Η δημιουργία ενός αποτελεσματικού διαφημιστικού banner για τις ιστορίες του Instagram μπορεί να είναι ζωτικής σημασίας όταν πρόκειται για την προσέλκυση και τη δέσμευση δυνητικών πελατών. Αυτός ο οδηγός βήμα προς βήμα θα σας διδάξει πώς να σχεδιάσετε έναν ελκυστικό μαγνήτη προσέλκυσης στο Photoshop που θα σας επιτρέψει να εντυπωσιάσετε το κοινό-στόχο σας με ένα δωρεάν ηλεκτρονικό βιβλίο και να αυξήσετε τους πελάτες σας.
Βασικά συμπεράσματα
- Η δημιουργία ενός ελκυστικού διαφημιστικού banner μπορεί να αυξήσει την αλληλεπίδραση με τους δυνητικούς πελάτες σας.
- Ένας αποτελεσματικός σχεδιασμός διάταξης και χρωμάτων μπορεί να αυξήσει την ορατότητα και την ελκυστικότητα της προσφοράς σας.
- Η χρήση σαφών γραμματοσειρών και καλά δομημένου περιεχομένου είναι ζωτικής σημασίας για την επιτυχία του banner σας.
Οδηγός βήμα προς βήμα
Βήμα 1: Δημιουργήστε ένα νέο έγγραφο
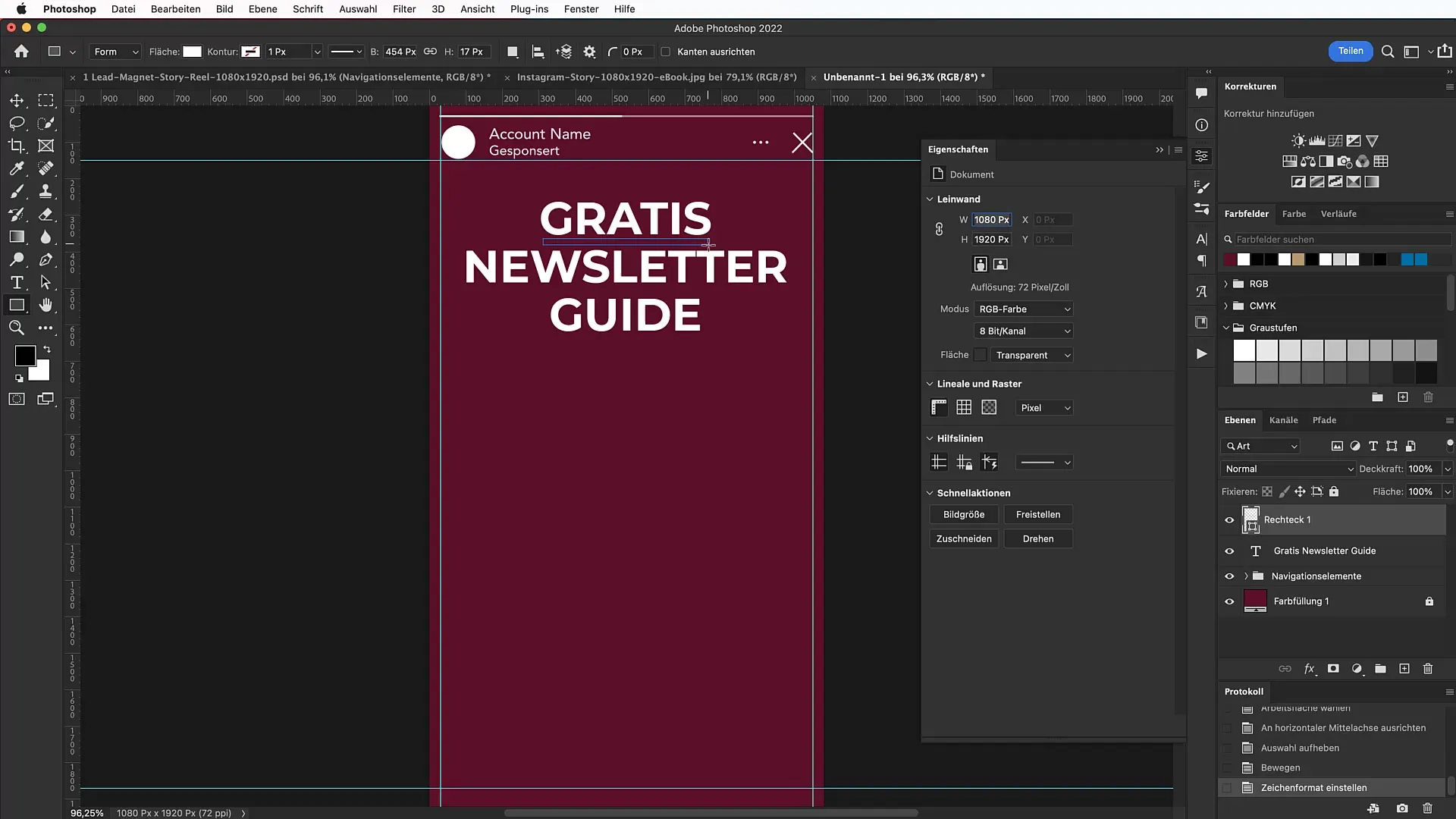
Ξεκινήστε το Photoshop και δημιουργήστε ένα νέο έγγραφο με διαστάσεις 1080 px σε πλάτος και 1920 px σε ύψος. Αυτές οι διαστάσεις αντιστοιχούν στη μορφή πορτραίτου των ιστοριών του Instagram. Για να δημιουργήσετε το νέο έγγραφο, επιλέξτε "Αρχείο" > "Νέο" και εισάγετε τις επιθυμητές διαστάσεις.

