Η διαγραφή καταχωρήσεων από μια λίστα είναι μια από τις βασικές εργασίες στην ανάπτυξη ιστοσελίδων. Εάν αναπτύσσετε μια εφαρμογή για τις εργασίες σας ή μια λίστα αναπαραγωγής με βίντεο, είναι σημαντικό όχι μόνο να προσθέτετε καταχωρήσεις αλλά και να μπορείτε να τις αφαιρείτε αποτελεσματικά. Σε αυτόν τον οδηγό, θα σας δείξω πώς να υλοποιήσετε ένα κουμπί σε ένα έργο React που σας επιτρέπει να διαγράψετε μια επιλεγμένη καταχώρηση. Χρησιμοποιούμε τη μέθοδο filter των πινάκων για να επιτύχουμε την επιθυμητή λειτουργικότητα.
Βασικά συμπεράσματα
- Προσθέτετε ένα κουμπί που σας επιτρέπει να διαγράφετε καταχωρήσεις από μια λίστα.
- Χρησιμοποιείται η μέθοδος filter για τη δημιουργία ενός νέου πίνακα που δεν περιέχει το στοιχείο που πρόκειται να διαγραφεί.
- Η εργασία με αναγνωριστικά αντί για δείκτες συνιστάται για την αποφυγή προβλημάτων κατά τη διαγραφή εγγραφών.
