Το εφέ λογότυπου με κλιμακωτές γραμμές είναι ένας κομψός τρόπος για να δώσετε στο σχέδιό σας μια μοντέρνα και επαγγελματική εμφάνιση. Αυτό το φόντο είναι ιδανικό για φυλλάδια, αφίσες ή ψηφιακές παρουσιάσεις. Με το Photoshop, μπορείτε εύκολα να δημιουργήσετε αυτό το εφέ συνδυάζοντας μοτίβα γραμμών και στοιχεία λογότυπου και τοποθετώντας τα ελαφρώς μετατοπισμένα. Σε αυτό το σεμινάριο, θα σας δείξω βήμα προς βήμα πώς να δημιουργήσετε αυτό το εντυπωσιακό εφέ και να προσθέσετε μια εκλεπτυσμένη πινελιά στα σχέδιά σας. Ας ξεκινήσουμε!
Βήμα 1:
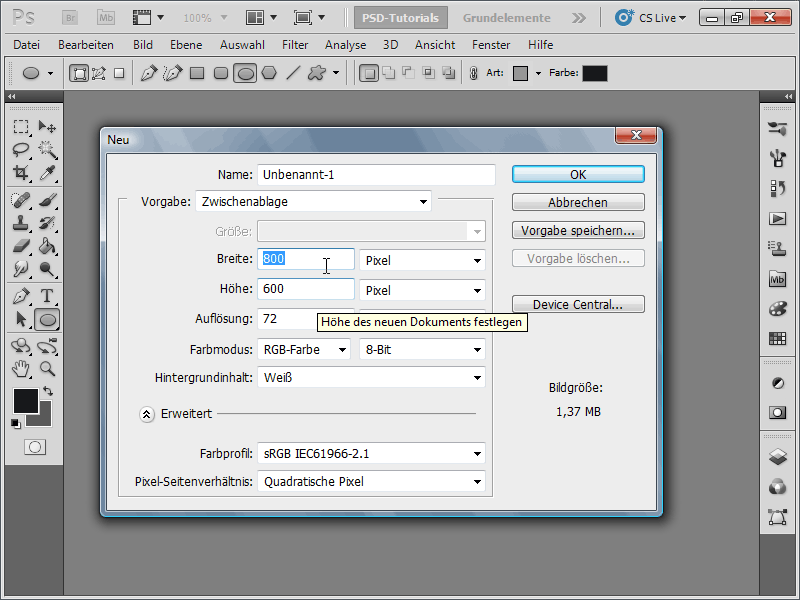
Δημιουργώ ένα έγγραφο με μέγεθος 800x600 pixels, αν και το μέγεθος είναι στην πραγματικότητα αδιάφορο.

Βήμα 2:
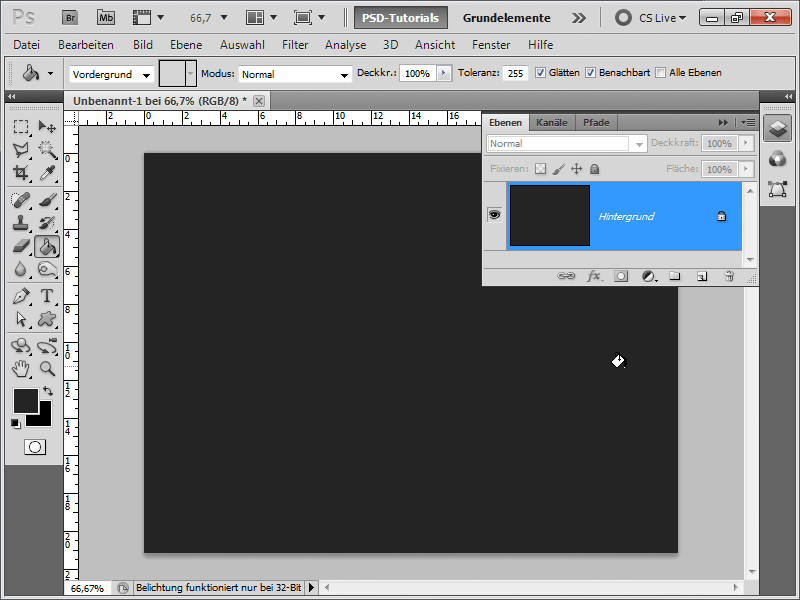
Στη συνέχεια, χρωματίζω το επίπεδο φόντου με ένα πολύ σκούρο γκρι (όχι μαύρο).