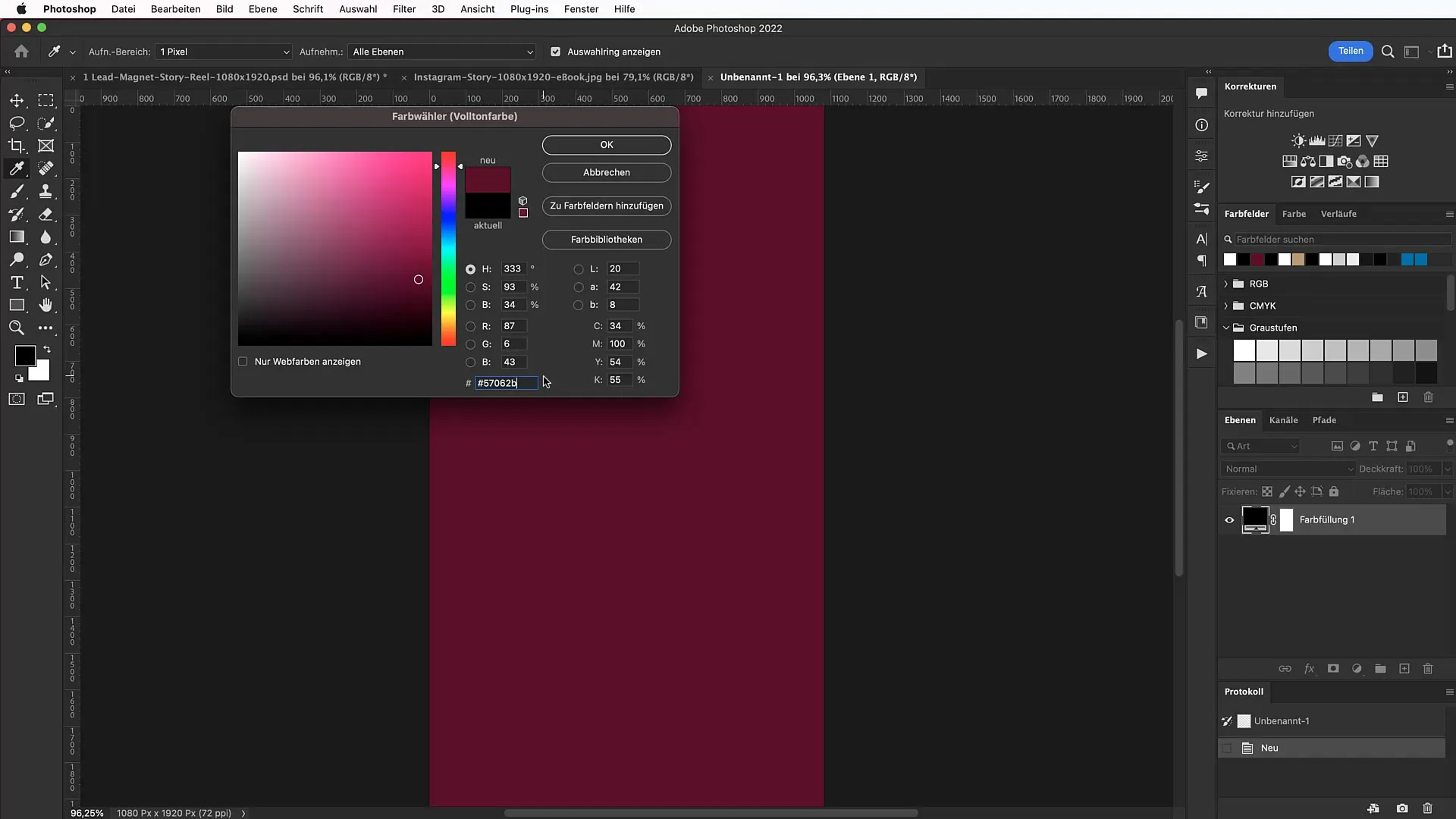
Βήμα 2: Επιλέξτε το χρώμα φόντου
Για να δημιουργήσετε ένα ελκυστικό φόντο, επιλέξτε το εργαλείο ορθογωνίου και κάντε κλικ στο χώρο εργασίας. Ορίστε ένα ωραίο χρώμα φόντου, για παράδειγμα έναν σκούρο μοβ τόνο χρησιμοποιώντας τον δεκαεξαδικό κωδικό #57062b. Αυτό το χρώμα ταιριάζει καλά στην εννοιολογική περιοχή.

