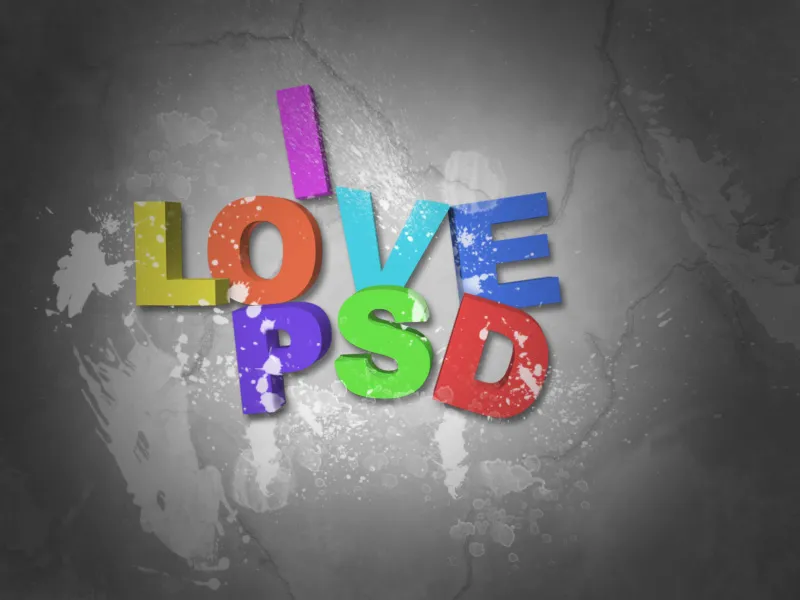
Το εφέ 3D typo splatter προσθέτει δυναμισμό και ενέργεια στο σχέδιό σας συνδυάζοντας το βάθος του 3D κειμένου με τη ζωντάνια των πιτσιλιών χρώματος ή υγρού. Αυτό το εφέ είναι ιδανικό για μοντέρνα και εντυπωσιακά έργα, όπως αφίσες, εξώφυλλα άλμπουμ ή σχέδια στα μέσα κοινωνικής δικτύωσης. Σε αυτό το σεμινάριο, θα σας δείξω βήμα προς βήμα πώς να δημιουργήσετε ένα εντυπωσιακό τρισδιάστατο εφέ typo splatter στο Photoshop - με ζωντανό βάθος και άγρια στοιχεία πιτσιλίσματος που θα κάνουν το κείμενό σας μοναδικό. Ας γίνουμε δημιουργικοί!
Βήμα 1:
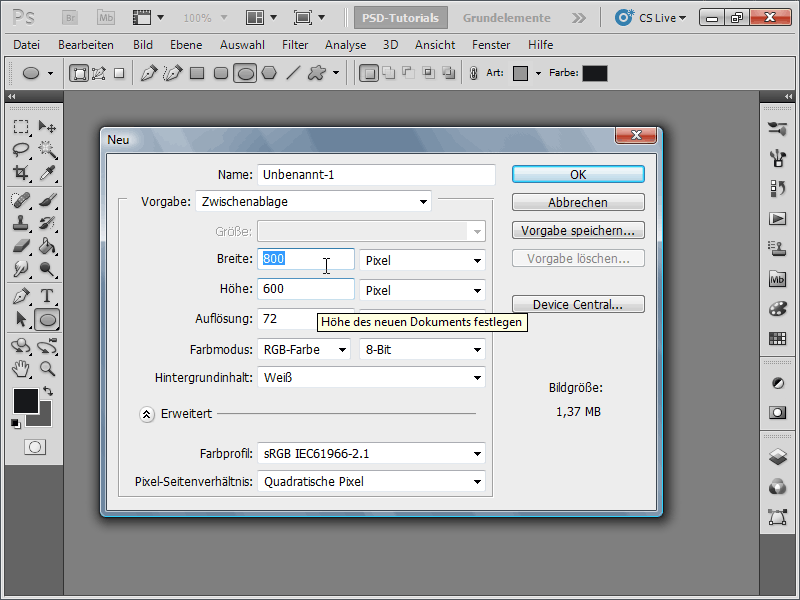
Αρχικά, δημιουργώ ένα νέο έγγραφο- το μέγεθος δεν έχει καμία σημασία. Επιλέγω ένα πολύ μικρό μέγεθος 800x600 pixels. Αν θέλετε να εκτυπώσετε αυτό το εφέ, θα πρέπει να αλλάξετε τη μονάδα από pixels σε cm και την ανάλυση από 72 σε 300 pixels/inch.

Βήμα 2:
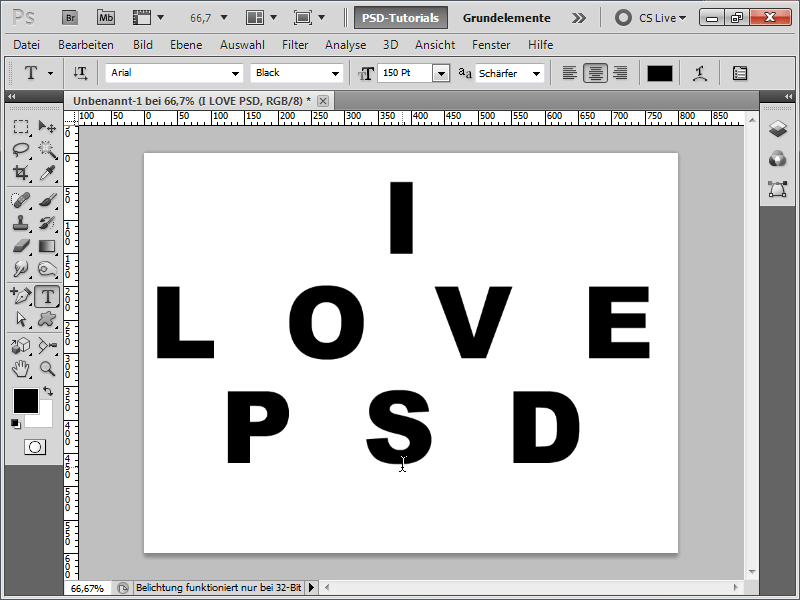
Στη συνέχεια παρεμβάλλω μια πρόταση της επιλογής μου με ωραία παχιά γράμματα. Επιλέγω ως γραμματοσειρά την Arial Black και αυξάνω την απόσταση μεταξύ των γραμμάτων στον πίνακα ελέγχου χαρακτήρων, ώστε τα γράμματα να έχουν ωραία απόσταση μεταξύ τους.
