Το τρισδιάστατο γυάλινο κείμενο είναι ένα εκπληκτικό εφέ που προσθέτει βάθος, διαφάνεια και κομψότητα στα σχέδιά σας. Ιδανικό για λογότυπα, αφίσες ή ψηφιακή τέχνη, αυτή η εμφάνιση συνδυάζει γυάλινες αντανακλάσεις, διαθλάσεις του φωτός και γλυπτικά εφέ. Με το Photoshop, μπορείτε εύκολα να υλοποιήσετε αυτό το στυλ χρησιμοποιώντας στυλ στρώσεων, κλίσεις και εφέ φωτισμού. Σε αυτό το σεμινάριο, θα σας δείξω βήμα προς βήμα πώς να δημιουργήσετε ρεαλιστικό τρισδιάστατο γυάλινο κείμενο που θα κάνει την τυπογραφία σας να ξεχωρίζει. Ας ξεκινήσουμε και ας κάνουμε το κείμενό σας να λάμψει!
1. Νέο έγγραφο
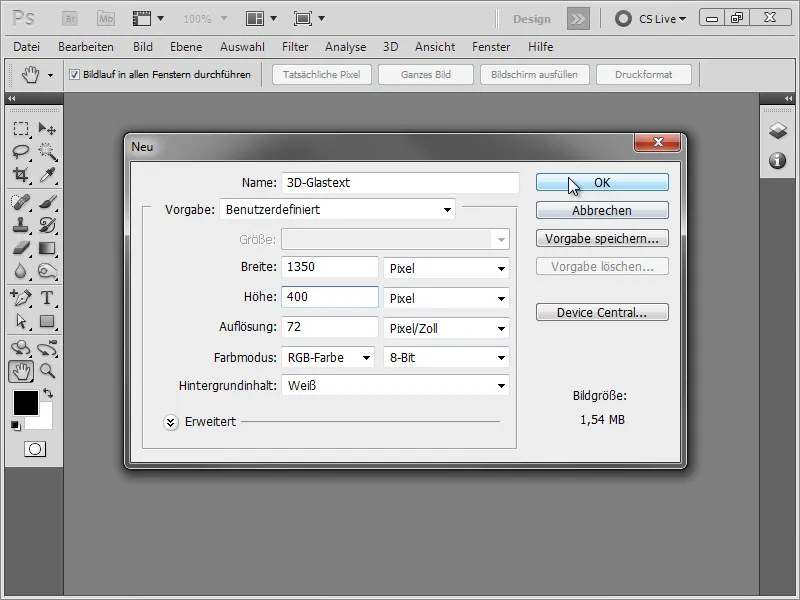
Ας ξεκινήσουμε δημιουργώντας ένα νέο έγγραφο με διαστάσεις 2090 Px x 1000 Px.

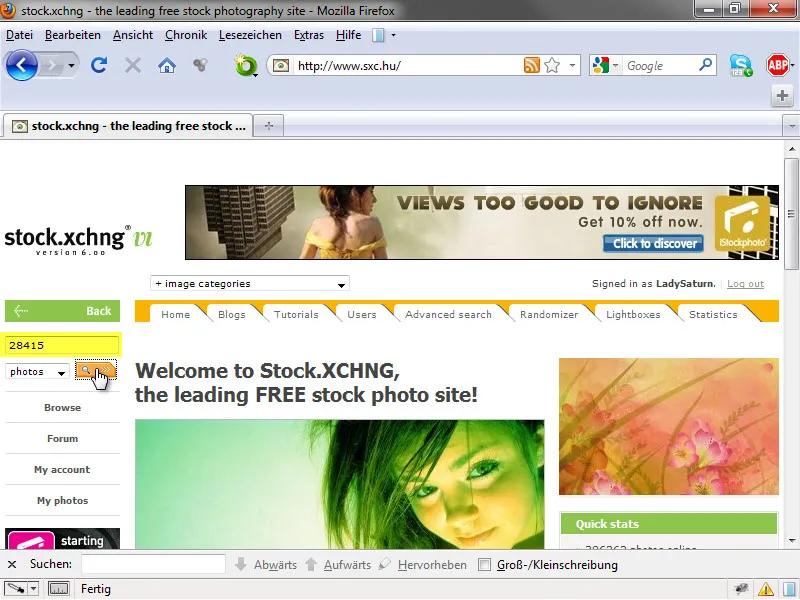
Στη συνέχεια, πηγαίνουμε στο www.sxc.hu για να βρούμε την εικόνα φόντου μας. Στη μάσκα αναζήτησης εισάγουμε απλώς τον ακόλουθο αριθμό εικόνας: 28415.
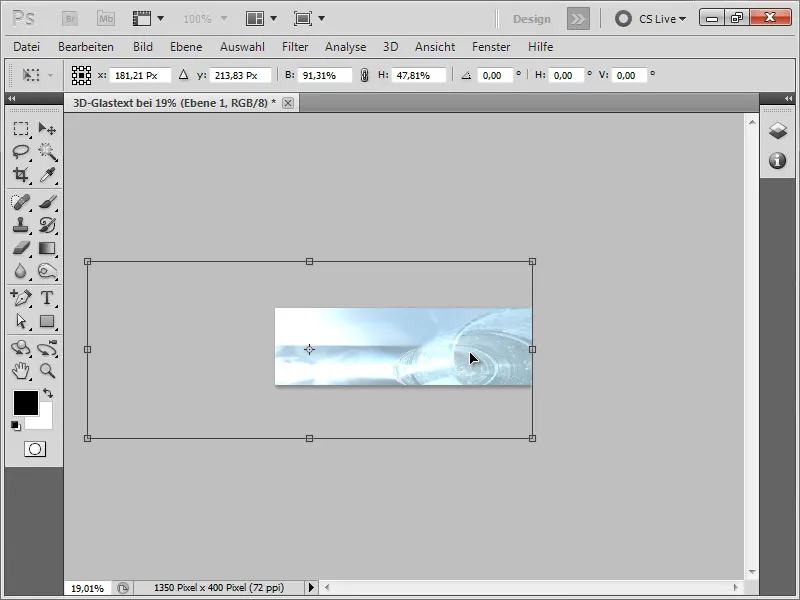
Στη συνέχεια, κάνουμε κλικ στην εικόνα και τη σύρουμε στο έγγραφό μας στο Photoshop.
Ίσως χρειαστεί να μεγεθύνουμε λίγο περισσότερο την εικόνα (Ctrl+T ) ώστε να χωρέσει στο χώρο εργασίας μας. Δεν έχει σημασία αν παραμορφώσουμε την εικόνα, καθώς χρησιμεύει μόνο ως δομή φόντου.
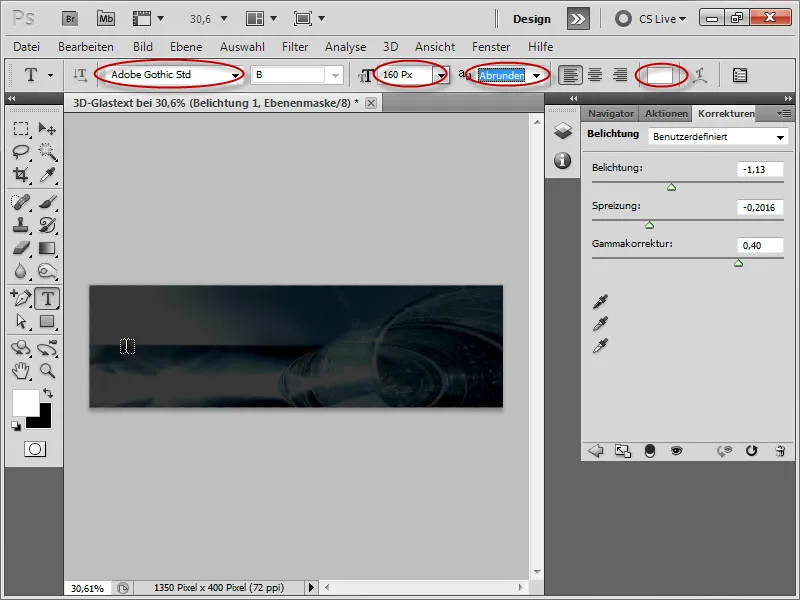
2. Σκουραίνουμε το φόντο
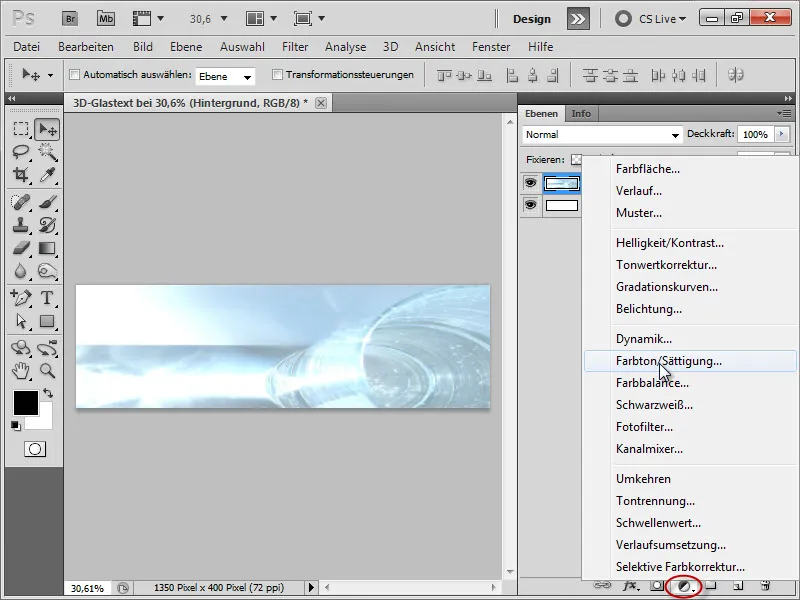
Θα βελτιστοποιήσουμε λίγο το φόντο ώστε να μην φαίνεται τόσο κυρίαρχο. Για να το κάνουμε αυτό, θα δημιουργήσουμε δύο επίπεδα προσαρμογής. Πρώτον, τον τόνο/κορεσμό του χρώματος.
