Η χρήση προσαρμοσμένων άγκιστρων στο React έχει καθιερωθεί ως μια έξυπνη προσέγγιση για την αφαίρεση της επαναλαμβανόμενης λογικής και τη βελτίωση της αναγνωσιμότητας και της συντηρησιμότητας των στοιχείων σας. Σε αυτό το σεμινάριο, θα μάθετε πώς να δημιουργείτε τα δικά σας hooks ειδικά για την ανάκτηση δεδομένων JSON από έναν διακομιστή χρησιμοποιώντας το παράδειγμα "useJsonFetch ". Ας βουτήξουμε κατευθείαν στο θέμα.
Βασικά συμπεράσματα
- Τα προσαρμοσμένα άγκιστρα είναι απλές συναρτήσεις που χρησιμοποιούν τα άγκιστρα του React.
- Επιτρέπουν την επαναχρησιμοποίηση της λογικής σε πολλαπλά στοιχεία.
- Ένα προσαρμοσμένο άγκιστρο μπορεί να χειριστεί πολλαπλές καταστάσεις, όπως φόρτωση, δεδομένα και σφάλμα.
- Η δομή και η υλοποίηση ενός custom hook είναι απλή και απλή.
Οδηγός βήμα προς βήμα για τη δημιουργία του άγκιστρου useJsonFetch
Βασική θεώρηση
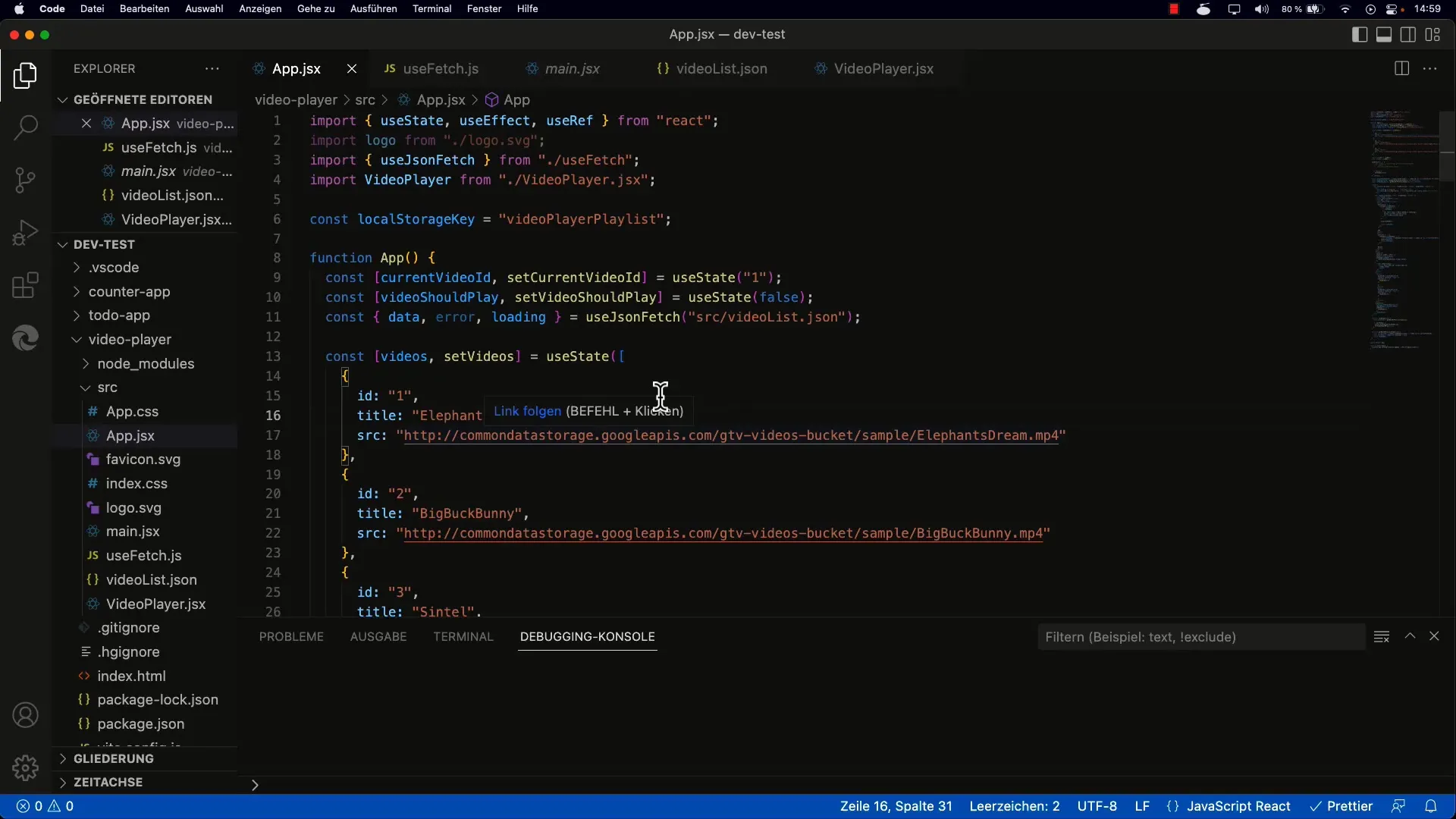
