να προσθέσω περισσότερα βίντεο στη λίστα μου;Μπορείτε να δημιουργήσετε μια φόρμα με πεδία εισαγωγής για τη διεύθυνση URL και τον τίτλο των βίντεο και να προσθέσετε τα νέα δεδομένα στη σειρά σας.
Τι συμβαίνει αν δεν ορίσω ένα κλειδί για ένα στοιχείο;Η έλλειψη ενός κλειδιού μπορεί να οδηγήσει σε προειδοποιήσεις στην κονσόλα και να επηρεάσει την απόδοση της εφαρμογής σας, καθώς το React δεν θα κάνει βέλτιστη απεικόνιση.