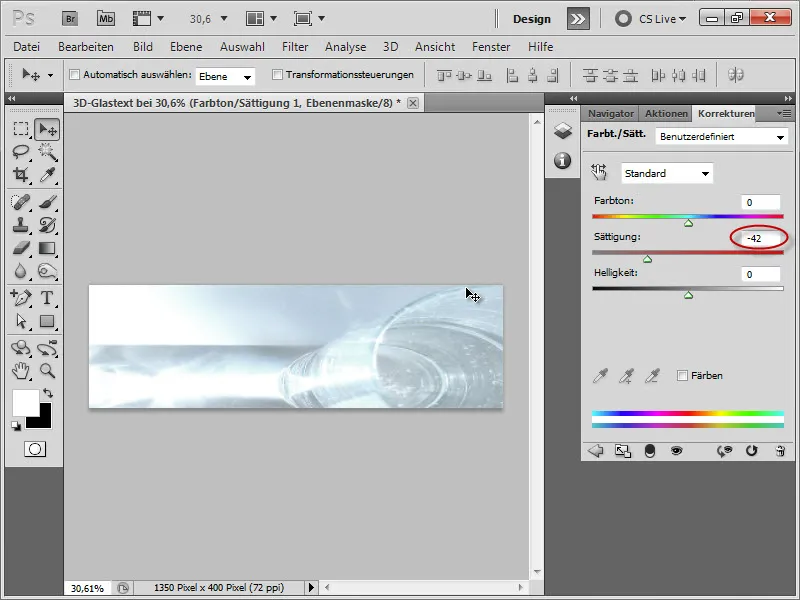
Ρυθμίζουμε τον κορεσμό στο -42.
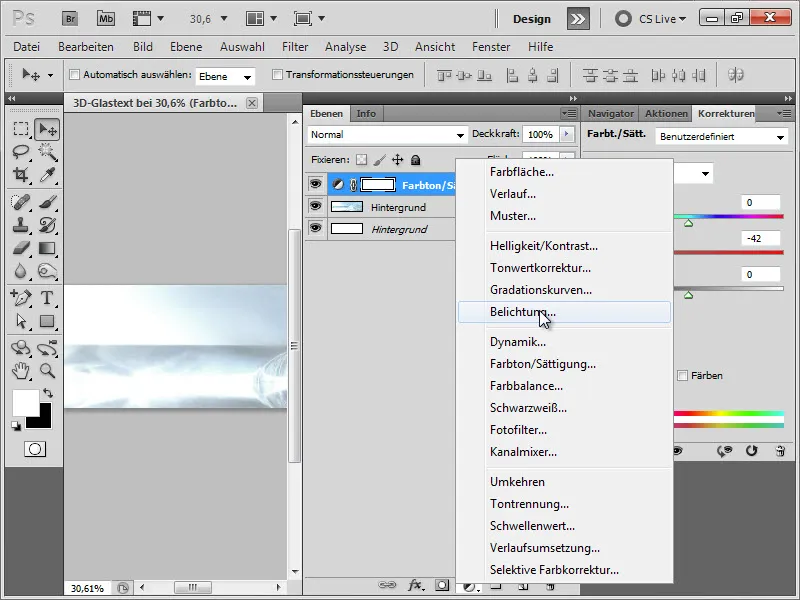
Στη συνέχεια, δημιουργούμε ένα άλλο επίπεδο προσαρμογής με την έκθεση.
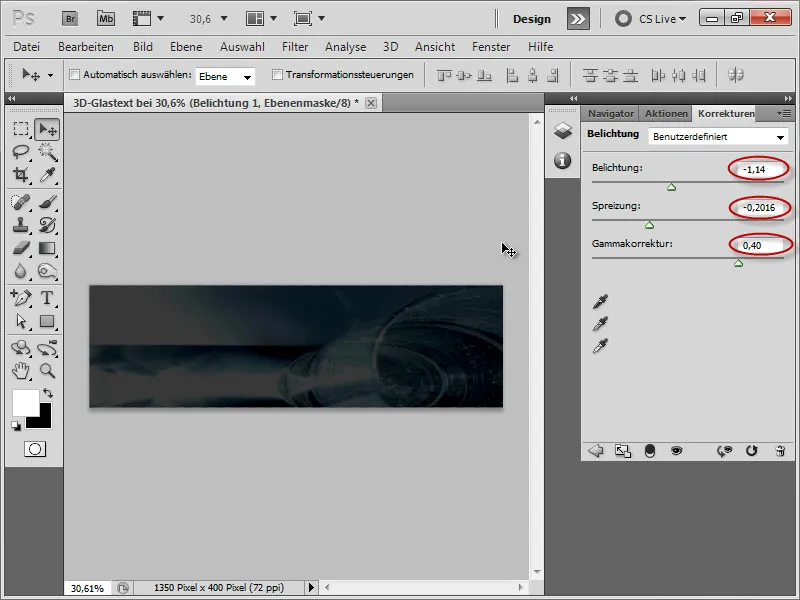
Εισάγουμε τις ακόλουθες τιμές:
- Έκθεση: -1,14
- Διάχυση: -0,2016
- Διόρθωση γάμμα: 0,40
3. Δημιουργία κειμένου
Τώρα επιλέγουμε το εργαλείο κειμένου και επιλέγουμε μια κατάλληλη έντονη γραμματοσειρά. Σε αυτή την περίπτωση είναι η "Adobe Gothic Std" με μέγεθος 160 px, anti-aliasing σε στρογγυλό και λευκό χρώμα.
