Τα πρώτα σας βήματα στην ανάπτυξη ιστοσελίδων με το React μπορεί να είναι μια συναρπαστική πρόκληση. Βρίσκεστε εδώ επειδή θέλετε να μάθετε πώς να ρυθμίσετε γρήγορα και αποτελεσματικά το περιβάλλον ανάπτυξής σας και να ξεκινήσετε το πρώτο σας έργο. Αυτός ο οδηγός θα σας καθοδηγήσει στα βήματα που απαιτούνται για τη δημιουργία μιας εφαρμογής React χρησιμοποιώντας το Vite ως εργαλείο κατασκευής.
Βασικές γνώσεις
Για να δημιουργήσετε ένα περιβάλλον ανάπτυξης React, χρειάζεστε το Visual Studio Code, το Node.js και το NPM. Με τις σωστές εντολές και εργαλεία, μπορείτε να δημιουργήσετε την πρώτη σας εφαρμογή React σε χρόνο μηδέν και να την εμφανίσετε στο πρόγραμμα περιήγησης.
Οδηγός βήμα προς βήμα
Ρύθμιση του περιβάλλοντος ανάπτυξης
Πριν ξεκινήσετε με την πραγματική ανάπτυξη, πρέπει να βεβαιωθείτε ότι διαθέτετε τα κατάλληλα εργαλεία. Πρώτον, θα πρέπει να εγκαταστήσετε το Visual Studio Code. Πρόκειται για ένα δημοφιλές και δωρεάν περιβάλλον ανάπτυξης από τη Microsoft