Ξεκινάμε με το κουμπί Αποστολή. Το τρέχον CSS πρέπει να έχει την παρακάτω μορφή:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}Αυτή η σύνταξη οδηγεί στα ακόλουθα αποτελέσματα:

Αυτό είναι ένα κανονικό κουμπί. Δεν είναι ιδιαίτερα εντυπωσιακό, αλλά εξυπηρετεί απόλυτα το σκοπό του. Παρ' όλα αυτά, πρέπει να γίνει λίγο πιο ενδιαφέρον. Το τελικό αποτέλεσμα θα είναι το εξής:
Υπάρχει επίσης ένα hover effect. Έτσι, το κουμπί θα αλλάζει χρώμα όταν περνάτε πάνω του με τον δείκτη του ποντικιού.
Αν εξετάσετε αυτό το κουμπί πιο προσεκτικά, θα δείτε τις στρογγυλεμένες γωνίες. Αυτό είναι σίγουρα μια από τις καινοτομίες του CSS που οι web designers περίμεναν πολύ καιρό. Γιατί "παλιότερα" δεν υπήρχε αυτή η δυνατότητα. (Εξαίρεση αποτελούσαν φυσικά τα elements button, στα οποία μπορούσατε να δουλέψετε με εικόνες.)
Πλέον, λοιπόν, μπορείτε να εφαρμόσετε στρογγυλεμένες γωνίες όχι μόνο σε κανονικά στοιχεία σελίδας, αλλά επίσης και σε κουμπιά.
Στον προσχέδιο του CSS3 υπάρχει η ιδιότητα border-radius. Οι περιηγητές Mozilla και WebKit προσφέρουν εναλλακτικούς τρόπους γραφής για πειραματική υποστήριξη αυτής της ιδιότητας.
• -moz-border-radius
• -webkit-border-radius
Αυτή τη στιγμή, όμως, όλοι οι σύγχρονοι περιηγητές υποστηρίζουν τις στρογγυλεμένες γωνίες.
Με βάση αυτή τη γνώση, η ορισμοποίηση της border-radius τώρα θα έχει την ακόλουθη μορφή:
-webkit-border-radius: 17px; -moz-border-radius: 17px; border-radius: 17px;
Κάτι άλλο, ωστόσο, παρουσιάζεται όταν το εξετάζετε προσεκτικά. Πράγματι, στο κουμπί έχει ανατεθεί ένα γραμμικό χρώμα.
Με τα μέσα CSS μπορούν τέλος να εφαρμοστούν τέτοιες λεπτομέρειες. Χρησιμοποιούνται οι διάφορες ιδιότητες gradient. Αυτές ανατίθενται ως τιμές στην ιδιότητα background. Πλέον, υπάρχουν πολλά εργαλεία με τα οποία μπορείτε να δημιουργήσετε φόντους με γραμμική μετάβαση.
Ένα από αυτά τα εργαλεία θα το βρείτε για παράδειγμα στον ιστότοπο http://www.css3factory.com/linear-gradients/. Στην παρακάτω σύνταξη, ορίζεται ένα γραμμικό χρώμα και οι γνωστές στρογγυλεμένες γωνίες.
Ανάλογα με το συγκεκριμένο παράδειγμα, η σύνταξη του κουμπιού φαίνεται ως εξής:
input[type="submit"] {
border-top: 1px solid #96d1f8;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background: -linear-gradient(top, #3e779d, #65a9d7);
padding: 10px 20px;
-webkit-border-radius: 17px;
-moz-border-radius: 17px;
border-radius: 17px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 21px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: auto;
}
Είχα ήδη υποδείξει ότι τα κουμπιά πρέπει να ανταποκρίνονται στην ανάδειξη του δείκτη του ποντικιού. Χρησιμοποιείται για αυτό το γνωστό :hover.
#submit:hover {
border-top-color: #28597a;
background: #28597a;
color: #ccc;
}Το κουμπί θα αντιδρά ακόμα και σε άλλη ενέργεια. Γι' αυτό χρησιμοποιείται η ψευδο-κλάση :active. Μέσω αυτής μπορεί κανείς να αντιδρά όταν το κουμπί πιέζεται.
#submit:active {
border-top-color: #1b435e;
background: #1b435e;
}
Στο παρόν παράδειγμα, όταν πατάτε το κουμπί, αλλάζει το χρώμα του πάνω περιθωρίου και η χρωματική απόχρωση του κουμπιού.