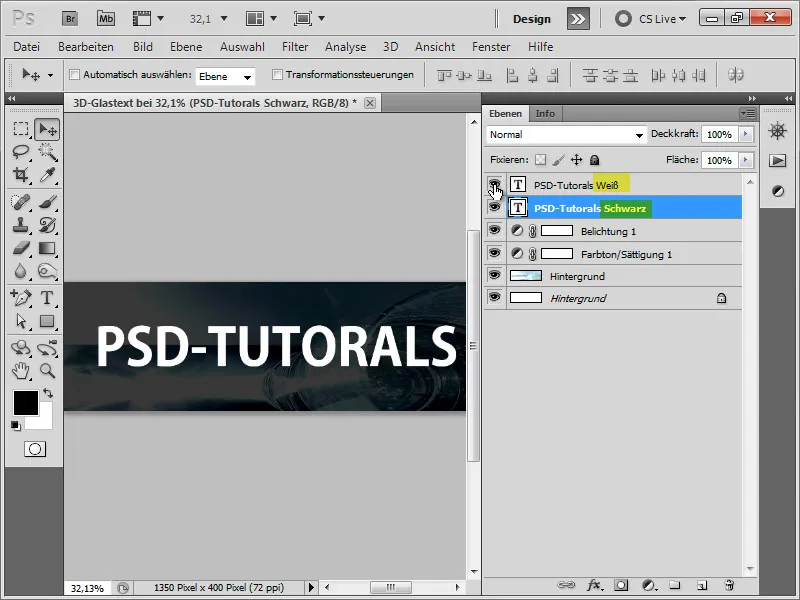
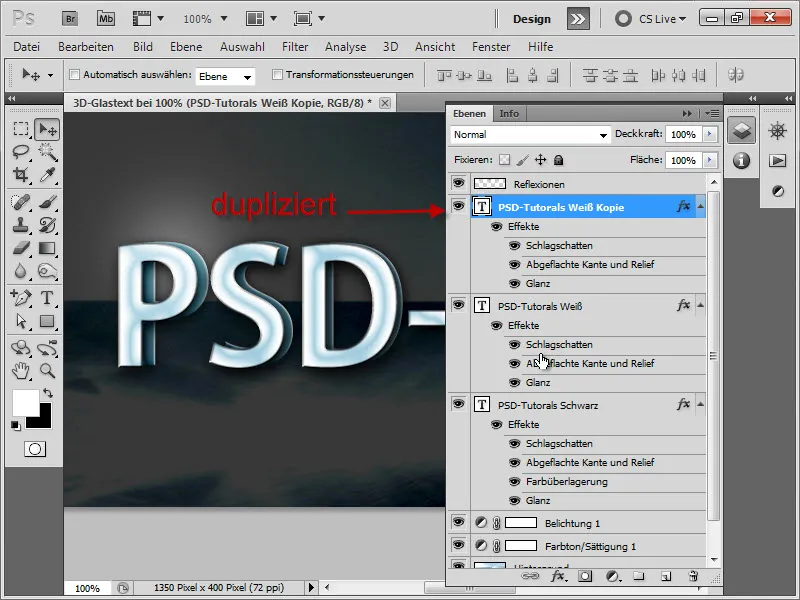
Στη συνέχεια μεταβαίνουμε στο πάνελ στρώσεων και διπλασιάζουμε τη στρώση κειμένου με Ctrl+J. Στη συνέχεια, μετονομάζουμε αυτό σε "White" και το από κάτω σε "Black". Τώρα πρέπει να ορίσουμε το κάτω επίπεδο κειμένου σε μαύρο χρώμα.
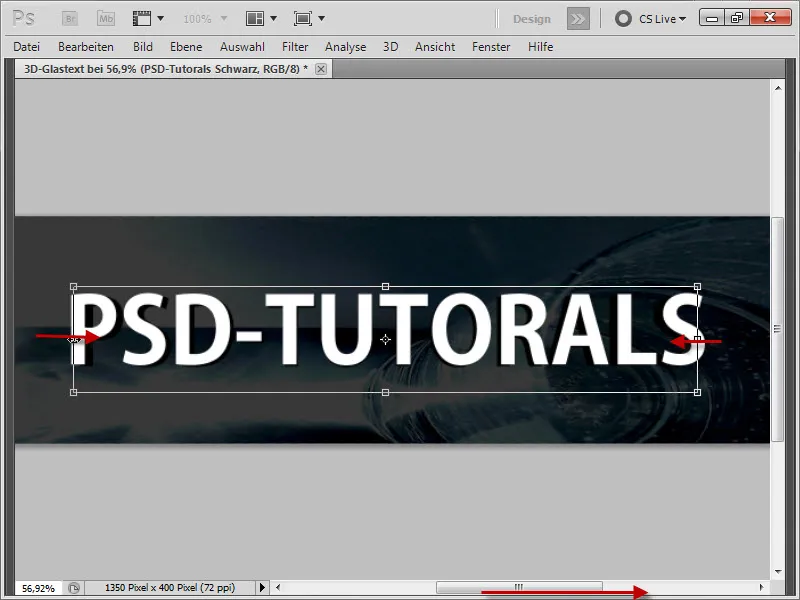
Στη συνέχεια πατάμε Ctrl+T στο μαύρο επίπεδο κειμένου και παραμορφώνουμε το κείμενο ελαφρώς προς τα μέσα, ώστε να φαίνονται οι μαύρες άκρες.
4. Προσθέστε εφέ επιπέδου για το λευκό επίπεδο κειμένου
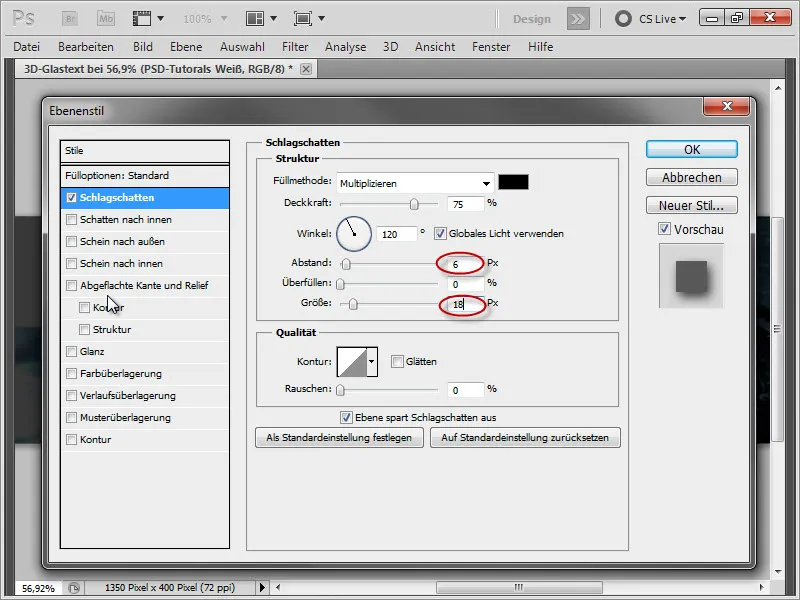
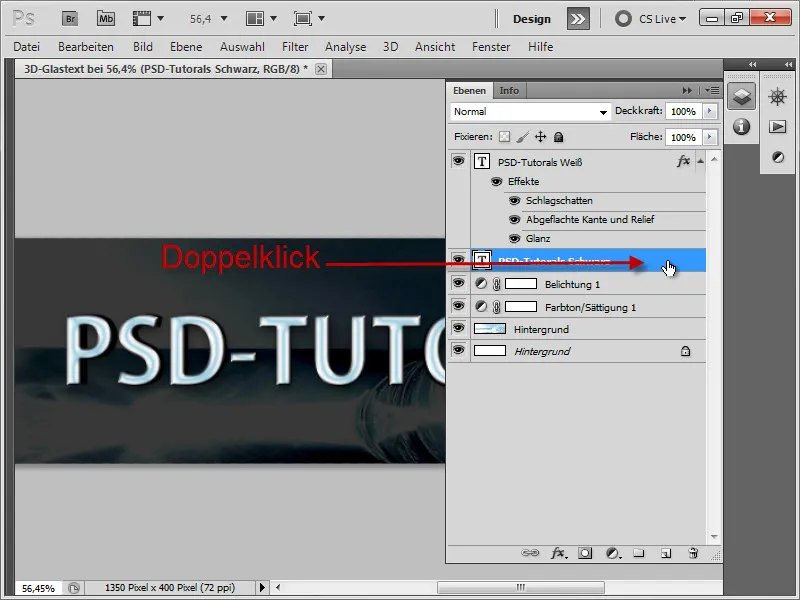
Στη συνέχεια, κάντε διπλό κλικ στη στρώση λευκού κειμένου για να προσθέσετε τα ακόλουθα εφέ στυλ στρώσης:
Σκιά πτώσης:
- Απόσταση: 6 Px
- Μέγεθος: 18 Px