Πριν γράψετε το δικό σας άγκιστρο, είναι σημαντικό να ορίσετε τη λειτουργικότητα που χρειάζεστε. Σε αυτή την περίπτωση, θέλετε να δημιουργήσετε ένα άγκιστρο που ανακτά δεδομένα JSON από έναν διακομιστή. Ονομάζουμε το άγκιστρο μας "useJsonFetch". Για να καταλάβετε πώς να υλοποιήσετε αυτό το άγκιστρο, εξετάστε πρώτα τη χρήση του useJsonFetch σε ένα στοιχείο.

Καλείτε το άγκιστρο και περνάτε τη διεύθυνση URL από την οποία θέλετε να ανακτήσετε τα δεδομένα JSON. Το άγκιστρο θα είναι υπεύθυνο για την ανάκτηση των δεδομένων και το χειρισμό των καταστάσεων φόρτωσης και σφάλματος.
Υλοποίηση της useJsonFetch
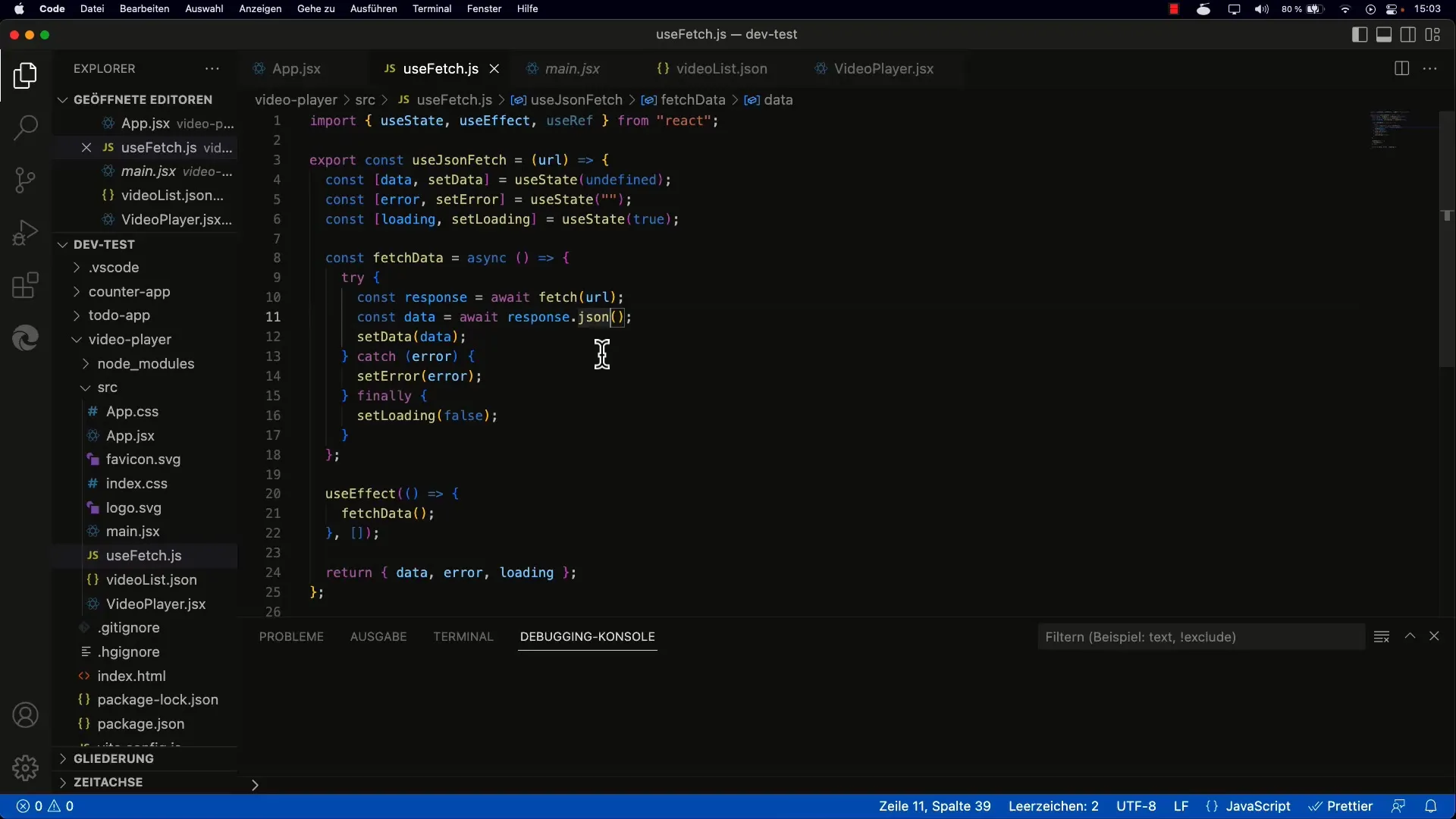
Για να υλοποιήσετε το προσαρμοσμένο άγκιστρο, δημιουργήστε ένα νέο αρχείο που αρχίζει με "use" για να συμμορφωθείτε με τις συμβάσεις του React. Το όνομα του αρχείου θα είναι επομένως useJsonFetch.js.
Σε αυτό το αρχείο, δημιουργείτε μια συνάρτηση που δέχεται τη διεύθυνση URL ως παράμετρο. Στη συνάρτηση, ορίζετε τις καταστάσεις για τα δεδομένα, το σφάλμα και τη φόρτωση.