Βήμα 3:
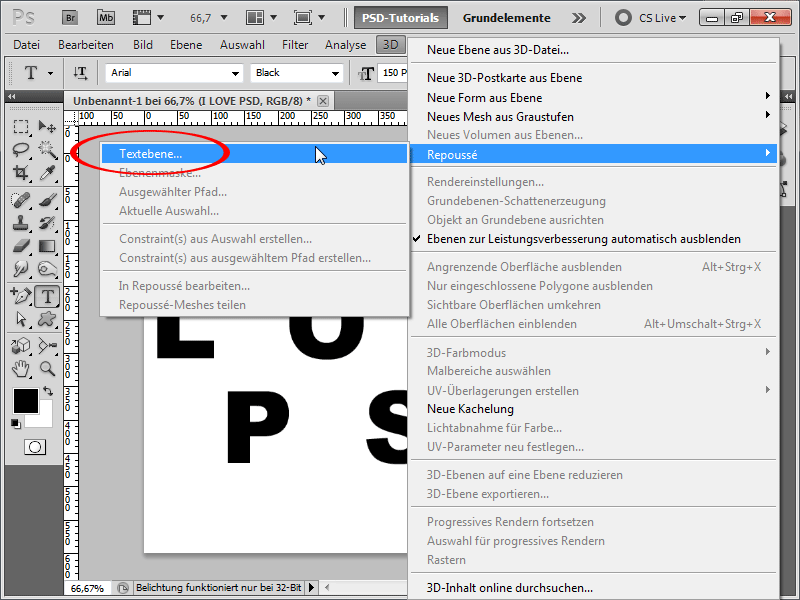
Τώρα πηγαίνω στο μενού στο 3D>Repoussé>Στρώμα κειμένου.
Βήμα 4:
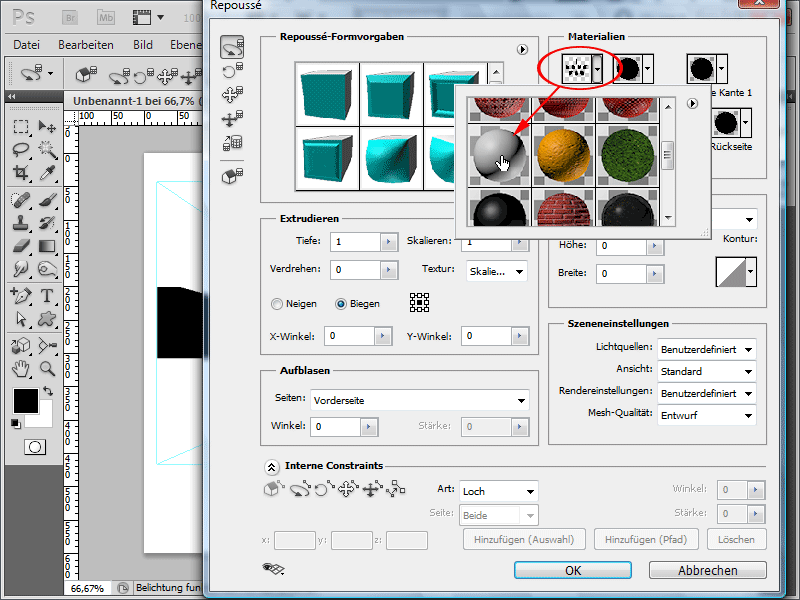
Στο μενού υλικό, ενεργοποιώ το πρότυπο χωρίς υφή. Αυτό ρυθμίζει το χρώμα του τρισδιάστατου κειμένου μου.
Βήμα 5:
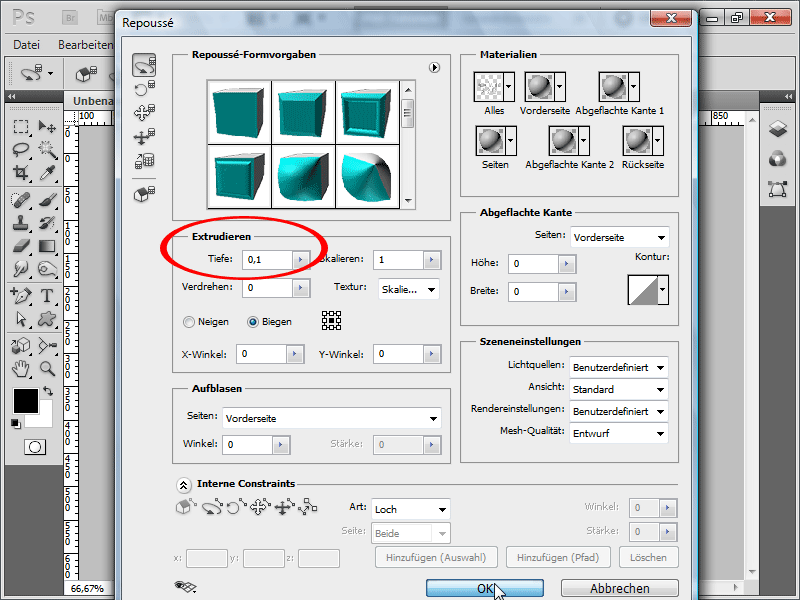
Για την εξώθηση, αλλάζω την τιμή σε 0,1, φροντίζοντας να μην είναι πολύ μεγάλο το εξαγόμενο τρισδιάστατο τμήμα.
Βήμα 6:
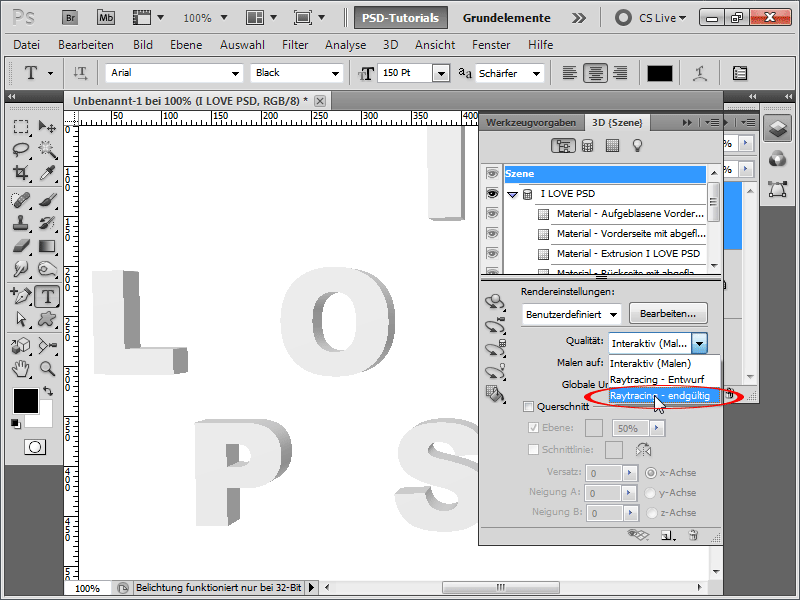
Επειδή το τρισδιάστατο κείμενό μου εξακολουθεί να φαίνεται αρκετά μέτριο στην προβολή σχεδιασμού, ανοίγω τώρα τον πίνακα ελέγχου 3D και κάνω κλικ στην επιλογή Raytracing - final στην ενότητα Quality (Ποιότητα ). Αυτό διαρκεί περίπου 1 - 5 λεπτά.
