Οι διαφάνειες είναι ένα δημοφιλές στοιχείο στο σχεδιασμό ιστοσελίδων που σας επιτρέπει να παρουσιάσετε περιεχόμενο με ελκυστικό τρόπο. Είτε διαχειρίζεστε ένα ιστολόγιο είτε έχετε έναν επιχειρηματικό ιστότοπο, οι διαφάνειες μπορούν να σας βοηθήσουν να παρουσιάσετε σημαντικές πληροφορίες αποτελεσματικά και να αυξήσετε τη διαδραστικότητα του ιστότοπού σας. Σε αυτόν τον οδηγό, θα μάθετε πώς να ρυθμίζετε, να προσαρμόζετε και να σχεδιάζετε διαφάνειες στο Elementor για WordPress.
Βασικά συμπεράσματα
- Οι διαφάνειες προσφέρουν έναν ελκυστικό τρόπο παρουσίασης του περιεχομένου.
- Μπορείτε να προσαρμόσετε διάφορα στοιχεία, όπως κείμενο, εικόνες και κουμπιά.
- Η πλοήγηση, τα κινούμενα σχέδια και οι μεταβάσεις είναι επίσης σημαντικά για μια επιτυχημένη εμπειρία χρήστη.
Οδηγίες βήμα προς βήμα
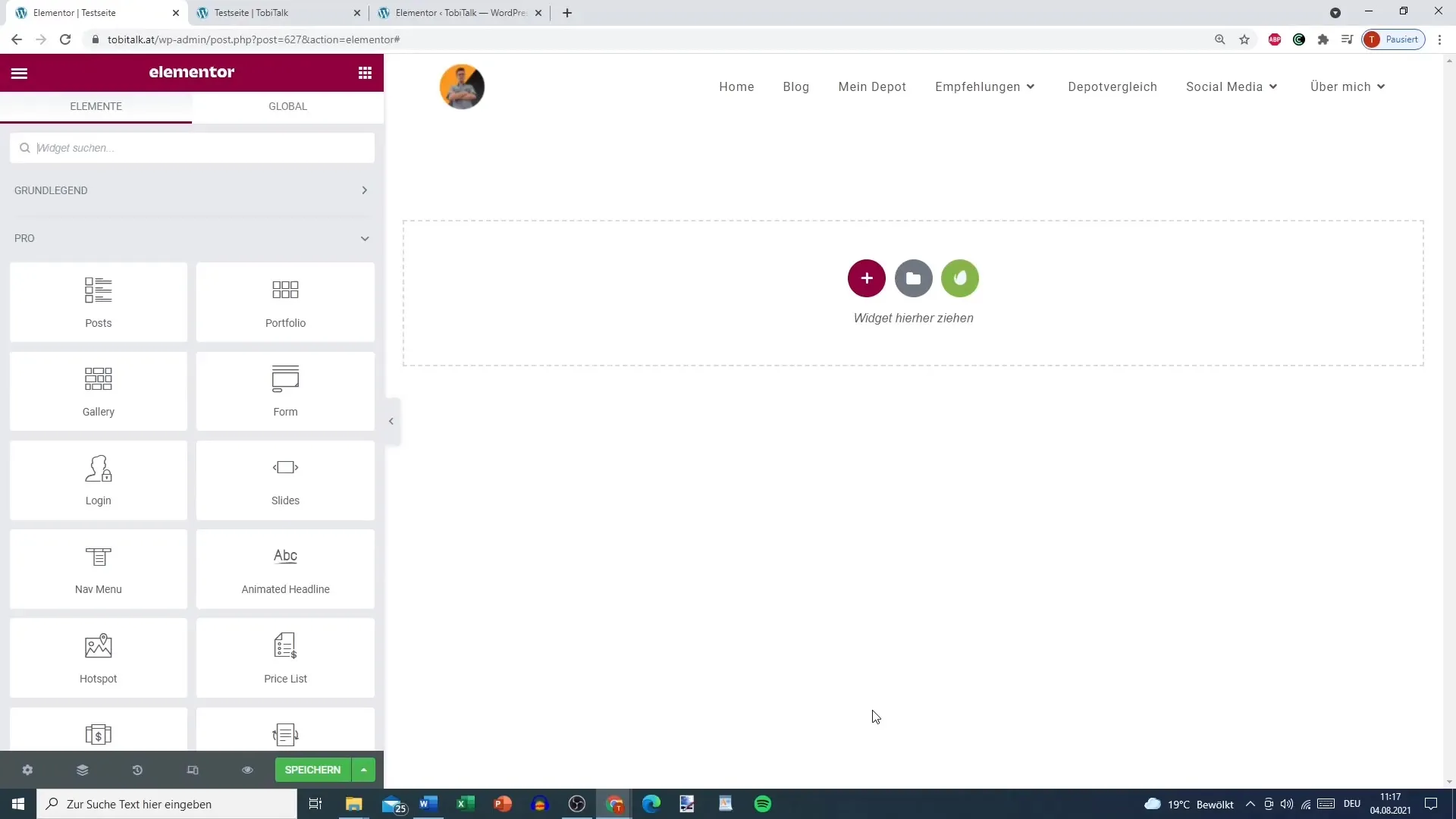
Βήμα 1: Προσθήκη διαφανειών Για να ξεκινήσετε με τις διαφάνειες, ανοίξτε το Elementor στο ταμπλό του WordPress σας. Επιλέξτε τη σελίδα ή τη δημοσίευση στην οποία θέλετε να προσθέσετε τις διαφάνειες. Αναζητήστε το στοιχείο "Διαφάνειες" στη λίστα με τα widget και σύρετέ το στην επιθυμητή περιοχή της σελίδας σας.