Εδώ, τα δεδομένα είναι αρχικά απροσδιόριστα, το σφάλμα είναι επίσης απροσδιόριστο και η φόρτωση ξεκινάει με true για να υποδείξει την κατάσταση φόρτωσης. Αυτό οφείλεται στον τρόπο με τον οποίο η JavaScript χειρίζεται τις ασύγχρονες λειτουργίες.
Χρήση της useEffect
Μέσα στο άγκιστρο, χρησιμοποιείτε το useEffect για να ξεκινήσετε τη διαδικασία ανάκτησης όταν το στοιχείο είναι τοποθετημένο. Βεβαιωθείτε ότι ενημερώνετε ανάλογα την κατάσταση φόρτωσης.
Με το await καλείτε πρώτα τη διεύθυνση URL με το fetch. Καθώς το fetch επιστρέφει μια υπόσχεση, μπορείτε να περιμένετε την απάντηση με το await. Αφού ανακτήσετε την απόκριση, μετατρέψτε τα δεδομένα σε ένα αντικείμενο JavaScript με την.json().
Αν προκύψει κάποιο σφάλμα, πιάστε το με try-catch και ορίστε την κατάσταση σφάλματος. Ανεξάρτητα από το αν η αίτηση ήταν επιτυχής ή αν προέκυψε σφάλμα, θα πρέπει να βεβαιωθείτε ότι έχετε θέσει το loading σε false μόλις φτάσει η απάντηση.

