Ήρθε η ώρα να βελτιστοποιήσετε την εφαρμογή βίντεο εφαρμόζοντας μια λειτουργία λίστας αναπαραγωγής που επιτρέπει την αυτόματη αναπαραγωγή βίντεο το ένα μετά το άλλο. Αυτό βελτιώνει την εμπειρία του χρήστη και διασφαλίζει ότι ο χρήστης δεν χρειάζεται να παρεμβαίνει συνεχώς χειροκίνητα για να ξεκινήσει το επόμενο βίντεο. Σε αυτόν τον οδηγό, θα μάθετε βήμα προς βήμα πώς να υλοποιήσετε αυτή τη λειτουργία στο React.
Βασικά συμπεράσματα
- Θα μάθετε πώς να ρυθμίζετε ένα συμβάν κατά την αναπαραγωγή βίντεο.
- Θα υλοποιήσετε τη λογική για τον προσδιορισμό του επόμενου βίντεο στη λίστα αναπαραγωγής.
- Θα προσθέσετε τις απαραίτητες καταστάσεις και τα props για τον έλεγχο των αλληλεπιδράσεων.
Οδηγίες βήμα προς βήμα
Για να υλοποιήσουμε τη λειτουργικότητα της λίστας αναπαραγωγής, ακολουθούμε τα παρακάτω βήματα:
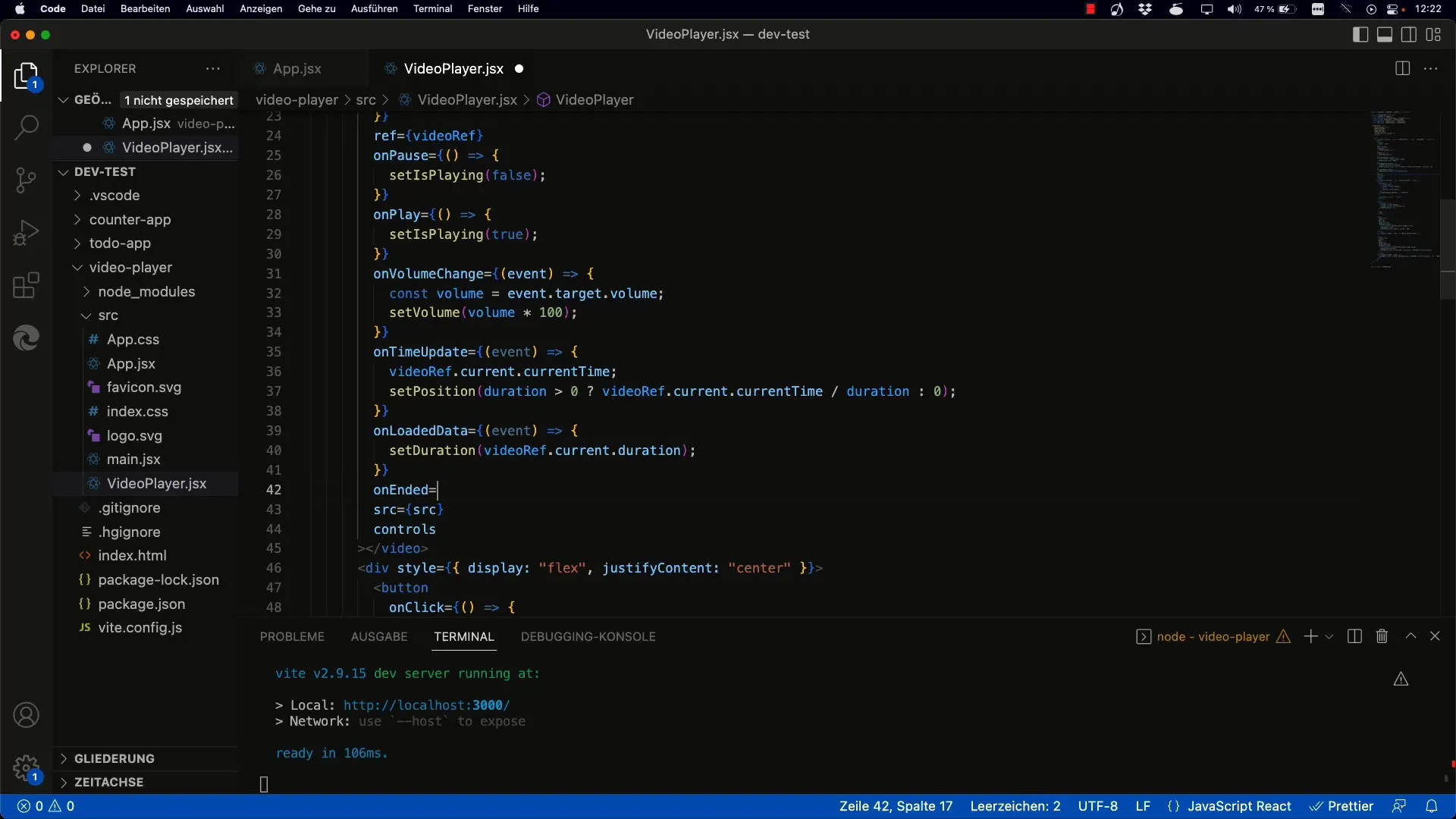
Βήμα 1: Προσθήκη ακροατών συμβάντων για το τέλος ενός βίντεο
Πρώτον, πρέπει να βεβαιωθείτε ότι ο αναπαραγωγέας βίντεο σας πυροδοτεί ένα συμβάν όταν ένα βίντεο έχει τελειώσει την αναπαραγωγή του. Για να το κάνουμε αυτό, χρησιμοποιούμε το συμβάν onEnded του στοιχείου βίντεο.