Βήμα 7:
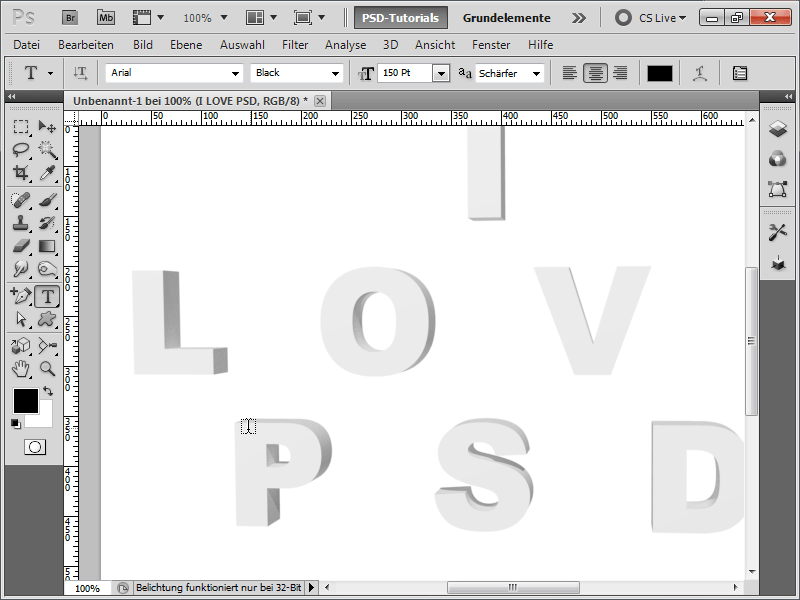
Φαίνεται πολύ καλύτερα με αυτόν τον τρόπο.
Βήμα 8:
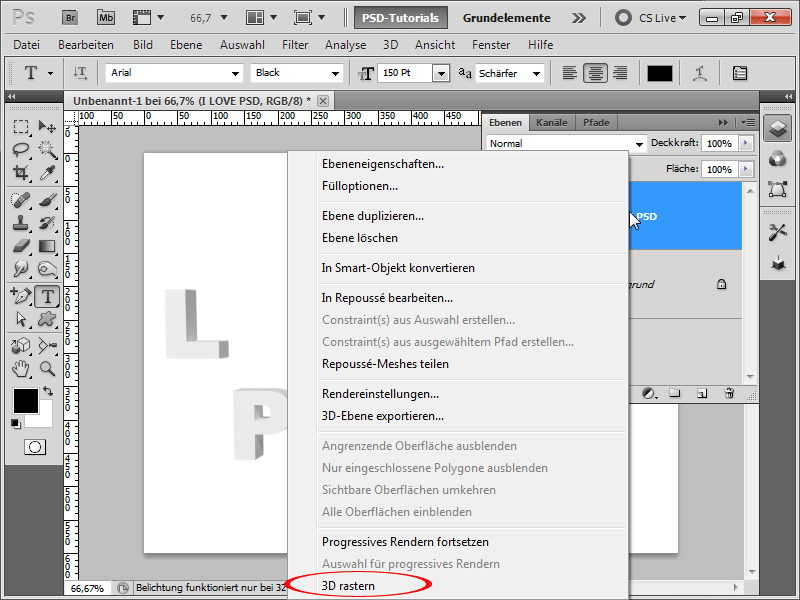
Για να μπορώ τώρα να διατάξω τα γράμματα όπως θέλω, κάνω δεξί κλικ στο 3D αντικείμενό μου στον πίνακα ελέγχου στρώματος και το ραστεροποιώ.
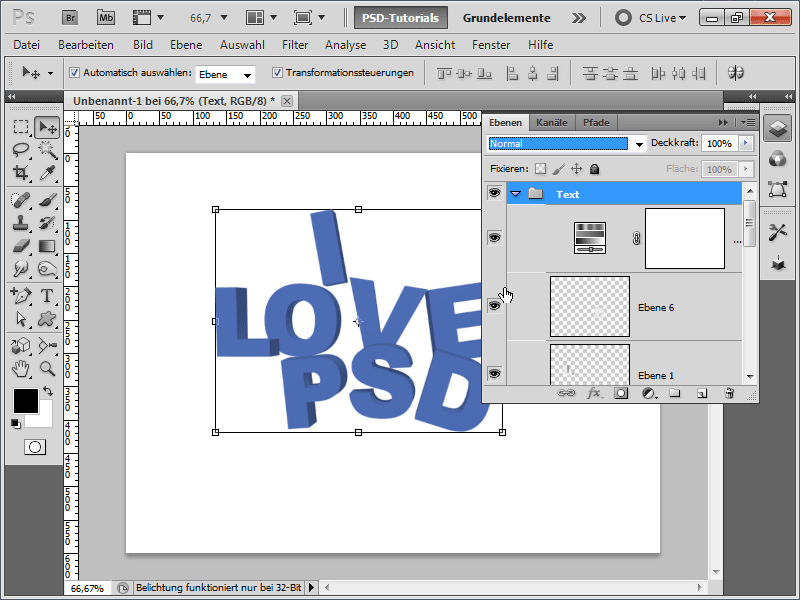
Βήμα 9:
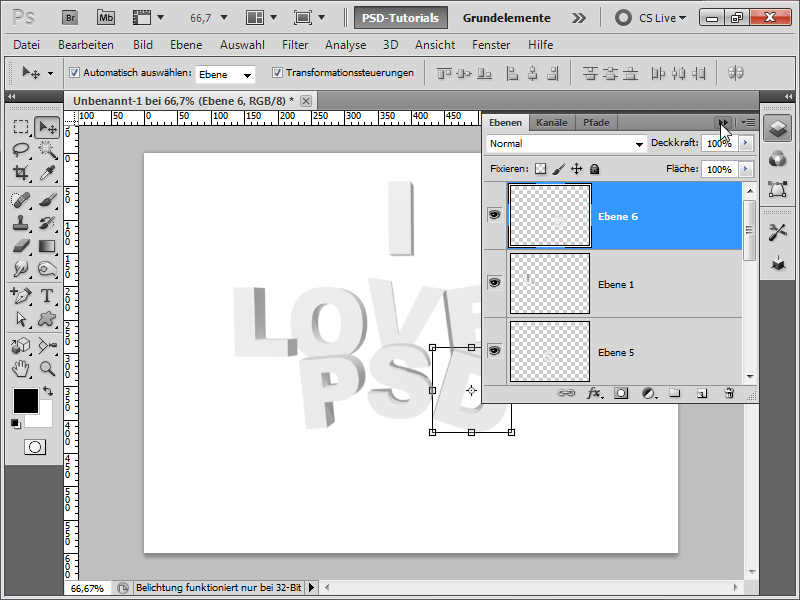
Στη συνέχεια, επιλέγω ένα γράμμα με το εργαλείο ορθογωνίου επιλογής, το κόβω με Ctrl+X και το επικολλώ ξανά ως νέα στρώση με Ctrl+V. Στη συνέχεια, μπορώ να το περιστρέψω ή να το μετακινήσω ελαφρώς με το Ctrl+T.
