Η ενσωμάτωση ενός ρυθμιστή έντασης ήχου στις εφαρμογές React μπορεί να συμβάλει στη βελτίωση της εμπειρίας του χρήστη. Ένα απλό στοιχείο εισόδου, με τη μορφή ενός ολισθητήρα type="range", επιτρέπει στους χρήστες να ρυθμίζουν εύκολα και διαισθητικά την ένταση των στοιχείων βίντεο. Σε αυτόν τον οδηγό, θα σας δείξω βήμα προς βήμα πώς να υλοποιήσετε το δικό σας ρυθμιστικό έντασης ήχου για να επεκτείνετε τον έλεγχο πέρα από τον τυπικό αναπαραγωγέα.
Βασικά συμπεράσματα
- Θα μάθετε πώς να δημιουργείτε έναν ρυθμιστή έντασης ήχου με είσοδο type="range".
- Η ένταση του ήχου ελέγχεται σε ένα εύρος από 0 (σίγαση) έως 1 (μέγιστο).
- Το ρυθμιστικό προσαρμόζεται δυναμικά στις αλλαγές της κατάστασης.
Οδηγίες βήμα προς βήμα
1. Παράδειγμα εγκατάστασης
Για να ξεκινήσετε, χρειάζεστε μια βασική εφαρμογή στην οποία μπορείτε να αναπαράγετε βίντεο. Πρέπει να βεβαιωθείτε ότι έχετε εγκαταστήσει τις απαιτούμενες βιβλιοθήκες React. Μόλις έχετε την εγκατάσταση, μπορείτε να δημιουργήσετε τα βασικά στοιχεία.

