Καταφέρατε να δημιουργήσετε ένα απλό έργο αναπαραγωγής βίντεο στο React που αναπαράγεται αυτόματα. Αλλά για να βελτιώσετε την εμπειρία του χρήστη, θέλετε να υλοποιήσετε τα κουμπιά next και previous. Αυτά τα κουμπιά επιτρέπουν στους χρήστες να πλοηγούνται γρήγορα μεταξύ των βίντεο. Σε αυτόν τον οδηγό βήμα προς βήμα, θα μάθετε πώς να προσθέσετε αυτή τη λειτουργικότητα και γιατί είναι ωφέλιμο να αναθέτετε κοινό κώδικα σε συναρτήσεις για να αποφύγετε τον πλεονασμό.
Βασικά συμπεράσματα
- Η εφαρμογή κουμπιών πλοήγησης βελτιώνει την εμπειρία του χρήστη
- Οι επαναχρησιμοποιήσιμες συναρτήσεις βοηθούν στην αποφυγή επανάληψης κώδικα.
- Ο σωστός χειρισμός συμβάντων επιτρέπει στους χρήστες να έχουν διαισθητική πρόσβαση σε βίντεο.
Οδηγός βήμα προς βήμα
Αρχικά, ας ρίξουμε μια ματιά στο πώς μπορείτε να ενσωματώσετε τα κουμπιά Επόμενο και Προηγούμενο στην υπάρχουσα React εφαρμογή σας.
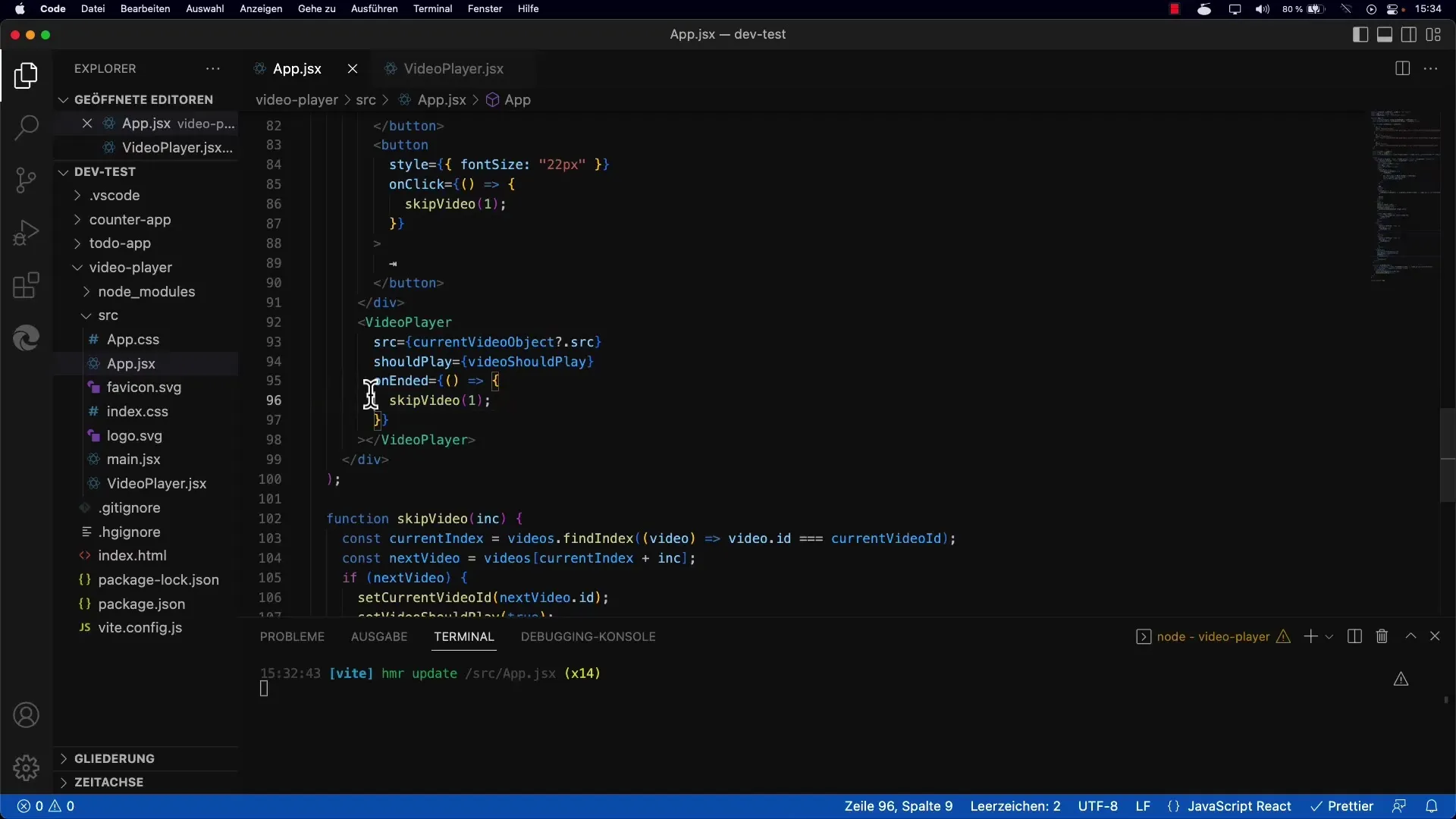
1. Προετοιμάστε τα κουμπιά
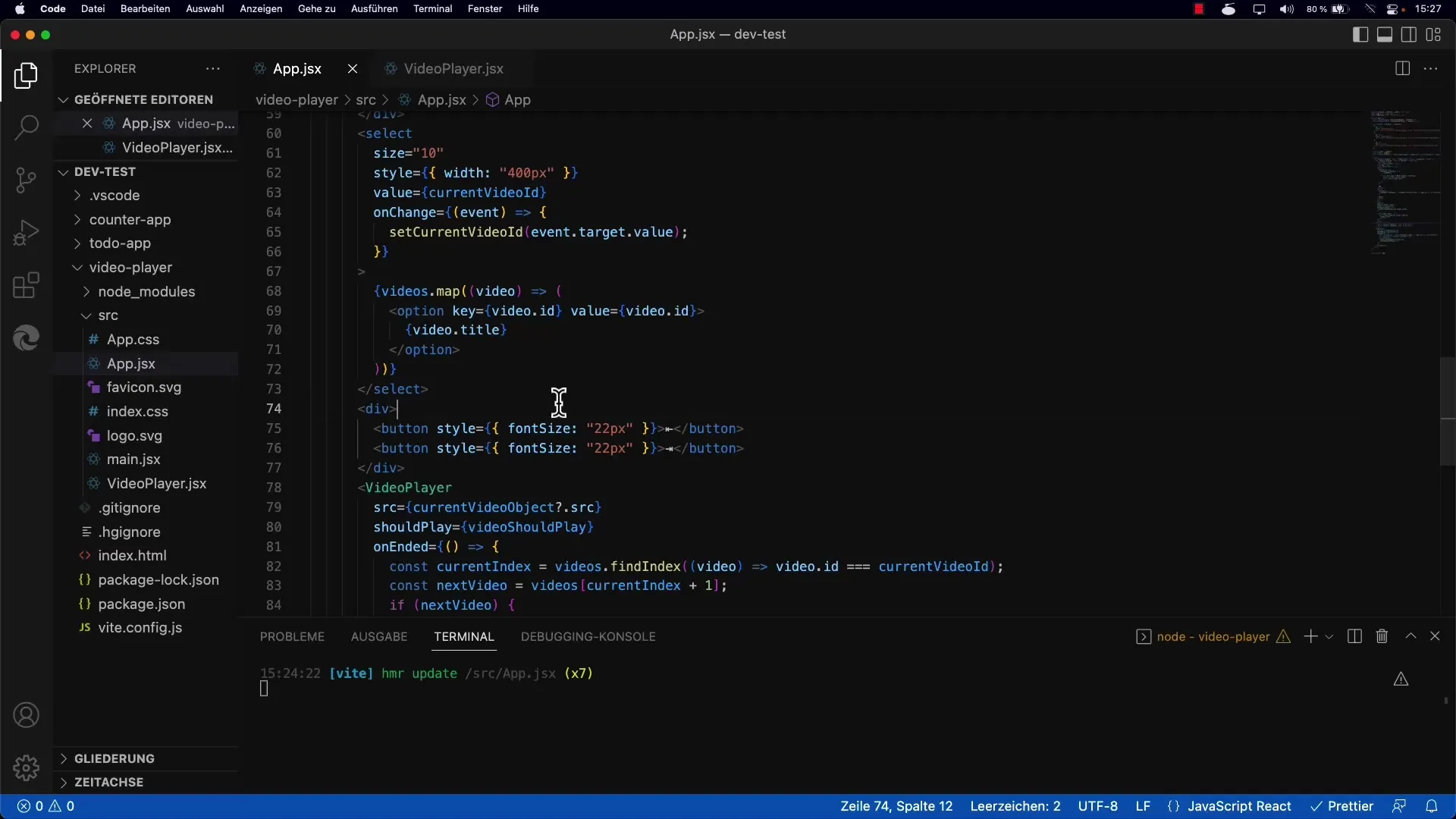
Ξεκινήστε δημιουργώντας τα απαραίτητα κουμπιά στο στοιχείο σας. Για να το κάνετε αυτό, μπορείτε να χρησιμοποιήσετε χαρακτήρες Unicode για να εμφανίσετε ελκυστικά βέλη που διευκολύνουν την πλοήγηση.