Βήμα 10:
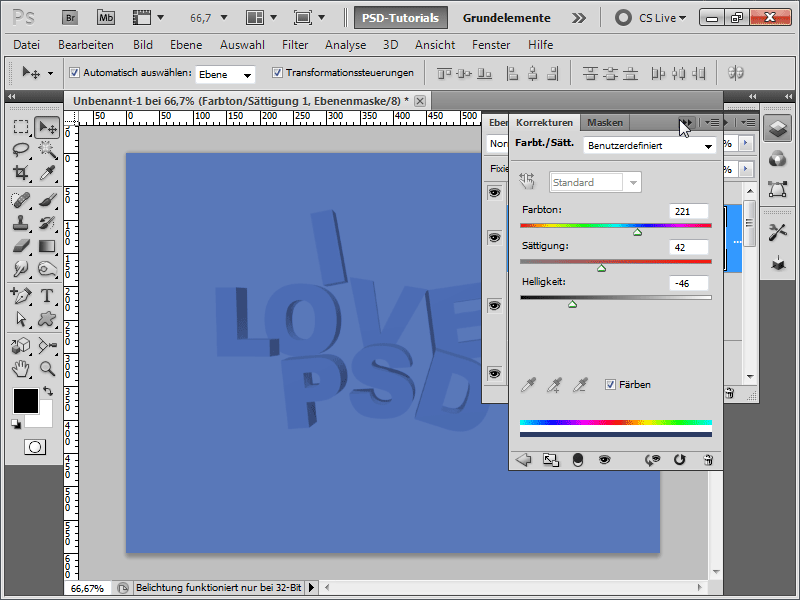
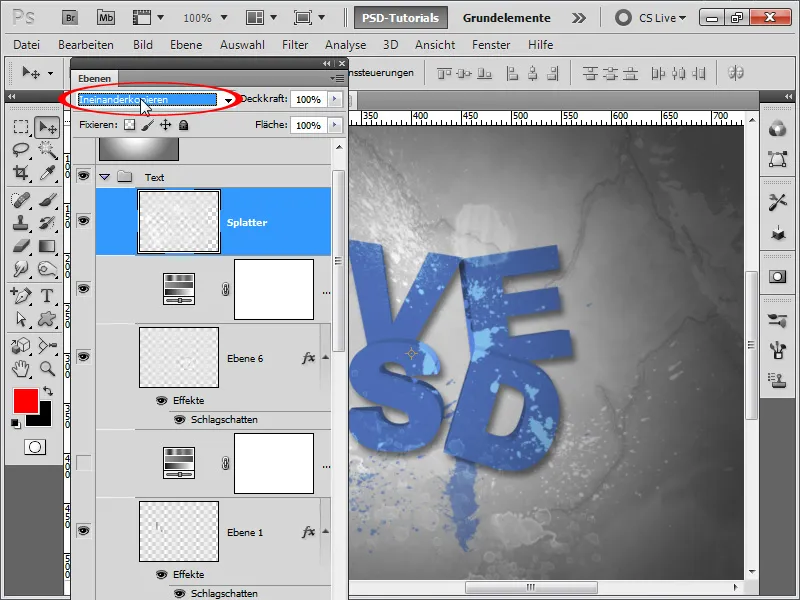
Τώρα επιλέγω όλες τις στρώσεις εκτός από τη στρώση φόντου κρατώντας πατημένο το πλήκτρο Shift και κάνω κλικ στο εικονίδιο του φακέλου στον πίνακα στρώσεων για να ομαδοποιήσω όλες τις στρώσεις μαζί. Στη συνέχεια προσθέτω ένα επίπεδο προσαρμογής απόχρωσης/κορεσμού στην κορυφή της ομάδας μου.
Βήμα 11:
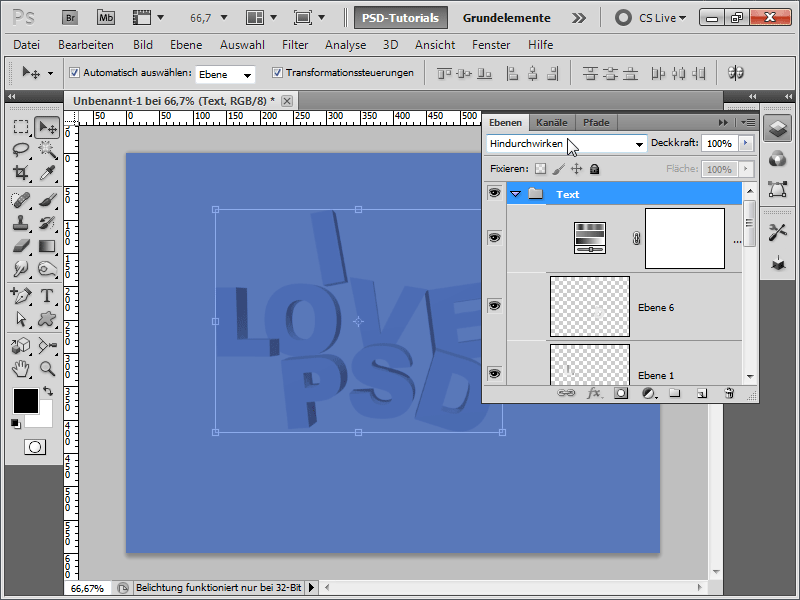
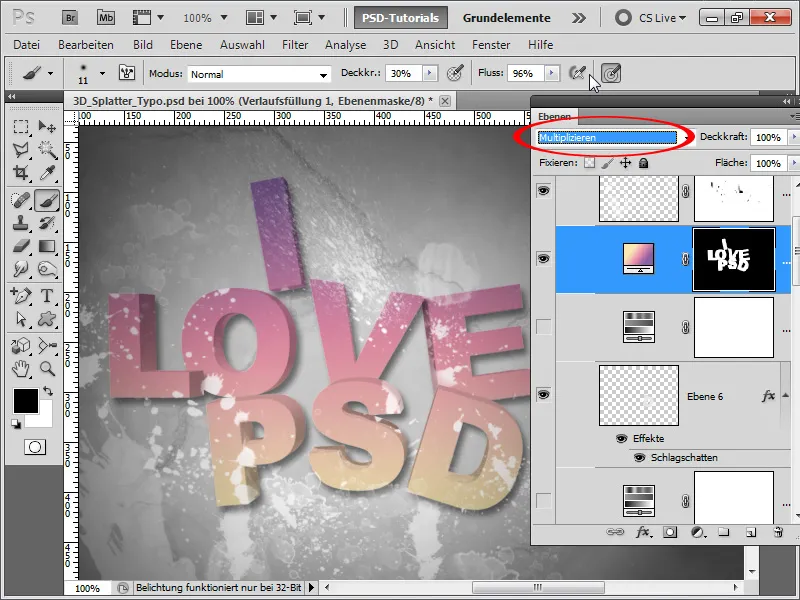
Αλλά το πρόβλημα τώρα είναι ότι τα πάντα είναι μπλε. Θέλω μόνο το κείμενο να είναι μπλε. Υπάρχει ένα τέχνασμα γι' αυτό: πρέπει απλώς να αλλάξω τη λειτουργία ανάμειξης της ομάδας μου από "μέσω" σε "κανονική ".
Βήμα 12:
Και τώρα μόνο το κείμενό μου επηρεάζεται από το επίπεδο προσαρμογής απόχρωσης/κορεσμού.