που είναι ιδιαίτερα κατάλληλο για την ανάπτυξη JavaScript. Για να κατεβάσετε το Visual Studio Code, επισκεφθείτε τον επίσημο ιστότοπο και ακολουθήστε τις οδηγίες για τη λήψη και την εγκατάσταση.

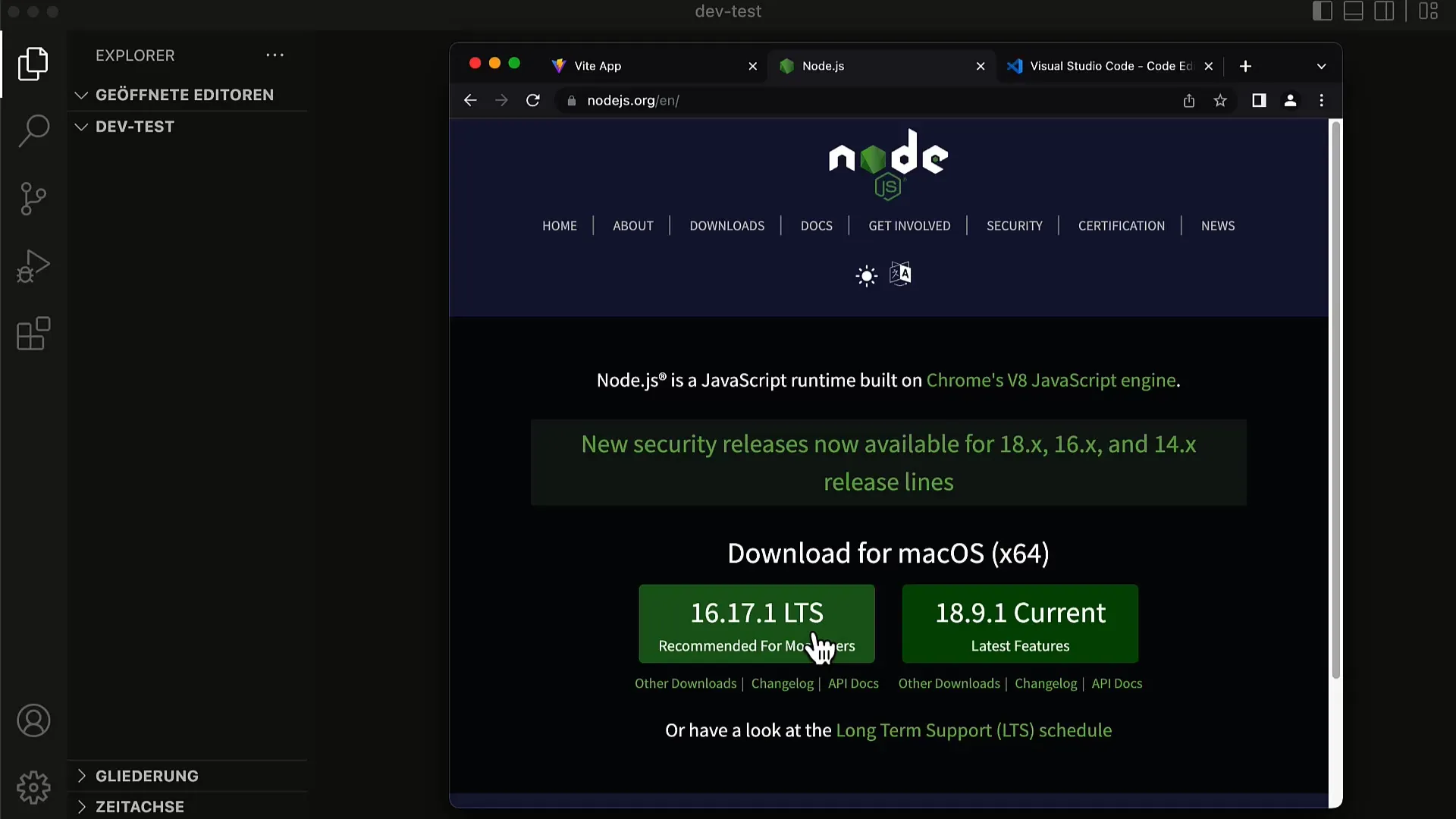
Εκτός από το Visual Studio Code, θα χρειαστείτε το Node.js, το οποίο παρέχει το περιβάλλον εκτέλεσης JavaScript και το NPM, τον διαχειριστή πακέτων. Μπορείτε να κατεβάσετε το Node.js από τον ιστότοπο του Node.js. Κάντε κλικ στη σελίδα λήψης και επιλέξτε την έκδοση LTS (Long-Term Support) για να αποκτήσετε μια σταθερή και δοκιμασμένη έκδοση.

Εγκατάσταση και δοκιμή του Node.js και του NPM
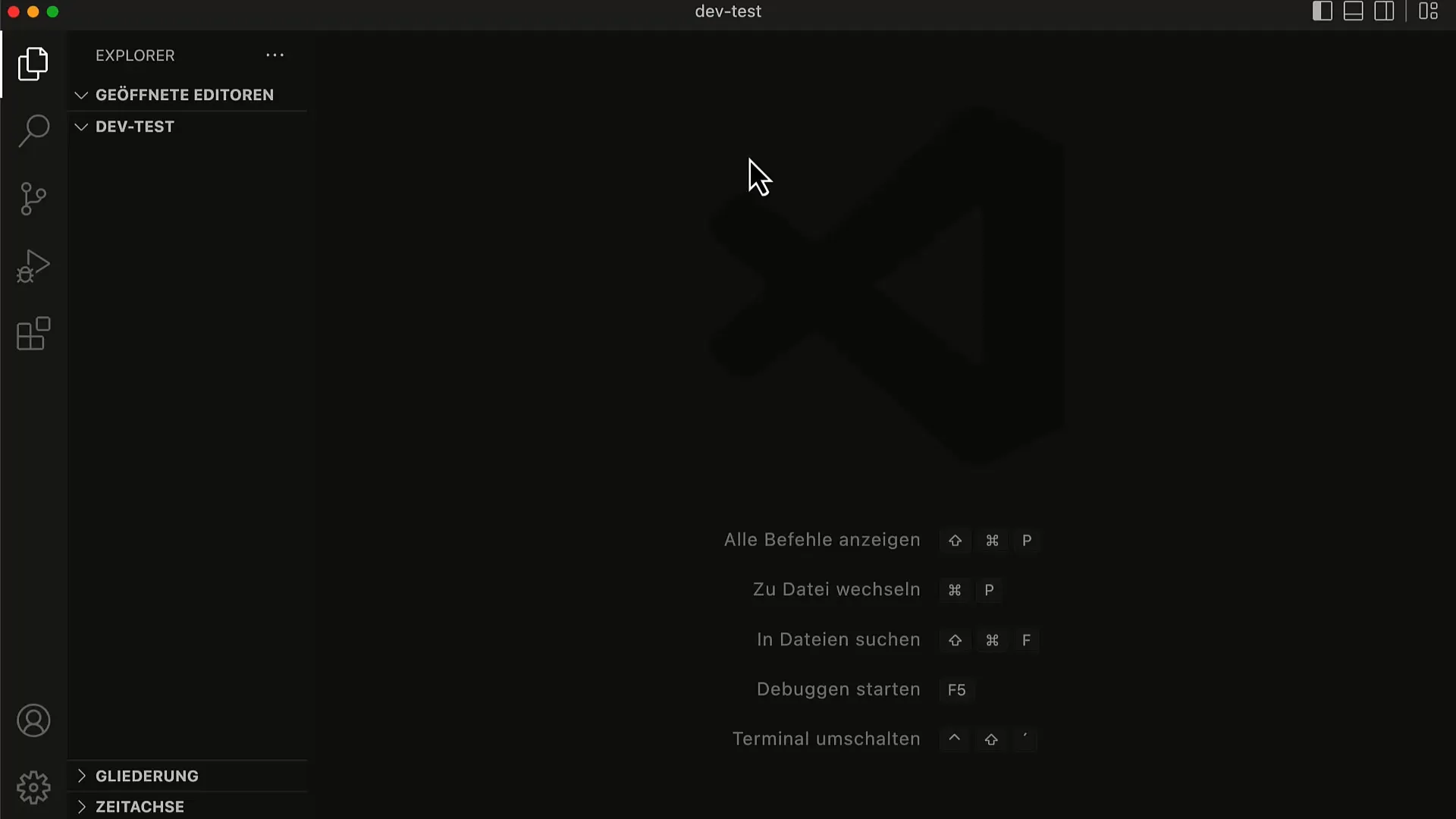
Αφού εγκαταστήσετε το Node.js, θα πρέπει να ελέγξετε ότι όλα έχουν εγκατασταθεί σωστά. Για να το κάνετε αυτό, ανοίξτε ένα τερματικό. Μπορείτε να το κάνετε αυτό απευθείας στο Visual Studio Code πηγαίνοντας στο "Terminal" (Τερματικό) και στη συνέχεια στο "New Terminal" (Νέο τερματικό). Εισάγετε την εντολή npm -v στο τερματικό. Εάν δεν εμφανίζεται ο αριθμός έκδοσης, μπορεί να έχετε κάποιο πρόβλημα με την εγκατάσταση.