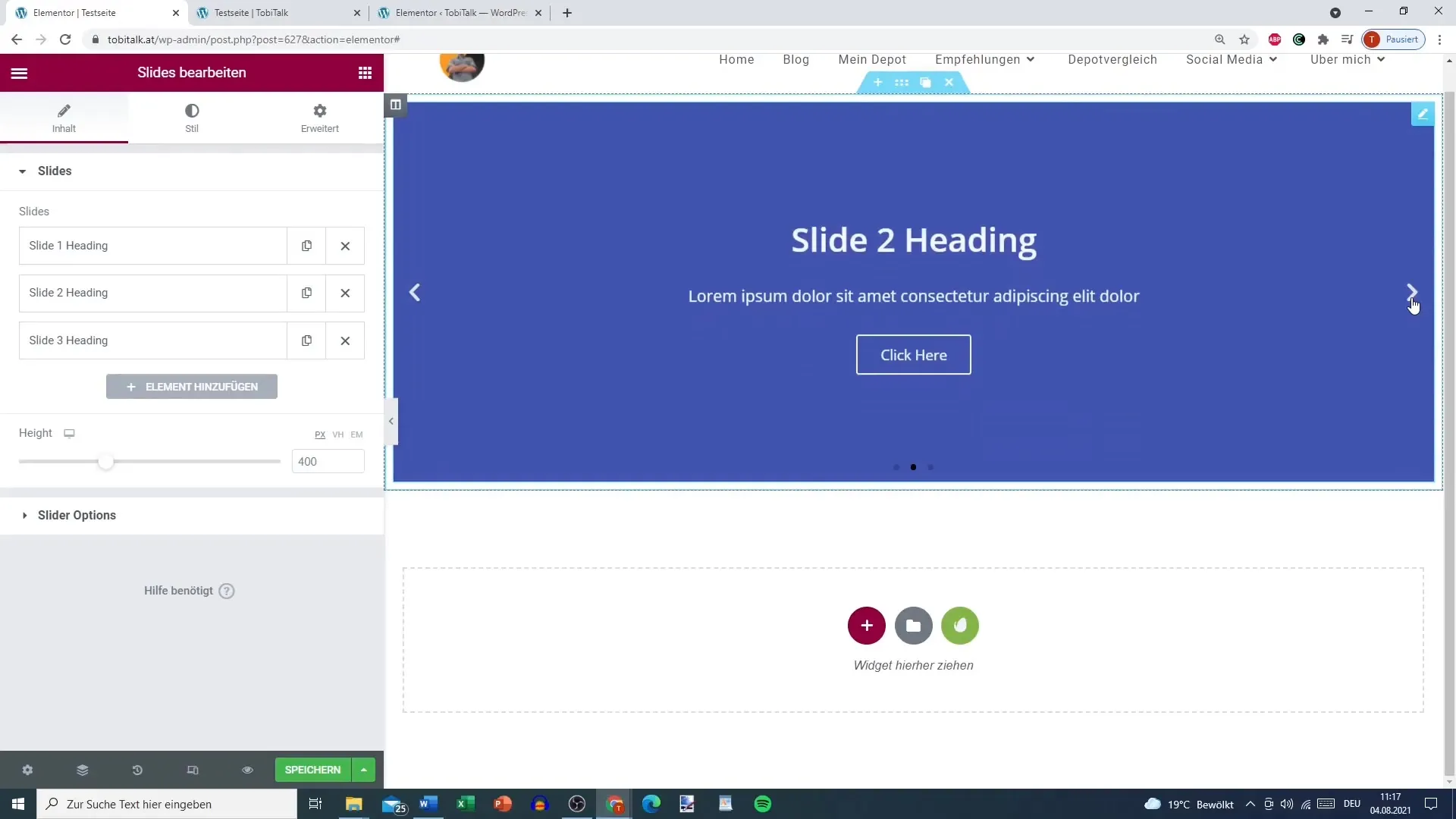
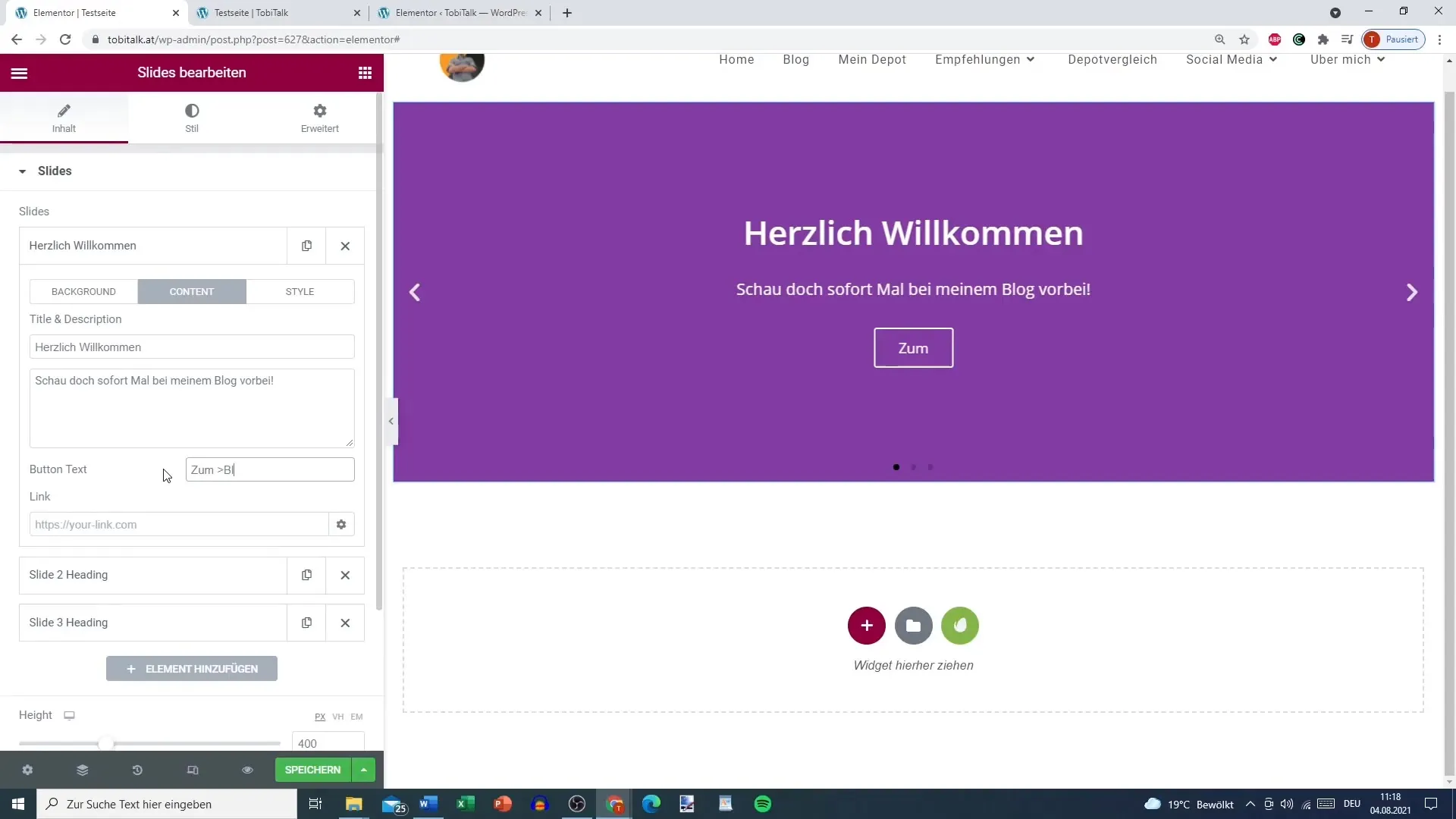
Βήμα 2: Προσαρμογή του περιεχομένου των διαφανειών Μόλις προσθέσετε τις διαφάνειες, μπορείτε να αρχίσετε να επεξεργάζεστε το περιεχόμενο. Κάντε κλικ στην πρώτη διαφάνεια για να εμφανιστεί το περιεχόμενο. Εδώ μπορείτε να προσθέσετε τον τίτλο και την περιγραφή. Για παράδειγμα: "Καλώς ήρθατε στο ιστολόγιό μου!" μπορεί να εισαχθεί απευθείας στο πεδίο κειμένου. Κάτω από την περιγραφή, προσθέστε την πρόσκλησή σας για δράση, όπως: "Γιατί δεν επισκέπτεστε το ιστολόγιό μου;".

Βήμα 3: Διαμόρφωση κουμπιού Στο επόμενο βήμα, μπορείτε να προσθέσετε ένα κουμπί για κάθε διαφάνεια. Κάντε κλικ στην επιλογή για να ορίσετε το κείμενο του κουμπιού και τον σύνδεσμο. Εδώ μπορείτε να εισαγάγετε έναν σύνδεσμο προς την αρχική σας σελίδα ή προς ένα συγκεκριμένο άρθρο στο ιστολόγιό σας. Αυτό επιτρέπει στους επισκέπτες να έχουν άμεση πρόσβαση στο περιεχόμενο που θέλετε να αναδείξετε.