Βήμα 3:
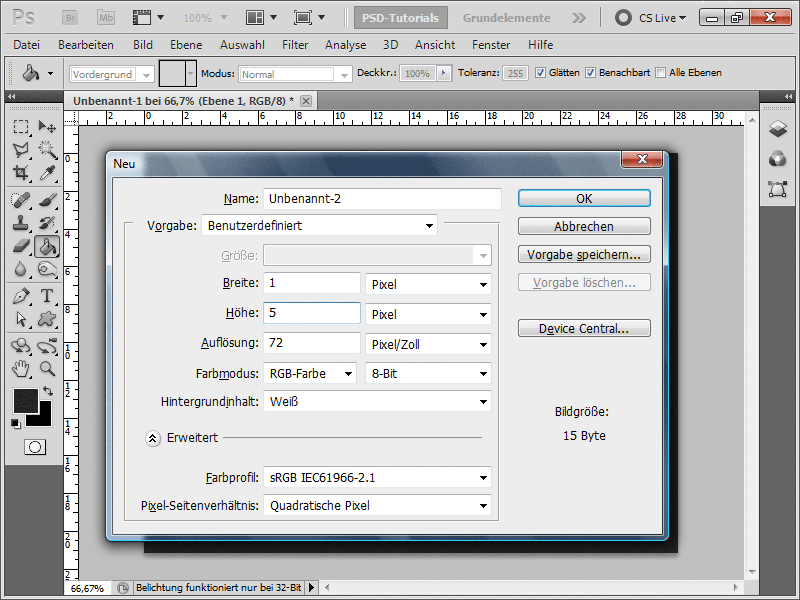
Τώρα θέλω να δώσω στο φόντο ένα μοτίβο γραμμών. Το δημιουργώ πολύ εύκολα μόνος μου δημιουργώντας ένα νέο έγγραφο με πλάτος 1 pixel και ύψος 5 pixel, για παράδειγμα.
Βήμα 4:
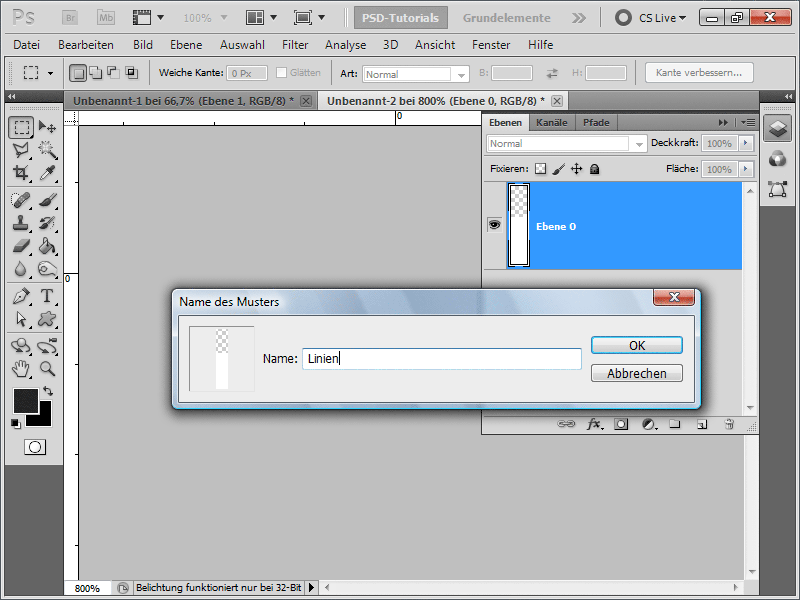
Τώρα κάνω διπλό κλικ στη στρώση φόντου ώστε να γίνει μια κανονική στρώση. Στη συνέχεια, πρέπει να διαγράψω δύο εικονοστοιχεία ώστε να γίνουν διαφανή. Στη συνέχεια, επιλέγω τα πάντα με τα πλήκτρα Ctrl+A και αποθηκεύω τη στρώση μου ως μοτίβο από το μενού Menu>Edit>Set Pattern (Μενού>Επεξεργασία>Ορισμός μοτίβου ).
