Σε αυτό το γρήγορο tip θέλω να σας παρουσιάσω ένα πρακτικό Expression με το οποίο μπορείτε να επαναλαμβάνετε τις animation. Με αυτόν τον τρόπο μπορείτε να επαναλαμβάνετε τις animation και να τις επεξεργάζεστε εύκολα.
Ως παράδειγμα, θα πάρουμε το μικρό κόκκινο σημείο εγγραφής. Μπορούμε απλά να το δημιουργήσουμε με ένα επίπεδο σχήματος, χωρίς περίγραμμα, και μετά θα θέλαμε να το κάνουμε να αναβοσβήνει, σαν να καταγράφει κάτι.
Προετοιμάζουμε πρώτα την animation:
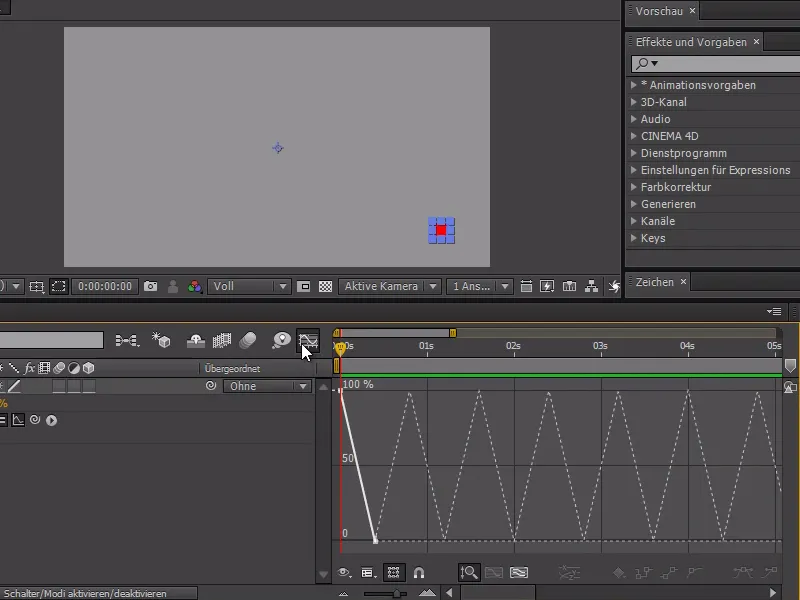
Πηγαίνω στη διαφάνεια του κόκκινου κουμπιού και ενεργοποιώ το ρολόι στο 100%. Έπειτα, κάνω δεξί κλικ στο σημείο στο χρονογράφημα για να ενεργοποιήσω την παρεμπόδιση ενδιαμεσολογίας.
Με αυτήν την ρύθμιση λαμβάνουμε μόνο ακέραιες τιμές και όχι ενδιάμεσες τιμές. Πηγαίνουμε λίγο πιο μακριά με τον δείκτη χρόνου και ρυθμίζουμε τη διαφάνεια σε 0% και τέλος πάλι σε 100%.
.webp?tutkfid=85138)
Για να το αναβοσβήσιμο διαρκέσει για 3 ώρες βιντεοκλίπ, θα μπορούσαμε να αντιγράψουμε τα πάντα και να τα επικολλήσουμε ξανά και ξανά. Αυτό είναι πολύ λιγότερο ευέλικτο όμως, αν θέλουμε να κάνουμε κάποια αλλαγή, πχ να αλλάξουμε το χρονικό διάστημα μεταξύ των αναβοσβήσεων ή να επιτύχουμε μια ανομοιόμορφη αναβοσβήση.