Στο αρχείο του στοιχείου σας, προσθέστε έναν χειριστή συμβάντος για το συμβάν onEnded. Αυτό προωθείται στο γονικό στοιχείο.
Βήμα 2: Εφαρμογή λογικής για τον προσδιορισμό του επόμενου βίντεο
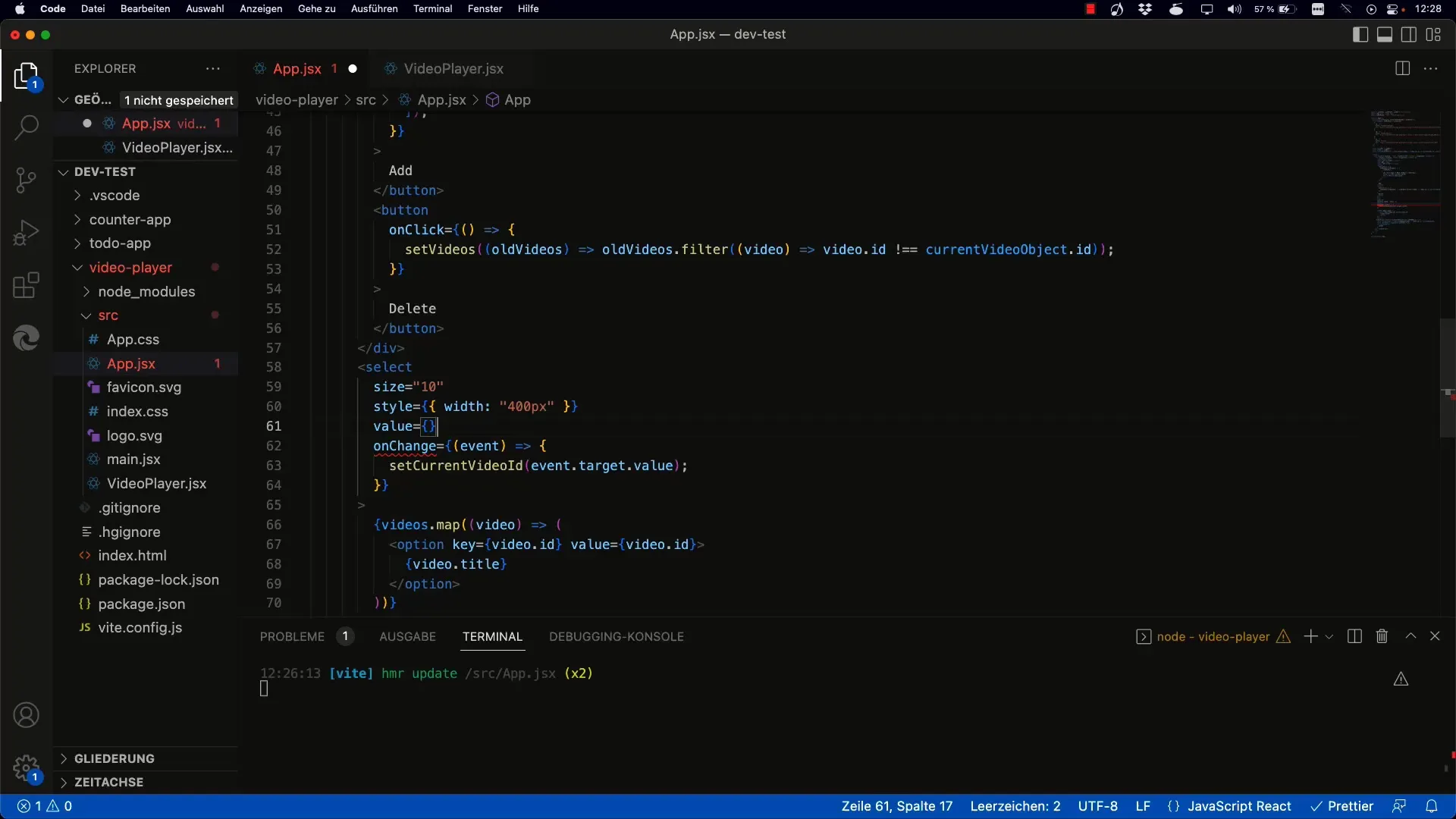
Τώρα που γνωρίζουμε πότε τελειώνει ένα βίντεο, πρέπει να βρούμε ποιο είναι το επόμενο βίντεο στη λίστα αναπαραγωγής. Για να το κάνουμε αυτό, ελέγχουμε το δείκτη του τρέχοντος βίντεο και τον αυξάνουμε κατά ένα.