Βήμα 5:
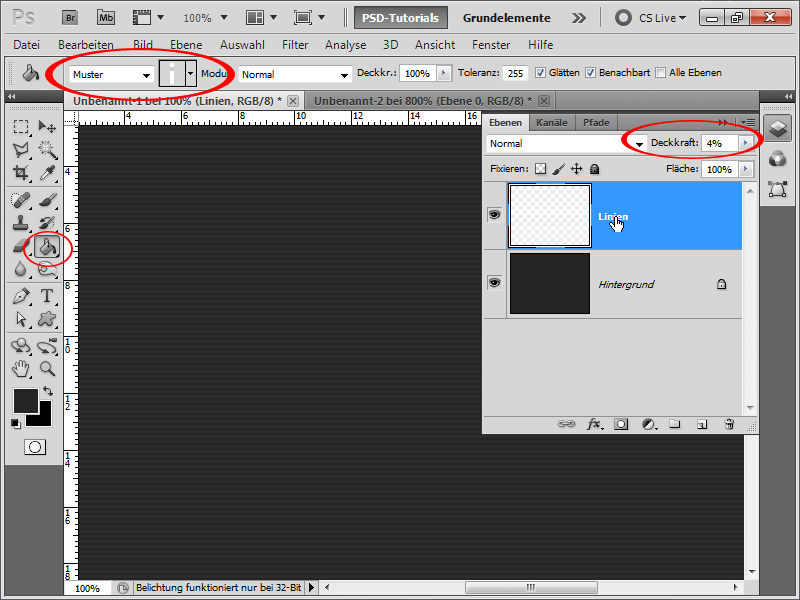
Τώρα που αυτό έχει γίνει, πρέπει να εφαρμόσω το μοτίβο μου σε μια νέα στρώση χρησιμοποιώντας το εργαλείο γεμίσματος. Ρυθμίζω την αδιαφάνεια της στρώσης μου στο 4%.
Βήμα 6:
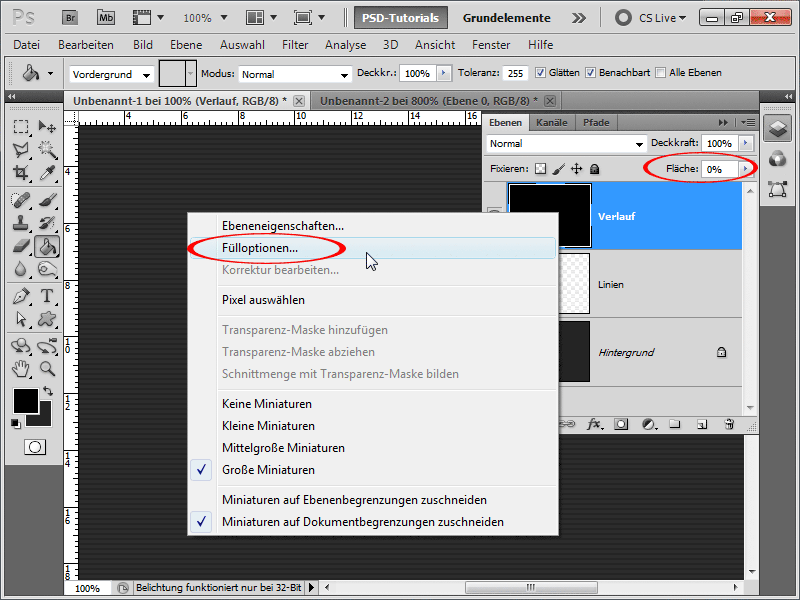
Στη συνέχεια, δημιουργώ μια νέα στρώση (Ctrl+Shift+Alt+N είναι ο πιο γρήγορος τρόπος) και τη γεμίζω με μαύρο χρώμα, για παράδειγμα. Το χρώμα δεν έχει σημασία, γιατί ορίζω την αδιαφάνεια στο 0%. Τώρα πηγαίνω στις επιλογές γεμίσματος.