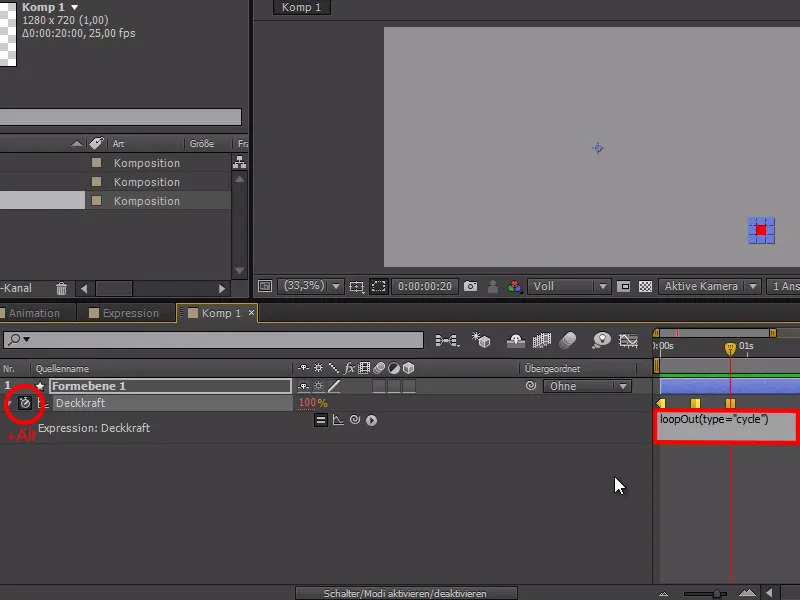
Γι'αυτό γράφουμε μια Expression, για να κάνουμε τα πράγματα πιο εύκολα:
Κρατώντας το Alt key πατημένο πηγαίνω στο ρολόι και γράφω στη Expression: loopOut(type="cycle")
Αν ενεργοποιήσουμε τώρα τον κύκλο της Expression, μπορούμε να δούμε πώς η animation επαναλαμβάνεται συνεχώς. Επιπλέον, έχουμε το προνόμιο να μπορούμε να αλλάξουμε εύκολα τη διάρκεια και η Loop-Expression θα προσαρμόζεται διαρκώς σε αυτό.
Με αυτόν τον τρόπο θα είχαμε σχεδόν φτάσει στον στόχο μας - αλλά υπάρχουν και άλλες χρήσιμες λειτουργίες μαζί του.
Αν τώρα αλλάξουμε τη Expression σε: loopOut(type="pingpong") και επαναφέρουμε την παρεμπόδιση της ενδιαμεσολογίας, μπορούμε να δούμε ένα "παιχνίδι" μεταξύ των δύο σημείων 100% και 0%, σε συνεχή εναλλαγή.
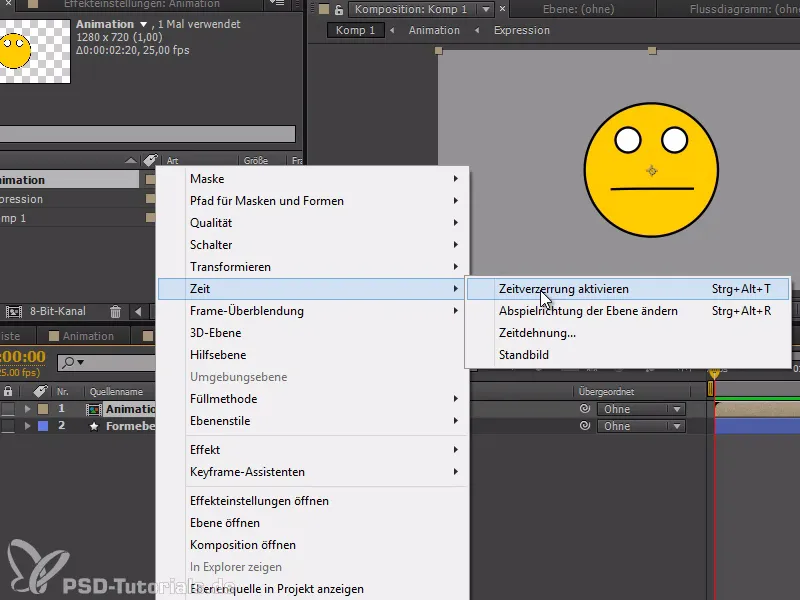
Ένα άλλο παράδειγμα αυτού είναι ένας Walk-Cycle σε πιο περίπλοκες animations. Εδώ έχω έναν κινούμενο Smiley με μια μεγαλύτερη animation που θέλω να επαναλαμβάνεται συνεχώς.
Για να το κάνω αυτό, πρέπει πρώτα να τον κάνω loop - και αυτό επιτυγχάνεται μέσω Time>Ενεργοποίηση εκτέλεσης.
Τώρα μπορώ να τοποθετήσω δύο keyframes στην animation που θα επισημαίνουν την αρχή και το τέλος της animation.
Επιπλέον, μπορύμε να εισάγουμε στην Expression ξανά το loopOut(type="cycle"), ώστε αυτό το τμήμα να επαναλαμβάνεται. Στον Walk-Cycle πρέπει να προσέξουμε ότι το keyframe πρέπει να τοποθετηθεί στο προτελευταίο frame και το τελευταίο να διαγραφεί, καθώς το τελευταίο είναι κενό.
Ελπίζω ότι μπόρεσα να σας βοηθήσω με αυτό το tip.