2. Δημιουργήστε συναρτήσεις για την πλοήγηση στο βίντεο
Τώρα ήρθε η ώρα να υλοποιήσετε τη λογική πίσω από τα κουμπιά. Θα πρέπει να δημιουργήσετε μια συνάρτηση που θα σας επιτρέπει να μεταβείτε σε ένα συγκεκριμένο βίντεο. Για να το κάνετε αυτό, μπορείτε να χρησιμοποιήσετε τη συνάρτηση skipVideo, η οποία αναμένει δύο παραμέτρους: την αύξηση και τη λίστα βίντεο.

3. Ορισμός εξωτερικής συνάρτησης
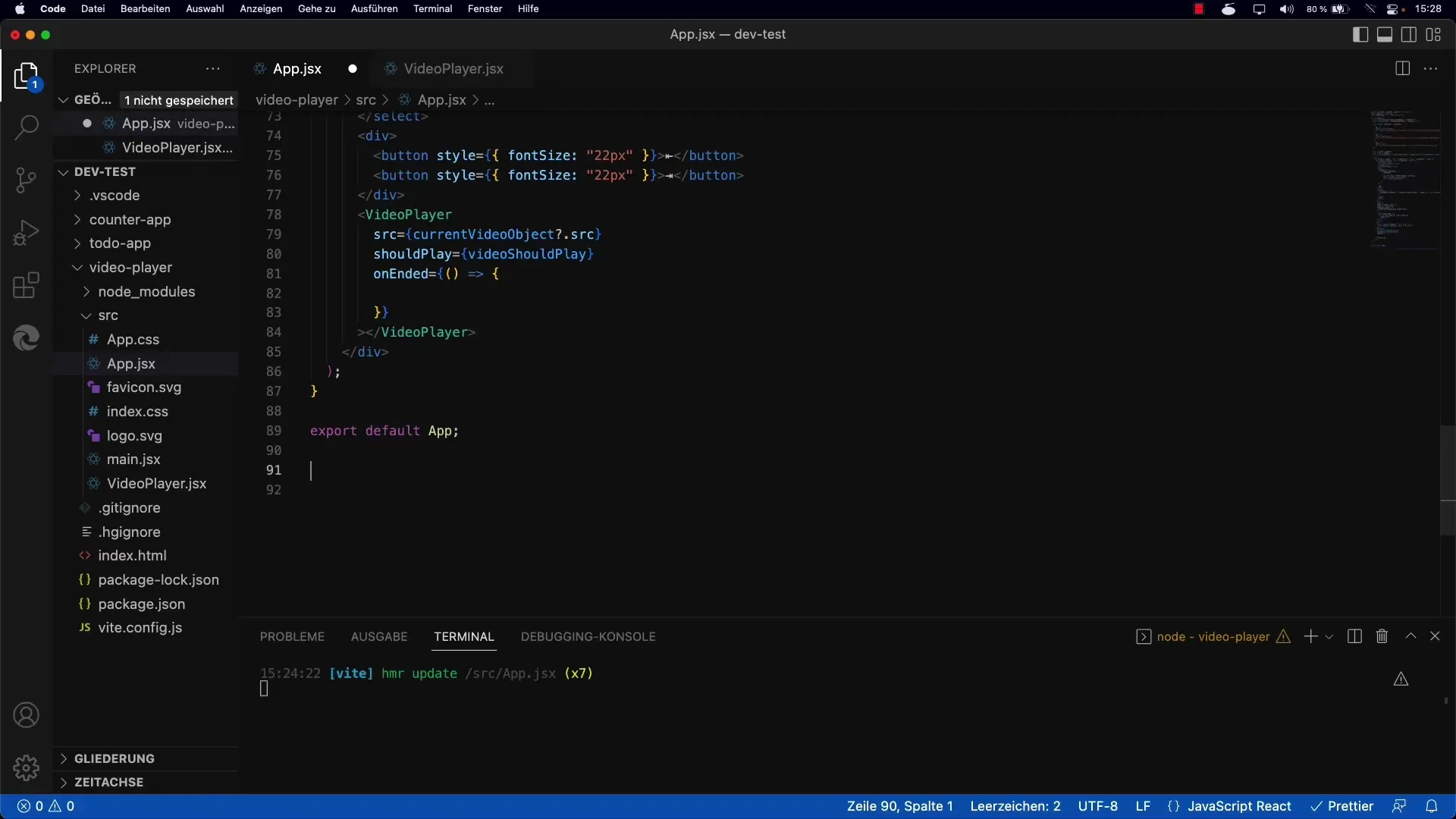
Για να βελτιώσετε τη συντηρησιμότητα του κώδικά σας, είναι σκόπιμο να αναθέσετε τη λογική της πλοήγησης σε εξωτερικούς συνεργάτες. Μπορείτε να το κάνετε αυτό ορίζοντας τη συνάρτηση skipVideo εκτός της μεθόδου απόδοσης. Με αυτόν τον τρόπο, δίνετε στη συνάρτηση τις παραμέτρους που χρειάζεται για να εκτελέσει την πλοήγηση.
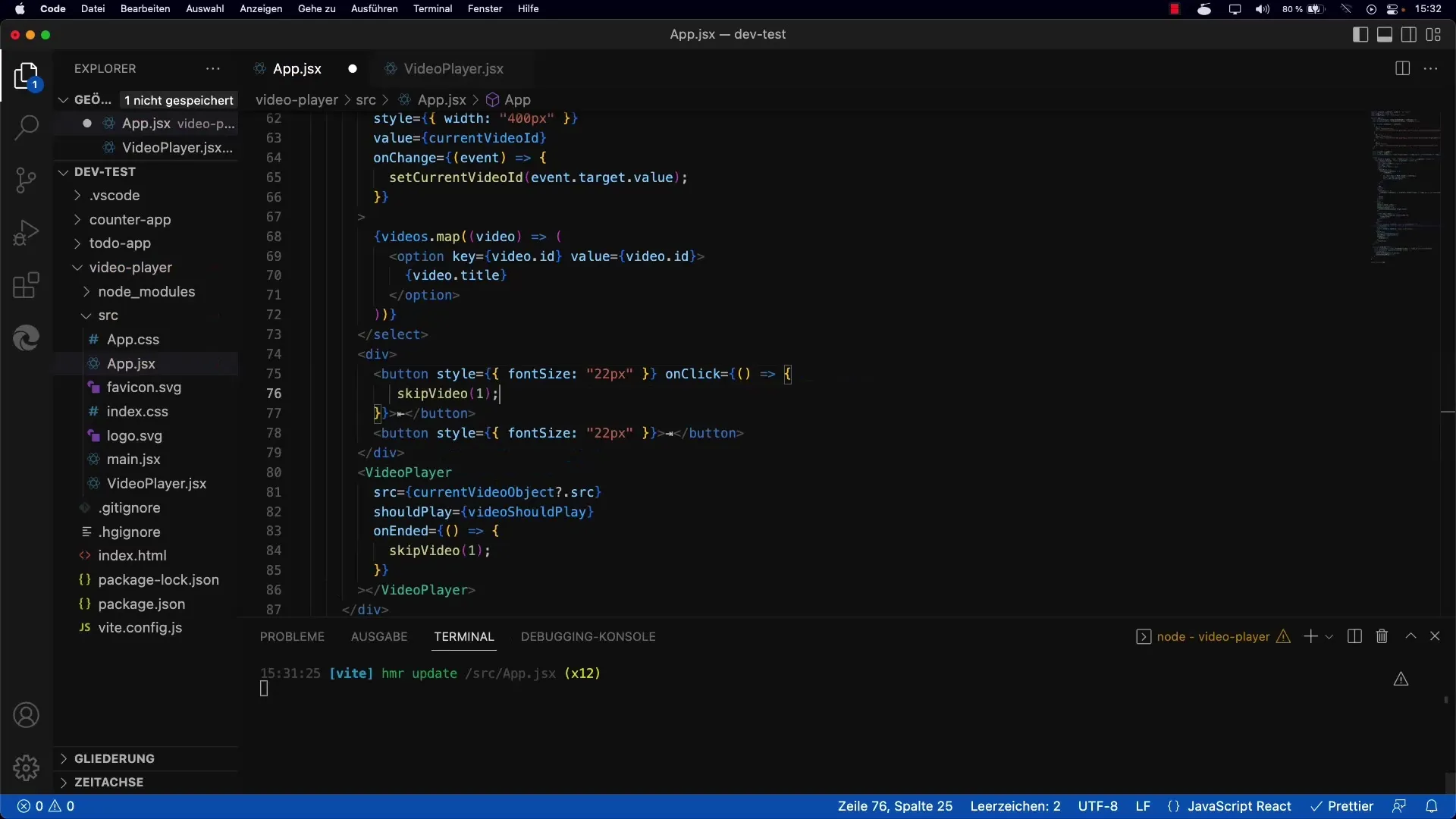
4. Αναθέστε τους χειριστές των κουμπιών
Τώρα αναθέστε ακροατές συμβάντων στα κουμπιά που καλούν τη συνάρτηση skipVideo όταν κάνουν κλικ. Βεβαιωθείτε ότι περνάτε τη σωστή παράμετρο για κάθε κουμπί: -1 για το κουμπί Previous και +1 για το κουμπί Next.

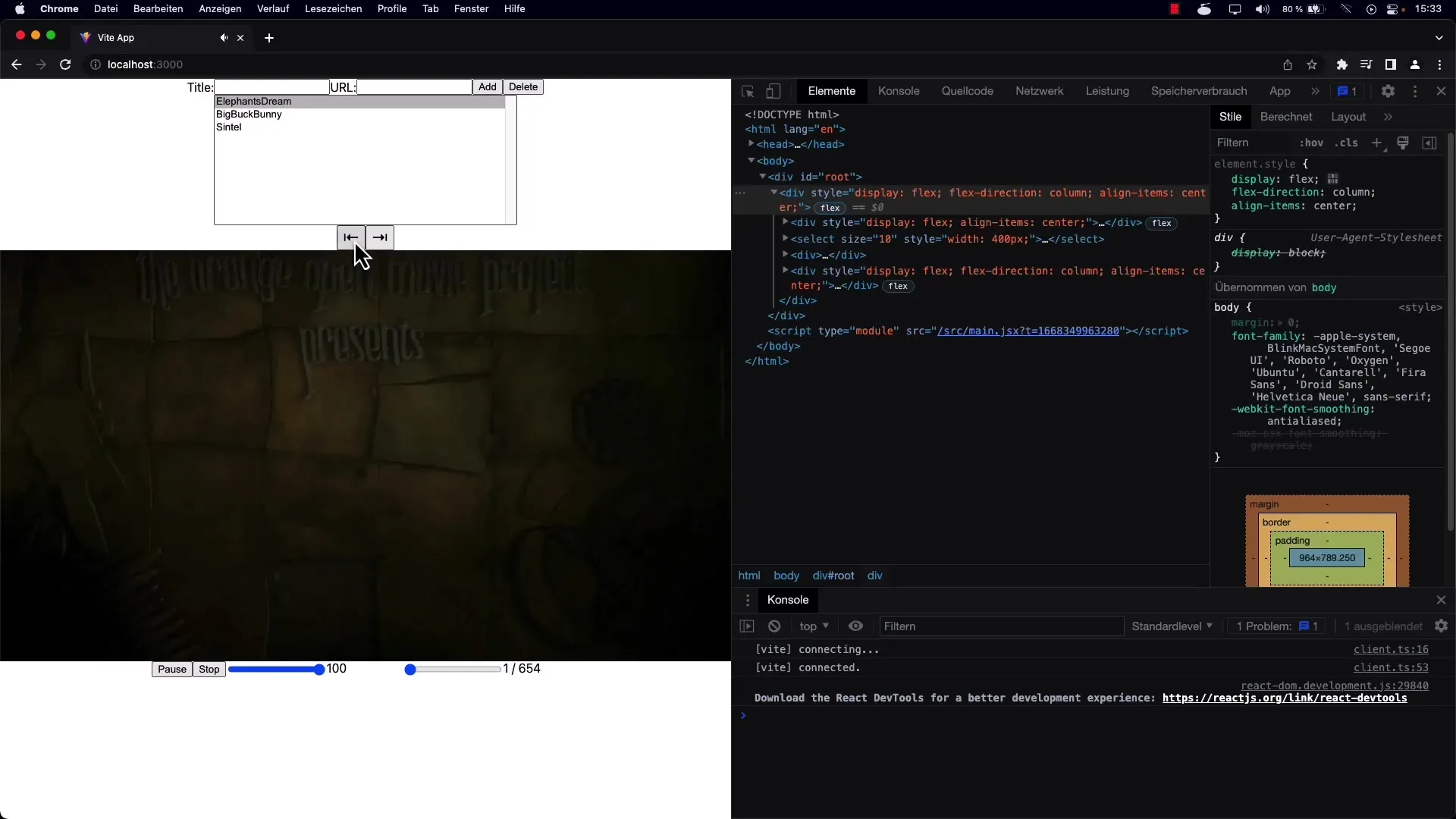
5. Έλεγχος της λειτουργικότητας
Αφού υλοποιήσετε όλες τις λειτουργίες, είναι σημαντικό να ελέγξετε την εφαρμογή σας. Παίξτε ένα βίντεο και