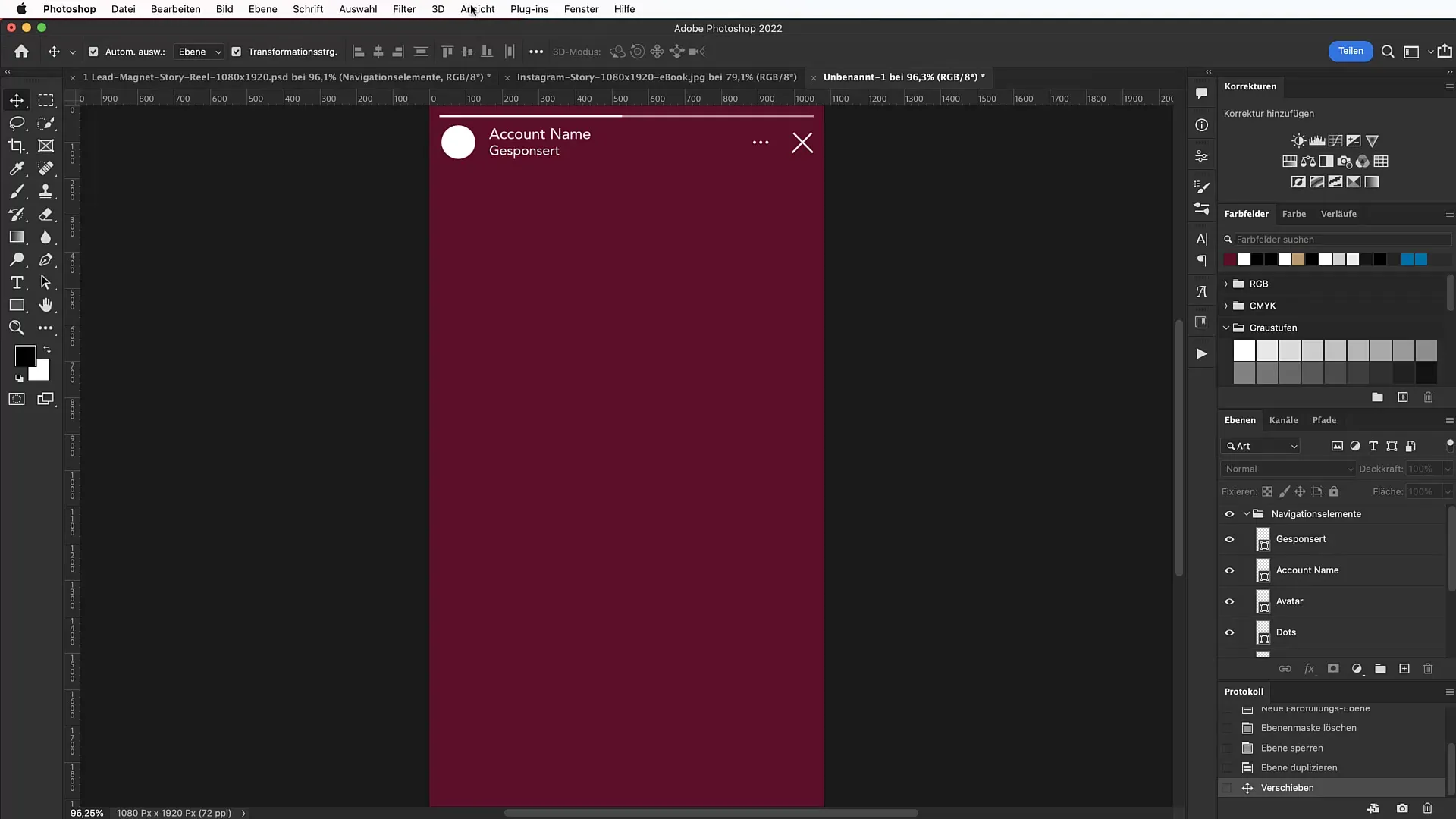
Βήμα 3: Δημιουργήστε κατευθυντήριες γραμμές
Για να σχεδιάσετε τη διάταξη με ακρίβεια, προσθέστε κατευθυντήριες γραμμές. Μεταβείτε στην επιλογή "Προβολή" > "Νέα διάταξη κατευθυντήριων γραμμών" και τσεκάρετε το πλαίσιο ελέγχου για το περίγραμμα. Εισάγετε τις αποστάσεις 150 εικονοστοιχείων από την επάνω άκρη και 30 εικονοστοιχείων από τις πλευρικές άκρες. Αυτό θα σας βοηθήσει να διατηρήσετε μια σαφή δομή.