Στρογγυλεμένες Γωνίες για τα Πεδία
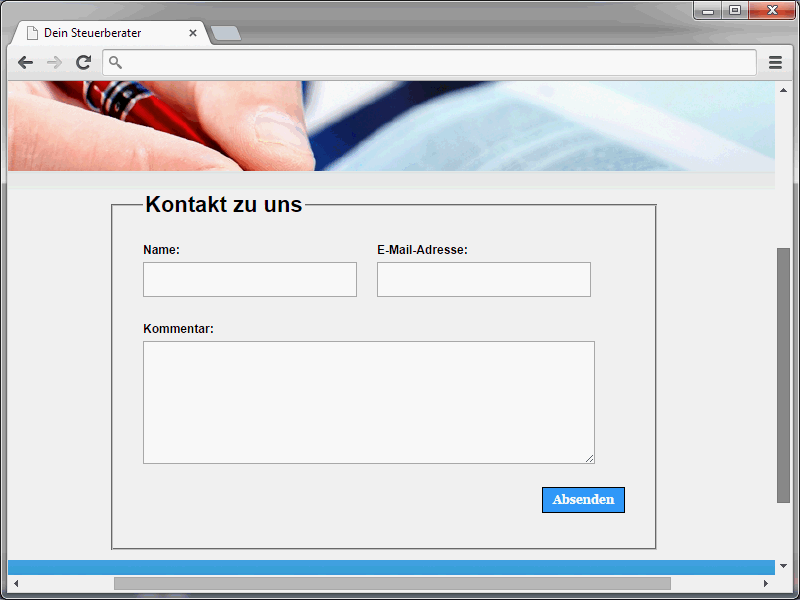
Οι λεγόμενες στρογγυλεμένες γωνίες μπορούν φυσικά να εφαρμοστούν όχι μόνο στο κουμπί, αλλά και στα πεδία εισόδου. Το αποτέλεσμα θα μπορούσε να είναι το εξής:
Και οι αντίστοιχες συντακτικές εντολές:
input[type="text"], input[type="email"], textarea {
border: 1px solid #bebebe;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
border-radius: 9px;
}
Οι απαιτούμενες ιδιότητες που χρειάζονται για τον προσδιορισμό των στρογγυλεμένων γωνιών τις γνωρίζετε ήδη.
Επικύρωση Φόρμας μέσω CSS3
Προς το παρόν, οι επισκέπτες μπορούν να εισάγουν ό,τι θέλουν στα πεδία εισόδου. Δεν υπάρχει έλεγχος των εισαχθέντων τιμών. Αυτό πρόκειται να αλλάξει. Τα πεδία θα ελεγχτούν για τα παρακάτω κριτήρια:
• Το πεδίο Όνομα πρέπει να είναι συμπληρωμένο.
• Το πεδίο Ηλεκτρονικό Ταχυδρομείο πρέπει να περιέχει μια συντακτικά σωστή διεύθυνση email.
• Το πολλαπλών γραμμών πεδίο πληκτρολογίου πρέπει επίσης να είναι συμπληρωμένο.
Μόνο όταν εκπληρωθούν αυτά τα κριτήρια, τότε μπορείτε να υποβάλλετε πραγματικά τη φόρμα.
Για να δηλώσετε ένα πεδίο ως υποχρεωτικό, του αναθέτετε την ιδιότητα required. Ένα πεδίο που έχει επισημανθεί με αυτήν την ιδιότητα πρέπει να είναι συμπληρωμένο, δηλαδή δεν μπορεί να είναι κενό.
Μια αντίστοιχη εφαρμ
<form> <input type="text" name="name" id="name" value="" required/> </form>
Εδώ ο περιηγητής θα ελέγχει αν το πεδίο έχει συμπληρωθεί. Αν το πεδίο είναι κενό και παρ' όλα αυτά προσπαθείτε να υποβάλετε τη φόρμα, ο περιηγητής θα πρέπει να εκδώσει ένα μήνυμα σφάλματος.
Κάτι ακόμη πιο περίπλοκο συμβαίνει με τα πεδία ηλεκτρονικού ταχυδρομείου. Σε αυτά αναθέτετε type="email" και το γνώρισμα required. Τώρα στο πεδίο θα πρέπει όχι μόνο να υπάρχει τιμή, αλλά πραγματικά μια σωστή διεύθυνση ηλεκτρονικού ταχυδρομείου, αλλιώς θα υπάρχει επίσης ένα μήνυμα σφάλματος όταν υποβάλλετε τη φόρμα.
Συνολικά, η φόρμα μπορεί να φαίνεται ως εξής:
<ol>
<li>
<label for="name">Όνομα:</label>
<input type="text" name="name" id="name" value="" required/>
</li>
<li>
<label for="email">Διεύθυνση Ηλεκτρονικού Ταχυδρομείου:</label>
<input type="email" name="email" id="email" value="" required/>
</li>
<li>
<label for="comment">Σχόλιο:</label>
<textarea cols="32" rows="7" name="content" id="content" required></textarea>
</li>
<li class="button">
<input type="submit" name="submit" id="submit" value="Υποβολή" />
</li>
</ol>
Ιδιαίτερα σε πιο περίπλοκες φόρμες μπορεί φυσικά να υπάρχουν υποχρεωτικά πεδία, αλλά και πεδία που δεν είναι απαραίτητο να συμπληρωθούν. Σε τέτοιες περιπτώσεις, μπορείτε να επισημάνετε ξεχωριστά τα υποχρεωτικά πεδία. Η πρόσβαση στα υποχρεωτικά πεδία επιτυγχάνεται στο CSS χρησιμοποιώντας το: required.
:required {
background-color: #ff0000;
}Με αυτή τη σύνταξη, τα υποχρεωτικά πεδία έχουν χρώμα φόντου κόκκινο.
Μια άλλη εναλλακτική για να επισημάνετε τα υποχρεωτικά πεδία είναι η ακόλουθη σύνταξη:
input:required:focus {
border: 1px solid red;
outline: none;
}
Όταν εδώ προσπαθείτε να υποβάλετε τη φόρμα, το πρώτο πεδίο λαμβάνει ένα κόκκινο περίγραμμα και τον εστίαση, το οποίο δεν συμπληρώθηκε ή δεν ανταποκρίνεται στις απαιτήσεις επικύρωσης.
Αν ο χρήστης συμπληρώσει σωστά αυτό το πεδίο, αλλά υπάρχει ένα άλλο πεδίο το οποίο δεν συμπληρώθηκε, τότε μετά την επόμενη επίσκεψη για υποβολή, αυτό επίσης θα εστιαστεί και θα έχει ένα κόκκινο περίγραμμα.


