Στον τελευταίο μέρος θα ασχοληθούμε με το να εισάγουμε τα υπόλοιπα σύμβολα που λείπουν ακόμα και να τοποθετήσουμε την τοποθεσία μας.
Προσθήκη λειπόμενων δρόμων
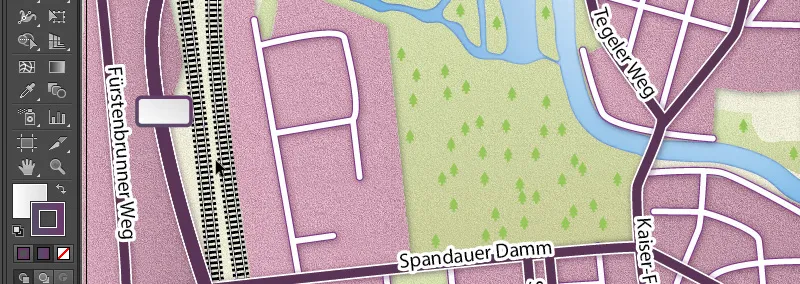
Πριν όμως προχωρήσουμε σε αυτό, θα σχεδιάσουμε ακόμα τους υπόλοιπους λειπόμενους δρόμους. Αν εμφανίσουμε ξανά τον χάρτη στην προβολή επιπέδων τώρα, θα δούμε πως μας λείπουν ακόμα μερικοί δρόμοι.

Και φυσικά θέλουμε να τους προσθέσουμε αυτούς. Αυτό το κάνουμε ξανά κλειδώνοντας τα μη χρησιμοποιούμενα επίπεδα και ξεκλειδώνοντας τους κεντρικούς δρόμους μας. Στη συνέχεια παίρνουμε το εργαλείο μονοπατιού και σχεδιάζουμε τους δρόμους μας.

Καθώς είχαμε προσυγκρίνει τους κεντρικούς μας δρόμους ως στυλ γραφικών προηγουμένως, τώρα απλώς τους επιλέγουμε όλους και τους εφοδιάζουμε με το στυλ γραφικών για τους δρόμους.

Τώρα πρέπει να συνδέσουμε τους δρόμους που μόλις δημιουργήσαμε μεταξύ τους. Εάν ρίξουμε μια ματιά, θα δούμε ότι η "Λεωφόρος Καισαρίνης Αυγούστα" βρίσκεται κάτω από τον νεοδημιουργημένο μας δρόμο.

Απλώς τα ενώνουμε καθώς αποδιαθέτουμε πρώτα τον συνθετημένο μονοπάτι στους παλιούς κεντρικούς δρόμους. Μόνο τότε μπορούμε να προσθέσουμε τους νεοδημιουργημένους δρόμους.
Λοιπόν, επιλέγουμε πρώτα τους συνθετημένους κεντρικούς δρόμους και πηγαίνουμε με δεξί κλικ στο μονοπάτι της οδού. Εκεί επιλέγουμε από το μενού ενότητας Επαναπροσδιορισμός Συνθετημένου Μονοπατιού.

Έχουμε ήδη χωρίσει όλα τα μονοπάτια μας. Για έλεγχο, βλέπουμε στο Πίνακα Επιπέδων ότι όλα τα μονοπάτια είναι πλέον ξεχωριστά.

Τώρα μπορούμε να ενώσουμε όλους τους κεντρικούς δρόμους ξανά σε ένα συνθετημένο μονοπάτι πηγαίνοντας στο Πίνακα Επιπέδων, επιλέγοντας όλους, ...

... κάνοντας δεξί κλικ σε ένα από τα μονοπάτια στην εργαστηριακή περιοχή και πηγαίνοντας σε Δημιουργία Συνθετημένου Μονοπατιού.

Και έτσι όλα τα μονοπάτια έχουν ξανά συγχωνευτεί μεταξύ τους.

Τέλος θα πρέπει απλά να προσθέσουμε ξανά τις ονομασίες των δρόμων.