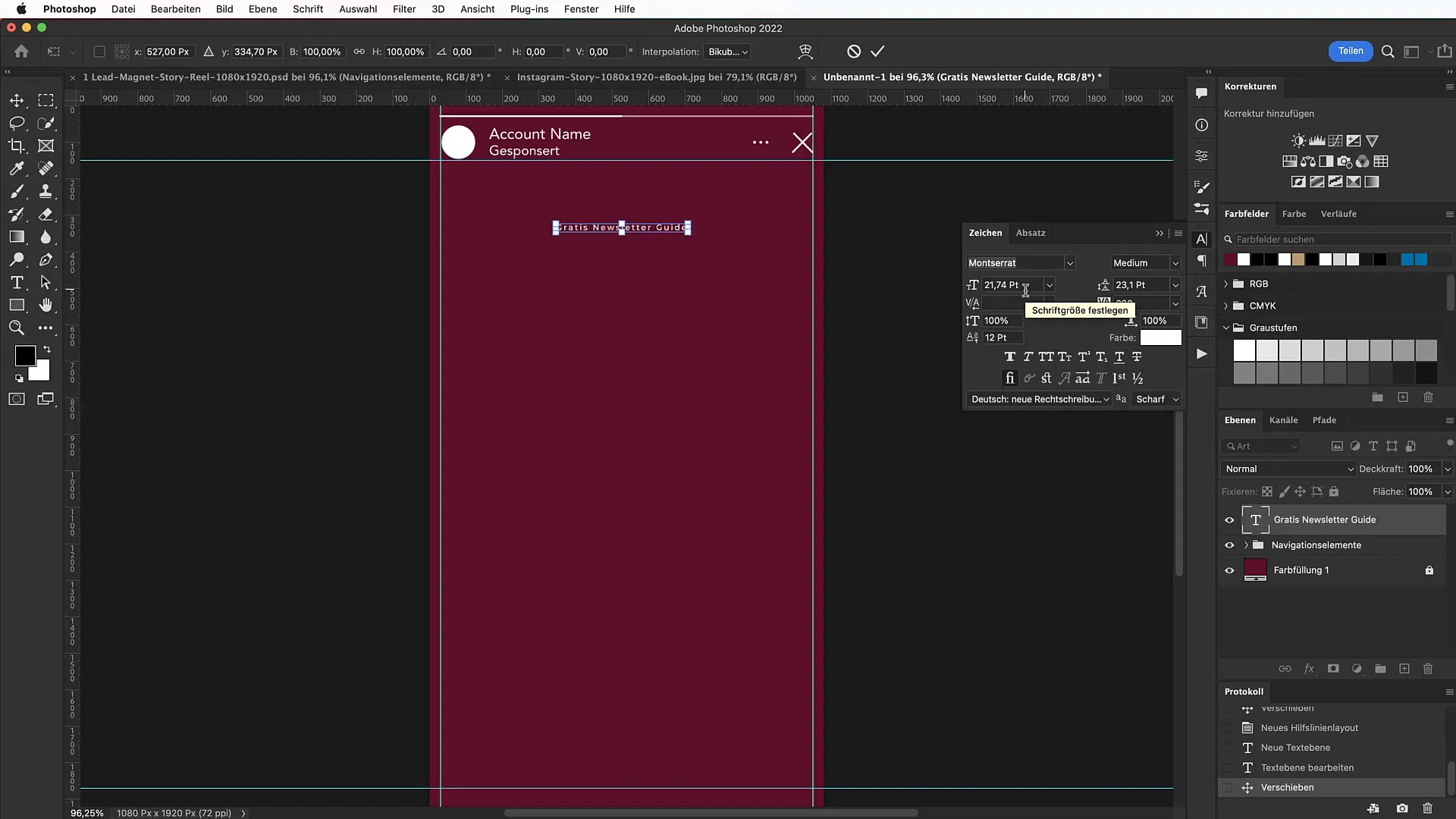
Βήμα 4: Προσθήκη τίτλου
Επιλέξτε το εργαλείο κειμένου και γράψτε τον τίτλο σας, για παράδειγμα "Δωρεάν οδηγός ενημερωτικού δελτίου". Χρησιμοποιήστε τη γραμματοσειρά "Montserrat", την οποία μπορείτε να κατεβάσετε από το Google Fonts. Φροντίστε να ρυθμίσετε το μέγεθος της γραμματοσειράς στα 124 σημεία για να δημιουργήσετε ισχυρό οπτικό αντίκτυπο.
Βήμα 5: Προσαρμόστε τις γραμματοσειρές και την τυπογραφία
Βεβαιωθείτε ότι κάνετε την τυπογραφία να φαίνεται επαγγελματική, μη βάζοντας χειροκίνητα κεφαλαία στο κείμενο. Κατεβάστε τη γραμματοσειρά και εγκαταστήστε την, εάν είναι απαραίτητο. Χρησιμοποιήστε την παλέτα χαρακτήρων για να ρυθμίσετε την ευθυγράμμιση και την απόσταση μεταξύ των γραμμών.

