Ο χειρισμός των στοιχείων DOM στο React μπορεί να φαίνεται αρχικά δύσκολος, ειδικά όταν πρόκειται για τον έλεγχο των στοιχείων βίντεο. Σε αυτό το σεμινάριο, θα επικεντρωθούμε στον τρόπο ελέγχου του στοιχείου βίντεο στην εφαρμογή σας React χρησιμοποιώντας το useRef. Θα μάθετε πώς να λαμβάνετε αναφορές σε στοιχεία DOM και να τις χρησιμοποιείτε αποτελεσματικά για να δημιουργήσετε προσαρμοσμένους ελέγχους για τα βίντεό σας.
Βασικές γνώσεις
- Με το useRef, μπορείτε να δημιουργήσετε και να διαχειριστείτε άμεσες αναφορές σε στοιχεία DOM στο React.
- Το useEffect σας βοηθά να αντιδράσετε σε αλλαγές σε στοιχεία και να εκτελέσετε ενέργειες μετά την απόδοση.
- Μπορείτε να χρησιμοποιήσετε αλληλεπιδράσεις χρήστη για να ελέγξετε την αναπαραγωγή στοιχείων βίντεο, ειδικά σε σχέση με τον ήχο.
Οδηγίες βήμα προς βήμα
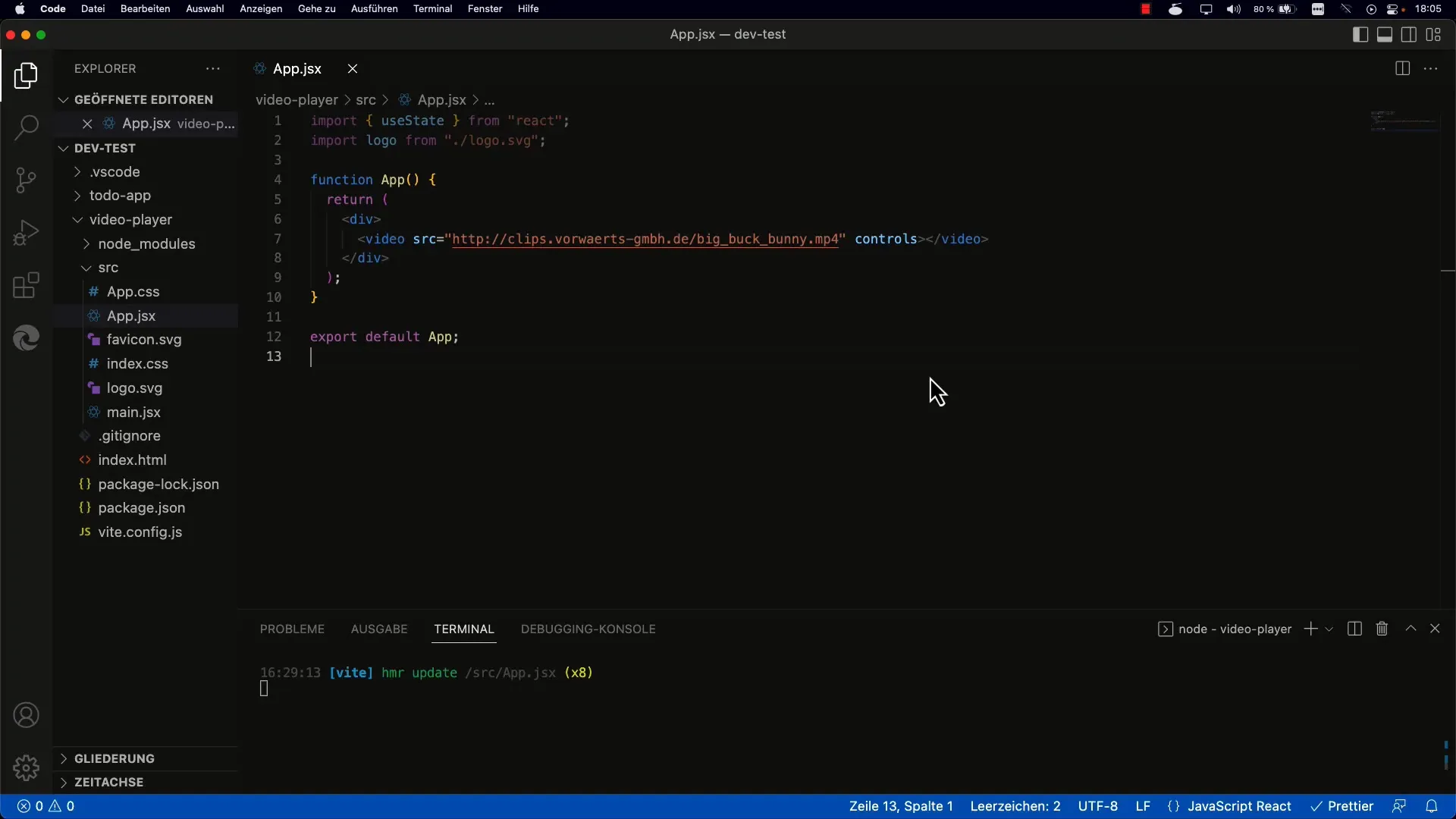
1. Εισάγετε ένα στοιχείο βίντεο στην εφαρμογή

Μπορείτε επίσης να ενεργοποιήσετε τα τυπικά στοιχεία ελέγχου προσθέτοντας το χαρακτηριστικό controls. Αυτό θα σας επιτρέψει να αναπαράγετε το βίντεο απευθείας στο πρόγραμμα περιήγησης.