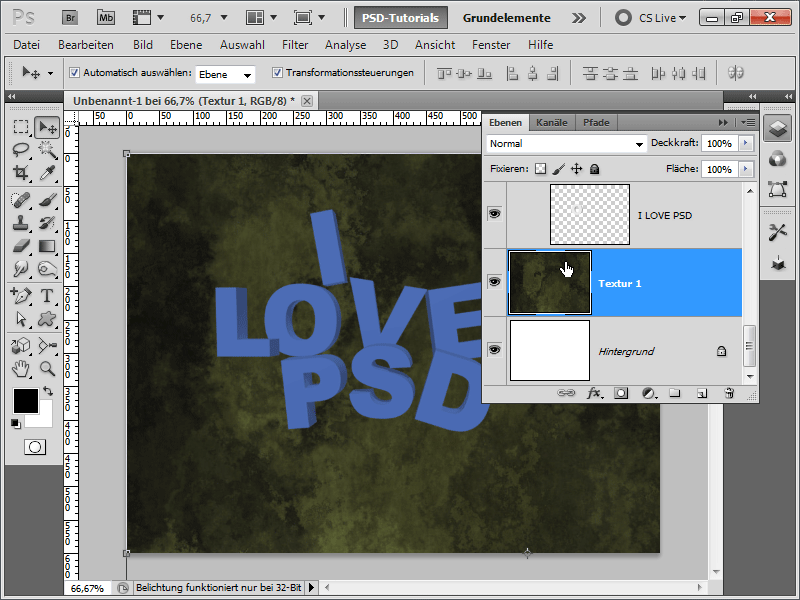
Βήμα 13:
Τώρα ήρθε η ώρα να δώσω και στο φόντο μου κάτι ωραίο: Προσθέτω μια υφή, την οποία μπορείτε να βρείτε μεταξύ άλλων στο DVD με τις υφές μας, πάνω από τη στρώση φόντου μου.
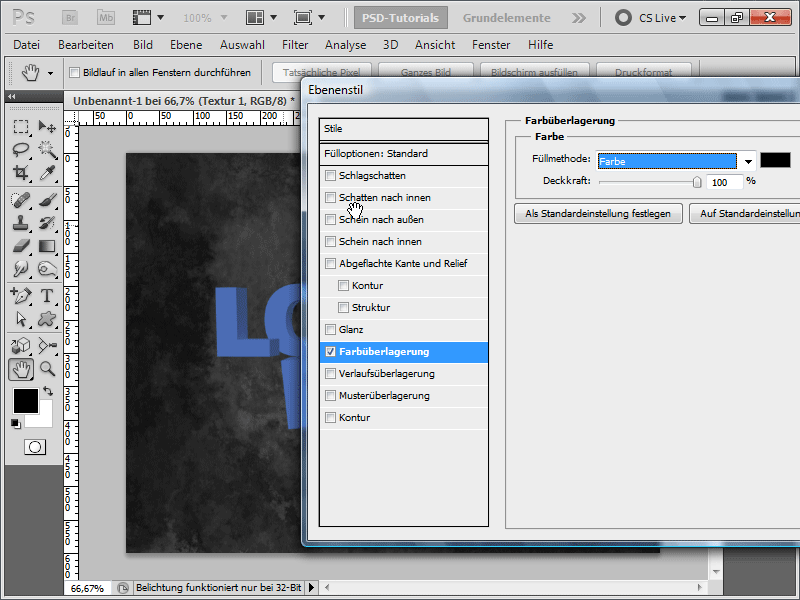
Βήμα 14:
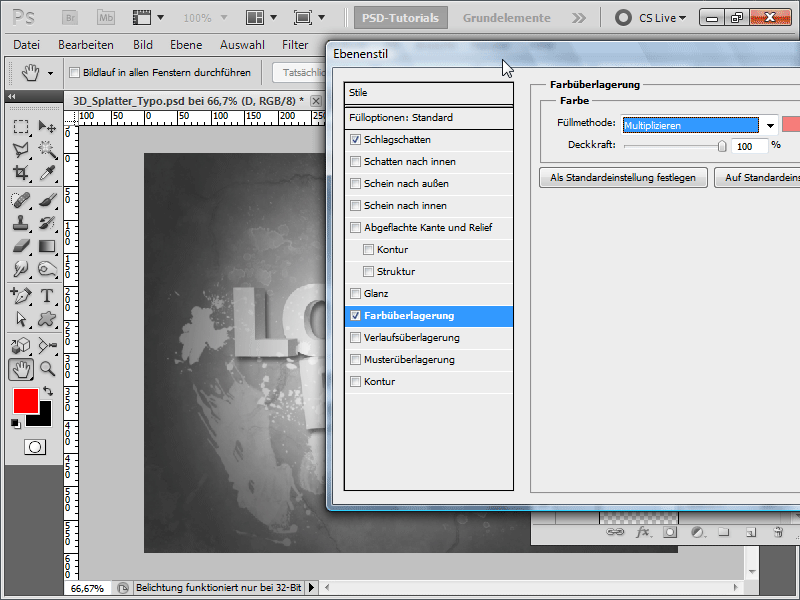
Επειδή δεν μου αρέσει πραγματικά το χρώμα, ορίζω τα εξής στις επιλογές γεμίσματος της υφής μου κάτω από την επικάλυψη χρώματος:
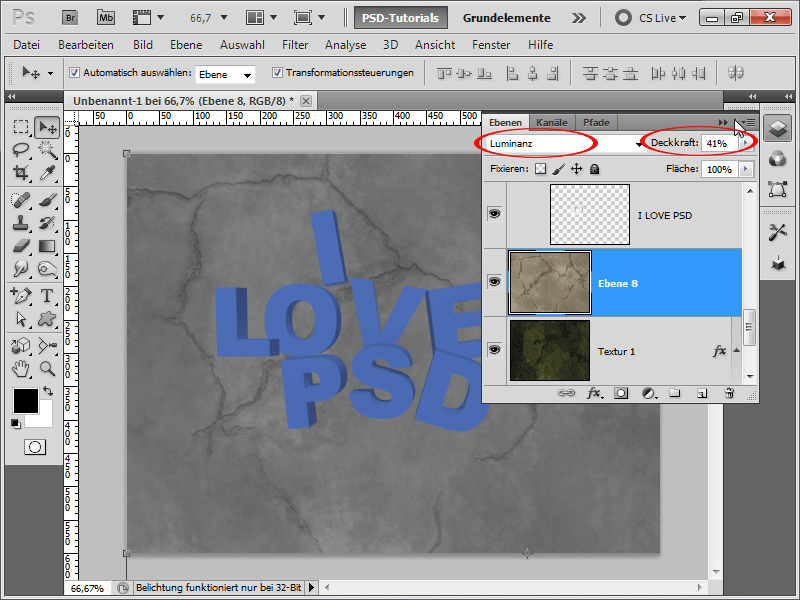
Βήμα 15:
Στη συνέχεια προσθέτω μια άλλη υφή και αλλάζω τη λειτουργία ανάμειξης σε Luminance. Ρυθμίζω την αδιαφάνεια και των δύο επιπέδων υφής στο 40% περίπου.