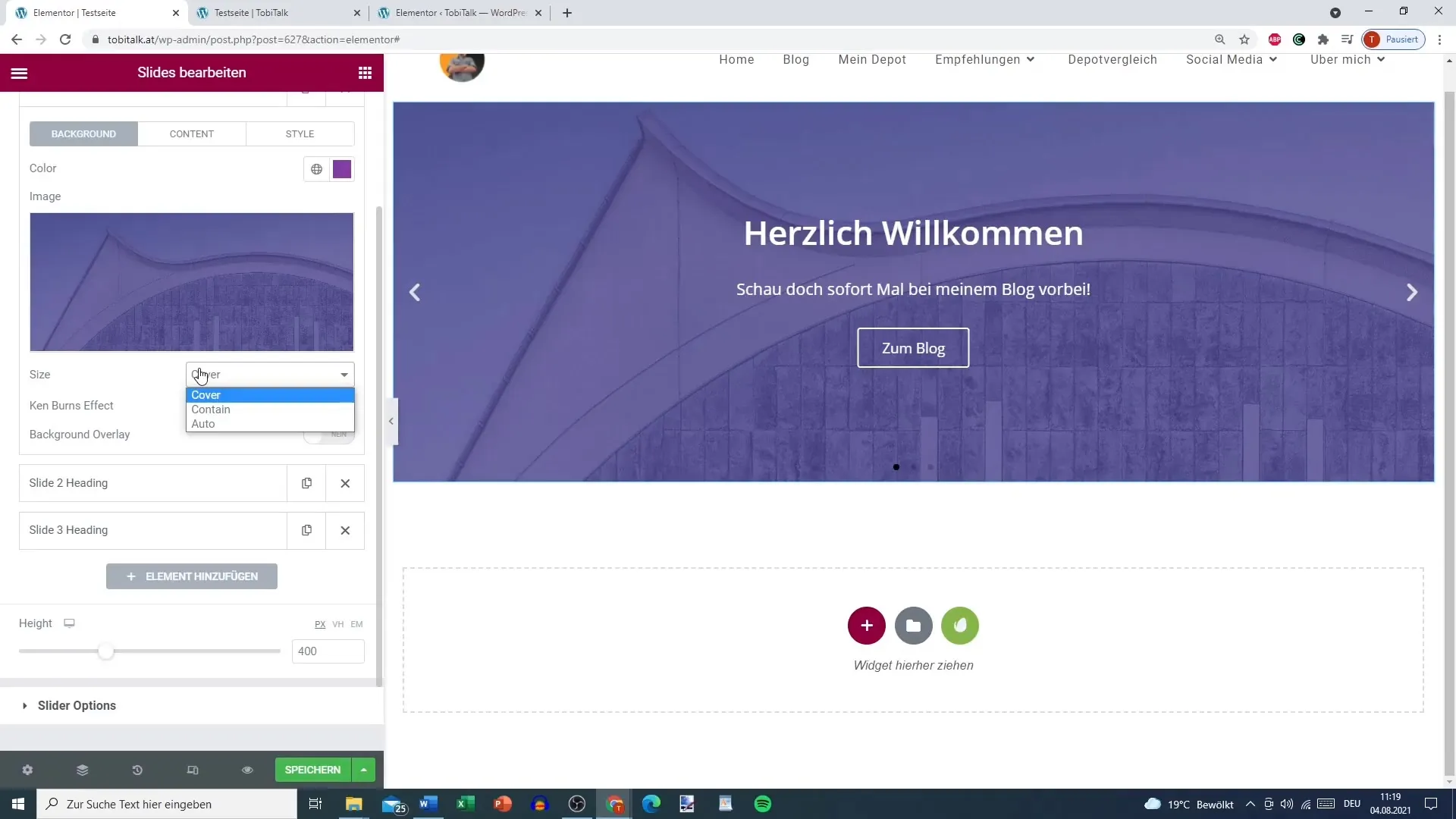
Βήμα 4: Προσαρμόστε το σχεδιασμό του φόντου Για να δώσετε στις διαφάνειες μια ελκυστική εμφάνιση, μπορείτε να σχεδιάσετε το φόντο. Επιλέξτε ένα έντονο χρώμα ή ακόμη και μια εικόνα για το φόντο της διαφάνειας. Μπορείτε να επιλέξετε μεταξύ διαφορετικών επιλογών, όπως "Cover" ή "Container", για να εμφανίσετε την εικόνα με τον καλύτερο δυνατό τρόπο. Αυτό θα προσδώσει μεγαλύτερο οπτικό αντίκτυπο στη σελίδα σας.

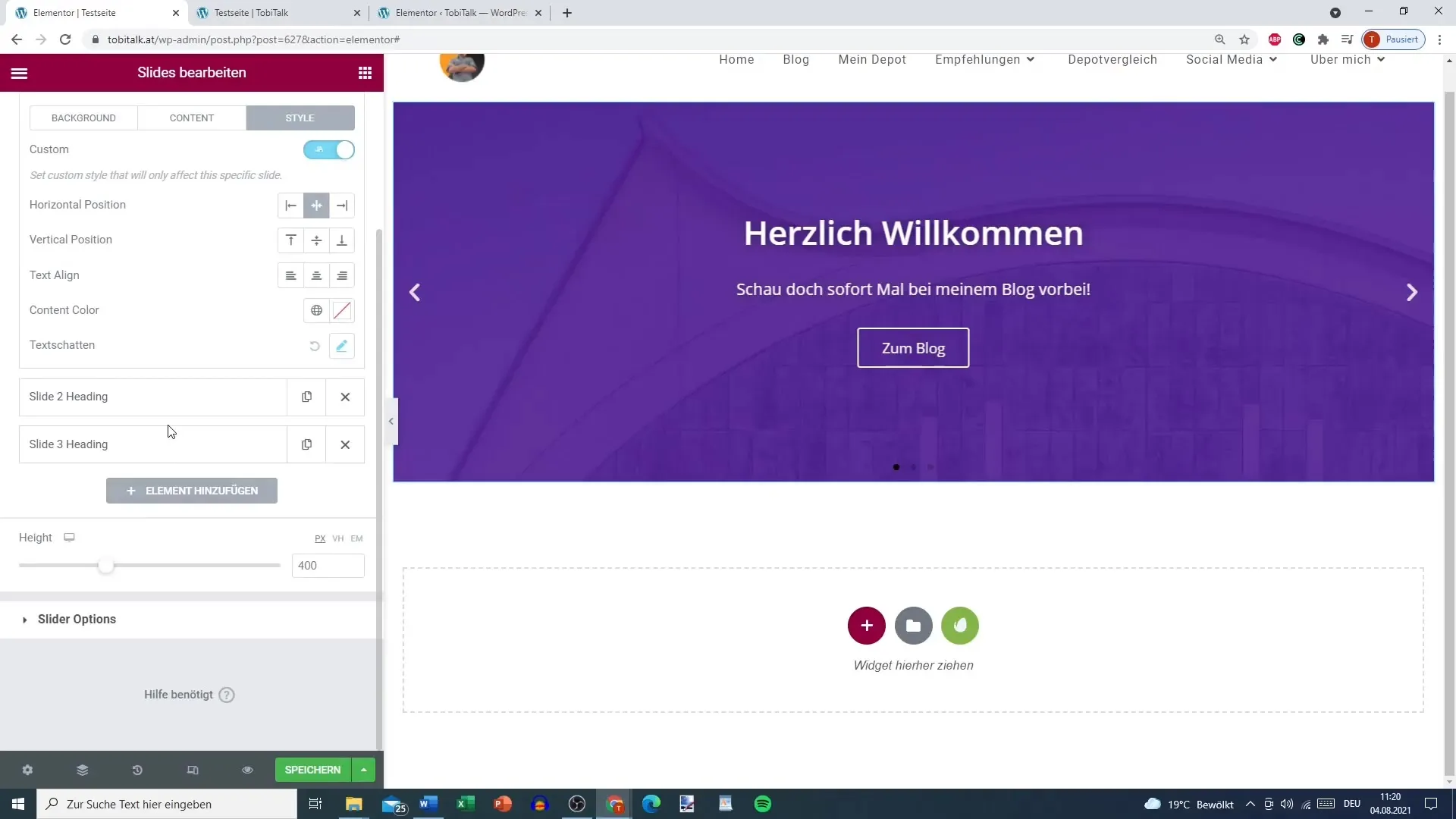
Βήμα 5: Καθορίστε το στυλ των διαφανειών Τώρα ήρθε η ώρα να καθορίσετε το στυλ των διαφανειών. Εδώ μπορείτε να ρυθμίσετε την ευθυγράμμιση του κειμένου, την επιλογή του χρώματος και ακόμη και μια σκιά κειμένου. Βεβαιωθείτε ότι το κείμενο είναι ευανάγνωστο και αισθητικά