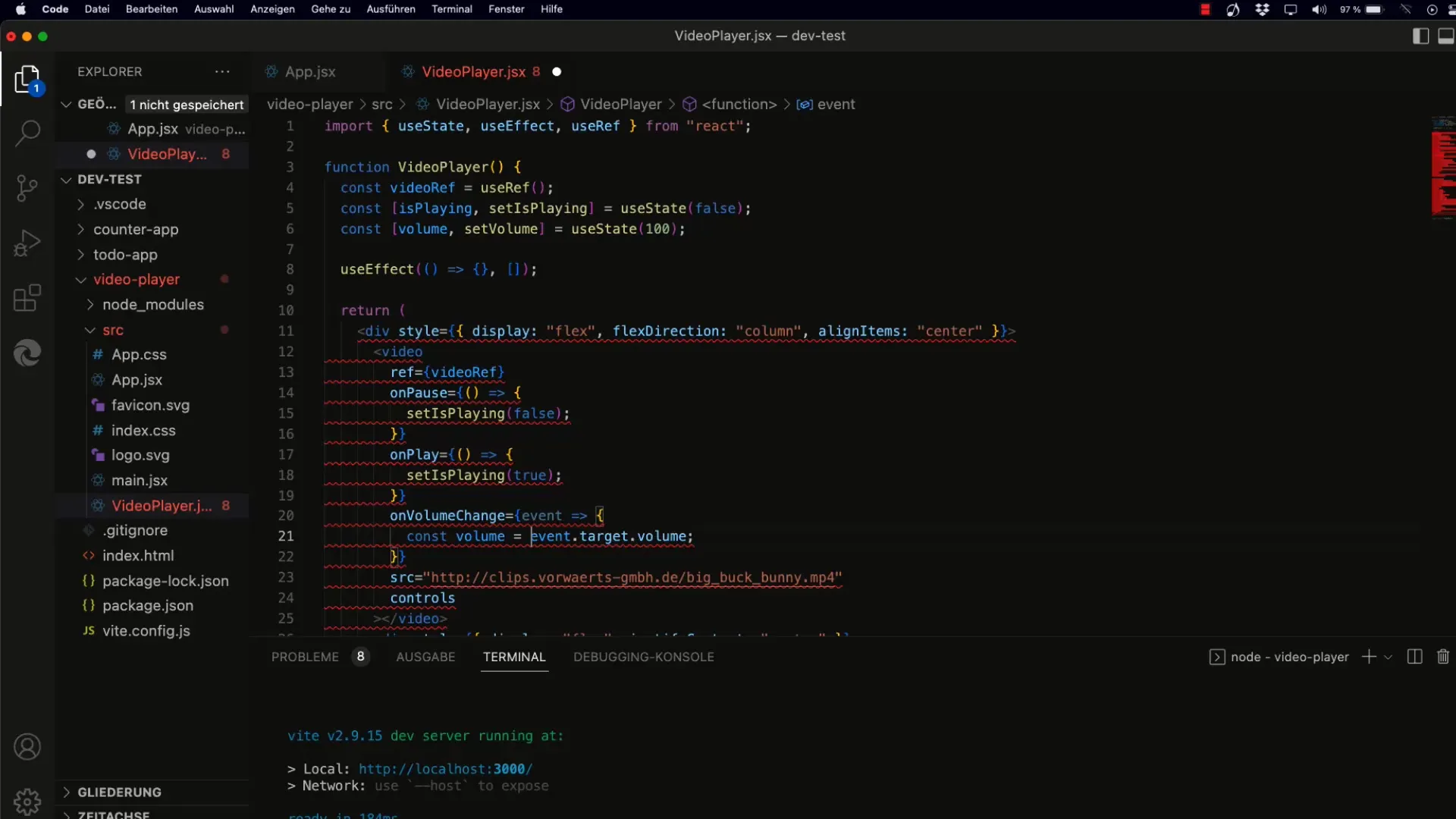
2. Υλοποίηση του ελέγχου της έντασης του ήχου
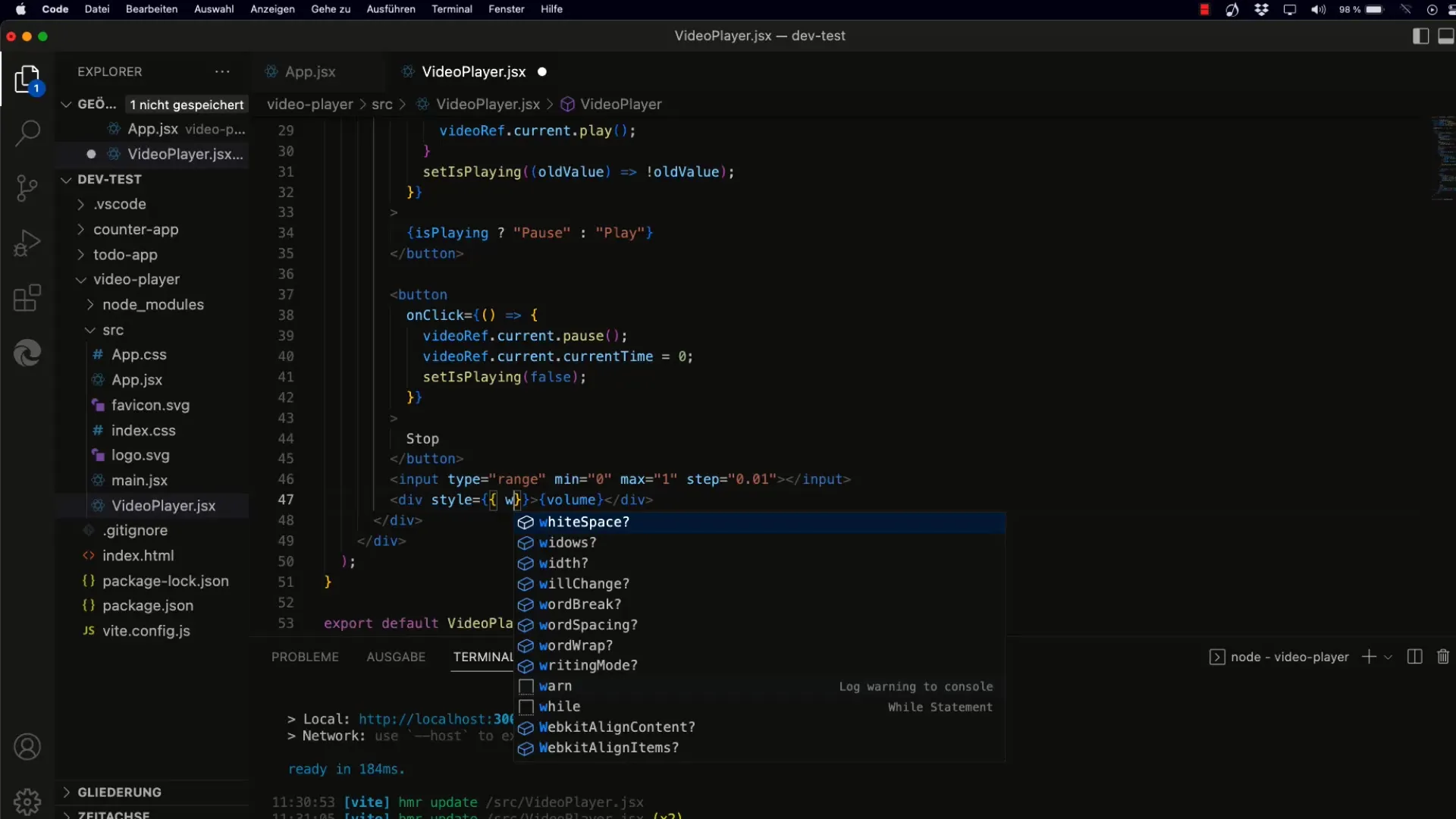
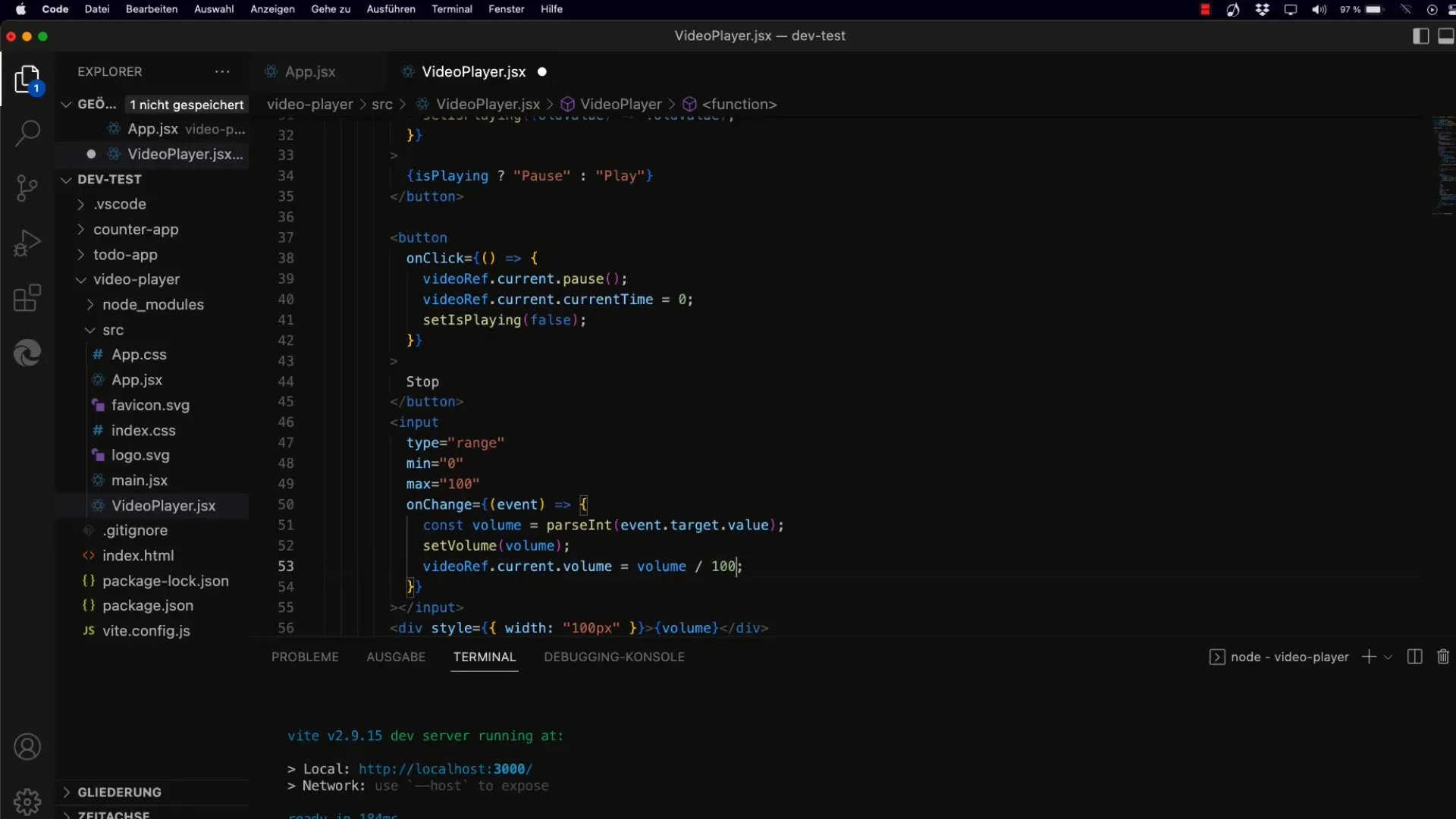
Δημιουργήστε ένα στοιχείο εισόδου με τύπο range για τον έλεγχο της έντασης. Θα πρέπει να ορίσετε την ελάχιστη τιμή στο 0 και τη μέγιστη τιμή στο 1. Η προσαύξηση μπορεί να οριστεί στο 0,01 για να επιτρέπονται πιο λεπτές ρυθμίσεις.