Βήμα 16:
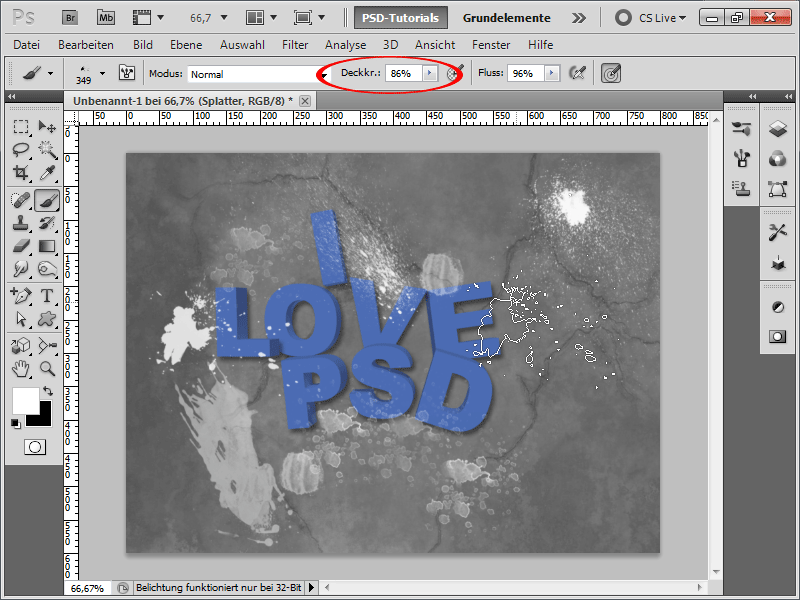
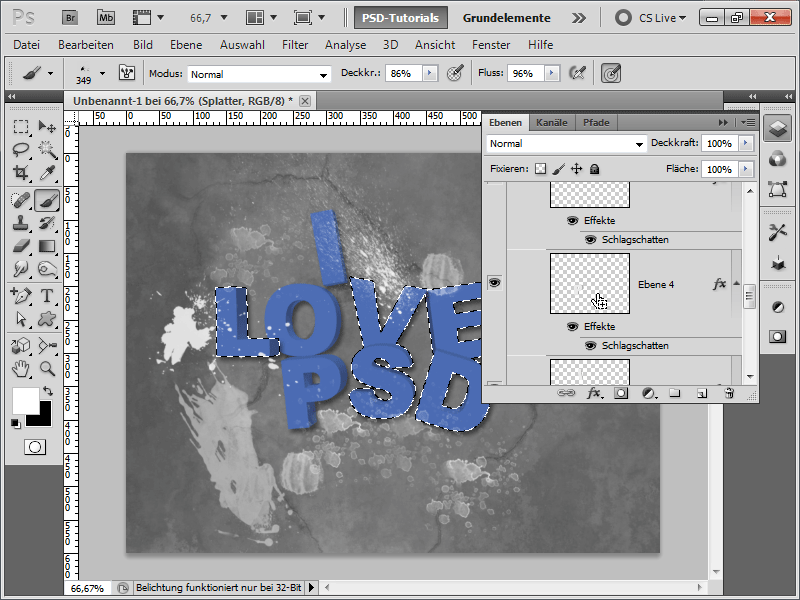
Τώρα δίνω σε κάθε γράμμα μια σκιά πτώσης. Κρατώντας πατημένο το πλήκτρο Alt, μπορώ να μεταφέρω γρήγορα το εφέ στο επόμενο γράμμα στον πίνακα ελέγχου επιπέδων.
Βήμα 17:
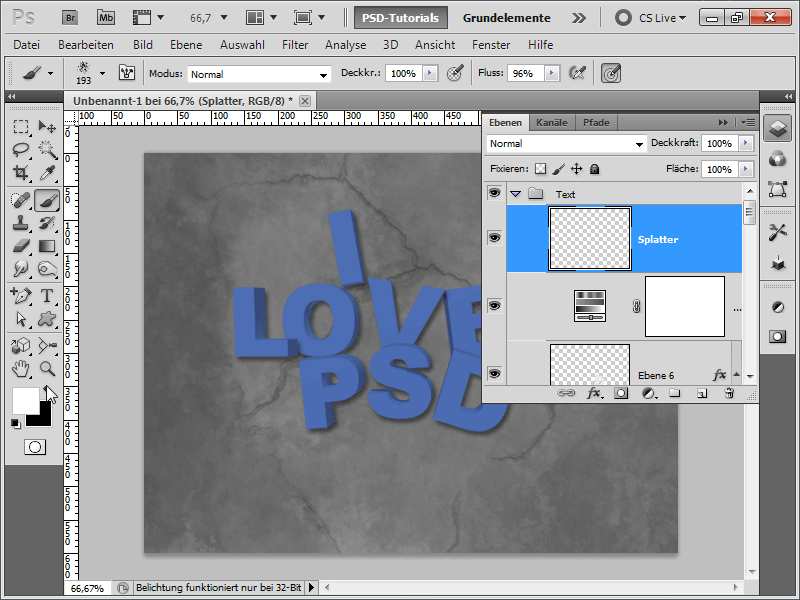
Στη συνέχεια, δημιουργώ ένα επίπεδο πάνω από το επίπεδο προσαρμογής μου, ώστε να μην είναι επίσης χρωματισμένο.
Βήμα 18:
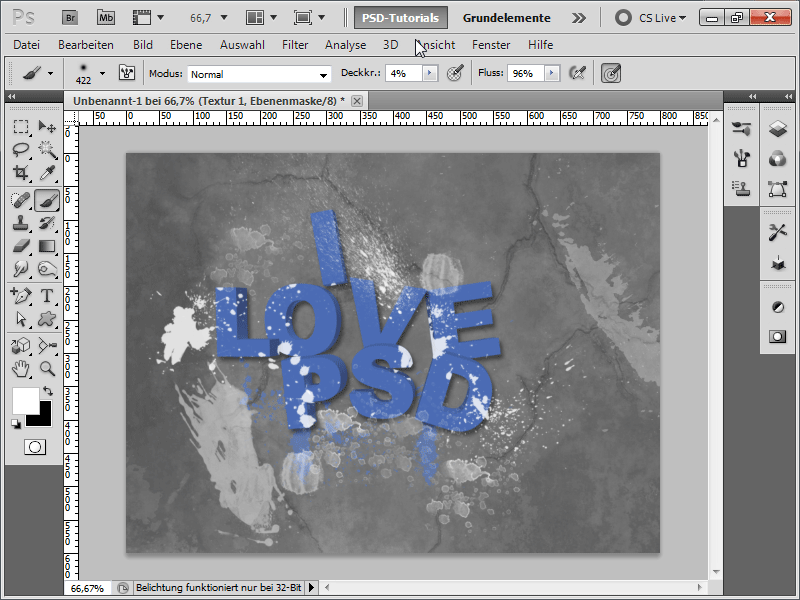
Τώρα κατεβάζω μερικά πινέλα splatter από το PSD-Tutorials.com (απλά πληκτρολογήστε "splatter" στην αναζήτηση). Στη συνέχεια ενεργοποιώ ένα πινέλο με λευκό χρώμα.