Βήμα 7:
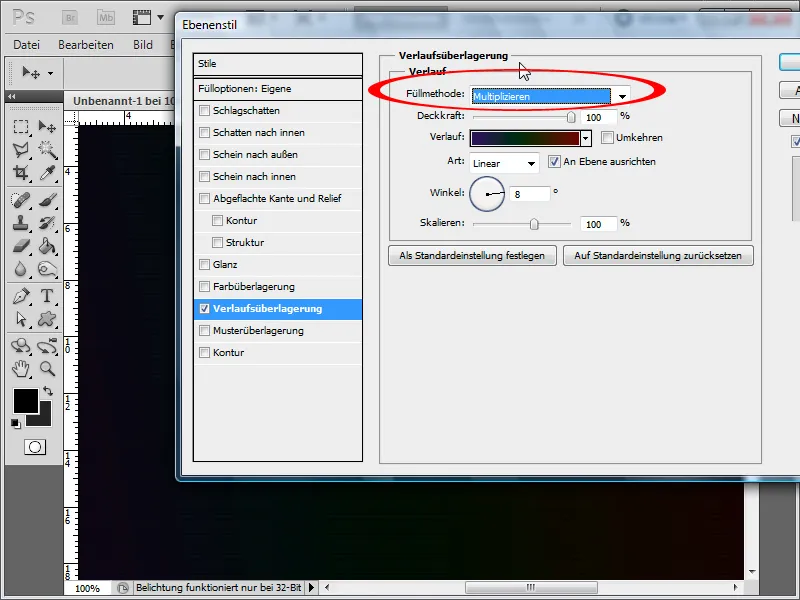
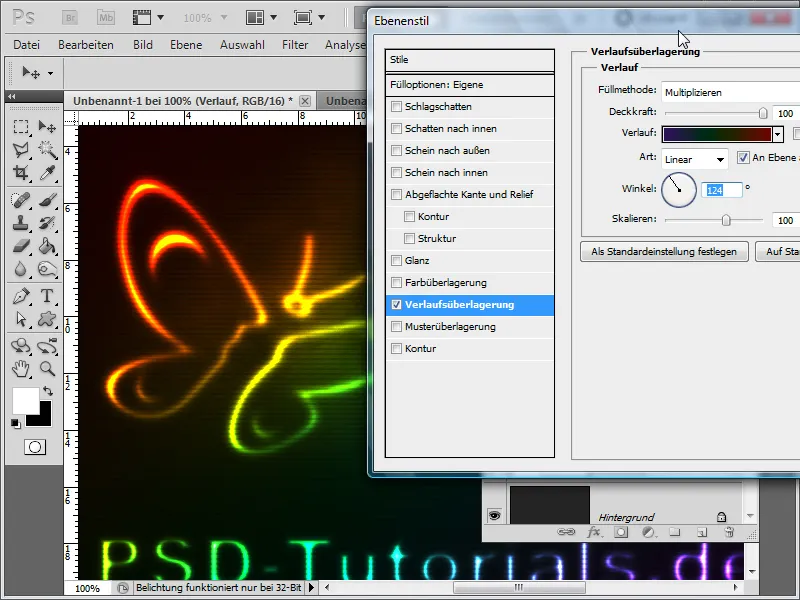
Ενεργοποιώ την επικάλυψη διαβάθμισης, ορίζω τη λειτουργία ανάμειξης σε Πολλαπλασιασμός και εφαρμόζω μια διαβάθμιση ελαφρώς πιο σκούρου χρώματος, η οποία είναι Γραμμική.
Βήμα 8:
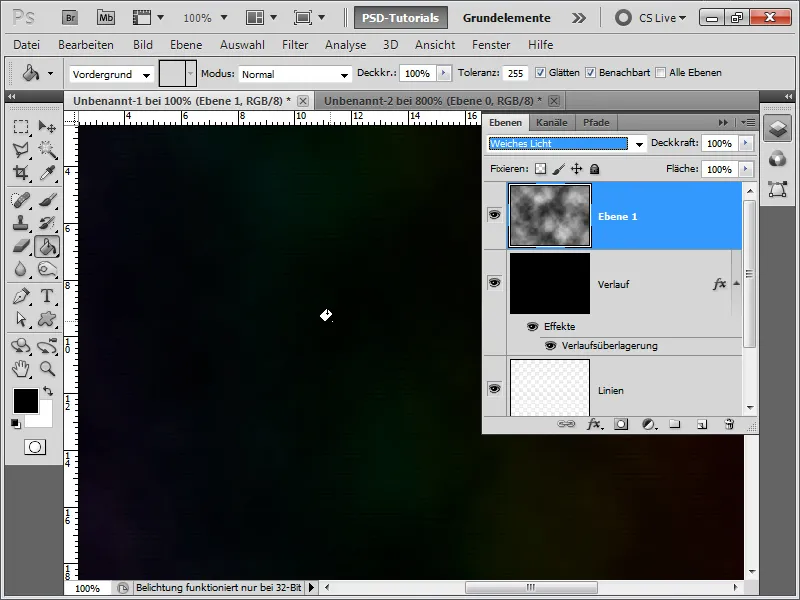
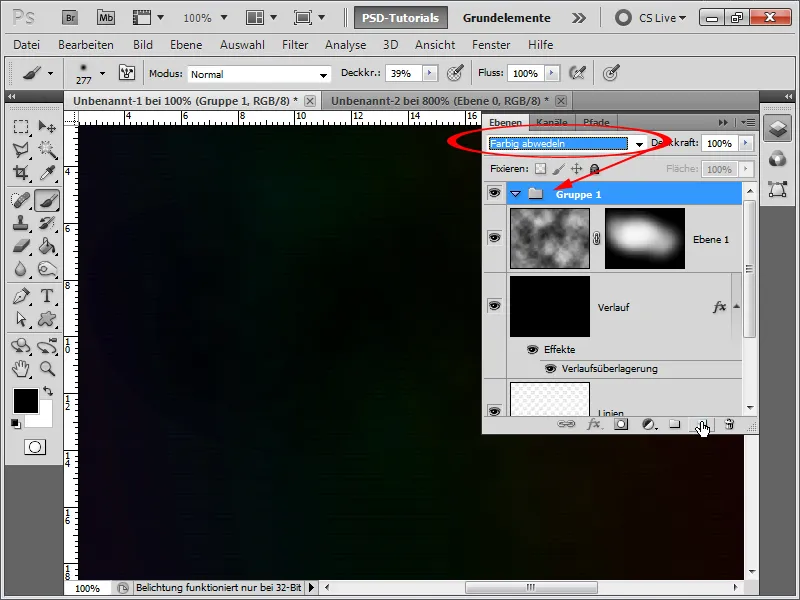
Τώρα δημιουργώ ξανά ένα νέο επίπεδο, τρέχω το φίλτρο σύννεφο σε αυτό με τα προεπιλεγμένα χρώματα μαύρο/άσπρο και ορίζω τη λειτουργία ανάμειξης του επιπέδου σε Soft Light.