Βήμα 6: Δημιουργήστε σχήματα
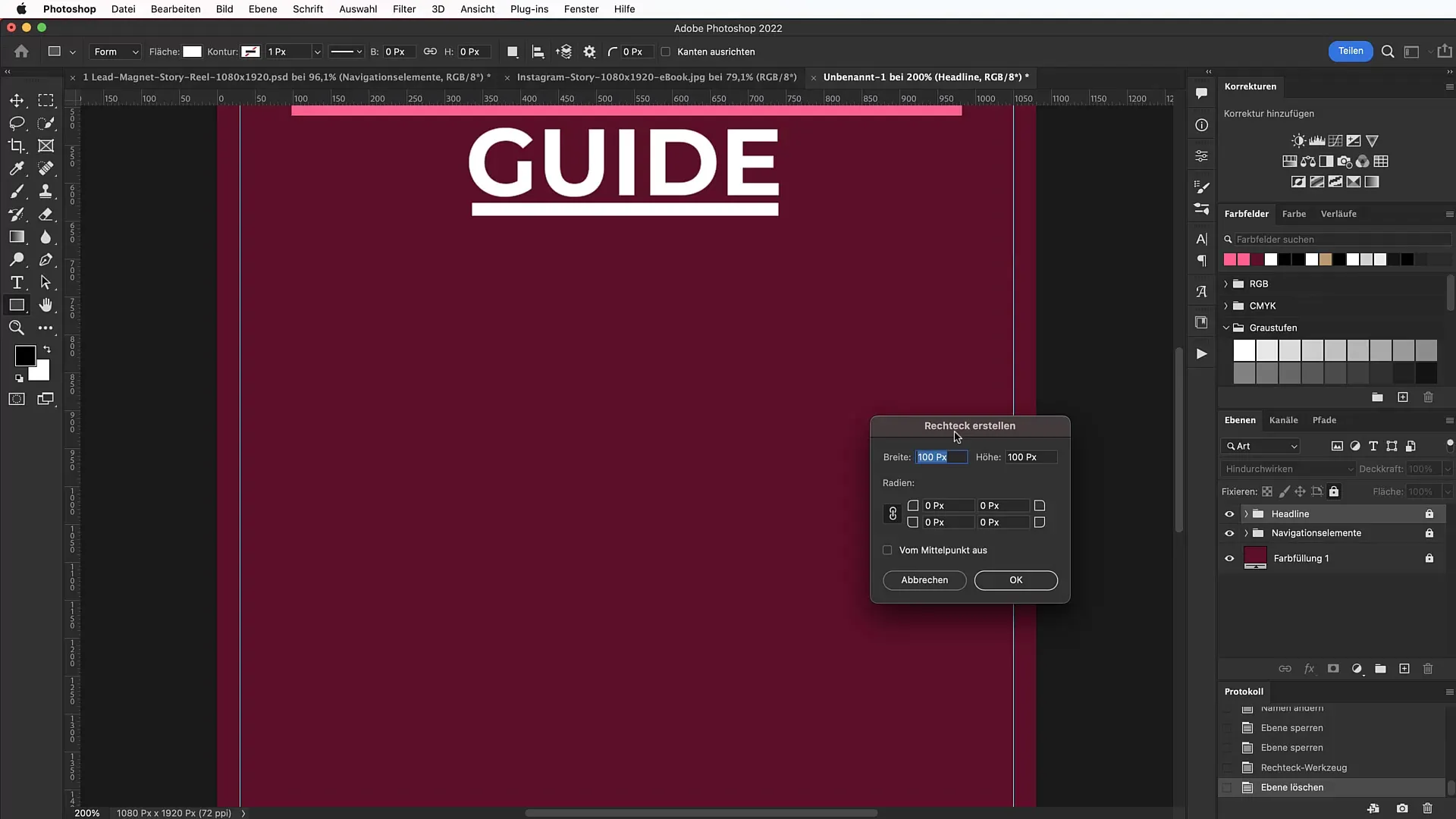
Δημιουργήστε απλά ορθογώνια που λειτουργούν ως οπτικά στοιχεία. Σχεδιάστε ένα ορθογώνιο που έχει ύψος περίπου 17 pixel. Κρατήστε πατημένο το πλήκτρο Shift για να βεβαιωθείτε ότι το ορθογώνιο έχει ομοιόμορφη κλίμακα. Αυτά τα σχήματα μπορούν να βοηθήσουν στην οπτική οργάνωση του περιεχομένου.

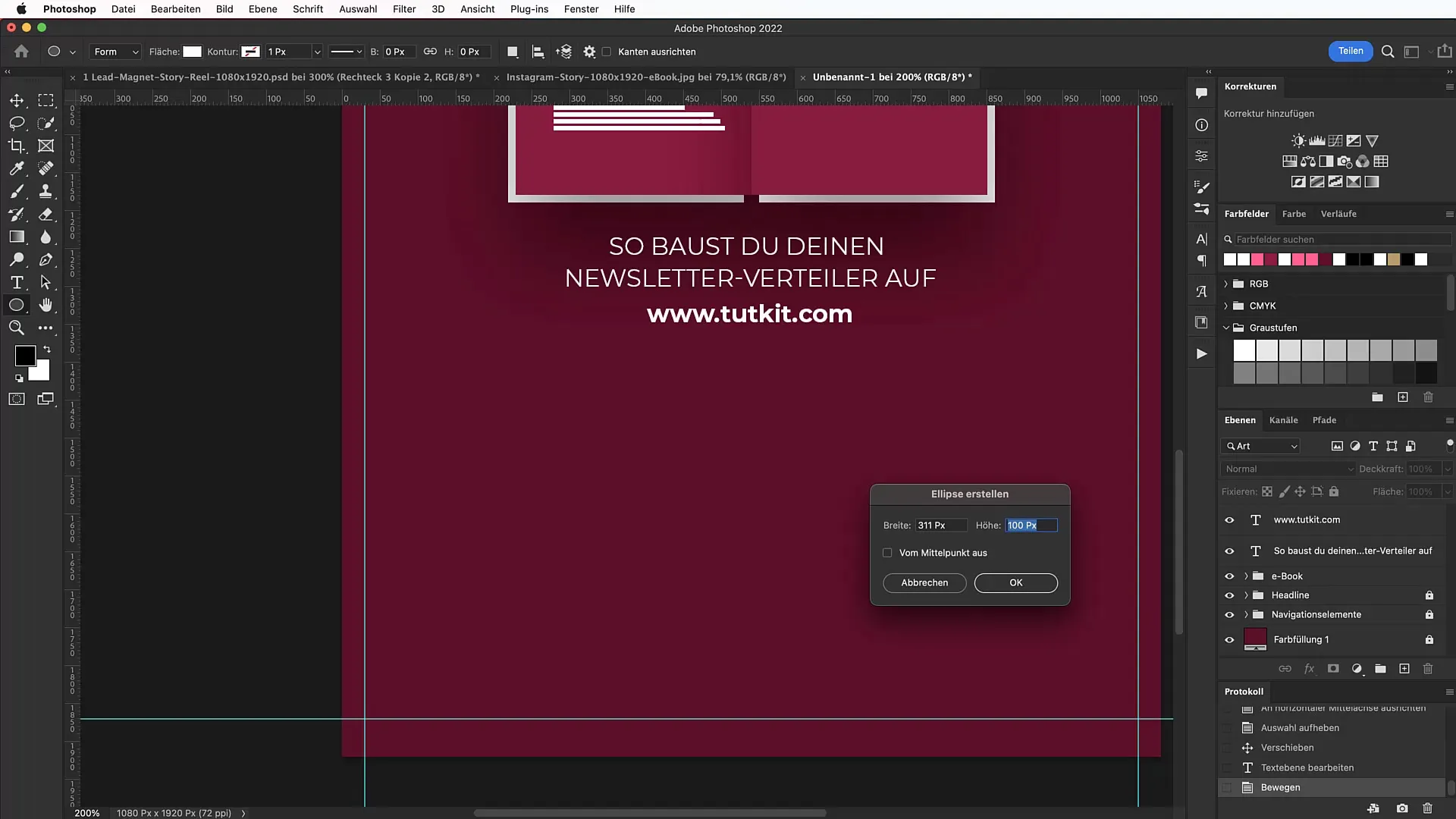
Βήμα 7: Προσθήκη του ηλεκτρονικού βιβλίου
Για το ηλεκτρονικό βιβλίο, χρησιμοποιήστε το εργαλείο ορθογωνίου για να δημιουργήσετε ένα νέο σχήμα με πλάτος 311 pixel και ύψος 440 pixel. Αυτό αντιστοιχεί στη μορφή DIN A4. Αυτό χρησιμεύει ως κάτοχος θέσης για το πραγματικό σας ηλεκτρονικό βιβλίο.