Βήμα 19:
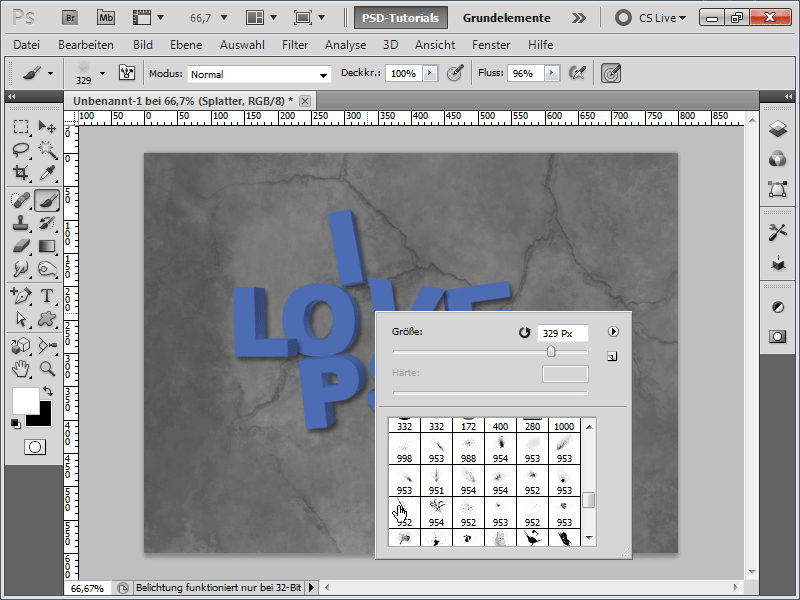
Μειώνω το μέγεθος της άκρης του πινέλου γιατί διαφορετικά τα πιτσιλίσματα θα ήταν πολύ μεγάλα στην περίπτωσή μου.
Βήμα 20:
Επίσης, επιλέγω συνεχώς νέα πινέλα splatter, ώστε να μην είναι συνεχώς ορατές οι ίδιες πινελιές πινέλου. Αλλάζω επίσης την αδιαφάνεια μεμονωμένα.
Βήμα 21:
Αν θέλω να επηρεαστούν μόνο τα γράμματά μου από το πινέλο, μπορώ να επιλέξω όλα τα γράμματα στον πίνακα στρώσεων με Ctrl+Shift.
Βήμα 22:
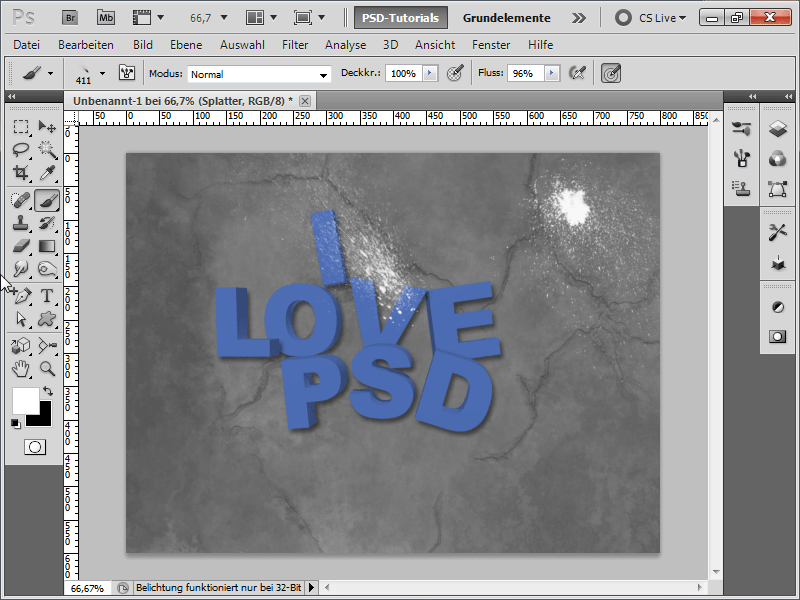
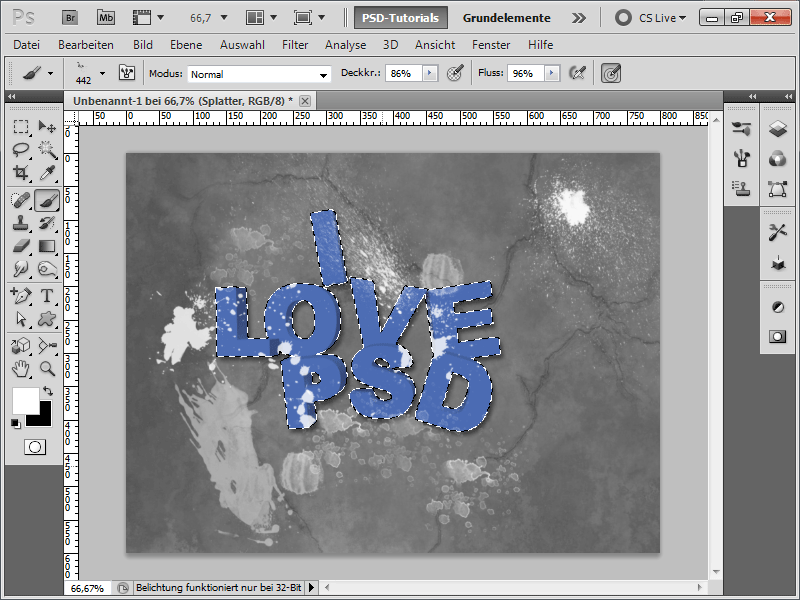
Αν τώρα κάνω κλικ με το πινέλο splatter κάθε τόσο, το αποτέλεσμα θα μοιάζει κάπως έτσι:
Βήμα 23:
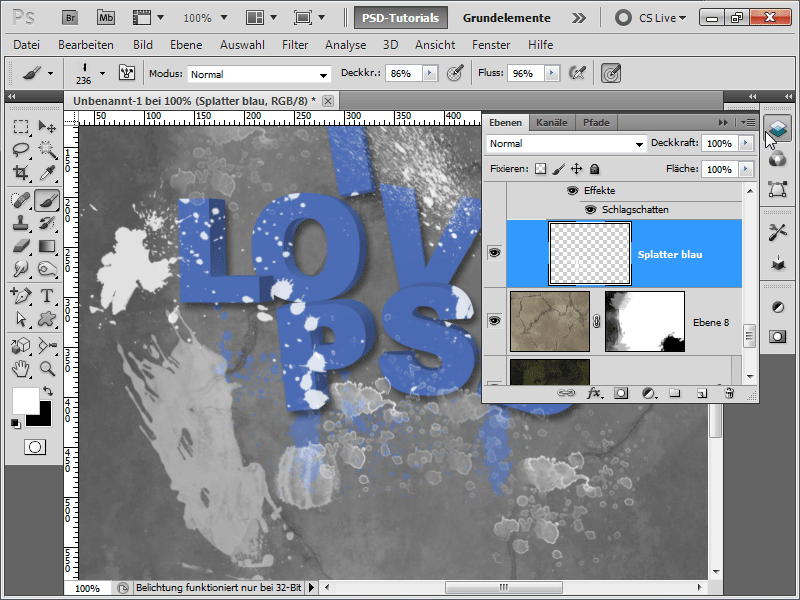
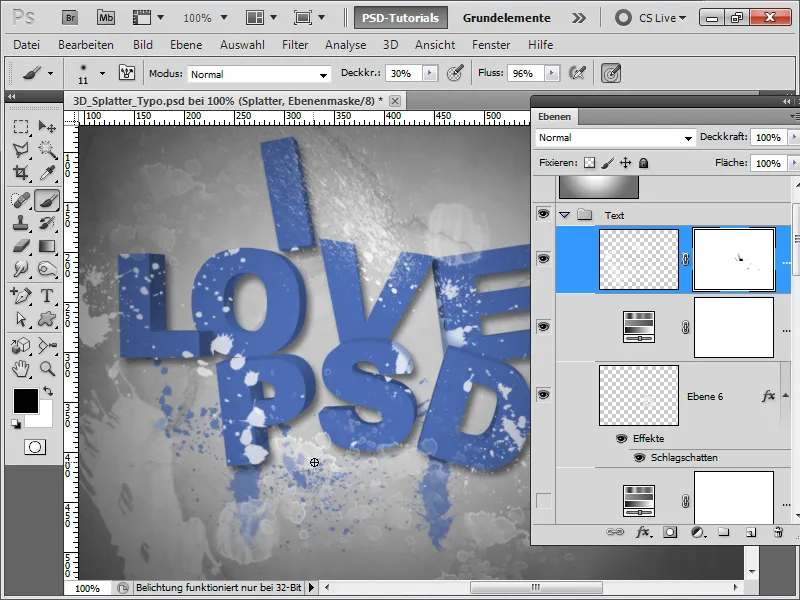
Τώρα δημιουργώ ένα επίπεδο κάτω από τα γράμματα (αλλά ακόμα μέσα στην ομάδα), ώστε να έχω και εκεί μερικές μπλε πινελιές splatter.
Βήμα 24:
Το όλο πράγμα φαίνεται αρκετά καλό τώρα.
Βήμα 25:
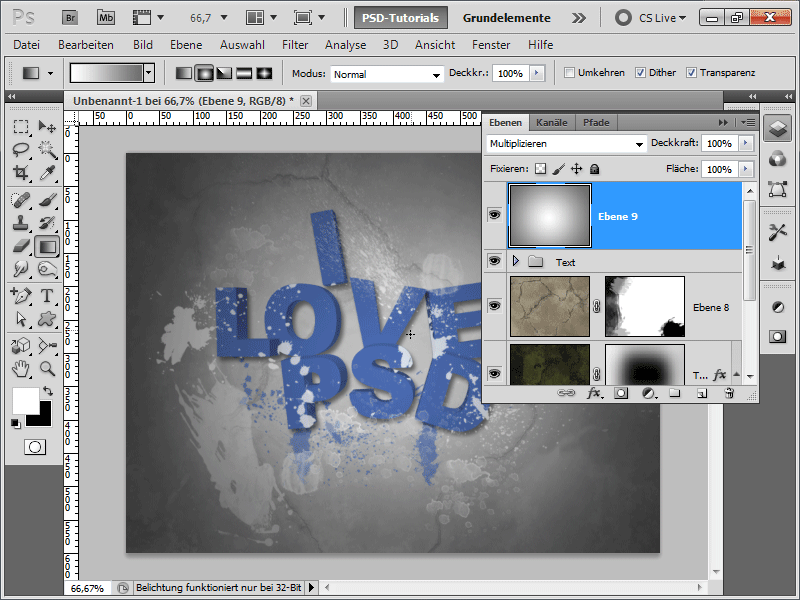
Αν εξακολουθώ να θέλω λίγη βινιετοποίηση, μπορώ απλώς να δημιουργήσω ένα νέο επίπεδο με μια κλίση από γκρι σε λευκό σε ακτινωτή μορφή στην κορυφή του πάνελ Layers και να αλλάξω τη λειτουργία ανάμειξης σε Multiply (Πολλαπλασιασμός ). Για να φωτίσω το φόντο, πρόσθεσα μια ακτινική διαβάθμιση από το λευκό στο μαύρο στο χαμηλότερο επίπεδο υφής μου. Αυτό επιτρέπει στο λευκό στρώμα φόντου να λάμπει ελαφρώς, αν και δεν είναι πλήρως ορατό επειδή καλύπτεται από τη δεύτερη υφή.