ευχάριστο. Μπορείτε εύκολα να εφαρμόσετε το στυλ σε όλες τις διαφάνειες μεταφέροντας τις αλλαγές σε μία διαφάνεια.

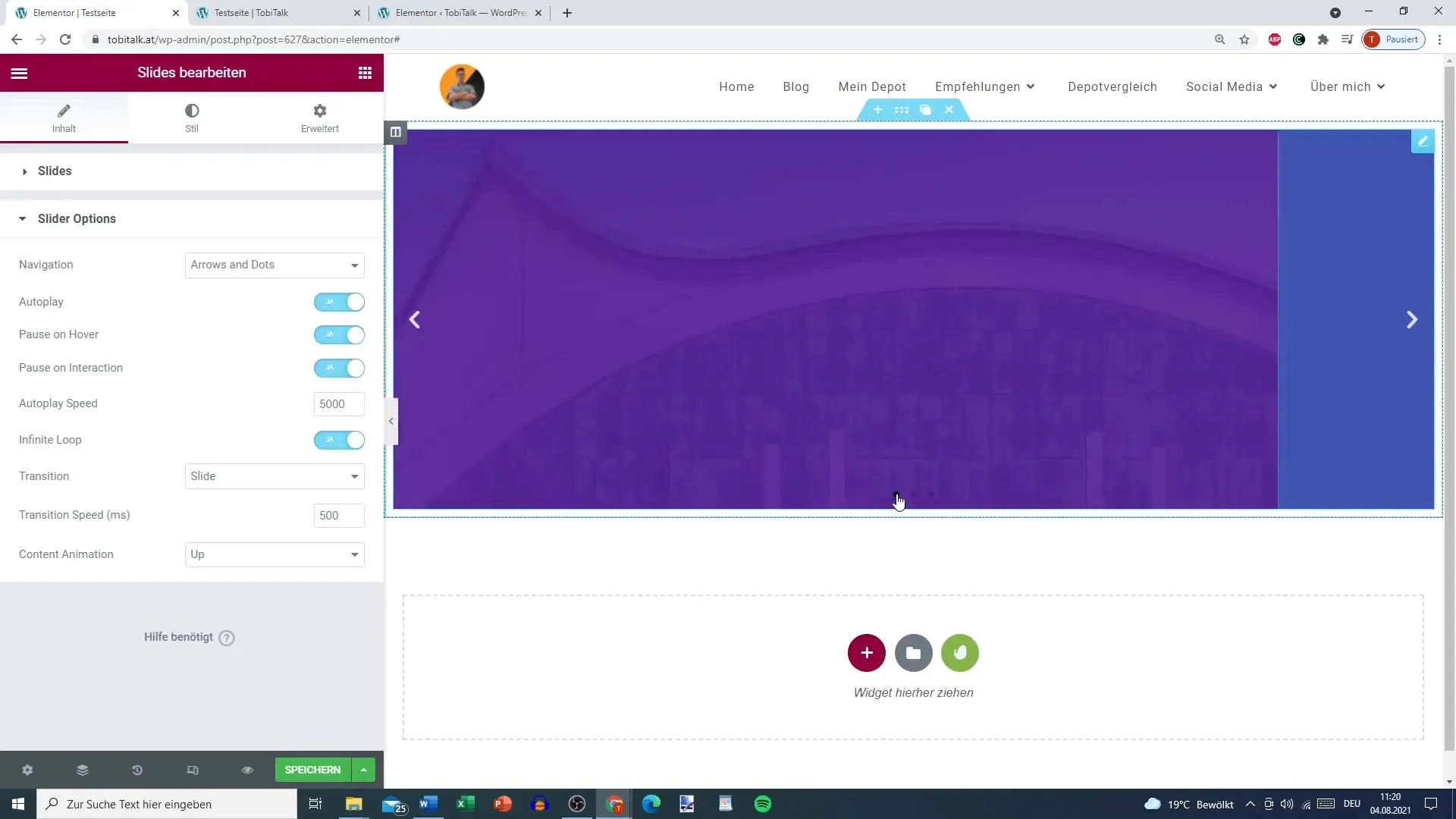
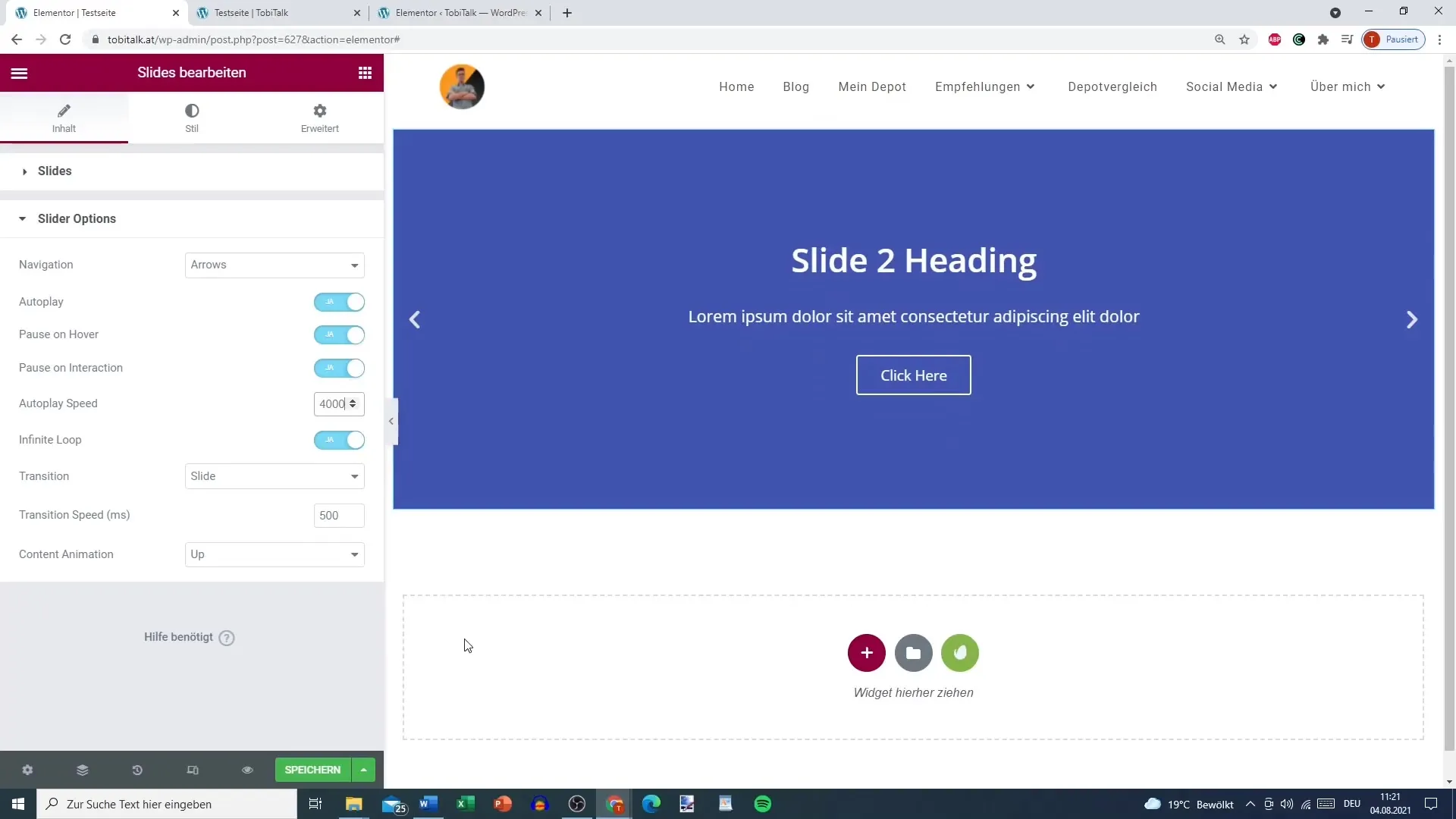
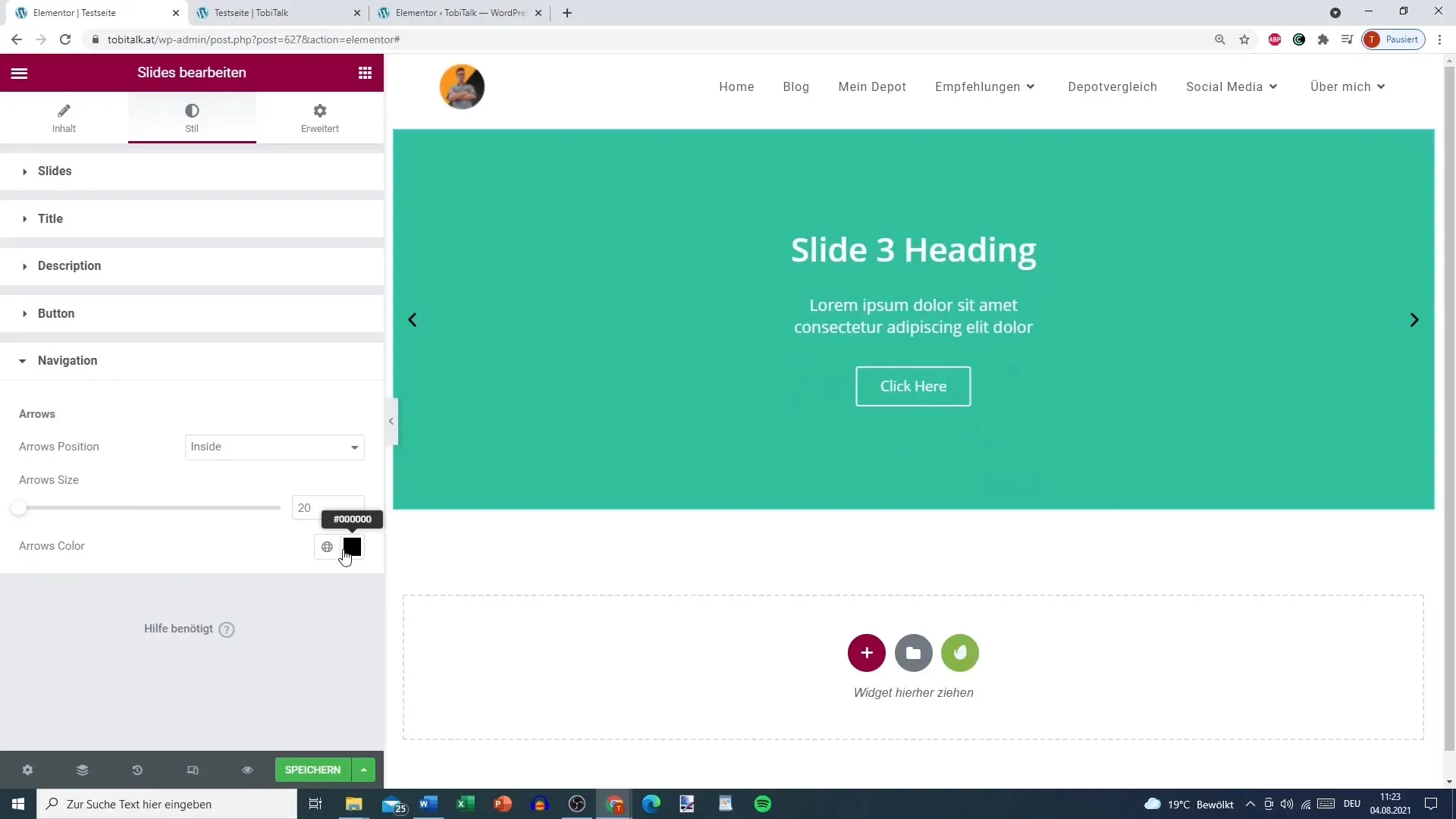
Βήμα 6: Ρύθμιση πλοήγησης Μια σημαντική πτυχή των διαφανειών είναι η πλοήγηση. Μπορείτε να αποφασίσετε αν η πλοήγηση θα γίνεται με κουκκίδες, βέλη ή με συνδυασμό και των δύο. Προσαρμόστε την ορατότητα και το σχεδιασμό των στοιχείων πλοήγησης για να βελτιώσετε τη συνολική εμφάνιση.

Βήμα 7: Ρύθμιση αυτόματης αναπαραγωγής και ταχύτητας Για να βελτιώσετε την εμπειρία του χρήστη, μπορείτε να ενεργοποιήσετε την αυτόματη αναπαραγωγή των διαφανειών. Έχετε επίσης τη δυνατότητα να ρυθμίσετε την ταχύτητα των διαφανειών. Μια