Δημιουργία Πινακίδων - Υπόγειος Σιδηρόδρομος
Έπειτα, θα δημιουργήσουμε τώρα τις πινακίδες. Ξεκινάμε με μία πινακίδα υπόγειου σιδηρόδρομου. Για να μη ζωγραφίσουμε στους κεντρικούς μας δρόμους, κλειδώνουμε όλα τα επίπεδα και ξεκλειδώνουμε το επίπεδο "Εικονίδια" μας. Πρώτα από όλα χρειαζόμαστε το Εργαλείο Στρογγυλεμένου Ορθογωνίου. Με αυτό σχεδιάζουμε ένα στρογγυλεμένο τετράγωνο στην εργαστηριακή μας περιοχή και του δίνουμε τις ακόλουθες τιμές:
• Περίγραμμα: κανένα
• Χρώμα Εμβέλειας: #293176

Στη συνέχεια σχεδιάζουμε ένα πλαίσιο κειμένου με το Εργαλείο Κειμένου και γράφουμε ένα "Υ" μέσα. Μπορούμε να το μεγαλώσουμε τόσο πολύ ώστε να χωράει μέσα στο τετράγωνο. Αυτά τα στοιχεία μπορούν να πάρουν τις ακόλουθες τιμές:
• Εμβέλεια: Λευκό
• Περίγραμμα: Κανένα
• Γραμματοσειρά: Tunga
• Έντονη Γραμματοσειρά: Παχιά
• Μέγεθος Γραμματοσειράς: 129 Σημεία

Έπειτα μπορούμε να σμίκρυνουμε το σύμβολο στο μέγεθος που ταιριάζει.

Στη συνέχεια μεγεθύνουμε και σμικρύνουμε τον ακτινικό ακροδέκτη, καθώς δεν προσαρμόστηκε κατά τη μείωση.

Θέλετε να αποφύγετε κάτι τέτοιο την επόμενη φορά; Απλά πηγαίνετε στην επιλογή Επεξεργασία>Προτιμήσεις και τσεκάρετε το κουτάκι Κλιμάκωση των γραμμών και των εφέτων.

Στη συνέχεια, επιλέγουμε και μετατρέπουμε αμφότερες τις επιφάνειες σε μια ομάδα με το συνδυασμό πλήκτρων Ctrl+G.
Για να αποθηκεύσουμε το σήμα του μετρό ως Σύμβολο, επιλέγουμε ολόκληρο το σήμα και πιέζουμε το πλήκτρο F8. Στο εμφανιζόμενο μενού εισαγάγουμε τα εξής:
• Όνομα: Μετρό
• Τύπος: Γραφικό

Μπορούμε τώρα να ανοίξουμε την παλέτα Συμβόλων και να σύρουμε επιπλέον σύμβολα του μετρό στον χώρο εργασίας μας.

Κι αν κρίνουμε πως τα σύμβολα του μετρό είναι λίγο μεγάλα, μπορούμε με διπλό κλικ στη Παλέτα των Συμβόλων στο σύμβολο του μετρό να προσαρμόσουμε το μέγεθος και την ακτίνα των γωνιών αναλόγως.

Σύμβολο του Ηλεκτρικού Σιδηρόδρομου
Τώρα μας λείπει μόνο το σύμβολο του Ηλεκτρικού Σιδηρόδρομου. Γι' αυτό αποφασίζουμε να χρησιμοποιήσουμε το Εργαλείο Ελλείψεων. Με αυτό τραβάμε έναν κύκλο και του δίνουμε ένα Γκρίζο. Κάνουμε κλικ στη γραμμή του Γκρίζου και μετά στο αριστερό κουτάκι με τον χρωματικό επιλογέα. Εκεί εμφανίζεται ένα μικρό μενού με ένα μικρό τρίγωνο προς τα κάτω στη δεξιά γωνία. Κάνουμε κλικ πάνω του για να αλλάξουμε τη ρύθμιση από Αποχρώσεις Γκρι σε RGB, ώστε να μπορούμε να ορίσουμε πολύχρωμες τιμές.

• Χρώμα: #007A3C

Στο δεξί κουτάκι με το χρωματικό επιλογέα (μετά τη μετατροπή σε RGB) εισάγουμε:
• Χρώμα: #008B44

Και ένα γωνία 90°.

Πατάμε με το Εργαλείο Κειμένου στην εργασία, δημιουργούμε ένα "S" με λευκό γέμισμα και το ταιριάζουμε στον κύκλο.