Βήμα 26:
Το αποτέλεσμα είναι κάπως έτσι:
Βήμα 27:
Αλλά αν κοιτάξετε προσεκτικά, το χρώμα του γράμματος D βρίσκεται πάνω από τη σκιά- αυτό δεν μπορεί να είναι σωστό. Γι' αυτό είτε αλλάζω τη λειτουργία ανάμειξης σε Dodge Coloured είτε, για παράδειγμα, Copy Into Each Other, η οποία δημιουργεί ένα άλλο ενδιαφέρον χρωματικό εφέ.
Βήμα 28:
Ή αλλάζω τη λειτουργία ανάμειξης ξανά σε Κανονική, προσθέτω μια μάσκα στρώματος και στη συνέχεια χρησιμοποιώ ένα πινέλο με μικρότερη αδιαφάνεια για να σβήσω ελαφρώς τις περιοχές της σκιάς ή των άκρων.
Βήμα 29:
Αν θέλω να προσθέσω λίγο χρώμα, μπορώ επίσης να αποκρύψω το επίπεδο προσαρμογής απόχρωσης/κορεσμού και να δημιουργήσω αντ' αυτού ένα επίπεδο προσαρμογής κλίσης, αλλάζοντας τη λειτουργία ανάμειξης σε Πολλαπλασιασμός, δημιουργώντας μια επιλογή όλων των γραμμάτων (Shift+Ctrl) και στη συνέχεια αντιστρέφοντας τη μάσκα με Ctrl+I ενώ είναι αποεπιλεγμένα.
Βήμα 30:
Αν τώρα θέλω κάθε γράμμα να έχει διαφορετικό χρώμα, κρύβω το επίπεδο προσαρμογής και αντ' αυτού προσθέτω μια χρωματική επικάλυψη με διαφορετικό χρώμα σε κάθε γράμμα χρησιμοποιώντας τη λειτουργία ανάμειξης Multiply.
Βήμα 31:
Το αποτέλεσμα είναι το εξής:
Βήμα 32:
Αν θέλω τα χρώματα να είναι πιο έντονα, δεν χρειάζεται να ρυθμίσω εκ νέου κάθε χρωματική επικάλυψη, αλλά μπορώ απλώς να προσθέσω μια καμπύλη διαβάθμισης ως επίπεδο προσαρμογής και να τραβήξω την καμπύλη ελαφρώς προς τα κάτω.