Θα πρέπει επίσης να βεβαιωθείτε ότι το Node.js λειτουργεί σωστά. Μπορείτε να το κάνετε αυτό εισάγοντας την εντολή node -v στο τερματικό. Και οι δύο εντολές θα πρέπει να επιστρέφουν την εγκατεστημένη έκδοση του NPM και του Node.js.
Δημιουργία του νέου έργου με το Vite
Το επόμενο βήμα είναι η δημιουργία ενός νέου έργου. Για να το κάνετε αυτό, χρησιμοποιήστε την εντολή npm create vite ακολουθούμενη από το όνομα της εφαρμογής σας. Σε αυτό το παράδειγμα, δουλεύουμε με μια "Εφαρμογή εργασιών". Αυτό ενεργοποιεί έναν οδηγό που σας προσφέρει διάφορες επιλογές. Θα σας ρωτήσει αν θέλετε να χρησιμοποιήσετε το React ή κάποιο άλλο πλαίσιο. Επιλέξτε "React".
Στη συνέχεια, θα ερωτηθείτε επίσης αν θέλετε να χρησιμοποιήσετε το React με TypeScript. Για αρχή, είναι πιο λογικό να δουλεύετε χωρίς TypeScript, οπότε επιλέξτε την προεπιλεγμένη επιλογή "React".