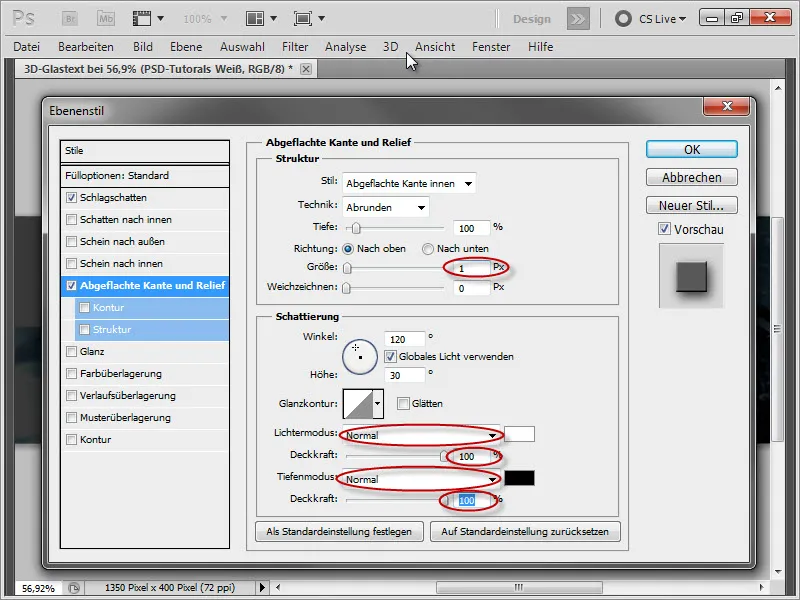
Πεπλατυσμένη άκρη και ανάγλυφο:
- Μέγεθος: 1 Px
- Λειτουργία φωτός: Κανονική, 100% αδιαφάνεια
- Λειτουργία βάθους: Κανονική, 100% αδιαφάνεια
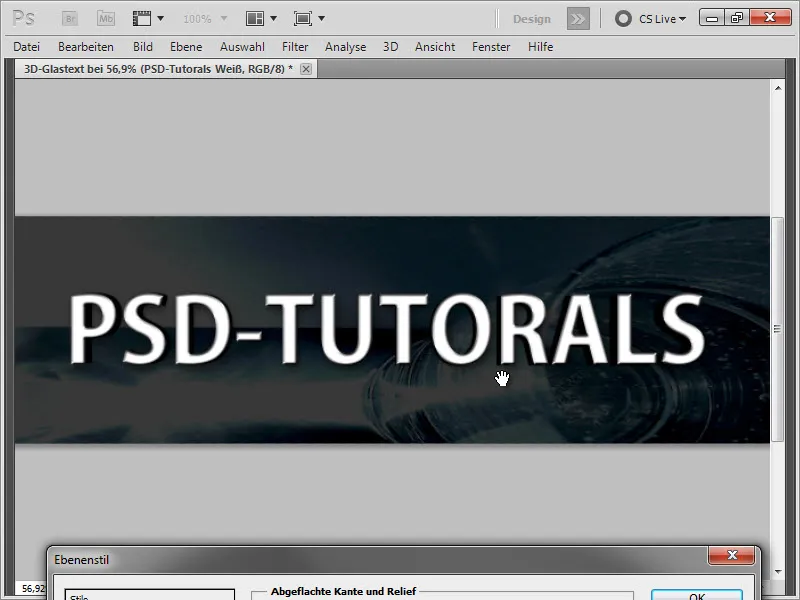
Ενδιάμεσο αποτέλεσμα:
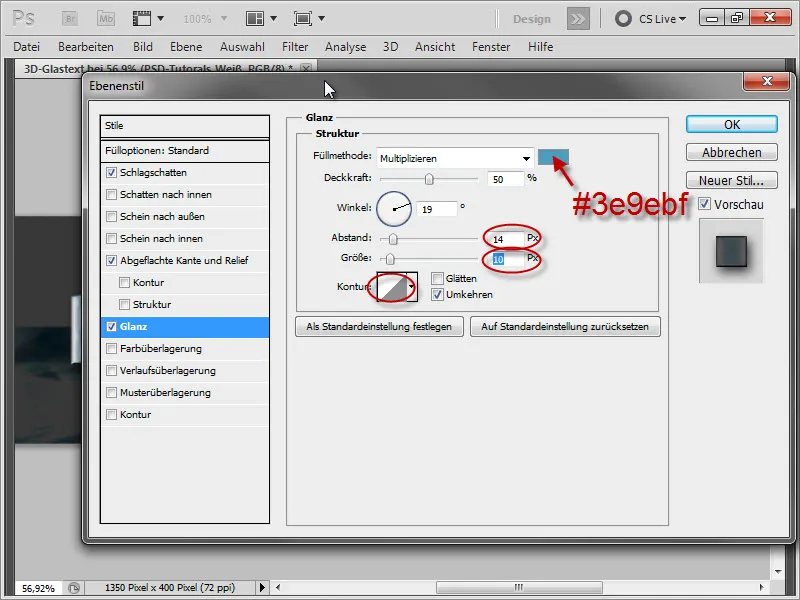
Γυαλιστερό:
- Χρώμα: #3e9ebf
- Απόσταση: 14 Px
- Μέγεθος: 10 Px
- Ομαλή: Σημειώστε το κουτάκι
- Περίγραμμα: βλ. εικόνα
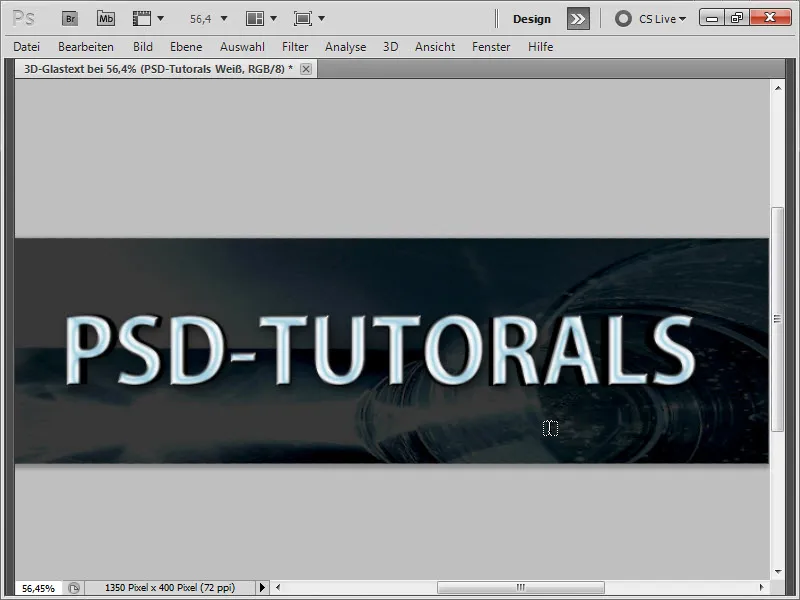
Ενδιάμεσο αποτέλεσμα:
για το μαύρο επίπεδο κειμένου.
Στη συνέχεια, κάνουμε διπλό κλικ στη μαύρη στρώση κειμένου για να προσθέσουμε και σε αυτήν στυλ στρώσης.
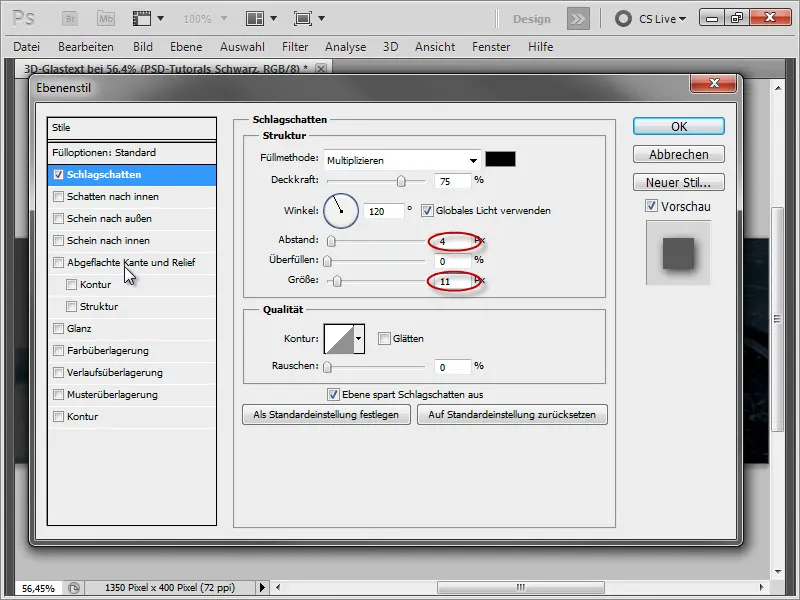
Σκιά πτώσης:
- Απόσταση: 4 Px
- Μέγεθος: 11 Px
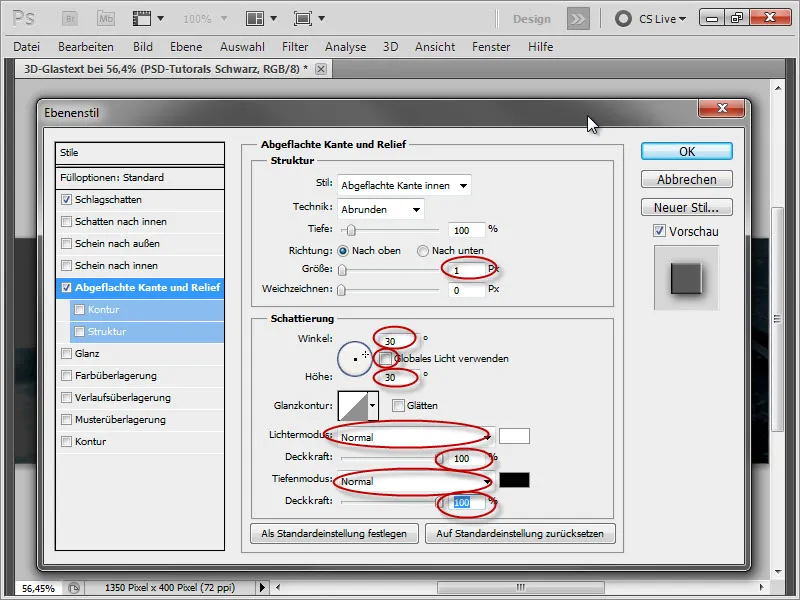
Πεπλατυσμένη άκρη και ανάγλυφο:
- Μέγεθος: 1 Px
