Η απόκτηση πελατών είναι κεντρικής σημασίας στο ψηφιακό μάρκετινγκ. Μια από τις πιο πρόσφατες μεθόδους για την απόκτηση επαφών είναι η χρήση εργαλείων ανάπτυξης, ιδίως εργαλείων ανάπτυξης με μπάρες. Τα εργαλεία αυτά σας επιτρέπουν να προσεγγίζετε νέους πελάτες μέσω του ιστότοπού σας με ελκυστικό τρόπο. Αυτός ο οδηγός θα σας δείξει πώς να δημιουργήσετε αποτελεσματικά το δικό σας εργαλείο ανάπτυξης μπάρας.
Βασικά συμπεράσματα
- Τα εργαλεία ανάπτυξης είναι χρήσιμα για την προσέλκυση νέων συνδέσμων μέσω ιστότοπων.
- Με ένα εργαλείο ανάπτυξης μπάρας, μπορείτε να τοποθετήσετε μια εντυπωσιακή μπάρα στην κορυφή του ιστότοπού σας.
- Οι επιλογές προσαρμογής του εργαλείου είναι εκτεταμένες, συμπεριλαμβανομένων του κειμένου, των χρωμάτων και της συμπεριφοράς των κουμπιών.
Οδηγός βήμα προς βήμα για τη δημιουργία ενός εργαλείου ανάπτυξης μπάρας
Για να δημιουργήσετε ένα εργαλείο ανάπτυξης μπάρας, ακολουθήστε τα παρακάτω βήματα. Θα σας δώσω έναν λεπτομερή οδηγό, ώστε να μην σας διαφύγει καμία σημαντική πληροφορία.
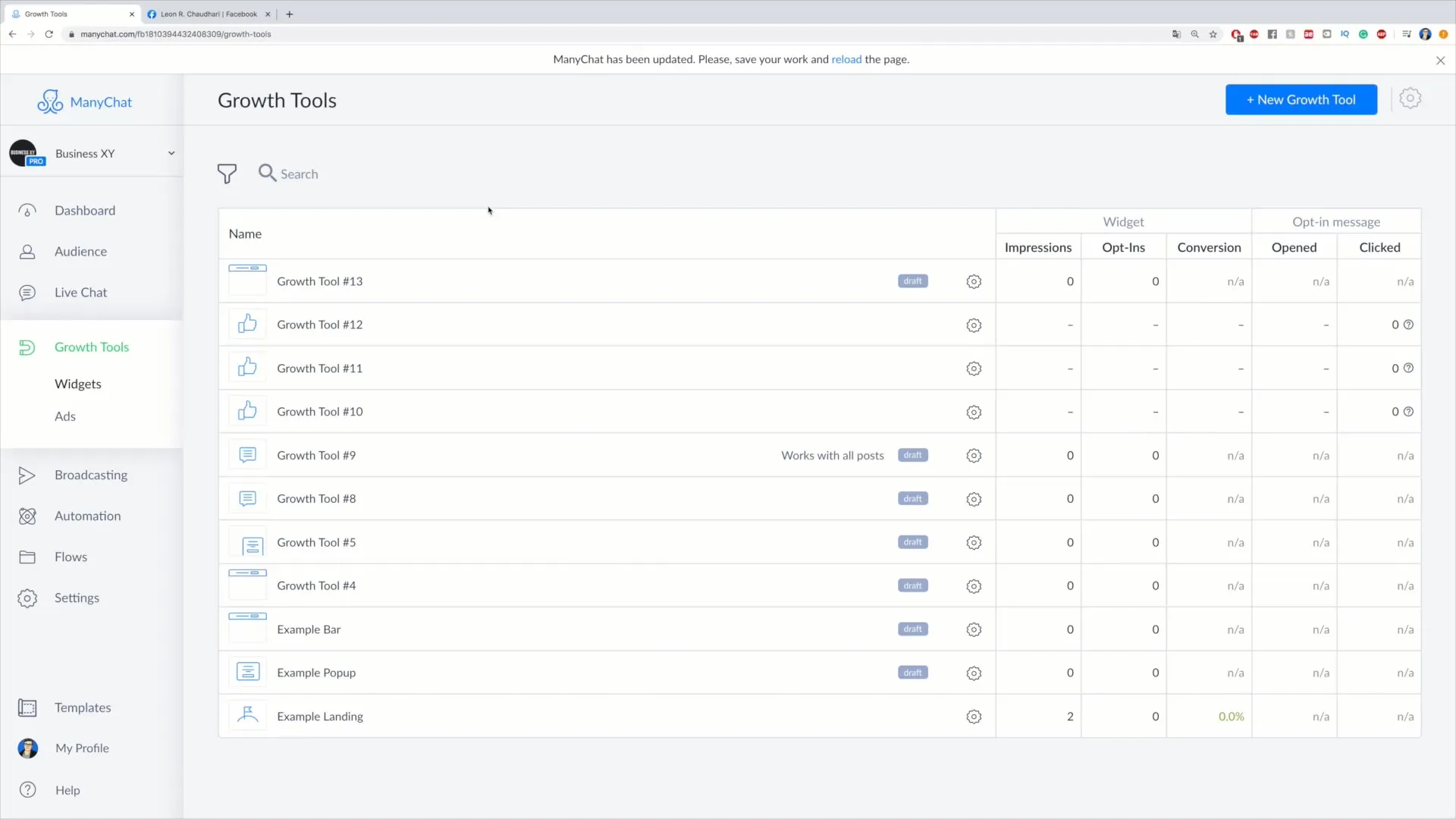
Πρώτο βήμα: Πρόσβαση στα εργαλεία ανάπτυξης
Αρχικά, πρέπει να συνδεθείτε στο ταμπλό σας και να μεταβείτε στη σελίδα Εργαλεία ανάπτυξης. Εκεί θα βρείτε το μενού στην αριστερή πλευρά, όπου κάνετε κλικ στο "Εργαλεία ανάπτυξης" και στη συνέχεια στο "Widgets". Για να δημιουργήσετε ένα νέο εργαλείο, κάντε κλικ στο "Νέο εργαλείο ανάπτυξης" στο επάνω μέρος.

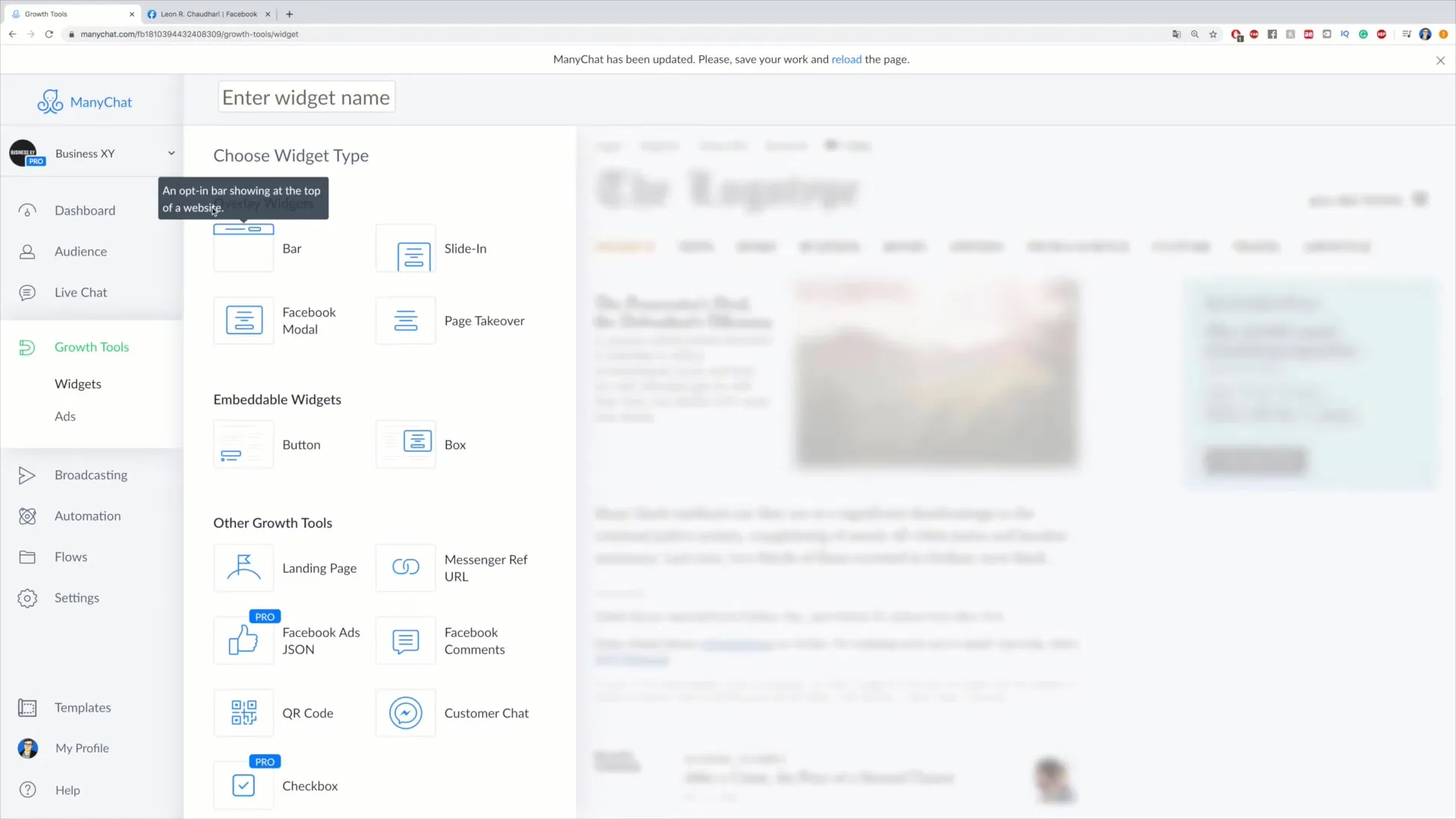
Δεύτερο βήμα: Επιλογή του τύπου του widget
Αφού κάνετε κλικ στο "Νέο εργαλείο ανάπτυξης", έχετε διάφορες επιλογές για να επιλέξετε. Εδώ μπορείτε να επιλέξετε "Overlay Widgets", τα οποία είναι τα widgets που εμφανίζονται πάνω από τον ιστότοπό σας. Υπάρχουν επίσης διαθέσιμα "Embeddable Widgets", τα οποία μπορείτε να ενσωματώσετε απευθείας στον κώδικα του ιστότοπού σας.

Τρίτο βήμα: Δημιουργία του εργαλείου ανάπτυξης μπάρας
Τώρα επιλέξτε το widget επικάλυψης, και συγκεκριμένα την επιλογή "Bar" (μπάρα). Αυτή η μπάρα εμφανίζεται στην κορυφή του ιστότοπού σας. Σκεφτείτε ένα ελκυστικό κείμενο που να παρακινεί τους χρήστες να έρθουν σε επαφή μαζί σας. Ένα παράδειγμα θα μπορούσε να είναι: "Γράψτε μου ένα μήνυμα στο Facebook". Η σαφής διατύπωση διευκολύνει τους χρήστες να έρθουν σε επαφή.

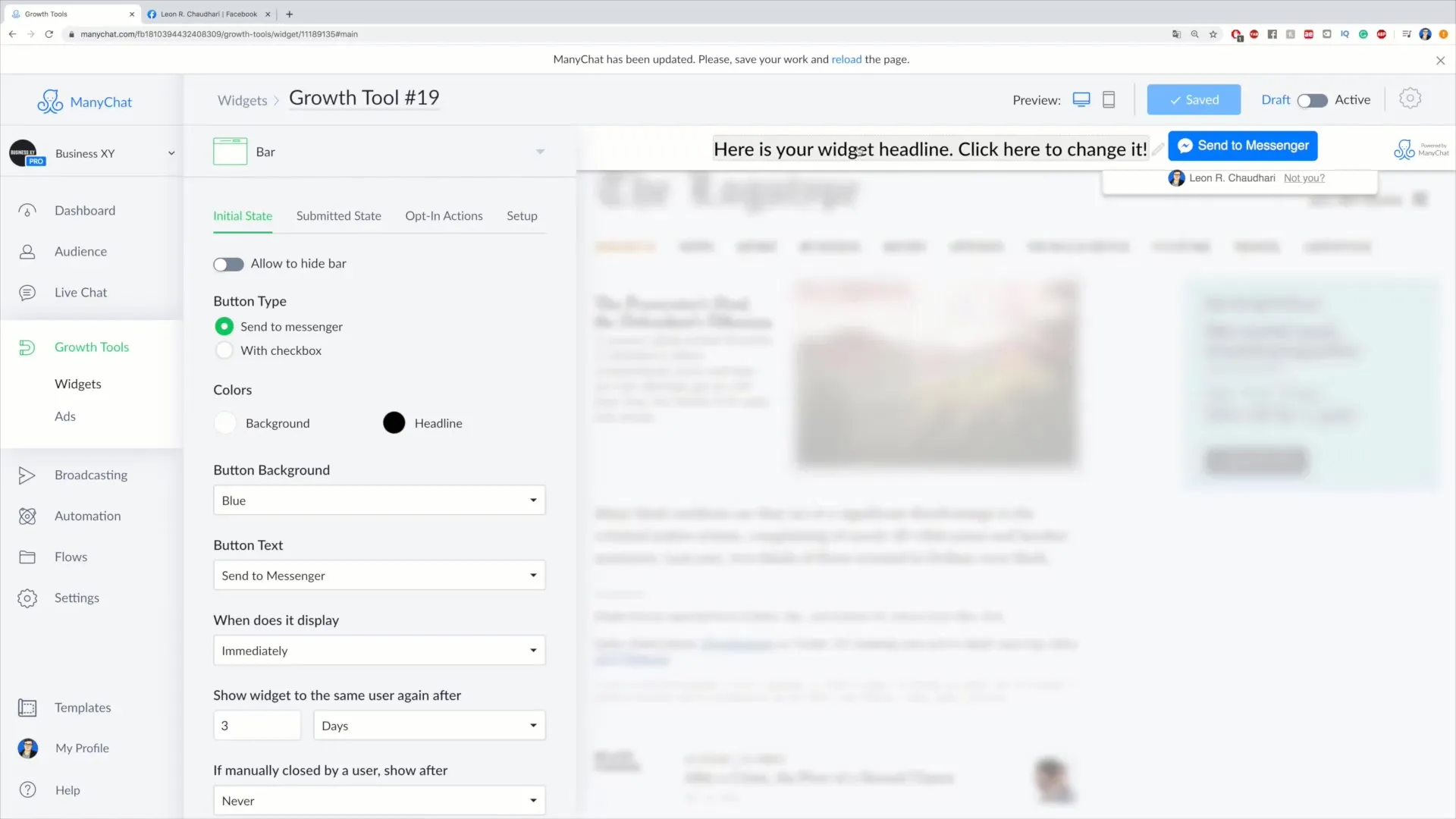
Τέταρτο βήμα: Προσαρμόστε τη γραμμή
Μπορείτε να προσαρμόσετε τον σχεδιασμό της μπάρας σας ώστε να διασφαλίσετε ότι ταιριάζει με τον ιστότοπό σας. Για παράδειγμα, αποφασίστε αν οι χρήστες επιτρέπεται να κλείνουν τη μπάρα. Μπορείτε επίσης να επιλέξετε τον τύπο του κουμπιού - είτε "Αποστολή στο Messenger" είτε "Checkbox". Οι διαφορετικοί τύποι κουμπιών έχουν διαφορετικές ταχύτητες και επιλογές αλληλεπίδρασης.