Μεταβείτε στον κατάλογο του έργου
Αφού δημιουργηθεί επιτυχώς το έργο, μεταβείτε στον πρόσφατα δημιουργημένο κατάλογο της εφαρμογής σας. Αυτό γίνεται με την εντολή cd todo-app. Μόλις φτάσετε εκεί, πρέπει να εγκαταστήσετε τα απαιτούμενα πακέτα. Πληκτρολογήστε την εντολή npm install στο τερματικό. Αυτό θα εγκαταστήσει όλες τις απαιτούμενες εξαρτήσεις, συμπεριλαμβανομένου του React.
Εκκίνηση του διακομιστή ανάπτυξης
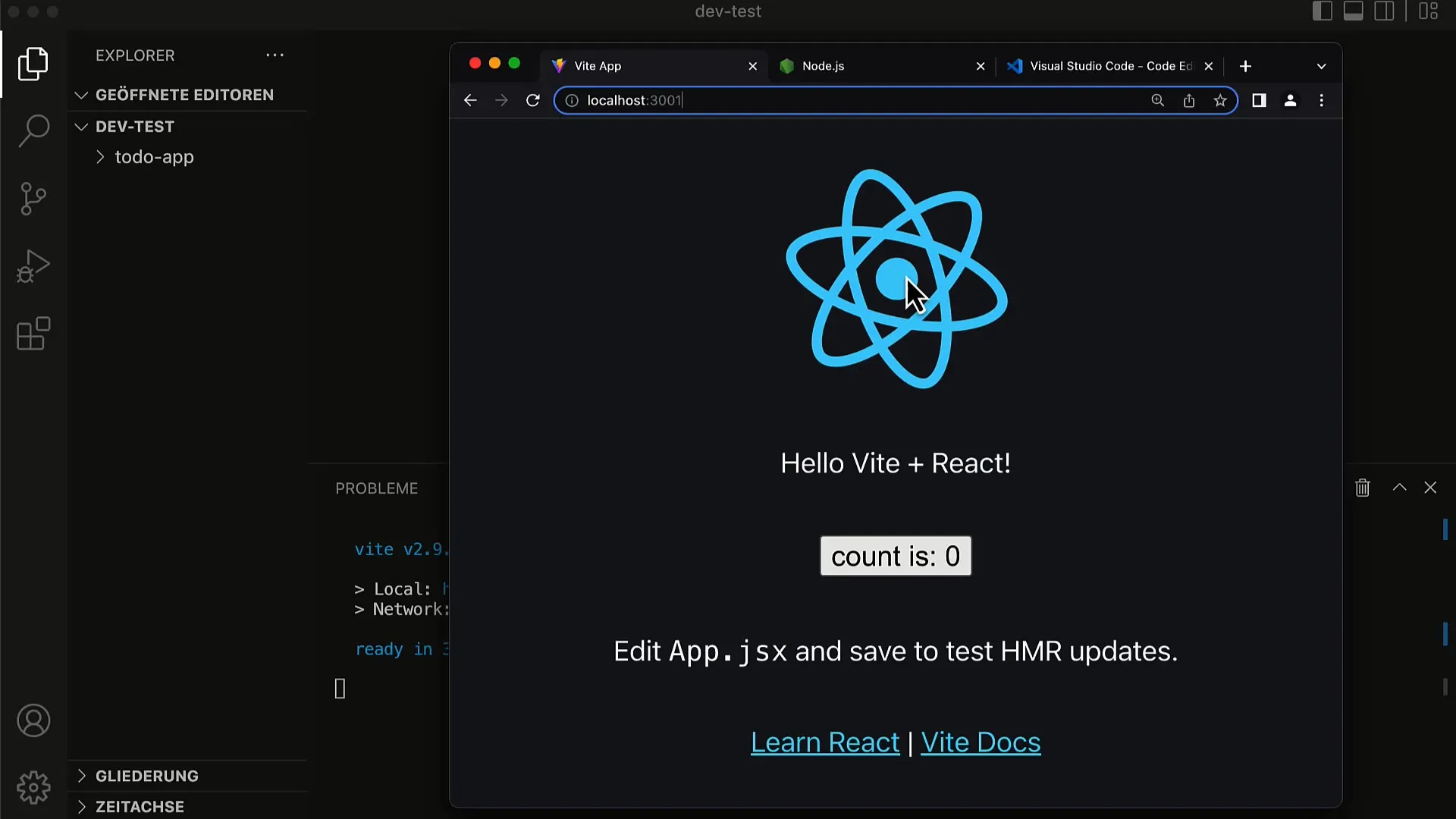
Τώρα έρχεται το συναρπαστικό μέρος: μπορείτε να ξεκινήσετε τον διακομιστή ανάπτυξης! Εισάγετε την εντολή npm run dev. Αυτό θα εκκινήσει τον διακομιστή ανάπτυξης Vite και θα λάβετε μια διεύθυνση URL που μπορείτε να χρησιμοποιήσετε για να καλέσετε την εφαρμογή σας στο πρόγραμμα περιήγησης.