Αφού προσδιορίσουμε τον επόμενο δείκτη, πρέπει να βεβαιωθούμε ότι βρίσκεται εντός των ορίων της λίστας αναπαραγωγής.

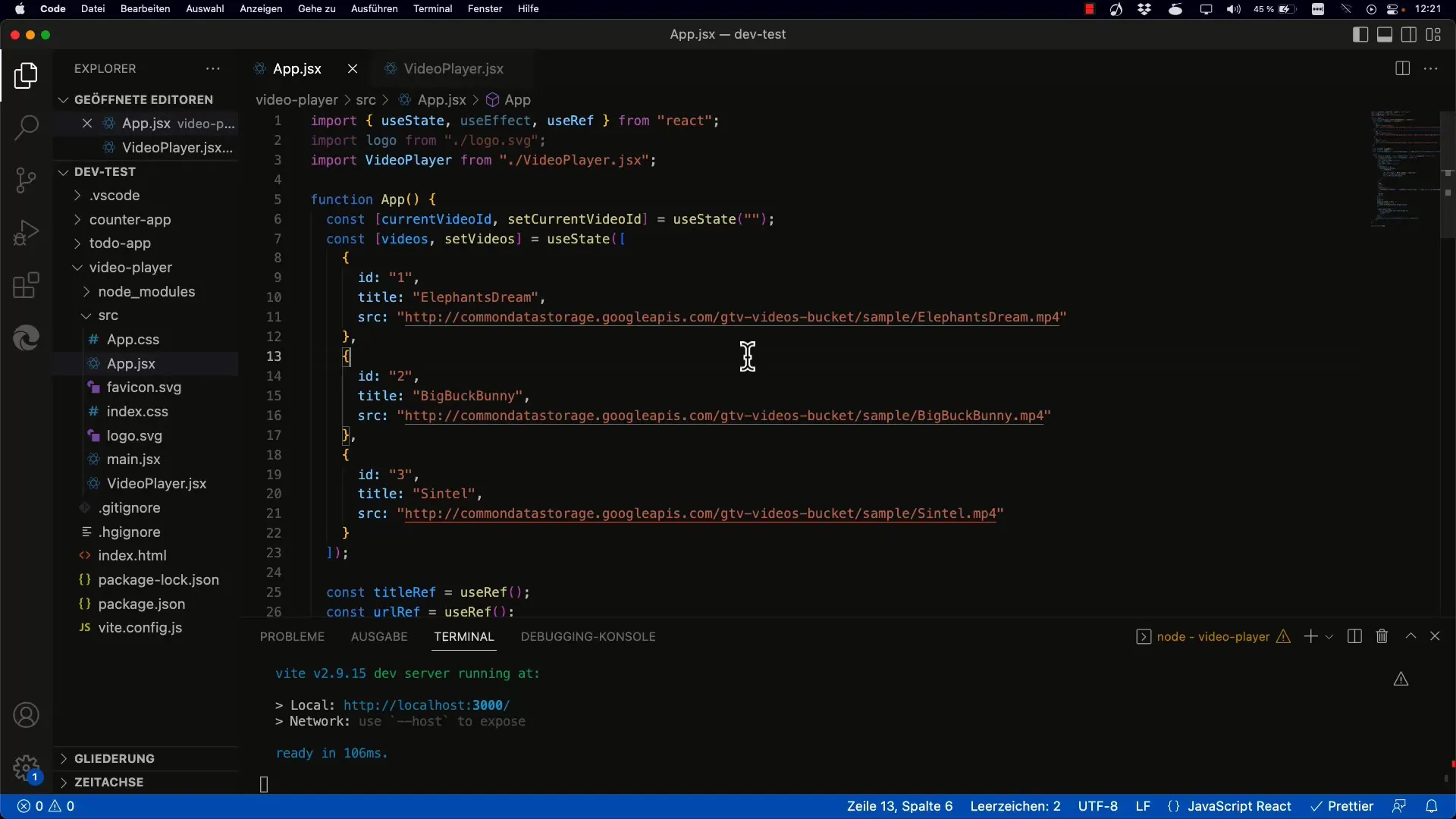
Βήμα 3: Ορισμός του τρέχοντος βίντεο
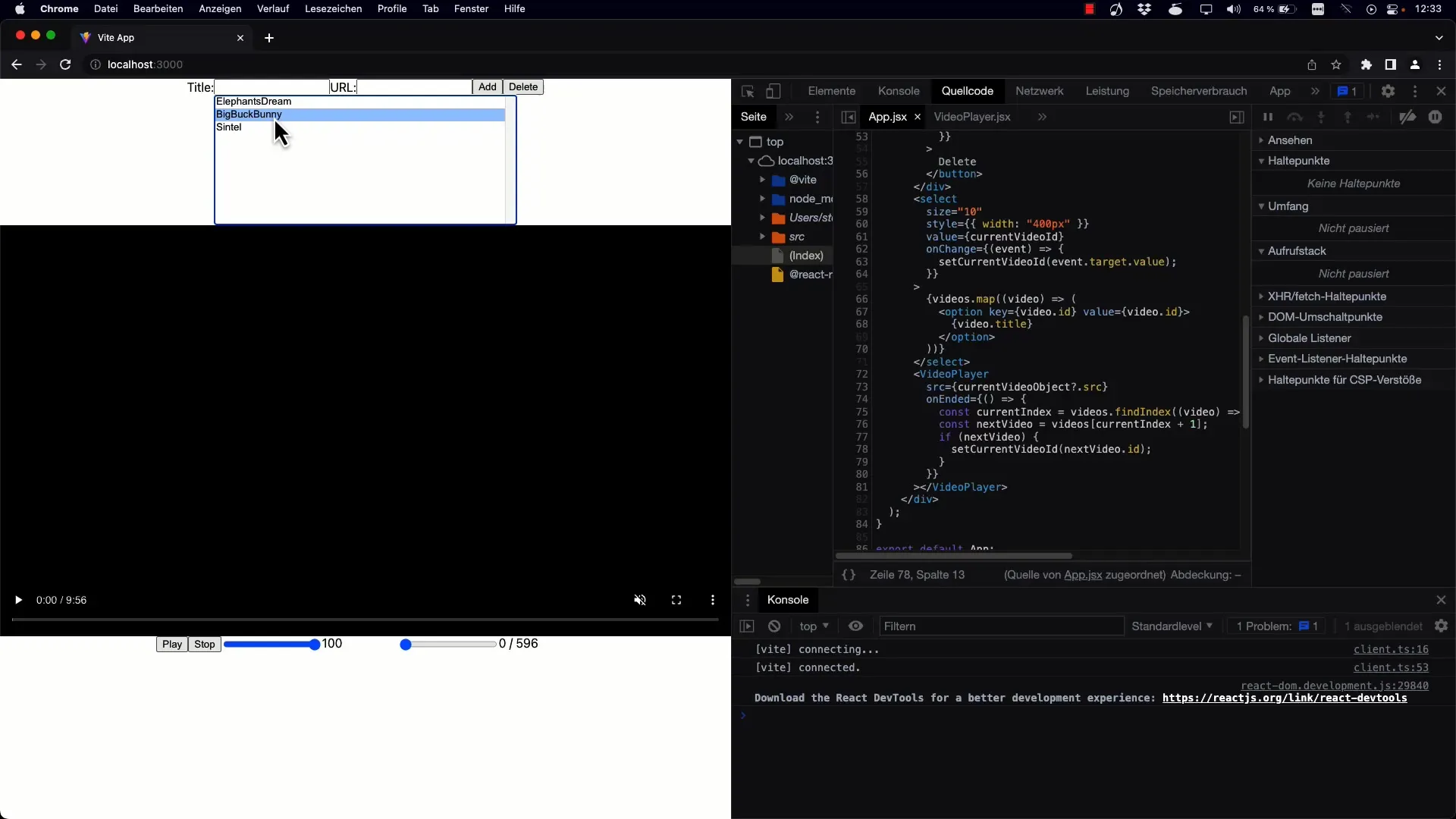
Μόλις προσδιορίσουμε το επόμενο βίντεο, ορίζουμε το αναγνωριστικό του τρέχοντος βίντεο στο αναγνωριστικό του επόμενου βίντεο. Αυτό γίνεται με τη χρήση της συνάρτησης διαχείρισης κατάστασης setCurrentVideoID.

Η τιμή για το στοιχείο select (το αναπτυσσόμενο μενού που εμφανίζει τα βίντεο) ενημερώνεται επίσης αναλόγως.