τιμή 4000 χιλιοστά του δευτερολέπτου θεωρείται γενικά ευχάριστη. Δοκιμάστε διαφορετικές ταχύτητες για να βρείτε ποια ταιριάζει καλύτερα στο περιεχόμενό σας.

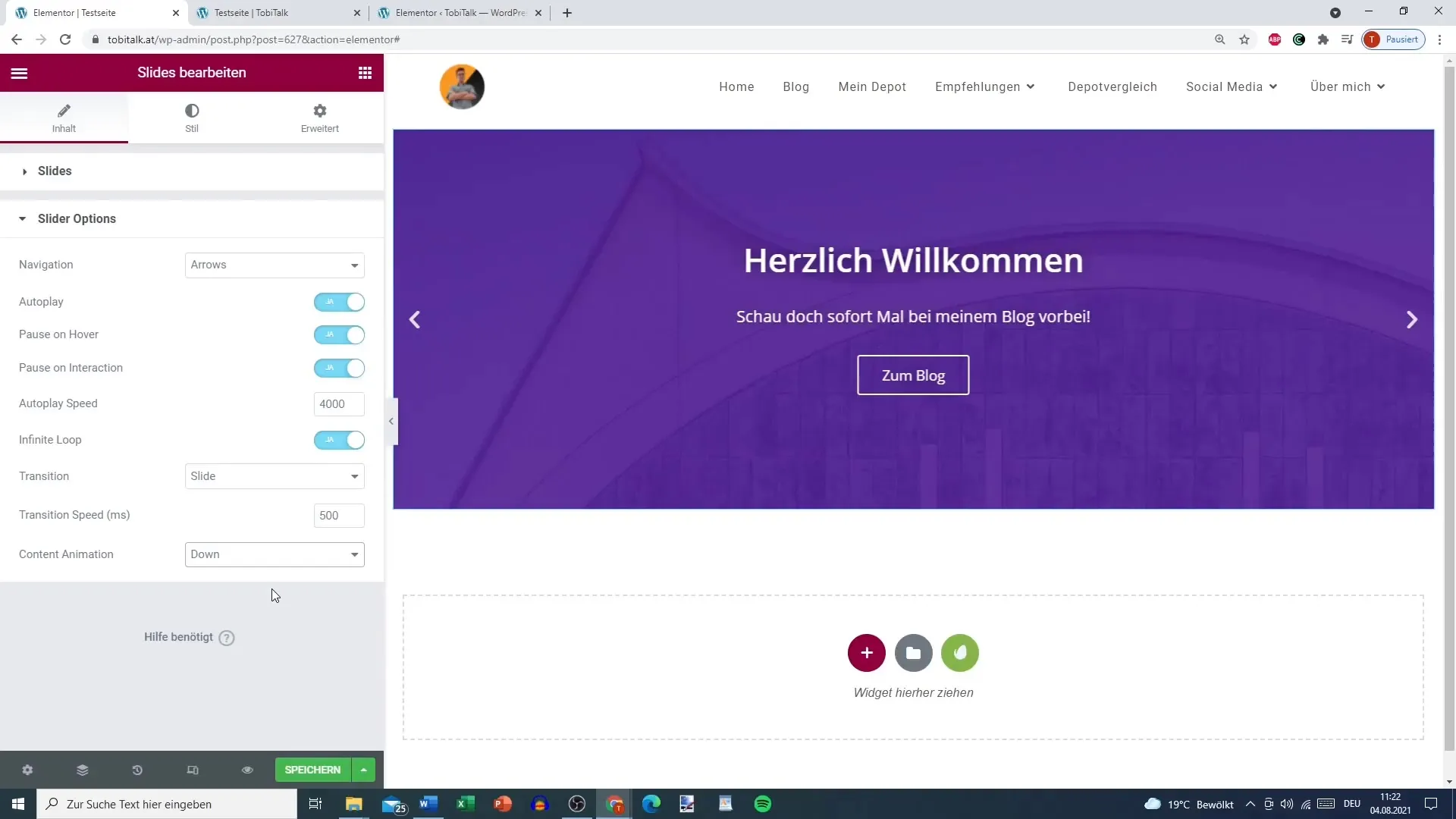
Βήμα 8: Προσθέστε μεταβάσεις και κινούμενα σχέδια Ο τρόπος με τον οποίο οι διαφάνειες αλλάζουν από τη μία στην άλλη είναι καθοριστικός για την οπτική εντύπωση. Μπορείτε να επιλέξετε μεταξύ διαφορετικών εφέ μετάβασης, όπως "fade" ή "slide". Το τελευταίο προσφέρει ένα δυναμικό εφέ κίνησης που κάνει τις διαφάνειες πιο ελκυστικές. Φροντίστε επίσης να ρυθμίσετε την ταχύτητα της μετάβασης για να εξασφαλίσετε μια ομαλή εμπειρία.

Βήμα 9: Ρύθμιση των βελών και των κουκκίδων Εάν θέλετε να επιλέξετε τα βέλη και τις κουκκίδες για πλοήγηση, μπορείτε να αλλάξετε