Βήμα 8: Τοποθετήστε το εξώφυλλο του ηλεκτρονικού βιβλίου
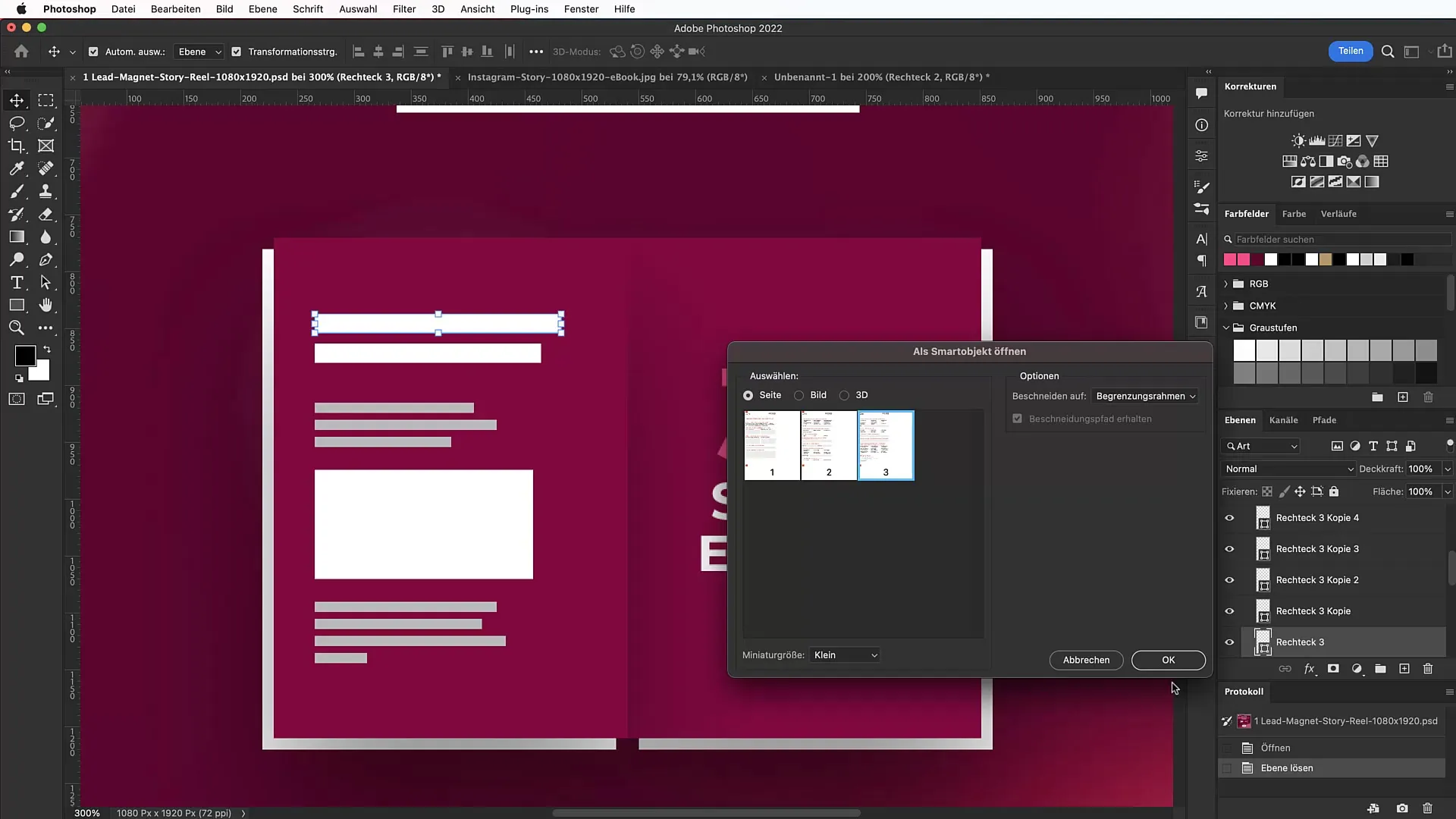
Προσθέστε το εξώφυλλο του ηλεκτρονικού βιβλίου σας ως νέο επίπεδο στο σχέδιό σας. Μπορείτε απλά να σύρετε και να αποθέσετε το εξώφυλλο στην εικόνα. Βεβαιωθείτε ότι έχετε κλιμακώσει τις διαστάσεις αναλογικά, ώστε να φαίνεται καλά.