3. Χρήση της κατάστασης
Για να αποθηκεύσετε την τρέχουσα τιμή της έντασης, χρησιμοποιήστε το άγκιστρο useState του React. Ορίστε την αρχική τιμή της κατάστασης έντασης ήχου σε 1, καθώς αυτή είναι η προεπιλεγμένη τιμή για το στοιχείο βίντεο.
4. Διαμόρφωση του ρυθμιστικού
Για να βελτιώσετε τη διάταξη, μπορείτε να προσθέσετε στυλ CSS στο ρυθμιστικό εισόδου. Ορίστε το πλάτος του ρυθμιστικού σε 100 εικονοστοιχεία, ώστε να μην μεταπηδάει όταν αλλάζει η εμφάνιση του κειμένου.

5. Χειρισμός των αλλαγών
Χρησιμοποιήστε το συμβάν onChange για να αντιδράσετε στις αλλαγές της τιμής εισόδου. Προσαρμόστε την τιμή της κατάστασης όταν ο χρήστης μετακινεί το ρυθμιστικό. Είναι σημαντικό να αναλύετε την τιμή ως float για να επεξεργάζεστε σωστά τις δεκαδικές τιμές.
6. Ρύθμιση του στοιχείου βίντεο
Βεβαιωθείτε ότι η ένταση του στοιχείου βίντεο ενημερώνεται σωστά όταν ο χρήστης μετακινεί το ρυθμιστικό. Αυτό γίνεται διαιρώντας την τιμή του ρυθμιστικού με το 100 για να την φέρουμε στο απαιτούμενο εύρος για το στοιχείο βίντεο.

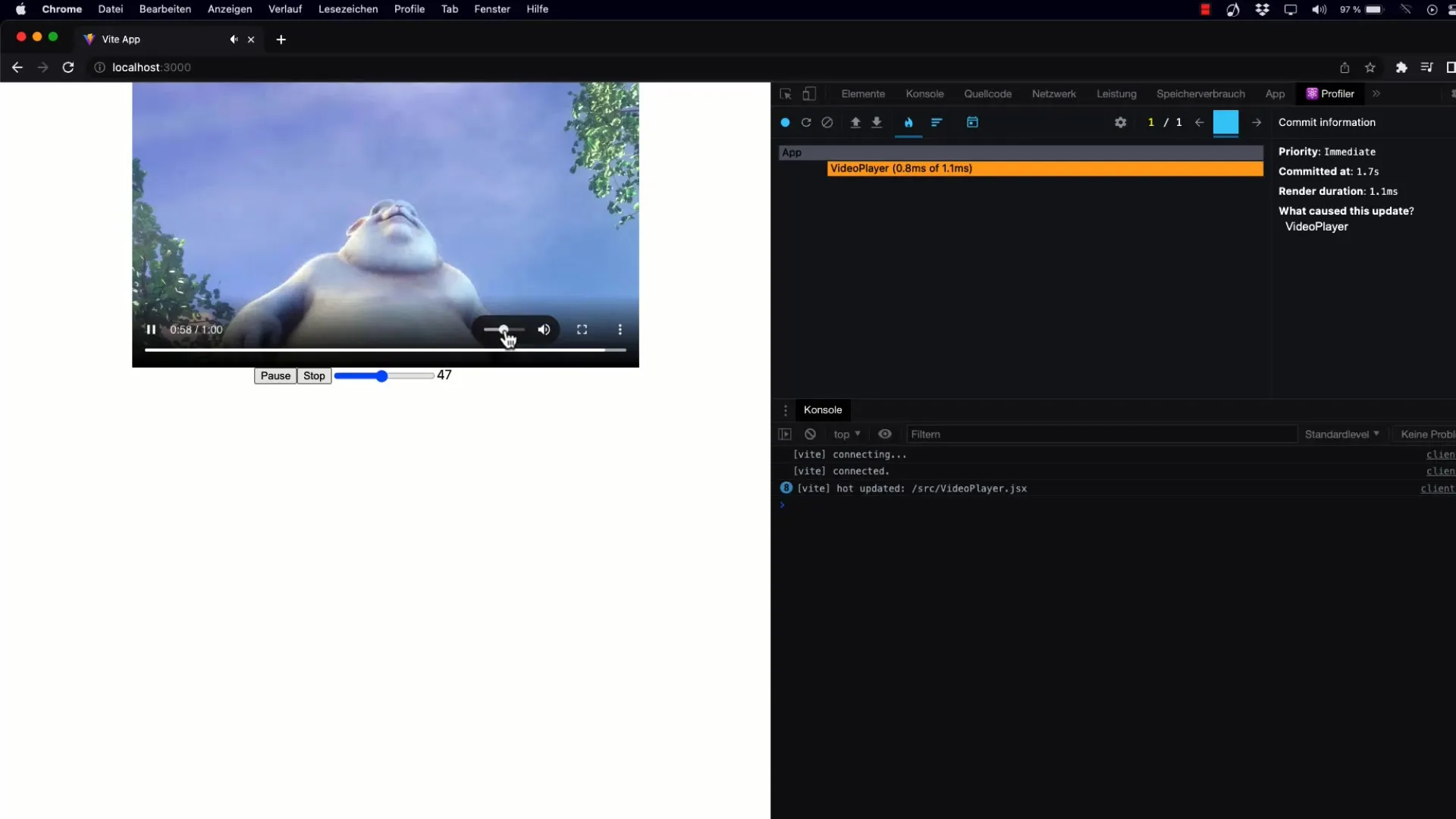