Βήμα προς βήμα οδηγίες
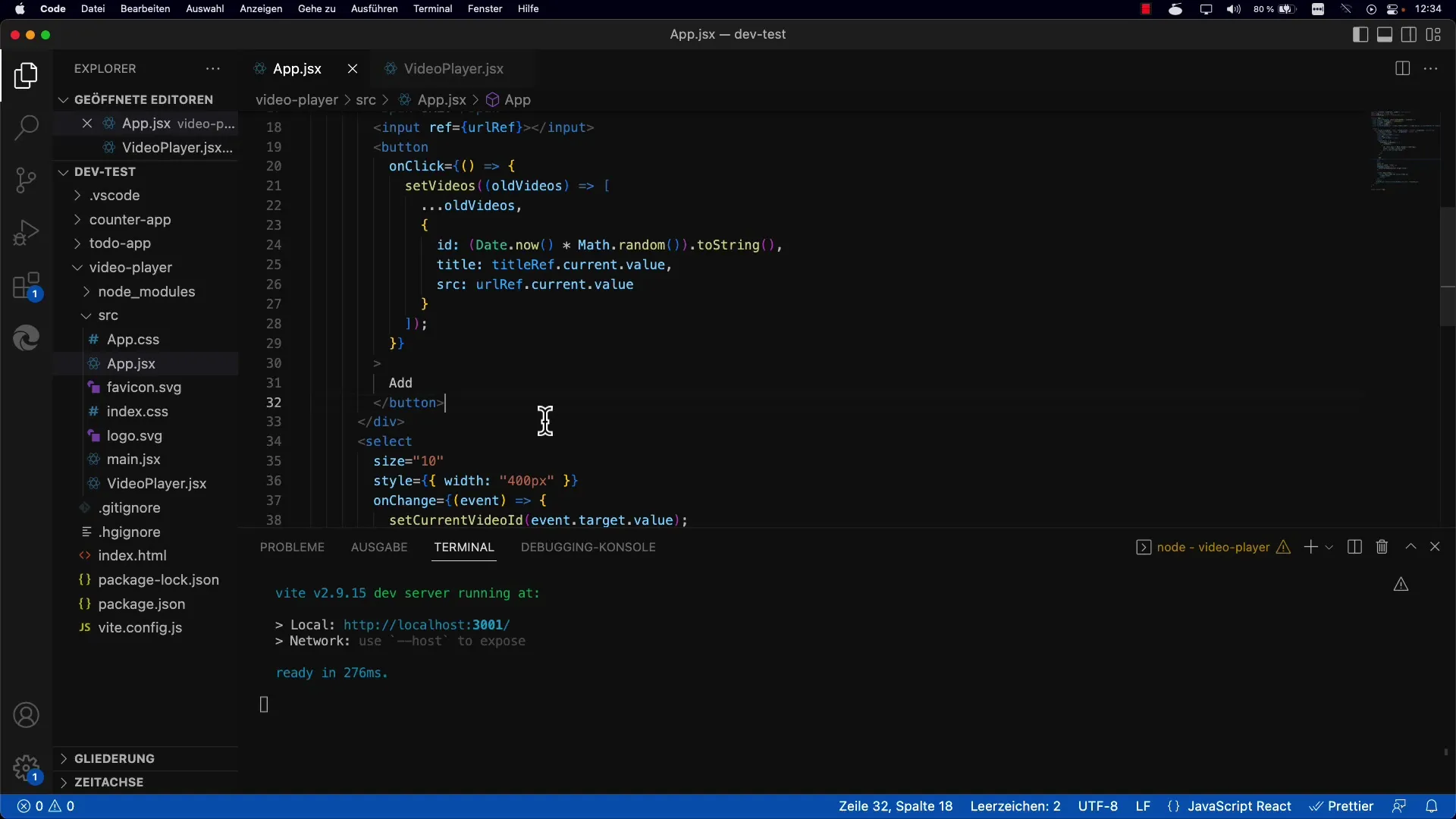
Αρχικά, θα πρέπει να δημιουργήσετε ένα νέο κουμπί που είναι υπεύθυνο για τη διαγραφή μιας καταχώρησης.

Μπορείτε να δημιουργήσετε ένα κουμπί διαγραφής παρόμοιο με το κουμπί προσθήκης. Η βασική διαφορά είναι ότι το κουμπί διαγραφής αφαιρεί μια επιλεγμένη καταχώρηση αντί να προσθέτει μια νέα.
Για να υλοποιήσετε τη λειτουργία διαγραφής, χρησιμοποιήστε τη μέθοδο set videos. Αυτή η μέθοδος ορίζει τα βίντεο στη διαχείριση της κατάστασής σας, γεγονός που σας επιτρέπει να προσαρμόζετε τη λίστα δυναμικά.

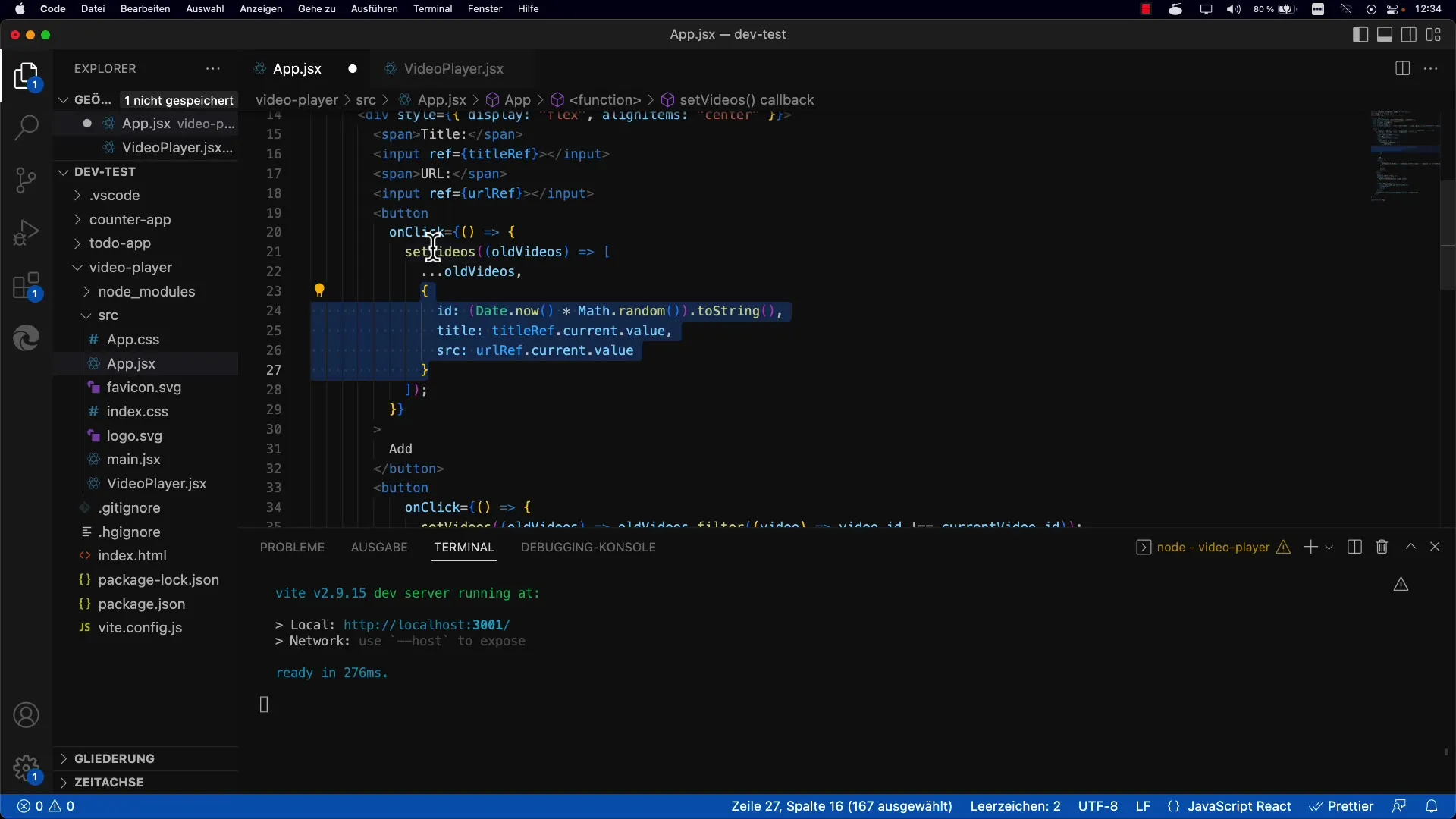
Τώρα μπαίνει στο παιχνίδι η πραγματική διαδικασία διαγραφής. Χρησιμοποιείτε τη μέθοδο filter για να κρατήσετε όλα τα βίντεο σε έναν νέο πίνακα που δεν ταιριάζουν με το αναγνωριστικό του τρέχοντος επιλεγμένου βίντεο.
Η συνθήκη ορίζει ότι θέλετε να κρατήσετε μόνο τα αναγνωριστικά που δεν είναι ίσα με το αναγνωριστικό του επιλεγμένου βίντεο. Με αυτόν τον τρόπο, η μέθοδος φίλτρου καταφέρνει να αποκλείσει το προς διαγραφή βίντεο από το νέο πίνακα.
Θα ήταν χρήσιμο να αποθηκεύσετε τον κώδικα μετά την υλοποίηση και να δοκιμάσετε τη λειτουργικότητά του για να βεβαιωθείτε ότι όλα λειτουργούν σωστά. Μπορείτε τώρα να δοκιμάσετε το κουμπί διαγραφής επιλέγοντας διαφορετικά βίντεο και προσπαθώντας να τα διαγράψετε.
Μια πρακτική συμβουλή: Είναι δυνατό να επιλέξετε το ίδιο βίντεο πολλές φορές, οπότε μην ανησυχείτε αν έχετε πολλές ίδιες καταχωρήσεις. Θα πρέπει επίσης να βεβαιωθείτε ότι έχετε μια έγκυρη διεύθυνση URL για τα βίντεο, ώστε να μπορείτε να δοκιμάσετε τη λειτουργία διαγραφής.