Βήμα 9:
Μπορώ ακόμα να δώσω στο στρώμα σύννεφο μια μάσκα ώστε τα σύννεφα να μην είναι ορατά παντού, αλλά αν σας αρέσουν τα σύννεφα παντού, μπορείτε να το κάνετε χωρίς τη μάσκα. Τώρα ήρθε η ώρα να δημιουργήσω μια ομάδα και να ορίσω τη λειτουργία ανάμειξης σε Dodge Colours.
Βήμα 10:
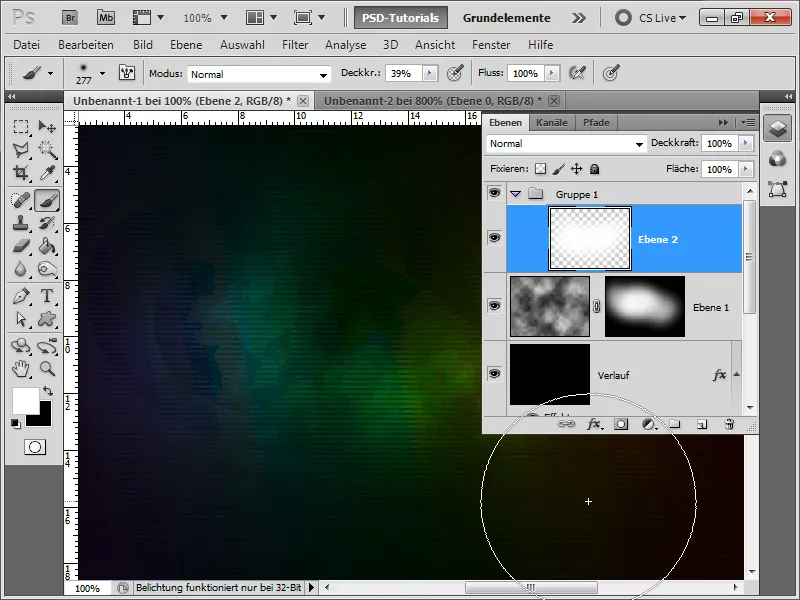
Στην ομάδα, δημιουργώ μια νέα στρώση και αρχίζω να βουρτσίζω με ένα πολύ μαλακό και μεγάλο πινέλο με λευκό χρώμα μερικές φορές, ρυθμίζοντας την αδιαφάνεια του πινέλου στο 40% περίπου. Μπορείτε να δείτε ότι στη συνέχεια το φόντο βγαίνει καλύτερα.