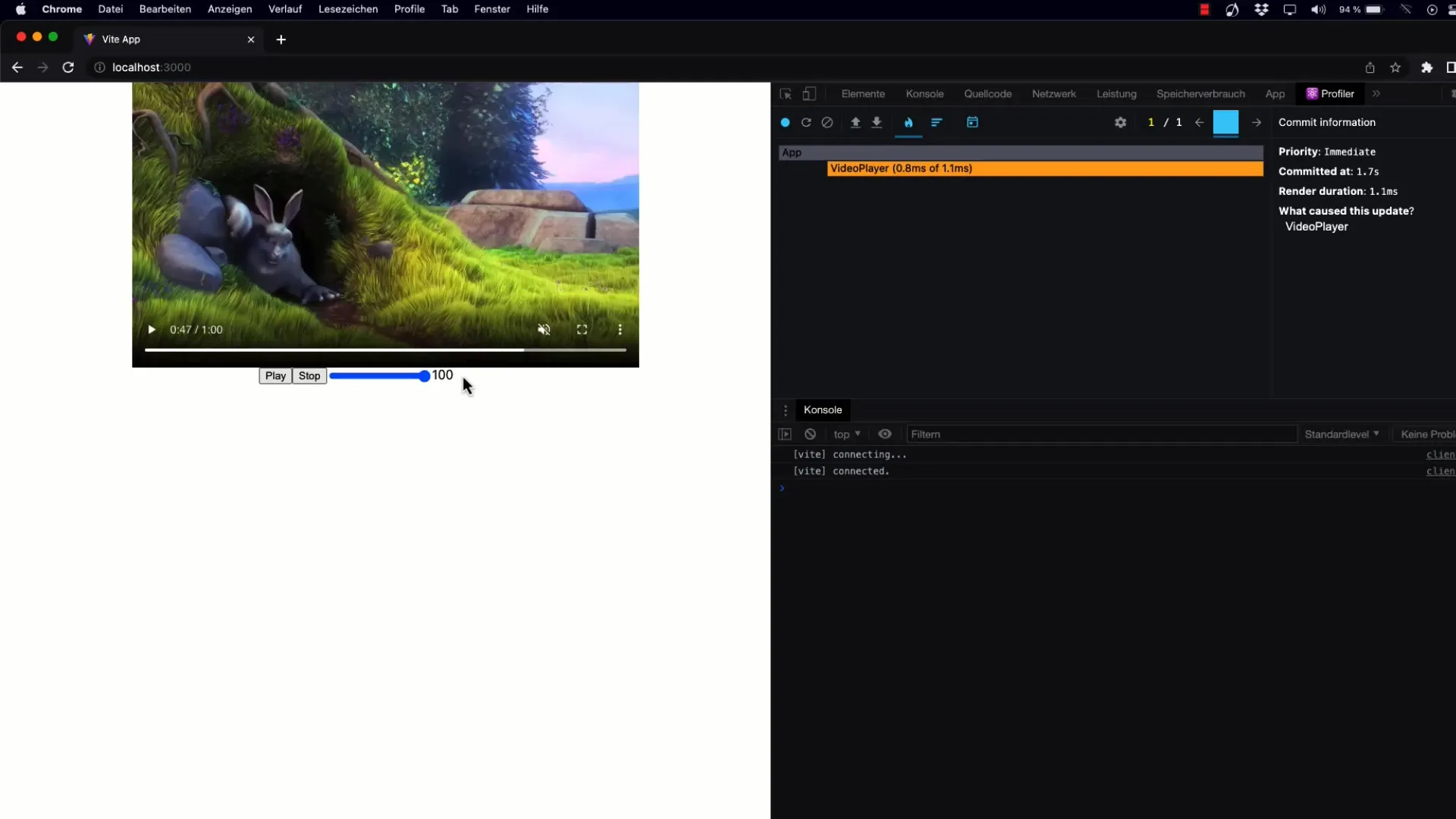
7. Εμφάνιση της έντασης ήχου
Για να δώσετε ανατροφοδότηση στο χρήστη, εμφανίστε την τρέχουσα τιμή της έντασης δίπλα στο ρυθμιστικό. Χρησιμοποιήστε μια απλή ένδειξη με τη μορφή από το 0 έως το 100, ώστε οι χρήστες να καταλαβαίνουν αμέσως ποια ένταση ήχου έχει ρυθμιστεί.

8. Συγχρονισμός της έντασης ήχου
Όταν αλλάζει η ένταση του βίντεο, το ρυθμιστικό θα πρέπει να αντικατοπτρίζει αυτή την ενημέρωση. Χρησιμοποιήστε το συμβάν onVolumeChange του στοιχείου βίντεο για να ενημερώνετε συνεχώς την τιμή της έντασης.

9. Βελτιστοποιήσεις στρογγυλοποίησης και στυλ
Για να έχετε μια πιο όμορφη εμφάνιση, μπορείτε να στρογγυλοποιήσετε τις τιμές έντασης πριν από την εμφάνισή τους. Χρησιμοποιήστε τη συνάρτηση Math.round() για να διασφαλίσετε ότι οι τιμές εμφανίζονται ως ακέραιοι αριθμοί.
10. Εκπλήρωση των απαιτήσεων
Ελέγξτε την υλοποίησή σας για να διασφαλίσετε ότι τόσο το ρυθμιστικό όσο και το στοιχείο βίντεο λειτουργούν απρόσκοπτα μαζί. Ο χρήστης θα πρέπει να μπορεί να αλλάζει την ένταση του ήχου χρησιμοποιώντας τόσο το ρυθμιστικό όσο και το στοιχείο ελέγχου βίντεο.