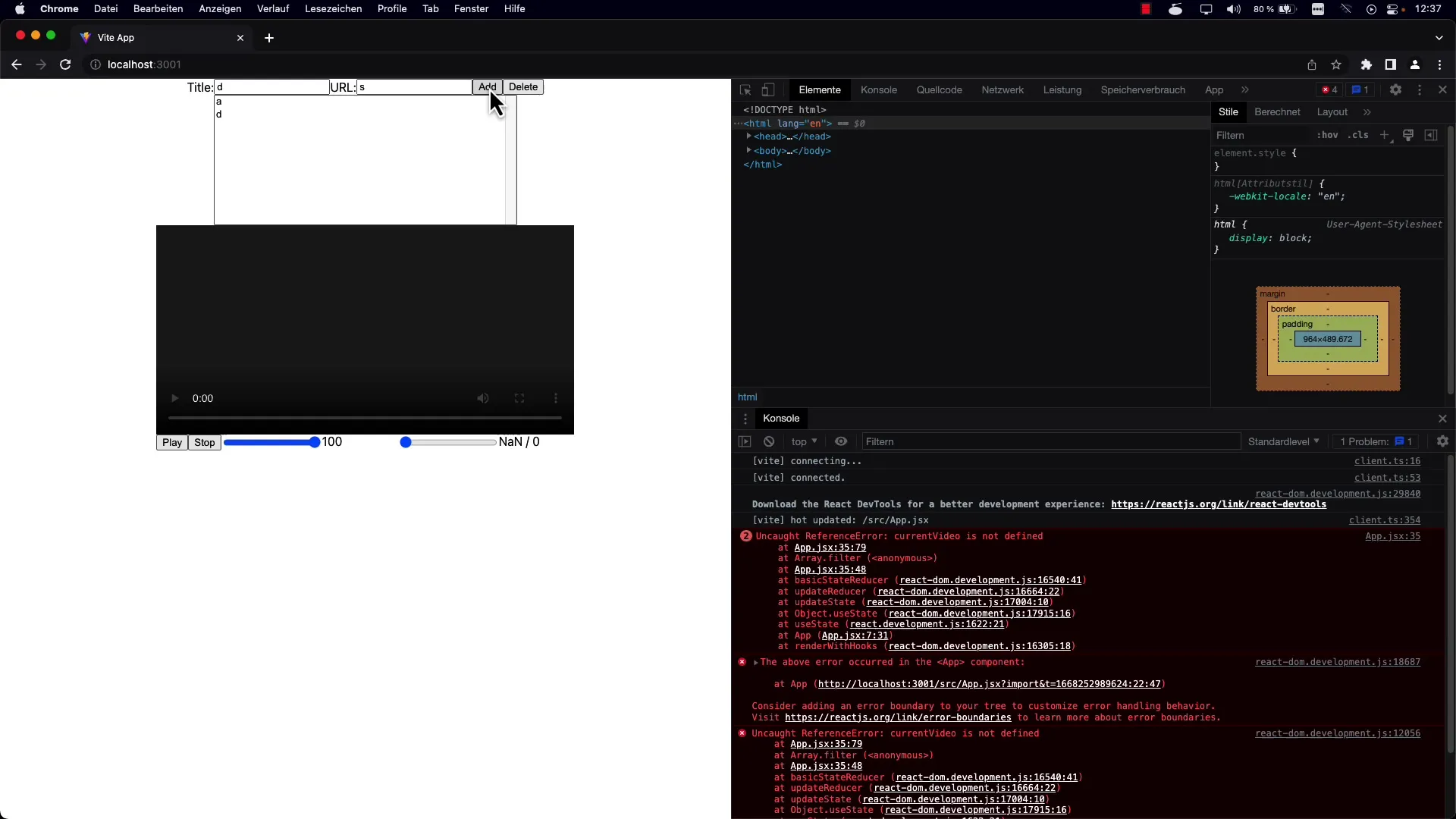
Εμφανίστε τη διαδικασία διαγραφής και παρατηρήστε ότι όταν πατάτε το κουμπί, το βίντεο εξαφανίζεται. Αν αντιμετωπίσετε κάποιο σφάλμα, όπως μια απροσδιόριστη τιμή, ελέγξτε τη λογική σας και βεβαιωθείτε ότι χρησιμοποιείται το σωστό αντικείμενο.
Αν τώρα πειραματιστείτε με διαφορετικά βίντεο και τα αφαιρέσετε με το κουμπί διαγραφής, θα δείτε ότι η λειτουργία λειτουργεί όπως επιθυμείτε.

Η εργασία με αναγνωριστικά αντί για δείκτες απλοποιεί πάρα πολύ τη διαδικασία. Αν δουλεύατε με δείκτες, θα μπορούσαν να προκύψουν λάθη και χάος κατά τη διαγραφή καταχωρήσεων, τα οποία θα ήταν πολύ κουραστικό να διορθωθούν.