το μέγεθος και το χρώμα αυτών των στοιχείων. Βεβαιωθείτε ότι είναι σαφώς ορατά και ότι ταιριάζουν καλά στο συνολικό σχεδιασμό της σελίδας. Προσαρμόστε τα γραφικά για να εξασφαλίσετε μια συνεπή γραμμή σχεδιασμού.

Περίληψη
Οι διαφάνειες είναι ένα σημαντικό και δημιουργικό στοιχείο στο Elementor που σας βοηθά να παρουσιάσετε το περιεχόμενο στον ιστότοπό σας με ελκυστικό τρόπο. Μάθατε πώς να προσθέτετε, να προσαρμόζετε, να σχεδιάζετε και να κάνετε πλοήγηση στις διαφάνειες για να προσφέρετε στους επισκέπτες σας μια ελκυστική εμπειρία. Χρησιμοποιήστε τις ευέλικτες επιλογές σχεδιασμού για να προσαρμόσετε τις διαφάνειες στις δικές σας ανάγκες.
Συχνές ερωτήσεις
Πώς προσθέτω διαφάνειες στο Elementor; Μπορείτε να προσθέσετε διαφάνειες σύροντας το widget "Διαφάνειες" από τη λίστα widget στο Elementor στην επιθυμητή περιοχή.
Πώς προσαρμόζω το περιεχόμενο των διαφανειών;Κάντε κλικ στη διαφάνεια και επεξεργαστείτε τον τίτλο, την περιγραφή και το κείμενο των κουμπιών απευθείας στο αναδυόμενο μενού.
Πώς μπορώ να αλλάξω το φόντο των διαφανειών; Επιλέξτε την επιλογή για το φόντο στην περιοχή επεξεργασίας της διαφάνειας και επιλέξτε ένα χρώμα ή μια εικόνα.
Μπορώ να αναπαράγω τις διαφάνειες αυτόματα;Ναι, μπορείτε να ενεργοποιήσετε την αυτόματη αναπαραγωγή και να ορίσετε την ταχύτητα στις ρυθμίσεις πλοήγησης.
Πώς μπορώ να επεξεργαστώ την πλοήγηση μεταξύ των διαφανειών; Μπορείτε να προσαρμόσετε τον τύπο της πλοήγησης, για παράδειγμα με κουκκίδες ή βέλη, και να αλλάξετε το σχεδιασμό της στην περιοχή "Πλοήγηση".