Ονομασίες για τα Εικονίδια
Έχουμε δημιουργήσει προσωρινά τα εικονίδιά μας. Μας λείπουν μόνο οι κατάλληλες ονομασίες για τους σταθμούς. Αρχικά, πηγαίνουμε στο παράθυρο Επίπεδα και κλειδώνουμε το επίπεδο "Εικονίδια". Στη συνέχεια δημιουργούμε ένα νέο επίπεδο και το ονομάζουμε "Ονομασίες Συμβόλων".

Στη συνέχεια, κλικ στην εργασία και ονομάζουμε τον σιδηροδρομικό σταθμό μας "Βερολίνο Δυτικά" με μέγεθος 18 Pt. Στη συνέχεια, αντιστοιχίζουμε τον σταθμό μετρό με ένα στυλ από το πάνελ Γραφικών Στιλών για τις ονομασίες των δρόμων. Κάτι αντίστοιχο κάνουμε και με τους σταθμούς του μετρό.

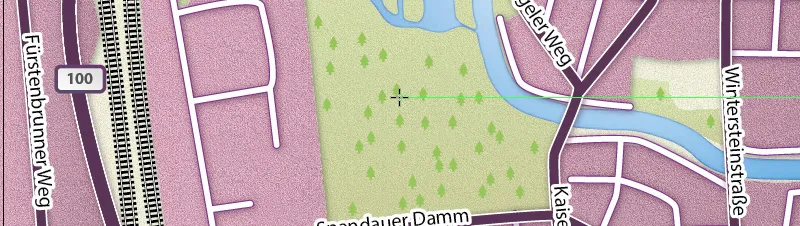
Δημιουργία Πινακιδών Αυτοκινητόδρομου
Αυτό που μας μένει τώρα είναι ένα πινακίδα αυτοκινητόδρομου που μας ενημερώνει για τον είδος του αυτοκινητόδρομου. Για να το πετύχουμε αυτό, χρησιμοποιούμε ξανά το Εργαλείο Παραλληλογράμμου με Γύρισμα. Δημιουργούμε ένα πλαίσιο με μια περίγραφο 3 Pt.

Στη συνέχεια, δίνουμε στην επιφάνεια ένα Γκρίζο:
• Χρώμα αριστερά: Λευκό (#ffffff)
• Χρώμα δεξιά: #dbdbdb
Γωνία: 60°
Και στην Περίγραφο δίνουμε επίσης ένα Γκρίζο:
• Χρώμα αριστερά: #524c67
• Χρώμα δεξιά: #6c346e
• Γωνία: 60°
• Πάχος περιγράμματος: 3 Pt

Μόνο η ονομασία λείπει τώρα. Οι τιμές μου είναι οι ακόλουθες:
• Γραμματοσειρά: Myriad Pro
• Στυλ γραμματοσειράς: Έντονη
• Μέγεθος γραμματοσειράς: 14 Pt
• Χρώμα γραμματοσειράς: #515150
Και το μόνο που μένει είναι να το τοποθετήσουμε σωστά στο σύμβολο.

Τοποθεσία
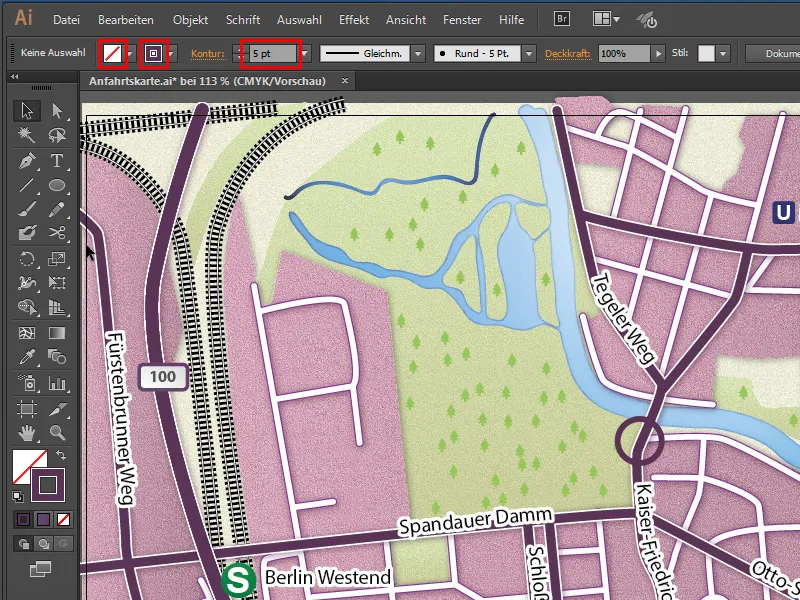
Κάνουμε την τοποθεσία ως εξής: Παίρνουμε το Εργαλείο Ελλείψεων και σχεδιάζουμε έναν κύκλο με τις ακόλουθες τιμές:
• Επιφάνεια: Καμία
• Χρώμα περιγράμματος: #593055
• Πάχος περιγράμματος: 5 Pt