Βήμα 9: Χρήση των σκιών πτώσης
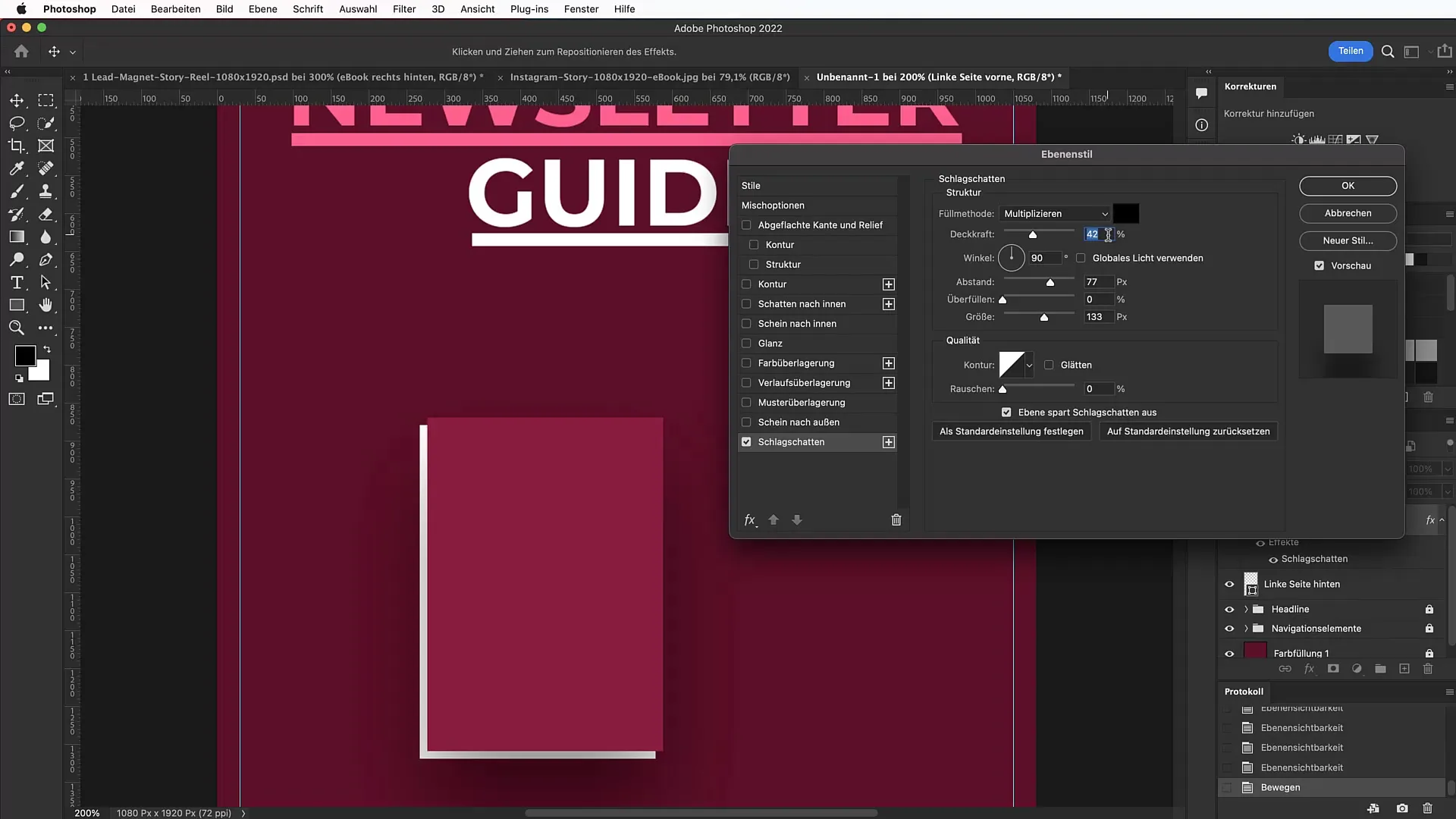
Εφαρμόστε μια σκιά πτώσης στο επίπεδο του ηλεκτρονικού βιβλίου σας για οπτικό βάθος. Κάντε δεξί κλικ στο επίπεδο, επιλέξτε "Επιλογές γεμίσματος" και ενεργοποιήστε τη σκιά πτώσης. Προσαρμόστε τις τιμές ανάλογα με τα γούστα σας για να επιτύχετε το καλύτερο αποτέλεσμα.