- Γωνία: 30°, απενεργοποίηση παγκόσμιου φωτισμού
- Ύψος: 30°
- Λειτουργία φωτισμού: Κανονική, 100% αδιαφάνεια
- Λειτουργία βάθους: Κανονική, 100% αδιαφάνεια
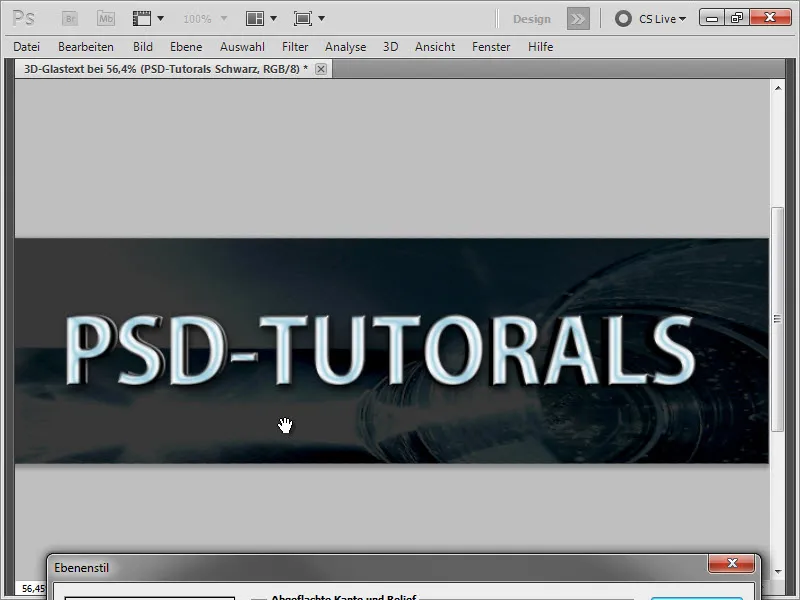
Ενδιάμεσο αποτέλεσμα:
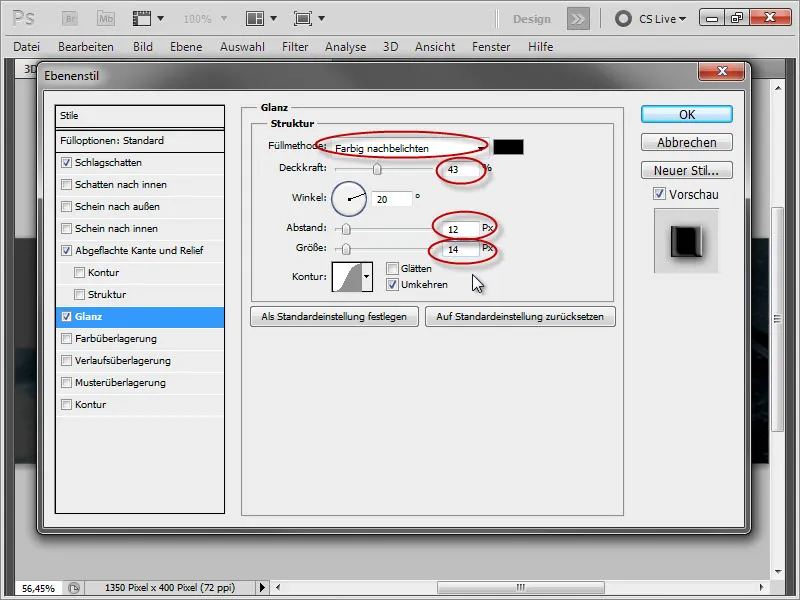
Γυαλάδα:
- Αδιαφάνεια: 43
- Γωνία: 20°
- Απόσταση: 12 Px
- Μέγεθος: 14 Px
Ενδιάμεσο αποτέλεσμα:
Ενδιάμεσο αποτέλεσμα: Μπορείτε να δείτε ότι δεν υπάρχει μεγάλη αλλαγή σε σχέση με το προηγούμενο ενδιάμεσο αποτέλεσμα. Ωστόσο, αυτό καθίσταται πραγματικά αποτελεσματικό μόνο όταν πάμε στην επικάλυψη χρώματος, καθώς εκεί είναι που η μέθοδος γεμίσματος που χρησιμοποιήσαμε προηγουμένως αρχίζει να εφαρμόζεται πραγματικά.
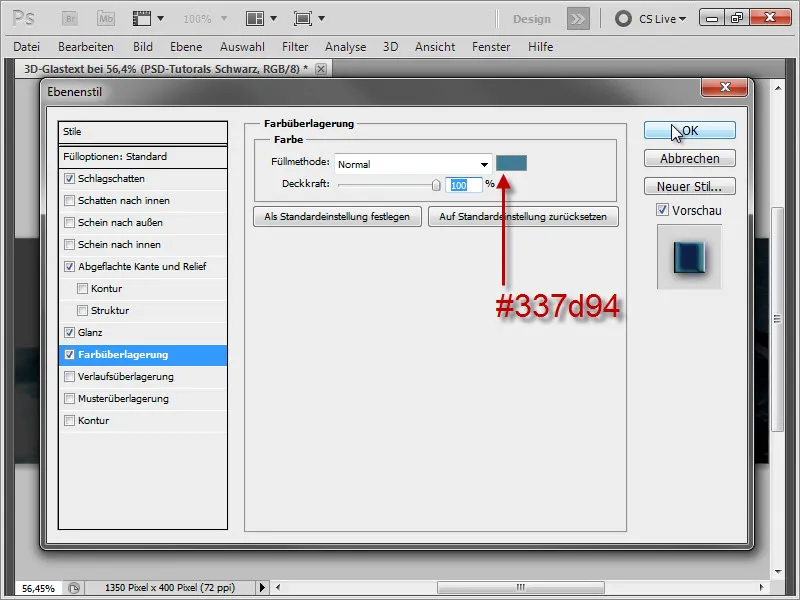
Επικάλυψη χρώματος:
- Χρώμα: #337d94
Ενδιάμεσο αποτέλεσμα:
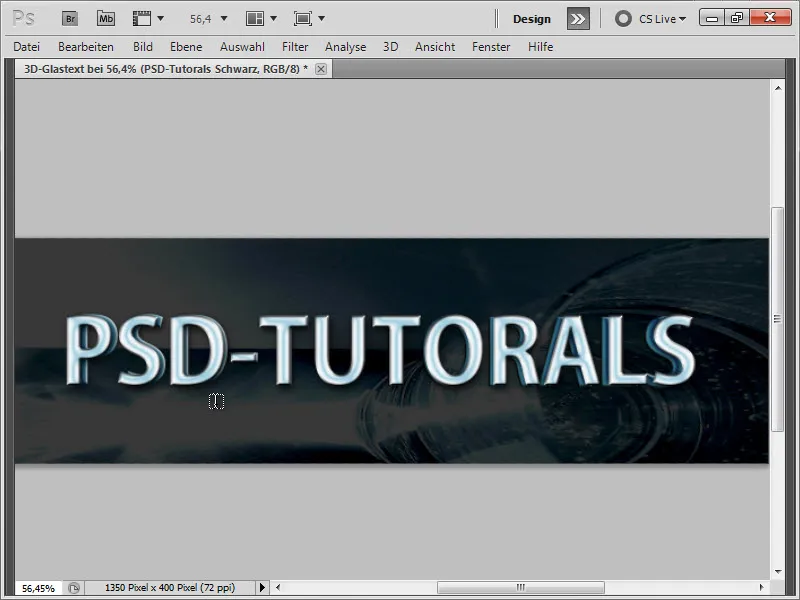