Βήμα 11:
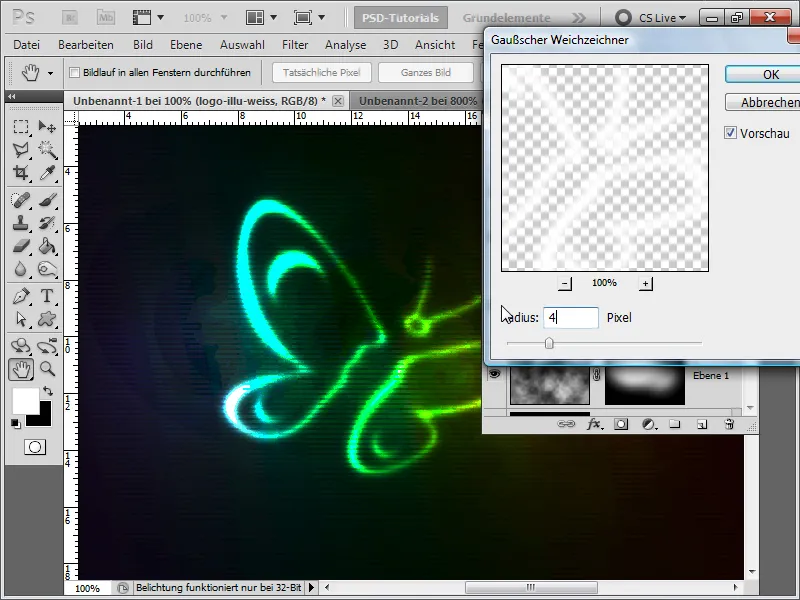
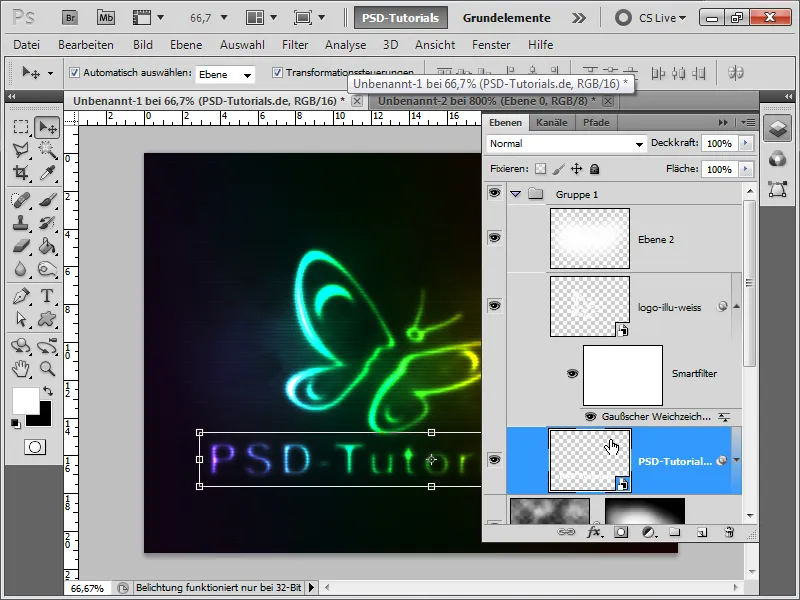
Τώρα προσθέτω το λογότυπο του PSD-Tutorials.de. Στη συνέχεια, εφαρμόζω το Gaussian blur με ακτίνα περίπου 4 pixels.
Βήμα 12:
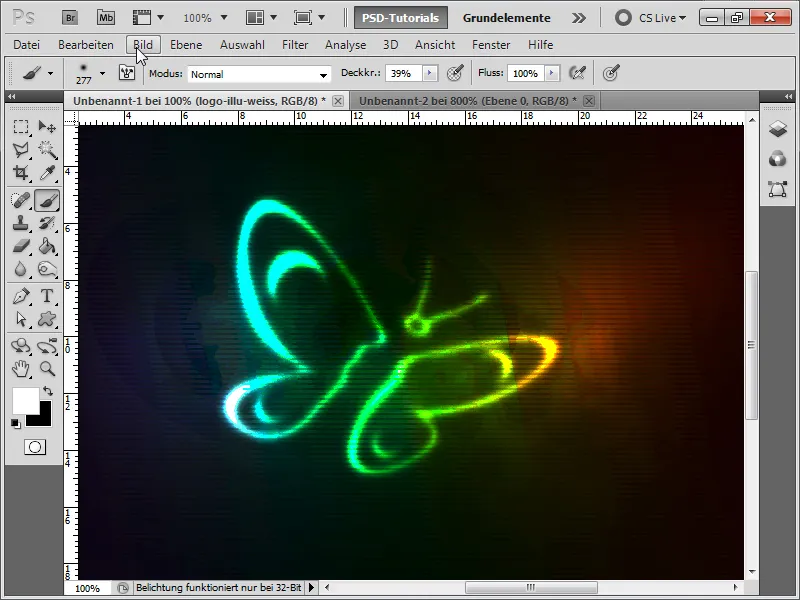
Το αποτέλεσμα φαίνεται αρκετά καλό, αλλά δεν μου αρέσει πραγματικά η χρωματική διαβάθμιση στο φόντο. Γιατί συμβαίνει αυτό; Από προεπιλογή, το Photoshop λειτουργεί σε λειτουργία 8-bit. Ωστόσο, δεν έχω πραγματικά πολλά χρώματα διαθέσιμα σε αυτή τη λειτουργία.