11. Συμπεράσματα και προοπτικές
Έχετε πλέον ενσωματώσει με επιτυχία έναν έλεγχο έντασης ήχου στην εφαρμογή σας React. Για να επεκτείνετε περαιτέρω αυτή τη λειτουργικότητα, θα μπορούσατε να εξετάσετε το ενδεχόμενο να προσθέσετε ένα πρόσθετο ρυθμιστικό για τον έλεγχο της θέσης αναπαραγωγής του βίντεο. Το επόμενο βίντεο θα καλύψει λεπτομερώς αυτή τη διαδικασία.

Περίληψη
Μάθατε πώς να υλοποιείτε έναν προσαρμοσμένο έλεγχο έντασης ήχου που δίνει στο χρήστη τον έλεγχο των στοιχείων ήχου στην εφαρμογή σας. Αυτός ο οδηγός παρέχει μια σταθερή βάση για μελλοντικές προσαρμογές και βελτιώσεις.
Συχνές ερωτήσεις
Πώς μπορώ να αλλάξω την αρχική τιμή του ρυθμιστή έντασης ήχου; Η αρχική τιμή μπορεί να ρυθμιστεί στο άγκιστρο useState.
Λειτουργεί το ρυθμιστικό με όλες τις μορφές βίντεο;Ναι, εφόσον το στοιχείο βίντεο υποστηρίζει ένταση ήχου στο εύρος 0-1.
Πώς μπορώ να αποφύγω παραποιημένες τιμές κατά τη φόρτωση της σελίδας; Βεβαιωθείτε ότι η αρχική τιμή έχει οριστεί στο άγκιστρο useState για να αποφύγετε απροσδιόριστες τιμές.