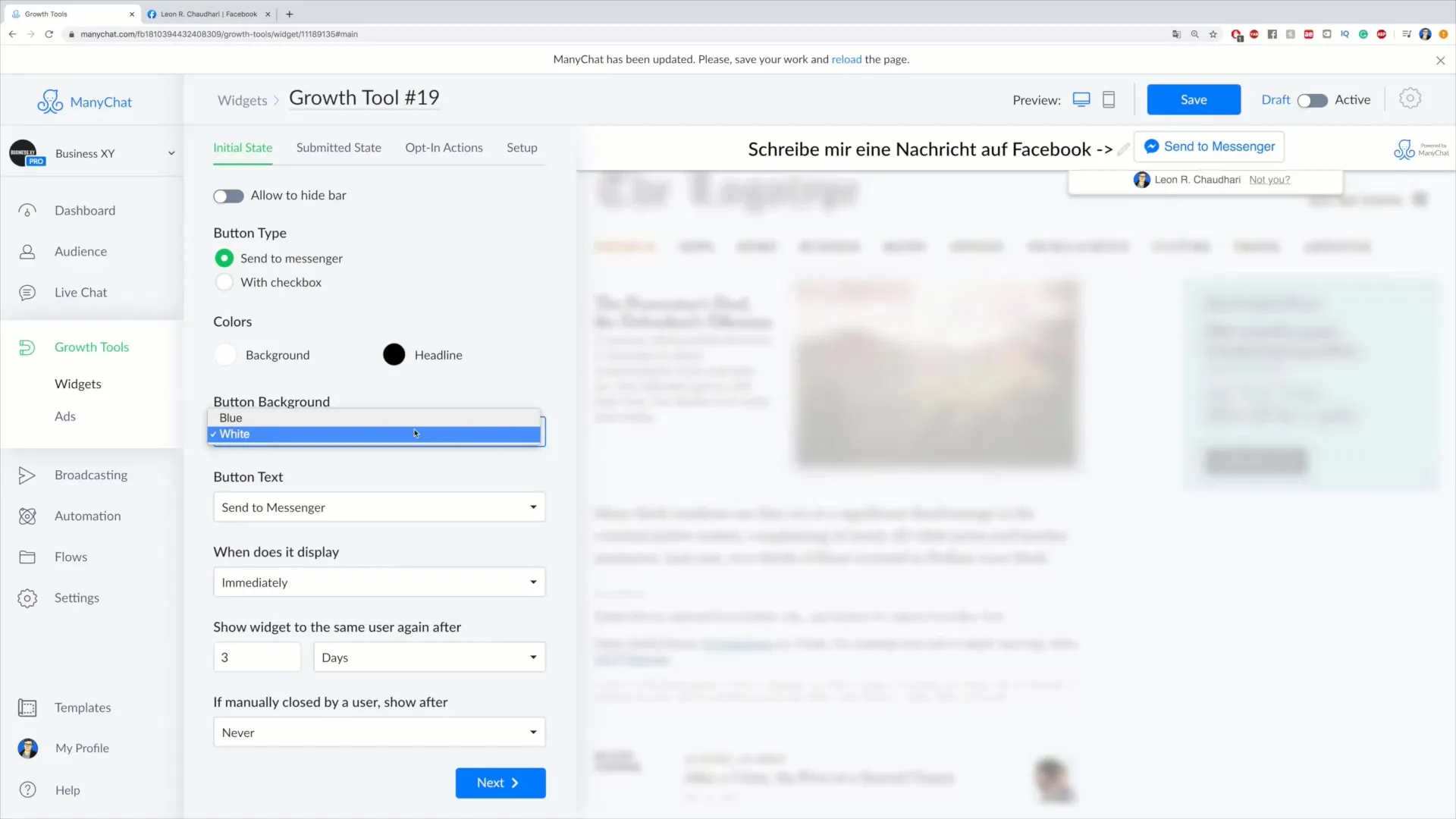
Πέμπτο βήμα: Επιλογή χρώματος και κείμενο κουμπιού
Πριν συνεχίσετε, επιλέξτε ένα εντυπωσιακό χρώμα για το κουμπί. Συχνά συνιστάται το μπλε χρώμα, καθώς τραβάει το μάτι. Το κείμενο του κουμπιού μπορεί επίσης να προσαρμοστεί. Όροι όπως "Αποστολή στο Messenger" ή "Ας συνομιλήσουμε" είναι εύκολα κατανοητοί και προσκαλούν σε αλληλεπίδραση.

Έκτο βήμα: Ρυθμίσεις εμφάνισης
Είναι σημαντικό να καθορίσετε πότε θα πρέπει να εμφανίζεται η μπάρα. Μπορείτε να καθορίσετε αν θα εμφανίζεται αμέσως ή μόνο μετά από ένα ορισμένο βάθος κύλισης ή μετά από έναν καθορισμένο χρόνο που ο χρήστης περνάει στη σελίδα. Αυτές οι επιλογές σας επιτρέπουν να απευθύνεστε στους επισκέπτες σας με στοχευμένο τρόπο.
Έβδομο βήμα: Επανεμφάνιση της μπάρας
Εάν είναι σημαντικό για εσάς να μπορείτε να εμφανίσετε ξανά τη γραμμή, μπορείτε να καθορίσετε το χρονικό διάστημα μετά το οποίο θα εμφανίζεται ξανά μετά το κλείσιμο της από τον χρήστη. Με αυτόν τον τρόπο μπορείτε να διασφαλίσετε ότι οι χρήστες δεν θα χάσουν τις πληροφορίες, ακόμη και αν την έχουν κλείσει μία φορά.
Όγδοο βήμα: Προσαρμογή χρωμάτων και κειμένων
Για την τελική προσαρμογή, μπορείτε να ορίσετε το χρώμα φόντου της μπάρας. Εάν επιλέξετε ένα κόκκινο χρώμα, για παράδειγμα, βεβαιωθείτε ότι το κείμενο εξακολουθεί να είναι ευανάγνωστο. Γράψτε μια σαφή πρόσκληση για δράση, όπως "Γράψτε μου ένα μήνυμα στο Facebook", για να αυξήσετε την πιθανότητα αλληλεπίδρασης.
Ένατο βήμα: Επιβεβαιώστε τη ρύθμιση
Αφού κάνετε όλες τις επιθυμητές ρυθμίσεις, κάντε κλικ στο "Επόμενο" για να επιβεβαιώσετε τις ρυθμίσεις σας. Τώρα θα πρέπει να έχετε τη δυνατότητα επιλογής του τρόπου με τον οποίο θα σχεδιαστεί η διεύθυνση χρήστη, π.χ. με ένα ευχαριστήριο κείμενο όπως "Σας ευχαριστώ που μου γράψατε".

Δέκατο βήμα: Ενσωμάτωση του εργαλείου ανάπτυξης στον ιστότοπό σας
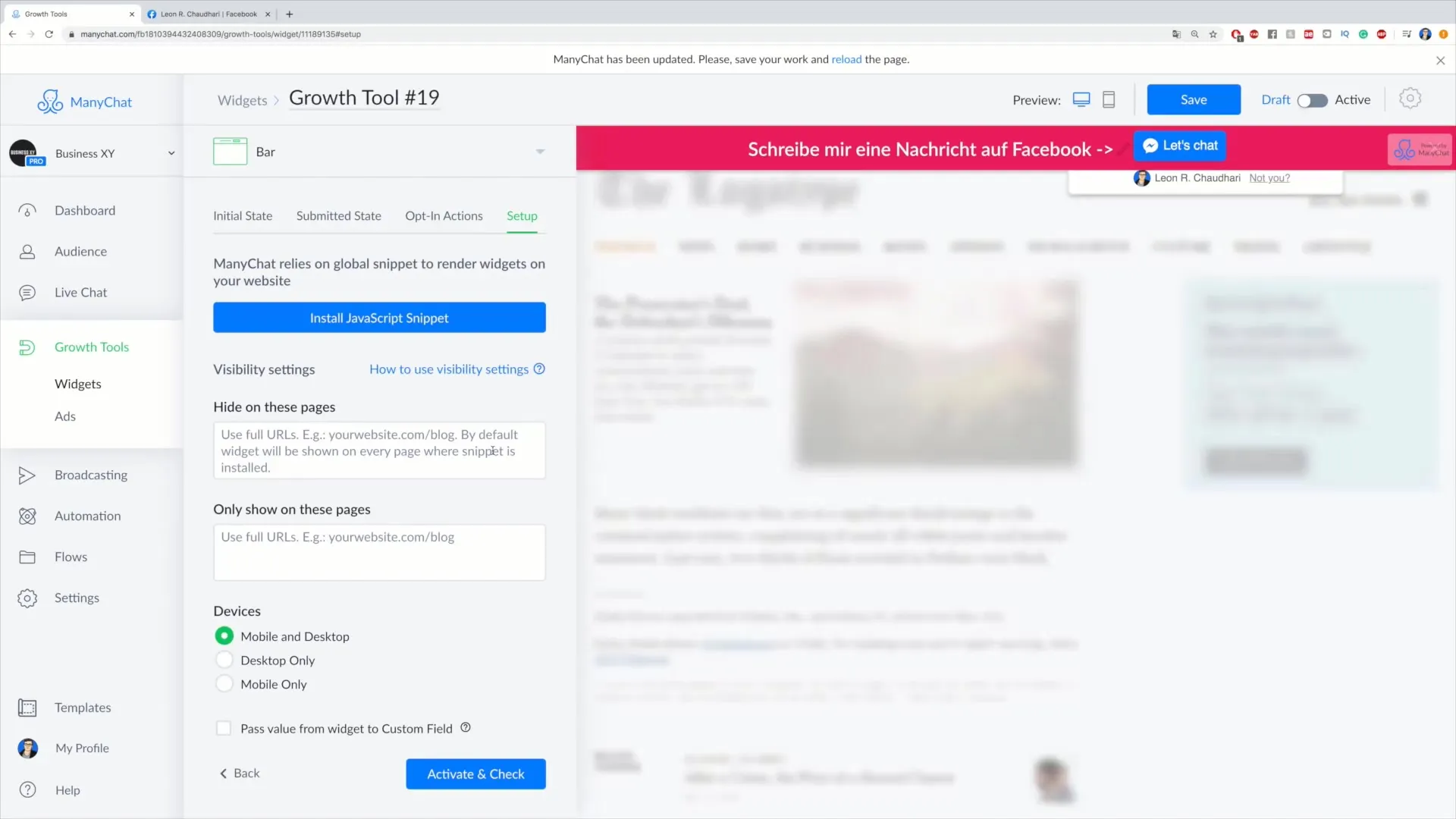
Το τελευταίο βήμα είναι η ενεργοποίηση του κώδικα JavaScript, ώστε το εργαλείο ανάπτυξης να λειτουργεί στον ιστότοπό σας. Κάντε κλικ στο "Install JavaScript Snippet" (Εγκατάσταση αποσπάσματος JavaScript). Μετά την ενεργοποίηση, το εργαλείο θα είναι διαθέσιμο ζωντανά στον ιστότοπό σας.
Περίληψη
Με αυτόν τον βήμα προς βήμα οδηγό, θα πρέπει να είστε σε θέση να δημιουργήσετε και να ενσωματώσετε με επιτυχία ένα εργαλείο ανάπτυξης μπαρ στον ιστότοπό σας. Προσαρμόζοντας το εργαλείο στις προτιμήσεις σας, μπορείτε να επιτύχετε καλύτερα αποτελέσματα στην απόκτηση πελατών.
Συχνές ερωτήσεις
Πόση ώρα χρειάζεται για να δημιουργήσετε ένα Bar Growth Tool;Δεν θα πρέπει να πάρει πάνω από 20-30 λεπτά, αφού όλα τα υλικά είναι έτοιμα.
Μπορώ να επεξεργαστώ το εργαλείο ανά πάσα στιγμή;Ναι, μπορείτε να κάνετε προσαρμογές ανά πάσα στιγμή για να βελτιστοποιήσετε την απόδοση του εργαλείου.
Χρειάζεται να έχω γνώσεις προγραμματισμού για να ρυθμίσω το εργαλείο;Όχι, η ρύθμιση είναι φιλική προς το χρήστη και δεν απαιτεί γνώσεις προγραμματισμού.