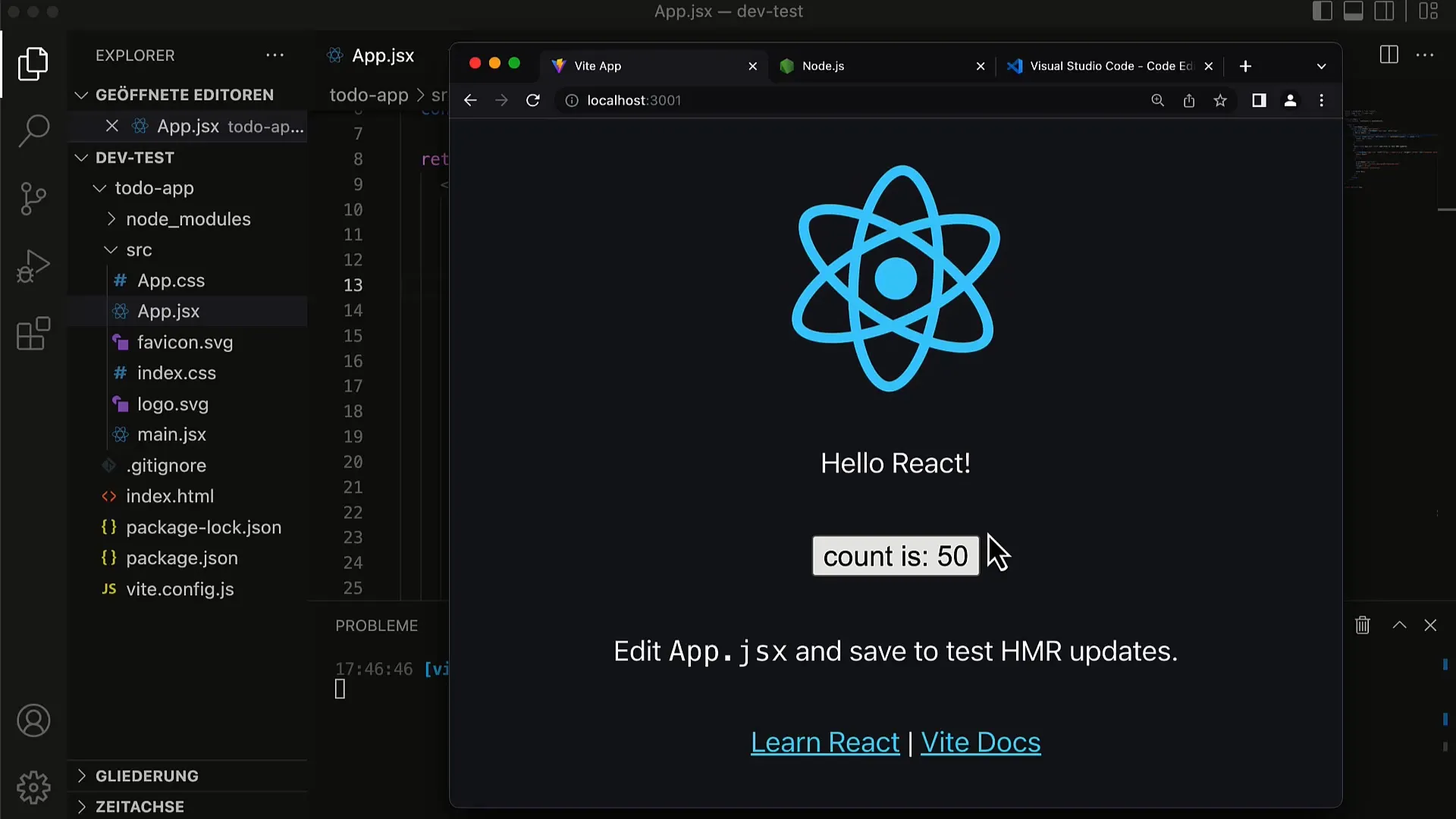
Ανοίξτε ένα τρέχον πρόγραμμα περιήγησης στο διαδίκτυο και πληκτρολογήστε την καθορισμένη διεύθυνση. Θα πρέπει να δείτε μια απλή ιστοσελίδα με ένα περιστρεφόμενο λογότυπο και κάποιο κείμενο, καθώς και ένα κουμπί που εμφανίζει έναν μετρητή.

Προσαρμογή της εφαρμογής
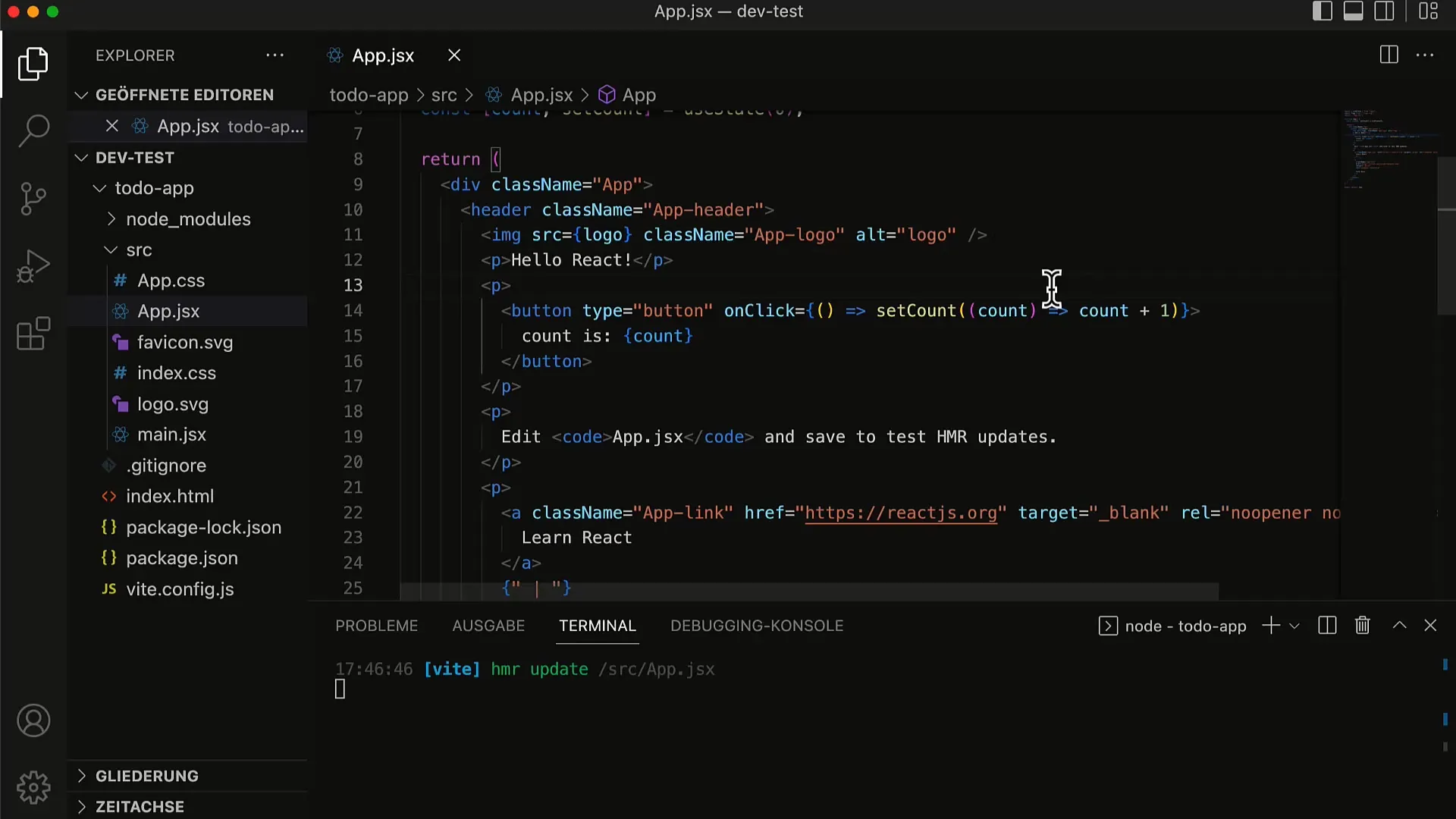
Για να αποκτήσετε μια πρώτη εντύπωση της λειτουργικότητας, μπορείτε να κάνετε μικρές προσαρμογές στην εφαρμογή σας. Ανοίξτε το αρχείο src/main.jsx και αλλάξτε το κείμενο στα στοιχεία της εφαρμογής. Αποθηκεύστε το αρχείο και παρατηρήστε πώς οι αλλαγές ενημερώνονται αμέσως στο πρόγραμμα περιήγησης χωρίς να χρειάζεται να επαναφορτώσετε τη σελίδα. Αυτό σας δείχνει πόσο αποτελεσματικά λειτουργεί