Βήμα 13:
Γι' αυτό τώρα αλλάζω την εικόνα στο Image>Mode>16-bit channel, και η διαβάθμιση και τα χρώματα φαίνονται πολύ καλύτερα. Δυστυχώς, δεν λειτουργούν πλέον όλα τα φίλτρα.
Βήμα 14:
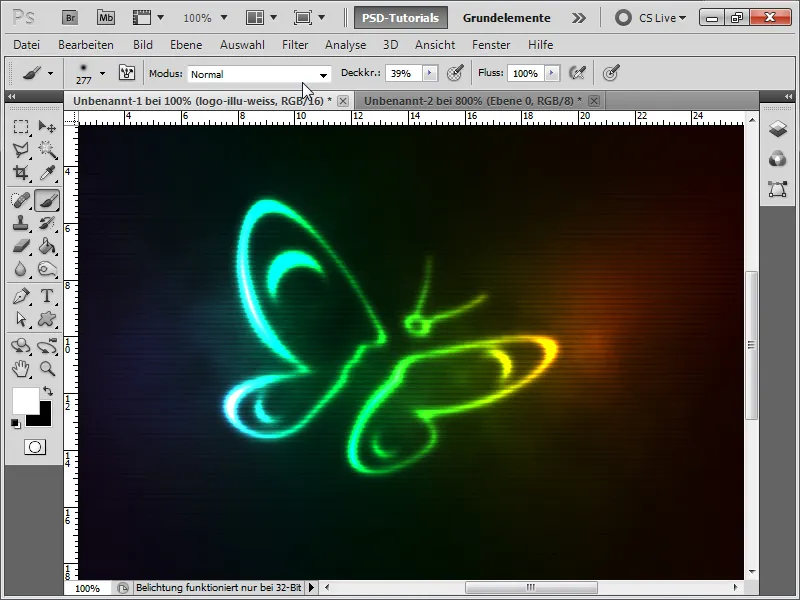
Αν τώρα γράψω ένα κείμενο με λευκό χρώμα, το μετατρέψω σε έξυπνο αντικείμενο και στη συνέχεια απλώς αντιγράψω τη γκαουσιανή θολούρα του επιπέδου του λογότυπου κρατώντας πατημένο το πλήκτρο Alt, το αποτέλεσμα είναι κάπως έτσι:
Βήμα 15:
Αν ορίσω τη γκαουσιανή θόλωση σε ακτίνα π.χ. 2 pixel, μπορείτε να δείτε ακόμα περισσότερο το κείμενο.
Βήμα 16:
Το λαμπρό είναι ότι μπορώ να αλλάξω την επικάλυψη της διαβάθμισης ανά πάσα στιγμή, αν θέλω να επιτύχω ένα εντελώς διαφορετικό χρωματικό αποτέλεσμα.
Βήμα 17:
Για να ολοκληρώσω το εργαστήριο, θα ήθελα να σας εξηγήσω πώς να αλλάξετε τις γραμμές ώστε να ταιριάζουν με το λογότυπο. Για να το κάνω αυτό, πρέπει πρώτα να επιστρέψω στη λειτουργία 8-bit. Τώρα θα αντιγράψω απλώς το λογότυπό μου με το δεξί πλήκτρο του ποντικιού στον πίνακα επιπέδων, αλλά ως νέο έγγραφο. Στη συνέχεια, θα τοποθετήσω ένα επίπεδο από κάτω του, θα το γεμίσω με μαύρο χρώμα και τέλος θα το μειώσω ως επίπεδο φόντου. Τώρα πρέπει απλώς να αποθηκεύσω αυτό το έγγραφο ως αρχείο PSD.