Βήμα 4: Αυτόματη αναπαραγωγή του επόμενου βίντεο
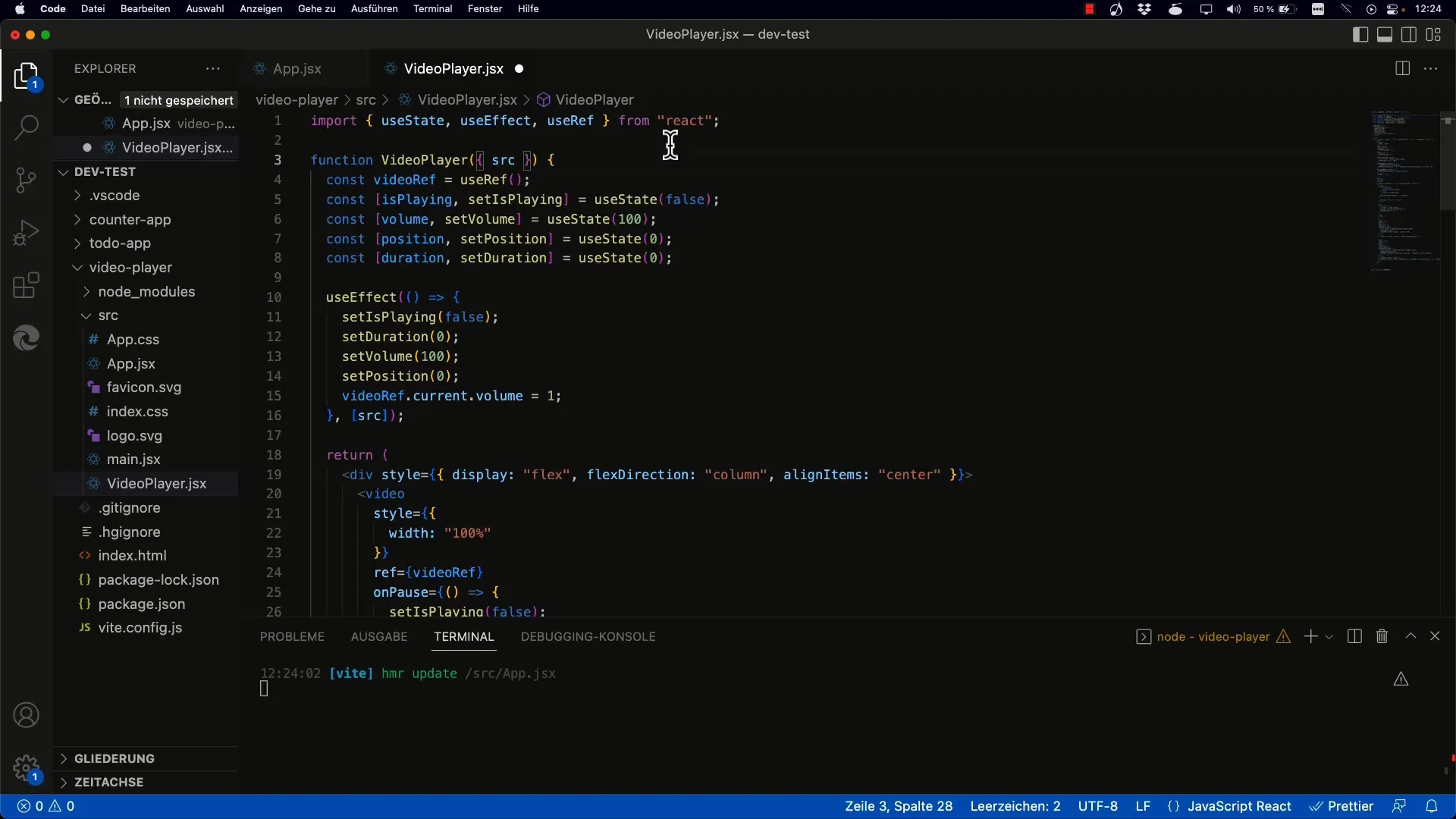
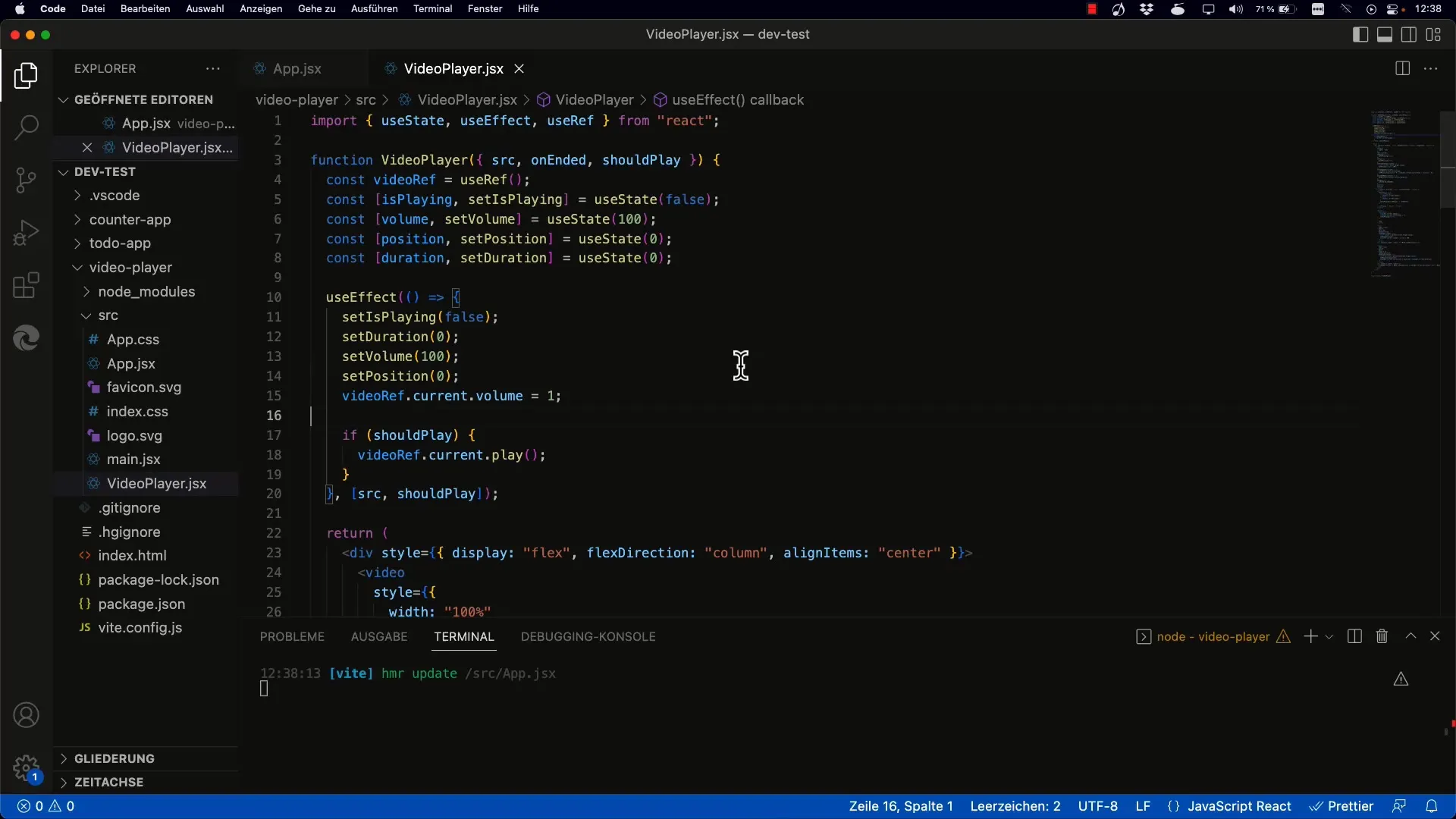
Για να διασφαλίσουμε ότι το επόμενο βίντεο αναπαράγεται αυτόματα, πρέπει να υλοποιήσουμε τη λογική shouldPlay. Εάν έχει οριστεί το επόμενο βίντεο, η κατάσταση shouldPlay θα πρέπει επίσης να οριστεί σε true.

Για να το κάνετε αυτό, προσθέστε ένα νέο αντικείμενο κατάστασης και ελέγξτε το useEffect για να δείτε αν η τιμή shouldPlay αλλάζει.

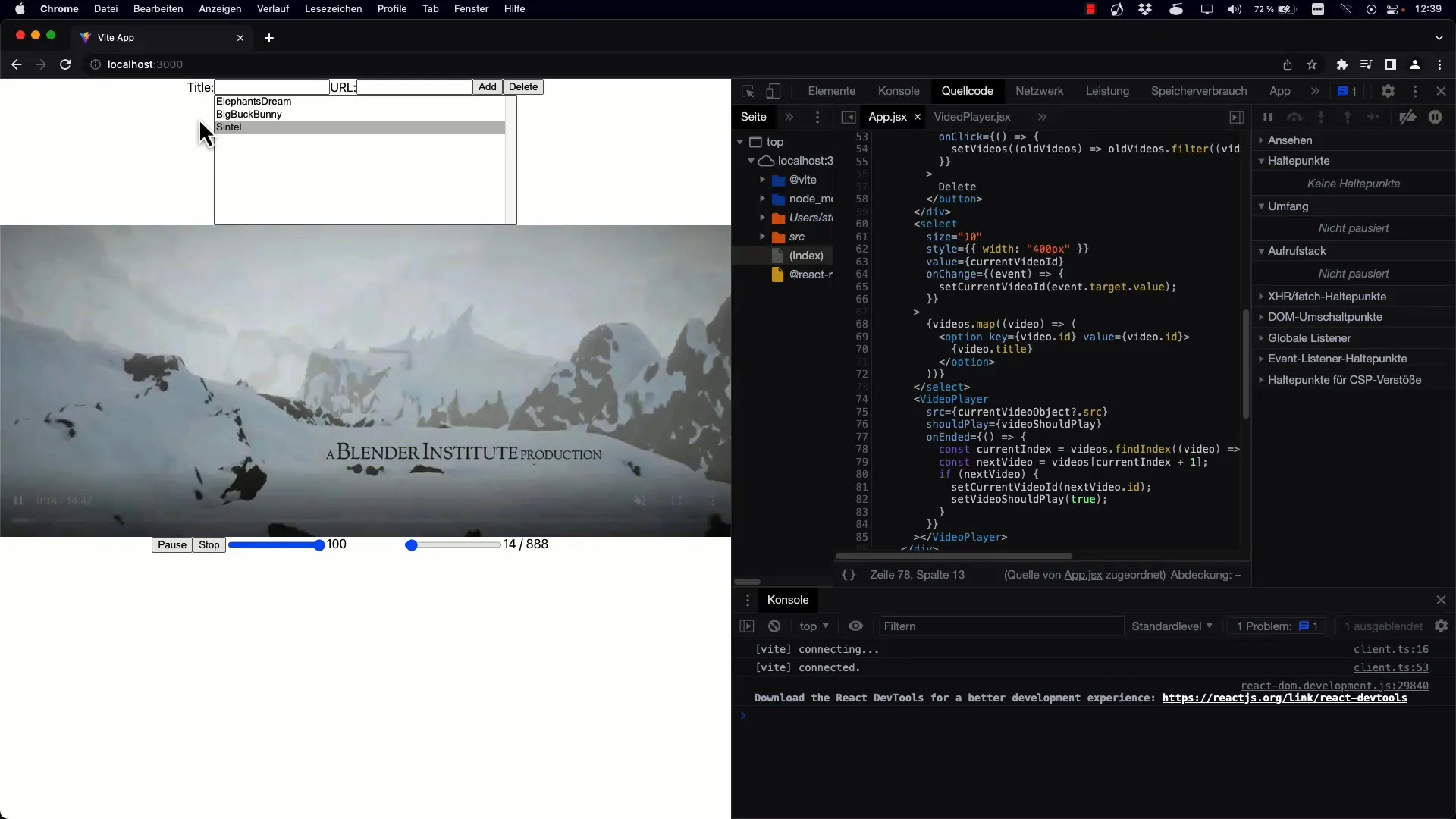
Βήμα 5: Έλεγχος της λειτουργικότητας
Μπορείτε τώρα να ελέγξετε αν η λειτουργικότητα λειτουργεί όπως επιθυμείτε. Ξεκινήστε την αναπαραγωγή ενός βίντεο και γυρίστε το πίσω μέχρι λίγο πριν το τέλος. Θα πρέπει να δείτε ότι το επόμενο βίντεο ξεκινά αυτόματα.
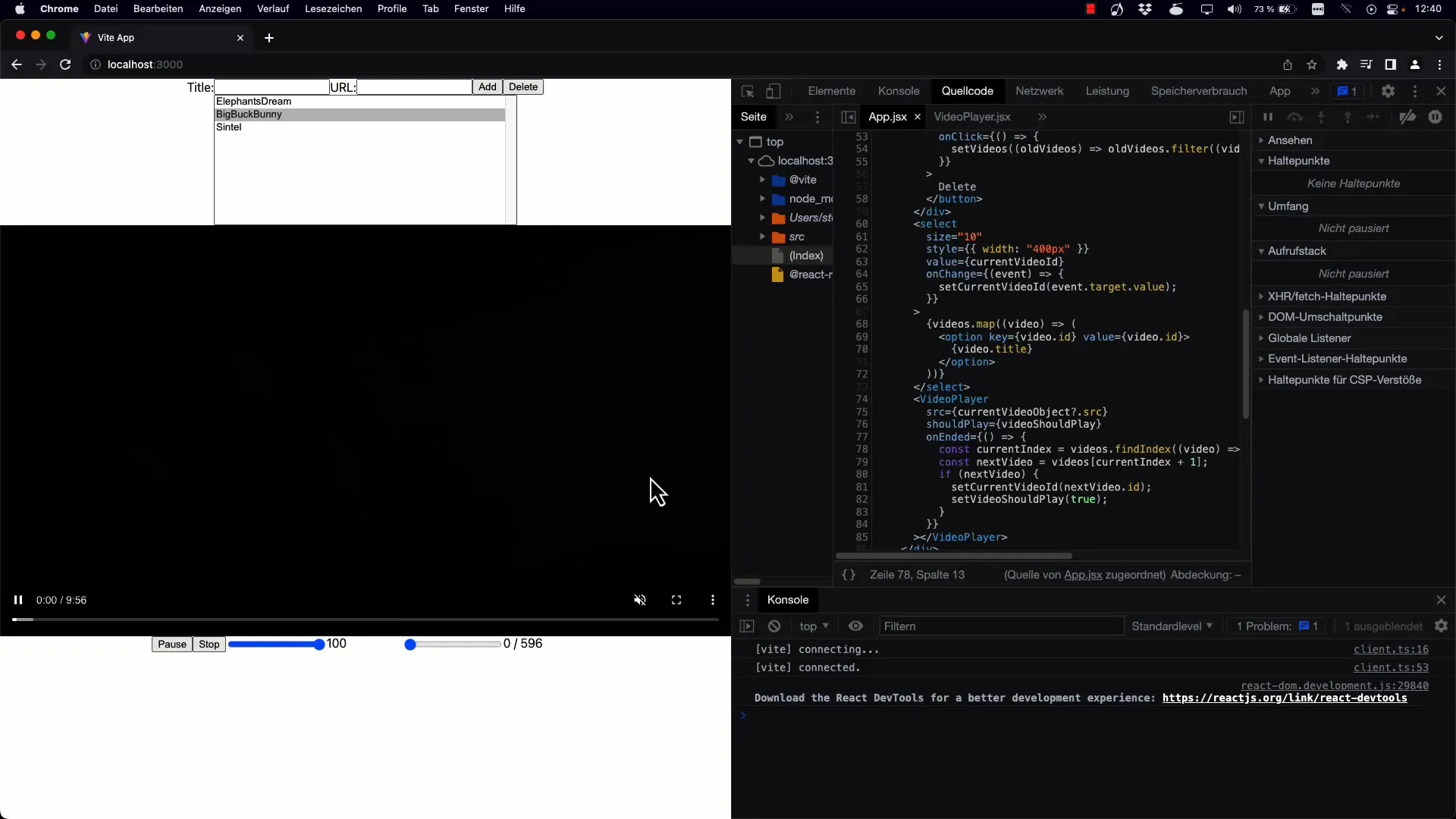
Βήμα 6: Λειτουργίες παύσης και αναπαραγωγής
Είναι σημαντικό να υλοποιήσετε επίσης τη λειτουργία παύσης, ώστε ο χρήστης να μπορεί να διακόψει την αναπαραγωγή. Βεβαιωθείτε ότι η λογική για το shouldPlay χειρίζεται αναλόγως κατά την εναλλαγή μεταξύ βίντεο.

Περίληψη
Σε αυτόν τον οδηγό, μάθατε πώς να υλοποιείτε μια λειτουργικότητα λίστας αναπαραγωγής για μια εφαρμογή βίντεο στο React. Από το χειρισμό συμβάντων μέχρι τον προσδιορισμό του επόμενου βίντεο και την υλοποίηση της αυτόματης αναπαραγωγής - μάθατε όλα τα απαραίτητα βήματα.
Συχνές ερωτήσεις