η θερμή επαναφόρτωση στο Vite - ένα εξαιρετικό χαρακτηριστικό για γρήγορη ανατροφοδότηση κατά τη διάρκεια της ανάπτυξης.

Σημειώστε ότι η κατάσταση του μετρητή παραμένει άθικτη ακόμη και αν το κείμενο ενημερωθεί. Αυτό είναι ένα από τα δυνατά σημεία του React: η κατάσταση παραμένει ακόμα και αν ενημερωθεί η διεπαφή χρήστη.

Περίληψη
Έχετε ρυθμίσει με επιτυχία το περιβάλλον ανάπτυξής σας, έχετε εγκαταστήσει το Node.js και το NPM, έχετε δημιουργήσει ένα νέο έργο React και το έχετε θέσει σε λειτουργία στο πρόγραμμα περιήγησής σας. Έχετε πλέον θέσει τις βάσεις για τη δημιουργία μιας εφαρμογής React με το Vite και είστε έτοιμοι να ξεκινήσετε με την πρώτη σας εφαρμογή.
Συχνές ερωτήσεις
Τι είναι το Vite;Το Vite είναι ένα σύγχρονο εργαλείο δημιουργίας για JavaScript που προσφέρει έναν γρήγορο διακομιστή ανάπτυξης και βελτιστοποιημένο bundling.
Ποια έκδοση του Node.js πρέπει να εγκαταστήσω; Συνιστάται να εγκαταστήσετε την έκδοση LTS (Long-Term Support) του Node.js.
Χρειάζομαι το Vite για να αναπτύξω με το React; ΤοVite δεν είναι υποχρεωτικό, αλλά προσφέρει πλεονεκτήματα όσον αφορά την ταχύτητα και την αποτελεσματικότητα της ανάπτυξης.
Το React υποστηρίζει μόνο JavaScript;Το React υποστηρίζει επίσης TypeScript και άλλες διαλέκτους JavaScript, αλλά η JavaScript αρκεί για να ξεκινήσετε.
Μπορώ να χρησιμοποιήσω το React με άλλους επεξεργαστές; Ναι, μπορείτε να χρησιμοποιήσετε το React με οποιονδήποτε επεξεργαστή κώδικα ή IDE, αλλά συχνά συνιστάται το Visual Studio Code.