Ένα άλλο πλεονέκτημα της χρήσης αναγνωριστικών είναι ότι όλα τα άλλα αναγνωριστικά εξακολουθούν να διατηρούνται, γεγονός που επιτρέπει την καλύτερη διαχείριση της λίστας σας. Αυτό σας βοηθά να εξοικονομήσετε πολύ χρόνο και προσπάθεια και να αποφύγετε προβλήματα κατά την επεξεργασία της λίστας σας.
Η νέα λογική για τη λειτουργία διαγραφής έχει πλέον υλοποιηθεί. Μπορείτε να προσθέτετε βίντεο και να τα αφαιρείτε ανά πάσα στιγμή χρησιμοποιώντας το κουμπί διαγραφής. Αυτή η ευελιξία είναι ζωτικής σημασίας για μια λειτουργική εφαρμογή.
Τώρα που η διαγραφή των βίντεο στη λίστα αναπαραγωγής σας έχει υλοποιηθεί σωστά, απομένει το επόμενο βήμα. Μπορείτε τώρα να υλοποιήσετε τη λειτουργία αυτόματης αναπαραγωγής για τη λίστα αναπαραγωγής σας, ώστε μετά την αναπαραγωγή ενός βίντεο να ξεκινά αυτόματα το επόμενο.
Περίληψη
Μάθατε με επιτυχία πώς να διαγράφετε καταχωρήσεις από μια λίστα σε ένα έργο React εφαρμόζοντας την προσέγγιση του φίλτρου. Με τη βοήθεια των αναγνωριστικών, καταφέρατε να δημιουργήσετε μια στιβαρή και χωρίς λάθη εμπειρία χρήστη. Η επόμενη πρόκληση θα είναι να εφαρμόσετε τη λογική της λίστας αναπαραγωγής για να κάνετε την εμπειρία του χρήστη ακόμα πιο ομαλή.
Συχνές ερωτήσεις
Πώς μπορώ να χρησιμοποιήσω τη μέθοδο φίλτρου στο React; Μπορείτε να χρησιμοποιήσετε τη μέθοδο φίλτρου για να δημιουργήσετε έναν νέο πίνακα που περιέχει μόνο τα στοιχεία που ταιριάζουν σε μια συγκεκριμένη συνθήκη. Σε αυτή την περίπτωση, φιλτράρετε το αναγνωριστικό ενός επιλεγμένου βίντεο.
Ποια είναι τα πλεονεκτήματα της χρήσης αναγνωριστικών αντί για δείκτες; Τα αναγνωριστικά σας βοηθούν να αναγνωρίζετε τις εγγραφές με μεγαλύτερη σαφήνεια, ώστε η διαγραφή ή η ταξινόμηση να λειτουργεί πιο εύκολα χωρίς να προκαλεί απροσδόκητες μετατοπίσεις στον πίνακα.
Πώς μπορώ να δοκιμάσω τη λειτουργία διαγραφής;Για να δοκιμάσετε τη λειτουργία διαγραφής, επιλέξτε διαφορετικά βίντεο και κάντε κλικ στο κουμπί διαγραφής. Παρακολουθήστε αν τα επιλεγμένα βίντεο αφαιρούνται από τη λίστα.
Πώς αντιμετωπίζω τα σφάλματα κατά την υλοποίηση;Ελέγξτε τη λογική και τις μεταβλητές σας, ιδίως για να βεβαιωθείτε ότι έχετε πρόσβαση στα σωστά αντικείμενα και ότι δεν χρησιμοποιείτε απροσδιόριστες τιμές.
Ποιες ευαισθησίες υπάρχουν στο σχεδιασμό του περιβάλλοντος εργασίας κατά τη διαγραφή καταχωρήσεων;βεβαιωθείτε ότι οι χρήστες προειδοποιούνται πριν από τη διαγραφή για να αποφεύγονται τυχαίες ενέργειες διαγραφής. Ένας διάλογος επιβεβαίωσης μπορεί να είναι χρήσιμος εδώ.