δοκιμάστε τα κουμπιά για να βεβαιωθείτε ότι η πλοήγηση λειτουργεί όπως επιθυμείτε και ότι δεν υπάρχουν σφάλματα.

6. Λεπτομερής ρύθμιση
Προαιρετικά, μπορείτε να προσθέσετε πρόσθετες λειτουργίες στη διεπαφή, όπως ένα ρυθμιστή έντασης ήχου ή την απευθείας μετάβαση σε ένα συγκεκριμένο βίντεο στη λίστα. Αυτό εξασφαλίζει βελτιστοποιημένη εμπειρία χρήσης και απαιτεί μόνο μικρές προσαρμογές στον υπάρχοντα κώδικά σας.

Περίληψη
Με την υλοποίηση των κουμπιών next και previous, βελτιώσατε σημαντικά την εμπειρία του χρήστη στο πρόγραμμα αναπαραγωγής βίντεο. Μάθατε τη σημασία της ανάθεσης λειτουργιών σε εξωτερικούς συνεργάτες και της αποφυγής περιττού κώδικα. Τώρα είστε έτοιμοι να εφαρμόσετε αυτές τις τεχνικές στα μελλοντικά σας έργα.
Συχνές ερωτήσεις
Πώς μπορώ να βελτιώσω την πλοήγηση μεταξύ των βίντεο;Με την εφαρμογή των κουμπιών next και previous, μπορείτε να παρέχετε στους χρήστες διαισθητική πλοήγηση.
Ποια είναι τα οφέλη της εξωτερικής ανάθεσηςλειτουργιών; Η εξωτερική ανάθεση λειτουργιών σε προσαρμοσμένες μεθόδους μειώνει την επανάληψη κώδικα και διευκολύνει τη συντήρηση.
Πώς μπορώ να ελέγξω τη λειτουργικότητα των κουμπιών μου;Παίξτε ένα βίντεο και κάντε κλικ στα κουμπιά για να βεβαιωθείτε ότι τα βίντεο αλλάζουν σωστά.