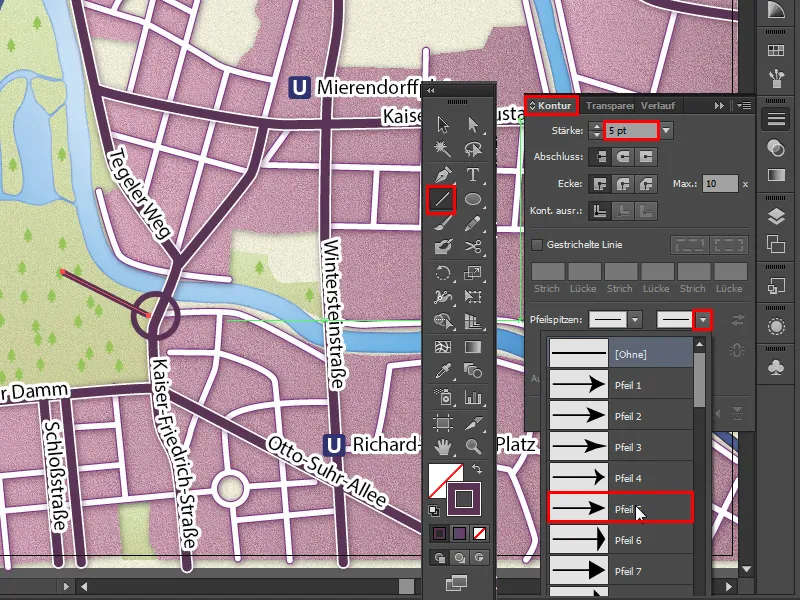
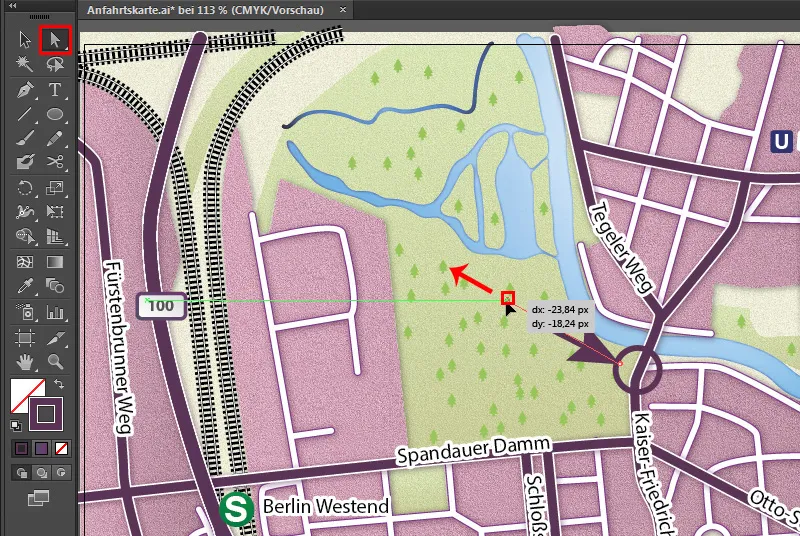
Και με το Εργαλείο Γραμμών σχεδιάζουμε την τοποθεσία. Για μια βέλος, πηγαίνουμε στο Πάνελ Περιγράμματος στο σημείο Άκρα βέλους και επιλέγουμε το Βέλος 5 στον δεύτερο καταχώρηση.

Καθώς η άκρη είναι λίγο μεγάλη, μπορούμε να σημειώσουμε το τέλος της βέλους με το Εργαλείο Άμεσης Επιλογής και να το μεγαλώσουμε λίγο.