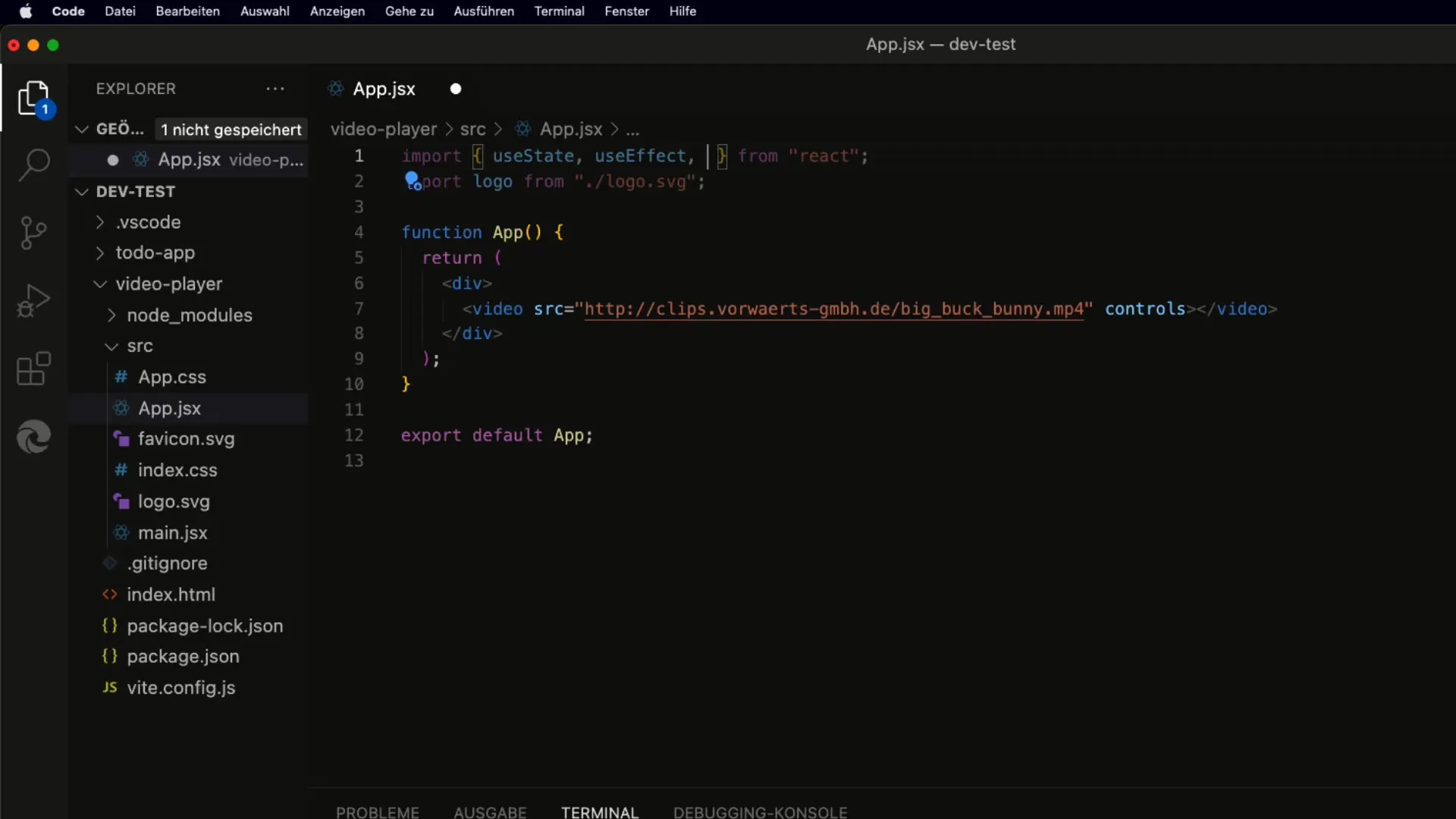
2. αποκτήστε πρόσβαση στο στοιχείο video μέσω του useRef
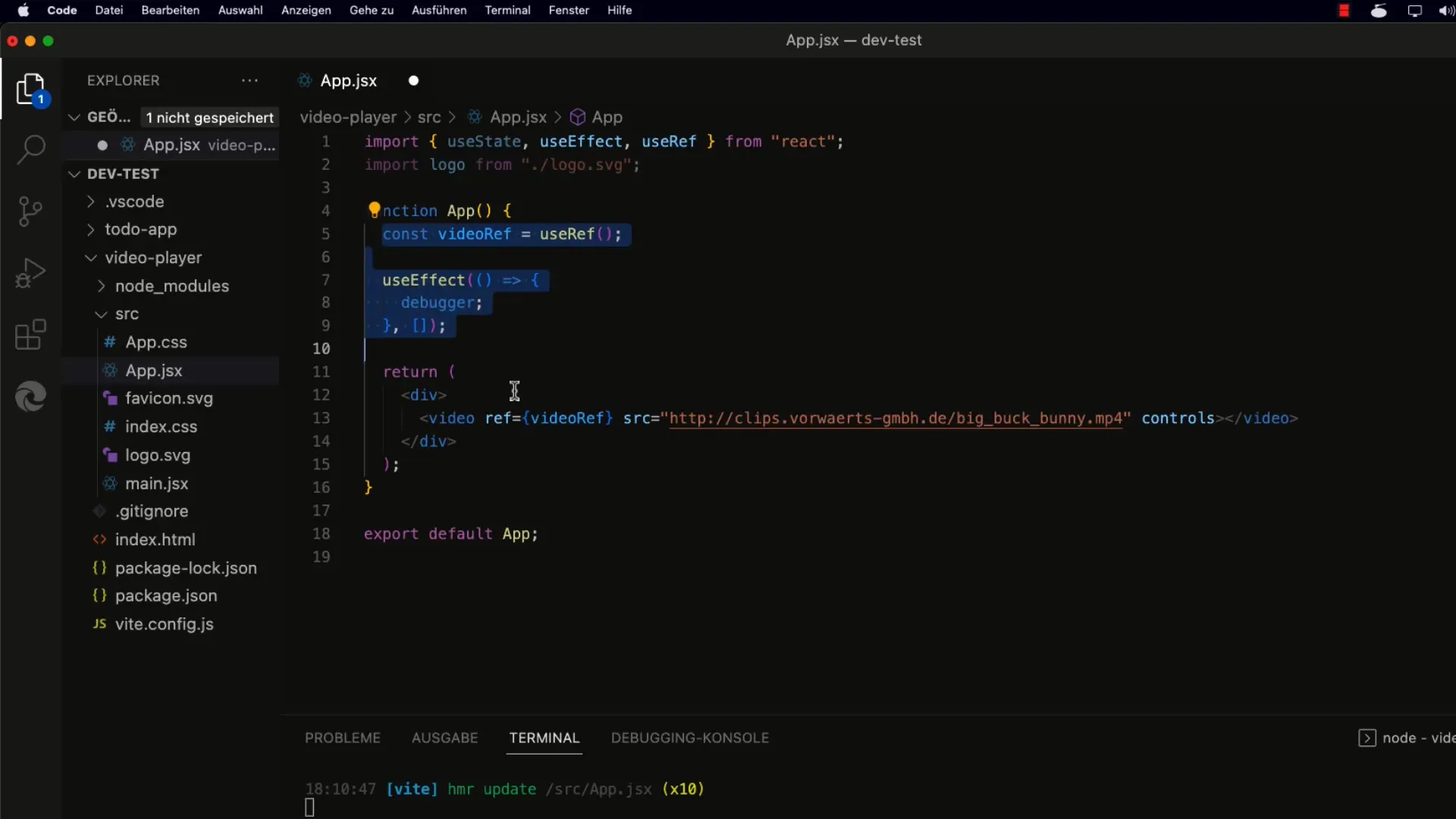
Για να αποκτήσετε πρόσβαση στο στοιχείο video μέσω του useRef, πρέπει να δημιουργήσετε μια αναφορά στη λογική του στοιχείου σας.

Έχετε πλέον δημιουργήσει μια αναφορά που δείχνει στο στοιχείο βίντεο.
3. Ορίστε την αναφορά μετά την πρώτη απόδοση
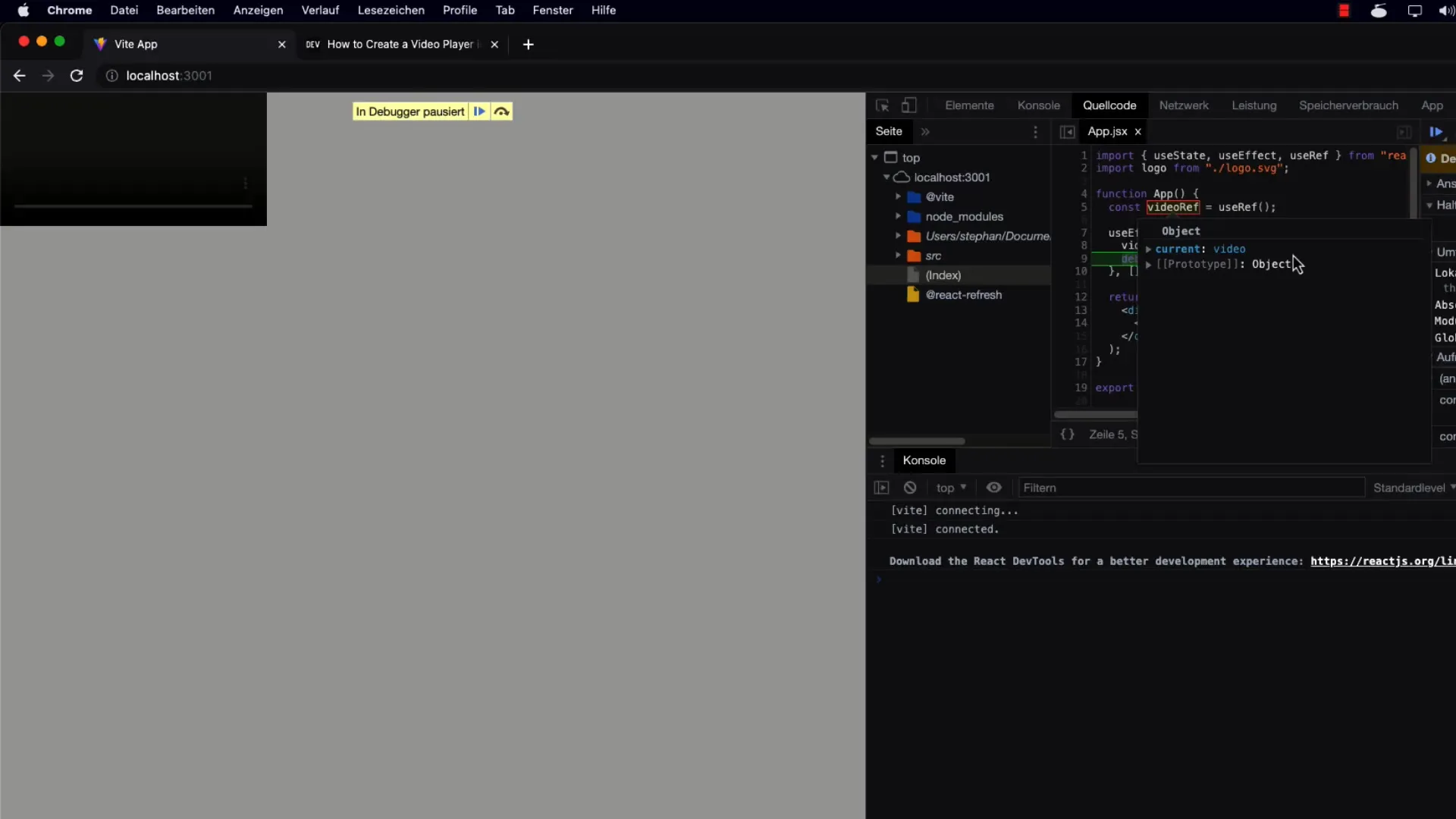
Για να χρησιμοποιήσετε πραγματικά την αναφορά, πρέπει να βεβαιωθείτε ότι έχει οριστεί σωστά μετά την πρώτη απόδοση. Χρησιμοποιούμε το άγκιστρο useEffect για το σκοπό αυτό. Αυτό καλείται μετά την απόδοση του στοιχείου. Προσθέστε μια εντολή console.log για να ελέγξετε αν η αναφορά είναι σωστή.