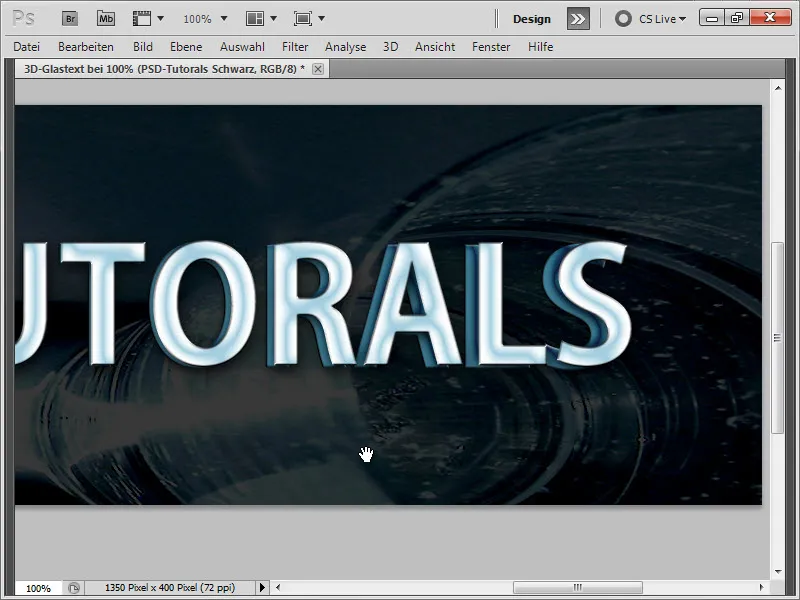
Ενδιάμεσο αποτέλεσμα σε μεγέθυνση:
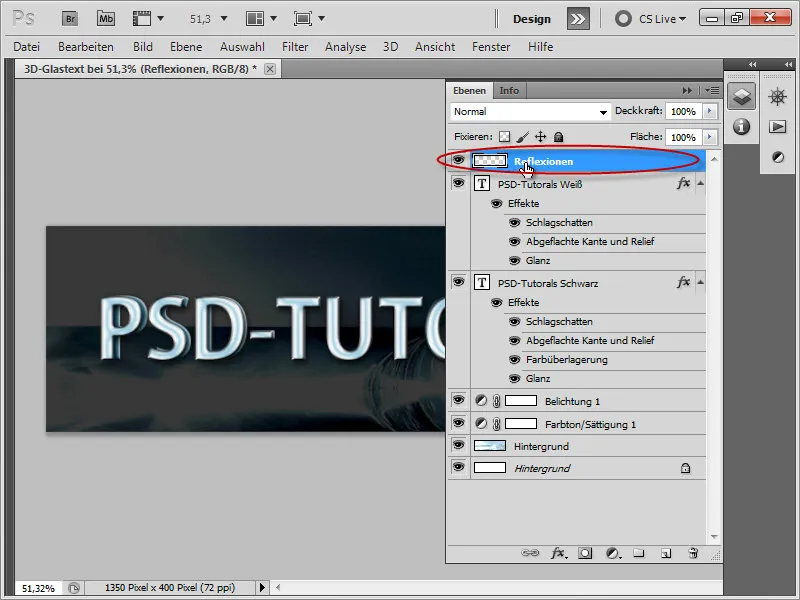
6 Σχεδίαση αντανακλάσεων
Στη συνέχεια, θέλουμε να σχεδιάσουμε μερικές αντανακλάσεις. Για να το κάνουμε αυτό, θα δημιουργήσουμε ένα νέο επίπεδο και θα το μετονομάσουμε σε "Reflections".
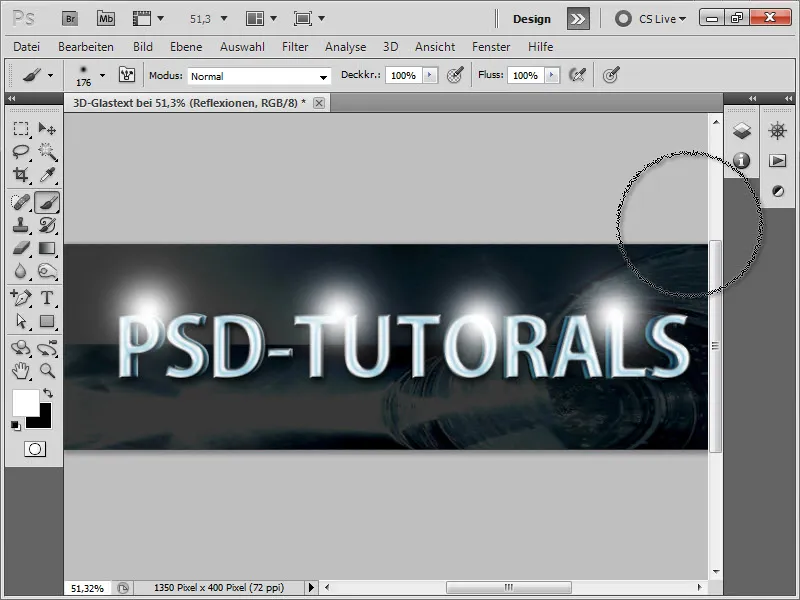
Τώρα παίρνουμε το εργαλείο πινέλου και επιλέγουμε ένα μαλακό πινέλο 200 px. Αυτό θα δημιουργήσει μερικές αντανακλάσεις. Εδώ ζωγραφίζουμε ή κάνουμε κλικ μία φορά πάνω από τις περιοχές που εμφανίζονται.
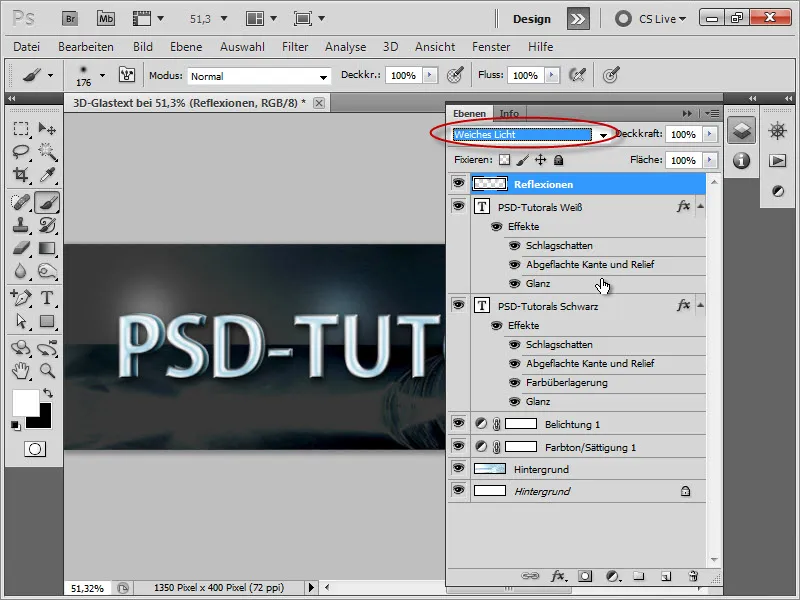
Ρυθμίζουμε το επίπεδο σε μαλακό φως.
7 Περισσότερες αντανακλάσεις
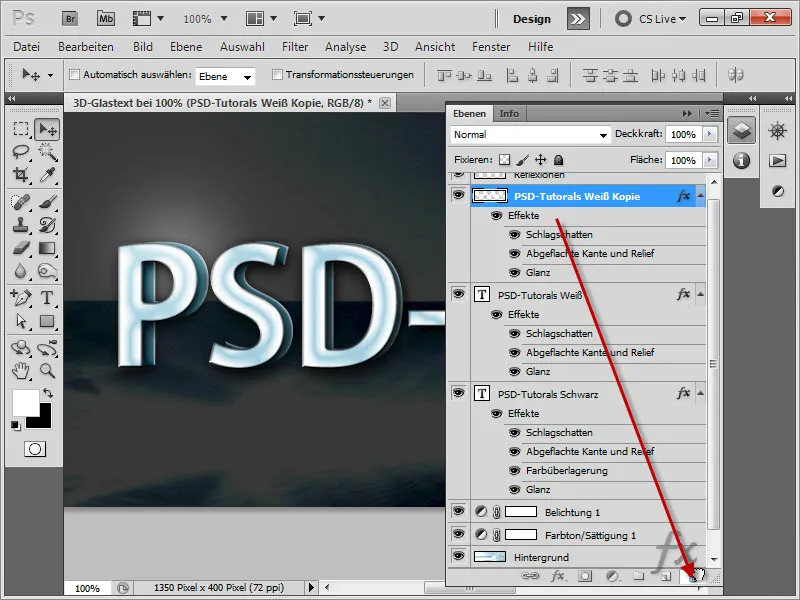
Στη συνέχεια, ραστεροποιούμε το επίπεδο ορθογωνίου, οπότε πρώτα το διπλασιάζουμε...