Βήμα 18:
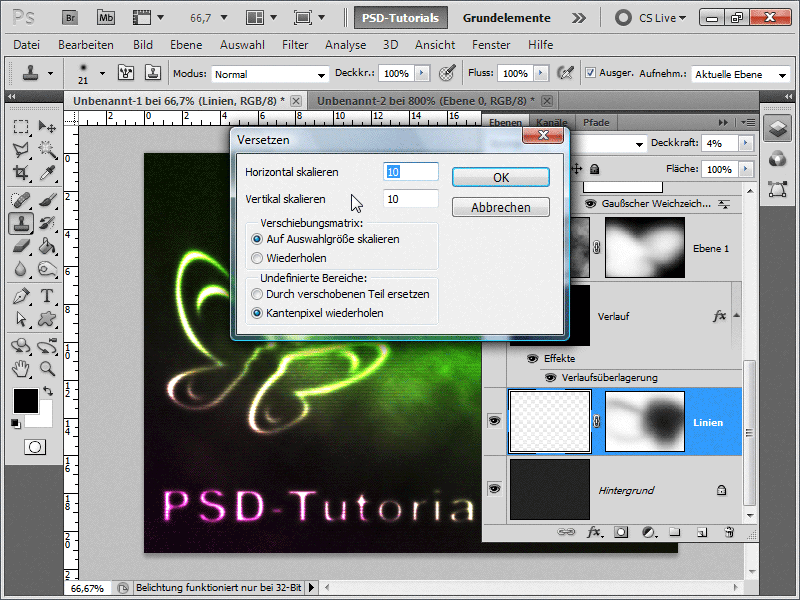
Τώρα θα επιστρέψω και θα εκτελέσω το φίλτρο Offset στη στρώση της γραμμής μου (που βρίσκεται στο μενού>Filter>Distortion Filter>Offset). Αφού επιβεβαιώσω τις τιμές, ανοίγει ένας διάλογος για να ανοίξω ένα αρχείο PSD. Παίρνω το αρχείο που είχε αποθηκευτεί προηγουμένως.
Βήμα 19:
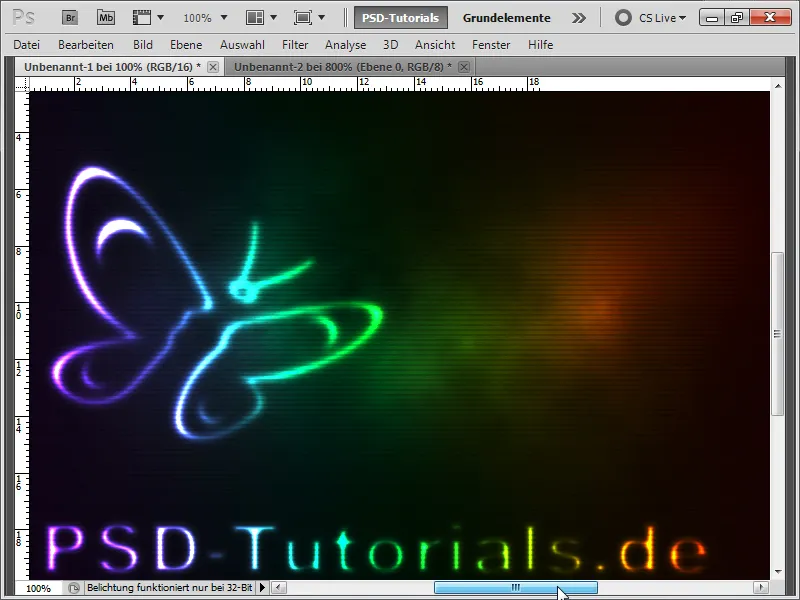
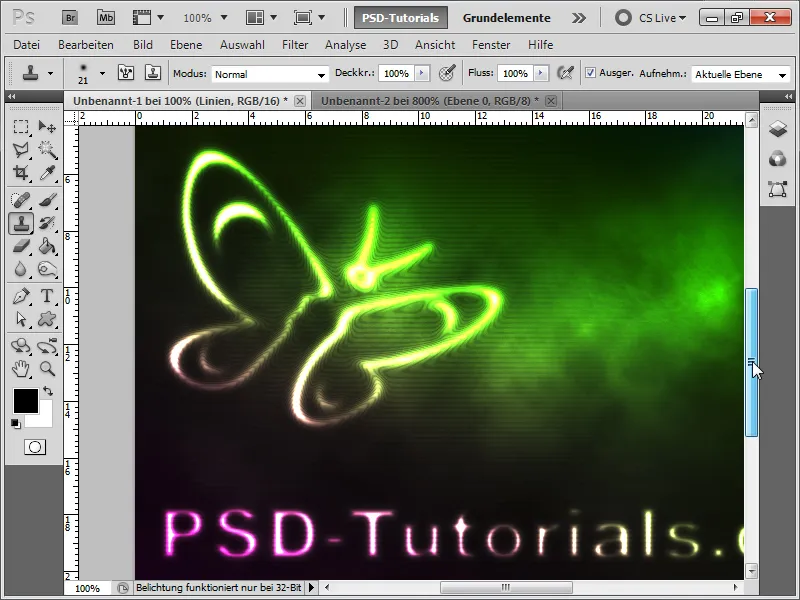
Και έχω το ακόλουθο αποτέλεσμα μετά την επαναφορά της λειτουργίας στα 16 bit.
Βήμα 20:
Αν ρυθμίσω ξανά την κλίση, το αποτέλεσμά μου έχει την εξής μορφή:


