Καταρχάς, πρέπει να κάνετε τις απαραίτητες προετοιμασίες για τη δημιουργία της ιστοσελίδας. Δημιουργήστε την επιθυμητή δομή φακέλου. Αυτή μπορεί να μοιάζει ως εξής:
steuerberater
---εικόνες
---css
Αυτή είναι μία τυπική δομή φακέλου. Στον κύριο φάκελο τοποθετείτε τις σελίδες HTML. Τα αρχεία CSS μετακινούνται στον φάκελο css-, ενώ όλες οι εικόνες αποθηκεύονται στον φάκελο images-. Έτσι, στον φάκελο images- εισάγετε όλες τις εικόνες που είχατε προηγουμένως αφαιρέσει από τη διατύπωση.
Δημιουργία βασικής δομής
Δημιουργήστε ένα νέο αρχείο CSS μέσα στον φάκελο css-. Στη συνέχεια συμπεριλάβετε αυτό το αρχείο CSS στο αρχείο HTML σας. (Στο παράδειγμά μου, το αρχείο HTML θα ονομαστεί index.html). Αυτό το αρχείο γίνεται από εδώ και στο εξής το σημείο αναφοράς των επόμενων οδηγιών.
Αρχικά, προσθέστε την ήδη γνωστή σας βασική δομή HTML στο αρχείο index.html.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ο φοροτεχνικός σας σύμβουλος</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Να προσέξετε επίσης ότι συμπεριλαμβάνετε αμέσως και το αρχείο στυλ. Και τώρα μπορείτε να ξεκινήσετε.
Το εξωτερικό στοιχείο αποτελείται από έναν div-Χώρο.
<div class="main-container"> </div>
Αυτό τον Χώρο μπορείτε επίσης να τον μορφοποιήσετε μέσω της σύνταξης CSS.
.main-container {
width: 100%;
float: left;
}
Ο κύριος χώρος εξοπλίζεται με πλάτος 100% και αιωρείται προς τα αριστερά. Το πλεονέκτημα του ορισμού του πλάτους σε 100%: μπορείτε για παράδειγμα να εισάγετε μια εικόνα φόντου με χρωματική μετάβαση. Αυτό το φόντο θα καλύψει ολόκληρο το πλάτος της οθόνης.
Δημιουργώ δύο πρόσθετα στοιχεία div εντός του κύριου χώρου.
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
Και αυτά τα στοιχεία μπορούν να μορφοποιηθούν. Η πραγματική περιοχή περιεχομένου λαμβάνει ένα πλάτος 1000 pixel. Με τη δήλωση margin: 0px auto; επιτυγχάνεται επίσης οριζόντια κεντράρισμα του στοιχείου.
.container {
width: 1000px;
margin: 0px auto;
}
Συνεχίζουμε με τη μορφοποίηση του στοιχείου σελίδας.
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
Αυτό το στοιχείο αποτελεί την πραγματική περιοχή περιεχομένου της σελίδας. Εδώ θα τοποθετηθούν όλα τα υπόλοιπα στοιχεία. Αυτό το στοιχείο λαμβάνει επίσης ένα σταθερό πλάτος των 1000 pixel. Η δήλωση padding καθορίζει τις εσωτερικές αντιστάθμισεις. Με αυτόν τον τρόπο έχουμε ήδη υλοποιήσει την (πολύ) γενική δομή της διάταξης.
Τώρα πρέπει να γεμίσετε αυτήν τη δομή με περιεχόμενο. Αρχικά, η σελίδα χωρίζεται σε τρεις γραμμές.
• Κεφάλαιο
• Περιεχόμενο
• Υποσέλιδο
Γι' αυτόν τον λόγο ορίζονται τρία ακόμα τμήματα div.
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
Και αυτά τα τρία τμήματα μορφοποιούνται φυσικά ξανά μέσω CSS.
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Τώρα μπορούν να σχεδιαστούν περαιτέρω τα διάφορα τμήματα.
Ας αφιερώσουμε ένα χρονικό διάστημα στον τομέα κεφαλής της σελίδας. Αυτός αποτελείται ξανά από πολλά στοιχεία:
• Λογότυπο/Τίτλος
• Πάνω μενού
• Μεγάλη Εικόνα
Αυτά τα τρία στοιχεία ορίζονται εντός του top.
<div class="top"> <div class="header"> <div class="header-top"> <h1>Ο φοροτεχνικός σας σύμβουλος</h1> </div> <div class="topmenu"> To πάνω μενού </div> <div class="header-img"> </div> </div>
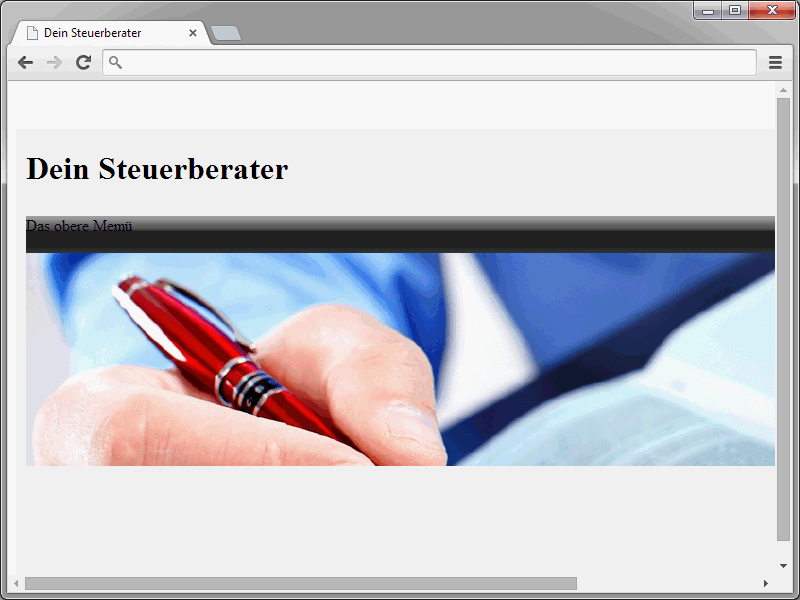
Αυτή είναι η βασική δομή του τμήματος κεφαλής της σελίδας. Και αυτός μορφοποιείται τώρα φυσικά ξανά μέσω CSS.
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
Η σύνταξη περιλαμβάνει δύο "ειδικότητες". Κοιτάξτε πρώτα το περιεχόμενο της κλάσης topmenu. Εδώ παρατηρούνται δύο αναφορές στην εικόνα φόντου.
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
Ενσωματώνεται η μονοεικονίδιος εικόνα menue.jpg. Αυτή αποτελεί τον γνωστό σε εσάς χρωματικό βρόχο στο επάνω μενού. Με την αναφορά background-repeat: repeat-x;, η εικόνα επαναλαμβάνεται οριζόντια τόσες φορές όσο απαιτείται για να γεμίσει πλήρως το στοιχείο.
Διαίρεση του περιεχόμενου
Συνεχίζουμε με τον τομέα της σελίδας όπου τελικώς εμφανίζονται τα περιεχόμενα. Αυτό γίνεται εντός του στοιχείου div με την κλάση content. Αυτός ο τομέας είναι χωρισμένος σε διάφορα στοιχεία. Καταρχάς υπάρχει μια μικρή εικόνα teaser και μία καλωσόρισμα.
Η αντίστοιχη σύνταξη HTML είναι η εξής:
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">Καλώς ήλθατε στην ιστοσελίδα μας</h1> <p>Εδώ ακολουθεί ένα κείμενο καλωσορίσματος</p> </div> </div>
Αυτός ο τομέας είναι λοιπόν επίσης διχασμένος σε δύο μέρη. Αριστερά εμφανίζεται η εικόνα, δεξιά από αυτήν το καλωσόρισμα. Καθοριστική είναι η κλάση content-image.
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
Αυτή η κλάση περικλείει την εικόνα και το καλωσόρισμα. Εντός της content-image υπάρχουν πάλι δύο επιπλέον τομείς.
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Καλώς ήλθατε</div>
Αν θέλετε αντ' αυτής της διχασμένης προσέγγισης να εμφανίσετε μια μεγάλη εικόνα ή άλλο, συμπεριλαμβάνετε αυτά τα δύο τμήματα σε ένα στοιχείο div. Η σύνταξη CSS για την διαφορετική προσέγγιση των δύο στοιχείων είναι η εξής:
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
}Το αποτέλεσμα θα πρέπει να φαίνεται όπως παρακάτω στο φυλλομετρητή:
Συνεχίζουμε με τρία άλλα στοιχεία:
• μια αριστερή κουτί για κείμενο,
• μια δεξιά κουτί για κείμενο,
• το δεξί μενού.
Η HTML σύνταξη παρουσιάζεται ως εξής σε αυτήν την περίπτωση:
<div class="teaser"> <div class="left"> Κοντέινερ για το αριστερό κείμενο </div> <div class="right"> Κοντέινερ για το δεξιό κείμενο </div> </div> </div> <div class="content-right"> Το δεξί μενού </div> </div>
Και εδώ φυσικά και πάλι η σύνταξη CSS:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}Στο τέλος αυτού του εγχειριδίου βρίσκεται η βασική δομή της ιστοσελίδας μας.
Αυτή η βασική δομή πρέπει τώρα βεβαίως να γεμίσει με τα αντίστοιχα περιεχόμενα. Αυτό θα συμβεί στο επόμενο εγχειρίδιο.