Πώς μπορώ να προσθέσω περισσότερα βίντεο στη λίστα αναπαραγωγής; Μπορείτε να επεκτείνετε δυναμικά τη λίστα ανάλογα με τις ανάγκες προσθέτοντας νέα αντικείμενα βίντεο στην κατάσταση.
Τι συμβαίνει όταν φτάσω στο τέλος της λίστας αναπαραγωγής;Όταν ολοκληρωθεί η αναπαραγωγή του τελευταίου βίντεο, η αναπαραγωγή θα σταματήσει και δεν θα φορτωθούν αυτόματα άλλα βίντεο.
Μπορώ να επιλέξω το τρέχον βίντεο χειροκίνητα;Ναι, μπορείτε να επιλέξετε το τρέχον βίντεο χειροκίνητα από τη λίστα. Το αναπτυσσόμενο μενού σας επιτρέπει να εναλλάσσεστε μεταξύ διαφορετικών βίντεο.
Πώς μπορώ να διακόψω την αναπαραγωγή;Μπορείτε να διακόψετε την αναπαραγωγή κάνοντας κλικ στο αντίστοιχο κουμπί που αλλάζει την κατάσταση isPlaying.
Ποια άγκιστρα του React έχουν χρησιμοποιηθεί σε αυτό το σεμινάριο;Σε αυτό το σεμινάριο έχουν χρησιμοποιηθεί κυρίως τα άγκιστρα useState και useEffect για τη διαχείριση της κατάστασης και των παράπλευρων αποτελεσμάτων.