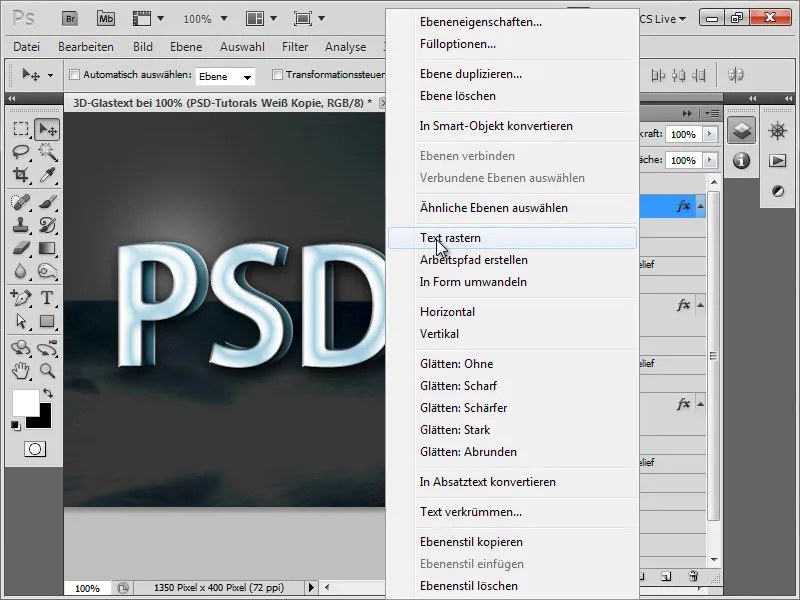
Στη συνέχεια, κάνουμε δεξί κλικ στο αντίγραφο και επιλέγουμε Rasterise layer.
Στη συνέχεια, διαγράφουμε τα στυλ στρώματος του στρώματος που έχει ραστεροποιηθεί, κάνοντας κλικ στη γραμμή "Effects" και σύροντάς την προς τα κάτω στον κάδο απορριμμάτων.
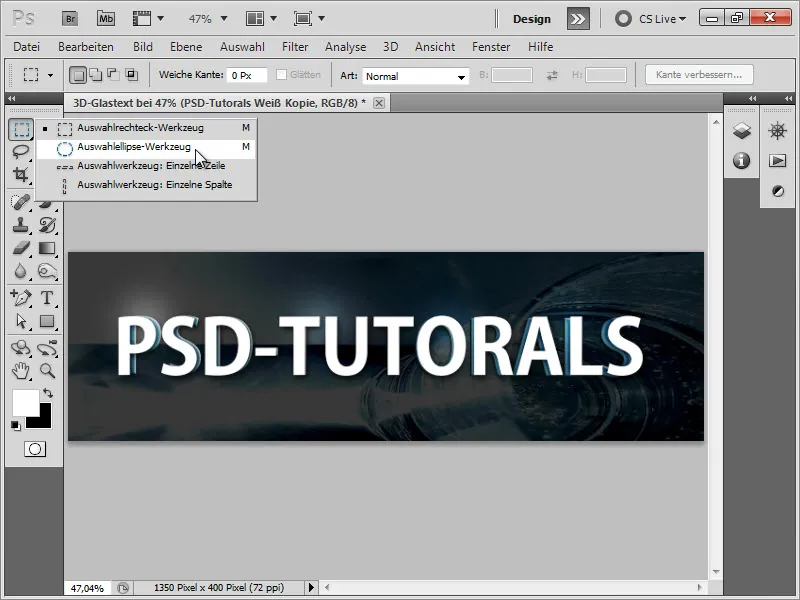
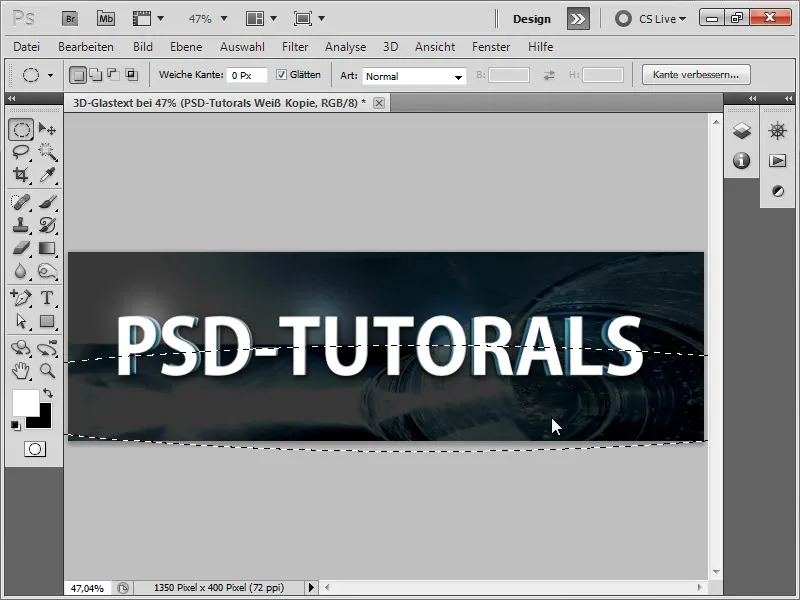
Αυτό μας δίνει και πάλι το κανονικό λευκό επίπεδο κειμένου μας. Τώρα επιλέγουμε το εργαλείο έλλειψης επιλογής...
Και σύρουμε μια επιλογή στο κάτω μισό του επιπέδου κειμένου, όπως φαίνεται παρακάτω. Στη συνέχεια, πατάμε το πλήκτρο Delete για να αφαιρέσουμε το κάτω μέρος.
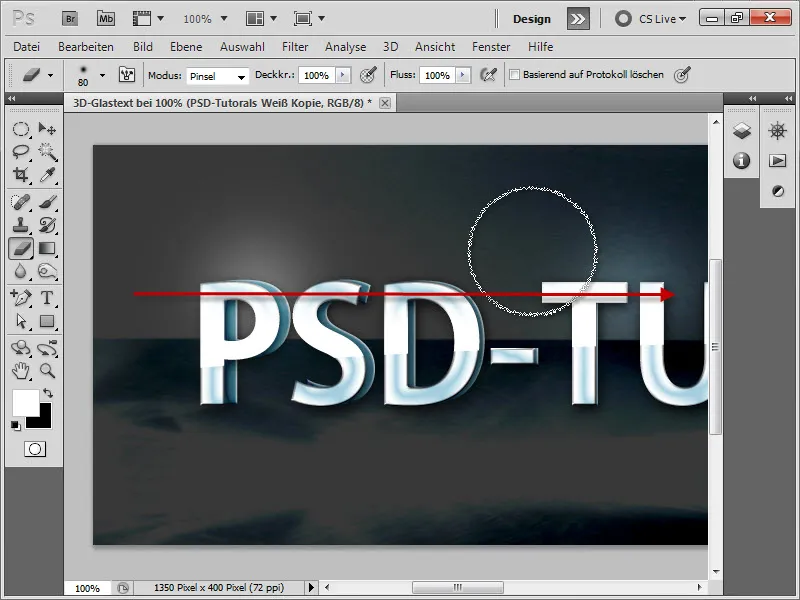
Τώρα παίρνουμε το εργαλείο γόμας με μαλακή άκρη και σβήνουμε την άκρη στο πάνω μέρος για να δημιουργήσουμε μια ελαφριά, απαλή μετάβαση.
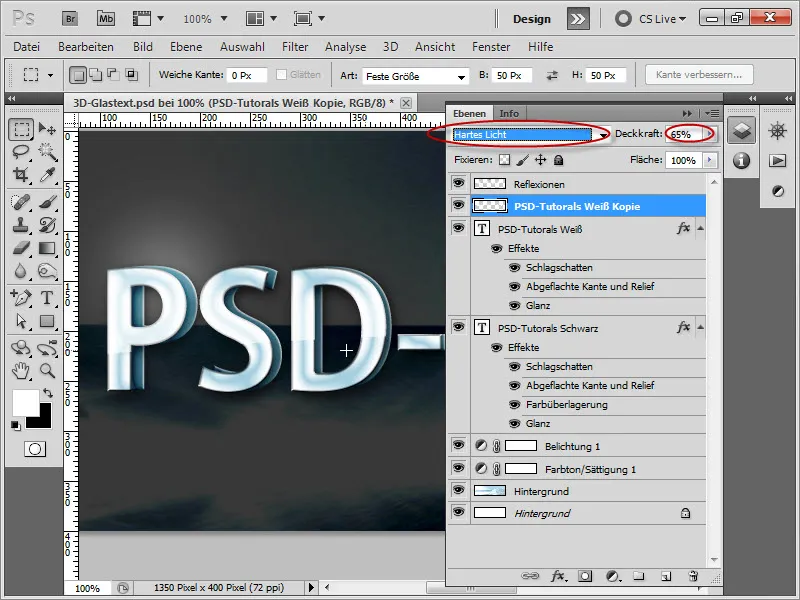
Στη συνέχεια, ορίστε τη λειτουργία ανάμειξης σε Hard Light και αλλάξτε την αδιαφάνεια στο 65%, ώστε η αντανάκλαση να φαίνεται λίγο πιο απαλή.