Τώρα μπορείτε να δείτε αν το videoRef.current περιέχει το στοιχείο βίντεο.
4. Αναπαραγωγή και παύση του βίντεο
Για να αναπαραγάγετε το βίντεο, χρησιμοποιήστε τη μέθοδο play(). Σημειώστε ότι αυτή επιστρέφει μια υπόσχεση. Είναι επίσης σημαντικό να δουλέψετε με την αλληλεπίδραση του χρήστη σε κάποιο σημείο για την αναπαραγωγή του βίντεο. Για να το κάνετε αυτό, προσθέστε ένα κουμπί που ο χρήστης μπορεί να χρησιμοποιήσει για να ξεκινήσει το βίντεο.

Βεβαιωθείτε ότι ο χρήστης αλληλεπιδρά επίσης με τη σελίδα, ώστε να μπορεί να αναπαραχθεί σωστά το βίντεο. Εάν το βίντεο δεν σταματήσει, ενδέχεται να εμφανιστεί ένα μήνυμα σφάλματος.
5. Ιδιότητα σίγασης για αυτόματη αναπαραγωγή
Εάν θέλετε το βίντεο να αναπαράγεται αυτόματα, το στοιχείο βίντεο πρέπει να είναι σίγαση στη διάταξη.
6. Συνοψίστε τα βήματα και τις λειτουργίες
Συνοψίστε όσα έχετε μάθει: Εισάγατε ένα στοιχείο βίντεο στην εφαρμογή σας, δημιουργήσατε μια αναφορά με την useRef, ορίσατε την αναφορά μετά την απόδοση και χρησιμοποιήσατε τη μέθοδο play(). Η αλληλεπίδραση με τον χρήστη και το χαρακτηριστικό muted για τα βίντεο που πρόκειται να αναπαράγονται αυτόματα είναι σημαντικά εδώ.
Περίληψη
Συνολικά, μάθατε πώς να χρησιμοποιείτε το useRef και το useEffect για τον έλεγχο του στοιχείου βίντεο στο React. Η δυνατότητα ορισμού αναφορών σε στοιχεία DOM είναι μια ισχυρή τεχνική για τη δημιουργία προσαρμοσμένων ελέγχων για βίντεο και τη βελτίωση της εμπειρίας του χρήστη.
Συχνές ερωτήσεις
Πώς μπορώ να χρησιμοποιήσω το useRef για ένα άλλο στοιχείο DOM;Μπορείτε να χρησιμοποιήσετε το useRef για οποιοδήποτε στοιχείο DOM, ακριβώς όπως κάνατε για το στοιχείο video.
Πώς μπορώ να αλλάξω την ένταση του βίντεο;Μπορείτε να ελέγξετε την ένταση μέσω της ιδιότητας volume του videoRef.current.
Τι πρέπει να κάνω αν το βίντεο δεν αναπαράγεται;Βεβαιωθείτε ότι έχει πραγματοποιηθεί η αλληλεπίδραση με τον χρήστη και ελέγξτε αν το βίντεο έχει οριστεί ως σίγαση.
Μπορώ να ελέγξω πολλαπλά στοιχεία βίντεο με το useRef;Ναι, μπορείτε να δημιουργήσετε πολλαπλές αναφορές πραγματοποιώντας πολλαπλές κλήσεις useRef και αναθέτοντας μια ξεχωριστή αναφορά σε κάθε στοιχείο βίντεο.