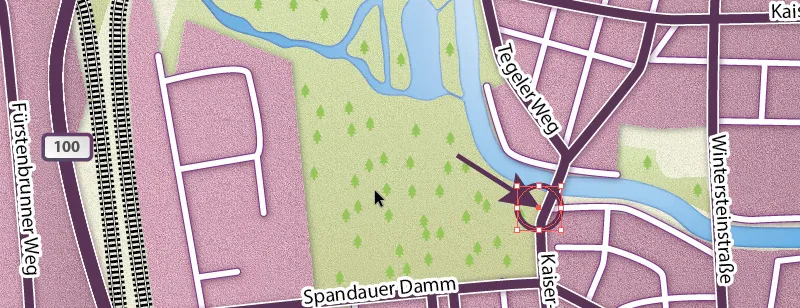
Όταν επιλέγουμε τον κύκλο, βλέπουμε πού είναι το κέντρο του κύκλου. Μπορούμε να το χρησιμοποιήσουμε ως προσανατολισμό και να τοποθετήσουμε την άκρη της βέλους στη σωστή μέση θέση.

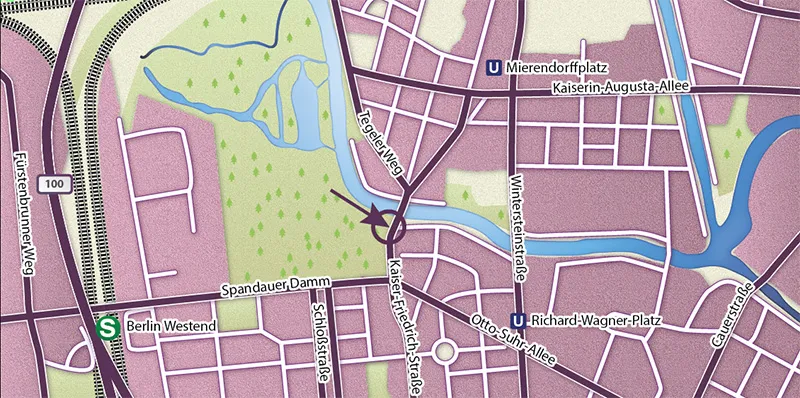
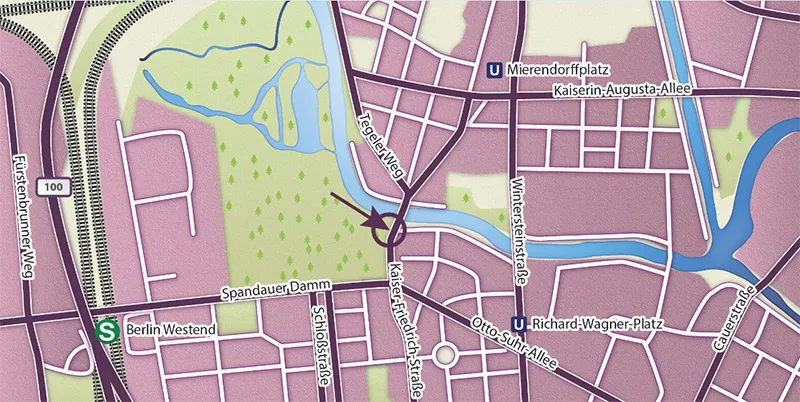
Τώρα η αναχροντική κάρτα είναι έτοιμη:

Εξαγωγή
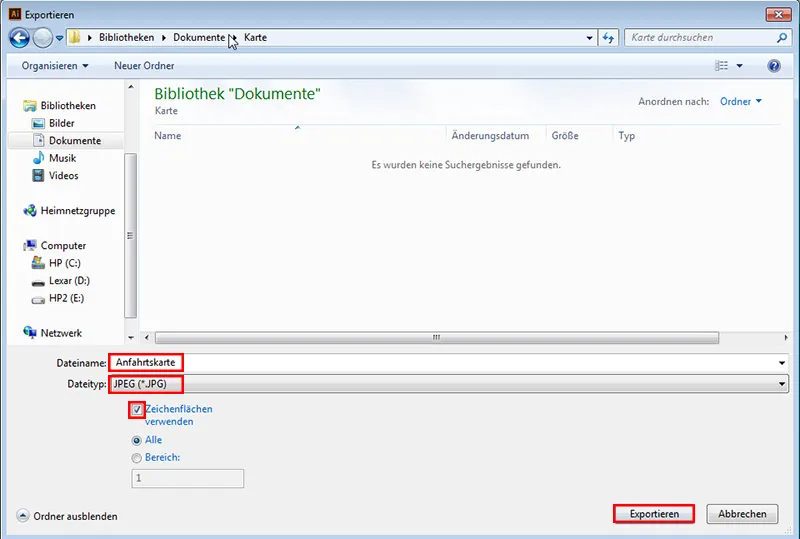
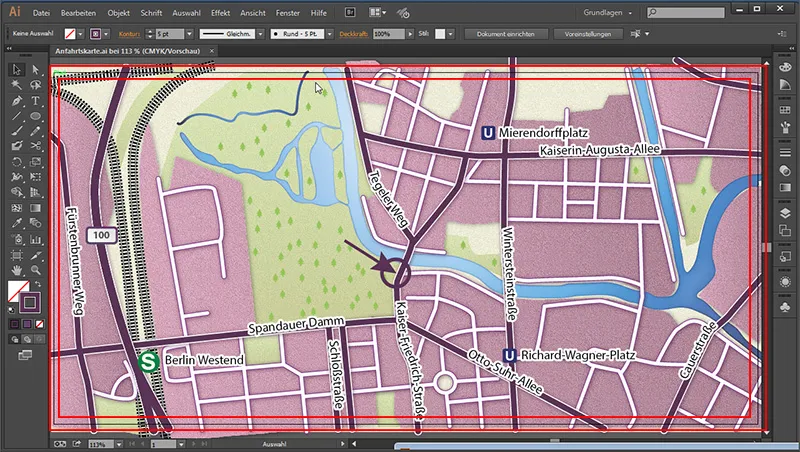
Για να εξαγάγουμε το χάρτη, μεταβαίνουμε στο μενού Αρχείο>Εξαγωγή, δίνουμε ένα όνομα αρχείου και ορίζουμε τον τύπο αρχείου σε JPEG(*.JPG).
• Όνομα αρχείου: οποιοδήποτε
• Τύπος αρχείου: JPEG(*.JPG)
• Χρήση περιοχών σχεδίου: Ναι

Είναι σημαντικό να το τικάρουμε το Χρήση περιοχών σχεδίου, γιατί όταν δούμε το έγγραφο μας στο Illustrator, βλέπουμε ένα μαύρο περίγραμμα γύρω από το χάρτη μας ...

... και πάνω από αυτό έχουμε σχεδιάσει. Αυτός κομμένος ωραία καθαρίζει στο άκρο μετά την ενεργοποίηση αυτής της επιλογής.
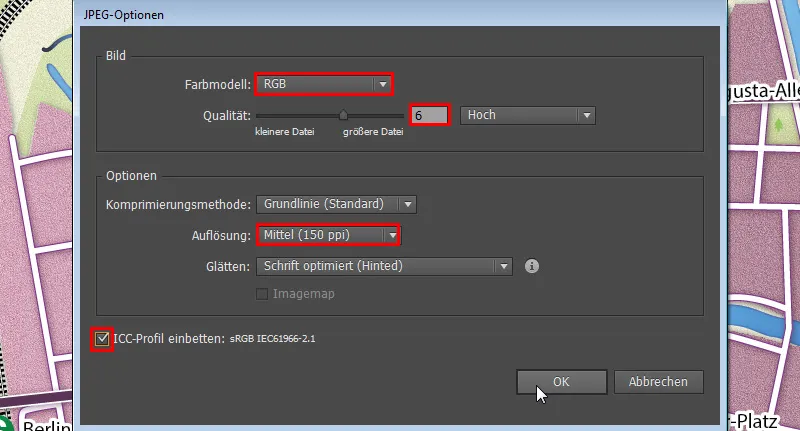
Οι Επιλογές JPEG τις ρυθμίζουμε ως εξής:
• Χρωματικό μοντέλο: RGB
• Ποιότητα: 6 (Υψηλή)
• Ανάλυση: Μεσαία (150 ppi)
• Ενσωμάτωση ICC προφίλ: Ναι

Είναι πολύ σημαντικό να ενσωματώσουμε το προφίλ χρωμάτων. Διαφορετικά, τα χρώματα μπορεί να εμφανιστούν με παραμόρφωση.
Μετά από ένα κλικ στο Εντάξει, το αποτέλεσμά μας φαίνεται ως εξής:

Ελπίζω να περάσατε ωραία με αυτό το εγχειρίδιο. :)