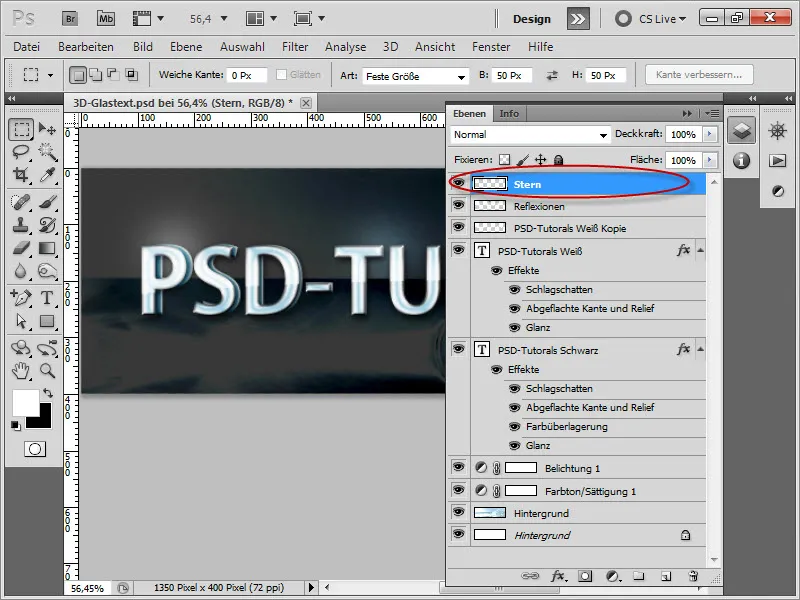
7. Σχεδιάστε λαμπερά αστέρια
Στη συνέχεια, δημιουργούμε ένα νέο επίπεδο και το μετονομάζουμε σε "Αστέρια".
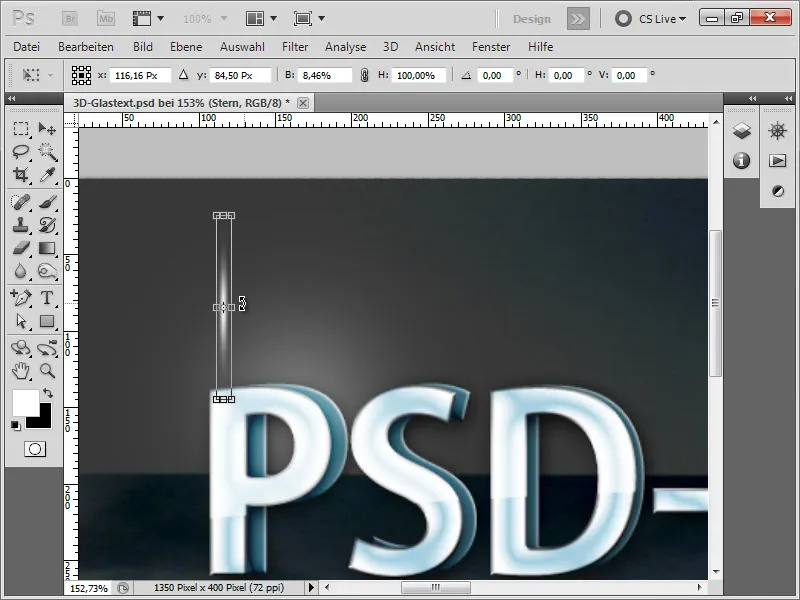
Στη συνέχεια παίρνουμε ένα μαλακό πινέλο και κάνουμε κλικ μία φορά στην εικόνα.
Στη συνέχεια πατάμε Ctrl+T για να κάνουμε αυτό το επίπεδο πιο στενό.
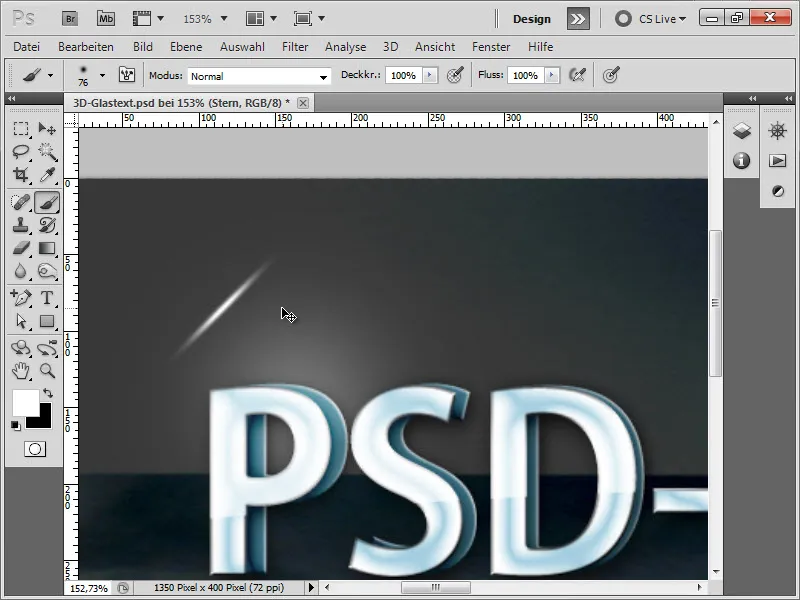
Στη συνέχεια, κρατάμε πατημένο το πλήκτρο Shift για να περιστρέψουμε το επίπεδο ακριβώς κατά 45°.
Στη συνέχεια, πατάμε το πλήκτρο Ctrl+J για να διπλασιάσουμε τη στρώση. Στη συνέχεια, πατάμε ξανά Ctrl+T και, κρατώντας πατημένο το πλήκτρο Shift, περιστρέφουμε την αντανάκλαση προς την άλλη κατεύθυνση.
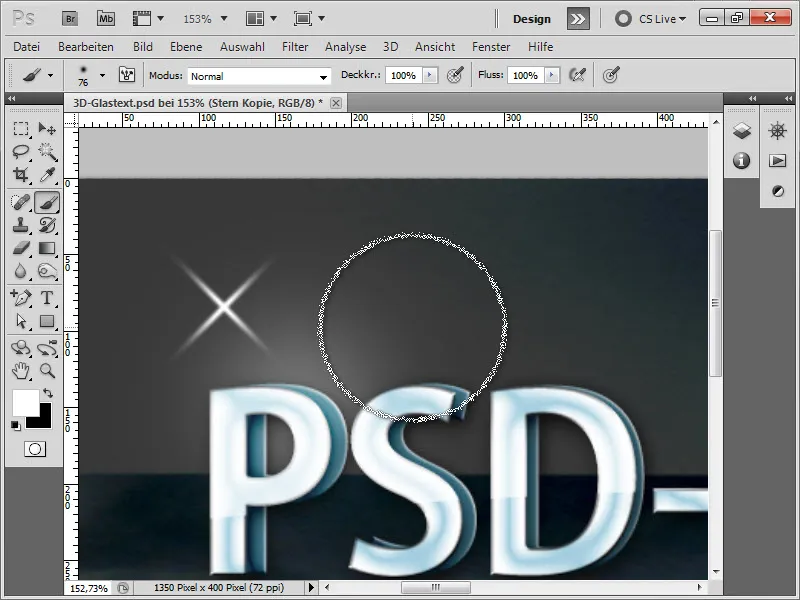
Τώρα πατήστε Ctrl+E για να ενώσετε αυτά τα δύο επίπεδα μαζί. Αν θέλουμε, μπορούμε να δημιουργήσουμε ένα άλλο αστέρι που δεν είναι τόσο στενό.
Στη συνέχεια, μπορούμε να αντιγράψουμε τα αστέρια όσες φορές θέλουμε και να τα μοιράσουμε πάνω στο κείμενο. Μπορούμε επίσης να διαφοροποιήσουμε το μέγεθός τους, ώστε να μην φαίνεται τόσο ομοιόμορφο.
Έτσι θα είναι το τελικό μας αποτέλεσμα!