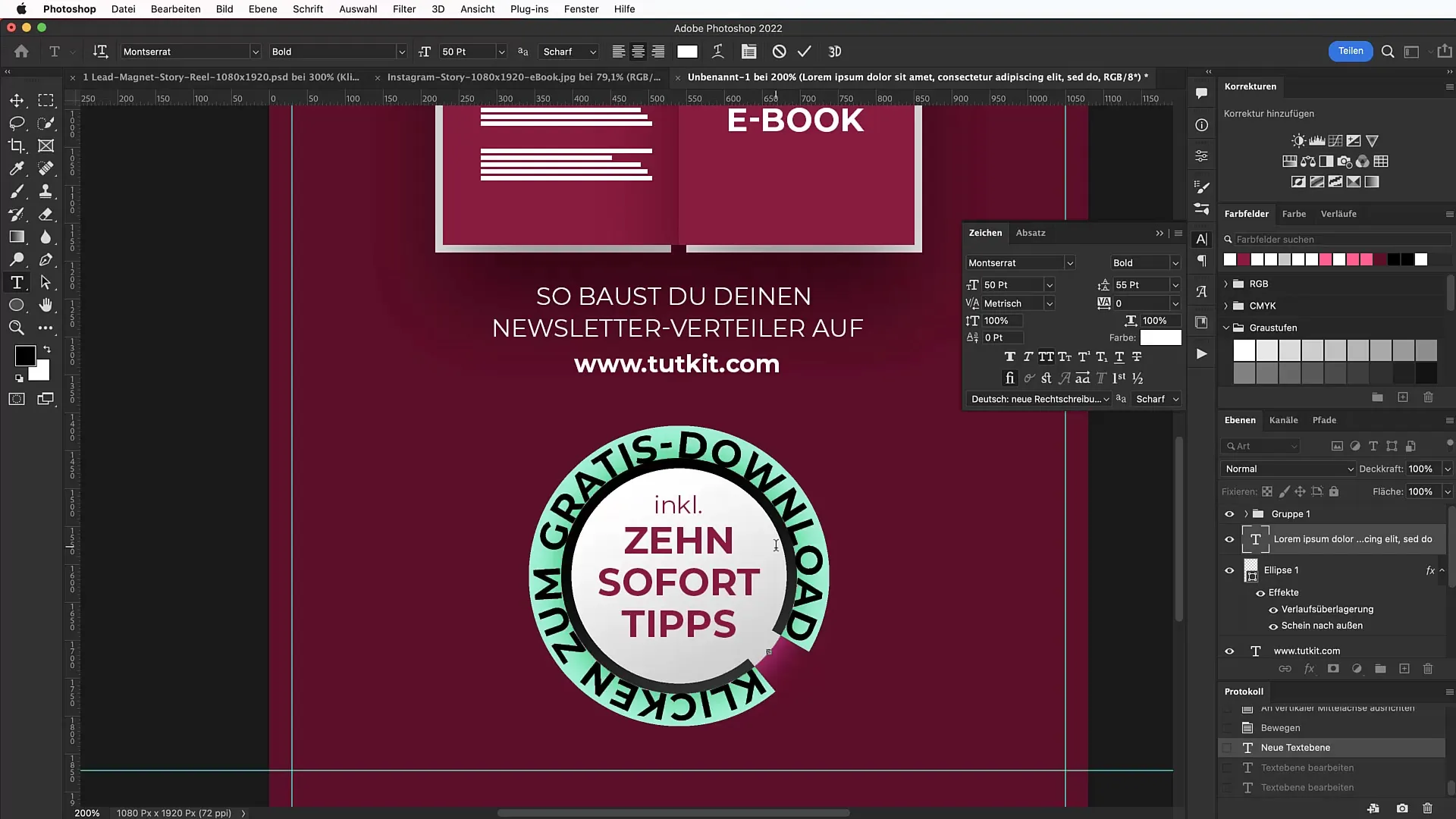
Βήμα 10: Δημιουργήστε μια κλήση προς δράση
Για να καλέσετε την ομάδα-στόχο σας σε δράση, δημιουργήστε ένα εντυπωσιακό κουμπί κλήσης προς δράση. Επιλέξτε το εργαλείο έλλειψης και δημιουργήστε έναν κύκλο. Γεμίστε αυτόν τον κύκλο με μια διαβάθμιση που μεταβαίνει από ένα ανοιχτό γκρι σε λευκό. Μην ξεχάσετε να προσαρμόσετε το χρώμα ανάλογα.

Βήμα 11: Τοποθετήστε το κείμενο γύρω από την έλλειψη
Χρησιμοποιήστε το εργαλείο κειμένου για να τοποθετήσετε το κείμενο "Κάντε κλικ για δωρεάν λήψη" γύρω από τον κύκλο της πρόσκλησης προς δράση. Φροντίστε να διασφαλίσετε την αναγνωσιμότητα, ανεβάζοντας ή κατεβάζοντας το κείμενο.

Βήμα 12: Τελικές προσαρμογές
Ελέγξτε ολόκληρη τη σύνθεσή σας και κάντε τυχόν τελικές προσαρμογές. Παίξτε με τα χρώματα, τις αποστάσεις και τα μεγέθη των στοιχείων για να βεβαιωθείτε ότι το banner σας ξεχωρίζει και είναι οπτικά ελκυστικό.
Συνοψίζοντας
Με τα βήματα που περιγράφηκαν, έχετε πλέον έναν σαφή και δομημένο οδηγό για τη δημιουργία ενός διαφημιστικού banner στο Photoshop. Τηρήστε τις αρχές της διάταξης και του σχεδιασμού για να προσελκύσετε την προσοχή του κοινού-στόχου σας και να δημιουργήσετε με επιτυχία τους πελάτες σας.