Επιστροφή του γάντζου
Στο τέλος, επιστρέφετε τις καταστάσεις data, error και loading ως αντικείμενο, ώστε οι τιμές αυτές να είναι διαθέσιμες στο στοιχείο που καλεί.
Χρήση του άγκιστρου σε ένα στοιχείο
Τώρα που έχετε δημιουργήσει το hook σας, μπορείτε να το χρησιμοποιήσετε στο συστατικό σας. Εισάγετε το useJsonFetch στο συστατικό σας και χρησιμοποιήστε την αποδόμηση για να λάβετε τις τιμές.
Στη συνέχεια, μπορείτε να υλοποιήσετε την ένδειξη φόρτωσης μέσω ερωτήματος φόρτωσης και να εμφανίσετε τα δεδομένα που ανακτήσατε όταν είναι διαθέσιμα.
Με τη χρήση του useJsonFetch, μπορείτε να διατηρήσετε το λογικό διαχωρισμό μεταξύ της ανάκτησης δεδομένων και της λογικής του UI, γεγονός που βελτιώνει σημαντικά τη συντήρηση των συστατικών σας.
Συμπέρασμα σχετικά με τη δημιουργία προσαρμοσμένων αγκίστρων
Η δημιουργία προσαρμοσμένων άγκιστρων είναι μια απλή αλλά αποτελεσματική διαδικασία που σας βοηθά να οργανώσετε τον κώδικά σας. Μπορείτε να ενθυλακώσετε επαναχρησιμοποιήσιμη λογική και να την υλοποιήσετε σε οποιοδήποτε στοιχείο που απαιτεί την ίδια λειτουργικότητα. Χρησιμοποιώντας προσαρμοσμένα άγκιστρα, μπορείτε επίσης να διαχωρίσετε τη λήψη δικτύου και την απόκριση σε συνθήκες φόρτωσης ή σφάλματος από την παρουσίαση των δεδομένων.
Περίληψη
Με ένα προσαρμοσμένο άγκιστρο όπως το useJsonFetch, μαθαίνετε πώς να διαχειρίζεστε ασύγχρονες λήψεις δεδομένων στο React. Αυτό βελτιώνει σημαντικά την επαναχρησιμοποίηση και τη δομή του κώδικά σας. Είδατε πώς μπορείτε να δημιουργήσετε μια απλή δομή για την ανάκτηση δεδομένων JSON και να διαχειριστείτε αποτελεσματικά τις διάφορες καταστάσεις.
Συχνές ερωτήσεις
Τι είναι ένα προσαρμοσμένο άγκιστρο;Ένα προσαρμοσμένο άγκιστρο είναι μια συνάρτηση JavaScript που χρησιμοποιεί άγκιστρα React για να ενθυλακώσει λογική που μπορεί να επαναχρησιμοποιηθεί σε πολλά στοιχεία.
Πώς μπορώ να υλοποιήσω το άγκιστρο useJsonFetch;Δημιουργήστε μια συνάρτηση σε ένα νέο αρχείο που δέχεται τη διεύθυνση URL ως παράμετρο και χρησιμοποιεί άγκιστρα React όπως τα useState και useEffect.
Γιατί να χρησιμοποιήσω προσαρμοσμένα άγκιστρα; Η χρήση προσαρμοσμένων αγκιστριών σας επιτρέπει να απλοποιήσετε την επαναλαμβανόμενη λογική και να οργανώσετε τον κώδικα. Βελτιώνει τη συντηρησιμότητα των στοιχείων σας.
Μπορώ να έχω πολλαπλά hooks σε ένα αρχείο;Ναι, μπορείτε να ορίσετε και να εξάγετε πολλαπλά hooks σε ένα αρχείο, αρκεί να ταιριάζουν σε συγκεκριμένο πλαίσιο ή λειτουργικότητα.
Πώς χειρίζομαι τα σφάλματα σε ένα προσαρμοσμένο άγκιστρο;Μπορείτε να πιάνετε τα σφάλματα με ένα μπλοκ try-catch και να ενημερώνετε ανάλογα την κατάσταση σφάλματος.


